Angular7 - Директивы
Директивы в Angular - это класс js, который объявлен как @directive. У нас есть 3 директивы в Angular. Директивы перечислены ниже -
Компонентные директивы
Они образуют основной класс, содержащий подробную информацию о том, как компонент должен обрабатываться, создаваться и использоваться во время выполнения.
Структурные директивы
Директива структуры в основном занимается манипулированием элементами dom. Структурные директивы имеют знак * перед директивой. Например,*ngIf и *ngFor.
Директивы атрибутов
Директивы атрибутов имеют дело с изменением внешнего вида и поведения элемента dom. Вы можете создавать свои собственные директивы, как описано в разделе ниже.
Как создавать собственные директивы?
В этом разделе мы обсудим настраиваемые директивы, которые будут использоваться в компонентах. Пользовательские директивы создаются нами и не являются стандартными.
Давайте посмотрим, как создать настраиваемую директиву. Мы создадим директиву с помощью командной строки. Команда для создания директивы с использованием командной строки выглядит следующим образом:
ng g directive nameofthedirective
e.g
ng g directive changeTextОн отображается в командной строке, как указано в приведенном ниже коде -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Вышеупомянутые файлы, то есть change-text.directive.spec.ts и change-text.directive.ts, будут созданы, а файл app.module.ts обновлен.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }В ChangeTextDirectiveclass включен в объявления в приведенном выше файле. Класс также импортируется из файла, приведенного ниже -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}В приведенном выше файле есть директива и свойство селектора. Что бы мы ни определяли в селекторе, то же самое должно совпадать в представлении, где мы назначаем настраиваемую директиву.
В представлении app.component.html давайте добавим следующую директиву:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Запишем изменения в change-text.directive.ts файл следующим образом -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}В приведенном выше файле есть класс с именем ChangeTextDirective и конструктор, который принимает элемент типа ElementRef, что обязательно. В элементе есть все детали, к которымChange Text применяется директива.
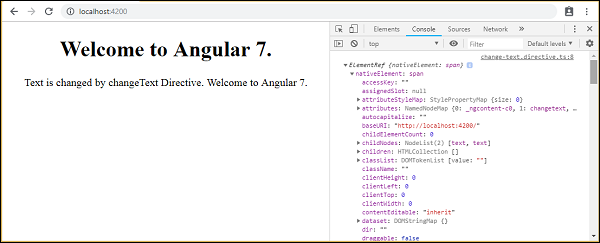
Мы добавили элемент console.log. Результат этого же можно увидеть в консоли браузера. Текст элемента также изменится, как показано выше.
Теперь браузер покажет следующее -

Подробная информация об элементе, на котором указан селектор директивы, в консоли. Поскольку мы добавилиchangeText директиве к тегу span, отображаются сведения об элементе span.