Angular7 - Материалы / CDK-Виртуальная прокрутка
Это одна из новых функций, добавленных в Angular 7, которая называется Virtual Scrolling. Эта функция добавлена в CDK (комплект для разработки компонентов). Виртуальная прокрутка показывает пользователю видимые элементы dom, по мере того как пользователь прокручивает, отображается следующий список. Это дает более быстрый опыт, поскольку полный список не загружается за один раз, а загружается только в зависимости от видимости на экране.
Зачем нам нужен модуль виртуальной прокрутки?
Предположим, у вас есть пользовательский интерфейс с большим списком, при котором загрузка всех данных вместе может иметь проблемы с производительностью. Новая функция Angular 7 Virtual Scrolling заботится о загрузке элементов, которые видны пользователю. Когда пользователь прокручивает, отображается следующий список элементов dom, видимых пользователю. Это дает более быстрый опыт, а также очень плавную прокрутку.
Давайте добавим зависимость в наш проект -
npm install @angular/cdk –save
Мы закончили с установкой зависимости для модуля виртуальной прокрутки.
Мы будем работать над примером, чтобы лучше понять, как мы можем использовать модуль виртуальной прокрутки в нашем проекте.
Сначала мы добавим модуль виртуальной прокрутки внутрь app.module.ts следующим образом -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }В app.module.ts мы импортировали ScrollDispatchModule, и он был добавлен в массив импорта, как показано в приведенном выше коде.
Следующий шаг - получить данные, которые будут отображаться на экране. Мы продолжим использовать сервис, созданный в предыдущей главе.
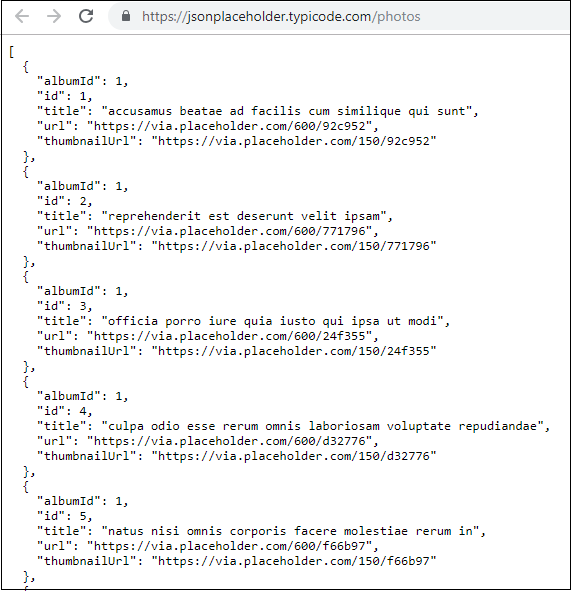
Мы будем получать данные с URL-адреса, https://jsonplaceholder.typicode.com/photosкоторый содержит данные примерно для 5000 изображений. Получим из него данные и отобразим пользователю с помощью модуля виртуальной прокрутки.
Подробности в URL, https://jsonplaceholder.typicode.com/photos следующие -

Это данные json, которые имеют URL-адрес изображения и URL-адрес миниатюры. Мы покажем пользователям URL-адрес эскиза.
Ниже приводится служба, которая будет извлекать данные -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Мы будем вызывать службу из app.component.ts следующим образом:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Теперь переменная albumdetails содержит все данные из api, а общее количество - 5000.
Теперь, когда у нас есть данные, готовые к отображению, давайте поработаем внутри app.component.html для отображения данных.
Нам нужно добавить тег, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>для работы с модулем виртуальной прокрутки. Тег необходимо добавить в файл .html, в котором мы хотим отображать данные.
Вот работа <cdk-virtual-scroll-viewport> в app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Мы отображаем идентификатор и URL-адрес эскиза пользователю на экране. До сих пор мы в основном использовали * ngFor, но внутри<cdk-virtual-scroll-viewport>, мы должны использовать * cdkVirtualFor для перебора данных.
Мы перебираем переменную albumdetails, которая заполняется внутри app.component.html. Виртуальному тегу [itemSize] = "20" назначен размер, который отображает количество элементов в зависимости от высоты модуля виртуальной прокрутки.
CSS, связанный с модулем виртуальной прокрутки, выглядит следующим образом:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}Высота виртуального свитка составляет 500 пикселей. Изображения, которые соответствуют этой высоте, будут отображаться пользователю. Мы закончили с добавлением необходимого кода для просмотра нашего виртуального модуля прокрутки.
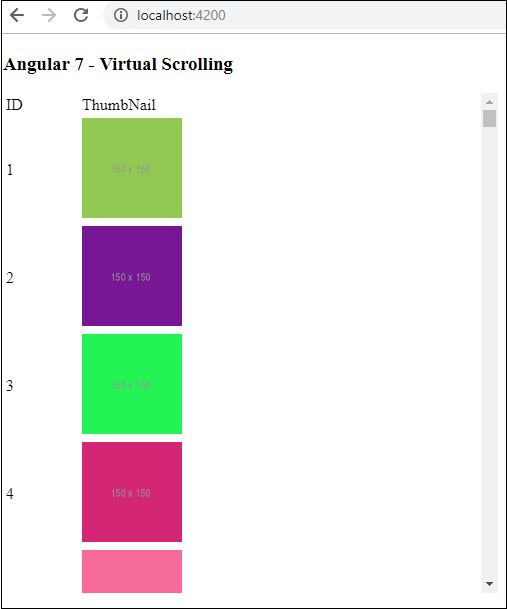
Вывод модуля Virtual Scroll Module в браузере выглядит следующим образом:

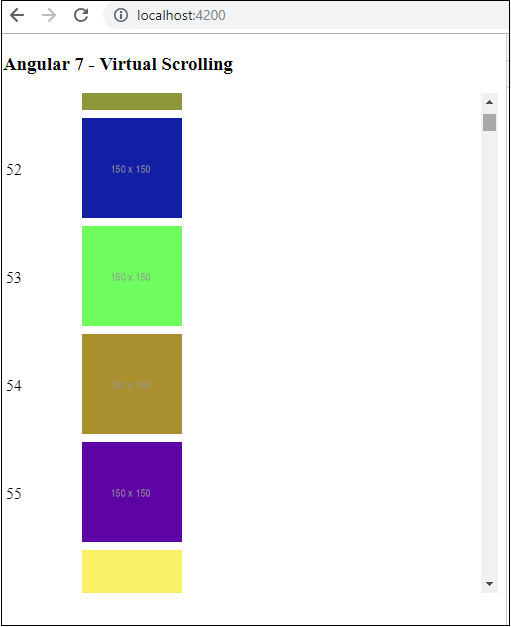
Мы видим, что первые 4 изображения отображаются пользователю. Мы указали высоту 500 пикселей. Для таблицы отображается прокрутка, когда пользователь прокручивает изображения, которые будут соответствовать этой высоте, будут отображаться, как показано ниже -

Необходимые изображения загружаются по мере прокрутки пользователя. Эта функция очень полезна с точки зрения производительности. Сначала он не загружает все 5000 изображений, вместо этого, когда пользователь прокручивает, вызываются и отображаются URL-адреса.