Angular7 - Услуги
Мы можем столкнуться с ситуацией, когда нам понадобится какой-то код, который будет использоваться повсюду на странице. Например, это может быть соединение для передачи данных, которое необходимо совместно использовать между компонентами. Это достигается с помощью Сервисов. С помощью сервисов мы можем получить доступ к методам и свойствам других компонентов всего проекта.
Чтобы создать службу, нам нужно использовать командную строку, как показано ниже -
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)Файлы, созданные в папке приложения, следующие:

Ниже приведены созданные файлы, которые показаны внизу - myservice.service.specs.ts и myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Здесь инъекционный модуль импортируется из @ angular / core. Он содержит метод @Injectable и класс MyserviceService. В этом классе мы создадим нашу служебную функцию.
Перед созданием новой службы нам нужно включить службу, созданную в основном родительском app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Мы импортировали Сервис с именем класса, и тот же класс используется в провайдерах. Давайте теперь вернемся к классу обслуживания и создадим сервисную функцию.
В классе обслуживания мы создадим функцию, которая будет отображать сегодняшнюю дату. Мы можем использовать ту же функцию в основном родительском компоненте app.component.ts, а также в новом компоненте new-cmp.component.ts, который мы создали в предыдущей главе.
Давайте теперь посмотрим, как функция выглядит в сервисе и как использовать ее в компонентах.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}В приведенном выше служебном файле мы создали функцию showTodayDate. Теперь мы вернем созданную дату (). Давайте посмотрим, как мы можем получить доступ к этой функции в классе компонентов.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Функция ngOnInit вызывается по умолчанию в любом созданном компоненте. Дата извлекается из службы, как показано выше. Чтобы получить более подробную информацию о службе, нам нужно сначала включить службу в ts-файл компонента.
Мы отобразим дату в файле .html, как показано ниже -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Давайте теперь посмотрим, как использовать службу в новом созданном компоненте.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}В новом компоненте, который мы создали, нам нужно сначала импортировать сервис, который мы хотим, и получить доступ к его методам и свойствам. Проверьте выделенный код. todaydate отображается в компоненте html следующим образом:
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
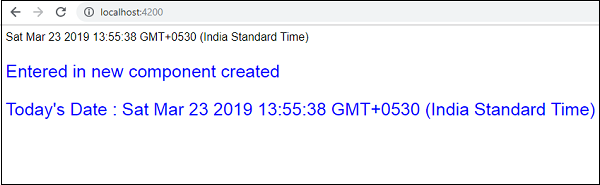
</p>Селектор нового компонента используется в файле app.component.html. Содержимое указанного выше html файла будет отображаться в браузере, как показано ниже -

Если вы измените свойство службы в каком-либо компоненте, то же самое изменится и в других компонентах. Давайте теперь посмотрим, как это работает.
Мы определим одну переменную в службе и будем использовать ее в родительском и новом компоненте. Мы снова изменим свойство в родительском компоненте и посмотрим, изменится ли то же самое в новом компоненте или нет.
В myservice.service.ts, мы создали свойство и использовали его в другом родительском и новом компоненте.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Давайте теперь воспользуемся servicepropertyпеременная в других компонентах. Вapp.component.ts, мы получаем доступ к переменной следующим образом -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Теперь мы извлечем переменную и поработаем с console.log. В следующей строке мы изменим значение переменной на «компонент создан». Мы сделаем то же самое в new-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}В приведенном выше компоненте мы ничего не меняем, но напрямую присваиваем свойство свойству компонента.
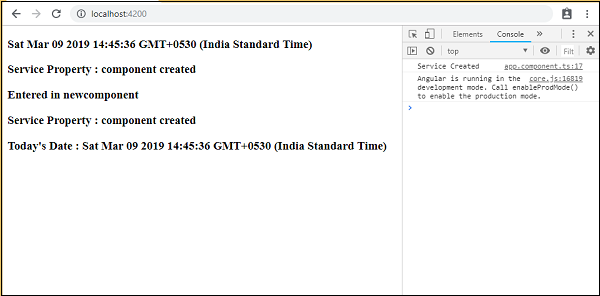
Теперь, когда вы запускаете его в браузере, свойство службы будет изменено, так как его значение изменится в app.component.ts, и то же самое будет отображаться для new-cmp.component.ts.
Также проверьте значение в консоли перед его изменением.

Вот файлы app.component.html и new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>