Тестирование и сборка проектов Angular7
В этой главе мы обсудим следующие темы -
- Чтобы протестировать проект Angular 7
- Чтобы создать проект Angular 7
Тестирование проекта Angular 7
Во время настройки проекта уже установлены необходимые пакеты для тестирования. Eсть.spec.ts файл, создаваемый для каждого нового компонента, службы, директивы и т. д. Мы собираемся использовать jasmine для написания наших тестовых примеров.
Для любых изменений, добавленных в ваш компонент, службы, директивы или любые другие созданные файлы, вы можете включить свои тестовые примеры в соответствующие файлы .spec.ts. Таким образом, большая часть модульного тестирования может быть рассмотрена в самом начале.
Для запуска тестовых случаев используется следующая команда:
ng testНиже представлен файл app.component.spec.ts для app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
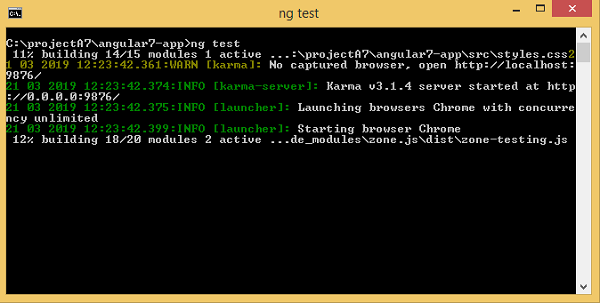
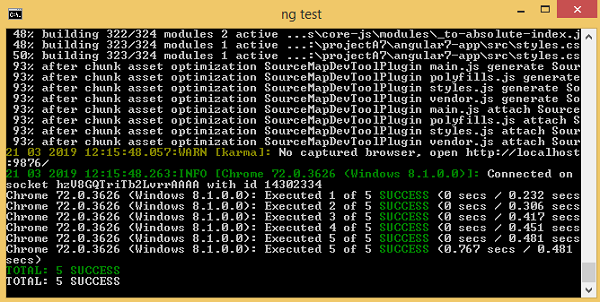
}Теперь давайте запустим команду, чтобы увидеть запущенные тестовые примеры.


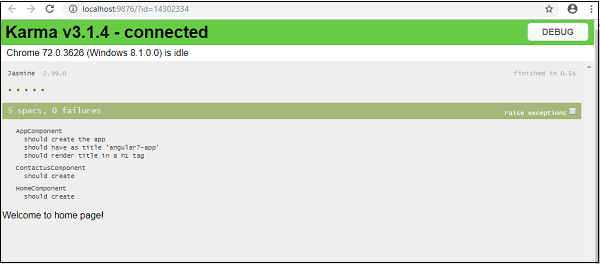
Статус тестовых случаев отображается в командной строке, как показано выше, и также открывается в браузере, как показано ниже -

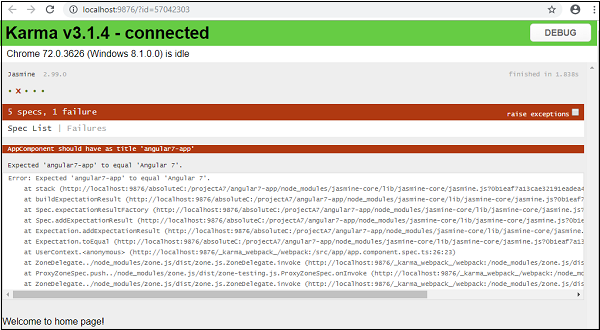
В случае любого сбоя он покажет следующие детали:
Для этого давайте изменим app.component.spec.ts следующим образом:
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});В приведенном выше файле тестовые примеры проверяют заголовок, Angular 7. Но в app.component.ts у нас есть заголовок,angular7-app как показано ниже -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
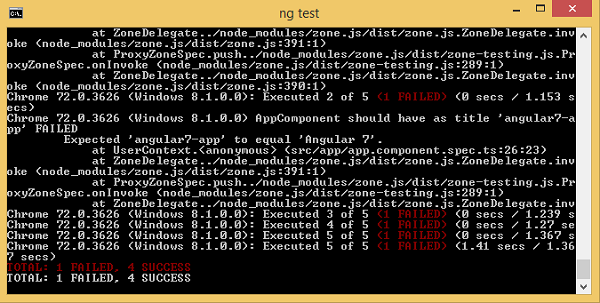
}Здесь тестовый пример не удастся, и ниже приведены сведения, показанные в командной строке и браузере.
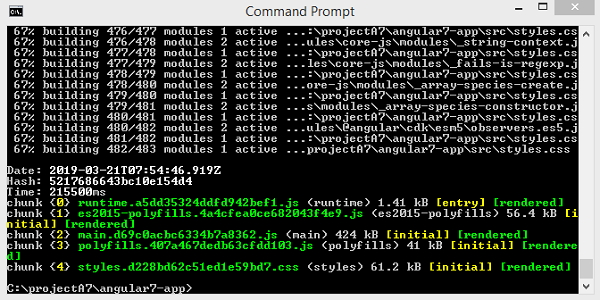
В командной строке
Следующий экран отображается в командной строке -

В браузере
В браузере отображается следующий экран -

Все неудачные тестовые примеры для вашего проекта будут отображаться, как показано выше, в командной строке и браузере.
Точно так же вы можете написать тестовые примеры для своих сервисов, директив и новых компонентов, которые будут добавлены в ваш проект.
Сборка Angular 7 Project
После того, как вы закончите работу над проектом в Angular, нам нужно построить его, чтобы его можно было использовать в производстве или заявлении.
Конфигурация сборки, т. Е. Производство, постановка, разработка, тестирование, должна быть определена в вашем src/environments.
В настоящее время у нас есть следующие среды, определенные в src / environment -

Вы можете добавлять файлы на основе вашей сборки в src / environment, например, environment.staging.ts, enviornment.testing.ts и т. Д.
В настоящее время мы постараемся построить для производственной среды. Файлenvironment.ts содержит настройки среды по умолчанию и подробную информацию о файле следующим образом:
export const environment = {
production: false
};Чтобы собрать файл для производства, нам нужно сделать production: true в environment.ts следующим образом -
export const environment = {
production: true
};Файл среды по умолчанию должен быть импортирован внутри компонентов следующим образом:
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Замена среды по умолчанию на производственную, которую мы пытаемся сделать, определяется внутри angular.json fileReplacements раздел следующим образом -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Когда команда для сборки запускается, файл заменяется на src/environments/environment.prod.ts. Здесь можно добавить дополнительную конфигурацию, такую как постановка или тестирование, как показано в приведенном ниже примере -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Итак, команда для запуска сборки следующая:
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviromentТеперь давайте запустим команду сборки для производства, команда создаст папку dist внутри нашего проекта, в которой будут окончательные файлы после сборки.


Окончательные файлы создаются внутри папки dist /, которая может быть размещена на вашем рабочем сервере.
