AWS Lambda - дополнительный пример
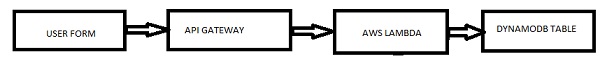
До сих пор мы видели работу AWS Lambda с сервисами AWS. Основываясь на этих знаниях, давайте создадим простую форму регистрации пользователя и разместим данные с помощью шлюза API в AWS Lambda. AWS Lambda получит данные из события или триггера шлюза API и добавит эти данные в таблицу DynamoDB.
пример
Давайте рассмотрим пример и выполним на нем следующие функции -
Создать таблицу DynamoDB
Создать форму для регистрации пользователя
Создайте AWS Lambda и шлюз API для отправки сообщения на телефон с помощью службы AWS SNS
Создайте AWS Lambda и шлюз API для данных формы POST и вставьте в таблицу DynamoDb
Создайте AWS Lambda и шлюз API для чтения данных из таблицы Dynamodb
Окончательная доработка формы регистрации пользователя
Создать таблицу DynamoDB
Введенные данные будут храниться в таблице DynamodDB. Мы будем использовать шлюз API для обмена данными, введенными с AWS Lambda, а позже AWS Lambda добавит детали в DynamoDB.
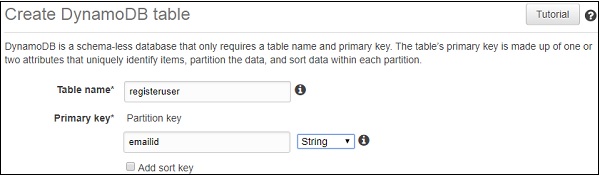
Вы можете использовать следующие данные для создания таблицы DynamodDB в консоли AWS. Сначала перейдите в AWS Service и нажмитеDynamoDB. НажмитеTable чтобы создать таблицу, как показано ниже -


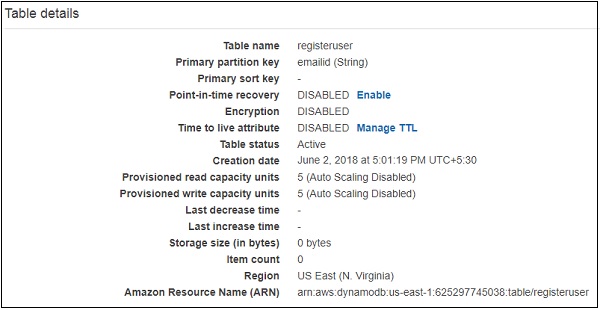
ARN можно использовать для создания политики DynamoDB, которая будет использоваться с AWS Lambda.
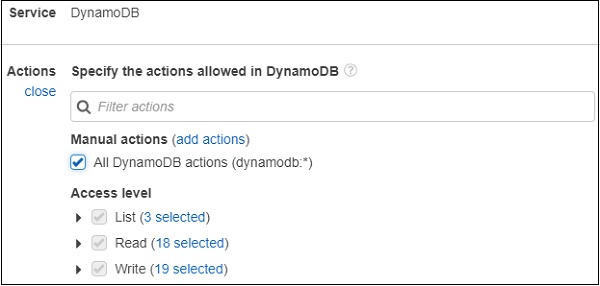
Перейдите в IAM и выберите Policies. НажмитеCreate policy, выберите службу DynamodDB, как показано ниже -

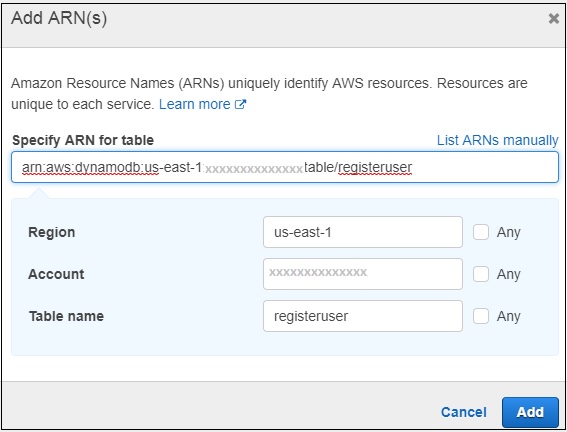
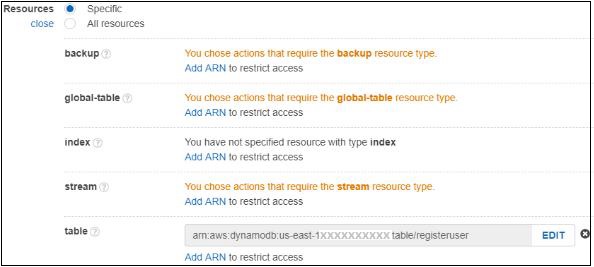
Нажмите All DynamoDBдействия, как показано выше. Выберите ресурс и введите ARN для таблицы, как показано ниже -

Теперь нажмите Add как показано ниже.

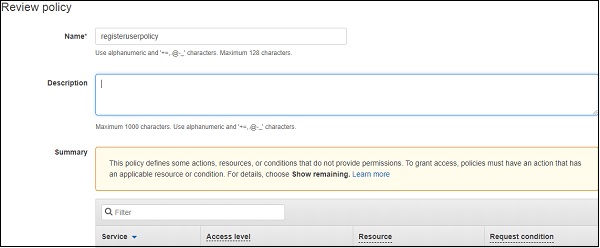
Если вы нажмете Review policy кнопку в конце экрана, вы увидите следующее окно -

Введите название политики и нажмите Create policyкнопку в конце страницы. Теперь нам нужно создать роль, которая будет использоваться с Lambda. Нам нужны разрешения для DynamoDB, APIGateway и Lambda.
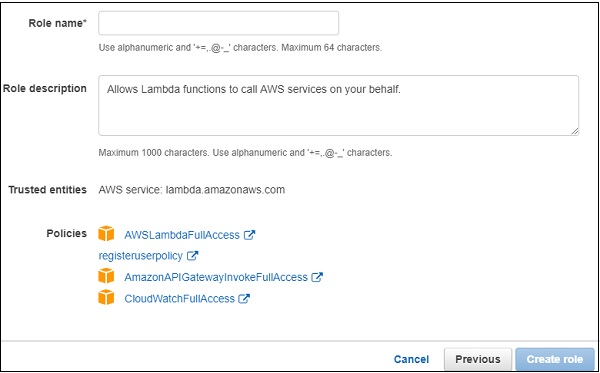
Перейдите в сервисы AWS и выберите IAM. Выберите Роли слева и добавьте необходимые роли.

Введите название роли и нажмите Create role. Созданная рольroleforlambdaexample.
Создать форму для регистрации пользователя
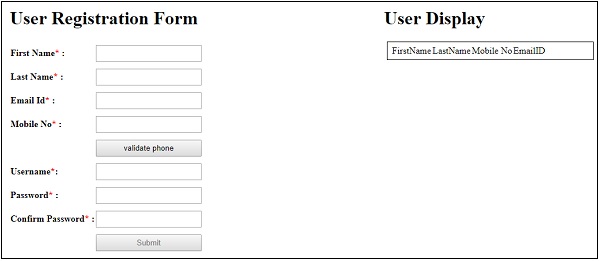
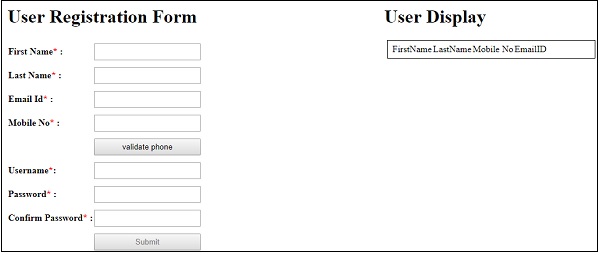
Вот отображение формы регистрации пользователя для входа и чтения данных из таблицы Dynamodb.

Создайте AWS Lambda и API Gateway для отправки OTP-сообщения на телефон с помощью службы SNS
Если вы видите форму регистрации пользователя, там есть кнопка validate phone. Пользователь должен ввести номер телефона и нажать наvalidate phone кнопку для подтверждения номера телефона.
Для этого -
Когда пользователь нажимает эту кнопку, вызывается метод отправки шлюза API, содержащий сведения о телефоне, и запускается внутренняя AWS Lambda.
Затем AWS Lambda отправляет OTP на номер телефона, введенный с помощью службы AWS SNS.
Пользователь получает OTP и должен ввести этот номер OTP.
Текстовое поле для ввода OTP появится после ввода номера телефона и validate phone кнопка нажата.
OTP, полученный от AWS Lambda, и OTP, введенный пользователем, должны совпадать, чтобы пользователь мог отправить форму регистрации пользователя.
Здесь показана простая блок-схема, объясняющая работу проверки телефона.

Созданная функция AWS Lambda выглядит так, как показано здесь -

Соответствующий код AWS Lambda приведен ниже -
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};Обратите внимание, что мы используем службу SNS для отправки кода OTP. Этот код используется для проверки номера мобильного телефона, введенного пользователем в форме регистрации пользователя. Шлюз API, созданный для указанной выше проверки телефона, выглядит следующим образом:


Дана лямбда-функция: phonevalidationexample. Здесь мы берем сведения о мобильном телефоне для использования в AWS Lambda. Затем AWS Lambda отправит код OTP на указанный номер мобильного телефона.
Создание AWS Lambda и API Gateway для данных формы POST и вставки в таблицу DynamoDB
Для формы регистрации пользователя все поля обязательны. Выполняется вызов AJAX, при котором данные, введенные в форму, отправляются на URL-адрес шлюза API.
Простая блок-схема, которая объясняет работу кнопки отправки, показана здесь -

После заполнения формы кнопка отправки вызовет шлюз API, который запустит AWS Lambda. AWS Lambda получит сведения о форме из события или шлюза API, и данные будут вставлены в таблицу DynamodDB.
Давайте разберемся с созданием API Gateway и AWS Lambda.
Сначала перейдите в сервисы AWS и нажмите Lambda. Созданная лямбда-функция показана здесь -

Теперь, чтобы создать шлюз API, перейдите в сервис AWS и выберите API Gateway. Нажмите наCreate API кнопка, показанная ниже.

Введите API name и нажмите на Create API кнопку, чтобы добавить API.

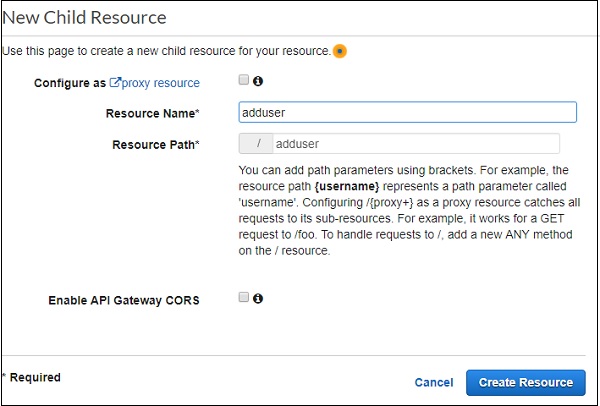
Теперь создается API под названием registeruser. Выберите API и нажмитеActions раскрывающийся список для создания Resource.

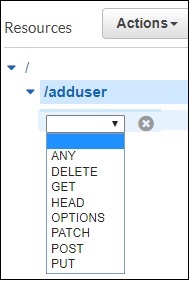
Нажмите Create Resource. Теперь давайте добавимPOSTметод. Для этого нажмите на ресурсы, созданные слева и изActions выпадающий выбор create method. Это отобразит раскрывающийся список, как показано ниже -

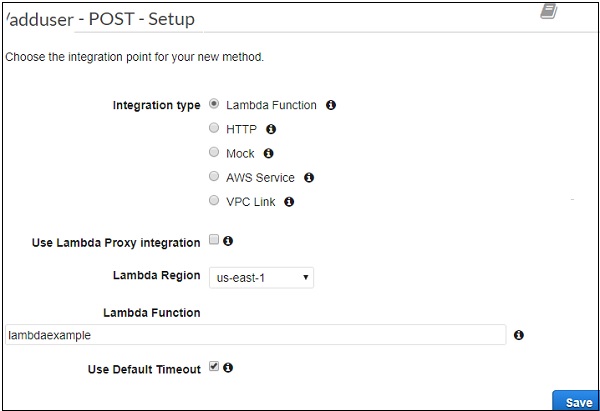
Выберите метод POST и добавьте созданную выше лямбда-функцию.

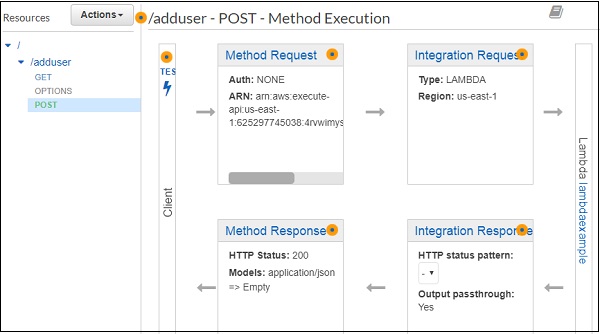
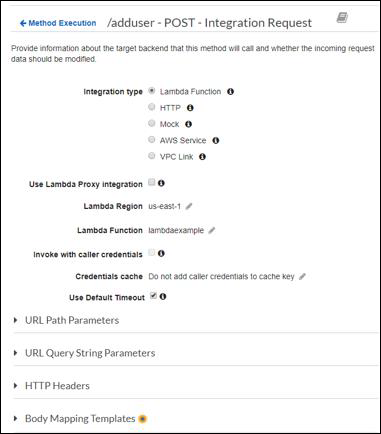
Нажмите Saveкнопку, чтобы добавить метод. Чтобы отправить детали формы в Lambda-функциюlambdaexample нам нужно добавить Integration Request как показано ниже -

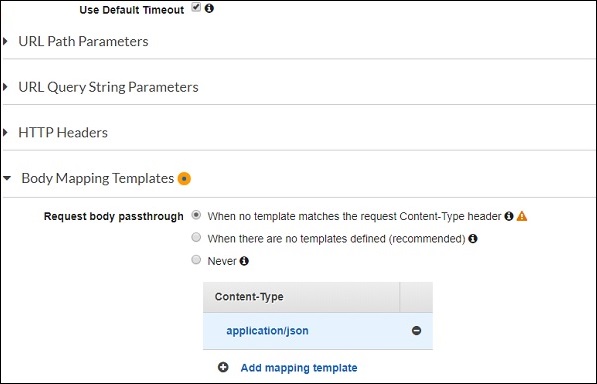
Чтобы опубликовать детали формы, вам нужно будет нажать Integration Request. Ниже будут отображены подробности.

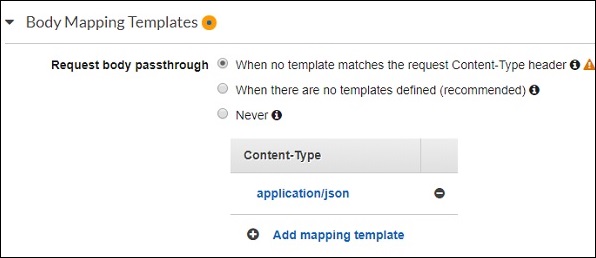
Нажмите Body Mapping Templates , чтобы добавить поля формы для публикации.

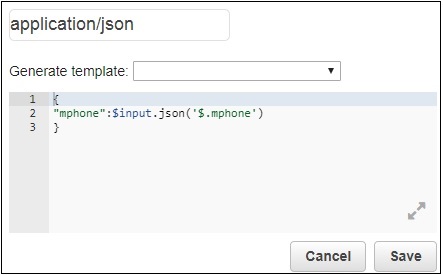
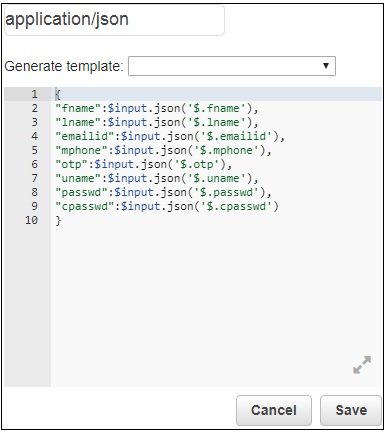
Далее нажмите Add mapping templateи введите тип контента. Здесь мы добавилиapplication/jsonкак тип контента. Нажмите на нее, и здесь вам нужно ввести поле в формате json, как показано ниже -

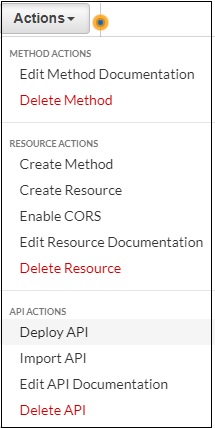
Теперь щелкните Save кнопку и разверните API, как показано ниже -

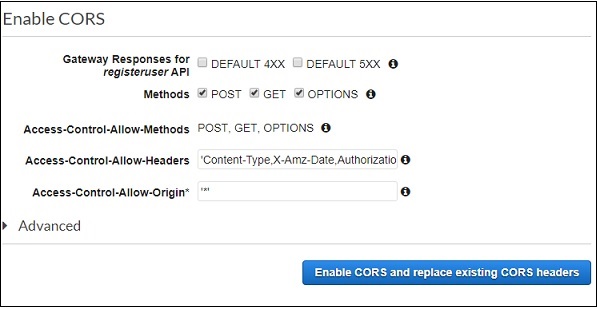
Вот API, созданный для POST, который будет использоваться внутри нашего .html файла. Обратите внимание, что нам нужно включить CORS для созданного ресурса. Будет использовать URL-адрес шлюза api для выполнения вызова ajax, поэтому CORS должен быть включен.
Выберите методы, для которых вы хотите включить CORS. Нажмите наEnable CORS and replace existing CORS headers.

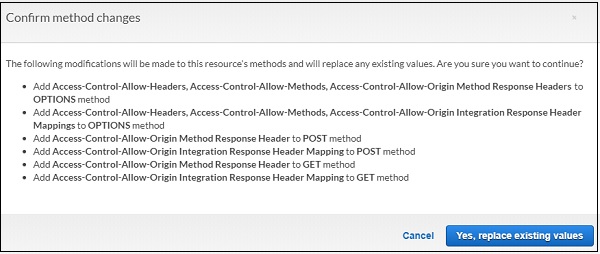
Он отображает экран подтверждения следующим образом -

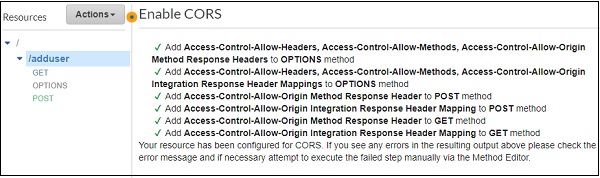
Нажмите Yes, replace existing values чтобы включить CORS.

Код AWS Lambda для POST API Gateway показан здесь:
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}Параметр события в обработчике AWS Lambda будет содержать все сведения, добавленные ранее в запрос интеграции POST. Детали из события добавляются в таблицу DynamodDB, как показано в коде.
Теперь нам нужно получить сведения о сервисе из AWS-SDK, как показано ниже -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});Создание AWS Lambda и API Gateway для чтения данных из таблицы DynamodDB
Теперь мы создадим функцию AWS Lambda для чтения данных из таблицы DynamoDB. Мы запустим APIGateway для функции AWS Lambda, которая отправит данные в html-форму.
Созданная функция AWS Lambda выглядит так, как показано ниже -

Соответствующий код AWS Lambda выглядит следующим образом:
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}Здесь данные считываются из таблицы DynamoDB и передаются в обратный вызов. Теперь мы создадим APIGateway и добавим функцию AWS Lambda в качестве триггера.
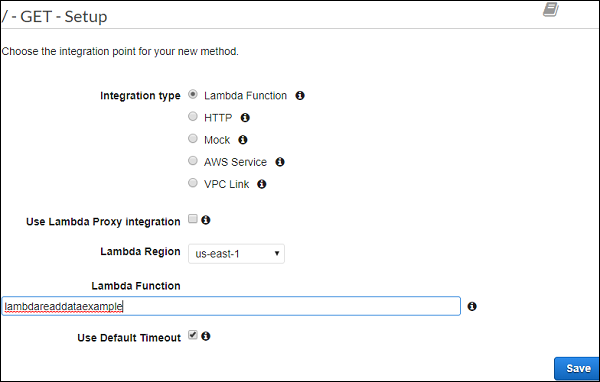
Мы добавим метод get в созданный ранее API.

Добавлена лямбда-функция lambdareaddataexample. НажмитеSave чтобы сохранить метод и развернуть api.
Окончательная доработка формы регистрации пользователя
Окончательное отображение формы показано ниже -

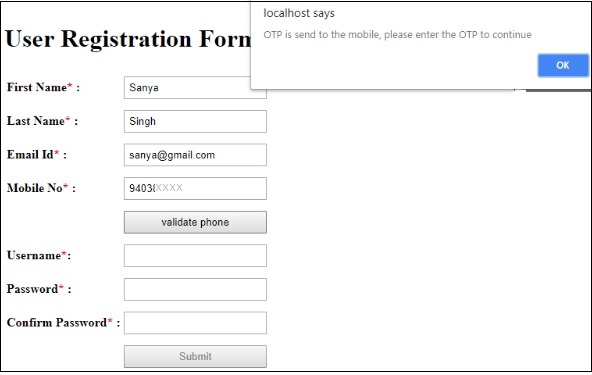
Теперь введите данные, как показано выше. Обратите внимание, что кнопка отправки отключена. Он будет включен, только когда все данные будут введены, как показано -

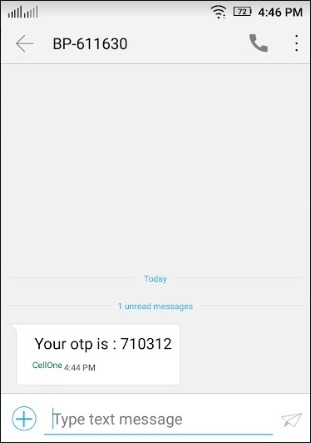
Теперь введите номер мобильного телефона и нажмите validate phoneкнопка. Он отобразит предупреждающее сообщение, в котором говорится“OTP is send to the mobile, please enter the OTP to continue”. OTP, отправленный на мобильный номер, выглядит следующим образом -

Введите одноразовый пароль и оставшиеся данные и отправьте форму.

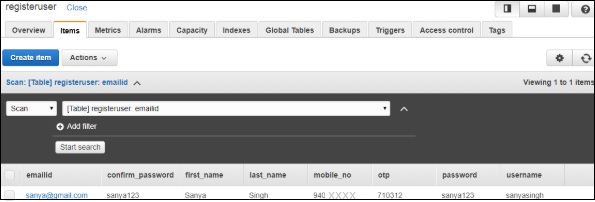
Данные в DynamoDB registeruser таблица после отправки, как показано здесь -

Детали кода приведены ниже -
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});До сих пор мы выполняли AJAX-вызов API, создавая и отправляя данные, как показано выше.
Вызов AJAX для добавления данных в таблицу выглядит следующим образом:
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});Обратите внимание, что для чтения данных вызывается функция, код которой приведен ниже -
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}Когда вы нажимаете кнопку подтверждения номера мобильного телефона, вызывается следующий код и отправляет номер мобильного телефона -
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}