Создание и развертывание с помощью Консоли AWS
Мы можем создать функцию Lambda и протестировать ее в консоли AWS. В этой главе это обсуждается подробно. Для этого вам нужно будет выполнить шаги, приведенные здесь, и просмотреть соответствующие снимки экрана -
Шаг 1
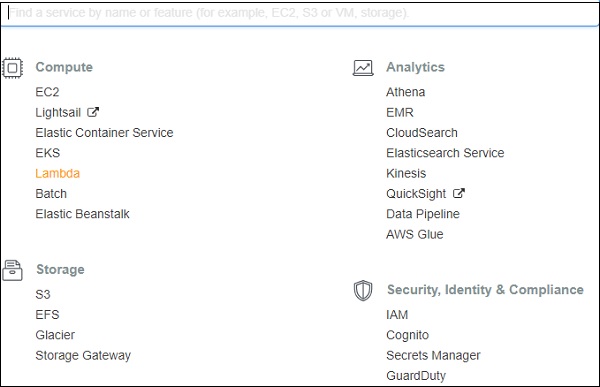
Войдите в Консоль AWS https://aws.amazon.com/console/. Теперь вы будете перенаправлены на экран, где отображаются сервисы AWS.

Шаг 2
Теперь нажмите на Lambdaсервис, как указано выше. Это перенаправит на создание функции, как показано ниже -

Шаг 3
Теперь нажмите Create functionи введите сведения о функции. Затем вы можете увидеть экран, как показано ниже -

Шаг 4
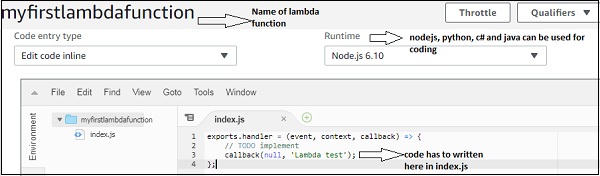
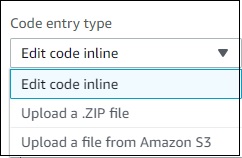
Вы можете написать свой код, выбрав язык по вашему выбору. Код должен быть написан в редакторе, если выбран вариант редактирования кода в строке. Другие доступные варианты следующие -

Шаг 5
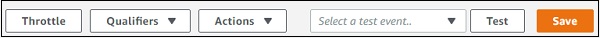
После этого вам нужно сохранить изменения, для которых кнопка находится в правом верхнем углу, как показано ниже -

Шаг 6
Теперь нажмите Testкнопка. Это дает все детали выполнения функции лямбда, как показано ниже -

Шаг 7
Код для index.js выглядит следующим образом -
exports.handler = (event, context, callback) => {
// TODO implement
callback(null, 'Lambda test');
};Это вызовет Callback functionи результатом может быть ошибка или успех. В случае успеха вы увидитеLambda testсообщение; если ошибка будет передана null.
Шаг 8
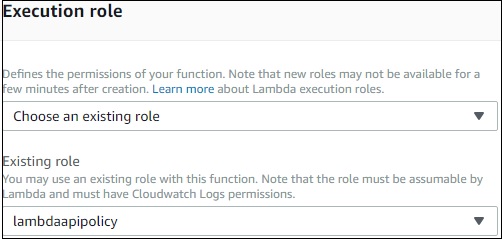
В Role детали для функции лямбда являются частью конфигурации и отображаются, как показано ниже -

Шаг 9
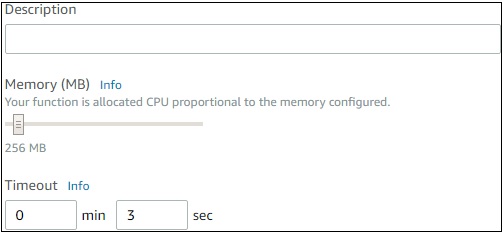
Теперь при необходимости вы можете обновить роль и сохранить лямбда-функцию. Затем отображаются детали памяти и тайм-аута для лямбда-функции, как показано ниже -

Шаг 10
Теперь нам нужно добавить триггер к лямбда-функции, чтобы она выполнялась при возникновении события. Детали триггера отображаются в начале экрана функции AWS Lambda, как показано ниже:

Отсюда вы можете выбрать триггер, по которому должна срабатывать ваша лямбда-функция. Когда вы выбираете триггер, необходимо добавить сведения о его конфигурации.
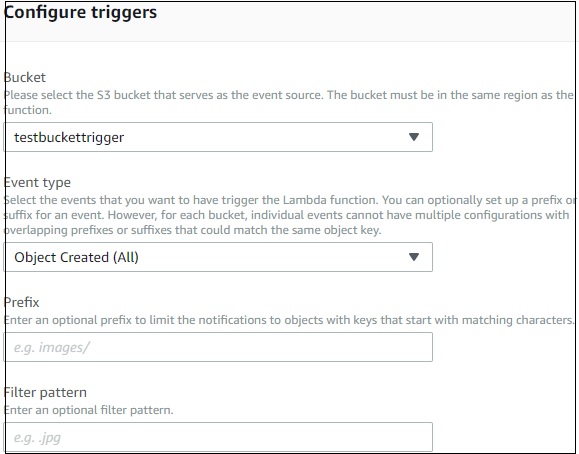
Например, для триггера на S3 должны быть добавлены следующие детали конфигурации:

Шаг 11
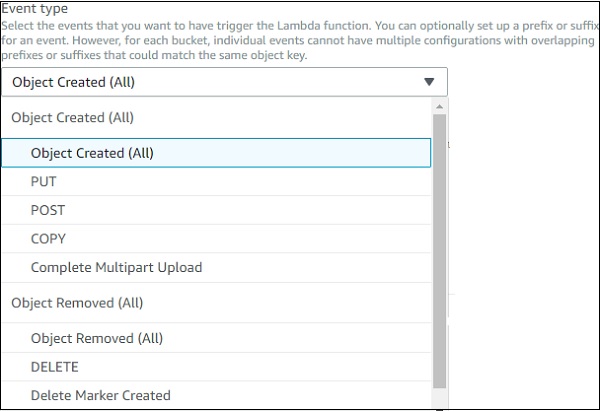
Теперь выберите ведро, на котором вы хотите включить триггер. Тип события имеет следующие детали -

Шаг 12
Для триггера вы также можете указать файлы типа префикса или шаблон файла, лямбда должна быть триггером. Детали, как показано -

Шаг 13
Теперь введите необходимые данные для триггера и нажмите Add Кнопка. Сохраните функцию Lambda для добавления триггера. Сохранение функции развертывает детали, и с этого момента в любое время, когда файлы добавляются в корзину S3, Lambda будет запускаться.
Обратите внимание на следующий снимок экрана, на котором показан триггер S3, добавленный в AWS Lambda:

Шаг 14.
Теперь давайте воспользуемся примером события S3 для проверки лямбда-функции. Код для того же показан здесь -
Пример события Amazon S3 Put
{
"Records": [{
"eventVersion": "2.0",
"eventTime": "1970-01-01T00:00:00.000Z",
"requestParameters": {
"ExampleIPAddress": "127.0.0.1"
},
"s3": {
"configurationId": "testConfigRule",
"object": {
"eTag": "0123456789abcdef0123456789abcdef",
"sequencer": "0A1B2C3D4E5F678901",
"key": "HappyFace.jpg",
"size": 1024
},
"bucket": {
"arn": bucketarn,
"name": "Examplebucket",
"ownerIdentity": {
"principalId": "Example"
}
},
"s3SchemaVersion": "1.0"
},
"responseElements": {
"x-amz-id-2": "Example123/5678abcdefghijklambdaisawesome/mnopqrstuvwxyzABCDEFGH",
"x-amz-request-id": "Example123456789"
},
"awsRegion": "us-east-1",
"eventName": "ObjectCreated:Put",
"userIdentity": {
"principalId": "Example"
},
"eventSource": "aws:s3"
}]
}Вам нужно будет использовать следующую команду, чтобы получить подробную информацию о файле, загруженном из события S3 put:
event.Records[0].s3.object.key //will display the name of the fileВам нужно будет использовать следующую команду, чтобы получить имя корзины -
event.Records[0].s3.bucket.name //will give the name of the bucket.Вам нужно будет использовать следующую команду, чтобы получить EventName -
event.Records[0].eventName // will display the event nameШаг 15.
Теперь давайте обновим код AWS Lambda, чтобы распечатать детали S3, как показано ниже -
exports.lambdahandler = (event, context, callback) => {
callback(null, "Bucket name: "+event.Records[0].s3.bucket.name+"
File name:"+event.Records[0].s3.object.key );
};Шаг 16
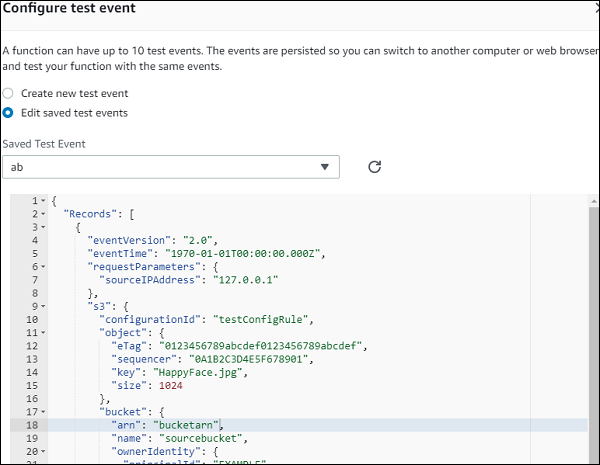
Сохраните изменения. НажмитеTest и введите событие образца S3 -

Шаг 17
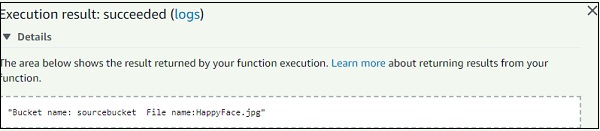
Теперь нажмите Test и вы можете увидеть результат, как показано -

Шаг 18.
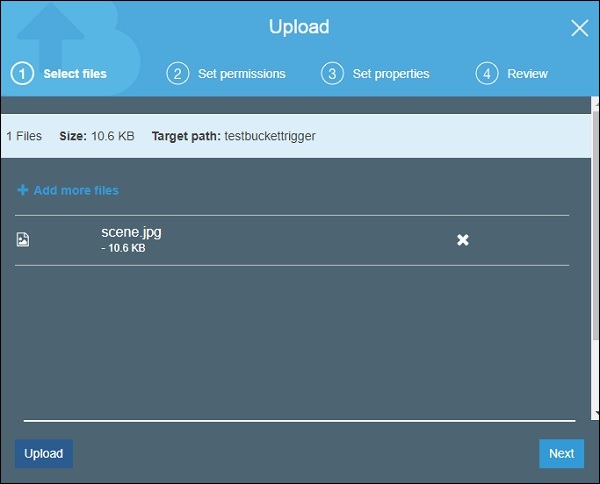
Чтобы протестировать триггер на S3 с помощью сервиса S3 AWS, загрузите файл в корзину S3: test bucket trigger. Обновите роль, используемую с Lambda, чтобы использовать политику S3 и SES (для отправки почты) для получения разрешений. Это обновит код AWS Lambda для отправки почты, чтобы увидеть, как работает триггер -
Обновленный код AWS Lambda выглядит следующим образом:
var aws = require('aws-sdk');
var ses = new aws.SES({
region: 'us-east-1'
});
exports.lambdahandler = function(event, context, callback) {
var eParams = {
Destination: {
ToAddresses: ["[email protected]"]
},
Message: {
Body: {
Text: {
Data: "Bucket name: "+event.Records[0].s3.bucket.name+" File name:"+event.Records[0].s3.object.key
}
},
Subject: {
Data: "S3 and AWS Lambda"
}
},
Example: "[email protected]"
};
console.log('===SENDING EMAIL===');
var email = ses.sendEmail(eParams, function(err, data) {
if (err) console.log(err);
else {
console.log("===EMAIL SENT===");
console.log("EMAIL CODE END");
console.log('EMAIL: ', email);
context.succeed(event);
callback(null, "email is send");
}
});
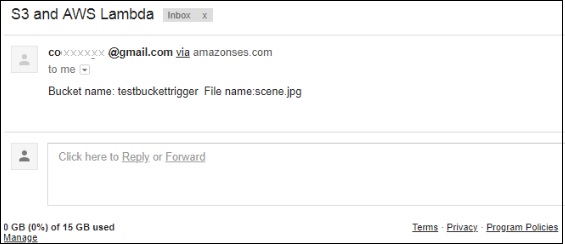
};Соответствующий снимок экрана показан здесь -

Шаг 19.
Теперь загрузите файл и проверьте идентификатор почты, указанный в коде AWS Lambda -