Использование лямбда-функции с Amazon DynamoDB
DynamoDB может запускать AWS Lambda, когда данные добавляются в таблицы, обновляются или удаляются. В этой главе мы будем работать над простым примером, который добавит элементы в таблицу DynamoDB и AWS Lambda, которая будет читать данные и отправлять почту с добавленными данными.
Реквизиты
Чтобы использовать Amazon DB и AWS Lambda, нам нужно выполнить шаги, как показано ниже -
Создать таблицу в DynamoDB с первичным ключом
Создайте роль, которая будет иметь разрешение на работу с DynamoDBand AWS Lambda.
Создать функцию в AWS Lambda
AWS Lambda Trigger для отправки почты
Добавить данные в DynamoDB
Давайте подробно обсудим каждый из этих шагов.
пример
Мы собираемся поработать на следующем примере, который показывает базовое взаимодействие между DynamoDB и AWS Lambda. Этот пример поможет вам понять следующие операции -
Создание таблицы под названием customer в таблице Dynamodb и способ ввода данных в эту таблицу.
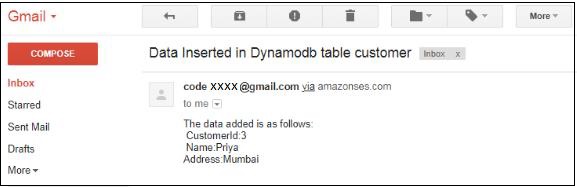
Запуск функции AWS Lambda после ввода данных и отправка почты с помощью сервиса Amazon SES.
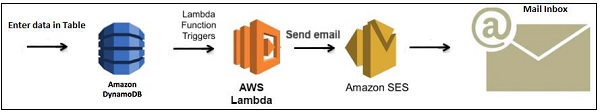
Базовая блок-схема, которая объясняет поток примера, показана ниже -

Создать таблицу в DynamoDB с первичным ключом
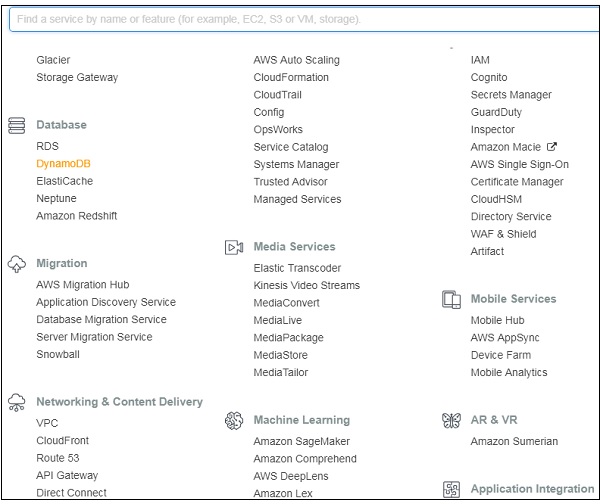
Войдите в консоль AWS. Перейдите в AWS Services и выберите DynamoDB, как показано ниже. Выберите DynamoDB.

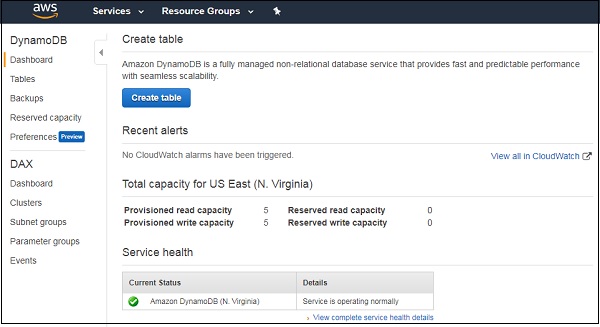
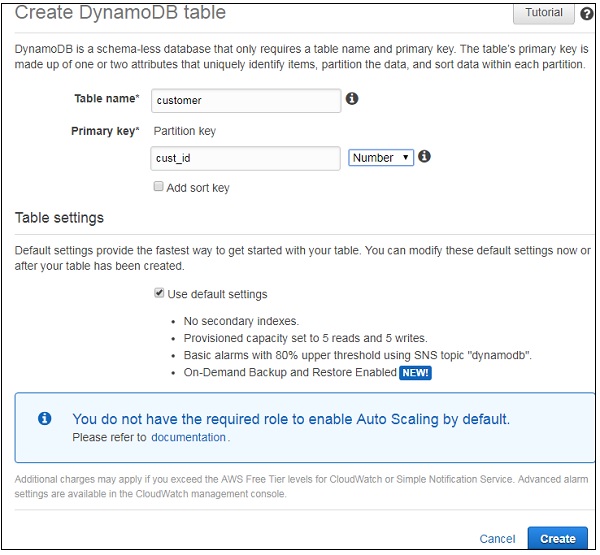
DynamoDB показывает параметры, как показано ниже -

Теперь нажмите Create tableчтобы создать таблицу, как показано. Мы назвали эту таблицуcustomer с первичным ключом для этой таблицы как cust_id. Нажмите наCreate кнопку, чтобы добавить таблицу в Dynamodb.

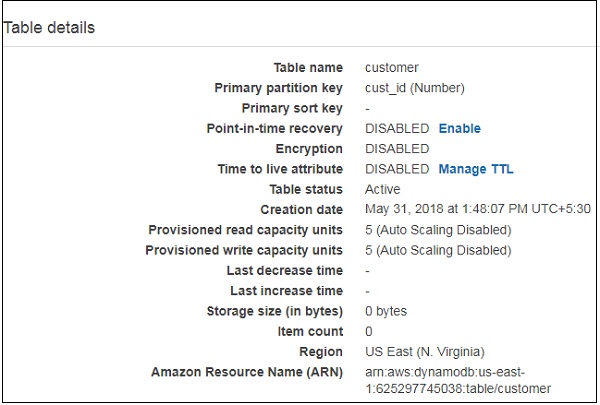
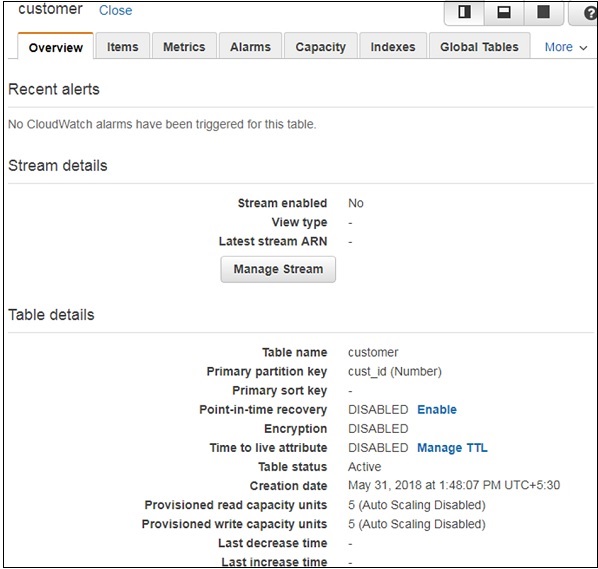
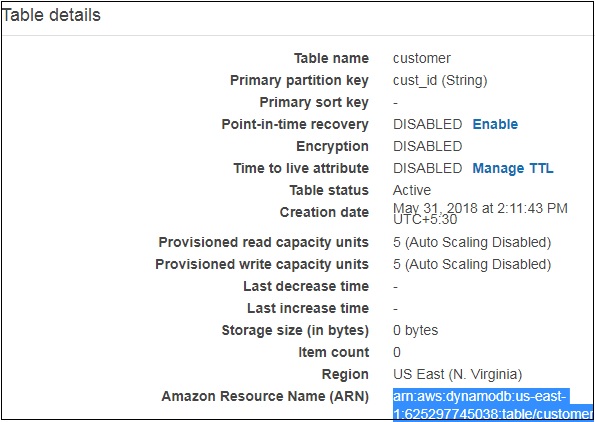
Созданная таблица выглядит так, как показано ниже -

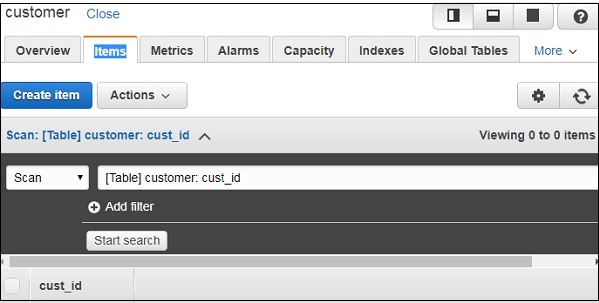
Мы можем добавлять элементы в таблицу, созданную следующим образом:

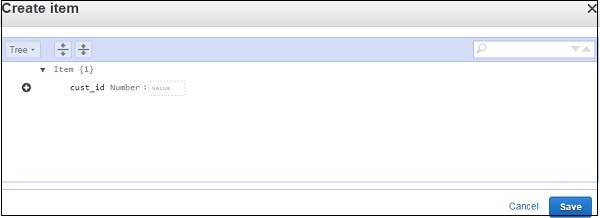
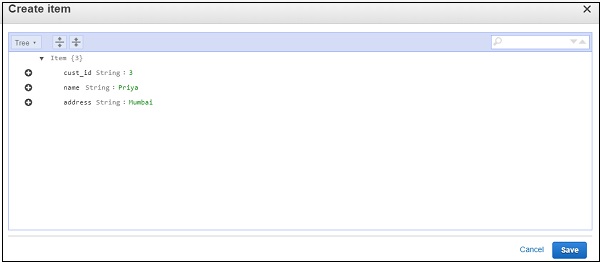
Нажмите Items и нажмите Create item кнопка, как показано -


Создание роли с разрешениями для работы с DynamoDB и AWS Lambda
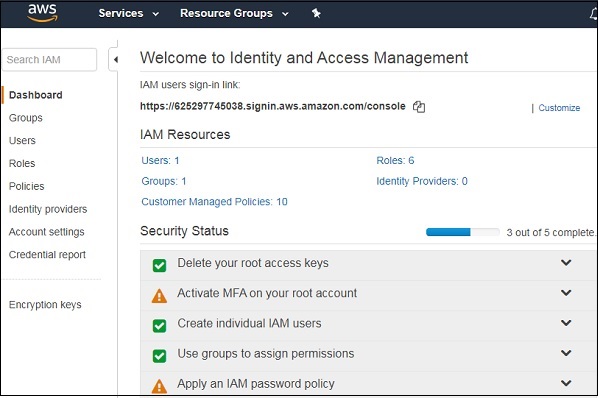
Чтобы создать роль, перейдите в сервисы AWS и щелкните IAM.

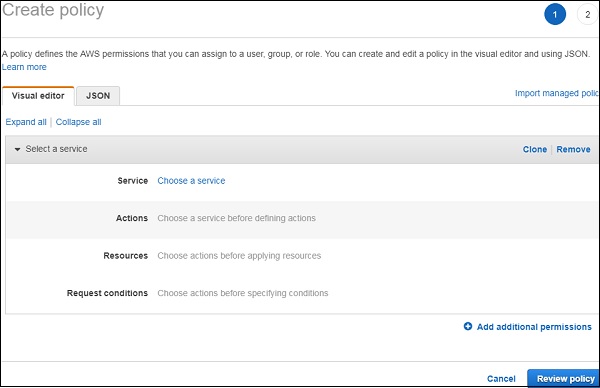
Давайте создадим политику, которая будет использоваться только для таблицы DynamoDB, созданной ранее -

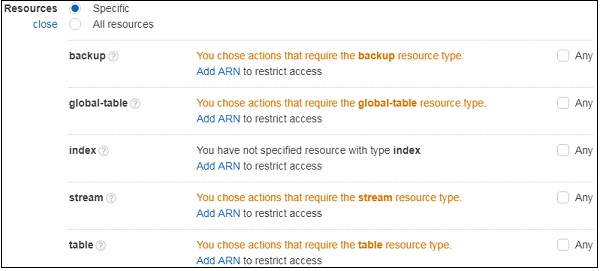
Теперь выберите Service. Обратите внимание, что выбранная нами услугаDynamoDB. ЗаActions мы взяли все Dynamodbдействия, т.е. доступ к списку, чтение и запись. Заresources, мы выберем действия типа ресурса таблицы. Когда вы щелкнете по нему, вы увидите следующий экран -

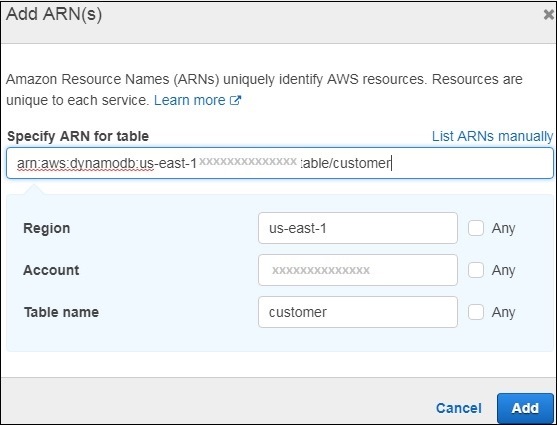
Теперь выберите table и Add ARNк нему, как показано. Мы получимARN детали из customer table создан, как показано ниже -

Войти arn подробности здесь -

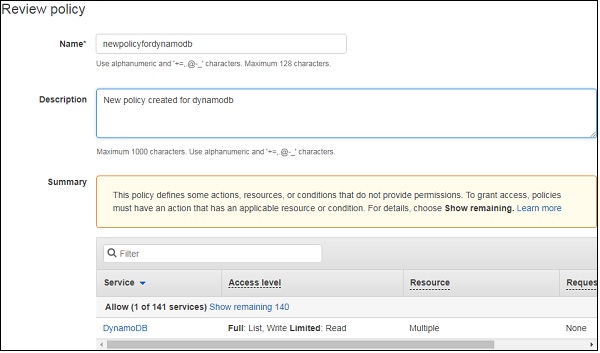
Нажмите Addкнопку, чтобы сохранить изменения. Когда-то сделалиClick on Review policy. Введите название политики, описание и т. Д., Как показано ниже -

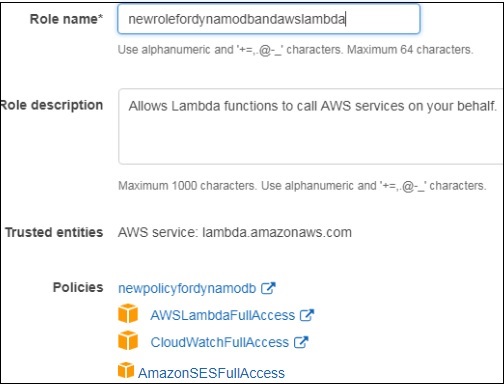
Нажмите на create policyчтобы спасти его. Добавьте политику к создаваемой роли. ВыбратьRole с левой стороны и введите детали.

Обратите внимание, что добавленные политики newpolicyfordynamdb, awslambdafullaccess, cloudwatchfullaccess и amazonsesfullaccess. Добавьте роль и будем использовать ее при создании функции AWS Lambda.
Создать функцию в AWS Lambda
Таким образом, мы создали лямбда-функцию с именем newlambdafordynamodb как показано.

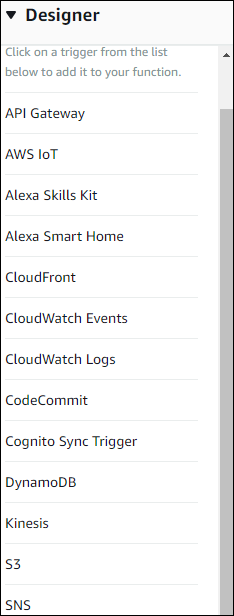
Теперь давайте добавим триггер DynamodDB к созданной AWS Lambda. Мы будем использовать среду выполнения - Node.js.

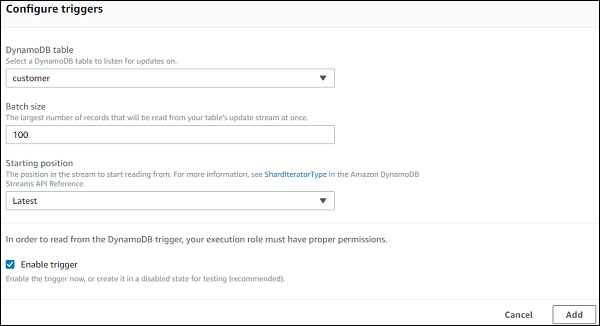
Вы можете найти следующие сведения в триггере Dynamodb, которые необходимо настроить для AWS Lambda:

Теперь просто нажмите Add чтобы добавить триггер в AWS Lambda.
AWS Lambda Trigger для отправки почты
AWS Lambda срабатывает, когда данные вставляются вAWS Lambda. В параметр события будут вставлены данные Dynamodb. Это прочитает данные о мероприятии и отправит электронное письмо.
Отправка электронного письма
Чтобы отправить электронное письмо, вам необходимо выполнить следующие действия:
Шаг 1
Перейдите в сервис AWS и выберите SES (простой почтовый сервис). Подтвердите адрес электронной почты, на который нам нужно отправить электронное письмо, как показано -

Шаг 2
Нажмите кнопку Verify a New Email Address чтобы добавить адрес электронной почты.

Шаг 3
Введите адрес электронной почты, чтобы подтвердить его. На адрес электронной почты будет отправлено письмо с активацией от Amazon, которое необходимо щелкнуть. После завершения активации идентификатор электронной почты проверяется и может использоваться с сервисами AWS.
Шаг 4
Код AWS Lambda, который считывает данные из события и отправляет электронную почту, приведен ниже:
var aws = require('aws-sdk');
var ses = new aws.SES({
region: 'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
let tabledetails = JSON.parse(JSON.stringify(event.Records[0].dynamodb));
console.log(tabledetails.NewImage.address.S);
let customerid = tabledetails.NewImage.cust_id.S;
let name = tabledetails.NewImage.name.S;
let address = tabledetails.NewImage.address.S;
var eParams = {
Destination: {
ToAddresses: ["[email protected]"]
},
Message: {
Body: {
Text: {
Data: "The data added is as follows:\n CustomerId:"+customerid+"\n Name:"+name+"\nAddress:"+address
}
},
Subject: {
Data: "Data Inserted in Dynamodb table customer"
}
},
Source: "[email protected]"
};
console.log('===SENDING EMAIL===');
var email = ses.sendEmail(eParams, function(err, data) {
if (err) console.log(err);
else {
console.log("===EMAIL SENT===");
console.log("EMAIL CODE END");
console.log('EMAIL: ', email);
context.succeed(event);
callback(null, "email is send");
}
});
}Теперь сохраните функцию Lambda и данные в таблице DynamoDB.
Добавить данные в DynamoDB
Используйте следующую последовательность для добавления данных в DynamoDB.
Шаг 1
Иди к столу customer создан в Dynamodb.

Шаг 2
Нажмите Create item.

Шаг 3
Нажмите Save и проверьте идентификатор электронной почты, указанный в AWS Lambda, чтобы узнать, было ли письмо отправлено AWS Lambda.