Использование AWS Lambda @ Edge с CloudFront
Lambda @ Edge - это дополнение к сервису вычислений AWS Lambda, которое используется для настройки контента, предоставляемого Cloudfront.
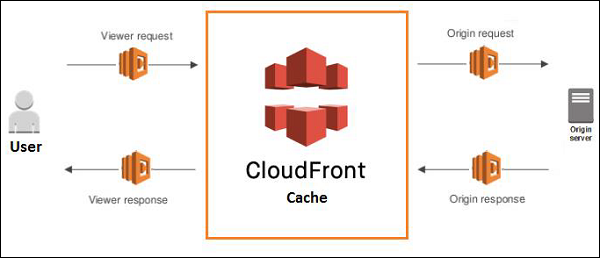
Блок-схема, которая показывает работу AWS Lambda с облачным интерфейсом от AWS, показана ниже -

AWS Lambda можно использовать четырьмя способами:
Viewer Request − Конечный пользователь отправляет в CloudFront запрос Viewer Request.
Origin Request − CloudFront перенаправляет запрос источнику
Origin Response − CloudFront получает ответ от источника
Viewer Response − CloudFront отправляет ответ зрителю
Мы можем использовать Lambda @ Edge для следующих целей -
Для изменения заголовков во время запроса и ответа.
Добавьте в заголовки сведения о файлах cookie. Проведите AB-тестирование на основе запроса и ответа.
Перенаправьте URL-адрес на другой сайт на основе данных заголовка.
Мы можем извлечь пользовательский агент из заголовков и узнать подробности браузера, ОС и т. Д.
Реквизиты
Чтобы начать работу с CloudFront и Lambda @ Edge, нам понадобится следующее:
Создание корзины хранилища S3 с подробными сведениями о файлах
Создайте роль, которая позволит разрешить работу с CloudFront и Lambda @ Edge
Создать распространение CloudFront
Создать лямбда-функцию
Добавить детали лямбда-функции в Cloudfront
Проверьте URL-адрес облачного интерфейса в браузере
Мы будем работать над примером с CloudFront и Lambda @ Egde, где мы будем размещать страницу и изменять ответ при обнаружении как настольных компьютеров и устройств.
Создание сегмента хранилища S3 с подробными сведениями о файле
Войдите в консоль AWS, создайте корзину в S3 и добавьте . html файл, который вы хотите отобразить.

Нажмите на S3 а также Create bucket как показано ниже -

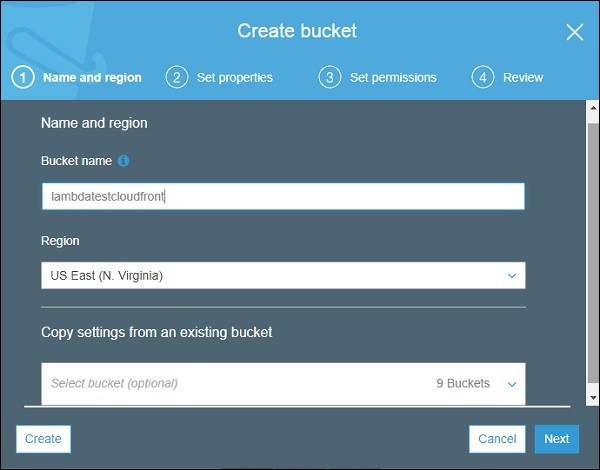
Теперь нажмите Create bucket и добавьте детали ведра, как показано ниже -

Нажмите на Create кнопку и загрузите в нее .html.

Создать роль
Перейдите в консоль AWS и нажмите IAM.

Теперь нажмите Roles -> Create role кнопка, как показано -

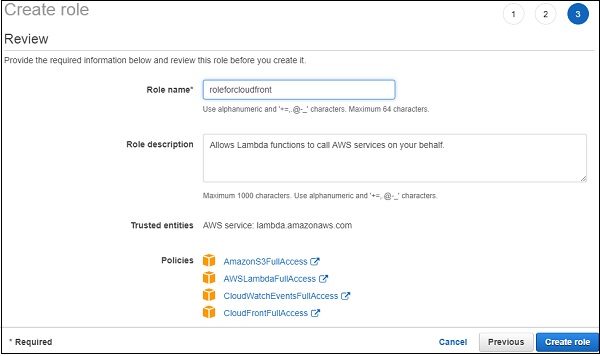
Выберите разрешение для S3, Lambda а также Cloudfront. Рекомендуется создать политику, дающую разрешение только на требуемую функцию, хранилище, с использованием сведений ARN.
В примере, обсуждаемом ниже, мы показываем Full Accessразрешение. Политики для имени ролиrole for cloudfrontдобавляется, как показано выше. Щелкните по Создать роль.


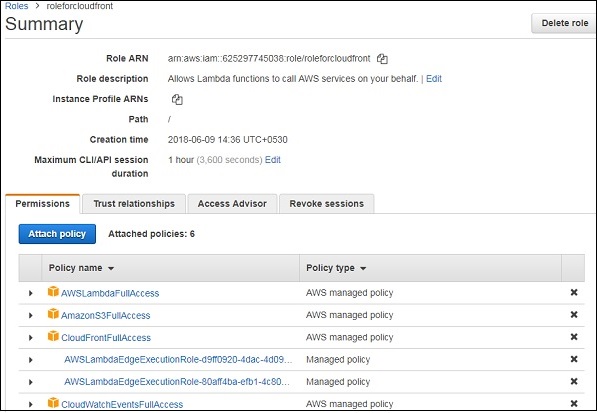
Вся политика, необходимая для lambda @ edge и cloudfront, показана выше. Здесь необходимо сделать дополнительный шаг, поскольку в случае облачного интерфейса URL-адрес будет доступен во всем регионе, и для этого требуются доверительные отношения между службами, которые мы используем.
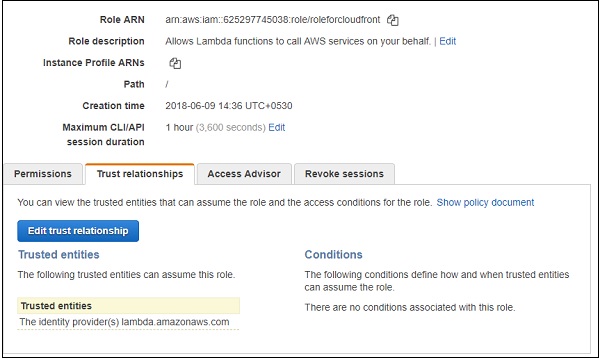
Теперь для созданной роли нажмите Trust relationships вкладка, как показано -

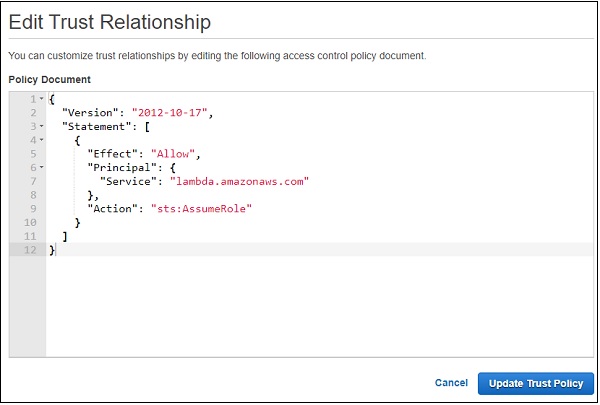
Нажмите на Edit Trust Relationship как показано ниже -

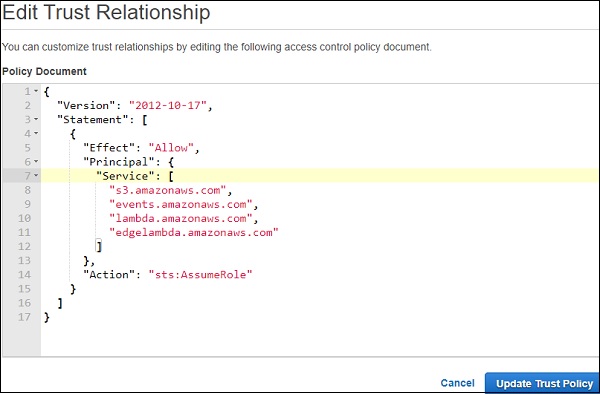
Он отображает документ политики. Нам нужно добавить другие службы вPrincipal -> Serviceкоторые мы планируем использовать. Окончательный документ политики доверительных отношений показан ниже -

Нажмите Update Trust Policy кнопку, чтобы сохранить изменения.
Создать CloudFront Distribution
Перейдите в службу CloudFront, как показано ниже -

Щелкните сервис CloudFront и щелкните Create Distribution -

Настройки Origin, Настройки поведения и Настройки распространения
Давайте рассмотрим эти настройки один за другим -
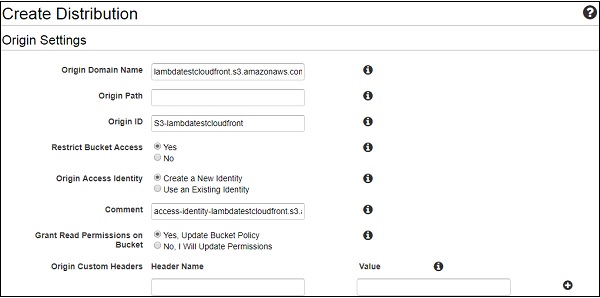
Origin Settings

Различные параметры настроек Origin описаны ниже -
Origin Domain Name −Это имя корзины S3, в которой мы храним html-файлы. Мы также можем хранить изображения, если они есть, в корзине S3, создавая папки по нашему выбору.
Origin Path −Здесь нужно ввести название папки, в которой хранятся файлы. В настоящее время у нас нет этой папки, поэтому мы пока оставим ее пустой.
Origin ID −Он заполняется при выборе имени исходного домена. Вы можете изменить идентификатор по своему усмотрению.
Restrict Bucket Access − В этом мы выберем вариант yes. Здесь нам нужна безопасность для корзины S3, чтобы никто не имел доступа к корзине S3. Для этого варианта есть еще несколько вариантов, напримерOrigin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −Мы использовали опцию создания новой идентичности. Вы также можете выбрать существующую личность. Это создает новое удостоверение, которое используется CloudFront для чтения сведений из корзины S3.
Grand Read Permission on Bucket − Для этого выберите вариант Yes.
Origin Custom Headers − Мы оставим здесь заголовки пустыми, так как сейчас нам не нужны подробности.
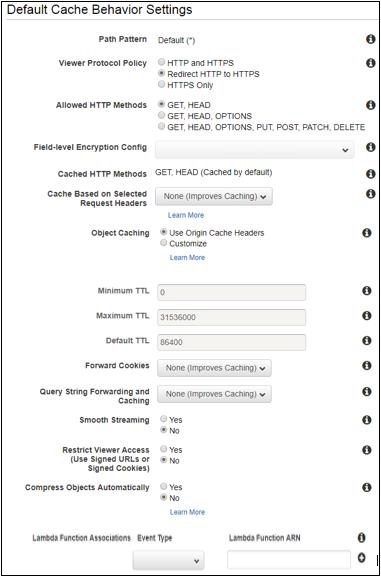
Далее давайте обсудим и пополним Behaviour Settings для распространения Cloudront -

Теперь выберите протокол - https или http и опцию кеширования. Обратите внимание, что кэширование по умолчанию составляет 86400 или 24 часа. Вы можете изменить это значение в соответствии с требованиями.
Нажмите Object Caching(параметр настройки), чтобы изменить кеширование. Ты можешь использоватьsmooth streamingна случай, если на вашей странице есть видео. Здесь мы оставляем вариант по умолчанию. После создания лямбда-функции будут добавлены ее подробности.
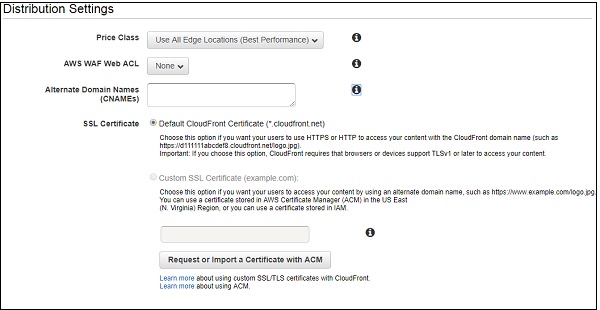
Подробные сведения о настройках распространения показаны ниже -

Ниже описаны различные параметры настройки распределения -
Price class −Он содержит такие детали, как происхождение пользовательского трафика. Обратите внимание, что здесь мы выбрали вариант по умолчанию -Use All Edge Locations.
AWS WAF Web ACL −Это для выбора брандмауэра веб-приложения. Здесь есть вариант какNone. Во-первых, нам нужно создать брандмауэр в AWS. Это обеспечивает безопасность сайта.
Alternate Domain Names − Здесь вы можете указать доменное имя, если оно у вас есть.
SSL Certificate −Здесь есть все детали, которые нужно выбрать для сертификата SSL. Мы оставим стандартные.
Default Root Object −Здесь мы укажем имя файла, которое мы загрузили в S3. Для этого нам нужно, чтобы контент из .html отображался по умолчанию.
В остальном оставим настройку по умолчанию.
Нажмите Create Distribution кнопку, чтобы добавить раздачу.

Обратите внимание, что для отображения статуса развертывания дистрибутива потребуется некоторое время.
Создать функцию AWS Lambda
Перейдите в консоль AWS и создайте функцию Lambda.

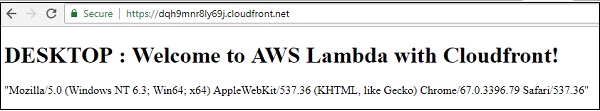
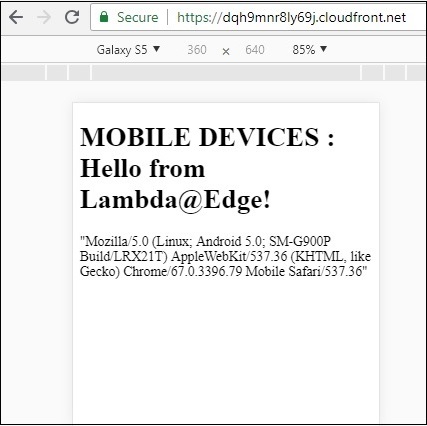
В коде AWS Lambda мы возьмем заголовки запроса и проверим user-agent. Если пользовательский агент находится с рабочего стола, мы изменим ответ, чтобы отображать сообщение как“DESKTOP : Welcome to AWS Lambda with Cloudfront!” и если устройство, сообщение будет“MOBILE DEVICES : Hello from Lambda@Edge!”
Соответствующий код AWS Lambda показан ниже -
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};Теперь сохраните лямбда-функцию. Обратите внимание, что нам нужно опубликовать функцию Lambda, чтобы ее можно было использовать со всеми регионами. Чтобы опубликовать, нам нужно сделать следующее -
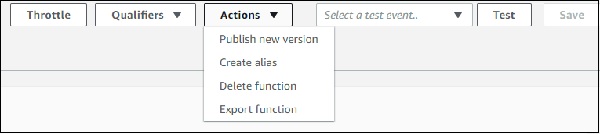
В раскрывающемся списке Действия выберите Publish new version как показано ниже -

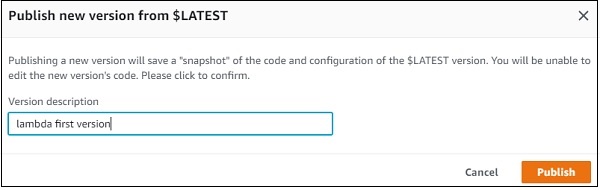
Если вы, щелкните Publish new version, отображается следующий экран -

Теперь введите описание версии и нажмите Publish. ARN отобразит версию функции AWS Lambda, созданную, как показано ниже -

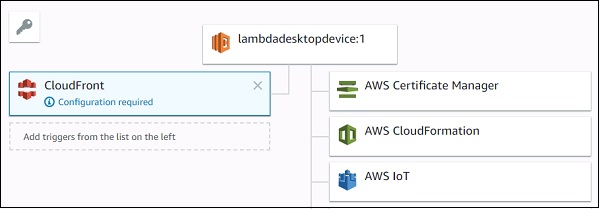
Добавьте триггер CloudFront в новую версию, созданную, как показано ниже -

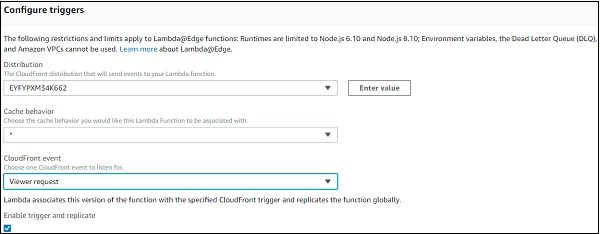
Теперь добавьте сведения о конфигурации CloudFront. У события CloudFront есть опция дляViewer request, Origin request, Origin response, а также Viewer response.
Затем выберите созданный ранее дистрибутив CloudFront. Изevents, мы выберем Viewer request. На основе запроса зрителя будет определен рабочий стол / устройство от пользовательского агента, и ответ будет изменен. Затем добавьте детали триггера.

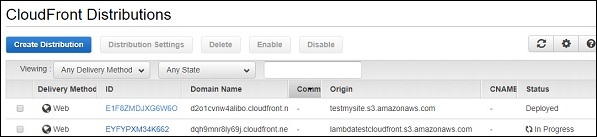
После добавления триггера нам нужно дождаться развертывания раздачи из CloudFront.

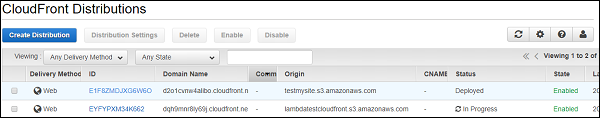
Как только статус изменится на Deployed, мы можем протестировать URL-адрес CloudFront и проверить доменное имя в браузере.
Отображение в браузере рабочего стола показано ниже. Здесь мы распечатали user-agent из события viewer-request.

Это дисплей мобильного устройства.

Таким образом, в приведенном выше примере мы использовали Lambda @ Edge для изменения ответа на настольном компьютере и мобильном устройстве.