Программирование дротиков - окружающая среда
В этой главе обсуждается настройка среды выполнения для Dart на платформе Windows.
Выполнение скрипта онлайн с помощью DartPad
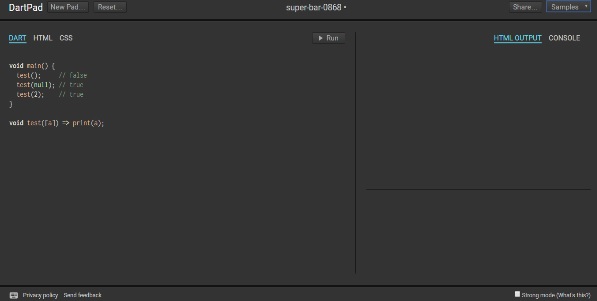
Вы можете протестировать свои скрипты онлайн, используя онлайн-редактор по адресу https://dartpad.dartlang.org/. Редактор Dart выполняет сценарий и отображает как HTML, так и вывод консоли. Онлайн-редактор поставляется с набором предустановленных примеров кода.
Скриншот Dartpad редактор приведен ниже -

Dartpad также позволяет вводить код в более строгой форме. Этого можно добиться, установив флажок «Сильный режим» в правом нижнем углу редактора. Сильный режим помогает с -
- Более сильная статическая и динамическая проверка
- Генерация идиоматического кода JavaScript для лучшей совместимости.
Вы можете попробовать следующий пример с помощью Dartpad
void main() {
print('hello world');
}Код отобразит следующий вывод
hello worldНастройка локальной среды
В этом разделе давайте посмотрим, как настроить локальную среду.
Использование текстового редактора
Примеры нескольких редакторов включают Windows Notepad, Notepad ++, Emacs, vim или vi и т. Д. Редакторы могут отличаться от одной операционной системы к другой. Исходные файлы обычно имеют расширение «.dart».
Установка Dart SDK
Текущая стабильная версия Dart 1.21.0. Вdart sdk можно скачать с -
https://www.dartlang.org/install/archive
http://www.gekorm.com/dart-windows/
Снимок экрана установки Dart SDK приведен ниже -

По завершении установки SDK установите для переменной среды PATH значение -
<dart-sdk-path>\binПроверка установки
Чтобы проверить, успешно ли установлен Dart, откройте командную строку и введите следующую команду -
DartЕсли установка прошла успешно, отобразится время выполнения dart.
Поддержка IDE
Множество IDE поддерживают создание сценариев в Dart. Примеры включаютEclipse, IntelliJ, а также WebStorm из реактивных мозгов.
Ниже приведены шаги по настройке среды Dart с использованием WebStrom IDE.
Установка WebStorm
Установочный файл для WebStorm можно скачать с https://www.jetbrains.com/webstorm/download/#section=windows-version.
Установочный файл WebStorm доступен для Mac OS, Windows и Linux.
После загрузки установочных файлов выполните следующие действия:
Установите Dart SDK: см. Шаги, перечисленные выше
Создайте новый проект Dart и настройте поддержку Dart
Чтобы создать новый проект Dart,
Нажмите Create New Project с экрана приветствия
В следующем диалоговом окне нажмите Dart
Если для параметра не указано значение Dart SDKпуть, затем укажите путь к SDK. Например, путь к SDK может быть<dart installation directory>/dart/dartsdk.
Добавить файл Dart в проект
Чтобы добавить файл Dart в проект -
- Щелкните правой кнопкой мыши проект
- Создать → Файл Dart
- Введите имя Dart Script
Снимок экрана редактора WebStorm приведен ниже -

Инструмент dart2js
В dart2jsинструмент компилирует код Dart в JavaScript. Компиляция кода Dart в JS позволяет запускать сценарий Dart в браузерах, которые не поддерживают виртуальную машину Dart.
Инструмент dart2js поставляется как часть Dart SDK и может быть найден в /dartsdk/bin folder.
Чтобы скомпилировать Dart в JavaScript, введите в терминале следующую команду
dart2js - - out = <output_file>.js <dart_script>.dartЭта команда создает файл, содержащий JavaScript-эквивалент вашего кода Dart. Полное руководство по использованию этой утилиты можно найти на официальном сайте Dart.