Программирование дротиков - HTML DOM
Каждая веб-страница находится внутри окна браузера, которое можно рассматривать как объект.
А Document objectпредставляет HTML-документ, отображаемый в этом окне. Объект Document имеет различные свойства, которые относятся к другим объектам, которые обеспечивают доступ к содержимому документа и его изменение.
Способ доступа к содержимому документа и его изменения называется Document Object Model, или же DOM. Объекты организованы в иерархию. Эта иерархическая структура применяется к организации объектов в веб-документе.
Window- Вершина иерархии. Это крайний элемент иерархии объектов.
Document- Каждый HTML-документ, загружаемый в окно, становится объектом документа. Документ содержит содержимое страницы.
Elements- отображать контент на веб-странице. Примеры включают текстовые поля, заголовок страницы и т. Д.
Nodes - часто являются элементами, но они также могут быть атрибутами, текстом, комментариями и другими типами DOM.
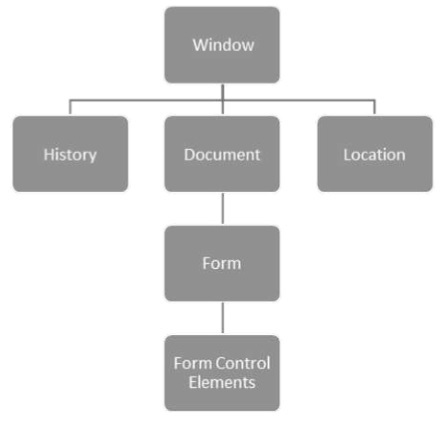
Вот простая иерархия нескольких важных объектов DOM:

Дарт предоставляет dart:htmlбиблиотека для управления объектами и элементами в DOM. Консольные приложения не могут использоватьdart:htmlбиблиотека. Чтобы использовать библиотеку HTML в веб-приложениях, импортируйтеdart:html -
import 'dart:html';Двигаясь дальше, мы обсудим некоторые DOM Operations в следующем разделе.
Поиск элементов DOM
В dart:html библиотека предоставляет querySelector функция для поиска элементов в DOM.
Element querySelector(String selectors);В querySelector() функция возвращает первый элемент, который соответствует указанной группе селекторов. "selectors должен быть строкой с использованием синтаксиса селектора CSS, как указано ниже
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');Пример: манипулирование DOM
Следуйте инструкциям, приведенным ниже, в IDE Webstorm -
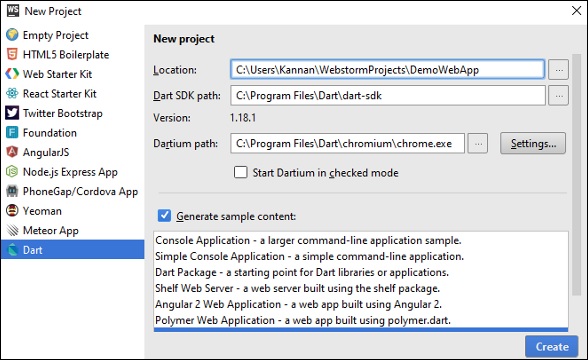
Step 1 - Файл NewProject → В этом месте укажите имя проекта как DemoWebApp.

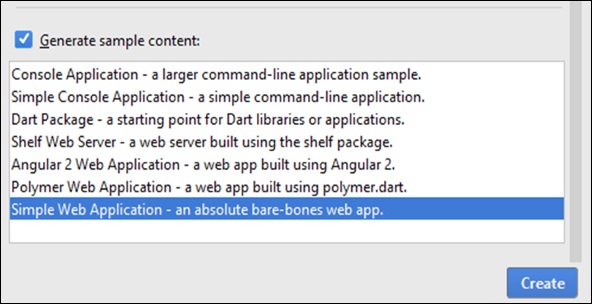
Step 1 - В разделе «Создать образец контента» выберите SimpleWebApplication.

Будет создан образец проекта, DemoWebApp. Существуетpubspec.yaml файл, содержащий зависимости, которые необходимо загрузить.
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
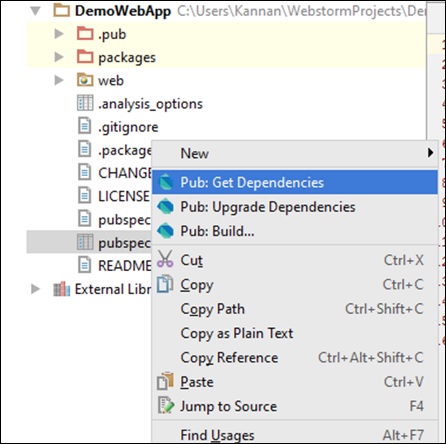
- dart_to_js_script_rewriterЕсли вы подключены к Интернету, они будут загружены автоматически, иначе вы можете щелкнуть правой кнопкой мыши pubspec.yaml и получить зависимости.

В веб-папке вы найдете три файла: Index.html, main.dart, и style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}Запустить index.htmlфайл; вы увидите следующий результат на вашем экране.

Обработка событий
В dart:html библиотека предоставляет onClickсобытие для элементов DOM. Синтаксис показывает, как элемент может обрабатывать поток событий щелчка.
querySelector('#Id').onClick.listen(eventHanlderFunction);В querySelector() функция возвращает элемент из заданной DOM и onClick.listen() займет eventHandlerметод, который будет вызываться при возникновении события щелчка. СинтаксисeventHandler приведено ниже -
void eventHanlderFunction (MouseEvent event){ }Давайте теперь рассмотрим пример, чтобы понять концепцию обработки событий в Dart.
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}Вывод
