DC.js - количество данных
Счетчик данных используется для отображения общего количества записей в наборе данных. Он выполняет следующие два типа подсчета -
Total-count - общее количество записей.
Filter-count - количество записей, соответствующих текущим фильтрам.
Методы подсчета данных
Прежде чем перейти к использованию подсчета данных, мы должны понять dc.dataCountкласс и его методы. Класс dc.dataCount использует миксин для получения базовой функциональности по отображению количества данных, а именно:
- dc.baseMixin
Dc.dataCount получает все методы этого миксина и имеет свой собственный метод для отображения количества данных, как описано ниже:
formatNumber ([средство форматирования])
Этот метод используется для получения или установки формата подсчета фильтров и общего подсчета.
html ([параметры])
Он используется для получения или установки шаблонов HTML для отображения количества выбранных элементов.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Здесь «все» используется для выбора всех элементов с использованием% total-count. Если мы хотим использовать только некоторые элементы, мы можем использовать некоторые записи, используя опцию% filter-count.
Пример подсчета данных
Выполним подсчет данных в DC. Для этого нам нужно выполнить шаги, указанные ниже -
Шаг 1. Добавьте стили
Давайте добавим стили в CSS, используя кодировку, приведенную ниже -
.dc-chart { font-size: 12px; }Здесь мы назначили стили для диаграммы.
Шаг 2. Создайте переменную
Давайте создадим переменную в DC, как показано ниже -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Здесь мы назначили идентификатор переменной barChart в строке, тогда как идентификатор countChart - mystats.
Шаг 3. Прочтите данные
Прочтите данные из файла people.csv, как показано ниже -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Если данных нет, то возвращается ошибка. Теперь назначьте данные кросс-фильтру.
Здесь мы используем файл people.csv, который использовался в наших предыдущих примерах построения диаграмм. Это выглядит так, как показано ниже -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Шаг 4. Задайте размер
Вы можете установить размер, используя кодировку, приведенную ниже -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});После того, как размер был назначен, сгруппируйте возраст, используя кодировку, приведенную ниже -
var ageGroup = ageDimension.group().reduceCount();Шаг 5. Создайте диаграмму
Теперь сгенерируйте гистограмму, используя приведенную ниже кодировку -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Вот,
- Мы назначили ширину диаграммы 400 и высоту 200.
- Затем мы указали диапазон домена как [15,70].
- Мы установили метку оси X как возраст и метку оси Y как количество.
- Мы указали, что функции elasticY и X истинны.
Шаг 6. Создайте и визуализируйте счетную диаграмму
Теперь создайте и визуализируйте диаграмму подсчета, используя код ниже -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Здесь мы присвоили размерность переменной кросс-фильтра. Наконец, сгруппируйте все записи по возрасту.
Шаг 7: Рабочий пример
Полный код выглядит следующим образом. Создать веб-страницуdatacount.html и внесите в него следующие изменения.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
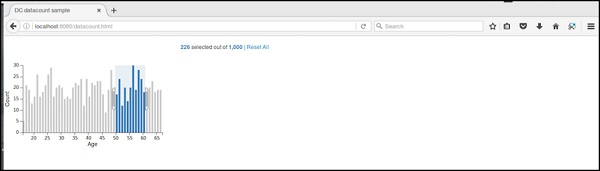
</html>Теперь запросите браузер, и мы увидим следующий ответ.
Начальная страница подсчета данных показана ниже.
После выбора определенного возраста он показывает количество, как показано на скриншоте ниже.