Joomla - Добавление контента
В этой главе мы изучим, как add content на сайте Joomla.
Добавление содержимого
Ниже приведены простые шаги по добавлению контента в Joomla.
Step 1 - Нажмите на Content → Article Manager → Add New Article как показано ниже.

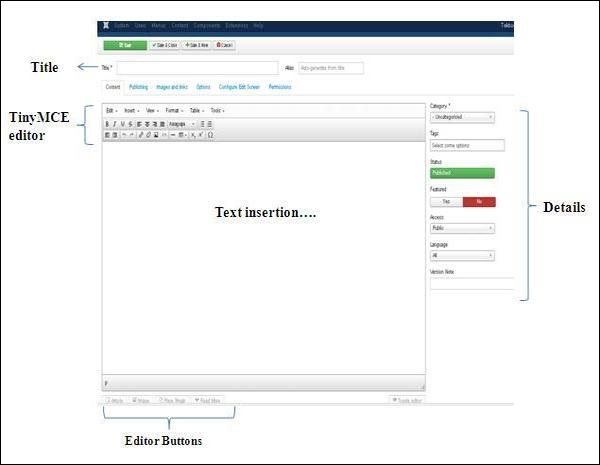
Step 2 - После нажатия на Add New Article, вы получите страницу редактора Article Manager как показано ниже.

Ниже приводится подробная информация о полях на странице редактора Article Manager.
заглавие
.jpg)
Title- Используется для написания названия статьи. Этот заголовок отображается на странице.
Alias - Он автоматически создается из заданного названия заголовка.
Редактор TinyMCE
Это редактор WYSIWYG, который похож на интерфейс текстового процессора, в котором мы можем редактировать содержание статьи.
.jpg)
First Row - Они появляются в верхней части страницы редактора и содержат группу связанных команд.
Edit - Отменить, повторить и вырезать, скопировать, вставить, выбрать все.
Insert - Вставить изображение, Вставить ссылку, Горизонтальная линия, Специальный символ.
View - Наглядные пособия.
Format - Полужирный, курсив, подчеркивание и различные форматы доступны в этой группе.
Table - Он используется для отображения формата таблицы в статье с помощью строк и столбцов.
Tools - Он отображает исходный код вашей статьи в формате html, и код будет отображаться в новом всплывающем окне.
Second Row - В этом ряду мы видим, что присутствуют 4 кнопки -
Первая кнопка используется для выделения жирным шрифтом, курсивом, подчеркиванием и зачеркиванием.
Вторая кнопка используется для выравнивания содержимого, то есть слева, по центру, справа и полностью.
Третья кнопка используется для выбора предварительно определенного формата текста, например, абзаца, заголовка, текста или предустановки.
Четвертая кнопка используется для отображения формата списка с помощью маркера или чисел.
Third Row -
Первая кнопка используется для отступа абзацев или текста, либо с левой, либо с правой стороны.
Вторая кнопка используется для отмены или возврата содержимого.
Третья кнопка используется для вставки или удаления ссылки, вставки изображений и отображения исходного кода вашей статьи в формате html.
Четвертая кнопка используется для добавления горизонтальной линии и добавления таблиц с помощью раскрывающегося списка.
Пятая кнопка используется для надстрочного и подстрочного индекса текста.
Шестая кнопка используется для вставки специального символа в текст.
Детали
Category - Используется для выбора категории для вашей статьи.
Tags - Используется для отображения тегов на главной странице.
Status - Вы можете выбрать любой из следующих статусов для своей статьи -
Published - Товары публикуются на сайте.
Unpublished - Товары не публикуются на сайте.
Archived - Элементы не будут отображаться в списке меню, а также в блогах.
Trashed - Предметы будут удалены с сайта.
Featured - Используется, отображать статью на главной странице или нет, с помощью кнопок ДА / НЕТ.
Access - Вы можете выбрать уровень доступа для вашего объекта из списка.
Language - Он выбирает язык для своего элемента.
Version Note- Используется для обозначения версии товара. Это необязательно.
Вставка текста
Он используется для написания содержания статьи.
Кнопки редактора
Пять кнопок внизу текстового редактора, как показано ниже, являются кнопками редактора.
.jpg)
Article Button - Нажмите на Articleпоявится всплывающее окно, как показано ниже. Здесь мы можем выбрать необходимую статью для просмотра.
.jpg)
Image - Нажмите на Image, появится всплывающее окно, как показано ниже. Здесь вы можете добавить детали изображений. После заполнения всех полей нажмите наInsert Кнопка.
.jpg)
Directory - Найдите конкретный каталог, присутствующий в папке изображений.
Image URL - Вставить URL изображения.
Image Description - Напишите краткое описание конкретного изображения.
Image Title - Напишите название изображения.
Image Float - Установите расположение изображения.
Caption - Напишите подпись к изображению.
Caption Class - Он вызывает библиотеки Joomla для загрузки изображения.
Page Break - Нажмите на Page Break , появится всплывающее окно, как показано ниже.
.jpg)
Page Title - Введите название страницы.
Table of Contents Alias - Введите псевдоним содержимого таблицы.
Read More - Нажмите на Read MoreКнопка, красная пунктирная линия отображается в редакторе. Дополнительная информационная часть статьи отображается после прочитанных пунктирных линий или иногда отображает всю статью.
Toggle editor - Редактор TinyMCE будет отображаться или становиться невидимым.
Панель инструментов
Ниже приведены параметры панели инструментов -
Save - Сохраняет содержимое и остается на том же экране.
Save & Close - Сохраняет содержимое и закрывает экран.
Save & New - Сохраняет содержимое и открывает новую страницу содержимого.
Cancel - Отменяет внесенные в него изменения содержимого и возвращает к предыдущему экрану без сохранения.