Joomla - Создание шаблона
В этой главе мы изучим, как create a template в Joomla.
Создание шаблонов
Ниже приведены простые шаги для создания шаблонов в Joomla.
Step 1 - Создайте папку с названием MyFirstTemplate внутри твоего Joomla → Templatesпапка. ВнутриMyFirstTemplateпапку, создайте еще 2 папки с именами изображений и CSS, чтобы сохранить все изображения и файлы CSS.

Step 2 - Внутри MyFirstTemplate папку, создайте файл с именем templateDetails.xml, без этого файла шаблон не будет отображаться в Joomla.
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?>
<extension version = "3.0" type = "template">
<name>Tutorials Point</name>
<creationDate>2015-06-13</creationDate>
<author>Tutorials Point</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>http://www.example.com </authorUrl>
<copyright>Jack 2015</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>My First Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>Детали кода
<files> - Он содержит доступные файлы и папки в MyFirstTemplate папка.
<folder> - Занимает все доступные папки в MyFirstTemplate папка.
Step 3 - Создайте файл с именем index.php. Это помогает в выполнении всех страниц Joomla.
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>Детали кода
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >Этот код используется, чтобы сообщить браузеру, какой тип html-страницы используется, и начинает HTML-документ с описания языка, используемого на веб-сайте.
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" />
</head>Эти строки используются для связывания различных таблиц стилей для шаблона в Joomla.
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>Здесь, в разделе тела, jdocиспользуется для включения вывода в Joomla из некоторых частей системы Joomla. Вname = "top" используется для установки меню вверху.
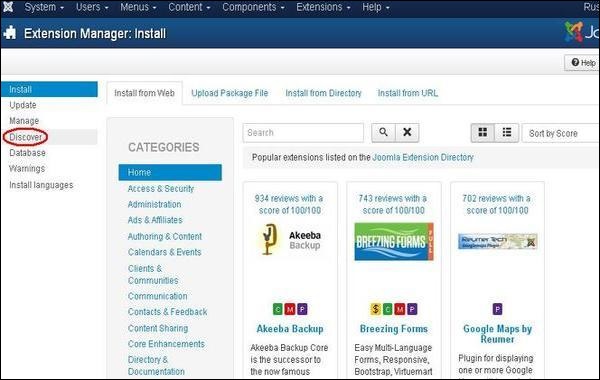
Step 4 - После создания этих двух файлов войдите в Joomla и нажмите Extension → Extension Manager и отобразится следующая страница.

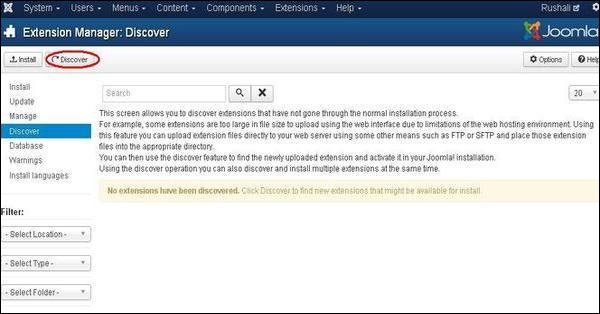
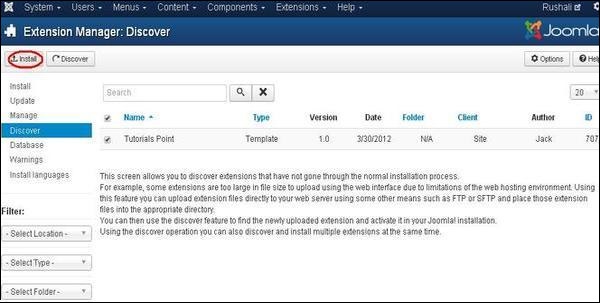
Step 5 - На странице выше нажмите Discover по ссылке отображается следующая страница.

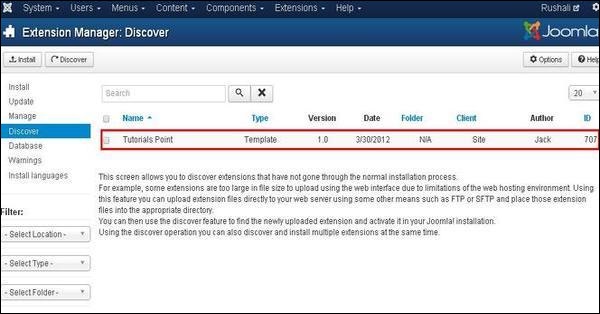
Step 6 - Далее нажмите на Discover кнопку, чтобы открыть новый созданный шаблон, как показано ниже.

Step 7 - Установите флажок, чтобы выбрать шаблон, и нажмите Install кнопка для установки шаблона в Joomla.

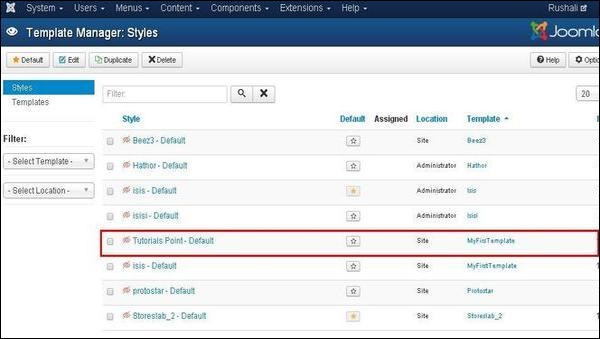
Step 8 - После установки шаблона вы можете просмотреть свой новый созданный шаблон, нажав на Extension → Template Manager. Вы увидите, что ваш новый созданный шаблон отображается в списке, как показано ниже.

Панель инструментов
Ниже приведены параметры панели инструментов в диспетчере шаблонов.
Default - Выберите шаблон по умолчанию.
Edit - Выберите шаблон для редактирования.
Duplicate - Дублируйте копию выбранного шаблона.
Delete - Удалите шаблон для Joomla.