Joomla - Добавление пунктов меню
В этой главе мы изучим пошаговую процедуру того, как add new menu itemsв Joomla. Пункты меню могут быть созданы в главном меню (menu1), которое мы уже создали в главе Joomla - Создание меню .
Добавление пунктов меню
Ниже приведены простые шаги по добавлению пункта меню в Joomla.
Step 1 - Нажмите на Menus → Menu1 → Add New Menu Item как показано ниже.

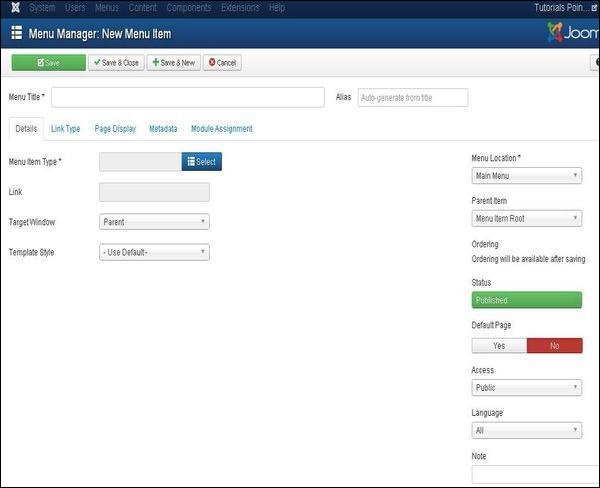
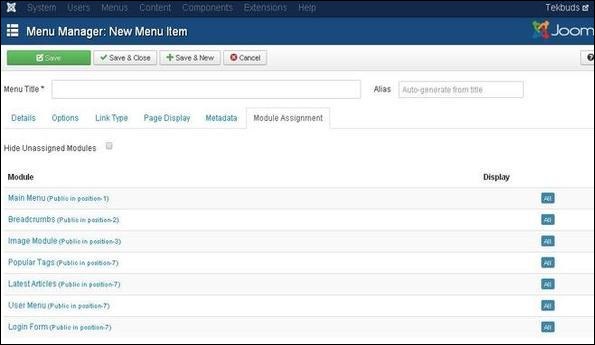
Step 2 - После нажатия на Добавить новый элемент меню Menu Manager − New Menu Item страница отображается, как показано ниже.

Вы можете просмотреть различные вкладки, представленные на этой странице. ВDetails вкладка становится активной по умолчанию.
В новом пункте меню есть два основных раздела -
Menu Title - Отображает заголовок пункта меню.
Alias- Используется как адрес SEF. Joomla автоматически подставит значение из заголовка. Он будет создавать псевдонимы UTF-8, однако не допускает пробелов и подчеркиваний.
Menu Item Type - В типе элемента меню он указывает тип элемента меню, такой как статьи, теги, веб-ссылки, системные ссылки, контакты и т. Д. Здесь вы можете выбрать тип элемента меню, щелкнув значок Selectкнопка. При нажатии на эту кнопку появляется экран, показанный ниже.
.jpg)
Нажмите на Articlesтипа меню, вы получите следующий экран. Теперь выберитеSingle Article как показано ниже.
.jpg)
После выбора Single Article вы получите следующий экран.
.jpg)
Select Article - Выбирает статью из списка.
Link - Указывает ссылку на ссылку для пункта меню.
Template Style- Вы можете выбрать стиль шаблона для своего веб-сайта, щелкнув раскрывающееся меню, которое дает вам Beez3 - Default и Protostar - стили по умолчанию или предоставляет шаблон по умолчанию для вашего веб-сайта.
Target Window- Он нацелен на окно для таких пунктов меню, как Родительское , Новое окно с навигацией и Новое без навигации .
Menu Location- Он указывает, какая ссылка меню будет отображаться: Главное меню или Пользовательское меню .
Parent Item- Он выбирает родительский элемент, выбирая либо « Корневой элемент меню», либо « Домой» .
Status- Отображает статус статьи, например « Опубликовано» , « Неопубликовано» и « Отправлено в корзину» .
Default Page- Он предоставляет варианты « Да» или « Нет» для установки пункта меню по умолчанию или домашней страницы сайта.
Access- Он разрешает доступ только выбранным пользователям из раскрывающегося списка, таким как Гость, Общедоступные, Суперпользователи , Зарегистрированные и Специальная опция для просмотра элементов.
Language- Указывает язык сайта. Он предоставляет ВСЕ или английский (Великобритания) варианты.
Note - Используется для ввода текстовой информации.
После выбора Menu Item Type это создаст Options вкладка автоматически.
Step 3 - Когда мы нажимаем на Options tab мы получим следующий экран.

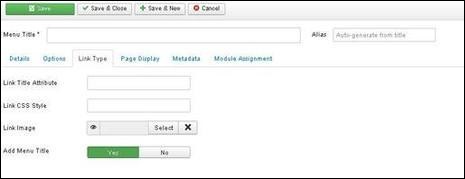
Step 4 - Нажмите на Link Type tab мы получим следующий экран.

Link Title Attribute - Определяет описание атрибута title данной гиперссылки.
Link CSS Style - Он применяет пользовательский стиль CSS к гиперссылке.
Link Image - Он использует изображение для использования с гиперссылкой.
Add Menu Title- Он предоставляет варианты « Да» или «Нет» и добавляет заголовок меню рядом с изображением. По умолчанию - Да .
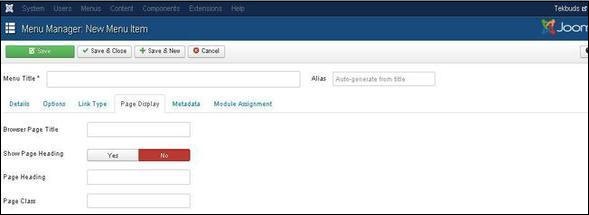
Step 5 - Нажмите на Page Display tab мы получим следующий экран.

Browser Page Title - Указывает описание заголовка страницы браузера.
Show Page Heading- Предоставляет вариант « Да» или « Нет» для отображения заголовка страницы.
Page Heading - Указывает текст для заголовка страницы.
Page Class - Он определяет дополнительный класс CSS для стилизации элементов на странице.
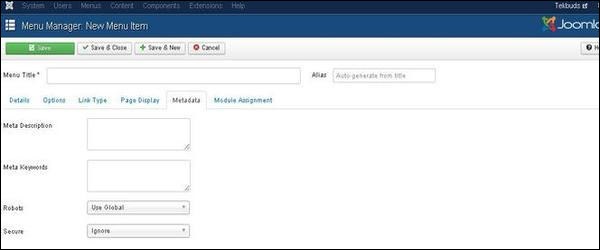
Step 6 - Нажмите на Metadata tab мы получаем экран, приведенный ниже.

Meta Description - Используется как необязательный абзац, который включает описание страницы и отображается в результатах поисковых систем.
Meta Keywords - Это необязательные ключевые слова, которые будут использоваться на странице html.
Robots- В нем указаны роботизированные инструкции, такие как Use Global , Index, Follow , No Index, No Follow
Secure- Он определяет, должна ли ссылка использовать SSL или URL защищенного сайта. Он предоставляет три опции, такие как Выкл. , Вкл. И Игнорировать .
Step 7 - The Module Assignment управляет отображением модулей на странице, назначая модули в пунктах меню.

Панель инструментов
Ниже мы упомянули детали функций кнопок панели инструментов, присутствующих при добавлении пунктов меню .
Save - Сохраняет созданные вами пункты меню.
Save & Close - Сохраняет пункт меню и закрывает текущий экран.
Save & New- Пункт меню будет сохранен, и откроется новый экран добавления пунктов меню.
Cancel - Отменяет текущее действие.