Joomla - Менеджер шаблонов
В этой главе мы изучим Template Managerв Joomla. Он управляет различными шаблонами, которые используются на веб-сайте. Шаблоны можно использовать без изменения структуры контента веб-сайта.
Менеджер шаблонов
Ниже приведены простые шаги по редактированию Диспетчера шаблонов в Joomla.
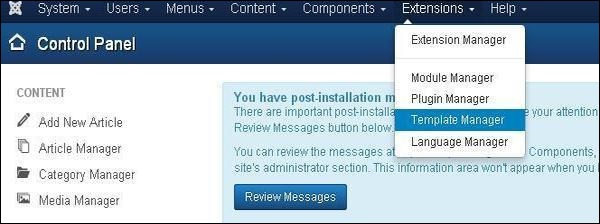
Step 1 - Щелкните Extensions → Template Manager как показано ниже.

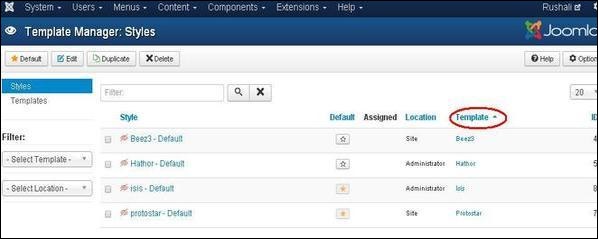
Step 2 - Template Manager:Stylesстраница будет отображаться, как показано ниже. Здесь вы можете нажать прямо на любой из шаблонов, перечисленных вTemplate столбец.

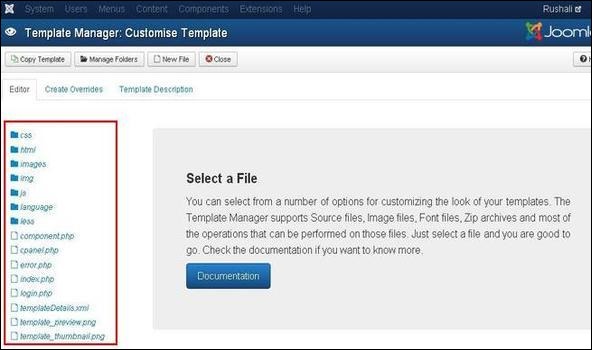
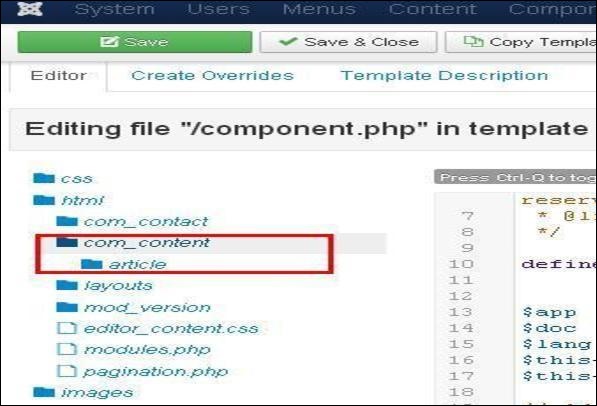
Step 3- После нажатия на любой из вышеперечисленных шаблонов вы увидите экран, показанный ниже. в Editor вкладка, файлы шаблонов перечислены в левой части страницы, как показано на скриншоте ниже -

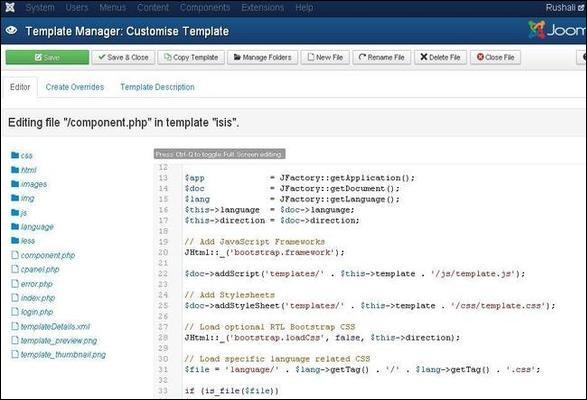
Step 4 - Выберите любой из файлов, щелкнув по нему для редактирования.

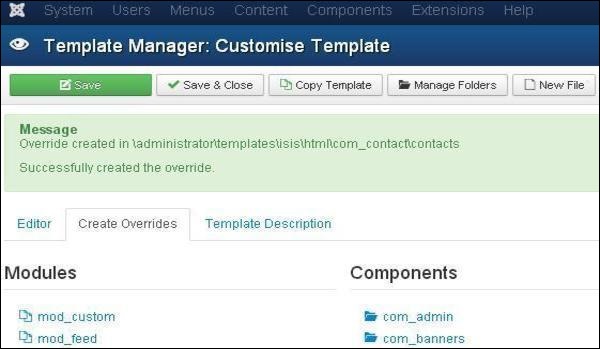
Step 5 - Нажмите на Create Overrides вкладка, вы увидите список Modules, Components, и Layoutsприсутствует в диспетчере шаблонов, как показано ниже. Здесь вы можете легко переопределить новые шаблоны.

Step 6 - Щелкните любой компонент, и вы увидите множество подкомпонентов внутри него, как показано ниже.

Step 7 - Когда вы щелкаете по любому субкомпоненту, вы получите следующее сообщение.

Step 8 - Вы можете вернуться к Editor чтобы проверить, доступен ли файл переопределения для редактирования или нет, как показано ниже.

Step 9 - Нажмите на Template Description На вкладке вы увидите подробное описание выбранного шаблона, как показано ниже.

Панель инструментов
Ниже приведены параметры панели инструментов в Диспетчере шаблонов.
Save - Сохраняет ваш менеджер шаблонов.
Save & Close - Сохраняет шаблоны и закрывает текущий экран.
Copy Template - Введите имя шаблона и нажмите Copy Templateкнопка. Это скопирует шаблон.

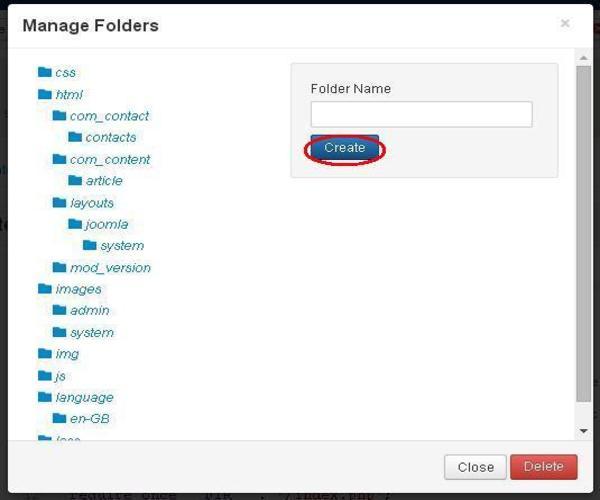
Manage Folders- Создает новую папку внутри шаблона. Введите имя папки в поле и нажмитеCreate кнопка.

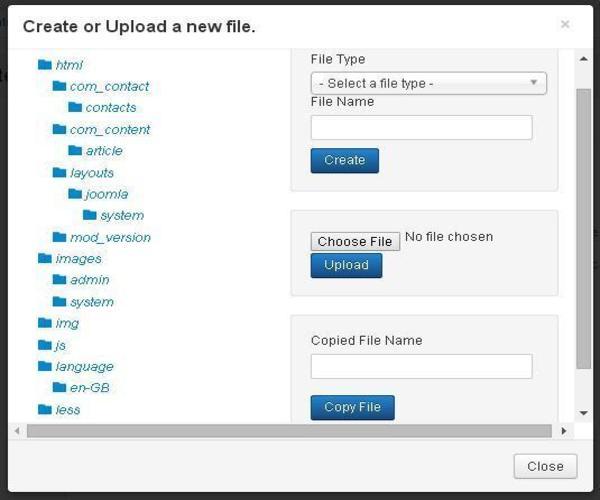
New File - Вы можете выбрать тип файла, щелкнув раскрывающийся список File Type и введите имя файла и нажмите Createкнопка. Это создаст новый файл. Второй блок используется для загрузки файла прямо из вашей системы, а последний блок используется для копирования файла.

Rename File - Введите новое имя файла и нажмите Rename кнопка.

Delete File - Удаляет конкретный файл.
Close File - Закрывает текущий файл.