Мобильный пользовательский интерфейс Angular - создание файла APK
В этой главе мы создадим apk-файл приложения Mobile Angular UI. Мы собираемся использовать настройку приложения, выполненную с использованием cordova и phonegap в предыдущей главе. Поэтому, пожалуйста, проверьте предыдущую главу оApp Setup using PhoneGap and Cordova где мы уже установили cordova, phonegap и создали приложение Mobile Angular UI в кордове.
Давайте теперь создадим APK-файл для созданного приложения. Для этого нам нужно установить следующее -
- Комплект для разработки Java (jdk 1.8)
- Gradle
- Инструменты Android SDK
Комплект для разработки Java (jdk 1.8)
Одним из важных требований для создания и сборки приложения является JDK 1.8. Нам нужна версия jdk как 1.8, так как она пока стабильна со сборкой cordova.
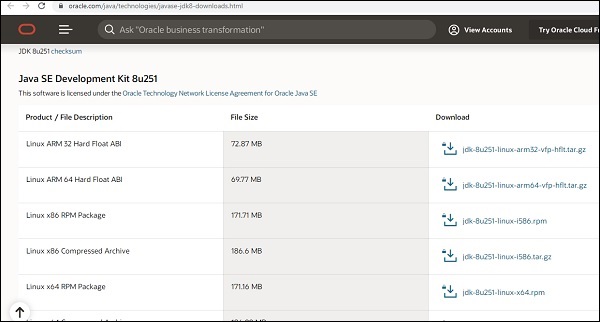
Перейдите по следующей ссылке, чтобы установить jdk1.8.

Установите Jdk в соответствии с вашей операционной системой. После завершения установки необходимо обновить путь среды JAVA_HOME. Если вы столкнулись с трудностями при установке Jdk, обратитесь к этомуJava installation tutorial.
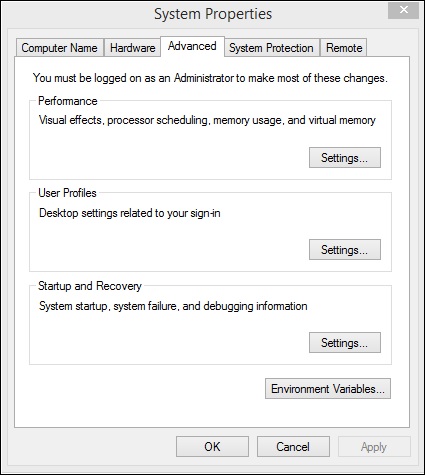
Чтобы пользователи Windows могли обновить Envionment Path, щелкните правой кнопкой мыши Мой компьютер → Свойства → Дополнительные параметры системы.
Он отобразит экран, как показано ниже -

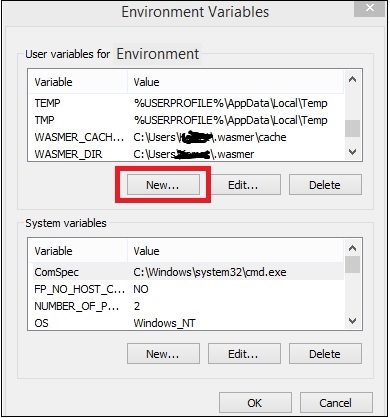
Щелкните Переменные среды. Он отобразит экран, как показано ниже -

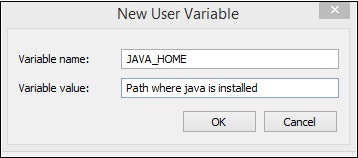
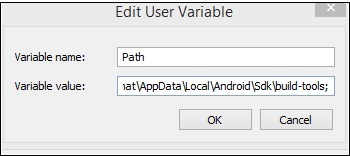
Нажмите кнопку New, появится экран, как показано ниже -

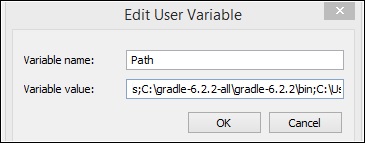
Имя переменной будет JAVA_HOME, а значение переменной будет путем, по которому находится jdk 1.8.
После этого закройте командную строку и откройте ее снова. Теперь введите java –version, она должна отобразить версию java, которую вы установили, как показано ниже -

Мы закончили с установкой JAVA.
Gradle
Теперь установите gradle, что является одним из важных требований для создания приложения.
Перейдите на страницу установки Gradle и установите последнюю версию Gradle в соответствии с вашей операционной системой. Загрузите и установите ее в своей системе. После установки вам необходимо обновить путь Gradle в переменных среды. Если у вас возникнут трудности с установкой, обратитесь к этому руководству по Gradle .
Чтобы пользователи Windows могли обновить переменную среды, добавьте местоположение градиента в переменную Path, как показано ниже -

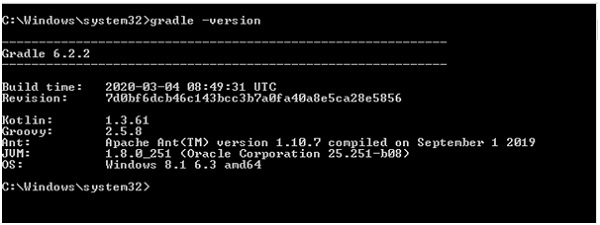
После этого закройте командную строку, если она открыта. Теперь откройте командную строку и проверьте установленную версию gradle.

Для этого урока мы установили Gradle версии 6.2.2.
Инструменты Android SDK
Теперь установите Android Studio в свою систему. Вместе со студией Android будет установлен пакет Android sdk. Нас больше интересует пакет Android SDK. В пакете SDK будут инструменты и инструменты сборки, нам нужно добавить их в переменные среды, чтобы Cordova могла получить доступ во время сборки. Если у вас возникнут какие-либо трудности, обратитесь к этому руководству по установке Android Studio .
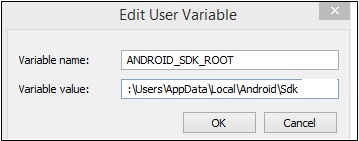
Для пользователей Windows найдите путь к android sdk и добавьте переменную ANDROID _SDK_ROOT в переменную среды, как показано ниже -

Теперь добавьте, например, путь к инструментам и инструментам сборки -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;К переменной пути в конце, как показано ниже -

После этого закройте командную строку и откройте ее снова.
Выполните команду: sdkmanager "platform-tools" "platform; android-28" в командной строке. Он установит целевой api android-28, который нам нужен. Для получения дополнительной информации о sdkmanager перейдите по ссылке ниже -
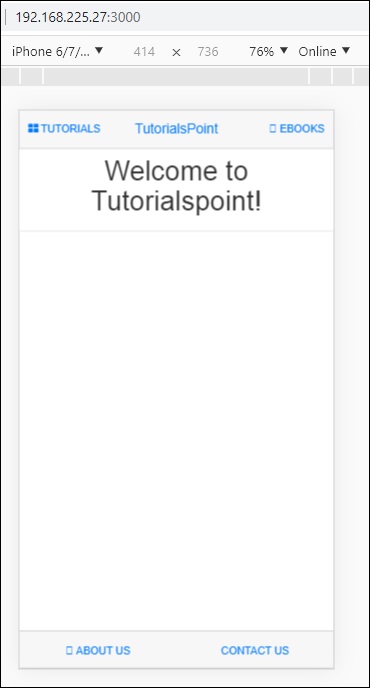
https://www.tutorialspoint.com/android/android_sdk_manager.htmВ предыдущей главе мы уже создали настройку проекта с использованием кордовы и телефонного разговора. Вот так приложение выглядит в браузере -

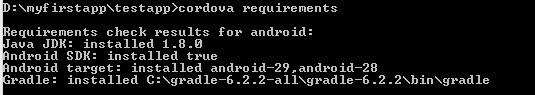
Давайте теперь проверим, есть ли у Cordova все детали для создания приложения. Для этого мы можем использовать следующую команду - cordova requirements .

Создайте приложение
Чтобы создать приложение с использованием кордовы, команда выглядит следующим образом:
cordova buildВышеупомянутая команда создаст приложение для всех добавленных вами платформ.
Чтобы запустить платформу сборки, вы можете использовать следующую команду -
cordova build ios
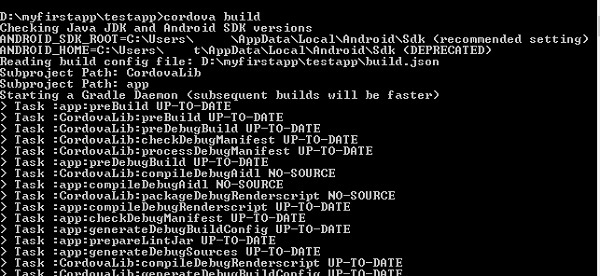
cordova build androidМы добавили только одну платформу, то есть Android, поэтому можем напрямую использовать команду сборки cordova.

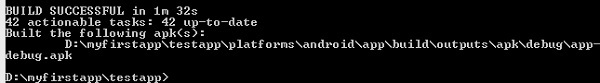
Если сборка прошла успешно, вы должны получить следующий результат -

Он отображает расположение файла apk приложения. Теперь у нас есть apk, но мы не можем опубликовать его, так как это app-debug.apk. Нам нужен релизный apk, который можно опубликовать в Google Play Store.
Выпуск приложения
Чтобы создать приложение-релиз, нам нужно создать хранилище ключей. Хранилище ключей - это файл с закрытыми ключами и сертификатами.
Для создания файла хранилища ключей воспользуемся JAVA keytool. Keytool JAVA - это инструмент, который помогает создать сертификат.
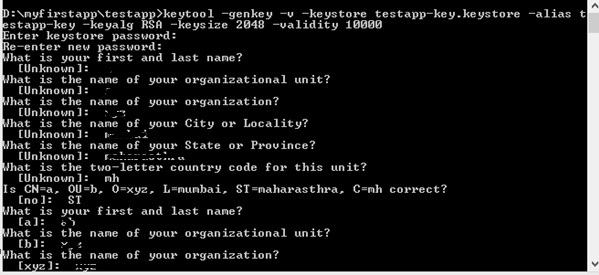
Ниже приводится команда для создания хранилища ключей -
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000Имя хранилища ключей, которое мы использовали, выглядит следующим образом:
testapp-key.keystoreПсевдоним testapp-key такой же, как и имя.
Выполните команду в командной строке из корневой папки проекта.

Когда команда выполняется, она задаст вам несколько вопросов, таких как пароль, имя и фамилия, организационное подразделение, город, штат и т. Д. Вы можете ввести информацию, и после этого будет создано хранилище ключей, а файл хранилища ключей будет сохранен внутри корневая папка проекта.
После создания хранилища ключей создайте build.json внутри myfirstapp \ testapp \ platform \ android \ build.json.
Подробности показаны ниже -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Вам нужно будет ввести данные хранилища ключей, а также пароль, который вы ввели при создании хранилища ключей.
Как только хранилище ключей и build.json готовы, мы готовы создать apk для выпуска.
Ниже приводится команда для его создания -
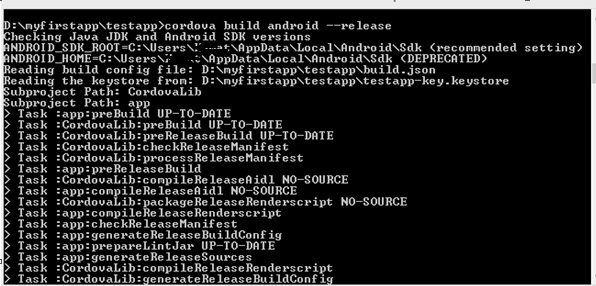
cordova build android --release
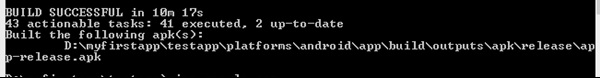
После успешной сборки вы получите APK выпуска, как показано ниже -

Теперь вы можете использовать этот apk в своем магазине Google Play, чтобы опубликовать его и запустить приложение.
Google Play магазин
Как только у вас будет готов app-release.apk, вам нужно будет загрузить его в Google Play Store. Для загрузки вам необходимо авторизоваться в Google Play Store. Первый раз пользователь должен заплатить 25 долларов в качестве стартовой цены разработчика. Как только это будет сделано, вы можете продолжить и загрузить файл apk. Вы можете выполнить приведенные здесь шаги, чтобы загрузить файл APK.