Мобильный Angular UI - Установка
В этой главе мы установим Mobile Angular UI, чтобы использовать его в нашем проекте.
Есть два способа установить Mobile Angular UI:
- Скачать с Github
- Использование Npm
Скачать с Github
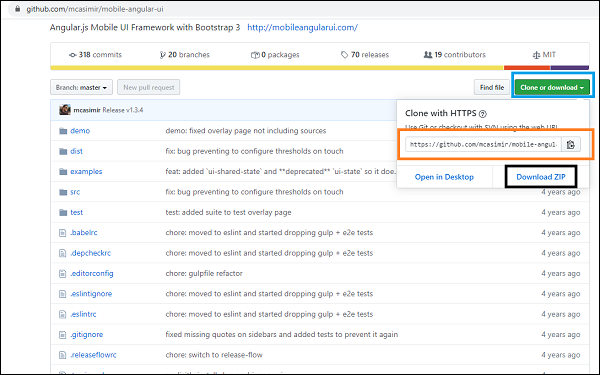
Перейдите по следующей ссылке на github -https://github.com/mcasimir/mobile-angular-ui/releasesи вы можете скачать последнюю версию мобильного пользовательского интерфейса angular. Ссылка на github для мобильного angular ui выглядит следующим образом

Нажмите кнопку «Клонировать» или «Загрузить» (выделено синим), и она покажет вам ссылку GitHub (выделена оранжевым), которую можно клонировать, и ZIP-архив для загрузки (выделен черным), по которому вы можете загрузить полный код Angular Mobile UI.
Чтобы клонировать ссылку GitHub, вам необходимо установить git. Убедитесь, что в вашей системе установлен git, если вам не нужно переходить по этой ссылке для установки GIT .
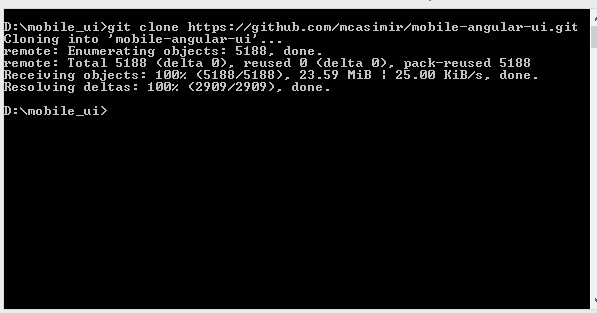
Сначала клонируем ссылку на github - https://github.com/mcasimir/mobile-angular-ui.git.

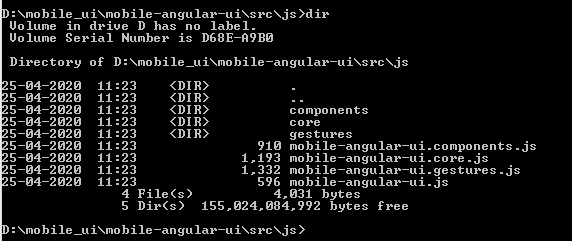
Чтобы получить мобильные файлы пользовательского интерфейса angular - cd mobile-angular-ui / src / js.

Необходимые вам файлы присутствуют, как показано выше.
Использование Npm
Использование npm - самый простой способ установки. Убедитесь, что у вас установлены nodejs и npm. Если нет, перейдите по этой ссылке, чтобы установить nodejs в вашей системе.
Откройте командную строку и создайте каталог с именем uiformobile / . Войдите в uiformobile / с помощью команды cd.
Теперь выполните следующую команду -
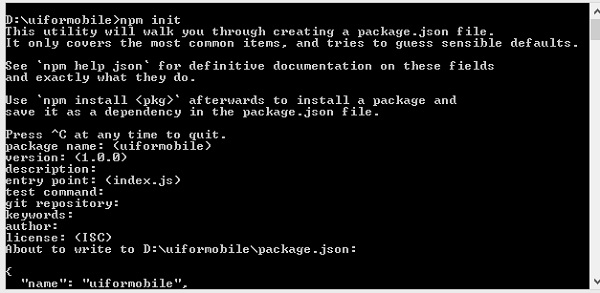
npm initКоманда npm init инициализирует проект -

Он создаст package.json, как показано ниже -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Теперь выполните следующую команду, чтобы установить мобильный пользовательский интерфейс angular.
npm install --save mobile-angular-ui
Вы закончили установку мобильного пользовательского интерфейса angular, теперь давайте посмотрим, как использовать его для создания мобильного приложения.