Мобильный пользовательский интерфейс Angular - Краткое руководство
Mobile Angular UI - это платформа с открытым исходным кодом для разработки гибридных мобильных приложений. Мобильный пользовательский интерфейс Angular использует Twitter Bootstrap и AngularJS, которые помогают создавать привлекательные гибридные мобильные и настольные приложения HTML5.
Особенности мобильного Angular UI
Mobile Angular UI имеет несколько интересных компонентов, которые перечислены ниже -
Navbars- Navbars использует верхнюю и нижнюю часть экрана устройства. Мы можем использовать верхнюю навигационную панель для отображения пунктов меню или раздела заголовка. Нижнюю панель навигации можно использовать для отображения раздела нижнего колонтитула.
Scrollable Areas- Эта функция делает приложение более удобным для пользователя. Добавление классов css. scrollable-header / .scrollable-footer добавит фиксированный верхний / нижний колонтитул в нужную прокручиваемую область. Вам не нужно беспокоиться о высоте и расположении, CSS позаботится обо всем.
Accordion- Аккордеоны в основном используются, когда контент должен быть в виде раздела, и каждый, один раздел виден одновременно. Вы можете скрыть и открыть следующий раздел, чтобы просмотреть его содержимое.
Dropdowns - Для работы с выпадающими списками этой цели служит добавление css .dropdown-menu в контейнер.
Modals and Overlays- Модальные окна и оверлеи будут отображать всплывающее окно на вашем экране. Наложения отличаются от модальных только тем, как для них отображается контейнер.
Sections- Разделы - это контейнеры, которые отображаются внутри тела. Вы можете изменить компоновку вашего дисплея в устройстве с помощью классов, доступных с разделами. Вы можете использовать такие классы, как.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger изменить макет.
Sidebars- Боковые панели занимают левую и правую часть экрана. Они всегда скрыты и активируются при нажатии на элемент, связанный с левой или правой стороной. Это лучший способ использовать пространство на экране.
Toggle Switch - Мобильный пользовательский интерфейс Angular предлагает элементы тумблера с помощью ui-switchдиректива. Директива ui-switch выполняет переключение при применении к логическому значению ngModel.
Tabs- Вкладки - это полезные компоненты, доступные в мобильном интерфейсе angular. Вкладки доступны в той же оболочке и отображают ваше содержимое на отдельной панели, точно так же, как вкладки открываются в браузере. Одновременно пользователю отображается только одна вкладка.
Преимущества мобильного Angular UI
Ниже приведены преимущества Mobile Angular UI:
Mobile Angular UI предоставляет классные мобильные компоненты UI, такие как панель навигации, боковые панели, модальные окна и оверлеи, переключатели и т. Д.
Легко создавать гибридные приложения, так как они используют AngularJS и Twitter Bootstrap, которые очень легко изучить и начать работу. Кроме того, это бесплатная платформа с открытым исходным кодом.
Можно использовать ионные компоненты вместе с компонентами пользовательского интерфейса Mobile Angular.
Недостатки Mobile Angular UI
Ниже приведены недостатки Mobile Angular UI:
Поскольку это фреймворк только для JavaScript, приложения, написанные на AngularJS, небезопасны. Аутентификация и авторизация на стороне сервера необходимы для обеспечения безопасности приложения.
Поскольку директивы AngularJS добавляются к разметке HTML, отладка становится немного сложной, когда возникает ошибка.
В этой главе мы установим Mobile Angular UI, чтобы использовать его в нашем проекте.
Есть два способа установить Mobile Angular UI:
- Скачать с Github
- Использование Npm
Скачать с Github
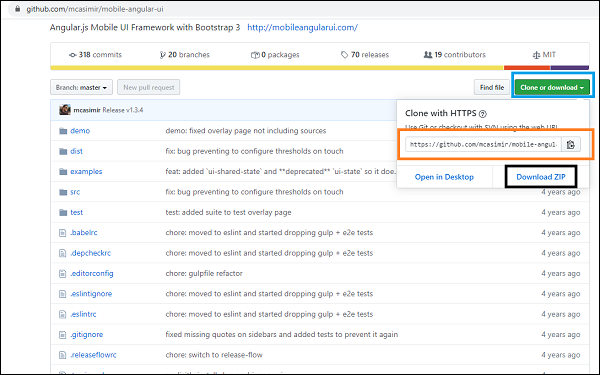
Перейдите по следующей ссылке на github -https://github.com/mcasimir/mobile-angular-ui/releasesи вы можете скачать последнюю версию мобильного пользовательского интерфейса angular. Ссылка на github для мобильного angular ui выглядит следующим образом

Нажмите кнопку «Клонировать» или «Загрузить» (выделено синим), и она покажет вам ссылку GitHub (выделена оранжевым), которую можно клонировать, и ZIP-архив для загрузки (выделен черным), по которому вы можете загрузить полный код Angular Mobile UI.
Чтобы клонировать ссылку GitHub, вам необходимо установить git. Убедитесь, что в вашей системе установлен git, если вам не нужно переходить по этой ссылке для установки GIT .
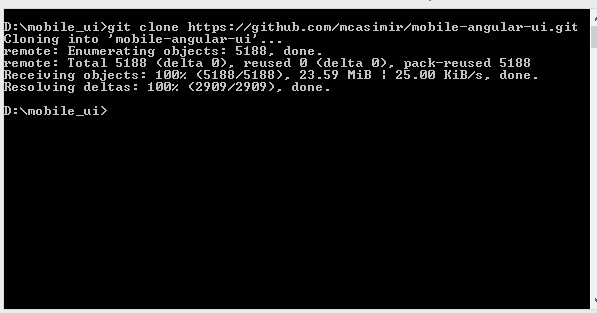
Сначала клонируем ссылку на github - https://github.com/mcasimir/mobile-angular-ui.git.

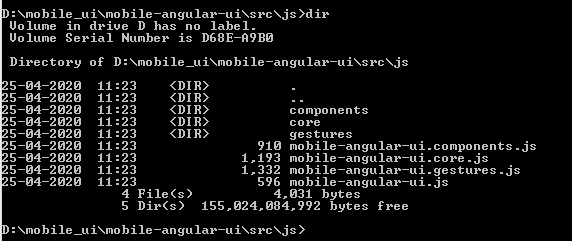
Чтобы получить мобильные файлы пользовательского интерфейса angular - cd mobile-angular-ui / src / js.

Необходимые вам файлы присутствуют, как показано выше.
Использование Npm
Использование npm - самый простой способ установки. Убедитесь, что у вас установлены nodejs и npm. Если нет, перейдите по этой ссылке, чтобы установить nodejs в вашей системе.
Откройте командную строку и создайте каталог с именем uiformobile / . Войдите в uiformobile / с помощью команды cd.
Теперь выполните следующую команду -
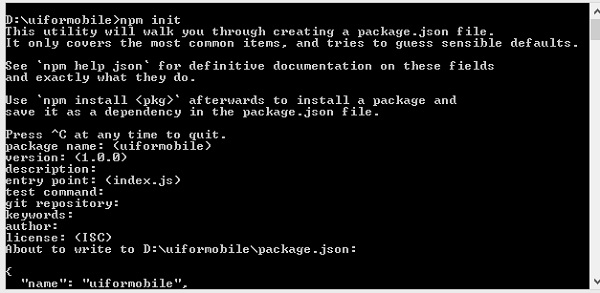
npm initКоманда npm init инициализирует проект -

Он создаст package.json, как показано ниже -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
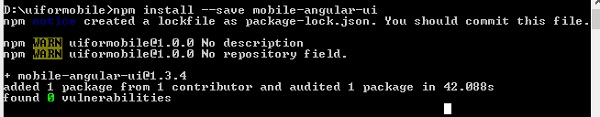
}Теперь выполните следующую команду, чтобы установить мобильный пользовательский интерфейс angular.
npm install --save mobile-angular-ui
Вы закончили установку мобильного пользовательского интерфейса angular, теперь давайте посмотрим, как использовать его для создания мобильного приложения.
В этой главе мы поговорим о настройке проекта. Мы собираемся использовать эту установку для работы с примерами в остальных главах.
Настройка проекта будет производиться с помощью npm, так как любые необходимые пакеты легко установить.
Откройте командную строку и создайте каталог с именем uiformobile / и войдите в каталог с помощью команды cd.
Теперь выполните следующую команду -
npm initКоманда npm init инициализирует проект -

Он создаст package.json, как показано ниже -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Теперь выполните следующую команду, чтобы установить мобильный angular ui.
npm install --save mobile-angular-ui
Для работы с Mobile Angular UI нам понадобится AngularJS. Давайте установим это, используя следующую команду -
npm install --save-dev angular
Также нам понадобится angular-route для работы с маршрутизацией. Чтобы установить его, команда -
npm install --save-dev angular-route
Нам понадобится сервер, который будет запускать наше приложение в браузере. Мы будем использовать экспресс.
Команда для установки экспресса -
npm install --save-dev expressСоздайте внутри корневой папки файл server.js. Этот файл будет содержать экспресс-команду для запуска сервера.
Вот подробности server.js -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))Чтобы запустить сервер, используйте следующую команду -
node server.js.Сервер запустится с порта 3000. Вы можете использовать http://localhost:3000/ чтобы увидеть пользовательский интерфейс в вашем браузере.
Окончательная структура папок показана ниже -

В папке node_modules / установлены все пакеты для mobile_angular_ui, angularjs и angular-route.
В src/Папка будет содержать файлы HTML и js, необходимые для разработки пользовательского интерфейса. Index.html - это начальная точка, которая будет видна, когда вы нажметеhttp://localhost:3000/.
Теперь необходимые пакеты установлены. Давайте теперь поговорим о важных файлах css и js, которые нам нужны. Хотя фреймворк предназначен для мобильных приложений, его также можно использовать для настольных приложений.
Ниже приведены важные файлы css, которые обязательно должны быть включены в ваши файлы .html.
| Старший Нет | Описание файла |
|---|---|
| 1 | mobile-angular-ui-base.css Этот файл css предназначен для мобильных устройств и планшетов. |
| 2 | mobile-angular-ui-desktop.css Адаптивный файл css, предназначенный для использования на настольных и мобильных устройствах. |
| 3 | mobile-angular-ui-hover.css Здесь есть правила CSS для наведения. |
| 4 | angular.min.js AngularJS файл, который нам нужен для начала работы над проектом. |
| 5 | mobile-angular-ui.min.js Это js-файл мобильного angular UI, который нам нужно использовать в модуле зависимостей в модуле AngularJS. Это основной модуль. |
| 6 | angular-route.min.js Это файл маршрута AngularJS, используемый для маршрутизации. |
Все вышеперечисленные файлы находятся внутри node_modules/. Мы закончили с настройкой проекта, теперь мы собираемся использовать этот проект в следующей главе для разработки нашего первого приложения.
В этой главе мы создадим наше первое приложение, которое будет работать как на мобильных устройствах, так и на компьютерах.
Настройка проекта, которую мы создали в предыдущей главе, имеет следующую структуру:
uiformobile/
node_modules/
src/
package.json
index.htmlСледуйте инструкциям, чтобы создать простой пользовательский интерфейс с помощью Mobile Angular UI.
Шаг 1
Добавьте следующие файлы css в раздел заголовка html, как показано ниже -
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />Затем добавьте файлы js -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>Файл index.html будет выглядеть следующим образом -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>Шаг 2
Мы увидим базовый макет мобильного пользовательского интерфейса angular, как показано ниже -
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Шаг 3
Создать js/ folder in src/ и добавить app.js к нему.
Определите модуль и добавьте Mobile angular UI и Angular Route в качестве зависимости, как показано ниже -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>Добавьте ng-app = ”myFirstApp” в тег <body> -
<body ng-app="myFirstApp">Модуль mobile-angular-ui имеет следующий список модулей:
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);Mobile-angular-ui.min.js содержит все вышеперечисленные модули ядра и компонентов. Вы также можете загрузить необходимые компоненты в соответствии с вашими требованиями вместо загрузки всего mobile-angular-ui.min.js.
Шаг 4
Добавьте контроллер к тегу вашего тела, как показано ниже -
<body ng-app="myFirstApp" ng-controller="MainController">Шаг 5
В базовый макет мы добавили <ng-view></ng-view>, который загрузит для нас просмотры.
Давайте определим маршруты в app.js с помощью ngRoute. Файлы, необходимые для маршрутизации, уже добавлены в раздел head.
Создайте папку home / в src /. Добавьте к нему home.html со следующими деталями -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Теперь, когда мы запускаем приложение, по умолчанию мы хотим, чтобы home.html отображался внутри <ng-view> </ng-view>.
Маршрутизация настраивается внутри app.config (), как показано ниже -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Шаг 6
Мы добавили {{msg}} в home.html, как показано ниже -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Давайте определим то же самое в контроллере, как показано ниже -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});Шаг 7
Теперь запустите команду, чтобы запустить приложение, используя следующую команду -
node server.js
Шаг 8
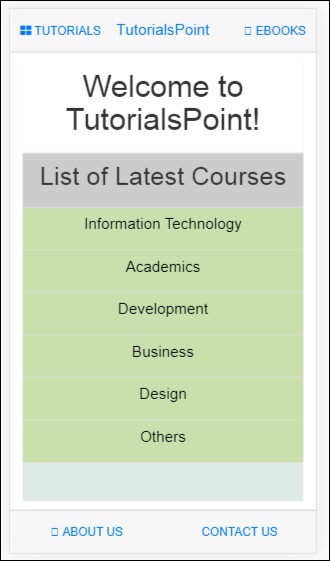
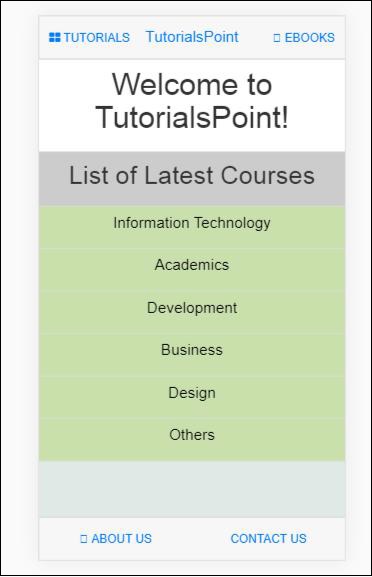
Загрузите свое приложение на http://localhost:3000 в браузере -
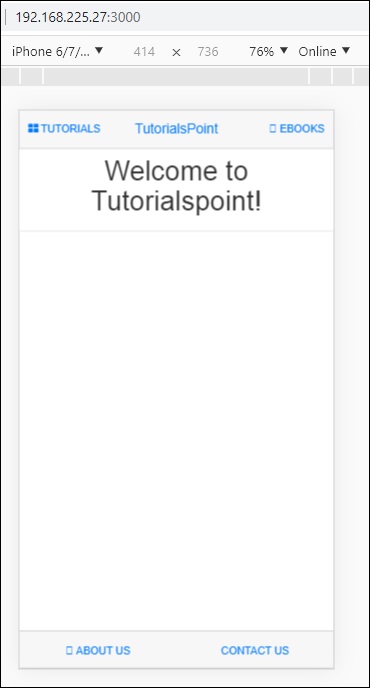
В мобильном режиме вы увидите следующий экран -

В режиме рабочего стола вы увидите следующий экран -

Давайте разберемся с деталями каждого компонента Mobile Angular UI в следующих главах.
Вот окончательный код для показанного выше дисплея. Структура папок пока выглядит следующим образом -

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>В этой главе мы разберемся с основным отображением макета, доступным в Mobile Angular UI.
Структура базового макета выглядит следующим образом
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Экран вашего мобильного или настольного компьютера разделен на разделы.
Боковая панель
Раздел body начинается с контейнеров div боковой панели, один для левой стороны, а следующий для правой стороны -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Боковая панель помогает эффективно использовать пространство, особенно на мобильных устройствах, что делает интерфейс очень интерактивным и аккуратным. На боковой панели окна открываются с левой и правой стороны.
Навбары
Следующий раздел - это панели навигации. Ниже приведены контейнеры div для отображения панелей навигации.
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>Они показаны вверху и внизу.
Раздел тела приложения
Этот раздел является основным местом, где ваше содержимое отображается для взаимодействия или чтения пользователем.
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>Он использует <ng-view></ng-view>директива, которая будет заменена фактическим содержимым в зависимости от взаимодействия пользователя с пользовательским интерфейсом. AngularJS NgRoute используется здесь для замены представлений.
Модальные окна и оверлеи
Последний раздел - это раздел модальных окон и оверлеев. Контейнер div для отображения модальных окон и наложений выглядит следующим образом:
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>В этой главе мы собираемся понять важные компоненты мобильного пользовательского интерфейса angular. Они следующие -
- Navbars
- Sidebars
- Modals
- Overlays
Навбары
Навигационные панели используют верхнюю и нижнюю часть экрана устройства. Мы можем использовать верхнюю навигационную панель для отображения пунктов меню или раздела заголовка. Нижнюю панель навигации можно использовать для отображения раздела нижнего колонтитула.
Простое отображение навигационной панели на экране выглядит следующим образом:

Навбар может отображаться двумя способами: фиксированный и переполненный.
Важные классы CSS
В мобильном интерфейсе Angular для отображения панели навигации вам необходимо использовать классы css - navbar, .navbar-app .
Классы для метода верхнего / нижнего переполнения
Для верхней панели навигации используется класс css - .navbar-absolute-top .
Для нижней панели навигации класс css - .navbar-absolute-bottom .
Классы для фиксированного подхода сверху / снизу
Для верхней панели навигации используется класс css - .navbar-fixed-top .
Для нижней панели навигации используется класс css - .navbar-fixed-bottom .
Давайте поработаем над Overflow Navbar в пользовательском интерфейсе.
Ниже приведен HTML-код для того же -
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Вот так выглядит дисплей -

Боковые панели
Боковые панели занимают левую и правую часть экрана. Они всегда скрыты и активируются при нажатии на элемент, связанный с левой или правой стороной. Это лучший способ использовать пространство на экране.
До сих пор мы видели работу навигационных панелей. Давайте теперь воспользуемся элементом навигационной панели слева и справа, чтобы открыть боковые панели.
Вы можете разместить боковые панели слева или справа.
Важные классы CSS
Классы css для левой боковой панели - sidebar sidebar-left .
Классы css для правой боковой панели - sidebar sidebar-right .
Контейнер div для боковой панели выглядит следующим образом:
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Взаимодействие с боковыми панелями
Чтобы открывать и закрывать боковые панели, добавленные с левой и правой стороны, вам необходимо добавить следующее в тег html, который будет открывать боковые панели.
Например, чтобы открыть левую боковую панель при нажатии на ссылку, вы можете добавить следующее:
Боковая панель использует sharedstate uiSidebarLeft и uiSidebarRight для переключения элементов боковой панели.
Мы собираемся использовать добавленную ранее верхнюю навигационную панель. Добавьте ui-toggle = ”uiSidebarLeft” и ui-toggle = "uiSidebarRight", а также классы sidebar-toggle и sidebar-right-toggle.
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>Давайте теперь добавим контейнер div для левой боковой панели и правой боковой панели.
Левая боковая панель
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>Вы можете использовать ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'в шаблоне боковой панели, чтобы закрыть боковую панель при нажатии в любом месте боковой панели. Боковая панель будет закрыта по умолчанию при нажатии в любом месте за пределами шаблона боковой панели.
На левой боковой панели, когда пользователь нажимает на ссылки, боковая панель будет закрыта, поскольку мы добавили ui-turn-off='uiSidebarLeft' к шаблону левой боковой панели.
Правая боковая панель
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
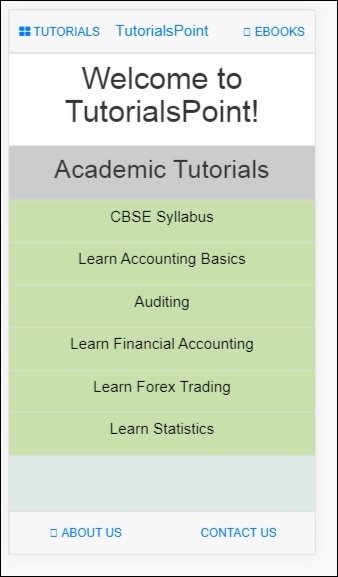
</div>Отображение боковой панели в браузере выглядит следующим образом -
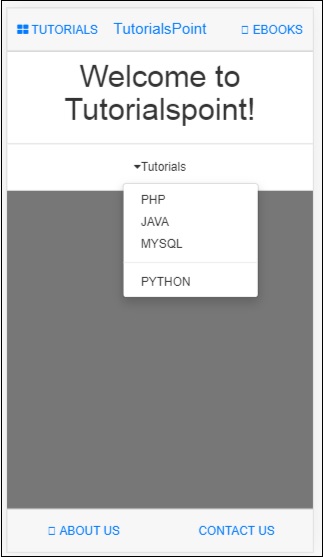
Нажмите на Учебники, чтобы открыть меню левой боковой панели, как показано ниже -

Нажмите на электронные книги, чтобы открыть меню справа, как показано ниже -

Модальные окна и оверлеи
Модальные окна и наложения будут отображать всплывающее окно на вашем экране. Наложения отличаются от модальных только тем, как для них отображается контейнер.
Вам нужно использовать ngIf/uiIf или же ngHide/uiHide вместе с uiState, чтобы активировать / закрыть наложение или модальное окно.
CSS для модального окна будет .modal, а для оверлея будет .modal-overlay.
Чтобы отобразить модальное окно и наложение, добавьте следующий контейнер div в свой index.html.
<div ui-yield-to="modals"></div>Давайте назначим модальное окно нижнему колонтитулу навигационной панели, которое мы сделали ранее.

Здесь О НАС будет действовать как модальное, а КОНТАКТЫ - как наложение.
Добавьте следующие изменения в ссылки О НАС и КОНТАКТЫ -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Если мы нажмем на эту ссылку, откроются модальное окно и оверлей.
Добавлен контент для модального окна и оверлея. inside src/home/home.html файл.
Основное содержимое для модального окна и наложения должно быть заключено в следующий контейнер div -
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>Давайте добавим контент в модальное представление и представление наложения. Имя, которое мы использовали для ссылок, т.е.ui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", они же используются внутри для aboutus модальное содержимое и contactus наложенный контент.
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>Дисплей для модального и наложения выглядит следующим образом -
При нажатии О НАС он отобразит модальное окно, как показано ниже -

При нажатии «СВЯЗАТЬСЯ С НАМИ» отобразится наложение, как показано ниже -

Нажмите кнопку закрытия, чтобы закрыть модальное окно.
Для работы с выпадающими списками в мобильном интерфейсе angular вам необходимо использовать класс .dropdown-menu .
Вот пример, который отображает раскрывающийся список.
Мы добавим изменения в src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>У нас есть список обучающих программ, показанный в раскрывающемся списке. Вывод на экран следующий -

Аккордеоны в основном используются, когда предполагается, что контент должен быть в виде раздела, и любой раздел виден одновременно. Вы можете скрыть и открыть следующий раздел, чтобы просмотреть его содержимое.
Давайте поработаем на примере, чтобы увидеть работу Accordion в мобильном пользовательском интерфейсе Angular.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});Шаблон аккордеона добавлен в src / home / home.html.
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>Ниже показано отображение в браузере -

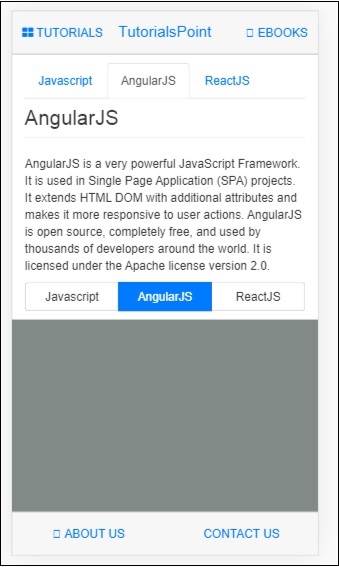
Вкладки - это полезные компоненты, доступные в мобильном интерфейсе angular. Вкладки доступны в одной оболочке и показывают ваше содержимое на отдельной панели, точно так же, как вкладки открываются в браузере. Одновременно пользователю отображается только одна вкладка.
Вот рабочий пример компонента Tabs.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
</div>Ниже показано отображение в браузере -

Функция перетаскивания позволяет вам контролировать элемент html, захватывая его, перетаскивая и помещая элемент в другое место.
Для работы с функциями перетаскивания в Mobile Angular UI необходимо добавить модуль жестов.
Сначала добавьте файл JavaScript в index.html, как показано ниже -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Позже добавьте модуль жестов в качестве зависимости в app.js, как показано ниже -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Нам нужно создать специальную директиву для перетаскивания элемента с помощью модуля $ drag.
Синтаксис для использования модуля $ drag следующий:
$drag.bind(element, dragOptions, touchOptions);Параметры
element - Элемент html, который вы хотите перетащить.
dragOptions - Это объект со следующими деталями -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};Для преобразования вы можете использовать следующие параметры -
$ drag.NULL_TRANSFORM - нет движения трансформации для элемента.
$ drag.TRANSLATE_BOTH - элемент будет перемещаться по осям x и y.
$ drag.TRANSLATE_HORIZONTAL - элемент будет перемещаться по оси x.
$ drag.TRANSLATE_UP - элемент будет двигаться по отрицательной оси y.
$ drag.TRANSLATE_DOWN - Элемент будет перемещаться по положительной оси y.
$ drag.TRANSLATE_LEFT - Элемент будет перемещаться по отрицательной оси x.
$ drag.TRANSLATE_RIGHT - Элемент будет перемещаться по положительной оси x.
$ drag.TRANSLATE_VERTICAL - элемент будет перемещаться по оси y.
$ drag.TRANSLATE_INSIDE - Он использует функцию, как показано ниже -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}Начало, конец, перемещение, отмена - это функция с параметрами draginfo и событиями.
draginfo- Это расширенная версия модуля $ touch. Он имеет следующие детали -
originalTransform- Объект $ transform относительно преобразования CSS до привязки $ drag.
originalRect - Ограничивающий клиентский прямоугольник для связанного элемента перед любым действием перетаскивания.
startRect - Ограничивающий клиентский Rect для связанного элемента, зарегистрированного в стартовом событии.
startTransform- Преобразование $ при стартовом событии.
rect - Текущий ограничивающий клиентский прямоугольник для связанного элемента.
transform- Текущее преобразование $ .
reset - Функция, восстанавливающая элемент в originalTransform.
undo - Функция, восстанавливающая элемент в startTransform.
touchOptions - это объект опции, передаваемый в базовую службу $ touch.
Создайте директиву, используя модуль $ drag внутри src / js / app.js, как показано ниже -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);Давайте посмотрим на рабочий пример перетаскивания элемента -
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});Элемент перетаскивания добавлен в src / home / home.html -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>Изображение используется для перетаскивания, как показано ниже -

Дисплей в браузере выглядит следующим образом -

Вы можете перетащить изображение в пользовательском интерфейсе, и как только мышь будет отпущена, оно вернется в исходное положение, поскольку мы использовали drag.reset () внутри конечной функции .
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);На некоторых устройствах возникают проблемы с фиксированными позициями элементов. Для работы с прокручиваемыми областями Mobile Angular UI использует overflow: auto .
Шаблон для прокручиваемой области выглядит следующим образом -
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>Добавление верхних и нижних колонтитулов в прокручиваемые области
Добавляя классы css .scrollable-header / .scrollable-footer , мы добавим фиксированный верхний / нижний колонтитул в нужную прокручиваемую область. Вам не нужно беспокоиться о высоте и позиционировании, CSS позаботится обо всем.
Шаблон для верхнего / нижнего колонтитула показан ниже -
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>Директивы в прокручиваемых областях
Ниже приведены директивы, которые очень полезны при работе с прокручиваемыми областями.
uiScrollTop- Используется, когда вы хотите что-то сделать, когда прокрутка достигает вершины. Например, ui-scroll-top = "callyourfunc ()".
uiScrollBottom- Используется, когда вы хотите что-то сделать, когда прокрутка достигает нижней части. Например, ui-scroll-bottom = "callyourfunc ()".
uiScrollableHeader- Используется, когда вы хотите что-то сделать, когда прокрутка достигает заголовка. Например, ui-scroll-header = "callyourfunc ()".
uiScrollableFooter- Используется, когда вы хотите что-то сделать, когда прокрутка достигает нижнего колонтитула. Например, ui-scroll-footer = "callyourfunc ()".
Пример директивы uiScrollBottom -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>Вот рабочий пример прокручиваемых областей.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
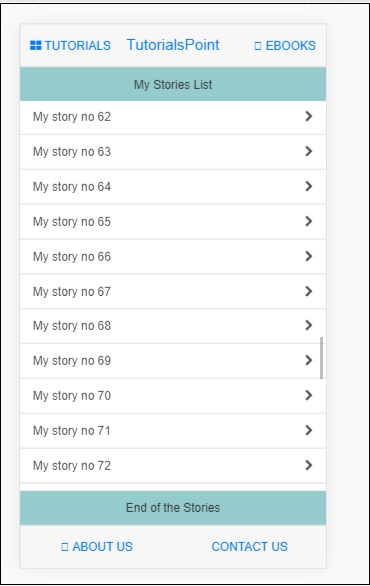
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>Ниже показано отображение в браузере -

В этой главе мы сосредоточимся на формах. Давайте посмотрим на рабочий пример, чтобы лучше понять формы.
В index.html код будет следующим:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>В src / app.js будут следующие данные:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});Дисплей в браузере выглядит следующим образом -

Введите данные в форму и нажмите на Save кнопка.

Такие функции, как касание, смахивание, перетаскивание элементов, обрабатываются модулем жестов в пользовательском интерфейсе Mobile Angular. В модуле жестов есть директива и службы, которые заботятся о функциональности, необходимой для касания, смахивания и перетаскивания.
Для работы с функциями жестов в Mobile Angular UI необходимо добавить модуль жестов.
Сначала добавьте файл JavaScript в index.html, как показано ниже -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Позже добавьте модуль жестов в качестве зависимости в app.js, как показано ниже -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Мы уже обсуждали, как работает функция перетаскивания с помощью модуля жестов. Взгляните на то же самое вDrag and Drop Глава.
Здесь мы рассмотрим функциональность смахивания.
Наличие директивы uiSwipeLeft и uiSwipeRight помогает определить направление, в котором смахнул пользователь.
Вот рабочий пример на Swipe -
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
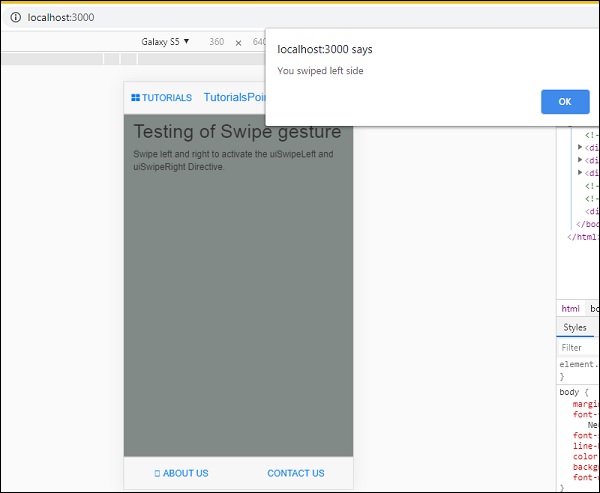
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>Ниже показано отображение в браузере -

Директива для свайпа добавляется в home.html.
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">Он вызывает метод testSwipe (), он определен в app.js.
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
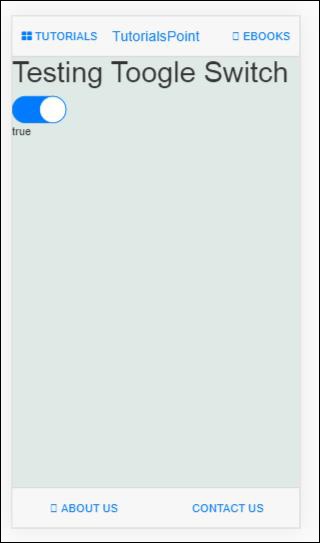
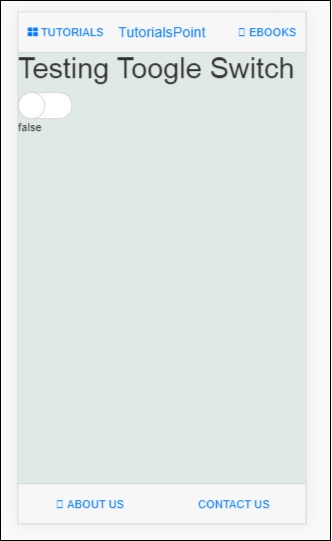
};Мобильный пользовательский интерфейс Angular предлагает элементы тумблера с помощью ui-switchдиректива. Директива ui-switch выполняет переключение при применении к логическому значению ngModel.
Вот рабочий пример тумблера.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>Дисплей в браузере выглядит следующим образом -


Разделы - это контейнеры, которые отображаются внутри тела. Мобильный пользовательский интерфейс Angular использует классы, доступные для разделов, для изменения структуры макета.
Вот index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>Контейнер с классом .app, содержит верхнюю и нижнюю панели навигации и основное содержимое, отображаемое на экране. Класс.app не имеет отступов или фона.
Класс .section имеет CSS для добавления отступов и фона.
Вот макет без раздела.

После добавления класса .section вы увидите, что в макет добавлено дополнение -
<div class="app section"></div>
Есть еще несколько вариантов разделов для макета.
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.Вы также можете поиграть с дополнительными классами, такими как .section-default, .section-primary, .section-success, .section-info, .section-warning или .section-dangerous, чтобы изменить макет.
Модуль Mobile Angular Core управляет всеми основными функциями. Вы можете использовать его внутри приложения angular, используя mobile-angular-ui .core в качестве модуля зависимости. В предыдущих главах мы использовали «mobile-angular-ui» напрямую, в котором также есть основной модуль. Но вы можете автономно использовать модуль mobile-angular-ui.core . Вы можете сделать это, когда вам нужна ограниченная функциональность, т. Е. Только основная функциональность Mobile Angular UI в вашем приложении.
Ниже приведены важные подмодули, о которых мы поговорим в Mobile Angular Core Module.
activeLinks
capture
outerClick
Для работы с Touch и его событиями вам необходимо добавить следующий модуль -
mobile-angular-ui.gesturesЕсли вас просто интересует сенсорный модуль, то можно добавить только mobile-angular-ui.gestures.touch .
$ touch - это услуга, доступная с сенсорным модулем. Он будет работать на любых устройствах ввода, с которыми вы хотите работать. Он дает такие детали, как движение, продолжительность, скорость, направление и т. Д.
Методы в $ touch
Следующие методы доступны в $ touch -
связывать
Давайте посмотрим на метод привязки .
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - элемент html, с которым вы хотите работать с сенсорными деталями.
eventHandlers- Объект с обработчиками для определенных событий касания. Доступные обработчики событий -
start - это обратный вызов для события touchstart.
end - это событие обратного вызова для touchend.
move - это обратный вызов для события touchmove.
cancel - это обратный вызов для события touchcancel.
options - Это объект, который может иметь следующую информацию -
movementThreshold- Целочисленное значение. Количество пикселей движения перед запуском для срабатывания обработчиков touchmove.
valid - Это функция, которая возвращает логическое значение, которое решает, следует ли обрабатывать касание или игнорировать.
sensitiveArea- Это может быть функция, элемент или BoundingClientRect. Чувствительная область определяет границы, чтобы освободить прикосновение при движении снаружи.
pointerTypes - Это массив указателя с ключами, которые являются подмножеством карты событий указателя по умолчанию.
Типы , доступные в $ прикосновения
Следующие типы доступны в $ touch -
| Свойство | Тип | Описание |
|---|---|---|
| тип | строка | Это скажет вам тип события. Например - touchmove, touchstart, touchend, touchcancel |
| отметка времени | Свидание | Отметка времени, когда произошло касание |
| продолжительность | int | Разница между текущим событием касания и запуском касания |
| startX | плавать | Координата X сенсорного запуска |
| начало | плавать | Координата Y сенсорного запуска |
| предX | плавать | Координата X ранее выполненного touchstart или touchmove |
| предыдущий | плавать | Координата Y ранее выполненного touchstart или touchmove |
| Икс | плавать | Координата X сенсорного события |
| у | плавать | Координата Y сенсорного события |
| шаг | плавать | Расстояние между точками prevX, prevY и x, y |
| stepX | плавать | Расстояние между точками prevX и x |
| stepY | плавать | Расстояние между точками prevY и y |
| скорость | плавать | Скорость касания в пикселях в секунду |
| Средняя скорость | плавать | Средняя скорость события touchstart в секунду |
| расстояние | плавать | Расстояние между точками startX, startY и x, y |
| расстояниеX | плавать | Расстояние между точками startX и x |
| расстояниеY | плавать | Расстояние между точками startY и y |
| Всего | плавать | Общее движение, т.е. горизонтальное и вертикальное движение, выполняемое через устройство. |
| totalX | плавать | Общее движение, т.е. горизонтальное направление. Сюда также входят повороты и изменения направления. |
| totalY | плавать | Общее движение, т.е. вертикальное направление. Сюда также входят повороты и изменения направления. |
| направление | плавать | Расположение касания в левом, верхнем, нижнем и правом направлениях |
| угол | плавать | Угол в градусах от осей x и y |
Вот рабочий пример, показывающий типы касания.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>Есть touchtest в app.js добавлена директива, использующая метод $ touch.bind.
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);Полный код внутри app.js выглядит следующим образом:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
Директива touchtest используется внутри html, как показано ниже -
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>Теперь давайте протестируем отображение в браузере. Результирующий экран выглядит следующим образом -

В этой главе мы поймем, как настроить приложение с помощью телефонного разговора и кордовы.
Давайте сначала установим следующее в нашу систему -
Cordova
Phonegap
В этой главе мы создадим apk-файл приложения Mobile Angular UI. Мы собираемся использовать настройку приложения, выполненную с использованием cordova и phonegap в предыдущей главе. Поэтому, пожалуйста, ознакомьтесь с предыдущей главой оApp Setup using PhoneGap and Cordova где мы уже установили cordova, phonegap и создали приложение Mobile Angular UI в кордове.
Давайте теперь создадим APK-файл для созданного приложения. Для этого нам нужно установить следующее -
- Комплект для разработки Java (jdk 1.8)
- Gradle
- Инструменты Android SDK
Комплект для разработки Java (jdk 1.8)
Одним из важных требований для создания и сборки приложения является JDK 1.8. Нам нужна версия jdk как 1.8, так как она пока стабильна со сборкой cordova.
Перейдите по следующей ссылке, чтобы установить jdk1.8.

Установите Jdk в соответствии с вашей операционной системой. После завершения установки необходимо обновить путь среды JAVA_HOME. Если вы столкнулись с трудностями при установке Jdk, обратитесь к этомуJava installation tutorial.
Чтобы пользователи Windows могли обновить Envionment Path, щелкните правой кнопкой мыши Мой компьютер → Свойства → Дополнительные параметры системы.
Он отобразит экран, как показано ниже -

Щелкните Переменные среды. Он отобразит экран, как показано ниже -

Нажмите кнопку New, появится экран, как показано ниже -

Имя переменной будет JAVA_HOME, а значение переменной будет путем, по которому находится jdk 1.8.
После этого закройте командную строку и откройте ее снова. Теперь введите java –version, она должна отобразить версию java, которую вы установили, как показано ниже -

Мы закончили с установкой JAVA.
Gradle
Теперь установите gradle, что является одним из важных требований для создания приложения.
Перейдите на страницу установки Gradle и установите последнюю версию Gradle в соответствии с вашей операционной системой. Загрузите и установите ее в своей системе. После установки вам необходимо обновить путь Gradle в переменных среды. Если у вас возникнут трудности с установкой, обратитесь к этому руководству по Gradle .
Чтобы пользователи Windows могли обновить переменную среды, добавьте местоположение градиента в переменную Path, как показано ниже -

После этого закройте командную строку, если она открыта. Теперь откройте командную строку и проверьте установленную версию gradle.

Для этого урока мы установили Gradle версии 6.2.2.
Инструменты Android SDK
Теперь установите Android Studio в свою систему. Вместе со студией Android будет установлен пакет Android sdk. Нас больше интересует пакет Android SDK. В пакете SDK будут инструменты и инструменты сборки, нам нужно добавить их в переменные среды, чтобы Cordova могла получить доступ во время сборки. Если у вас возникнут какие-либо трудности, обратитесь к этому руководству по установке Android Studio .
Для пользователей Windows найдите путь к android sdk и добавьте переменную ANDROID _SDK_ROOT в переменную среды, как показано ниже -

Теперь добавьте, например, путь к инструментам и инструментам сборки -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;К переменной пути в конце, как показано ниже -

После этого закройте командную строку и откройте ее снова.
Выполните команду: sdkmanager "platform-tools" "platform; android-28" в командной строке. Он установит целевой api android-28, который нам нужен. Для получения дополнительной информации о sdkmanager перейдите по ссылке ниже -
https://www.tutorialspoint.com/android/android_sdk_manager.htmВ предыдущей главе мы уже создали настройку проекта с использованием кордовы и телефонного разговора. Вот так приложение выглядит в браузере -

Давайте теперь проверим, есть ли у Cordova все детали для создания приложения. Для этого мы можем использовать следующую команду - cordova requirements .

Создайте приложение
Чтобы создать приложение с использованием кордовы, команда выглядит следующим образом:
cordova buildВышеупомянутая команда создаст приложение для всех добавленных вами платформ.
Чтобы запустить платформу сборки, вы можете использовать следующую команду -
cordova build ios
cordova build androidМы добавили только одну платформу, то есть Android, поэтому можем напрямую использовать команду сборки cordova.

Если сборка прошла успешно, вы должны получить следующий результат -

Он отображает расположение файла apk приложения. Теперь у нас есть apk, но мы не можем опубликовать его, так как это app-debug.apk. Нам нужен релизный apk, который можно опубликовать в Google Play Store.
Выпуск приложения
Чтобы создать приложение-релиз, нам нужно создать хранилище ключей. Хранилище ключей - это файл с закрытыми ключами и сертификатами.
Для создания файла хранилища ключей будет использовать JAVA keytool. Keytool JAVA - это инструмент, который помогает создать сертификат.
Ниже приводится команда для создания хранилища ключей -
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000Имя хранилища ключей, которое мы использовали, выглядит следующим образом:
testapp-key.keystoreПсевдоним testapp-key такой же, как и имя.
Выполните команду в командной строке из корневой папки проекта.

Когда команда выполняется, она задаст вам несколько вопросов, таких как пароль, имя и фамилия, организационное подразделение, город, штат и т. Д. Вы можете ввести информацию, и после этого будет создано хранилище ключей, а файл хранилища ключей будет сохранен внутри корневая папка проекта.
После создания хранилища ключей создайте build.json внутри myfirstapp \ testapp \ platform \ android \ build.json.
Подробности показаны ниже -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Вам нужно будет ввести данные хранилища ключей, а также пароль, который вы ввели при создании хранилища ключей.
Как только хранилище ключей и build.json готовы, мы готовы создать apk для выпуска.
Ниже приводится команда для его создания -
cordova build android --release
Как только сборка будет успешной, вы получите APK выпуска, как показано ниже -

Теперь вы можете использовать этот apk в своем магазине Google Play, чтобы опубликовать его и запустить приложение.
Google Play магазин
Как только у вас будет готов app-release.apk, вам нужно будет загрузить его в Google Play Store. Для загрузки вам необходимо авторизоваться в Google Play Store. Первый раз пользователь должен заплатить 25 долларов в качестве стартовой цены для разработчика. Как только это будет сделано, вы можете продолжить и загрузить файл apk. Вы можете выполнить приведенные здесь шаги, чтобы загрузить файл APK.
В этой главе мы обсудим использование AngularJS и Ionic для разработки приложений.
Ionic - это фреймворк с открытым исходным кодом, используемый для разработки мобильных приложений. Он предоставляет инструменты и услуги для создания мобильного пользовательского интерфейса с естественным внешним видом. Ionic framework нуждается в собственной оболочке, чтобы иметь возможность работать на мобильных устройствах.
В этой главе мы изучим только основы того, как мы можем использовать ионный и мобильный пользовательский интерфейс angular для разработки вашего приложения.
Для получения подробной информации об ионном см. https://www.tutorialspoint.com/ionic/index.htm.
Чтобы начать работать с ionic и angularjs, нам нужно сначала установить cordova. Команда выглядит следующим образом -
npm install -g cordovaСоздание настройки проекта с помощью Cordova
Создайте папку ionic_mobileui / и в ней позвольте нам создать настройку нашего проекта, используя следующую команду -
cordova create ionic-mobileui-angularjsЗдесь ionic-mobileui-angularjs - это название нашего приложения.
Теперь давайте установим пакеты, которые нам нужны в нашем проекте. Список приведен ниже -
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreФайлы установлены, и структура папок показана ниже -

Все файлы angular и ionic находятся внутри node_modules. Мы собираемся использоватьwww/папка. Следовательно, переместите файлы angular и ionic js и css внутрьwww/css/ и www/js/ папки.
Давайте изменим index.html с помощью мобильных компонентов пользовательского интерфейса angular, а также добавим app.js в js/ папка.
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>Все js и cssфайлы добавляются в раздел заголовка. Модуль и контроллер создаются внутри app.js, как показано ниже -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});Создайте файл home / home.html в папке www /. Ниже приведены подробности внутри home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Чтобы запустить приложение с помощью кордовы, выполните следующую команду -
cordova platform add browserЗатем выполните следующую команду, чтобы протестировать приложение в браузере -
cordova run
Нажмите на URL: http://localhost:8000 в браузере, чтобы протестировать приложение.

Добавление ионного компонента в мобильное приложение Angular UI
Откройте home / home.html, добавьте следующий шаблон ионной карты -
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>После этого остановите бег кордовы и запустите его снова. Вы должны увидеть детали ионной карты, как показано ниже -

Итак, теперь вы можете создать приложение по своему выбору, используя AngularJs, Mobile Angular UI и Ionic.
В этой главе мы рассмотрим пример приложения, созданного с использованием Mobile Angular UI. Необходимые файлы упомянуты ниже с подробностями кода.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>В app.js мы создадим ngroute для всех упомянутых здесь маршрутов -
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});Маршруты для ссылок на боковой панели перечислены здесь -
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Прямо сейчас мы добавили для дома, учебы и больших данных. Точно так же вы можете создать приложение по своему выбору и добавить маршруты, как показано выше.
Домой / home.html будет следующим
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>Отображение в браузере - Домашняя страница выглядит следующим образом -

Отображение в браузере, когда пользователь нажимает на Учебники -

Теперь нажмите Academic Tutorials -

Нажмите Учебники → Большие данные.