MVC Framework - расширенный пример
В первой главе мы узнали, как контроллеры и представления взаимодействуют в MVC. В этом руководстве мы сделаем шаг вперед и узнаем, как использовать модели и создать расширенное приложение для создания, редактирования и удаления. и просмотрите список пользователей в нашем приложении.
Создание расширенного приложения MVC
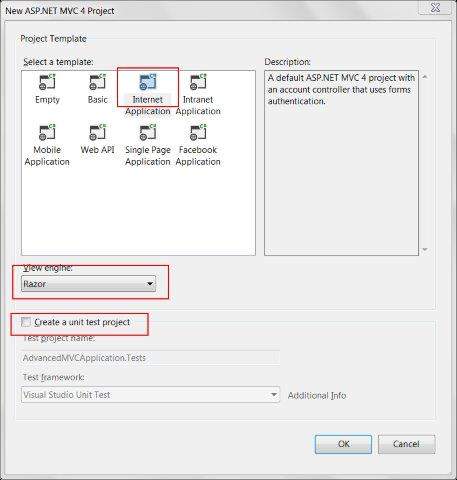
Step 1- Выберите Файл → Создать → Проект → Веб-приложение ASP.NET MVC. Назовите его AdvancedMVCApplication. Щелкните ОК. В следующем окне выберите Template as Internet Application и View Engine as Razor. Обратите внимание, что на этот раз мы используем шаблон вместо пустого приложения.

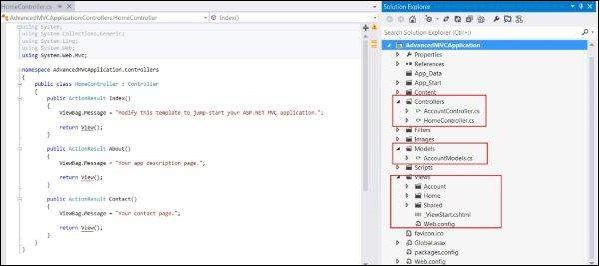
Это создаст новый проект решения, как показано на следующем снимке экрана. Поскольку мы используем тему ASP.NET по умолчанию, она поставляется с примерами представлений, контроллеров, моделей и других файлов.

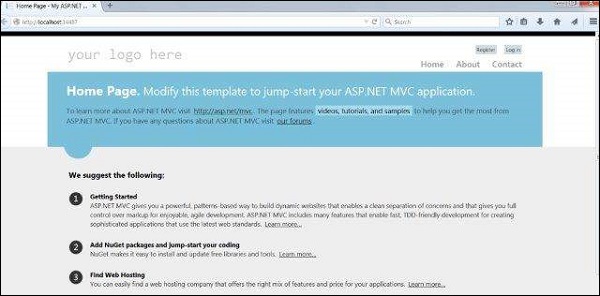
Step 2 - Создайте решение и запустите приложение, чтобы увидеть результат по умолчанию, как показано на следующем снимке экрана.

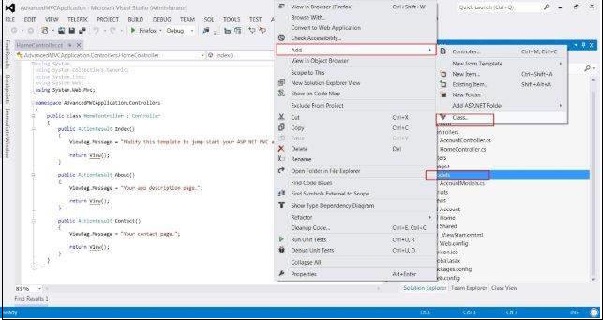
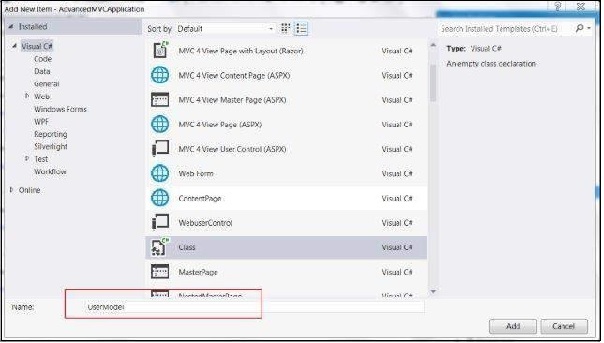
Step 3- Добавить новую модель, которая будет определять структуру данных пользователей. Щелкните правой кнопкой мыши папку Models и выберите Добавить → Класс. Назовите это UserModel и нажмите Добавить.


Step 4 - Скопируйте следующий код во вновь созданный UserModel.cs.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}В приведенном выше коде мы указали все параметры, которые имеет модель User, их типы данных и проверки, такие как обязательные поля и длина.
Теперь, когда у нас есть модель пользователя, готовая для хранения данных, мы создадим файл класса Users.cs, который будет содержать методы для просмотра пользователей, добавления, редактирования и удаления пользователей.
Step 5- Щелкните правой кнопкой мыши по Модели и выберите Добавить → Класс. Назовите его Пользователи. Это создаст класс users.cs внутри Models. Скопируйте следующий код в класс users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}Как только у нас появятся UserModel.cs и Users.cs, мы добавим в нашу модель представления для просмотра пользователей, добавления, редактирования и удаления пользователей. Сначала давайте создадим представление для создания пользователя.
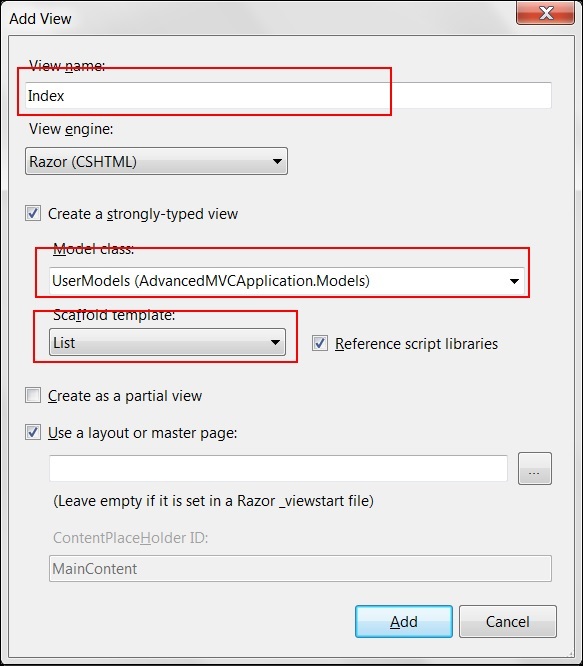
Step 6 - Щелкните правой кнопкой мыши папку «Просмотры» и выберите «Добавить» → «Просмотр».

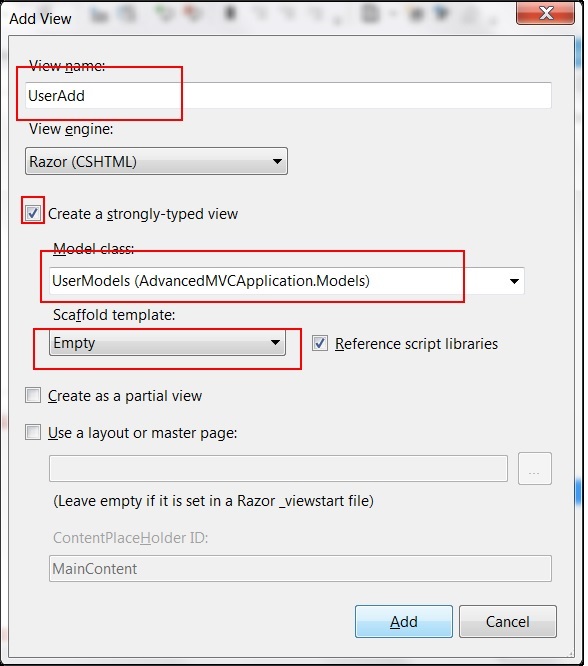
Step 7 - В следующем окне выберите View Name как UserAdd, View Engine as Razor и установите флажок «Создать строго типизированное представление».

Step 8- Щелкните Добавить. Это создаст следующий код CSHML по умолчанию, как показано ниже -
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
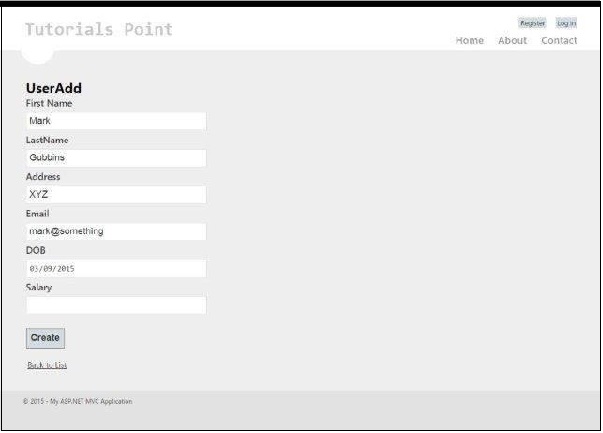
}Как видите, это представление содержит подробные сведения обо всех атрибутах полей, включая их сообщения проверки, метки и т. Д. Это представление будет выглядеть следующим образом в нашем окончательном приложении.

Подобно UserAdd, теперь мы добавим еще четыре представления, приведенные ниже, с данным кодом -
Index.cshtml
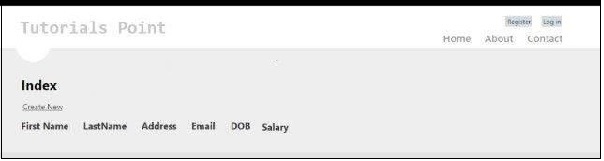
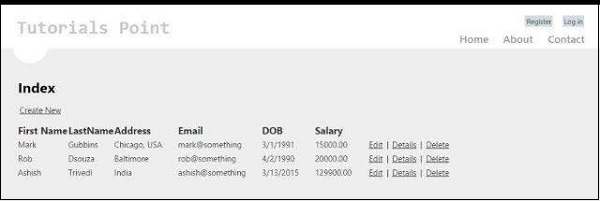
В этом представлении на странице указателя будут отображаться все пользователи, присутствующие в нашей системе.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>В нашем последнем приложении это представление будет выглядеть следующим образом.

Details.cshtml
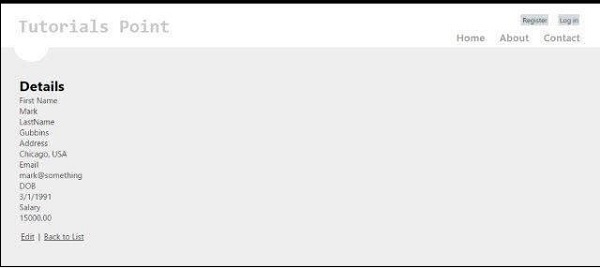
Это представление будет отображать сведения о конкретном пользователе, когда мы нажимаем на запись пользователя.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>В нашем последнем приложении это представление будет выглядеть следующим образом.

Edit.cshtml
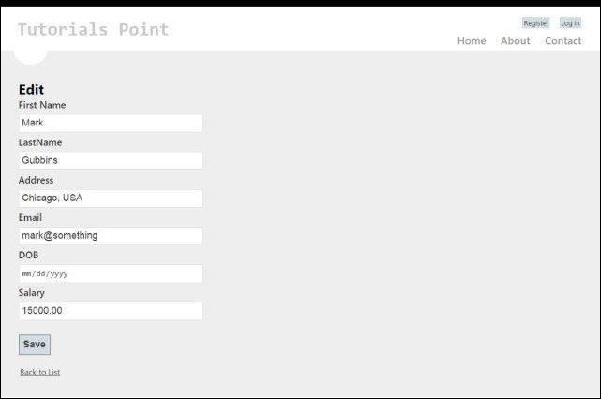
Это представление отобразит форму редактирования для редактирования сведений о существующем пользователе.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}В нашем приложении это представление будет выглядеть следующим образом.

Delete.cshtml
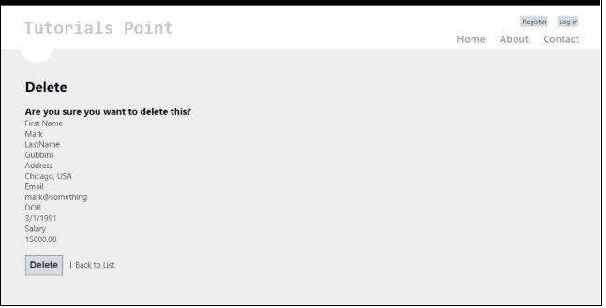
Это представление отобразит форму для удаления существующего пользователя.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}В нашем последнем приложении это представление будет выглядеть следующим образом.

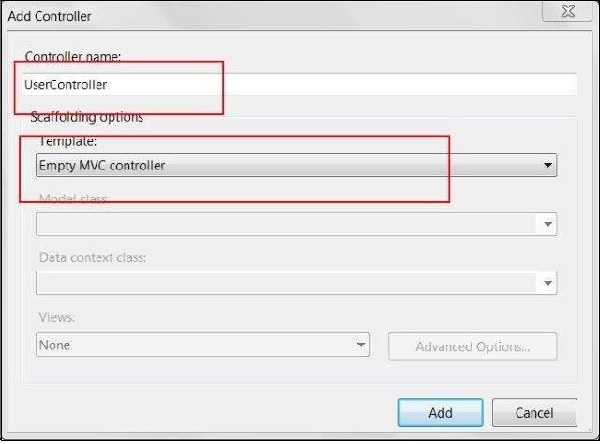
Step 9- Мы уже добавили модели и виды в наше приложение. Наконец, мы добавим контроллер для нашего представления. Щелкните правой кнопкой мыши папку «Контроллеры» и выберите «Добавить» → «Контроллер». Назовите его UserController.

По умолчанию ваш класс контроллера будет создан со следующим кодом -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}В приведенном выше коде метод Index будет использоваться при отображении списка пользователей на странице Index.
Step 10 - Щелкните правой кнопкой мыши метод индексации и выберите «Создать представление», чтобы создать представление для нашей страницы индекса (на котором будут перечислены все пользователи и предоставлены возможности для создания новых пользователей).

Step 11- Теперь добавьте следующий код в UserController.cs. В этом коде мы создаем методы действий для различных действий пользователя и возвращаем соответствующие представления, которые мы создали ранее.
Мы добавим два метода для каждой операции: GET и POST. HttpGet будет использоваться при извлечении данных и их рендеринге. HttpPost будет использоваться для создания / обновления данных. Например, когда мы добавляем нового пользователя, нам понадобится форма для добавления пользователя, которая является операцией GET. После того, как мы заполним форму и отправим эти значения, нам понадобится метод POST.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - Последнее, что нужно сделать, это перейти к файлу RouteConfig.cs в папке App_Start и изменить контроллер по умолчанию на User.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }Это все, что нам нужно для запуска и запуска нашего расширенного приложения.
Step 13- Теперь запустите приложение. Вы сможете увидеть приложение, как показано на следующем снимке экрана. Вы можете выполнять все функции добавления, просмотра, редактирования и удаления пользователей, как мы видели на предыдущих снимках экрана.