MVC Framework - макеты
Макеты используются в MVC для обеспечения единообразия внешнего вида на всех страницах нашего приложения. Это то же самое, что и определение главных страниц, но MVC предоставляет некоторые дополнительные функции.
Создать макеты MVC
Step 1 - Создайте образец приложения MVC с Интернет-приложением в качестве шаблона и создайте папку Content в корневом каталоге веб-приложения.


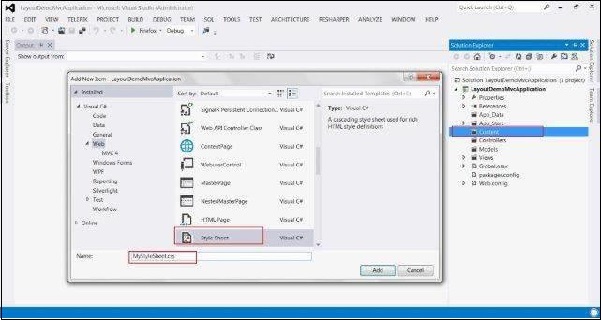
Step 2- Создайте файл таблицы стилей с именем MyStyleSheet.css в папке CONTENT. Этот файл CSS будет содержать все классы CSS, необходимые для согласованного дизайна страницы веб-приложения.


Step 3 - Создайте общую папку под папкой просмотра.


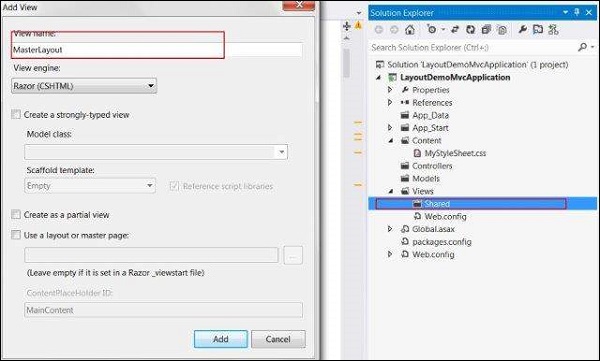
Step 4- Создайте файл MasterLayout.cshtml в общей папке. Файл MasterLayout.cshtml представляет макет каждой страницы в приложении. Щелкните правой кнопкой мыши общую папку в обозревателе решений, затем перейдите в раздел «Добавить» и нажмите «Просмотр». Скопируйте следующий код макета.

Код макета
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>В этом макете мы используем вспомогательный метод HTML и некоторые другие системные методы, поэтому давайте рассмотрим эти методы один за другим.
Url.Content()- Этот метод определяет путь к любому файлу, который мы используем в нашем коде просмотра. Он принимает виртуальный путь в качестве входных данных и возвращает абсолютный путь.
Html.ActionLink()- Этот метод отображает HTML-ссылки, которые указывают на действие некоторого контроллера. Первый параметр указывает отображаемое имя, второй параметр указывает имя действия, а третий параметр указывает имя контроллера.
RenderSection() - Задает имя раздела, который мы хотим отобразить в этом месте в шаблоне.
RenderBody() - Отображает фактическое тело связанного представления.
Step 5 - Наконец, откройте файл _ViewStart.cshtml внутри папки Views и добавьте следующий код -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Если файл отсутствует, вы можете создать файл с этим именем.
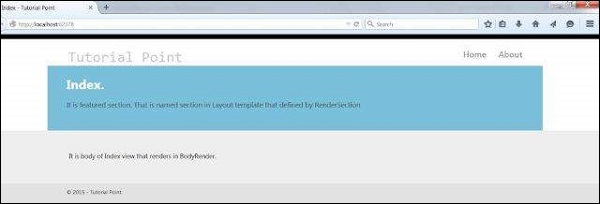
Step 6 - Запустите приложение сейчас, чтобы увидеть измененную домашнюю страницу.