MVC Framework - первое приложение
Давайте приступим и создадим наше первое приложение MVC с использованием представлений и контроллеров. Получив небольшой практический опыт работы с базовым приложением MVC, мы изучим все отдельные компоненты и концепции в следующих главах.
Создать первое приложение MVC
Step 1- Запустите Visual Studio и выберите File → New → Project. Выберите Интернет → Веб-приложение ASP.NET MVC и назовите этот проект какFirstMVCApplicatio. Выберите Местоположение какC:\MVC. Щелкните ОК.


Step 2- Откроется опция «Шаблон проекта». Выберите «Пустой шаблон» и «Просмотреть движок как Razor». Щелкните ОК.

Теперь Visual Studio создаст наш первый проект MVC, как показано на следующем снимке экрана.

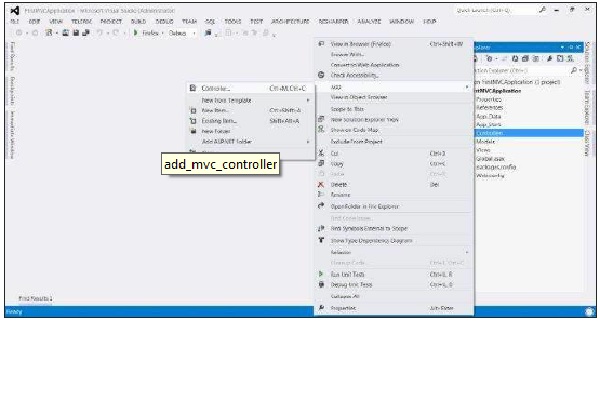
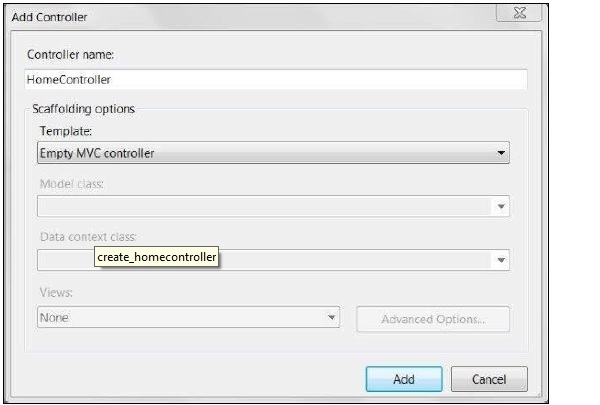
Step 3- Теперь мы создадим первый контроллер в нашем приложении. Контроллеры - это простые классы C #, содержащие несколько общедоступных методов, известных как методы действий. Чтобы добавить новый контроллер, щелкните правой кнопкой мыши папку Controllers в нашем проекте и выберите Добавить → Контроллер. Назовите контроллер HomeController и нажмите «Добавить».


Это создаст файл класса HomeController.cs в папке Controllers со следующим кодом по умолчанию.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Приведенный выше код в основном определяет открытый метод Index внутри нашего HomeController и возвращает объект ViewResult. На следующих шагах мы узнаем, как вернуть View с помощью объекта ViewResult.
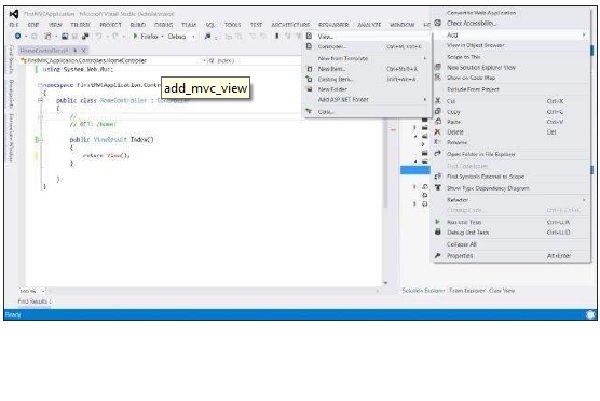
Step 4- Теперь мы добавим новый вид в наш домашний контроллер. Чтобы добавить новое представление, щелкните папку просмотра правой кнопкой мыши и выберите Добавить → Просмотр.

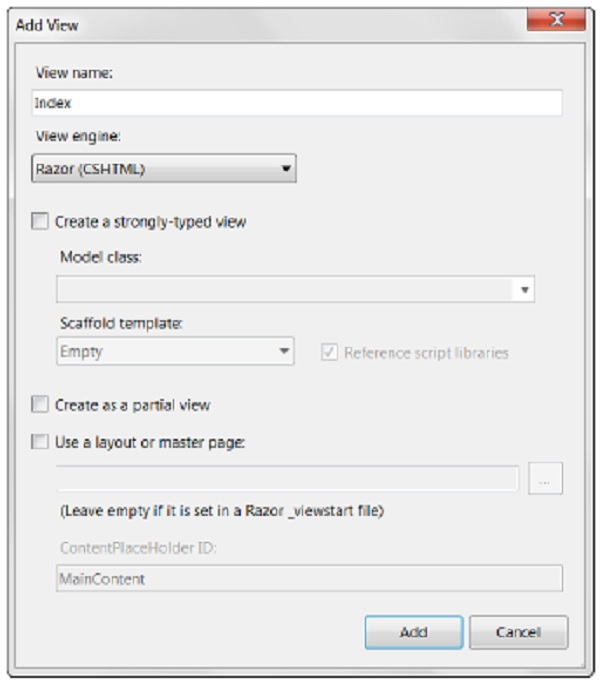
Step 5- Назовите новое представление как Index и View Engine как Razor (SCHTML). Щелкните Добавить.

Это добавит новый cshtml файл внутри папки Views / Home со следующим кодом -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Измените содержимое тела вышеуказанного представления с помощью следующего кода -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
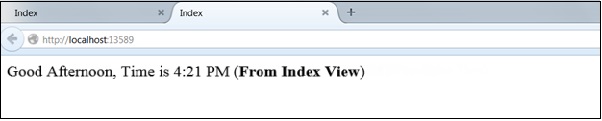
</body>Step 7- Теперь запустите приложение. Это даст вам следующий результат в браузере. Этот вывод отображается на основе содержимого в нашем файле просмотра. Приложение сначала вызывает контроллер, который, в свою очередь, вызывает это представление и производит вывод.

На шаге 7 результат, который мы получили, был основан на содержимом нашего файла представления и не взаимодействовал с контроллером. Продвигаясь вперед, мы создадим небольшой пример отображения приветственного сообщения с текущим временем, используя взаимодействие View и Controller.
Step 8- MVC использует объект ViewBag для передачи данных между контроллером и представлением. Откройте HomeController.cs и отредактируйте функцию Index на следующий код.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}В приведенном выше коде мы устанавливаем значение атрибута Greeting объекта ViewBag. Код проверяет текущий час и возвращает сообщение «Доброе утро / день», используя оператор return View (). Обратите внимание, что здесь Greeting - это просто пример атрибута, который мы использовали с объектом ViewBag. Вместо приветствия можно использовать любое другое имя атрибута.
Step 9 - Откройте Index.cshtml и скопируйте следующий код в основной раздел.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>В приведенном выше коде мы получаем доступ к значению атрибута Greeting объекта ViewBag с помощью @ (который может быть установлен из контроллера).
Step 10- Теперь снова запустите приложение. На этот раз наш код сначала запустит контроллер, установит ViewBag, а затем отобразит его с помощью кода просмотра. Ниже будет вывод.