MVC Framework - комплектация
Bundling и Minificationэто два метода повышения производительности, которые сокращают время загрузки запроса приложения. Большинство текущих основных браузеров ограничивают количество одновременных подключений на одно имя хоста до шести. Это означает, что одновременно все дополнительные запросы будут помещены в очередь браузера.
Включить объединение и минификацию
Чтобы включить объединение и минификацию в вашем приложении MVC, откройте файл Web.config внутри вашего решения. В этом файле найдите настройки компиляции в system.web -
<system.web>
<compilation debug = "true" />
</system.web>По умолчанию вы увидите, что для параметра отладки установлено значение true, что означает, что объединение и минификация отключены. Установите для этого параметра значение false.
Комплектация
Чтобы повысить производительность приложения, ASP.NET MVC предоставляет встроенную функцию для объединения нескольких файлов в один файл, что, в свою очередь, улучшает производительность загрузки страницы из-за меньшего количества HTTP-запросов.
Объединение - это простая логическая группа файлов, на которую можно ссылаться по уникальному имени и которые можно загрузить с помощью одного HTTP-запроса.
По умолчанию BundleConfig приложения MVC (расположенный внутри папки App_Start) поставляется со следующим кодом:
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Приведенный выше код в основном объединяет все файлы CSS, присутствующие в папке Content / themes / base, в один файл.
Минификация
Минификация - еще один такой метод повышения производительности, в котором он оптимизирует код javascript, css путем сокращения имен переменных, удаления ненужных пробелов, разрывов строк, комментариев и т. Д. Это, в свою очередь, уменьшает размер файла и помогает приложению загружаться быстрее.
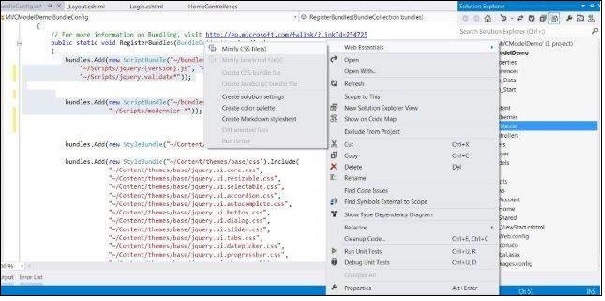
Минификация с помощью Visual Studio и расширения Web Essentials
Для использования этого параметра вам необходимо сначала установить расширение Web Essentials в Visual Studio. После этого, когда вы щелкните правой кнопкой мыши любой файл css или javascript, он покажет вам возможность создать уменьшенную версию этого файла.

Таким образом, если у вас есть файл css с именем Site.css, он создаст его уменьшенную версию как Site.min.css.
Теперь, когда в следующий раз ваше приложение будет запущено в браузере, оно объединит и минимизирует все файлы css и js, тем самым улучшив производительность приложения.