React Native - приложение
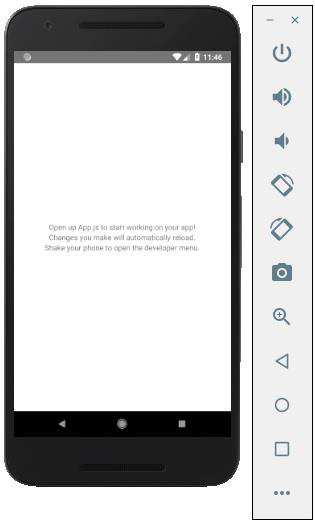
Если вы откроете приложение по умолчанию, вы увидите, что файл app.js выглядит как
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Вывод

Привет, мир
Чтобы отобразить простое сообщение «Добро пожаловать в Tutorialspoint», удалите часть CSS и вставьте сообщение для печати, заключенное в теги <text> </text> внутри <view> </view>, как показано ниже.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}