React Native - Краткое руководство
Для лучшего понимания концепций React Native мы заимствуем несколько строк из официальной документации:
React Native позволяет создавать мобильные приложения, используя только JavaScript. Он использует тот же дизайн, что и React, что позволяет вам составлять богатый мобильный пользовательский интерфейс из декларативных компонентов. С React Native вы не создаете мобильное веб-приложение, приложение HTML5 или гибридное приложение; вы создаете настоящее мобильное приложение, неотличимое от приложения, созданного с использованием Objective-C или Java. React Native использует те же фундаментальные строительные блоки пользовательского интерфейса, что и обычные приложения для iOS и Android. Вы просто соединяете эти строительные блоки, используя JavaScript и React.
Реагировать на собственные функции
Ниже приведены особенности React Native -
React - Это платформа для создания веб-приложений и мобильных приложений с использованием JavaScript.
Native - Вы можете использовать собственные компоненты, управляемые JavaScript.
Platforms - React Native поддерживает платформу IOS и Android.
React Native Преимущества
Ниже приведены преимущества React Native:
JavaScript - Вы можете использовать существующие знания JavaScript для создания собственных мобильных приложений.
Code sharing - Вы можете поделиться большей частью своего кода на разных платформах.
Community - Сообщество вокруг React и React Native велико, и вы сможете найти любой ответ, который вам нужен.
Ограничения React Native
Ниже приведены ограничения React Native -
Native Components - Если вы хотите создать собственные функции, которые еще не созданы, вам нужно будет написать код для конкретной платформы.
Вам необходимо установить несколько вещей, чтобы настроить среду для React Native. Мы будем использовать OSX в качестве нашей строительной платформы.
| Sr.No. | Программного обеспечения | Описание |
|---|---|---|
| 1 | NodeJS и NPM | Вы можете следить за нашей NodeJS Environment Setup учебник для установки NodeJS. |
Шаг 1. Установите приложение create-react-native-app
После успешной установки NodeJS и NPM в вашей системе вы можете продолжить установку create-react-native-app (глобально, как показано ниже).
C:\Users\Tutorialspoint> npm install -g create-react-native-appШаг 2: Создайте проект
Просмотрите необходимую папку и создайте новый проект React Native, как показано ниже.
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeПосле выполнения указанной выше команды создается папка с указанным именем со следующим содержимым.

Шаг 3: NodeJS Python Jdk8
Убедитесь, что в вашей системе установлены Python NodeJS и jdk8, если нет, установите их. В дополнение к этому рекомендуется установить последнюю версию пряжи, чтобы избежать определенных проблем.
Шаг 4. Установите React Native CLI
Вы можете установить собственный интерфейс командной строки response на npm, используя команду install -g response-native-cli, как показано ниже.
npm install -g react-native-cli
Шаг 5. Начните реагировать на нативный
Чтобы проверить установку, просмотрите папку проекта и попробуйте запустить проект с помощью команды start.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startЕсли все прошло хорошо, вы получите QR-код, как показано ниже.

В соответствии с инструкциями, один из способов запустить реагирующие нативные приложения на вашем устройстве Android - это использовать expo. Установите клиент expo в свое устройство Android и отсканируйте полученный выше QR-код.
Шаг 6: Извлеките проект
Если вы хотите запустить эмулятор Android с помощью студии Android, выйдите из текущей командной строки, нажав ctrl+c.
Затем выполните run eject command в виде
npm run ejectЭто предложит вам варианты для извлечения, выберите первый с помощью стрелок и нажмите Enter.

Затем вы должны предложить название приложения на главном экране и название проекта студии Android и проектов Xcode.

Хотя ваш проект успешно извлечен, вы можете получить сообщение об ошибке:

Игнорируйте эту ошибку и запустите реакцию на Android, используя следующую команду -
react-native run-androidНо перед этим вам необходимо установить студию Android.
Шаг 7: установка Android Studio
Посетите веб-страницу https://developer.android.com/studio/ и скачай андроид студию.

После загрузки установочного файла дважды щелкните по нему и продолжите установку.

Шаг 8: Настройка AVD Manager
Чтобы настроить AVD Manager, щелкните соответствующий значок в строке меню.

Шаг 9: Настройка AVD Manager
Выберите определение устройства, рекомендуется Nexus 5X.

Нажмите кнопку «Далее», чтобы открыть окно «Образ системы». Выберитеx86 Images таб.

Затем выберите Marshmallow и нажмите «Далее».

Наконец, нажмите кнопку «Готово», чтобы завершить настройку AVD.

После настройки виртуального устройства нажмите кнопку воспроизведения в столбце «Действия», чтобы запустить эмулятор Android.

Шаг 10: Запуск Android
Откройте командную строку, просмотрите папку своего проекта и выполните команду react-native run-android команда.

Затем выполнение вашего приложения начинается в другом запросе, вы можете увидеть его статус.

В вашем эмуляторе Android вы можете увидеть выполнение приложения по умолчанию как -

Шаг 11: local.properties
Открыть android папка в папке вашего проекта SampleReactNative/android(в этом случае). Создайте файл с именемlocal.properties и добавьте в него следующий путь.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkздесь замените Tutorialspoint с вашим именем пользователя.
Шаг 12: горячая перезагрузка
А для создания приложения измените App.js, и изменения будут автоматически обновлены в эмуляторе Android.
Если нет, нажмите на эмулятор Android нажмите ctrl+m затем выберите Enable Hot Reloading вариант.

Если вы откроете приложение по умолчанию, вы увидите, что файл app.js выглядит как
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Вывод

Привет, мир
Чтобы отобразить простое сообщение «Добро пожаловать в Tutorialspoint», удалите часть CSS и вставьте сообщение для печати, заключенное в теги <text> </text> внутри <view> </view>, как показано ниже.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
Данные внутри компонентов React управляются state и props. В этой главе мы поговорим оstate.
Разница между состоянием и реквизитом
В state изменчив, пока propsнеизменны. Это значит, чтоstate могут быть обновлены в будущем, в то время как реквизиты не могут быть обновлены.
Использование состояния
Это наш корневой компонент. Мы просто импортируемHome который будет использоваться в большинстве глав.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}Мы можем видеть в эмуляторе текст из состояния, как на следующем снимке экрана.

Обновление состояния
Поскольку состояние изменчиво, мы можем обновить его, создав deleteState функцию и вызовите ее с помощью onPress = {this.deleteText} событие.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- Во всех главах мы будем использовать синтаксис класса для компонентов с состоянием (контейнеров) и синтаксис функций для компонентов без состояния (презентационных). Мы узнаем больше о компонентах в следующей главе.
Мы также узнаем, как использовать синтаксис стрелочной функции для updateState. Вы должны иметь в виду, что этот синтаксис использует лексическую область видимости иthisключевое слово будет привязано к объекту среды (классу). Иногда это может привести к неожиданному поведению.
Другой способ определения методов - использовать функции EC5, но в этом случае нам нужно будет привязать thisвручную в конструкторе. Чтобы понять это, рассмотрим следующий пример.
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}В нашей последней главе мы показали вам, как использовать изменяемый state. В этой главе мы покажем вам, как объединить состояние иprops.
Компоненты презентации должны получать все данные, передавая props. Только компоненты контейнера должны иметьstate.
Компонент контейнера
Теперь мы поймем, что такое контейнерный компонент и как он работает.
Теория
Теперь обновим наш контейнерный компонент. Этот компонент будет обрабатывать состояние и передавать свойства презентационному компоненту.
Компонент контейнера используется только для обработки состояния. Все функции, связанные с представлением (стили и т. Д.), Будут обрабатываться в презентационном компоненте.
пример
Если мы хотим использовать пример из последней главы, нам нужно удалить Textэлемент из функции рендеринга, поскольку этот элемент используется для представления текста пользователям. Это должно быть внутри презентационного компонента.
Давайте рассмотрим код в примере, приведенном ниже. Мы импортируемPresentationalComponent и передайте его функции рендеринга.
После импорта PresentationalComponentи передать его в функцию рендеринга, нам нужно передать props. Мы передадим реквизит, добавивmyText = {this.state.myText} и deleteText = {this.deleteText} к <PresentationalComponent>. Теперь мы сможем получить доступ к этому внутри презентационного компонента.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}Презентационный компонент
Теперь мы поймем, что такое презентационный компонент и как он работает.
Теория
Презентационные компоненты следует использовать только для представления пользователям. У этих компонентов нет состояния. Они получают все данные и функции как реквизиты.
Лучшая практика - использовать как можно больше презентационных компонентов.
пример
Как мы упоминали в предыдущей главе, мы используем синтаксис функции EC6 для презентационных компонентов.
Наш компонент будет получать реквизиты, возвращать элементы представления, представлять текст, используя {props.myText} и позвонить в {props.deleteText} функция, когда пользователь нажимает на текст.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentТеперь у нас та же функциональность, что и в нашем Stateглаву. Единственная разница в том, что мы реорганизовали наш код для контейнера и презентационного компонента.
Вы можете запустить приложение и увидеть текст, как на следующем снимке экрана.

Если вы нажмете на текст, он будет удален с экрана.

Есть несколько способов стилизовать ваши элементы в React Native.
Вы можете использовать styleсвойство для добавления стилей в строку. Однако это не лучшая практика, потому что может быть трудно читать код.
В этой главе мы будем использовать Stylesheet для укладки.
Компонент контейнера
В этом разделе мы упростим наш контейнерный компонент из предыдущей главы.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}Презентационный компонент
В следующем примере мы импортируем StyleSheet. Внизу файла мы создадим нашу таблицу стилей и назначим ееstylesпостоянный. Обратите внимание, что наши стили вcamelCase и мы не используем px или% для укладки.
Чтобы применить стили к нашему тексту, нам нужно добавить style = {styles.myText} собственность к Text элемент.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})Когда мы запустим приложение, мы получим следующий результат.
Для работы с экранами разных размеров React Native предлагает Flexbox служба поддержки.
Мы будем использовать тот же код, что и в нашем React Native - Stylingглаву. Мы только изменимPresentationalComponent.
Макет
Для достижения желаемого макета flexbox предлагает три основных свойства: flexDirection justifyContent и alignItems.
В следующей таблице показаны возможные варианты.
| Свойство | Значения | Описание |
|---|---|---|
| flexDirection | 'колонка ряд' | Используется, чтобы указать, будут ли элементы выровнены по вертикали или по горизонтали. |
| justifyContent | 'center', 'flex-start', 'flex-end', 'space-around', 'space-between' | Используется для определения того, как элементы должны быть распределены внутри контейнера. |
| alignItems | 'center', 'flex-start', 'flex-end', 'вытянутый' | Используется для определения того, как элементы должны быть распределены внутри контейнера вдоль вторичной оси (противоположной flexDirection) |
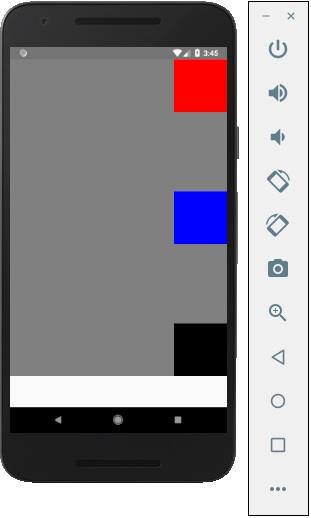
Если вы хотите выровнять элементы по вертикали и центрировать их, вы можете использовать следующий код.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

Если элементы нужно переместить на правую сторону и между ними нужно добавить пробелы, то мы можем использовать следующий код.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
В этой главе мы покажем вам, как создать список в React Native. Мы импортируемList в нашем Home компонент и показать его на экране.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default AppЧтобы создать список, мы будем использовать map()метод. Это будет перебирать массив элементов и отображать каждый из них.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})Когда мы запустим приложение, мы увидим список имен.

Вы можете щелкнуть каждый элемент в списке, чтобы вызвать предупреждение с его именем.

В этой главе мы покажем вам, как работать с TextInput элементы в React Native.
Компонент Home будет импортировать и отображать входные данные.
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default AppВходы
Определим начальное состояние.
После определения начального состояния мы создадим handleEmail и handlePasswordфункции. Эти функции используются для обновления состояния.
В login() функция просто предупредит о текущем значении состояния.
Мы также добавим некоторые другие свойства для ввода текста, чтобы отключить автоматическое использование заглавных букв, удалить нижнюю границу на устройствах Android и установить заполнитель.
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})Каждый раз, когда мы вводим одно из полей ввода, состояние будет обновляться. Когда мы нажимаем наSubmit кнопка, текст из входов будет показан внутри диалогового окна.

Каждый раз, когда мы вводим одно из полей ввода, состояние будет обновляться. Когда мы нажимаем наSubmit кнопка, текст из входов будет показан внутри диалогового окна.

В этой главе мы покажем вам, как работать с ScrollView элемент.
Мы снова создадим ScrollViewExample.js и импортировать в Home.
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview отобразит список имен. Мы создадим его в гос.
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Когда мы запустим приложение, мы увидим прокручиваемый список имен.
В этой главе мы поймем, как работать с изображениями в React Native.
Добавление изображения
Давайте создадим новую папку img внутри srcпапка. Добавим наше изображение (myImage.png) внутри этой папки.
Мы будем показывать изображения на главном экране.
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default AppДоступ к локальному образу можно получить, используя следующий синтаксис.
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleВывод

Плотность экрана
React Native предлагает способ оптимизации изображений для разных устройств с помощью @2x, @3xсуффикс. Приложение загрузит только изображение, необходимое для определенной плотности экрана.
Ниже будут имена изображений внутри img папка.
[email protected]
[email protected]Сетевые изображения
При использовании сетевых образов вместо require, нам нужен sourceсвойство. Рекомендуется определитьwidth и height для сетевых образов.
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleВывод

В этой главе мы покажем вам, как использовать fetch для обработки сетевых запросов.
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default AppИспользование Fetch
Мы будем использовать componentDidMountметод жизненного цикла для загрузки данных с сервера сразу после монтирования компонента. Эта функция отправит запрос GET на сервер, вернет данные JSON, выведет вывод на консоль и обновит наше состояние.
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleВывод

В этой главе мы покажем вам сенсорные компоненты в react Native. Мы называем их «осязаемыми», потому что они предлагают встроенную анимацию, и мы можем использоватьonPress prop для обработки события касания.
Facebook предлагает Buttonкомпонент, который можно использовать как общую кнопку. Рассмотрим следующий пример, чтобы понять то же самое.
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default AppЕсли по умолчанию Button компонент не соответствует вашим потребностям, вместо него можно использовать один из следующих компонентов.

Осязаемая непрозрачность
Этот элемент изменит непрозрачность элемента при прикосновении.
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
Сенсорный выделение
Когда пользователь нажимает на элемент, он становится темнее, а основной цвет просвечивает.
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Сенсорная собственная обратная связь
Это будет имитировать анимацию рукописного ввода при нажатии элемента.
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Доступно без обратной связи
Это следует использовать, когда вы хотите обрабатывать событие касания без какой-либо анимации. Обычно этот компонент не используется часто.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>В этой главе мы покажем вам, как использовать LayoutAnimation в React Native.
Компонент анимации
Мы установим myStyleкак собственность государства. Это свойство используется для стилизации элемента внутриPresentationalAnimationComponent.
Мы также создадим две функции - expandElement и collapseElement. Эти функции будут обновлять значения из состояния. Первый будет использоватьspring предустановленная анимация, а вторая будет иметь linearпредустановка. Мы тоже передадим их как реквизит. ВExpand и Collapse кнопки вызывают expandElement() и collapseElement() функции.
В этом примере мы будем динамически изменять ширину и высоту поля. ПосколькуHome компонент будет таким же, мы изменим только Animations составная часть.
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React native предлагает несколько методов, которые помогают отладить ваш код.
В меню разработчика приложений
Вы можете открыть меню разработчика в симуляторе IOS, нажав command + D.
В эмуляторе Android нужно нажать command + M.

Reload- Используется для симулятора перезарядки. Вы можете использовать ярлыкcommand + R
Debug JS Remotely - Используется для активации отладки в консоли разработчика браузера.
Enable Live Reload- Используется для включения перезагрузки в реальном времени при сохранении кода. Отладчик откроется вlocalhost:8081/debugger-ui.
Start Systrace - Используется для запуска инструмента профилирования на основе маркеров Android.
Show Inspector- Используется для открытия инспектора, где вы можете найти информацию о ваших компонентах. Вы можете использовать ярлыкcommand + I
Show Perf Monitor - Perf-монитор используется для отслеживания производительности вашего приложения.
В этой главе мы разберемся с навигацией в React Native.
Шаг 1. Установите роутер
Для начала нам нужно установить Router. В этой главе мы будем использовать React Native Router Flux. Вы можете запустить следующую команду в терминале из папки проекта.
npm i react-native-router-flux --saveШаг 2: все приложение
Поскольку мы хотим, чтобы наш маршрутизатор обрабатывал все приложение, мы добавим его в index.ios.js. Для Android вы можете сделать то же самое вindex.android.js.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)Шаг 3. Добавьте маршрутизатор
Теперь создадим Routesкомпонент внутри папки компонентов. Он вернетсяRouterс несколькими сценами. Для каждой сцены понадобитсяkey, component и title. Маршрутизатор использует свойство key для переключения между сценами, компонент будет отображаться на экране, а заголовок будет отображаться на панели навигации. Мы также можем установитьinitial свойство сцены, которая должна быть визуализирована изначально.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default RoutesШаг 4: Создание компонентов
У нас уже есть Homeкомпонент из предыдущих глав; теперь нам нужно добавитьAboutсоставная часть. Мы добавимgoToAbout и goToHome функции переключения между сценами.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default AboutПриложение отобразит начальный Home экран.

Вы можете нажать кнопку, чтобы переключиться на экран информации. Появится стрелка назад; вы можете использовать его, чтобы вернуться к предыдущему экрану.

Если вы хотите протестировать свое приложение в симуляторе IOS, все, что вам нужно, это открыть корневую папку вашего приложения в терминале и запустить -
react-native run-iosПриведенная выше команда запустит симулятор и запустит приложение.
Мы также можем указать устройство, которое хотим использовать.
react-native run-ios --simulator "iPhone 5sПосле того, как вы откроете приложение в симуляторе, вы можете нажать command + Dна IOS, чтобы открыть меню разработчиков. Вы можете узнать больше об этом в нашемdebugging главу.
Вы также можете перезагрузить симулятор IOS, нажав command + R.
Мы можем запустить приложение React Native на платформе Android, запустив следующий код в терминале.
react-native run-androidПрежде чем вы сможете запускать свое приложение на устройстве Android, вам необходимо включить USB Debugging внутри Developer Options.
когда USB Debugging включен, вы можете подключить свое устройство и запустить приведенный выше фрагмент кода.
Родной эмулятор Android работает медленно. Мы рекомендуем скачать Genymotion для тестирования вашего приложения.
В меню разработчика можно попасть, нажав command + M.
View - самый распространенный элемент в React Native. Вы можете рассматривать его как эквивалентdiv элемент, используемый в веб-разработке.
Случаи использования
Давайте теперь посмотрим на несколько распространенных вариантов использования.
Когда вам нужно обернуть элементы внутри контейнера, вы можете использовать View как контейнерный элемент.
Если вы хотите вложить больше элементов в родительский элемент, родительский и дочерний элементы могут быть View. У него может быть столько детей, сколько вы хотите.
Если вы хотите стилизовать разные элементы, вы можете разместить их внутри View поскольку он поддерживает style свойство, flexbox и т.п.
View также поддерживает синтетические сенсорные события, которые могут быть полезны для разных целей.
Мы уже использовали Viewв наших предыдущих главах, и мы будем использовать его почти во всех последующих главах. ВViewможет считаться элементом по умолчанию в React Native. В приведенном ниже примере мы вложим два представления и текст.
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default AppВывод

В этой главе мы узнаем, как использовать WebView. Он используется, когда вы хотите встроить веб-страницу в мобильное приложение.
Использование WebView
В HomeContainer будет компонентом контейнера.
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;Давайте создадим новый файл с именем WebViewExample.js внутри src/components/home папка.
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})Вышеупомянутая программа сгенерирует следующий вывод.

В этой главе мы покажем вам, как использовать модальный компонент в React Native.
Давайте теперь создадим новый файл: ModalExample.js
Внесем логику внутрь ModalExample. Мы можем обновить начальное состояние, запустивtoggleModal.
После обновления исходного состояния, запустив toggleModal, мы установим visibleproperty в наш модальный. Эта опора будет обновлена при изменении состояния.
В onRequestClose требуется для устройств Android.
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})Наш стартовый экран будет выглядеть так -

Если мы нажмем кнопку, откроется модальное окно.

В этой главе мы покажем вам, как использовать индикатор активности в React Native.
Шаг 1. Приложение
App компонент будет использоваться для импорта и отображения нашего ActivityIndicator.
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default HomeШаг 2: ActivityIndicatorExample
Свойство Animating - это логическое значение, которое используется для отображения индикатора активности. Последний закрывается через шесть секунд после установки компонента. Это делается с помощьюcloseActivityIndicator() функция.
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})Когда мы запустим приложение, мы увидим загрузчик на экране. Он исчезнет через шесть секунд.

В этой главе мы создадим простое средство выбора с двумя доступными параметрами.
Шаг 1. Создайте файл
Здесь App.js папка будет использоваться как презентационный компонент.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppШаг 2: логика
this.state.user используется для управления сборщиком.
В updateUser функция будет срабатывать при выборе пользователя.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
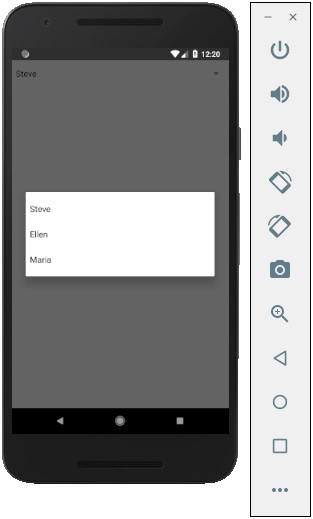
})Вывод

Если вы нажмете на имя, он предложит вам все три варианта как -

И вы можете выбрать один из них, и результат будет как.

В этой главе мы покажем вам, как управлять внешним видом строки состояния в React Native.
Строкой состояния легко пользоваться, и все, что вам нужно сделать, это установить свойства, чтобы изменить ее.
В hiddenСвойство можно использовать, чтобы скрыть строку состояния. В нашем примере это установлено наfalse. Это значение по умолчанию.
В barStyle может иметь три значения - dark-content, light-content и default.
У этого компонента есть несколько других свойств, которые можно использовать. Некоторые из них относятся к Android или IOS. Вы можете проверить это в официальной документации.
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default AppЕсли мы запустим приложение, строка состояния будет видна, а содержимое будет иметь темный цвет.
Вывод

В этой главе мы объясним Switch компонент за пару шагов.
Шаг 1. Создайте файл
Мы будем использовать HomeContainer компонент для логики, но нам нужно создать презентационный компонент.
Давайте теперь создадим новый файл: SwitchExample.js.
Шаг 2: логика
Мы передаем значение из state и функции для переключения элементов на SwitchExampleсоставная часть. Функции переключения будут использоваться для обновления состояния.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}Шаг 3: презентация
Компонент Switch занимает два реквизита. ВonValueChangeprop будет запускать наши функции переключения после того, как пользователь нажмет переключатель. Вvalue prop привязан к состоянию HomeContainer составная часть.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})Если мы нажмем переключатель, состояние будет обновлено. Вы можете проверить значения в консоли.
Вывод

В этой главе мы поговорим о Text компонент в React Native.
Этот компонент может быть вложенным, и он может наследовать свойства от родителя к потомку. Это может быть полезно во многих отношениях. Мы покажем вам пример использования первой буквы с большой буквы, стилизации слов или частей текста и т. Д.
Шаг 1. Создайте файл
Файл, который мы собираемся создать, это text_example.js
Шаг 2: App.js
На этом этапе мы просто создадим простой контейнер.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default AppШаг 3: текст
На этом шаге мы будем использовать шаблон наследования. styles.text будет применяться ко всем Text составные части.
Вы также можете заметить, как мы устанавливаем другие свойства стиля для некоторых частей текста. Важно знать, что всем дочерним элементам переданы родительские стили.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})Вы получите следующий вывод -

В этой главе мы поймем, как создавать собственные Alert составная часть.
Шаг 1. App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default AppШаг 2: alert_example.js
Мы создадим кнопку для запуска showAlert функция.
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})Вывод

Когда вы нажмете кнопку, вы увидите следующее -

В этой главе мы покажем вам, как использовать Geolocation.
Шаг 1. App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default AppШаг 2: геолокация
Мы начнем с настройки начального состояния, которое будет удерживать начальную и последнюю позиции.
Теперь нам нужно получить текущее положение устройства при установке компонента с помощью navigator.geolocation.getCurrentPosition. Мы сделаем ответ цепочкой, чтобы можно было обновить состояние.
navigator.geolocation.watchPositionиспользуется для отслеживания позиции пользователей. На этом этапе мы также очищаем наблюдателей.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})В этой главе мы покажем вам, как сохранить ваши данные, используя AsyncStorage.
Шаг 1. Презентация
На этом этапе мы создадим App.js файл.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default AppШаг 2: логика
Nameиз начального состояния пустая строка. Мы будем обновлять его из постоянного хранилища, когда компонент будет смонтирован.
setName возьмет текст из поля ввода, сохранит его, используя AsyncStorage и обновите состояние.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})Когда мы запускаем приложение, мы можем обновить текст, введя его в поле ввода.
