React Native - Flexbox
Для поддержки экранов разных размеров React Native предлагает Flexbox служба поддержки.
Мы будем использовать тот же код, что и в нашем React Native - Stylingглаву. Мы только изменимPresentationalComponent.
Макет
Для достижения желаемого макета flexbox предлагает три основных свойства: flexDirection justifyContent и alignItems.
В следующей таблице показаны возможные варианты.
| Свойство | Значения | Описание |
|---|---|---|
| flexDirection | 'колонка ряд' | Используется, чтобы указать, будут ли элементы выровнены по вертикали или по горизонтали. |
| justifyContent | 'center', 'flex-start', 'flex-end', 'space-around', 'space-between' | Используется для определения того, как элементы должны быть распределены внутри контейнера. |
| alignItems | 'center', 'flex-start', 'flex-end', 'вытянутый' | Используется для определения того, как элементы должны быть распределены внутри контейнера вдоль вторичной оси (противоположной flexDirection) |
Если вы хотите выровнять элементы по вертикали и центрировать их, вы можете использовать следующий код.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

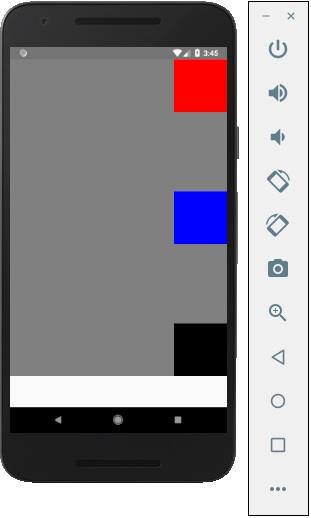
Если элементы нужно переместить на правую сторону и между ними нужно добавить пробелы, то мы можем использовать следующий код.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})