React Native - сборщик
В этой главе мы создадим простое средство выбора с двумя доступными параметрами.
Шаг 1. Создайте файл
Здесь App.js папка будет использоваться как презентационный компонент.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppШаг 2: логика
this.state.user используется для управления сборщиком.
В updateUser функция будет срабатывать при выборе пользователя.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})Вывод

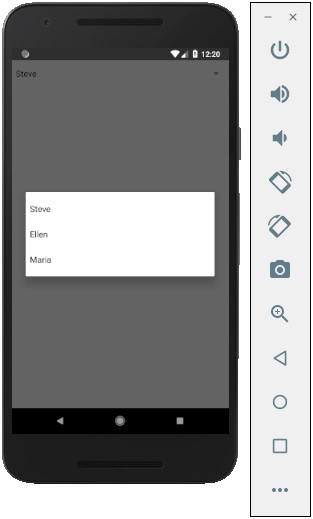
Если вы нажмете на имя, он предложит вам все три варианта:

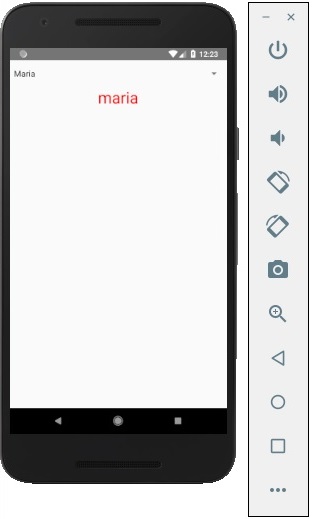
И вы можете выбрать один из них, и результат будет как.