Маркетинг в Твиттере - Карты
С участием Twitter Cards, вы можете прикреплять к твитам насыщенные фотографии, видео и мультимедийные материалы, которые привлекают трафик на ваш сайт. Просто добавьте несколько строк HTML-кода на свою веб-страницу, и пользователи, которые публикуют в Твиттере ссылки на ваш контент, будут иметьCard добавлен в твит, который виден всем их подписчикам

Note - Поддерживается только одна карта на странице.
Каждая карточка имеет встроенную атрибуцию контента, которая отображает соответствующие учетные записи Twitter для контента, указанного вами. Просматривающие пользователи смогут следить и просматривать профили приписанных аккаунтов прямо с карты. У вас будет возможность выбрать междуWebsite Attribution and Creator Attribution.
Атрибуция веб-сайта
Указывает учетную запись Twitter для веб-сайта или платформы, на которой был опубликован контент. Обратите внимание, что служба может создавать отдельные учетные записи Twitter для разных страниц / разделов своего веб-сайта, и следует использовать наиболее подходящую учетную запись Twitter, чтобы обеспечить лучший контекст для пользователя.
Авторская атрибуция
Указывает на человека, создавшего содержимое карточки. Следующие типы карт имеют прекрасный опыт потребления, созданный для веб-клиентов и мобильных клиентов Twitter:
Summary Card - Название, описание, миниатюра и атрибуция учетной записи Twitter
Summary Card with Large Image - Подобно сводной карточке, но с заметным изображением.
App Card - Карточка для детализации мобильного приложения с прямой загрузкой.
Player Card - Карта для предоставления видео / аудио / медиа.
Внедрение Twitter Cards
Готовы начать работу с картами? В большинстве случаев на внедрение требуется менее 15 минут. Вот как это сделать -
Выберите тип карты, которую хотите внедрить.
Добавьте на свою страницу соответствующие метатеги.
Запустите свой URL-адрес с помощью инструмента проверки для проверки. Если вы работаете с карточкой игрока, запросите разрешение на добавление в белый список. Все остальные карты не нуждаются в белом списке.
После тестирования в валидаторе или утверждения вашей карточки игрока, отправьте твит по URL-адресу и увидите, что карточка появится под вашим твитом в подробном представлении.
Используйте аналитику Twitter Card, чтобы измерить свои результаты.
Как только теги станут активными, вы можете протестировать свою карту, используя Twitter Card Validator.

Имейте в виду, что большинство подсказок в ленте твиттера не раскрываются, поэтому вам нужно сделать твит достаточно убедительным, чтобы зритель щелкнул, чтобы увидеть больше.

Вам нужно, чтобы читатель нажал на View Summary чтобы увидеть полный твит ниже.

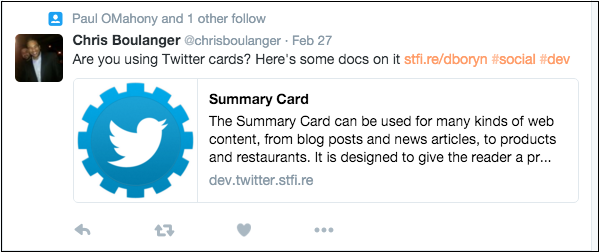
Сводные карточки
Сводную карточку можно использовать для многих видов веб-контента, от сообщений в блогах и новостных статей до продуктов и услуг. Он предназначен для того, чтобы дать читателю возможность предварительно просмотреть содержимое перед тем, как перейти на ваш веб-сайт. Пример твита с итоговой карточкой -

Добавить сводную карточку к вашим твитам так же просто, как добавить на ваш сайт следующие метатеги:

Обязательно укажите авторство и контент вашего сайта. Как только теги станут активными, вы можете проверить свою карту, используяTwitter Card Validator.
Карты продуктов
Эта карта была УСТАРЕЛА 3 июля 2015 г. и была сопоставлена со сводной картой.
Карты игроков
Карта игрока поддерживает потоковую передачу мультимедиа, помещая в ваш твит живое видео или аудиоплеер. Это отлично подходит для предприятий, которые производят много видео или аудио контента, например Vines или подкастов.
Description - 200 знаков.
Image- Он отображается вместо плеера на платформах, которые не поддерживают фреймы или встроенные проигрыватели. Он имеет те же размеры, что и ваш плеер, но не более 1 МБ.
Video - H.264, базовый профиль, уровень 3.0, до 640 x 480 пикселей при 30 кадрах в секунду.
Audio - AAC, Профиль низкой сложности.
Эта карта требует большего, чем просто копирование и вставку некоторых метатегов.
Разархивируйте пакет в общедоступный путь на своем веб-сайте.
Откройте файл index.html и убедитесь, что значения twitter: image, twitter: player и twitter: player: stream указывают на ваш сервер и расположение файлов.
Убедитесь, что все пути указаны как безопасные (https: //).
Проверьте свой URL. Важно протестировать работу с карточкой игрока во всех клиентах Twitter, включая приложения Twitter для iPhone и Android, а также на twitter.com и mobile.twitter.com.
Карты, которые не работают во всех клиентах Twitter, не будут одобрены. Чтобы ускорить утверждение вашей карты, прочитайте Руководство по утверждению карты игрока .
Note - Для всего видео и аудио контента по умолчанию должен быть установлен Sound offесли они играют автоматически. Они должны включать элементы управления остановкой, паузой и воспроизведением. Кроме того, вам не следует требовать от пользователей входа в систему.
Пример карточки игрока в Twitter
