WordPress - Фон
В этой главе мы изучим фоновые изображения, цвета фона и прозрачность фона.
Step (1) - Нажмите на Appearance → Background.

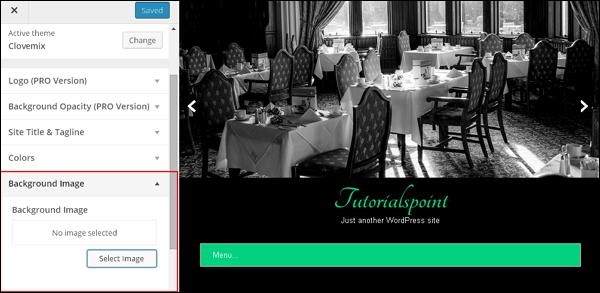
Step (2) - Появится следующая страница, где Background Image появится раздел.

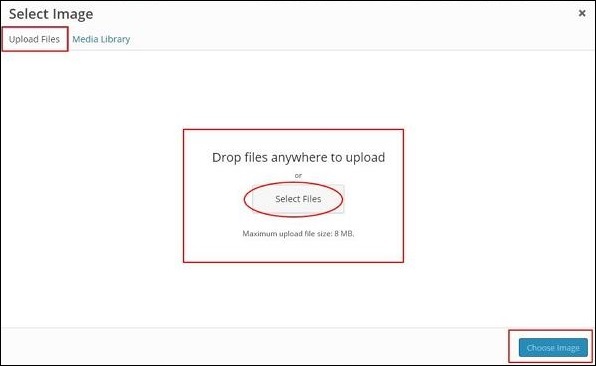
Step (3)- В качестве фона не выбрано изображение. Если вы хотите это сделать, нажмитеSelect Image. Вы получаете следующую страницу.

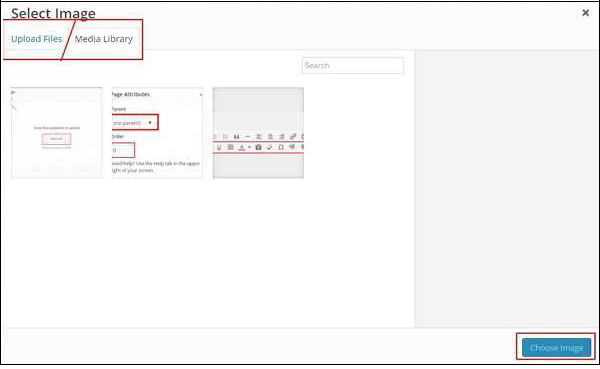
Здесь вы можете загружать изображения двумя способами.
- Загрузить файлы
- Медиа библиотека
Step (4) - Upload Files- При нажатии на «Загрузить файлы» отображается следующий экран. Выберите файлы на рабочем столе и нажмитеChoose Image если изображение устраивает.

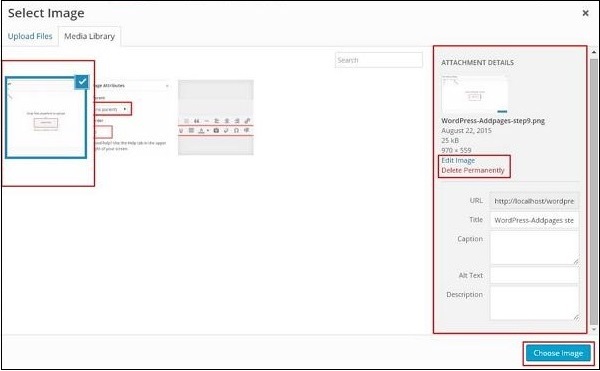
Step (5) - Media Library- При нажатии на Медиа-библиотеку появляется следующая страница. Выберите файлы из медиатеки WordPress, а это значит, что если у вас уже есть обновленные изображения, вы можете выбрать любое из них напрямую.

После выбора изображения с правой стороны вы увидите несколько вариантов -
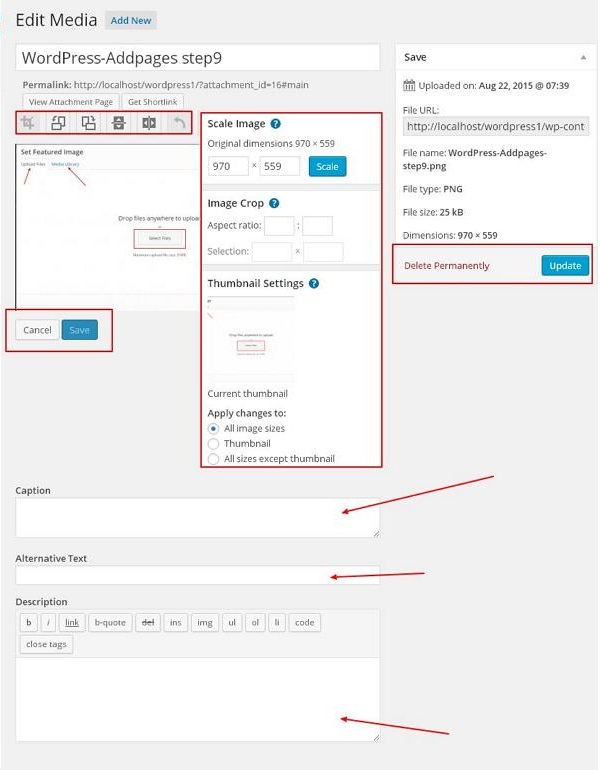
Edit Image - Когда вы нажимаете на нее, вы попадаете на другую страницу, где вы можете редактировать масштабное изображение, размеры, обрезать изображение, настройки миниатюр и т. Д. Как показано на следующем изображении, внесите необходимые изменения, нажмите Save а затем нажмите на Update.

Delete Permanently - Если вы хотите, чтобы ваше изображение было удалено из библиотеки, нажмите эту кнопку.
URL - Введите URL вашего изображения в это поле.
Title - Если вы хотите внести какие-либо изменения в заголовок изображения, вы можете сделать это прямо здесь.
Caption - Вы можете кратко рассказать о своем имидже в этом разделе.
Alt text - Дайте альтернативный текст вашему изображению, чтобы он был легко доступен пользователям во время поиска.
Description - Небольшое описание вашего изображения.
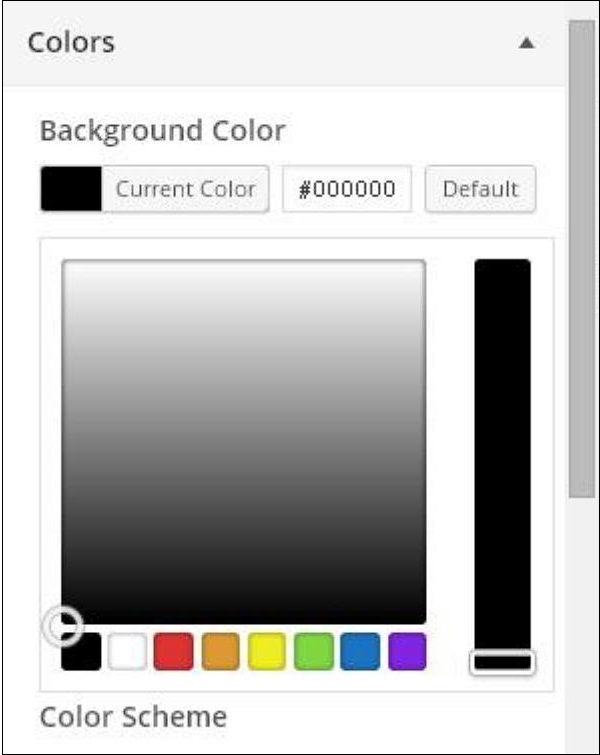
Step (6) - Нажмите на Colors → Background Colorна той же странице. Соответственно измените цвет фона.Background Opacityиспользуется не для всех тем. Настройка темы не одинакова для каждой темы, которую мы используем. Он меняется от темы к теме.