WordPress - Управление темами
В этой главе мы узнаем о Theme management. Он включает в себя файлы изображений, шаблоны, таблицы стилей CSS и т. Д., Которые помогут сделать ваш сайт отличным. В этой главе обсуждается, как устанавливать, добавлять новые или настраивать темы в WordPress.
Ниже приведены шаги для Theme Management.
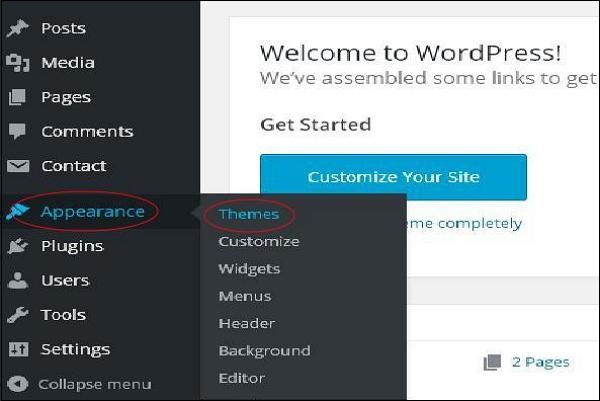
Step (1) - Выбрать Appearance → Themes с приборной панели.

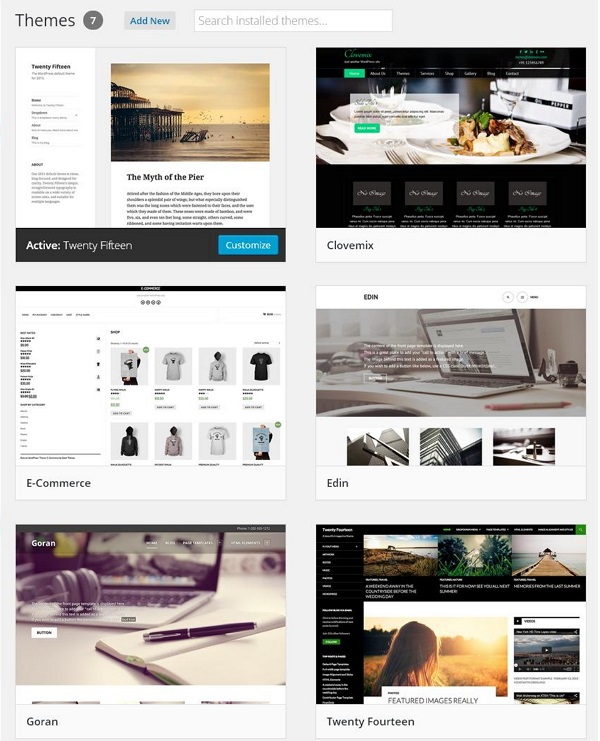
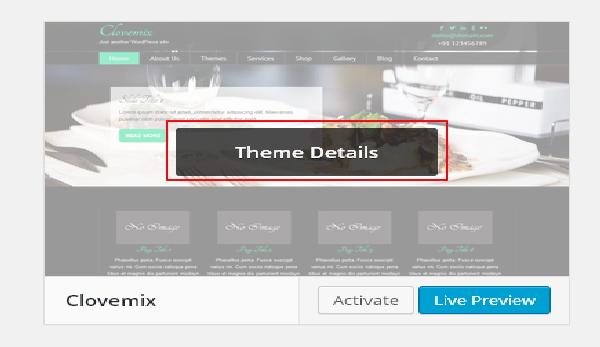
Step (2)- Будет отображен следующий экран. Наведите курсор на любую тему и нажмитеTheme Details.


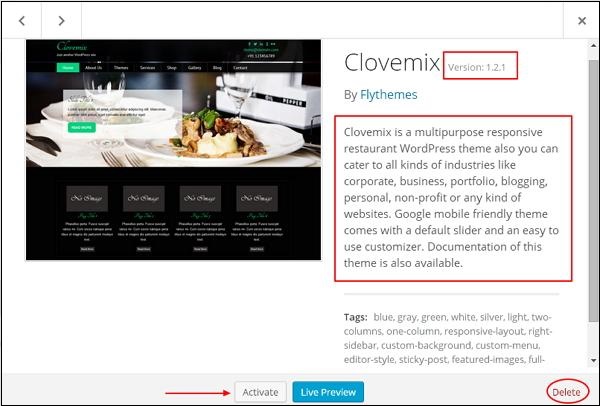
Step (3) − Когда вы нажимаете на Theme Detailпоявится следующая страница. Он состоит из деталей, относящихся к теме. Подробности, такие как версия, описание, теги и т. Д.

Если вы хотите добавить эту тему на свою страницу / веб-сайт, нажмите Activate, и если вы хотите просто проверить тему, нажмите Live preview.
Если вы нажмете «Активировать», вы получите всплывающее сообщение:

Step (4) - Нажмите на Customize.

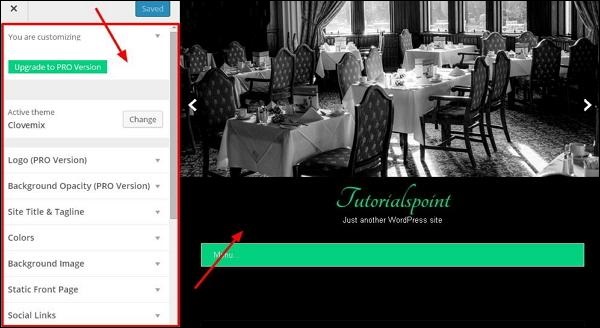
Step (5)- В левой части страницы вы можете настроить свою тему. Любые внесенные вами изменения или что-то новое, что вы добавляете, отображается в правой части страницы.

Мы узнаем о настройке внешнего вида тем в следующей главе, т.е. WordPress Customize Theme.