WordPress - Краткое руководство
WordPress с открытым исходным кодом Content Management System (CMS),который позволяет пользователям создавать динамические веб-сайты и блоги. WordPress - самая популярная система ведения блогов в сети, которая позволяет обновлять, настраивать и управлять веб-сайтом с его внутренней CMS и компонентов.
Что такое система управления контентом (CMS)?
В Content Management System (CMS)это программное обеспечение, в котором хранятся все данные, такие как текст, фотографии, музыка, документы и т. д., и оно доступно на вашем веб-сайте. Он помогает редактировать, публиковать и изменять содержимое веб-сайта.
WordPress изначально был выпущен 27 - го мая 2003 года Мэтт Малленвегом и Майк Литтл. WordPress был объявлен открытым исходным кодом в октябре 2009 года.
Особенности
User Management- Это позволяет управлять информацией пользователя, такой как изменение роли пользователей (подписчик, участник, автор, редактор или администратор), создание или удаление пользователя, изменение пароля и информации о пользователе. Основная роль менеджера пользователей:Authentication.
Media Management - Это инструмент для управления медиафайлами и папками, в котором вы можете легко загружать, систематизировать и управлять медиафайлами на вашем веб-сайте.
Theme System- Позволяет изменять вид и функционал сайта. Он включает изображения, таблицу стилей, файлы шаблонов и пользовательские страницы.
Extend with Plugins - Доступно несколько плагинов, которые предоставляют настраиваемые функции и возможности в соответствии с потребностями пользователей.
Search Engine Optimization - Он предоставляет несколько инструментов поисковой оптимизации (SEO), которые упрощают поисковую оптимизацию на сайте.
Multilingual - Позволяет переводить весь контент на язык, предпочитаемый пользователем.
Importers- Позволяет импортировать данные в виде сообщений. Он импортирует пользовательские файлы, комментарии, страницы сообщений и теги.
Преимущества
Это платформа с открытым исходным кодом, доступная бесплатно.
Файлы CSS могут быть изменены в соответствии с дизайном в соответствии с потребностями пользователя.
Существует множество бесплатных плагинов и шаблонов. Пользователи могут настраивать различные плагины в соответствии со своими потребностями.
Редактировать содержимое очень легко, поскольку он использует редактор WYSIWYG (что вы видите, то и получаете - это пользовательский интерфейс, который позволяет пользователю напрямую управлять макетом документа без команды макета).
Медиа-файлы можно загружать легко и быстро.
Он предлагает несколько инструментов SEO, которые упрощают поисковую оптимизацию на сайте.
Настроить легко в соответствии с потребностями пользователя.
Это позволяет создавать различные роли для пользователей веб-сайта, такие как администратор, автор, редактор и участник.
Недостатки
Использование нескольких плагинов может затруднить загрузку и запуск сайта.
Знание PHP требуется для внесения модификаций или изменений на веб-сайт WordPress.
Иногда требуется обновление программного обеспечения, чтобы поддерживать WordPress в актуальном состоянии с текущими браузерами и мобильными устройствами. Обновление версии WordPress приводит к потере данных, поэтому требуется резервная копия сайта.
Изменение и форматирование графических изображений и таблиц затруднено.
Системные требования для WordPress
Database - MySQL 5.0 +
Web Server -
WAMP (Windows)
ЛАМПА (Linux)
XAMP (многоплатформенный)
MAMP (Macintosh)
Operating System - Кроссплатформенность
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.2+
Скачать WordPress
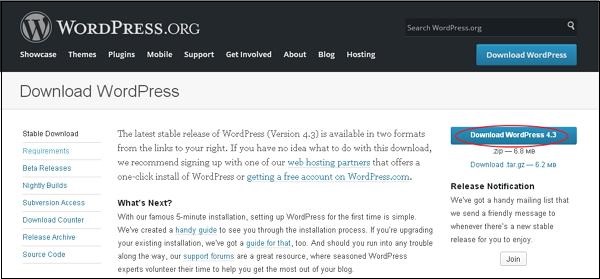
Когда вы открываете ссылку https://wordpress.org/download/, вы увидите экран в виде следующего снимка -

Создать базу данных магазина
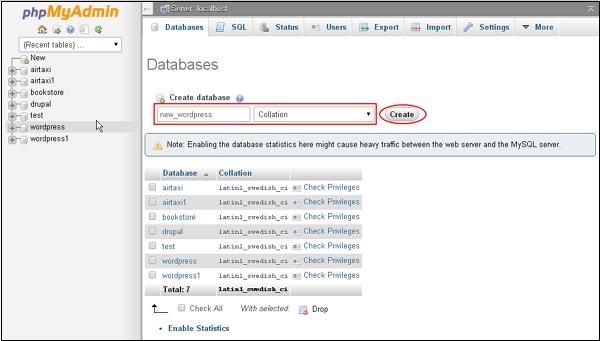
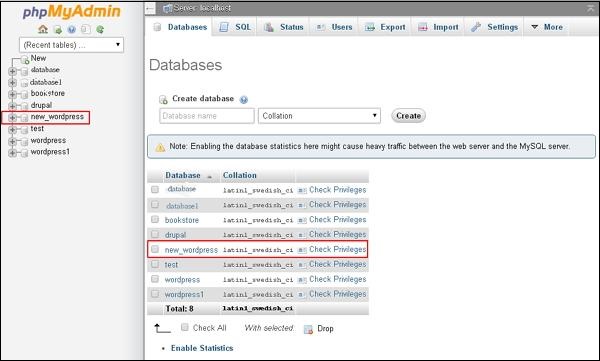
WordPress требует базу данных MySQL. Итак, создайте новую пустую базу данных с пользователем / паролем (например, пользователь как «root» и пароль как «root», иначе вы можете установить по своему усмотрению).
Затем вы можете продолжить процесс установки, как описано далее.
Мастер установки
Установить WordPress в вашу систему очень просто. Следующие шаги описывают, как настроить WordPress локально в вашей системе.
Step (1) - Извлеките загруженную папку WordPress и загрузите ее на свой веб-сервер или локальный хост.
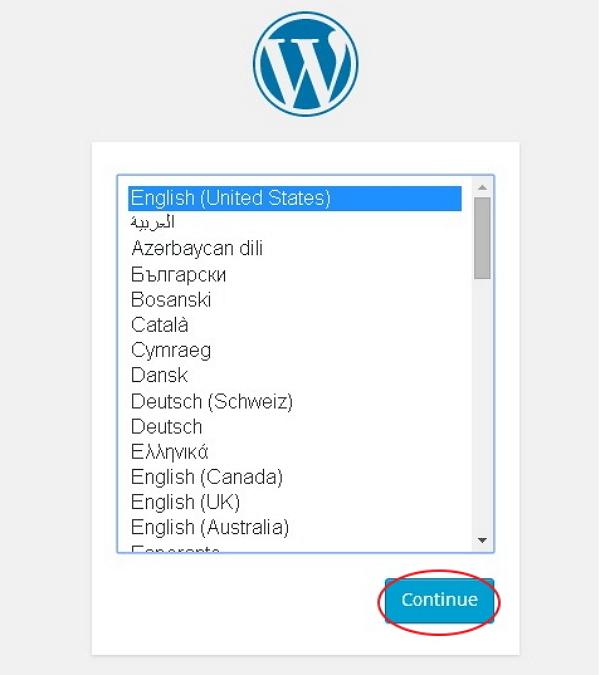
Step (2)- Откройте браузер и перейдите по пути к файлу WordPress, после чего вы увидите первый экран установщика WordPress, как показано на следующем экране. В нашем случае путьlocalhost/< Your_wordpress_folder >.

Выберите свой язык для WordPress и нажмите Continue.
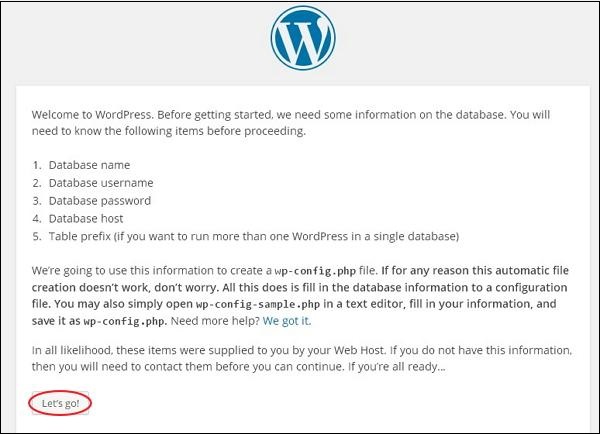
Step (3) - На этом шаге вы можете просмотреть информацию, необходимую для базы данных, прежде чем продолжить установку WordPress.

Нажмите на Let's go!
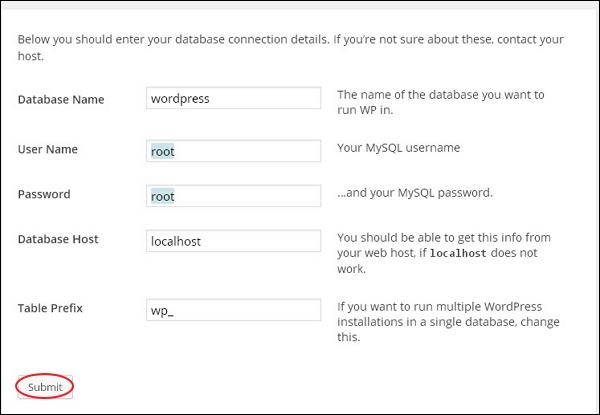
Step (4) - Здесь вы должны ввести информацию о базе данных MySQL, как описано на следующем экране.

Database Name - Введите имя базы данных, которую вы создали в базе данных MySQL для WordPress.
Username - Введите имя пользователя вашей базы данных MySQL.
Password - Введите пароль, который вы установили для базы данных MySQL.
Database Host - Напишите имя хоста, по умолчанию это будет localhost.
Table Prefix- Он используется для добавления префикса в таблицы базы данных, который помогает запускать несколько сайтов в одной базе данных. Принимает значение по умолчанию.
После заполнения всей информации нажмите на Submit кнопка.
Step (5) - WordPress проверяет настройки базы данных и выдает экран подтверждения, как показано на следующем снимке.

Нажмите на Run the install
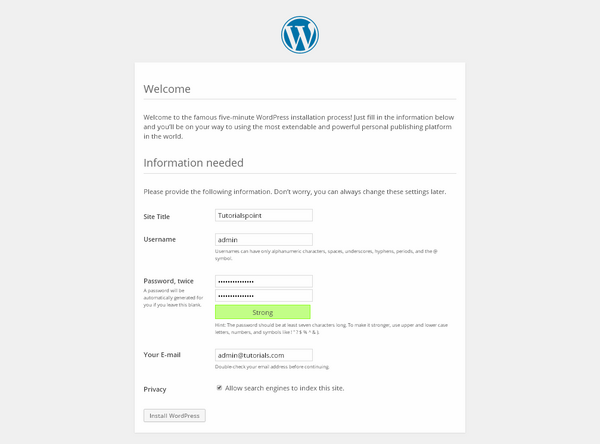
Step (6) - Введите административную информацию.

Он содержит следующие поля -
Site Title - Введите название сайта, который вы собираетесь создать в WordPress.
Username - Введите имя пользователя по вашему выбору при входе в WordPress.
Password twice - Введите пароль два раза, чтобы защитить свой сайт.
Your E-mail - Введите свой адрес электронной почты, который поможет восстановить пароль или любое обновление.
Privacy - Это позволяет поисковой системе индексировать этот сайт после установки флажка.
После заполнения всей информации нажмите на Install WordPress кнопка.
Step (7) - После успешной установки вы увидите экран с сообщением об успешном выполнении, как показано на следующем экране.

Вы можете просмотреть сведения о своем имени пользователя и пароле, добавленные в WordPress.
Нажмите на Log In кнопка.
Step (8) - После нажатия кнопки «Войти» вы увидите панель администратора WordPress, как показано на следующем экране.

Введите имя пользователя и пароль, которые вы указали во время установки, как показано на шаге 6, и щелкните значок Log In кнопка.
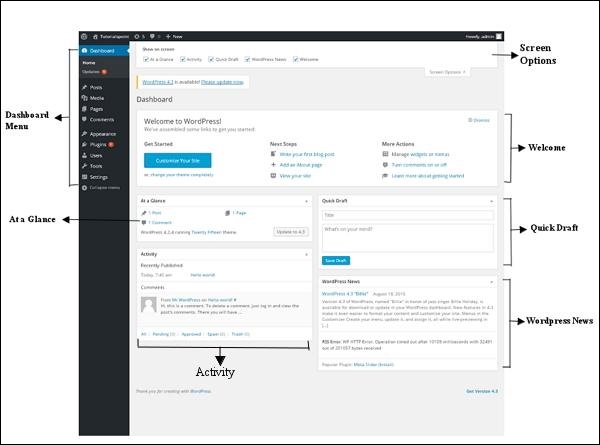
Панель управления WordPress - это первый экран, который вы увидите, когда вы войдете в область администрирования своего блога, где будет отображаться обзор веб-сайта. Это набор гаджетов, которые предоставляют информацию и обеспечивают обзор того, что происходит с вашим блогом. Вы можете настроить свои потребности, используя некоторые быстрые ссылки, такие как написание быстрого черновика, ответ на последний комментарий и т. Д.
Информационную панель можно разделить на категории, как показано на следующем снимке. Каждая из этих категорий обсуждается в следующих разделах -

Меню панели инструментов
Панель управления WordPress предоставляет меню навигации, которое содержит некоторые параметры меню, такие как сообщения, медиа-библиотека, страницы, комментарии, параметры внешнего вида, плагины, пользователи, инструменты и настройки с левой стороны.
Параметры экрана
Панель управления содержит различные типы виджетов, которые можно отображать или скрывать на некоторых экранах. Он содержит флажки для отображения или скрытия параметров экрана, а также позволяет нам настраивать разделы на экране администратора.
Добро пожаловать
Он включает Customize Your Siteкнопка, которая позволяет настроить вашу тему WordPress. В центральном столбце представлены некоторые полезные ссылки, такие как создание сообщения в блоге, создание страницы и просмотр внешнего интерфейса вашего веб-сайта. Последний столбец содержит ссылки на виджеты, меню, настройки, относящиеся к комментариям, а также ссылку наFirst Steps With WordPress страница в кодексе WordPress.
Быстрый черновик
В Quick Draftэто мини-редактор сообщений, который позволяет писать, сохранять и публиковать сообщения из панели администратора. Он включает заголовок для черновика, некоторые примечания к черновику и сохраняет его как черновик.
Новости WordPress
В WordPress News виджет отображает последние новости, такие как последняя версия программного обеспечения, обновления, предупреждения, новости о программном обеспечении и т. д. из официального блога WordPress.
Деятельность
В Activityвиджет включает последние комментарии в вашем блоге, последние сообщения и недавно опубликованные сообщения. Он позволяет одобрять, отклонять, отвечать, редактировать или удалять комментарий. Это также позволяет вам переместить комментарий в спам.
С одного взгляда
В этом разделе представлен обзор сообщений вашего блога, количества опубликованных сообщений и страниц, а также количества комментариев. При нажатии на эти ссылки вы попадете на соответствующий экран. Он отображает текущую версию WordPress вместе с текущей запущенной темой на сайте.
В этой главе мы изучим General Settingsв WordPress. Общие настройки WordPress используются для установки основных параметров конфигурации вашего сайта. На экране администрирования настроек это экран настроек по умолчанию.
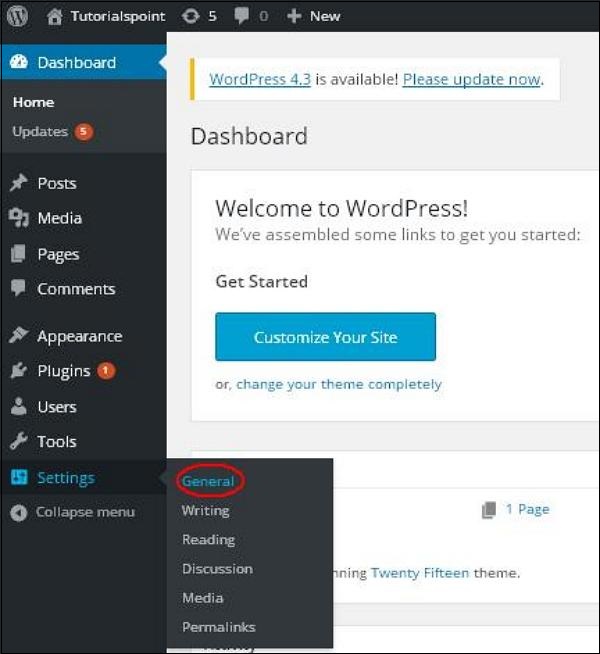
Ниже приведены шаги для доступа к общим настройкам -
Step 1 - Нажмите на Settings → General вариант в WordPress.

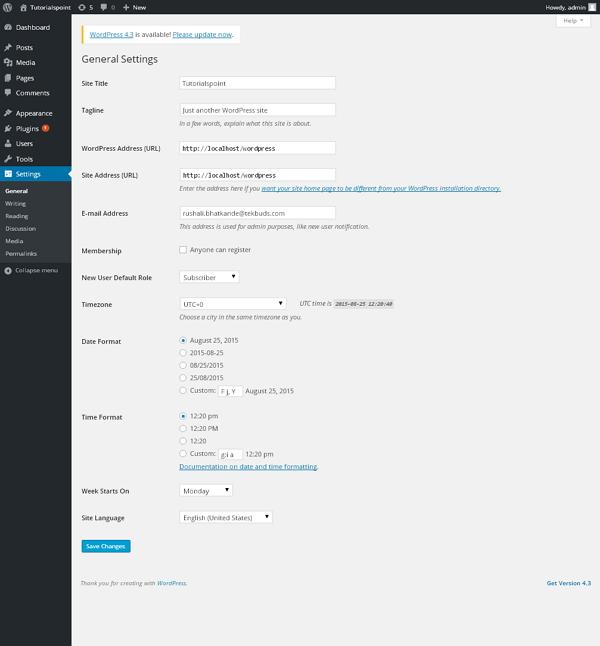
Step 2 - Страница общих настроек отображается, как показано на следующем снимке.

Ниже приведены сведения о полях на странице общих настроек.
Site Title - Отображает название сайта в шапке шаблона.
Tagline - Отображает короткое предложение о вашем сайте.
WordPress Address (URL) - Это URL-адрес каталога WordPress, в котором находятся все файлы вашего основного приложения.
Site Address(URL) - Введите URL-адрес сайта, который вы хотите, чтобы ваш сайт отображался в браузере.
E-mail Address - Введите свой адрес электронной почты, который поможет восстановить пароль или любое обновление.
Membership - Любой может зарегистрировать учетную запись на вашем сайте после того, как вы установите этот флажок.
New User Default Role - Роль по умолчанию устанавливается для нового зарегистрированного пользователя или участников.
Timezone - Устанавливает часовой пояс в зависимости от конкретного города.
Date Format - Устанавливает формат даты, который нужно отображать на сайте.
Time Format - Устанавливает формат времени, который нужно отображать на сайте.
Week Starts On- Выберите день недели, который вы предпочитаете начинать для календаря WordPress. По умолчанию это понедельник.
Site Language - Устанавливает язык для панели управления WordPress.
Step3 - После заполнения всей информации об общих настройках нажмите на Save Changesкнопка. Он сохраняет всю вашу общую информацию о настройках.
Параметры записи контролируют процесс написания и предоставляют параметры для настройки сайта WordPress. Эти настройки управляют функциями добавления и редактирования сообщений, страниц и типов сообщений, а также дополнительными функциями, такими как удаленная публикация, публикация по электронной почте и службы обновления.
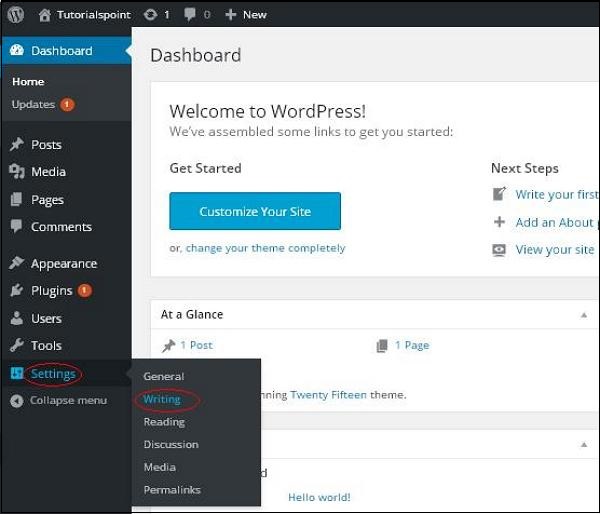
Ниже приведены шаги для доступа к настройкам записи.
Step (1) - Чтобы изменить настройки записи, перейдите в Settings → Writing вариант.

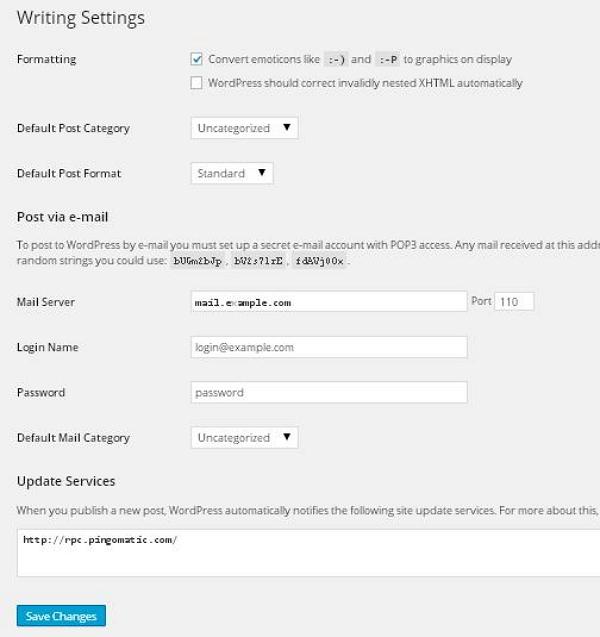
Step (2) - Отображается страница настроек записи, как показано на следующем экране.

Ниже приводится подробная информация о полях на странице.
Formatting - Это поле определяет два дополнительных параметра для лучшего взаимодействия с пользователем.
Первый вариант « Преобразовать смайлики, такие как :-) и :-P в отображаемую графику , превратит текстовые смайлы в графические смайлы.
Второй вариант WordPress должен исправлять неверно вложенный XHTML, автоматически исправляет недопустимый XHTML, размещенный в сообщениях или страницах.
Default Post Category- Это категория, которую нужно применить к сообщению, и вы можете оставить ее как Без категории .
Default Post Format - Он используется темами для выбора формата сообщения, который будет применяться к сообщению, или для создания разных стилей для разных типов сообщений.
Post via e-mail- Эта опция использует адрес электронной почты для создания сообщений и публикации сообщений в вашем блоге по электронной почте. Чтобы использовать это, вам необходимо создать секретную учетную запись электронной почты с доступом по протоколу POP3, и все письма, полученные на этот адрес, будут публиковаться.
Mail Server- Он позволяет читать электронные письма, которые вы отправляете в WordPress, и сохраняет их для поиска. Для этого у вас должен быть почтовый сервер, совместимый с POP3, и у него будет адрес URI, например mail.example.com, который вы должны ввести здесь.
Login Name- Для создания сообщений WordPress потребуется собственная учетная запись электронной почты. ВLogin Name будут использовать этот адрес электронной почты и должны храниться в секрете, поскольку спамеры будут публиковать ссылки, перенаправляющие на их собственные веб-сайты.
Password - Установите пароль для указанного выше адреса электронной почты.
Default Mail Category - Это позволяет выбрать пользовательскую категорию для всех сообщений, которые публикуются с помощью функции «Отправить по электронной почте».
Update Services- Когда вы публикуете новый пост, WordPress автоматически уведомляет службы обновления сайта в поле. УвидетьUpdate Services в кодексе длинный список возможных услуг.
Step (3) - После заполнения всей вышеуказанной информации нажмите на Save Changes кнопку, чтобы сохранить вашу информацию.
В этой главе мы изучим Reading Settingsв WordPress. Настройка чтения используется для установки содержимого, относящегося к главной странице. Вы можете установить количество сообщений, которые будут отображаться на главной странице.
Ниже приведены шаги для доступа к настройкам чтения -
Step (1) - Нажмите на Settings → Reading вариант в WordPress.

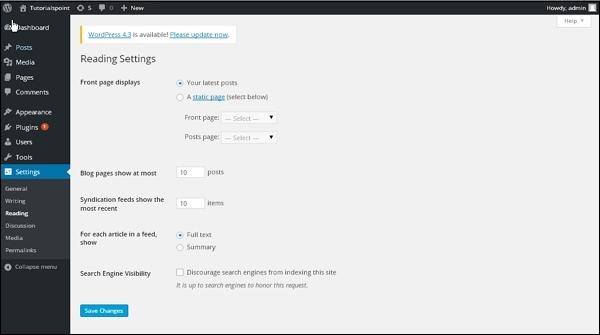
Step(2) - Откроется страница настроек чтения, как показано на следующем экране.

Ниже приведены подробные сведения о полях настроек чтения.
Front page displays - Этот раздел используется для отображения первой страницы в любом из следующих форматов:
Your latest posts - Он отображает последние сообщения на главной странице.
A static page - Отображает статические страницы на первой странице.
Front Page - Вы можете выбрать фактическую страницу, которую хотите отображать на первой странице, из раскрывающегося списка.
Posts Page - Вы можете выбрать страницу из раскрывающегося списка, содержащую сообщения.
Blog pages show at most- Количество сообщений, отображаемых на странице или на сайте. По умолчанию установлено 10.
Syndication feeds show the most recent- Пользователь может просмотреть количество сообщений при загрузке одного из каналов сайта. По умолчанию установлено 10.
For each article in a feed, show - Этот раздел используется для отображения сообщения путем выбора любого из следующих форматов -
Full Text- Отображает сообщение полностью. Он установлен по умолчанию.
Summary - Отображает краткое содержание сообщения.
Search Engine Visibility- После установки флажка Запретить поисковым системам индексировать этот сайт , ваш сайт будет игнорироваться поисковой системой.
Step(3) - После заполнения всей информации нажмите на Save Changes кнопку, чтобы сохранить информацию о настройках чтения.
В этой главе мы изучим Discussion settingsв WordPress. Настройка обсуждения WordPress может быть определена как взаимодействие между блоггером и посетителями. Эти настройки выполняются администратором, чтобы контролировать сообщения / страницы, которые поступают через пользователей.
Ниже приведены шаги для доступа к настройке обсуждения.
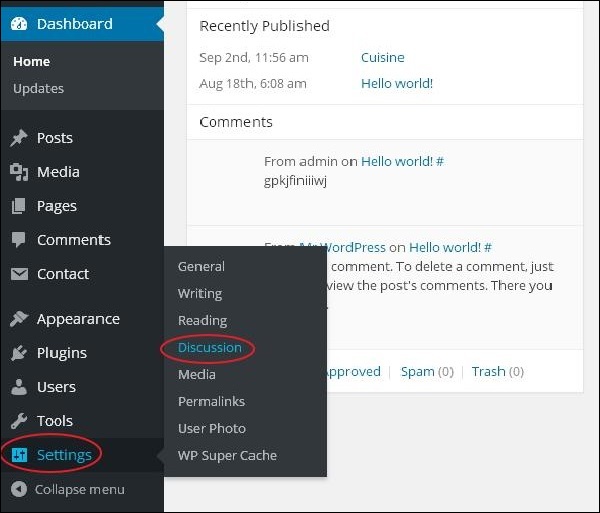
Step (1) - Нажмите на Settings → Discussion вариант в WordPress.

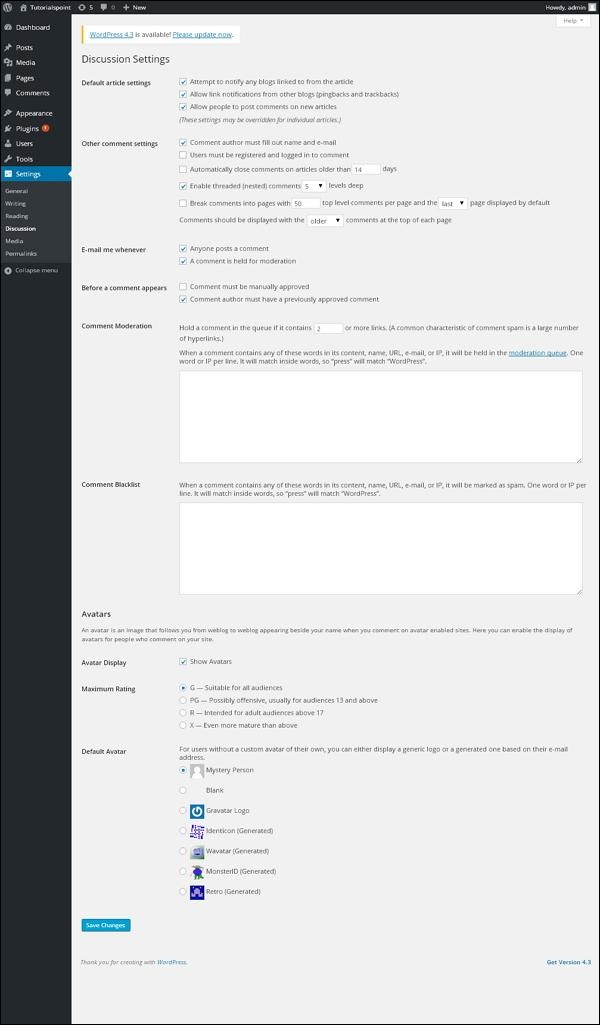
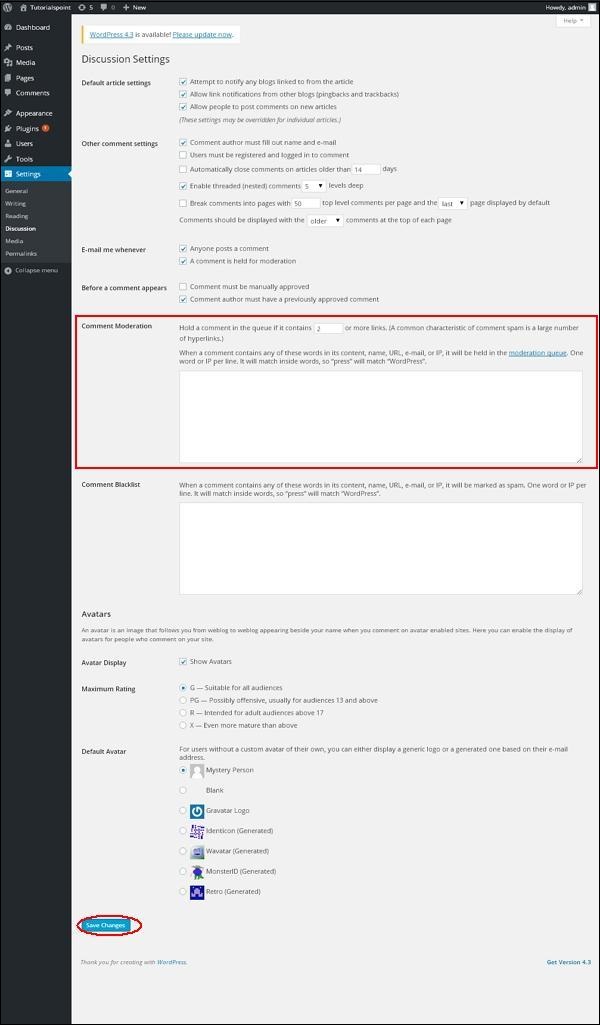
Step (2) - Страница настроек обсуждения отображается, как показано на следующем снимке.

Следующие поля видны в настройках обсуждения.
Default article settings- Эти настройки используются по умолчанию для новых страниц, которые вы создаете, или для новых сообщений. Это содержит еще три параметра. Они -
Attempt to notify any blogs linked to from the article - Когда вы публикуете статьи, он отправляет уведомление (отправляет пинги и обратную связь) в другие блоги.
Allow link notifications from other blogs (pingbacks and trackbacks) - Принимает пинги из других блогов.
Allow people to post comments on new articles - Вы можете разрешить или запретить другим людям комментировать вашу статью, используя этот параметр.
Other Comment Settings - Этот параметр имеет следующие параметры -
Comment author must fill out name and e-mail - Когда вы устанавливаете этот флажок, посетители обязательно должны указывать свое имя и адрес электронной почты.
Users must be registered and logged in to comment - Если вы установите этот флажок, только зарегистрированные посетители могут оставлять комментарии, если не отмечен, любой может оставлять любое количество комментариев.
Automatically close comments on articles older than days - Эта опция позволяет вам принимать комментарии только в течение определенного периода времени по вашему желанию.
Enable threaded (nested) comments - Если вы отметите эту опцию, посетители смогут отвечать или обсуждать и получать ответы.
Break comments into pages with top level comments per page and the page displayed by default - Если ваши страницы получают много комментариев, вы можете разделить их на разные страницы, установив этот флажок.
Comments should be displayed with the comments at the top of each page - Вы можете расположить комментарии в порядке возрастания или убывания.
Email me whenever - Этот параметр содержит две опции, а именно -
Anyone posts a comment - Когда вы устанавливаете этот флажок, автор получает электронное письмо для каждого опубликованного комментария.
A comment is held for moderation - Это используется, если вы не хотите, чтобы ваш комментарий обновлялся до того, как он будет модерирован администратором.
Before a comment appears- Этот параметр позволяет контролировать ваши сообщения. Есть еще две настройки:
Comment must be manually approved - Если вы установите этот флажок, в сообщениях или на страницах могут отображаться только одобренные администратором комментарии.
Comment author must have a previously approved comment- Это можно отметить, если вы хотите одобрить комментарий автора, который прокомментировал и его адрес электронной почты совпадает с адресом электронной почты предыдущего опубликованного комментария. В противном случае комментарий будет отправлен на модерацию.
Comment Moderation - Содержат только определенное количество ссылок, разрешенных в комментарии.
Comment Blacklist- Вы можете ввести свои собственные слова для спама, которые вы не хотите, чтобы посетители вводили в комментарии, URL, электронную почту и т. Д .; позже он отфильтрует комментарии.
Avatars- Аватар - это небольшое изображение, которое отображается в правом верхнем углу экрана панели инструментов рядом с вашим именем. Это похоже на изображение вашего профиля. Здесь у вас есть еще несколько вариантов, где вы можете установить свой аватар для сайта WordPress.
Avatar Display - Он отображает ваш аватар помимо вашего имени, когда он отмечен.
Maximum rating- У вас есть еще четыре варианта аватаров, которые вы можете использовать. Это G, PG, R и X. Это возрастной раздел, в котором вы выбираете, в зависимости от того, какой тип аудитории вы хотите отображать свои сообщения.
Default Avatar- В этом варианте есть еще несколько видов аватарок с изображениями; вы можете хранить эти аватары в соответствии с адресами электронной почты ваших посетителей.
Вы можете изменить настройки по своему желанию для отдельных статей.
Step (3) - Нажмите на Save Changes кнопку, чтобы сохранить изменения.
WordPress - Настройки СМИ
В этой главе мы изучим Media Settingsв WordPress. Он используется для установки высоты и ширины изображений, которые вы собираетесь использовать на своем веб-сайте.
Step (1) - Нажмите на Settings → Media вариант в WordPress.

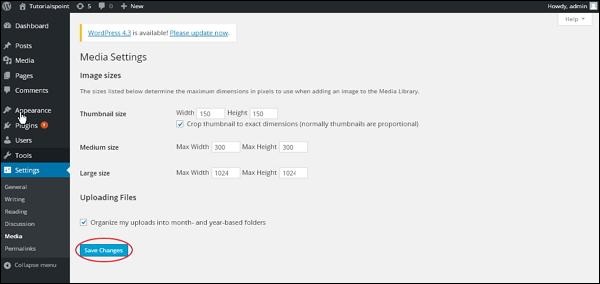
Step (2) - Страница настроек мультимедиа отображается, как показано на следующем снимке экрана.

Ниже приведены сведения о полях в настройках мультимедиа -
Thumbnail size - Установите размер эскиза.
Medium size - Установите высоту и ширину изображений среднего размера.
Large size - Установите ширину и высоту больших изображений.
Uploading files - После установки этого флажка загруженное изображение будет упорядочено по годам и месяцам.
Step (3) - После установки размера в пикселях нажмите Save Changesкнопка. Он сохраняет информацию о ваших настройках мультимедиа.
WordPress - настройка постоянной ссылки
В этой главе мы узнаем о Permalink settingsв WordPress. Постоянная ссылка - это постоянная ссылка на конкретное сообщение или категорию в блоге. Это позволяет установить структуру постоянных ссылок по умолчанию. Эти настройки используются для добавления постоянных ссылок к вашим сообщениям в WordPress. Ниже приведены шаги для доступа к настройкам постоянной ссылки.
Step (1) - Нажмите на Settings → Permalinks вариант в левом меню навигации.

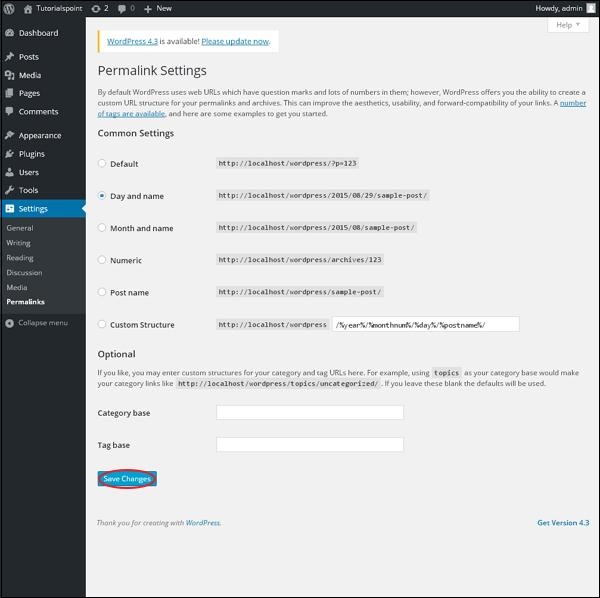
Step (2) - Когда вы нажимаете «Постоянные ссылки», на экране появляется следующая страница.

Вот несколько настроек, которые вы можете сделать -
Common settings -
Установите любой из переключателей, чтобы выбрать структуру постоянных ссылок для ваших блогов.
Default - Устанавливает структуру URL по умолчанию в Wordpress.
Day and name - Он устанавливает структуру URL-адресов в соответствии с датой и именем в ваших сообщениях.
Month and name - Он устанавливает структуру URL в соответствии с месяцем и именем в вашем сообщении.
Numeric - Он устанавливает числа в структуре URL в вашем сообщении.
Post name - Устанавливает имя сообщения в структуре URL вашего сообщения.
Custom Structure - Он устанавливает структуру URL по вашему выбору, записывая желаемое имя в данное текстовое поле.
Optional
Это необязательно. Вы можете добавить собственную структуру для основной категории или URL-адреса тега. Если ваше текстовое поле пусто, используются настройки по умолчанию. Здесь у вас есть два варианта.
Category Base - Добавьте собственный префикс для URL вашей категории.
Tag Base - Добавьте настраиваемый префикс к URL-адресу тегов.
Step (3) - Когда вы закончите с изменениями, нажмите Save Changes кнопку, чтобы сохранить настройки постоянной ссылки.
WordPress - Настройка плагина
В этой главе мы изучим, как использовать плагины на вашем сайте WordPress. Плагин позволяет легко изменять, настраивать или улучшать блог или сообщение WordPress. Плагин WordPress - это программное обеспечение, которое можно загрузить для расширения функциональности сайта. Они добавляют услуги или функции в блог WordPress. Плагины используются для облегчения вашей работы. Ниже приведены простые шаги по добавлению плагинов.
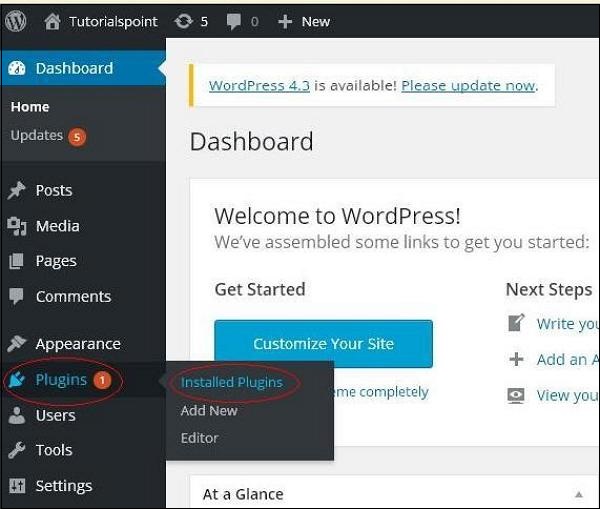
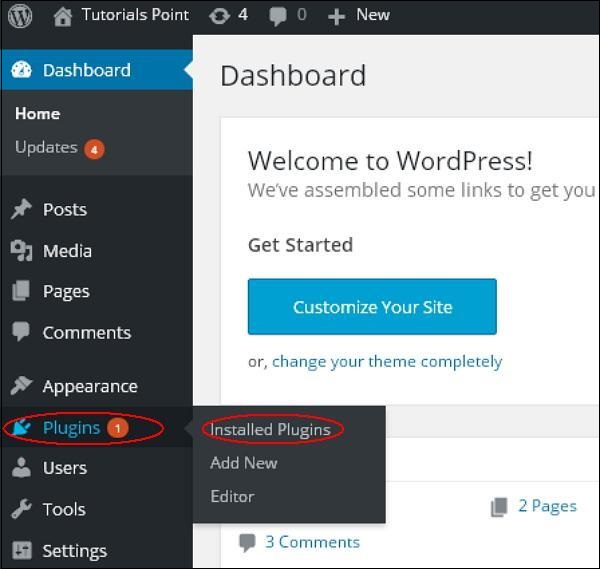
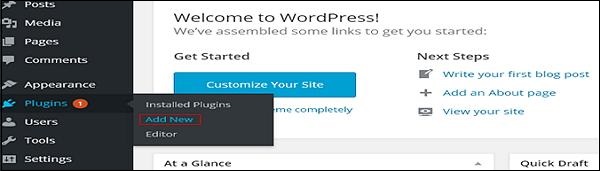
Step (1) - На левой боковой панели нажмите Plugins → Installed Plugins как показано на экране.

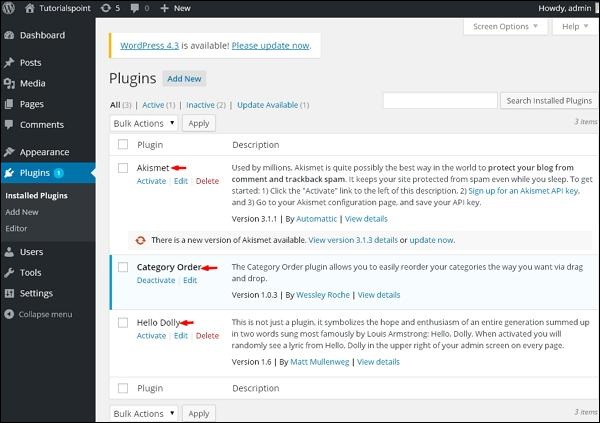
Step (2) - Появится следующая страница.

В этом разделе вы можете просмотреть уже установленные плагины.
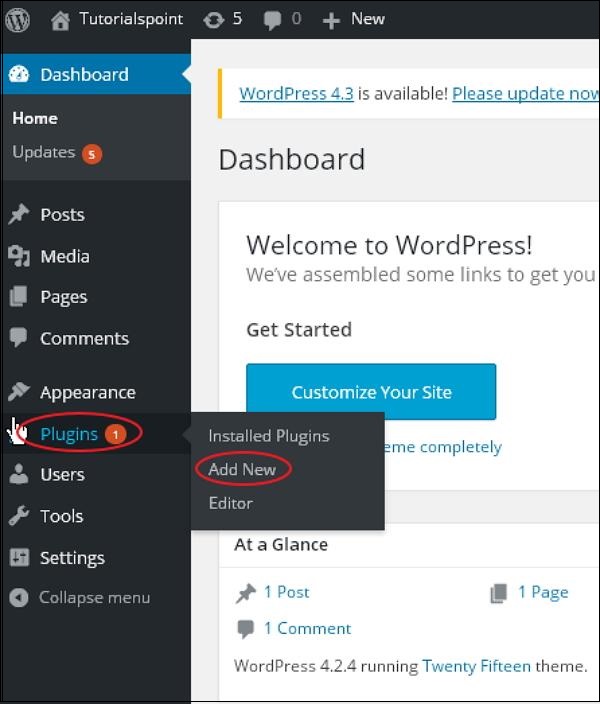
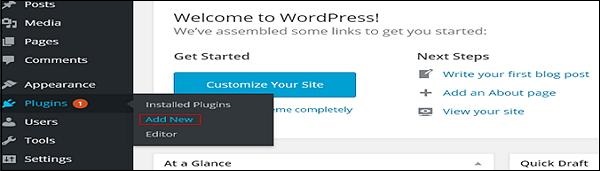
Step (3) - Нажмите → Plugins → Add New меню, как показано на следующем экране.

Step (4)- Появится список плагинов, которые используются в WordPress. Здесь вы можете напрямую установить плагины из доступного списка или загрузить их, нажав наUpload Plugin.

Когда вы нажмете «Загрузить плагин», вы увидите следующую страницу.
.jpg)
Нажмите на Browse, он возвращается на страницу, где вы можете выбрать плагины с сайта WordPress. И если вы нажмете наChoose File, вы можете добавлять файлы из вашей системы. В противном случае вы можете напрямую выбрать нужный плагин и нажатьInstall now как показано на следующем снимке экрана.
.jpg)
Когда вы нажимаете «Установить сейчас», пакет начинает загружаться и устанавливается. Затем нажмите наActivate plugin чтобы активировать этот плагин для использования в WordPress, как показано на следующем экране.
.jpg)
После нажатия на «Активировать плагин» вы получите сообщение о том, что плагин активирован, и вы также можете найти установленный плагин в списке.
.jpg)
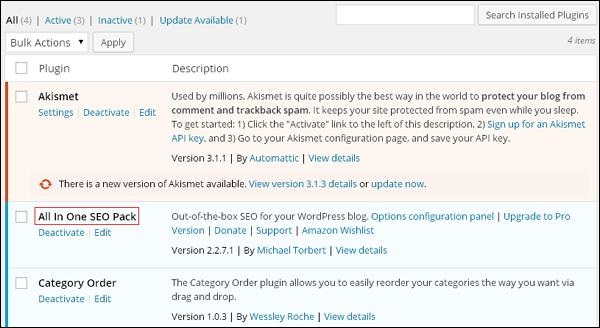
Под сообщением об активации плагина вы можете просмотреть несколько опций, напримерAll, Active, Inactive и Update available.
Когда вы нажимаете на Activeпоявится следующая страница. Здесь вы можете просмотреть все активированные плагины.
.jpg)
Когда мы нажимаем на Inactive, отображаются плагины, которые доступны, но не активированы. Вы можете активировать этот плагин, нажав наActivate.
.jpg)
Когда вы нажимаете на Update available, вы получите список плагинов, которые необходимо обновить. Нажмите наUpdateи вы получите сообщение « Обновлено» .
.jpg)
Нажмите на Bulk Actionsи выберите любой из вариантов. Нажмите наApply кнопка для update, delete, activate или же deactivate каждый из плагинов, установив флажки.
.jpg)
В Search Installed Plugins вы можете просто ввести название своего плагина в текстовое поле, которое уже установлено, и нажать на Search Installed Plugins кнопка.
.jpg)
Когда вы нажимаете на Search installed Plugin вы получите следующую страницу с соответствующим плагином.
.jpg)
Step (5) - Нажмите на Plugins → Editor из боковой панели.

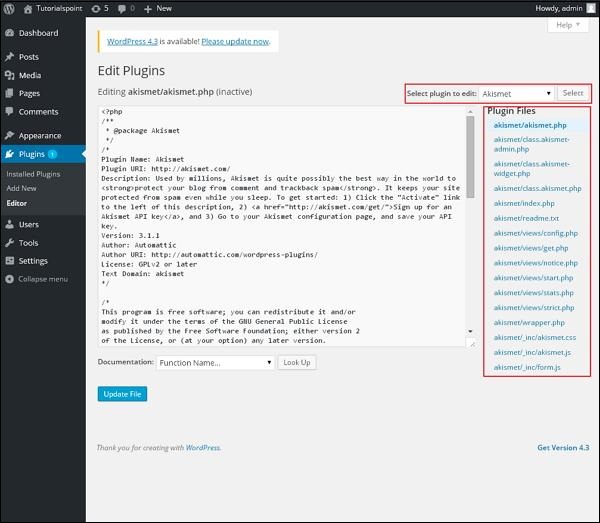
Step (6) - Отображается следующая страница.

Эта страница позволяет редактировать ваши плагины. Объясняется несколько вариантов.
Select plugin to edit - Позволяет выбрать плагин из раскрывающегося списка и отредактировать его.
Documentation - Позволяет выбрать инструменты из раскрывающегося списка для редактирования плагина.
Plugin files - Позволяет выбирать файлы из списка и редактировать соответствующим образом.
Наконец, после редактирования файлов плагина нажмите Update файл.
WordPress - Добавить категорию
В этой главе мы узнаем, как Add Categoriesв WordPress. Категория используется для обозначения разделов вашего сайта и группировки связанных сообщений. Он сортирует содержимое группы по разным разделам. Это очень удобный способ организовать посты.
Чтобы получить доступ к разделу Категории, выполните указанные шаги -
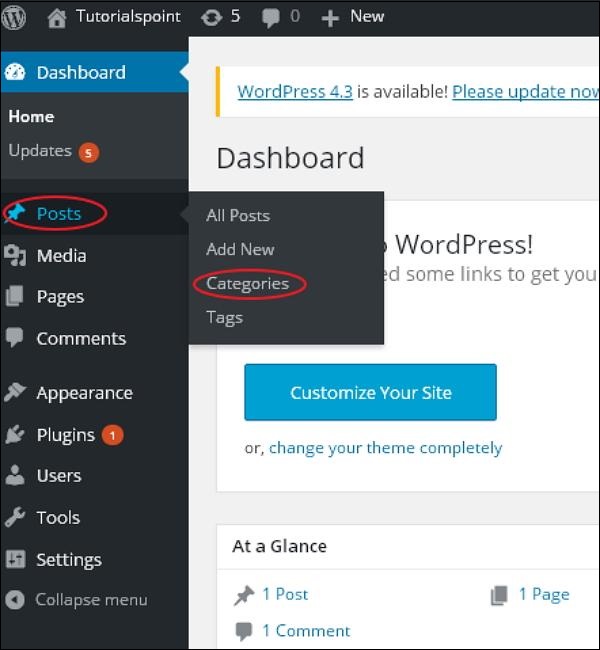
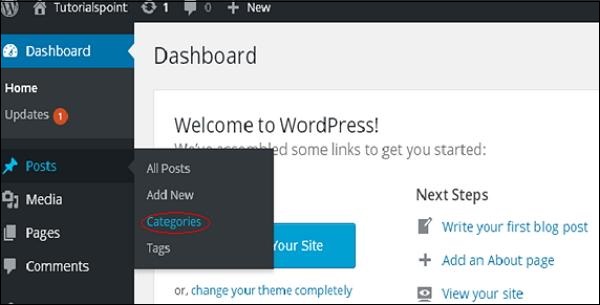
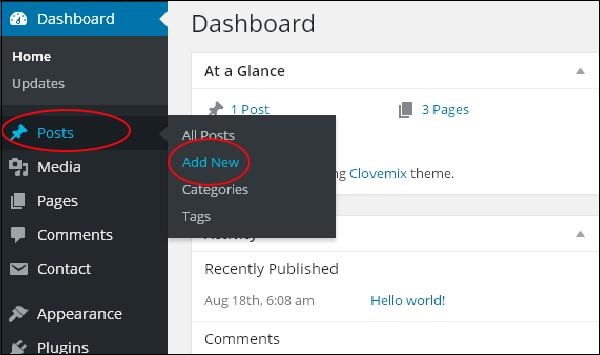
Step (1) - Нажмите на Posts → Categories вариант в WordPress.

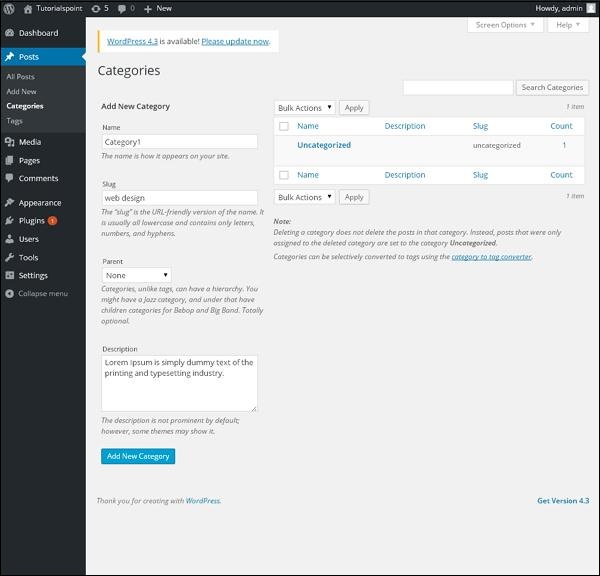
Step (2) - The Categories страница отображается, как показано на следующем снимке экрана.

Ниже приведены подробные сведения о полях категорий.
Name - Введите уникальное название категории.
Slug- Слово, выбранное для описания вашего сообщения. Он указывается в тегах URL.
Parent - Выбрав родительскую категорию из раскрывающегося списка, вы можете установить конкретную категорию как подкатегорию или оставить ее как «Нет».
Description- Добавьте краткое описание вашей категории. Это необязательно.
Step (3) - После заполнения всей информации о категориях нажмите Add New Category кнопка.
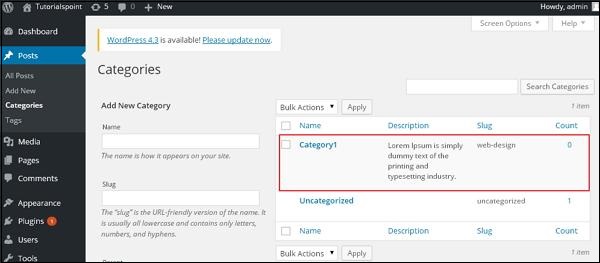
Step (4) - После нажатия на Add New Category, новая созданная категория будет отображаться в правой части страницы, как показано на следующем экране.

WordPress - Редактировать категорию
В этой главе мы изучим простые шаги, чтобы Edit Categories в WordPress.
Ниже приведены простые шаги для редактирования категорий в WordPress.
Step (1) - Нажмите на Posts → Categories в WordPress.

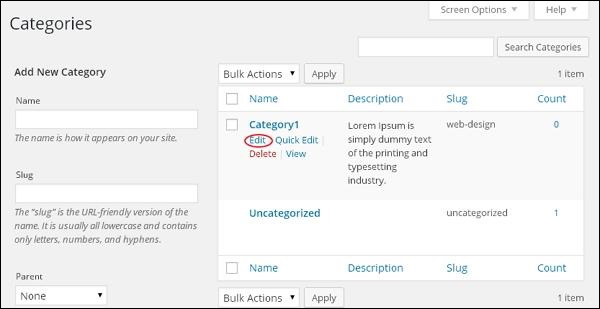
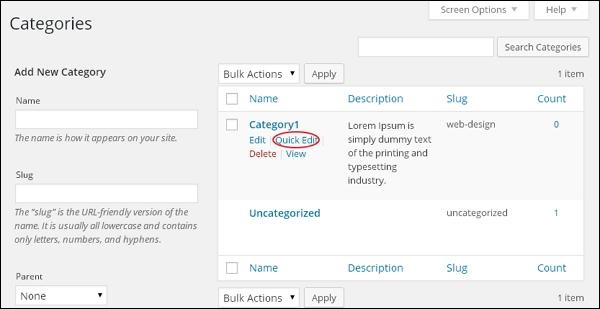
Step (2)- Вы можете просмотреть Категория1 (Категория1 была создана в разделе WordPress - Добавить категорию ). При наведении курсора на категории под названием категории отображается несколько параметров. Есть два способа редактировать категории, т.е.Edit и Quick Edit
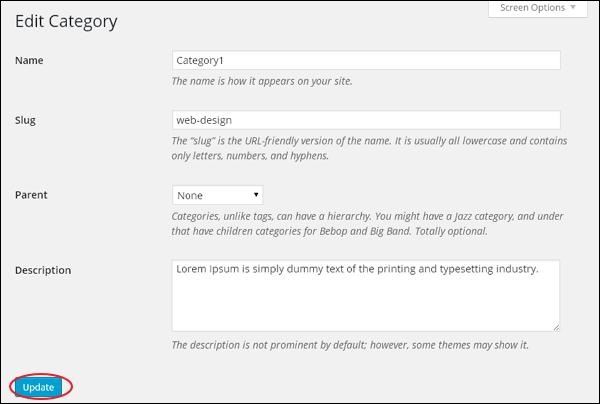
Edit - Нажмите на Edit в разделе "Категории", как показано на следующем снимке экрана.

Вы можете отредактировать любое из обязательных полей, а затем нажать Update кнопку, как показано на следующем экране.

Поля категорий такие же, как в главе WordPress - Добавить категорию .
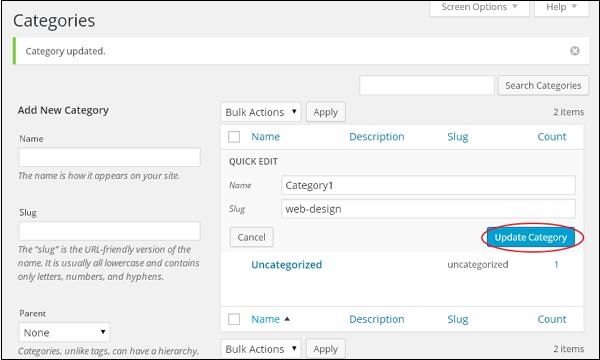
Quick Edit - Нажмите на Quick Edit в разделе "Категории", как показано на следующем экране.

Здесь вы можете редактировать только Имя и Слаг категории, как показано на следующем экране, а затем, наконец, нажмите Update Category кнопка.

WordPress - Удалить категорию
В этой главе мы узнаем, как Delete Categories в WordPress.
Ниже приведены простые шаги по удалению категорий в WordPress.
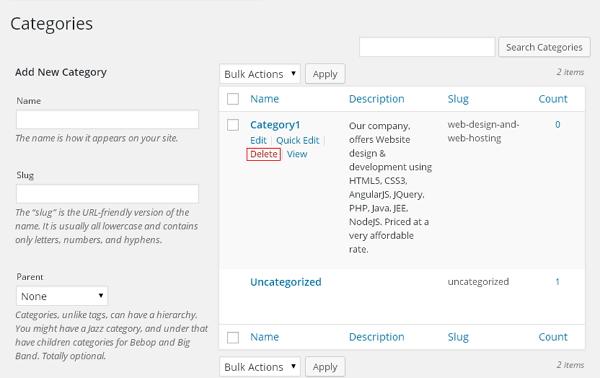
Step (1) - Нажмите на Posts → Categories в WordPress.

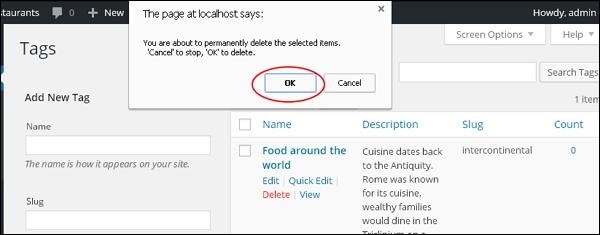
Step (2)- Вы можете удалить Категория1 (Категория1 была создана в разделе Wordpress - Добавить категорию ). При наведении курсора на категории под названием категории отображается несколько параметров. Нажмите наDelete кнопку, как показано на следующем экране.

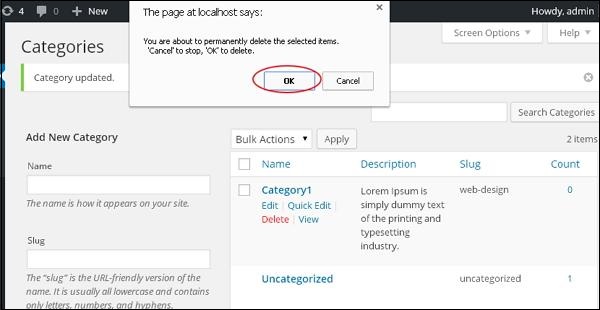
Когда вы нажмете «Удалить», вы получите всплывающее сообщение с просьбой подтвердить удаление конкретной категории, как показано на следующем снимке экрана.

Вы можете нажать на OK и удалите категорию навсегда.
WordPress - Упорядочить категории
В этой главе мы узнаем, как Arrange Categoriesв WordPress. Вы не можете расположить категории прямо в WordPress. Следовательно, вам нужно будет установитьCategory Order плагин для упорядочивания созданных категорий определенным образом.
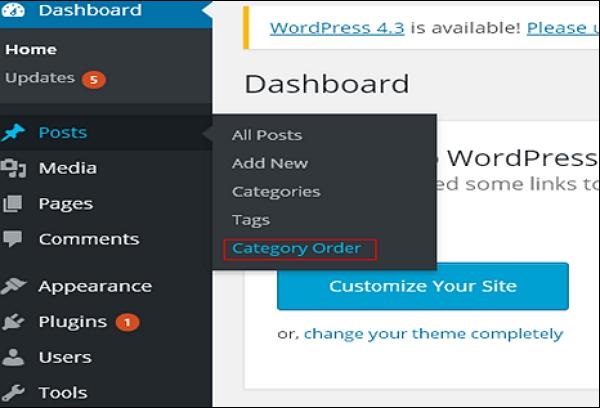
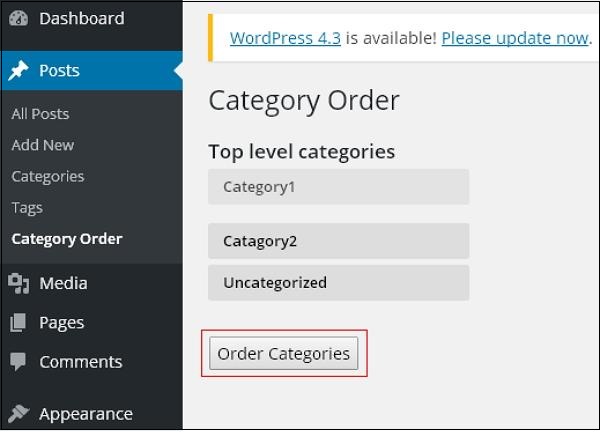
Step (1) - Нажмите на Posts → Category Orderв WordPress. ВCategory Order меню отображается после добавления Category Orderплагин. Вы можете изучить, как устанавливать плагины, в главе « Установка плагинов» .

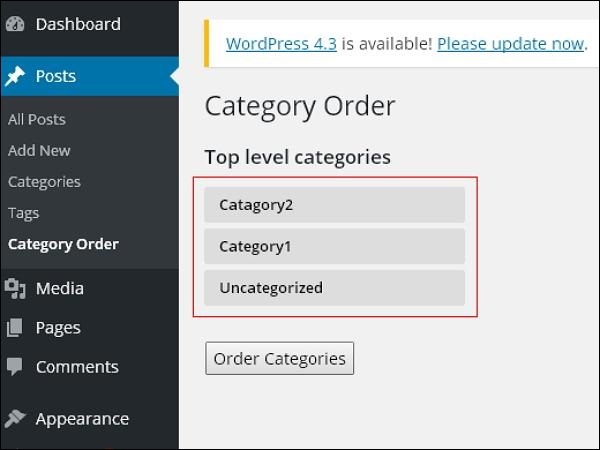
Step (2) - На следующем экране вы можете видеть, что разделы создания категорий не в порядке.

Step (3)- Теперь вы можете переставлять категории, просто перетаскивая категории по своему выбору. Нажмите наOrder categories кнопку, чтобы сохранить упорядоченные категории.

WordPress - Добавить сообщения
В этой главе мы изучим, как Add Postsв WordPress. Сообщения также называются статьями и иногда называются блогами или сообщениями в блогах. Они используются для популяризации ваших блогов.
Ниже приведены простые шаги по добавлению сообщений в WordPress.
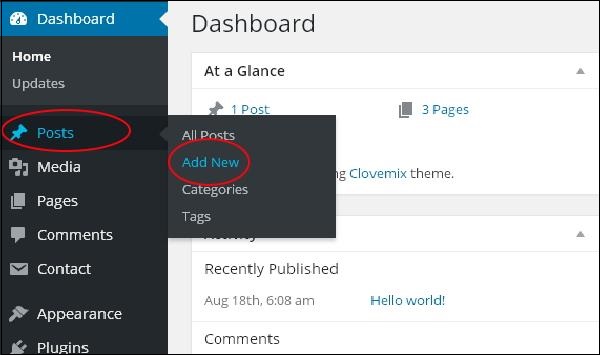
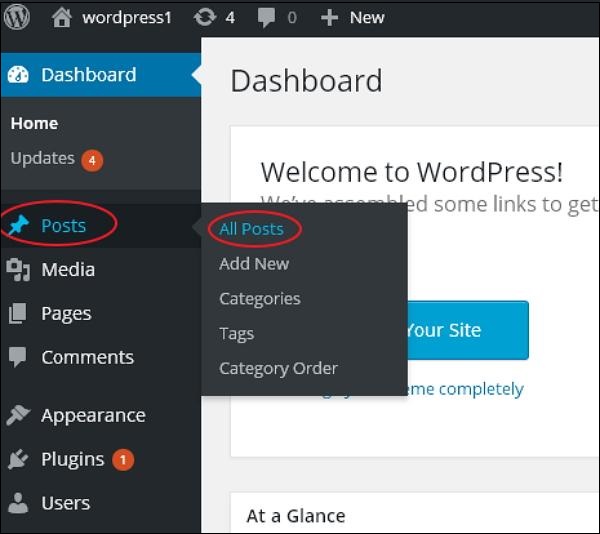
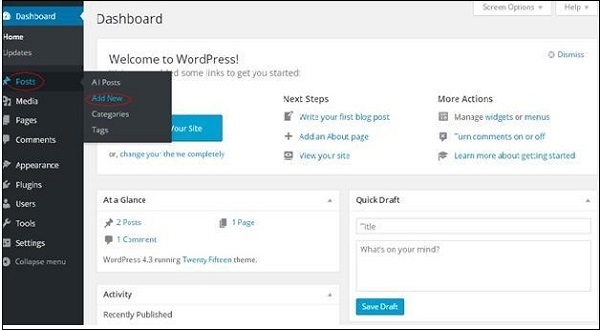
Step (1) - Нажмите на Posts → Add New в WordPress.

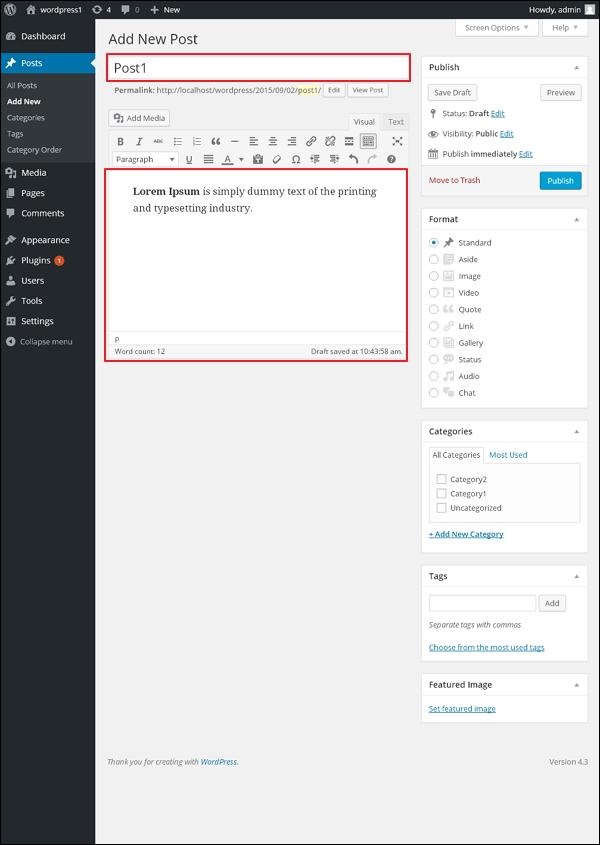
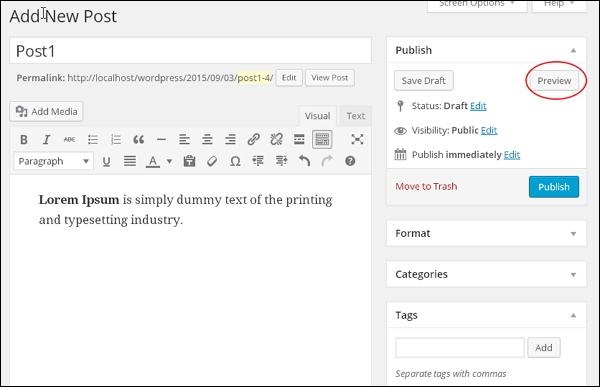
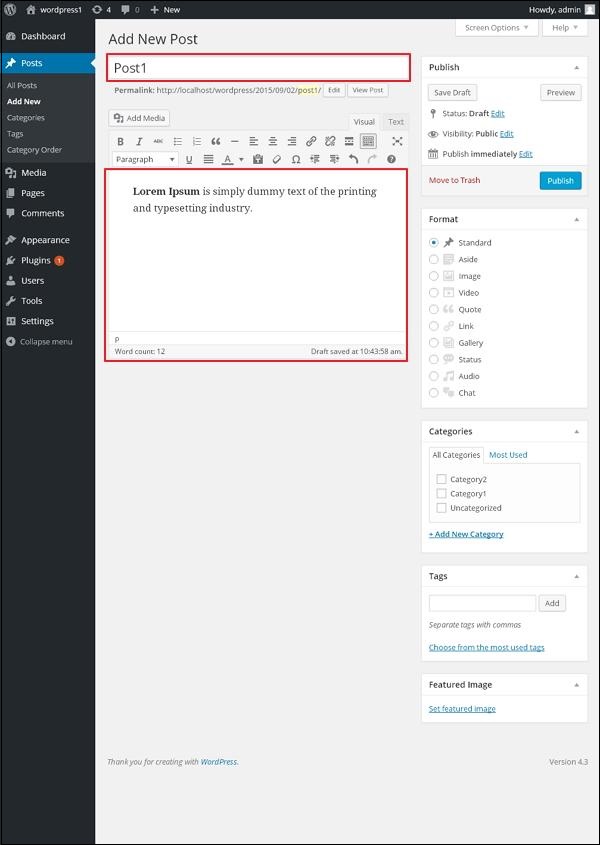
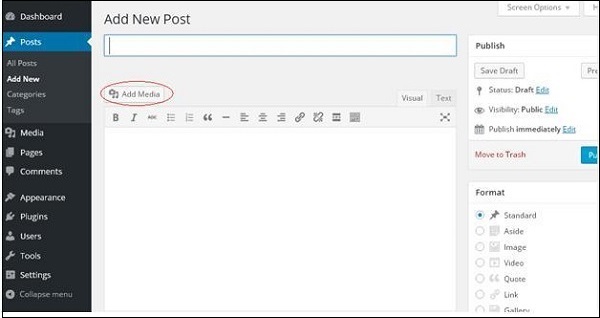
Step (2)- Вы получите страницу редактора сообщения, как показано на следующем экране. Вы можете использовать редактор WordPress WYSIWYG, чтобы добавить фактическое содержание вашего сообщения. Подробнее о редакторе WYSIWYG мы узнаем в главе WordPress - Добавление страниц .

Ниже приведены поля на странице редактора страницы добавления сообщений.
Post Title - Введите заголовок сообщения, т. Е. Post1.
Post Content - Введите содержание вашего сообщения.
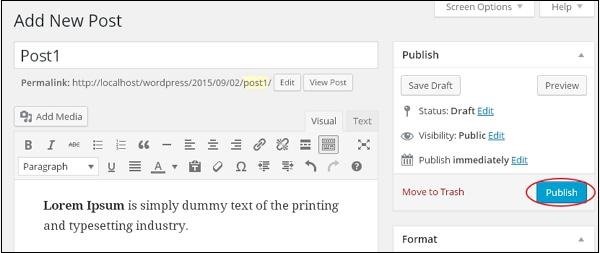
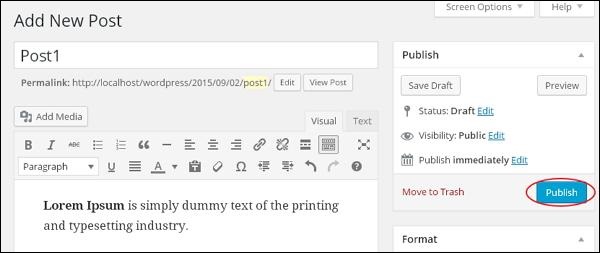
Step (3) - Нажмите на Publish кнопку, чтобы опубликовать соответствующий пост.

Ниже приведены несколько других вариантов, представленных в разделе публикации.
Save Draft - Сохраняет пост как черновик.
Preview - Вы можете предварительно просмотреть свой пост перед публикацией.
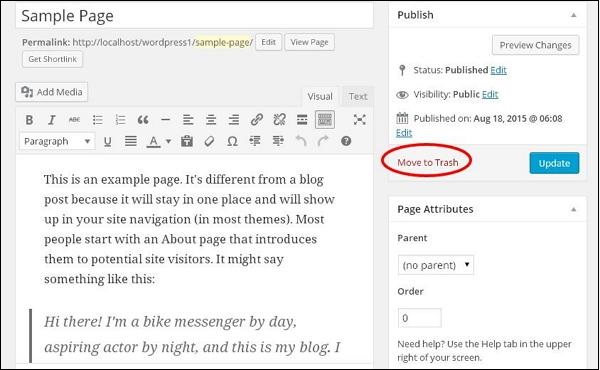
Move to Trash - Удаляет сообщение.
Status- Измените статус вашего сообщения на « Опубликован», «Ожидает рассмотрения» или « Рецензент» .
Visibility- Измените видимость сообщения на общедоступную, частную или защищенную паролем .
Published - Измените дату и время публикации.
WordPress - редактировать сообщения
В этой главе мы изучим, как Edit Posts на WordPress.
Ниже приведены простые шаги для редактирования сообщений в WordPress.
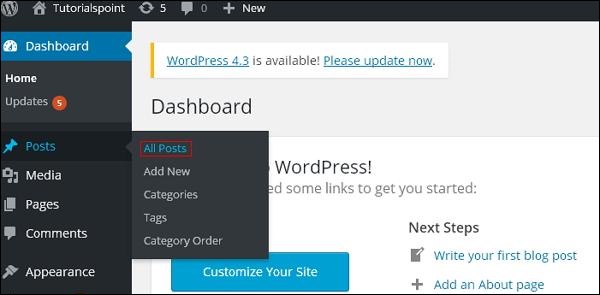
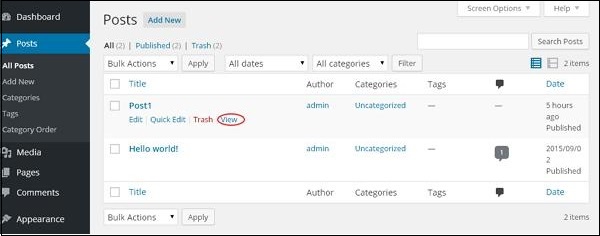
Step (1) - Нажмите на Posts → All Posts в WordPress.

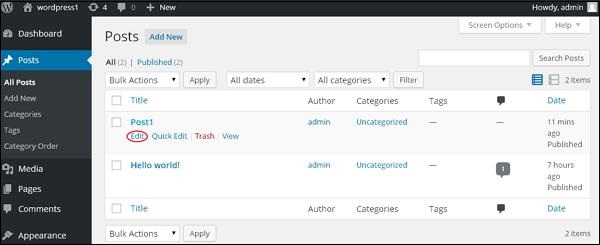
Step (2)- Вы можете просмотреть Post1 (Post1 был создан в разделе WordPress - Добавить сообщения ). Когда курсор наведен на сообщение, под названием сообщения отображается несколько параметров. Есть два способа отредактировать сообщение, т.е.Edit и Quick Edit.
Edit - Нажмите на Edit в Post1, как показано на следующем экране.

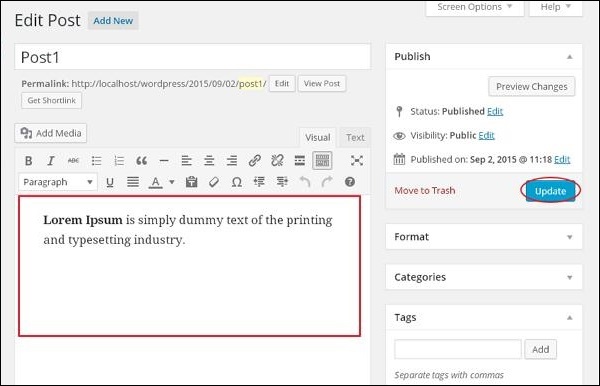
Вы можете отредактировать или изменить содержание или заголовок сообщения в соответствии с вашими потребностями, а затем нажмите Update кнопку, как показано на следующем экране.

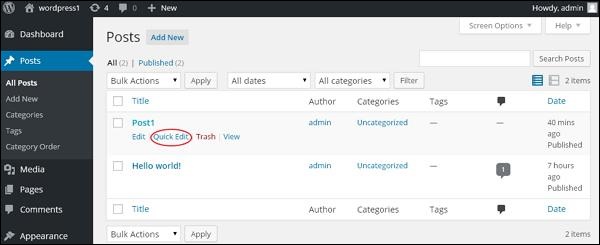
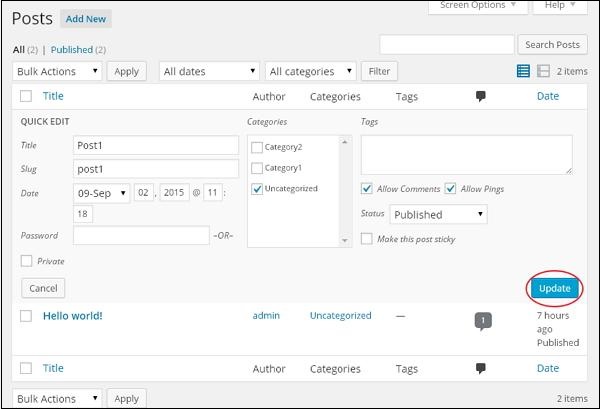
Quick Edit - Нажмите на Quick Edit в Post1, как показано на следующем снимке экрана.

Здесь вы можете редактировать Title, Slug и date сообщений, а также можете выбрать категории для своего сообщения, как показано на следующем снимке экрана, а затем нажать Update кнопку, чтобы подтвердить редактирование публикации.

WordPress - Удалить сообщения
В этой главе мы изучим, как Delete Posts в WordPress.
Ниже приведены шаги для Delete Posts в WordPress.
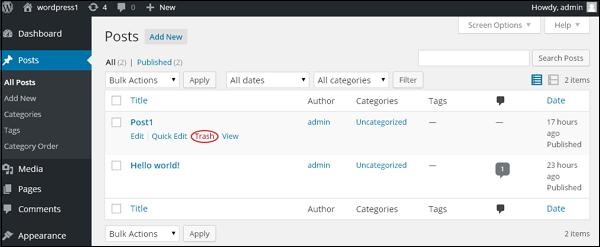
Step (1) - Нажмите на Posts → All Post в WordPress.

Step (2)- Вы можете удалить Post1 (Post1 был создан в разделе Wordpress - Добавить сообщения ). Когда курсор находится на сообщении, под сообщением 1 отображается несколько параметров. Нажмите наTrash возможность удалить сообщение.

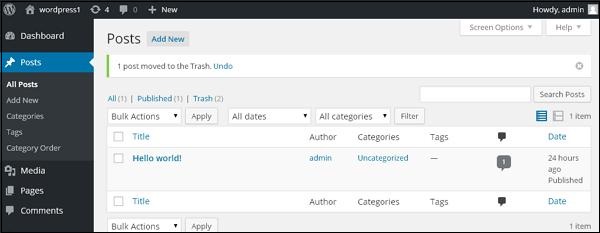
Step (3) - Вы можете просмотреть свои списки сообщений, чтобы убедиться, что указанное выше сообщение удалено.

WordPress - Предварительный просмотр сообщений
В этой главе мы изучим, как Preview Postsв WordPress. Предварительный просмотр сообщения предназначен для просмотра сообщения перед его публикацией пользователю. Безопаснееpreviewсвой пост и проверьте, как он выглядит на сайте. Вы можете отредактировать или изменить сообщение по своему усмотрению после предварительного просмотра.
Ниже приведены простые шаги, чтобы Preview Posts в WordPress.
Step (1) - Нажмите на Posts → All Posts в wordPress.

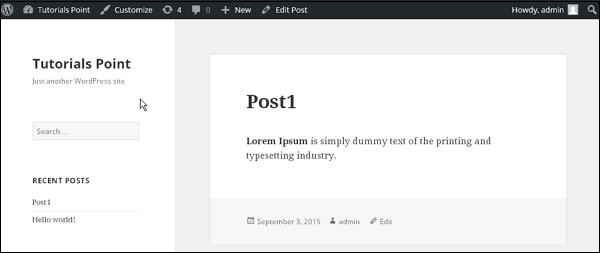
Step (2)- Вы можете просмотреть Post1 (Post1 был создан в главе Wordpress - Добавить сообщения ). Когда курсор наведен на публикацию, под ее названием отобразятся несколько параметров. Нажми наView вариант, как показано на следующем снимке экрана.

Или вы можете просмотреть свою публикацию прямо во время редактирования или добавления публикации, нажав на Preview кнопку, как показано на следующем экране.

Step (3) - Вы можете просмотреть свой пост, нажав на View или же Preview.

WordPress - Публикация сообщений
В этой главе мы изучим, как Publish Postsв WordPress. Публикация используется, чтобы сделать сообщение доступным для всех пользователей, при этом каждый пользователь может просмотреть этот конкретный пост. Публикация новой записи в WordPress - простой процесс.
Ниже приведены шаги для Publish Posts в WordPress.
Step (1) - Нажмите на Posts → Add New в WordPress.

Step (2)- Вы получите страницу редактора сообщения, как показано на следующем снимке экрана. Вы можете использовать редактор WordPress WYSIWYG, чтобы добавить фактическое содержание вашего сообщения.

Step (3) - Нажмите на Publish кнопку, чтобы опубликовать соответствующий пост.

После нажатия кнопки «Опубликовать» ваши сообщения будут опубликованы для просмотра пользователем.
WordPress - Медиа-библиотека
В этой главе мы узнаем о Media Library в WordPress. Media Libraryсостоит из изображений, аудио, видео и файлов, которые вы можете загружать и добавлять к контенту при написании сообщения или страницы. Здесь вы можете просматривать, добавлять, редактировать или удалять любые медиа-объекты, если они не нужны.
Ниже приведены шаги, чтобы понять Media Library.
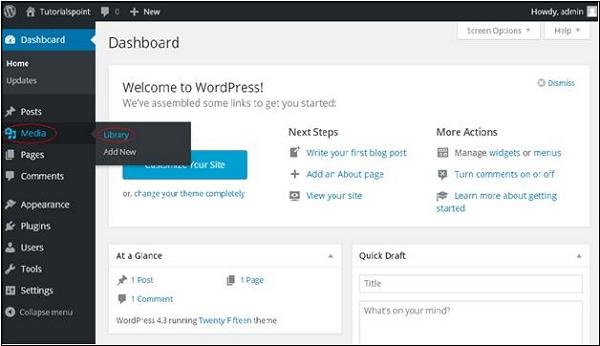
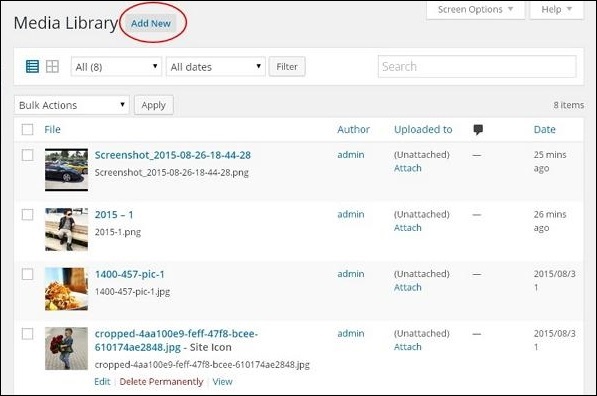
Step (1) - Нажмите на Media → Library в WordPress.

Step (2)- Вы можете просматривать мультимедийные файлы, такие как изображения, аудио, видео. Нажмите наAdd Media кнопка.

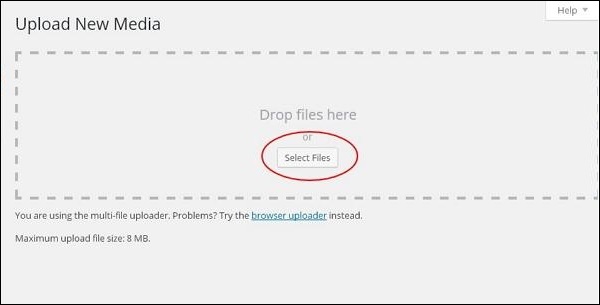
Step (3)- Откроется страница « Загрузить новый медиафайл» . Вы можете узнать, как добавить мультимедиа в следующей главе.

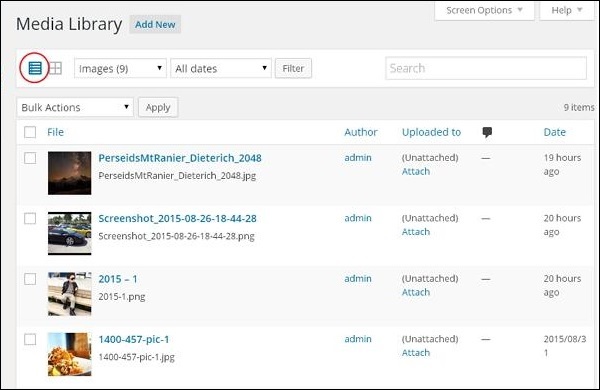
Step (4) - Вы можете просмотреть панель, как показано на следующем снимке экрана.

Различные вкладки, которые появляются, имеют следующие функции:
List View - Отображает изображения и видео в виде списка.

Grid View - Отображает все изображения в формате сетки, как показано на следующем экране.

Filter the images and videos - Фильтрует изображения и видео.
Search Box - Помогает найти конкретное изображение, вставив имя в поле.
В этой главе мы изучим, как Add Media filesв WordPress. WordPress позволяет добавлять все виды мультимедийных файлов, таких как видео, аудио и изображения.
Ниже приведены шаги для Add Media.
Step (1) - Нажмите на Media → Add New в WordPress.

Step (2) - Затем нажмите Select Files возможность выбрать файлы из локального хранилища, как показано на следующем рисунке.

Step (3) - Добавить Media files например изображения и аудио, выбрав их и щелкнув открыть, как показано на следующем снимке экрана.

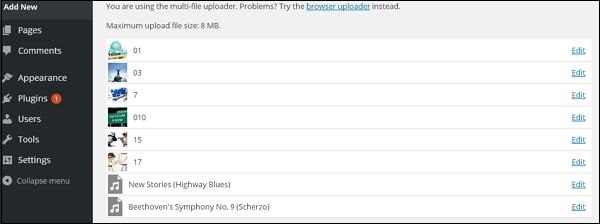
Step (4) - Вы можете просмотреть список media files добавлено, как показано на следующем снимке экрана.

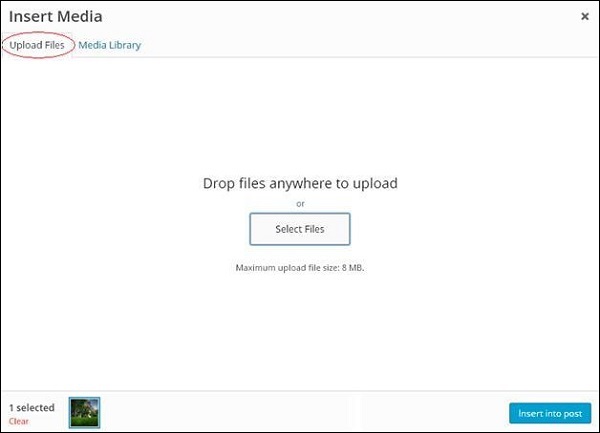
В этой главе мы изучим, как Insert Mediaв WordPress. Медиа-файлы могут быть вставлены на ваши страницы или сообщения из библиотек, из локального хранилища или из URL-адресов.
Ниже приведены шаги по вставке мультимедиа в WordPress.
Step (1) - Нажмите на Posts → Add New в WordPress.

Step (2) - Нажмите на Add Media.

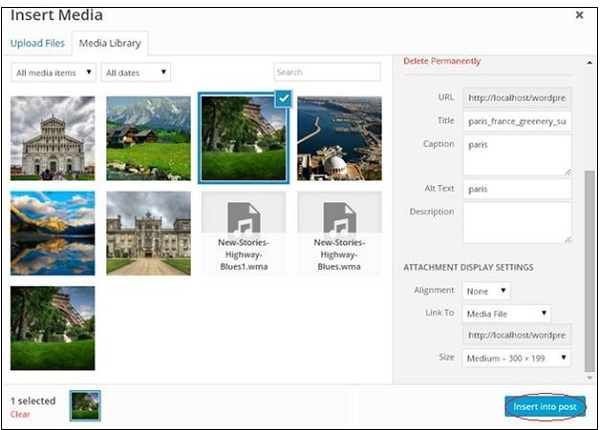
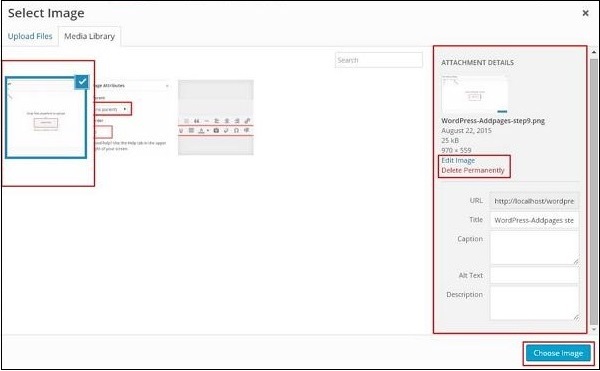
Step (3) - Вы можете выбрать файлы из Media Library вкладка, как показано на следующем снимке экрана.

Информация о выбранном медиафайле будет отображаться в правой части экрана под Attachment Details. Нажмите наInsert Postкнопку, изображение будет вставлено в сообщение. ВAttachment Details В разделе вы найдете информацию об изображениях, такую как URL-адрес, заголовок, заголовок, замещающий текст и описание.
Вы также можете вставить изображение прямо из вашей системы, нажав на Upload Filesтаб. Нажмите наInsert into Post кнопка.

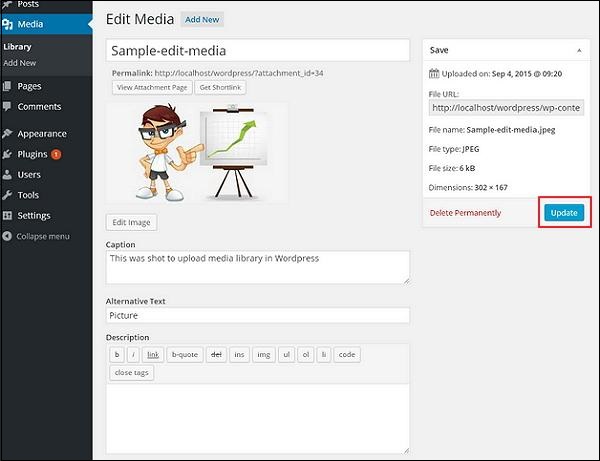
В этой главе мы изучим, как Edit Mediaв wordPress. Вы можете управлять всей информацией о ваших медиафайлах, которая хранится в медиабиблиотеке.
Ниже приведены шаги по редактированию мультимедиа в WordPress.
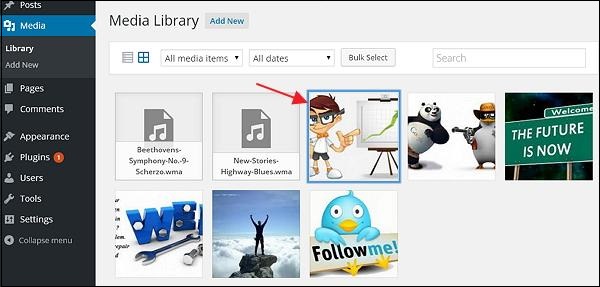
Step (1) - Нажмите на Media → Library и щелкните название мультимедийного объекта или ссылку редактирования.

Step (2)- Вы увидите список медиафайлов. Выберите любое изображение для редактирования.

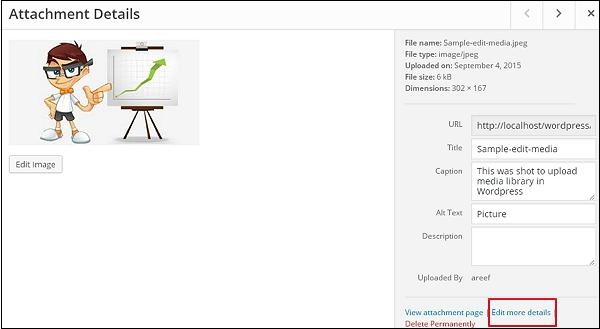
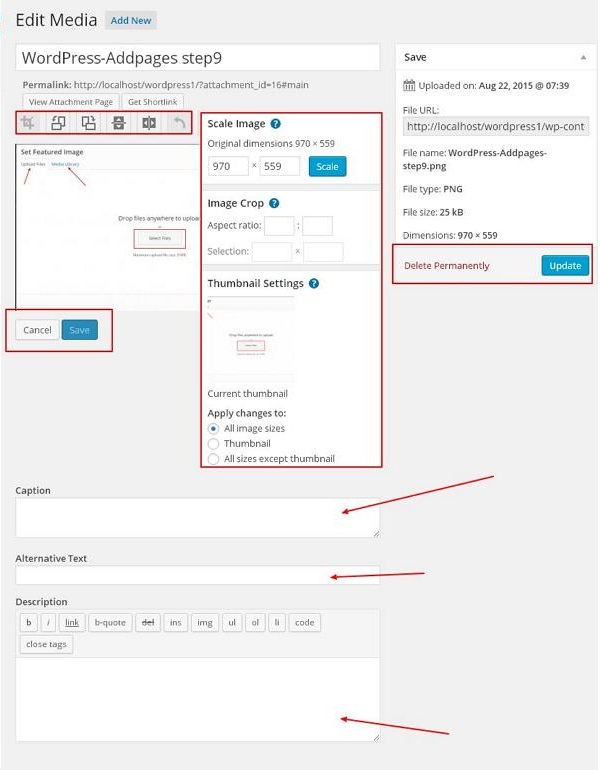
Step (3) - Вы можете просмотреть страницу редактирования мультимедиа с несколькими опциями справа.

URL - Вы можете читать только ссылку из медиафайла.
Title- Отображает название носителя. Заголовок часто отображается в галереях и на страницах вложений, если темы или плагины предназначены для его отображения.
Permalink- Постоянная ссылка - это URL-адрес страницы мультимедийных вложений. Это также ссылка для просмотра страницы вложения.
Edit image button - Это позволяет редактировать положение изображения, например вращать против часовой стрелки, вращать по часовой стрелке, масштабировать, обрезать, перевернуть по вертикали и перевернуть по горизонтали.
Caption - Краткое пояснение СМИ.
Alternate Text- Альтернативный текст изображения, который используется для описания медиа. Используется для доступности.
Description - Пояснение к вашему медиафайлу.
Delete Permanently - Удалить ваш медиафайл навсегда.
Step (4) - После завершения редактирования обязательных полей нажмите Update кнопку, чтобы сохранить изменения, внесенные в изображение.

В этой главе мы изучим, как Add Pagesв WordPress. Добавление страниц аналогично добавлению сообщений в WordPress. Страницы представляют собой статический контент и часто не меняют отображаемую информацию.
Ниже приведены простые шаги по добавлению страниц в WordPress.
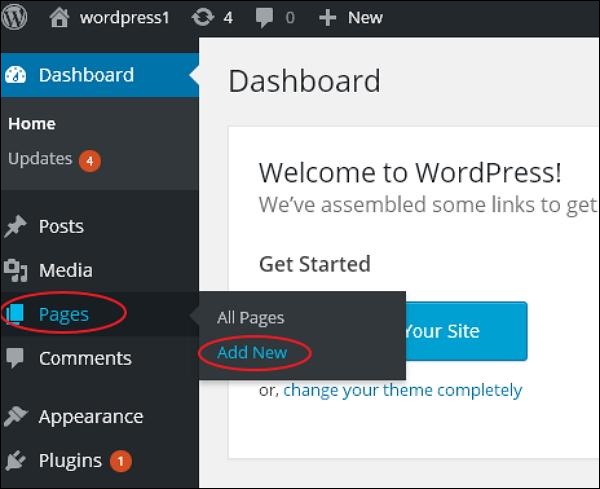
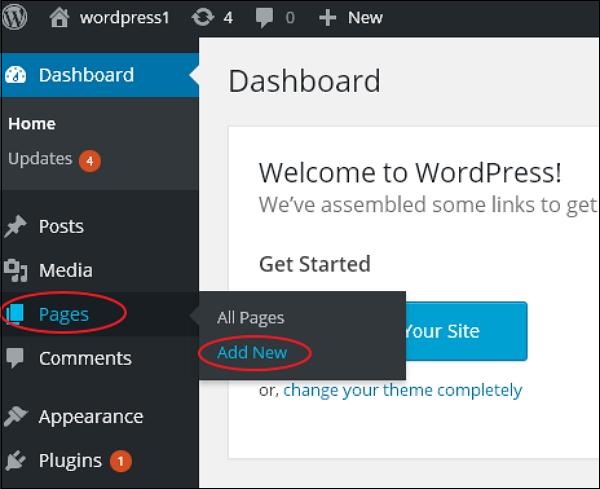
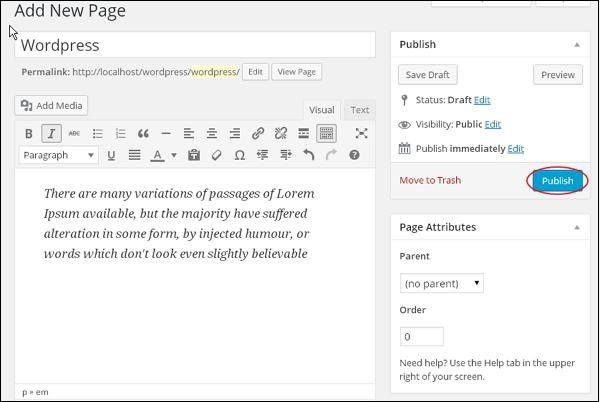
Step (1) - Нажмите на Pages → Add New как показано на следующем снимке экрана.

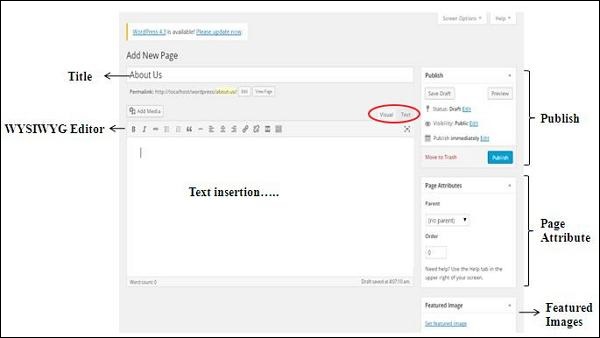
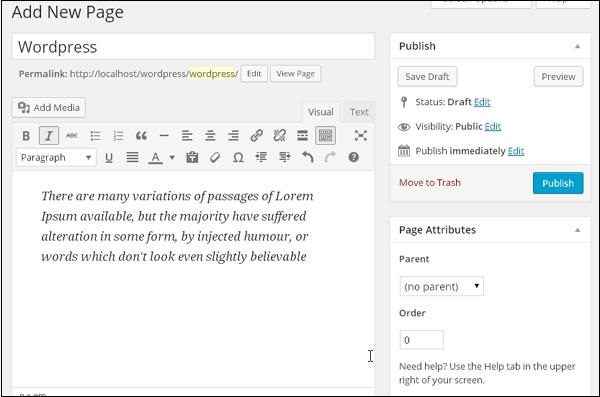
Step (2)- Вы получите страницу редактора, как показано на следующем снимке экрана. На странице редактора есть две вкладки: визуальная и текстовая. Вы можете вставить текст в любой из них. Здесь мы изучим вставку текста в визуальный формат.

Ниже приводится подробная информация о полях на странице редактора Add New Page.
заглавие
Он используется для написания заголовка статьи, который позже отображается на странице.
Постоянная ссылка показывает потенциальный URL-адрес страницы под заголовком. URL создается согласно данному заголовку.

Редактор WYSIWYG
Это редактор WYSIWYG, который похож на интерфейс текстового процессора, в котором вы можете редактировать содержание статьи.

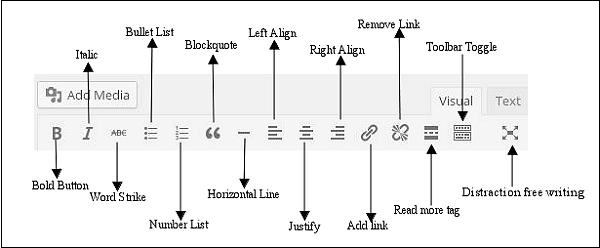
Ниже приведены параметры редактора WYSIWYG.
Bold Button - Используется для жирного шрифта.
Italic - Используется для выделения шрифта курсивом.
Word Strike - Вычеркивает содержание.
Bullet List - Добавляет маркеры в контент.
Number List - Добавляет числа в список содержимого.
Blockquote - Цитирует текст.
Horizontal Line - Создает горизонтальную линию между предложениями.
Left Align - Устанавливает содержимое в левой части страницы.
Right Align - Устанавливает содержимое в правой части страницы.
Justify - Обосновывает содержание страницы.
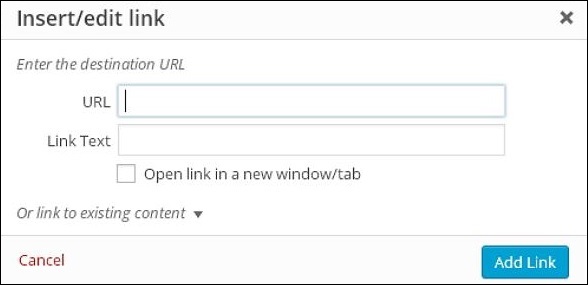
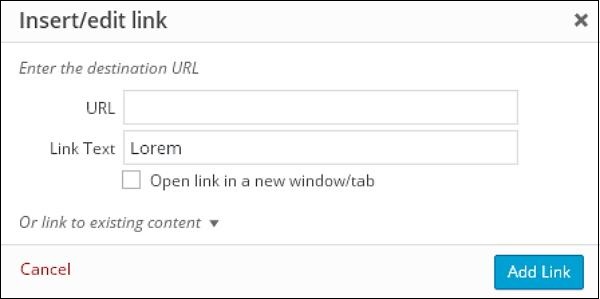
Add Link- Добавляет ссылку на ваш контент. Когда вы нажимаете эту кнопку, отображается следующая страница.

Ниже приведены поля, представленные в ссылке Вставить / изменить.
URL - Введите URL-адрес, на который хотите создать ссылку.
Link text - Вставьте текст, который хотите ввести в ссылку.
Open link in a new window/tab- Откройте страницу со ссылкой в новой вкладке или окне. Установите флажок, если необходимо.
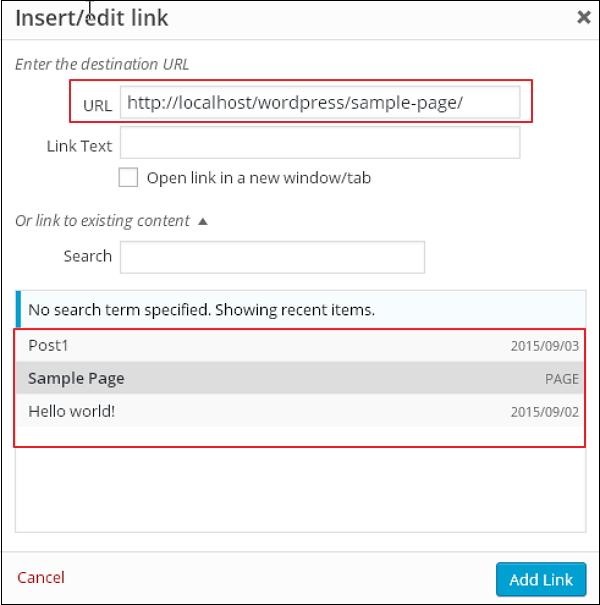
Or link to existing account- Ссылки на существующую страницу содержимого путем выбора страницы из данного списка. Когда вы нажимаете на существующую страницу, вы получаете ссылку, созданную в разделе URL, как показано на следующем снимке экрана.

Remove Link - Удаляет конкретную ссылку, добавленную для текста или содержимого.
Read more tag - Добавляет Read More тег на вашу страницу.
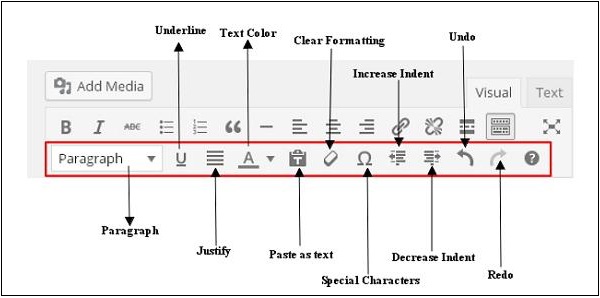
Toolbar toggle - Нажав на нее, вы получите еще один список панели инструментов, как показано на следующем изображении.

Paragraph - Выбирает заголовки, необходимые для текста из раскрывающегося списка.
Underline - Подчеркивает предложения.
Justify - Обосновывает ваше содержание.
Text Color - Устанавливает цвет для слов или предложений.
Paste as Text - Вставляет ваш текст.
Clear Formatting - Удаляет выбранный контент.
Special character - Вставляет специальные символы, необходимые в ваш контент.

Increase Indent - Увеличивает отступ страницы.
Decrease Indent - Уменьшает отступ страницы.
Undo - Отменяет последнюю команду редактирования.
Redo - В отличие от отмены, восстанавливает самую последнюю команду редактирования.
Вставка текста
Для написания содержания статьи.
Публиковать
Опубликовать страницу пользователю на сайте.
Атрибут страницы
Модуль атрибутов страницы позволяет вам выбрать родителей для вашей конкретной страницы. Вы также можете установить порядок страниц.
Parent - Позволяет выбрать родительскую страницу.
Order - Устанавливает порядок страницы.

Избранные изображения
Включает изображения на страницах.
В этой главе мы изучим, как Publish Pagesв WordPress. Команда «Опубликовать» используется, чтобы сделать страницы доступными для всех пользователей, при этом каждый пользователь может просматривать эту конкретную страницу. Публикация новой страницы в WordPress - простой процесс.
Ниже приведены шаги по публикации страниц в WordPress.
Step (1) - Нажмите на Pages → Add New в WordPress.

Step (2)- Вы получите редактор, как показано на следующем снимке экрана. Вы можете использовать редактор WordPress WYSIWYG, чтобы добавить фактическое содержимое вашей страницы.

Step (3) - Нажмите на Publish кнопку, как показано на следующем экране.

После нажатия кнопки «Опубликовать» ваши сообщения будут опубликованы для просмотра пользователем.
В этой главе мы изучим, как Edit pages в WordPress.
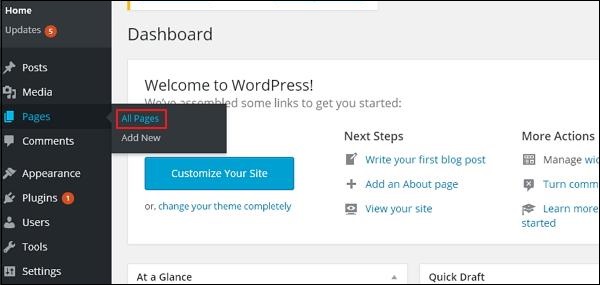
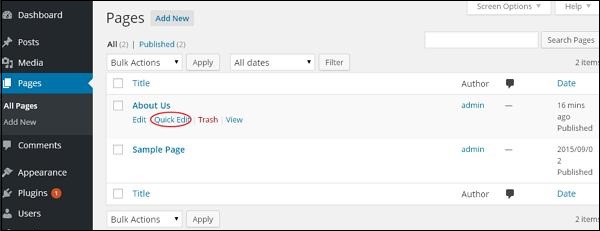
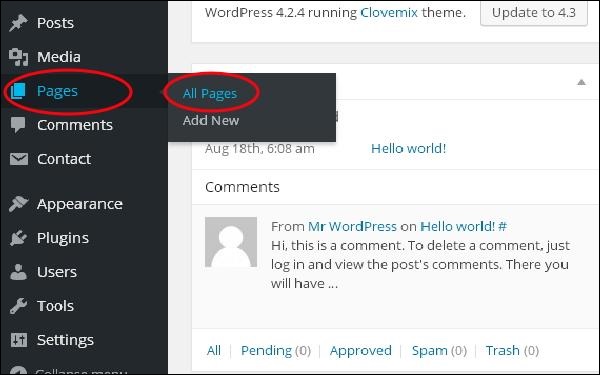
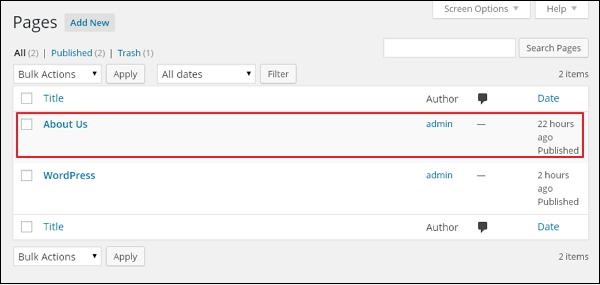
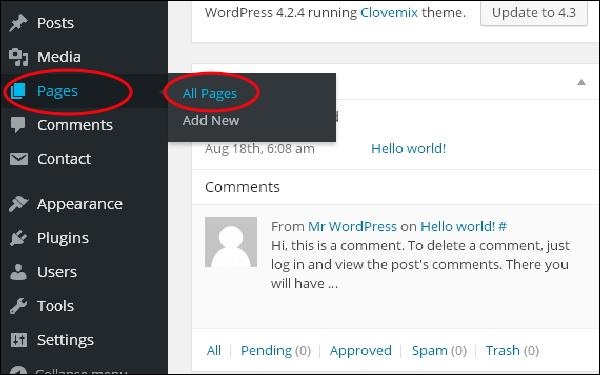
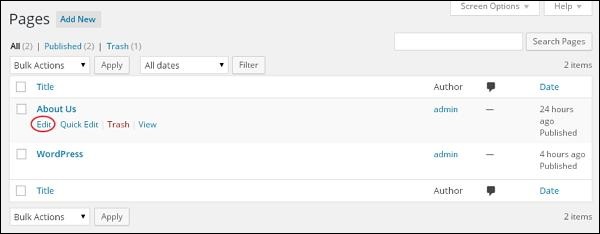
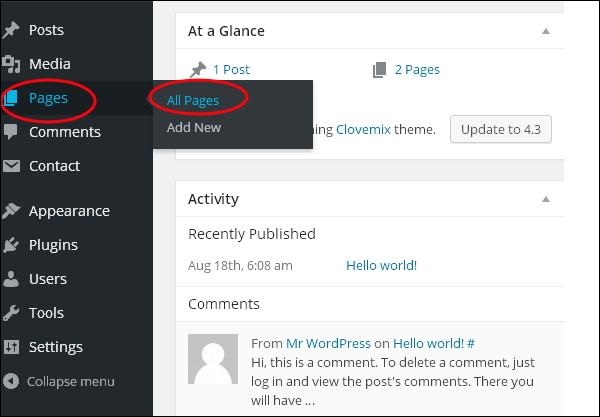
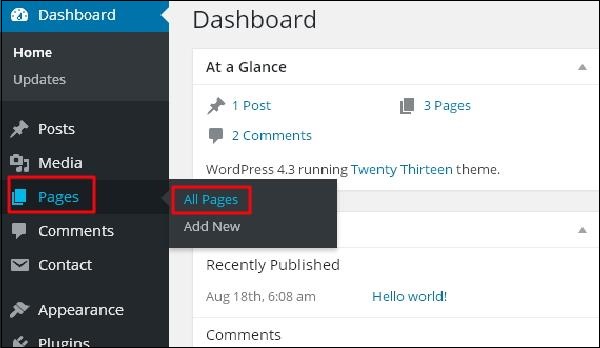
Step (1) - Нажмите на Pages → All Pages в WordPress, как показано на следующем экране.

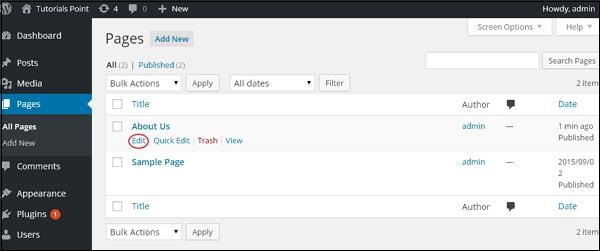
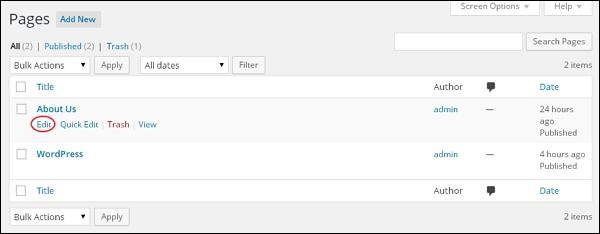
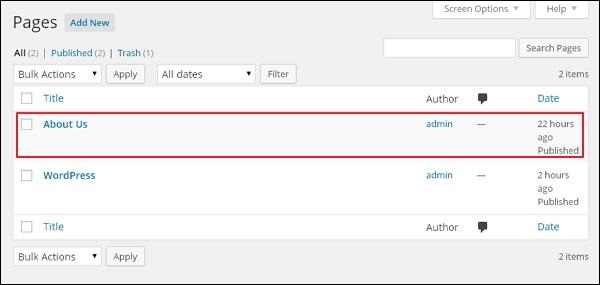
Step (2) - Вы можете просмотреть About Us(О нас был создан в разделе WordPress - Добавление страниц ). При наведении курсора на страницы под заголовком «О нас» отображается несколько параметров. Есть два способа отредактировать сообщение, т. Е.Edit и Quick Edit.
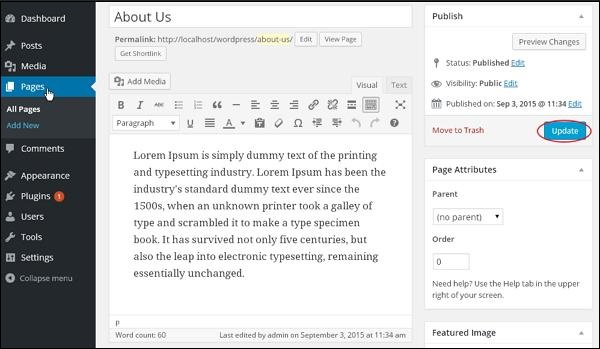
Edit - Нажмите на Edit в разделе "О нас", как показано на следующем снимке экрана.

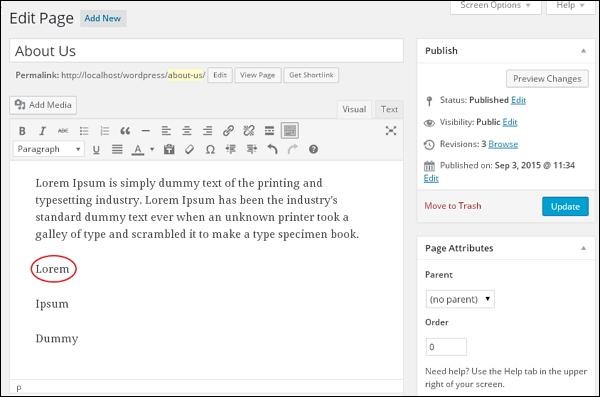
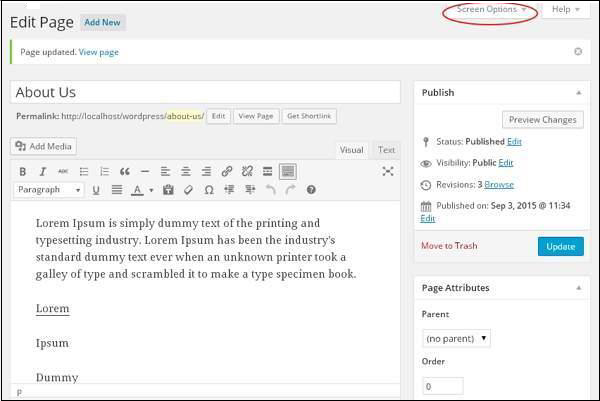
Вы можете отредактировать или изменить содержимое или заголовок страницы в соответствии с вашими потребностями, а затем нажмите Update кнопку, как показано на следующем экране.

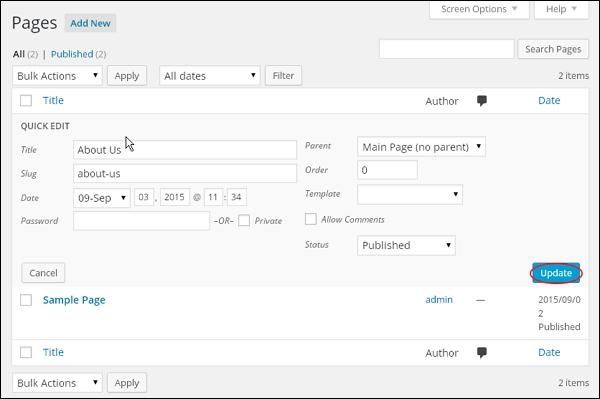
Quick Edit - Нажмите на Quick Edit в разделе «О нас», как показано на следующем экране.

Вы можете редактировать Title, Slug и date на странице "О нас", а также можете выбрать родительский элемент для своей страницы, как показано на следующем снимке, а затем нажать Update кнопка.

В этой главе мы научимся Delete Pages в WordPress.
Ниже приведены шаги для Delete pages в wordPress.
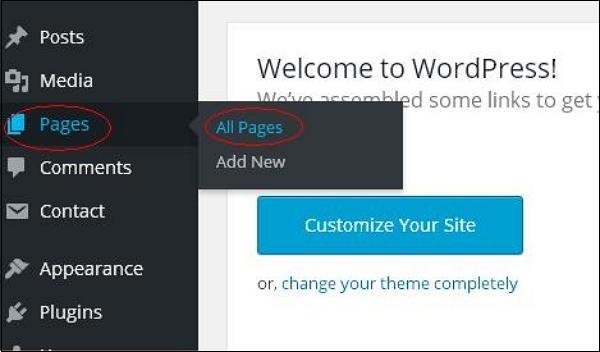
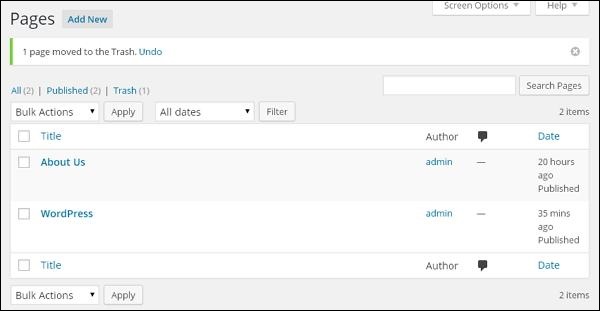
Step (1) - Нажмите на Pages → All Pages в WordPress.

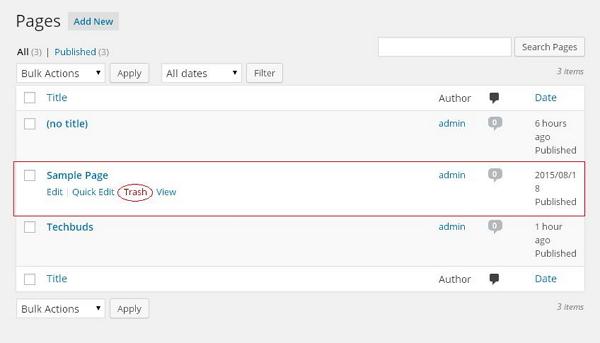
Step (2)- Вы можете удалить образец страницы (образец страницы по умолчанию создается в WordPress). Когда курсор наведен на страницы, под страницей с образцом отображается несколько параметров. Нажмите наTrash возможность удалить сообщение.

Или, в качестве альтернативы, вы также можете удалить свою страницу непосредственно во время редактирования или добавления страницы, нажав на Move to Trash кнопку, как показано на следующем экране.

Step (3) - Чтобы убедиться, что вы удалили страницу, просмотрите свой список страниц.

Тег - это небольшая информация, прикрепленная к основному контенту или публикации с целью идентификации. Он сообщает посетителям, о чем на самом деле написано сообщение. Если тег упоминается правильно, это помогает очень легко найти контент.
Ниже приведены шаги для Add Tags в WordPress.
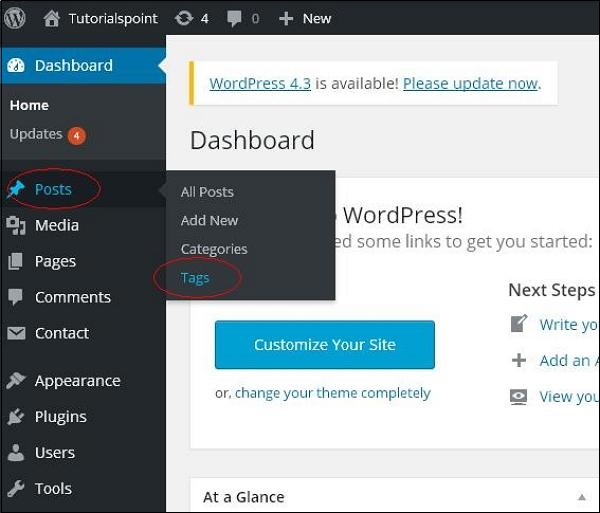
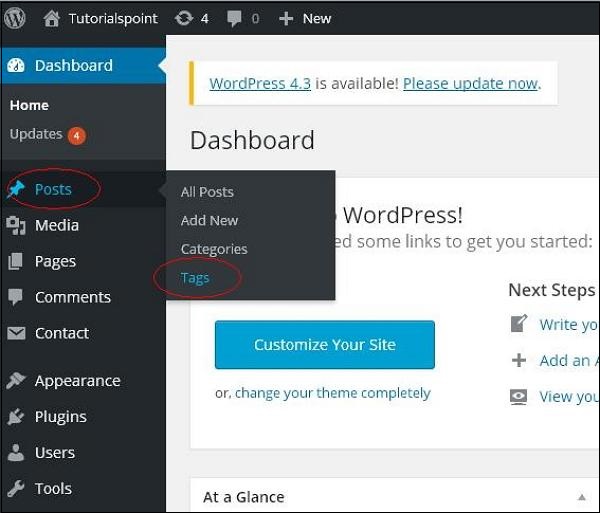
Step (1) - Нажмите на Posts → Tags в WordPress.

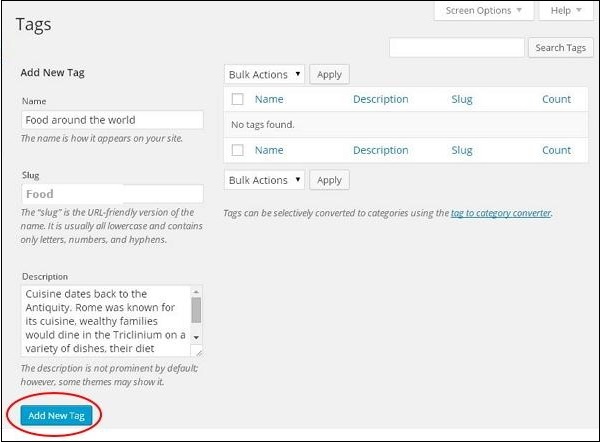
Step (2) - Отображается страница тегов.

Ниже приведены сведения о полях тегов.
Name - Введите название тегов.
Slug- Слово, выбранное для описания вашего сообщения. Он указывается в тегах URL.
Description- Добавьте краткое описание вашего тега. Он отображается, когда вы наводите курсор на тег.
После заполнения всей информации о тегах нажмите на Add New Tag кнопка.
Step (3) - Новые созданные теги будут отображаться в правой части страницы, как показано на следующем снимке экрана.

В этой главе мы изучим Edit Tagsв WordPress. Вы можете узнать, как добавлять теги, в главе WordPress - Добавление тегов .
Ниже приведены простые шаги для редактирования тегов в WordPress.
Step (1) - Нажмите на Posts → Tags в WordPress.

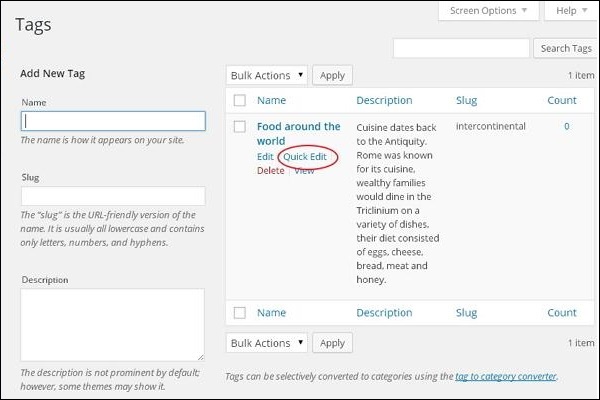
Step (2) - Вы можете просмотреть тег Food around the world( Еда по всему миру была создана в главе Wordpress - Добавить теги ). Когда курсор наведен на теги, под именем тега отображаются несколько параметров. Есть два способа редактировать теги:Edit и Quick Edit
Edit - Нажмите на Edit в разделе Теги, как показано на следующем экране.

Вы можете отредактировать любое из обязательных полей, а затем нажать на Update кнопку, как показано на следующем экране.

Здесь поля тегов те же, что и в главе WordPress - Добавление тегов .
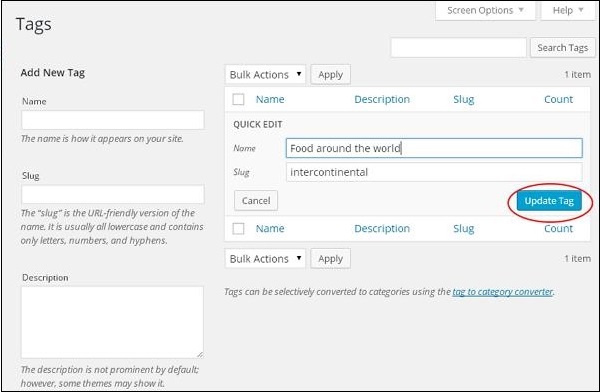
Quick Edit - Нажмите на Quick Edit в разделе Теги, как показано на следующем снимке экрана.

Здесь вы можете редактировать только Имя и Слаг тегов, как показано на следующем экране, а затем нажмите Update Tag кнопка.

В этой главе мы научимся Delete tags в WordPress.
Ниже приведены шаги по удалению тегов в WordPress.
Step (1) - Нажмите на Posts → Tags в WordPress.

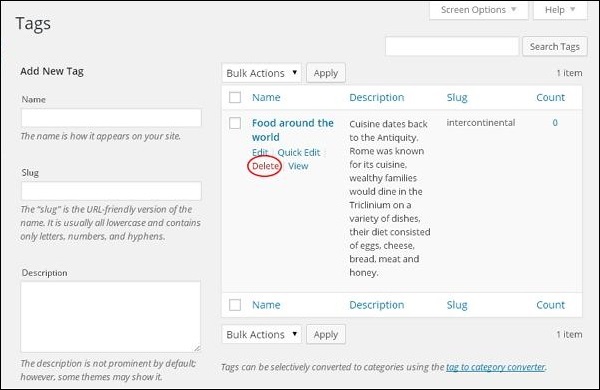
Step (2) - Вы можете удалить тег Food around the world( Еда по всему миру была создана в главе WordPress - Добавить теги ), когда курсор наводится на теги, под именем тегов отображаются несколько параметров. Нажмите наDelete в разделе тегов, как показано на следующем экране.

Когда вы нажмете «Удалить», вы получите всплывающее сообщение с просьбой подтвердить удаление.

Вы можете нажать на OK и удалите тег навсегда.
В этой главе мы научимся Add Linksна страницах WordPress. Ссылка - это соединение одного ресурса с другим. Добавление ссылок на свои страницы или сообщения в блоге поможет вам подключиться к другим страницам.
Ниже приведены простые шаги, чтобы Add links в WordPress.
Step (1) - Нажмите на Pages → All Pages в WordPress.

Step (2)- Список страниц, созданных в WordPress, будет отображаться, как показано на следующем экране. Выберите любую из страниц, чтобы добавить в нее ссылки. Здесь мы собираемся добавить ссылки на страницу « О нас» .

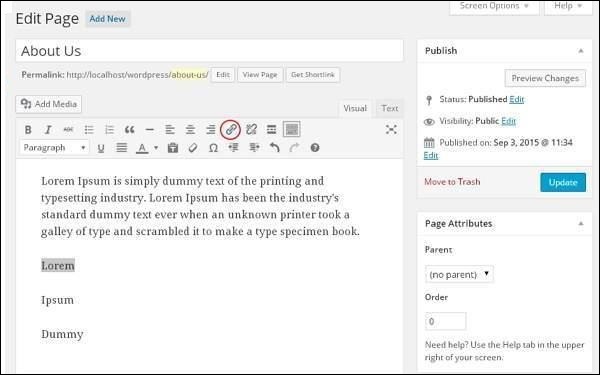
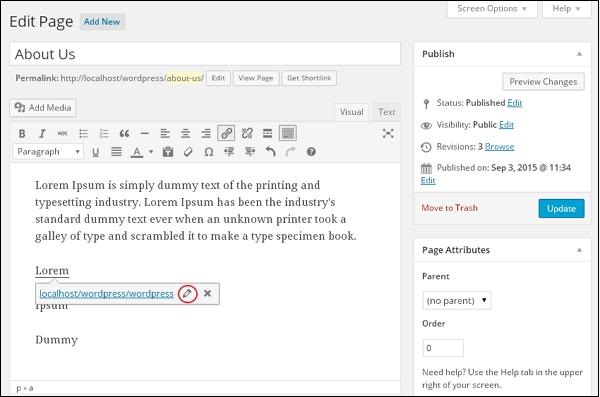
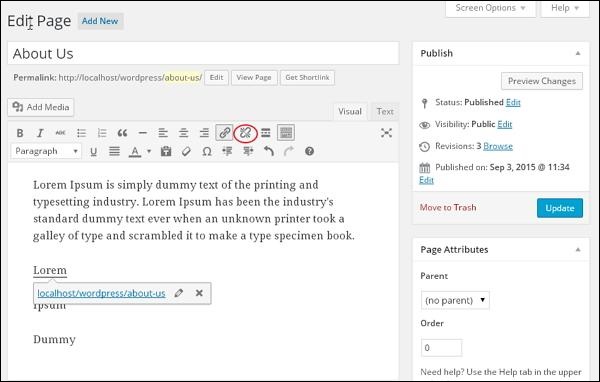
Step (3)- Выберите любое предложение или слово, куда вы хотите добавить ссылку. Здесь мы добавим ссылку на слово Lorem .

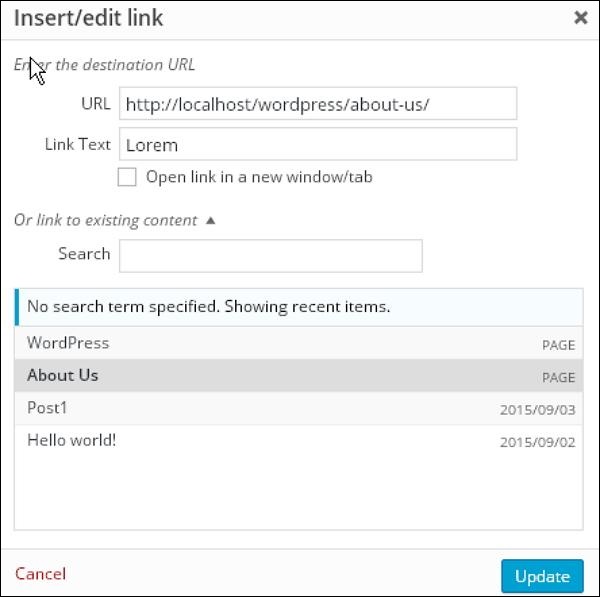
Step (4) - Когда вы нажимаете на символ ссылки «Вставить / редактировать», отображается следующее всплывающее окно.

Ниже приведены поля, представленные в ссылке Вставить / изменить.
URL - Введите URL-адрес, на который хотите создать ссылку.
Link text - Вставьте текст, который хотите ввести в ссылку.
Open link in a new window/tab- Откройте страницу со ссылкой в новой вкладке или окне. Установите флажок, если необходимо.
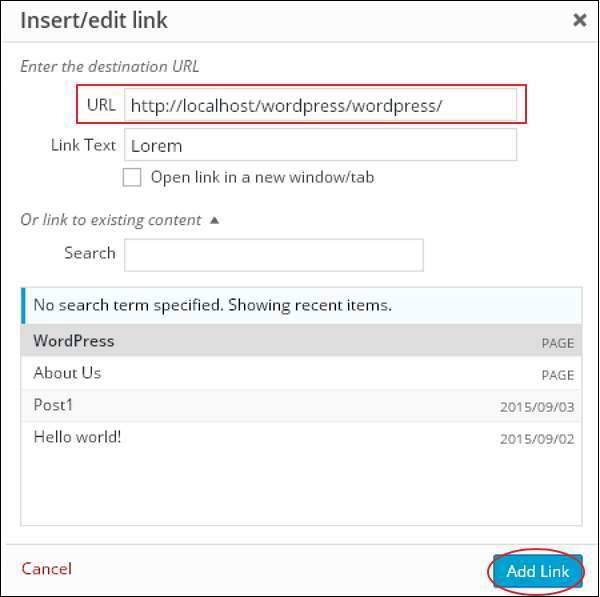
Or link to existing account- Добавьте ссылки на существующую страницу содержимого, выбрав страницу из данного списка. Нажмите наOr link to existing account и отображается список страниц и сообщений, как показано на следующем экране.

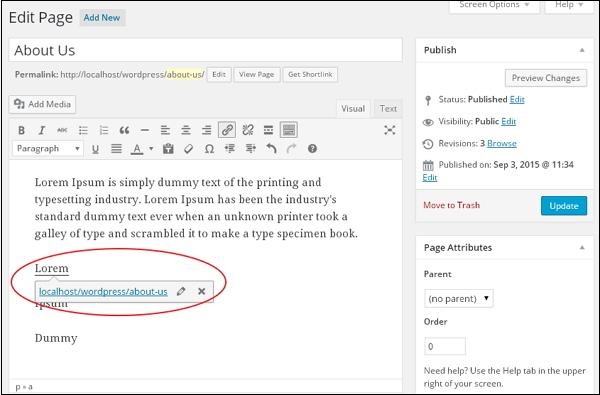
После выбора конкретной страницы или сообщения из списка в поле URL-адреса создаются ссылки, как показано на предыдущем экране. Нажмите наAdd Link.
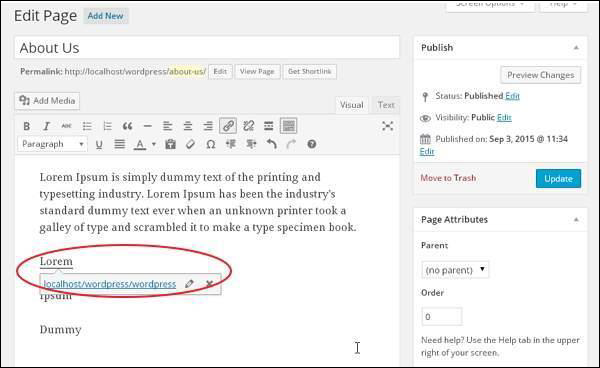
Step (5)- При наведении курсора на слово Lorem отображается всплывающая подсказка ссылки, как показано на следующем экране.

Нажмите на Update кнопку, чтобы обновить изменения на вашей странице или публикации.
В этой главе мы изучим, как редактировать ссылку в WordPress.
Ниже приведены простые шаги, чтобы Edit Links в WordPress
Step (1) - Нажмите на Pages → All Pages как показано на следующем экране.

Step (2)- Вы можете просмотреть список страниц. Когда курсор находится на странице « О нас» , под « О нас» отображаются несколько параметров . Нажмите наEdit как показано.

Step (3)- Наведите указатель мыши на слово Lorem (ссылка на слово Lorem была создана в главе WordPress - Добавление ссылок ) и щелкните значок карандаша, чтобы отредактировать ссылку, как показано на следующем экране.

Step (4)- Вы можете изменить или отредактировать ссылку, выбрав страницу из существующего списка. В данном случае мы выбрали страницу « О нас» .

Выбрав конкретную страницу или сообщение из списка, нажмите Update кнопка.
Step (5)- Когда вы наводите курсор на слово Lorem, появляется всплывающая подсказка ссылки, как показано на следующем экране.

Нажмите на Update кнопку, чтобы обновить изменения на вашей странице или публикации.
В этой главе мы научимся Delete linksиз WordPress. Вы можете удалить ненужные ссылки, которые вам не нужны для вашего сайта или статьи.
Ниже приведены шаги для Delete Links в WordPress
Step (1) - Нажмите на Pages → All Pages в WordPress.

Step (2)- Вы можете просмотреть список страниц. Когда курсор находится на странице « О нас» , отображается несколько параметров. Нажми наEdit кнопку, как показано на следующем экране.

Step (3)- Выберите слово, которое вы уже связали, например, Lorem (Ссылка для слова Lorem была создана в главе WordPress - Добавить ссылки ), и нажмите на значок « Удалить ссылку», как показано на следующем экране.

Step (4)- Когда вы наводите курсор на слово Lorem , всплывающая подсказка существующего URL-адреса не отображается. На следующем снимке экрана показано, что ссылка была удалена.

В этой главе мы научимся Add Commentsв WordPress. Добавление комментариев позволяет вашим посетителям обсудить с вами. Комментарии утверждаются администратором, а затем публикуются для дальнейшего обсуждения.
Ниже приведены инструкции по добавлению комментариев к сообщениям в блоге.
Step (1) - Нажмите на Pages → All Pages в WordPress.

Step (2)- Список страниц, созданных в WordPress, будет отображаться, как показано на следующем экране. Выберите любую из страниц, к которой вы хотите добавить комментарии. Здесь мы собираемся добавить комментарий на странице « О нас» . Нажмите наAbout Us.

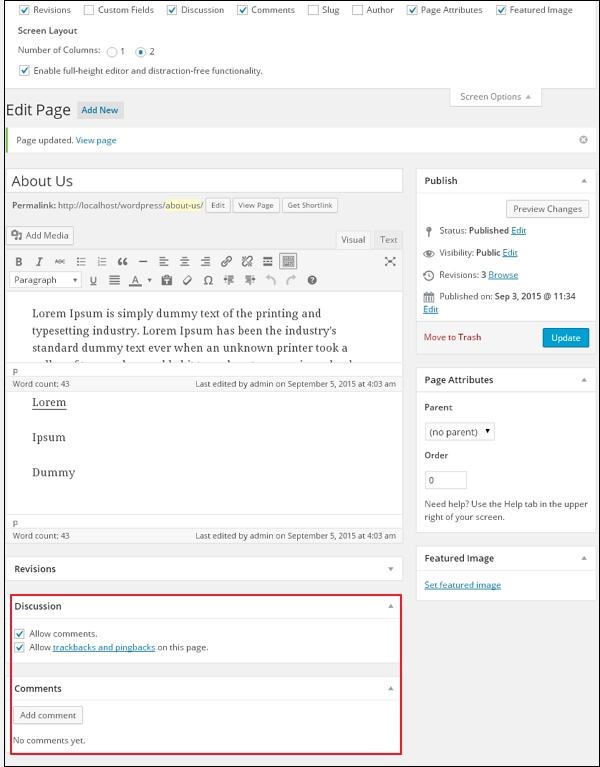
Step (3) - Чтобы добавить комментарий на этой странице, нажмите Screen options присутствует в правом верхнем углу.

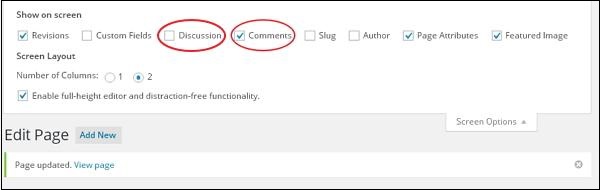
Step (4) - Выпадающий список Screen Optionотображается. ПроверитьDiscussion и Comments поле, как показано на следующем экране.

Step (5) - Теперь вы можете просмотреть поле «Обсуждение и комментарии» внизу вашей страницы.

В разделе «Обсуждение» есть два варианта:
Allow Comments - Позволяет посетителям комментировать сообщения и страницы вашего блога.
Allow trackbacks and pingbacks on this page - Позволяет посетителям отправлять пинги и обратные ссылки.
В разделе комментариев вы можете добавить комментарии, нажав на Add Comment кнопка.
Step (6) - Нажмите на Update кнопку после добавления поля комментария.
В этой главе мы узнаем, как Edit commentsв WordPress. Редактировать комментарии может только админ.
Ниже приведены шаги для Edit Comments в WordPress.
Step (1) - Нажмите на Comments в WordPress.

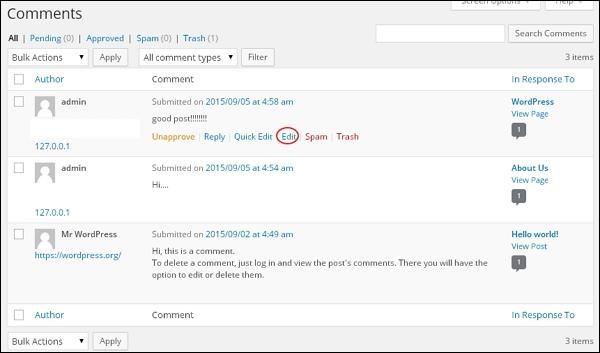
Step (2)- Вы можете просматривать список комментариев для различных страниц. Выберите любой комментарий, который хотите отредактировать. Нажмите наedit.

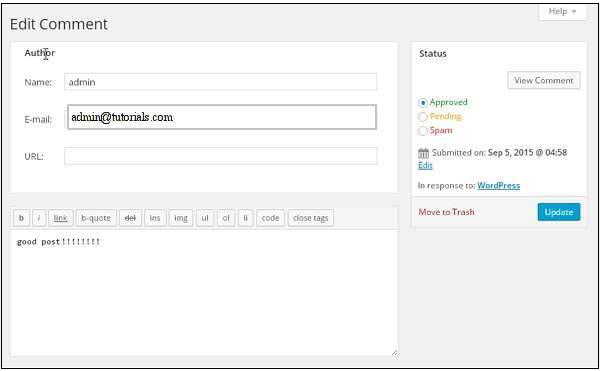
Step (3)- Откроется страница редактирования комментария. Вы можете отредактировать комментарий и нажать наUpdate Кнопка.

Здесь вы можете изменить имя, адрес электронной почты, URL-адрес или комментарий из поля для комментариев.
В этой главе мы научимся Moderate Commentsв WordPress. Модерация комментариев - это процесс, при котором, когда посетители комментируют сообщения, комментарий не публикуется напрямую до тех пор, пока он не будет одобрен администратором для публикации. Он управляет вашими комментариями, чтобы не было спама в комментариях.
Step (1) - Нажмите на Settings → Discussion в WordPress.

Step (2) - Откроется страница настроек обсуждения.

В поле «Модерация комментариев» введите те слова или URL-адреса, по которым посетители не должны добавлять комментарии. Всякий раз, когда посетитель дает какие-либо комментарии, они сначала модерируются администратором, а затем публикуются.
Step (3) - Нажмите на Save Changes.
В этой главе мы изучим, как View Pluginsв WordPress. Это помогает вам включать и отключать плагины WordPress. Это добавляет уникальные возможности существующему веб-сайту. Плагины расширяют и расширяют функциональность WordPress.
Ниже приведены простые шаги для просмотра плагинов в WordPress.
Step (1) - Нажмите на Plugins → Installed Plugins в администраторе WordPress.

Step (2) - Вы увидите список существующих plugins на вашем сайте, как показано на следующем экране.

Таблица Plugin and Descriptionотображается. Имена плагинов определены в столбце "Плагин", а краткое описание плагина - в столбце "Описание".
Панель инструментов
Следующие функции отображаются как параметры панели инструментов плагина на странице -
Active - Показывает активные плагины на сайте.
Inactive - Показывает установленные, но неактивные плагины на сайте.
Update Available - Показывает, доступна ли новая версия или просит обновить сейчас.
В этой главе мы изучим, как install pluginsв WordPress. Устанавливать плагины очень просто. Все плагины можно скачать бесплатно; единственное условие - плагин должен находиться в каталоге WordPress.
Ниже приведены простые шаги по установке плагинов в WordPress.
Step (1) - Нажмите на Plugins → Add New в WordPress.

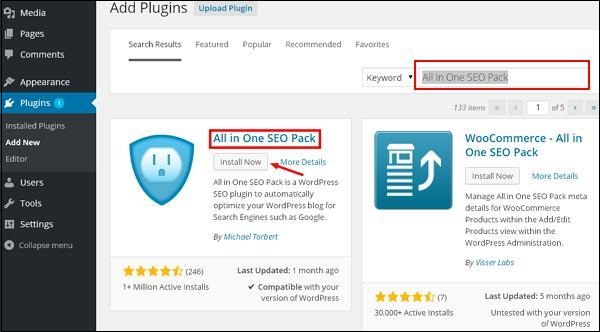
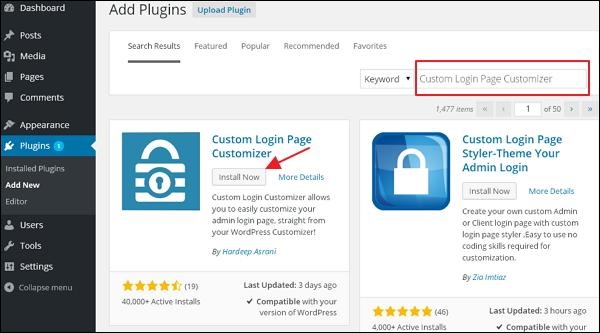
Step (2) - Введите название необходимого плагина в поле search boxкак показано на следующем экране. Список плагинов, имеющих отношение к имени плагина, будет отображаться, как показано на следующем экране.

Выберите необходимый плагин, который хотите использовать. Здесь мы искалиAll in one SEO Packplugin, который оказывается первым плагином, как показано на предыдущем экране. Нажмите наinstall now кнопку, чтобы установить плагин на свой сайт.
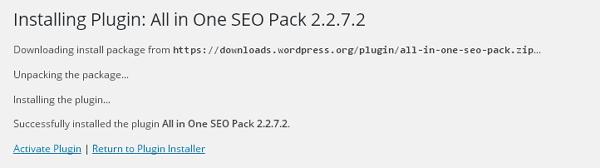
Step (3) - Плагины автоматически начнут скачиваться и устанавливаться.

Нажмите на Activate Plugin чтобы активировать плагин на вашем сайте, что значительно облегчит вашу задачу с использованием этого плагина.
Step (4) - После активации вы увидите установленный плагин в списке плагинов, как показано на следующем экране.

В этой главе мы изучим, как Customize Pluginsв WordPress без написания HTML или CSS. Обычно это большое дополнение для многопользовательских сайтов. Этот новый метод позволяетcustomize свою страницу входа с помощью настройщика тем WordPress (навыки программирования не требуются).
Ниже приведены простые шаги по настройке плагинов в WordPress.
Step (1) - Нажмите на Plugins → Add New.

Step (2) - Установить и активировать Custom Login Page Customizer Плагин.

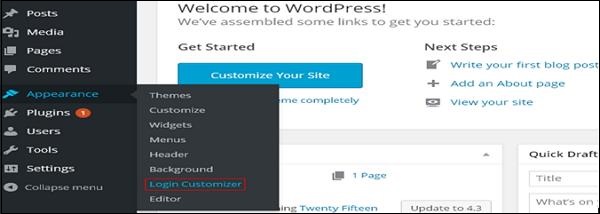
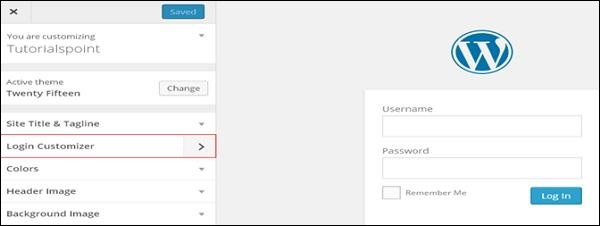
Step (3) - Нажмите на Appearance → Login Customize раздел.

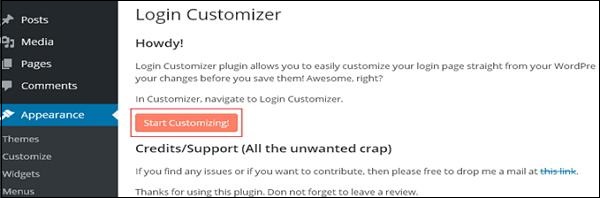
Step (4) - Нажмите на Start Customizing кнопку, чтобы продолжить.

Step (5) - Запустится встроенная тема WordPress. customizer. Вы можете настроить тему так, чтобы она выглядела так, как вы хотите.

Нажмите на новый Login Customizerвкладка на боковой панели. Откроется страница настройки входа в систему. На странице настройки входа в систему вы можете настроить страницу входа так же, как вы настраиваете свою тему WordPress.
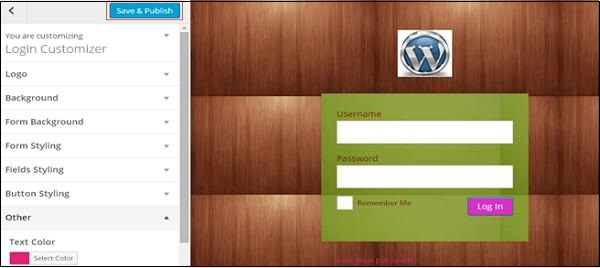
Step (6) - Отобразится настроенная страница входа, как показано на следующем экране.

Logo - Загрузите логотип по вашему выбору, чтобы заменить логотип WordPress по умолчанию.
Background - Добавьте фоновое изображение или выберите цвет фона по вашему выбору.
Form Background - Выберите фоновое изображение формы или цвет для контейнера формы входа по вашему выбору.
Большинство вариантов выбора на панели настройки прозрачны. Вы можете проверить все выбранные параметры в настройщике, чтобы настроить параметры в соответствии с вашими требованиями на странице входа. Нажмите наSave and Publish кнопка.
В этой главе мы узнаем о ролях пользователей в WordPress. У каждого пользователя своя роль в WordPress. Роли подобны разрешениям, предоставленным конкретному пользователю для доступа к сайту WordPress. Эти роли может назначать только администратор.
Вот несколько предопределенных ролей, доступных в WordPress:
Administrator- Все права есть у администратора. Администратор может делать что угодно и все на сайте WordPress, например создавать больше администраторов, приглашать больше пользователей, а также удалять их.
Editor- Редактор имеет доступ ко всем сообщениям, страницам, комментариям, категориям, тегам и ссылкам. Они могут создавать, публиковать, редактировать или удалять любые сообщения или страницы.
Author - Автор может только писать сообщения, загружать изображения, редактировать и публиковать собственные сообщения.
Contributor- Автор может писать и редактировать свои сообщения только до публикации. Они могут создавать свои собственные сообщения и страницы, но не могут их публиковать. Они не могут загружать изображения или файлы, но могут видеть статус вашего сайта. Когда они хотят опубликовать какое-либо сообщение, его необходимо сначала уведомить лично администратора для просмотра. Когда сообщение одобрено, участник не может вносить какие-либо изменения после публикации.
Follower- Подписчик может только читать и комментировать сообщения. Подписчики - это те, кто вошел в вашу учетную запись, чтобы получать обновления.
Viewer- Зрители могут только просматривать ваши сообщения; они не могут редактировать, но могут только комментировать сообщения.
В этой главе мы изучим, как Add usersв свой блог или сайт WordPress. Когда пользователи регистрируются в вашем блоге или веб-сайте WordPress, вы получаете уведомление по электронной почте, чтобы вы всегда знали, когда регистрируются новые пользователи, а затем вы можете войти в свою панель инструментов и изменить роль пользователей.
Ниже приведены простые шаги по добавлению пользователей в WordPress.
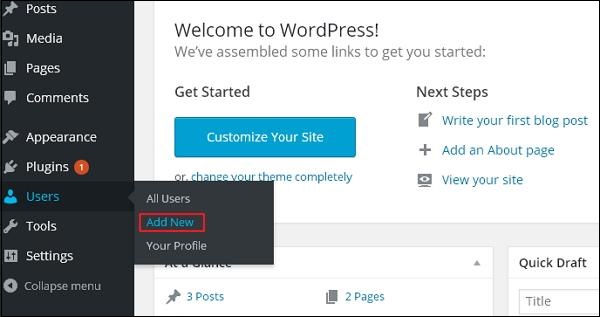
Step (1) - Нажмите на Users → Add New в WordPress.

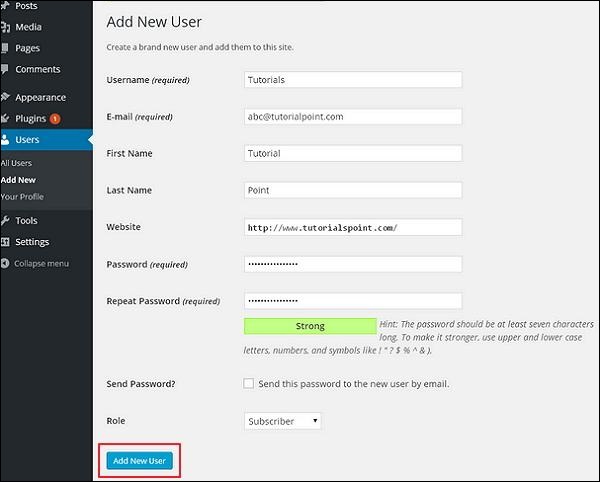
Step (2) - Вы можете заполнить данные о пользователе на Add New Userстраница. Заполните все обязательные поля (как показано на следующем экране), чтобы продолжить.

Username (required) - Введите уникальное имя пользователя, которое вы хотите отображать на сайте.
E-mail (required)- Введите действующий адрес электронной почты. Пользователь получает уведомления с сайта на этот адрес электронной почты.
First Name - Введите имя пользователя.
Last Name - Введите фамилию пользователя.
Website - Введите URL-адрес веб-сайта пользователя.
Password (required) - Введите пароль.
Repeat Password (required) - Повторите тот же пароль, что и предыдущий пароль для аутентификации.
Send Password- Отправить пароль новому пользователю по электронной почте. Пользователь получит электронное письмо с новым паролем.
Role - Выберите конкретную роль из раскрывающегося списка, т. Е. Подписчик, участник, автор, редактор или администратор.
Нажмите на Add New User кнопку, чтобы добавить пользователя в список пользователей.
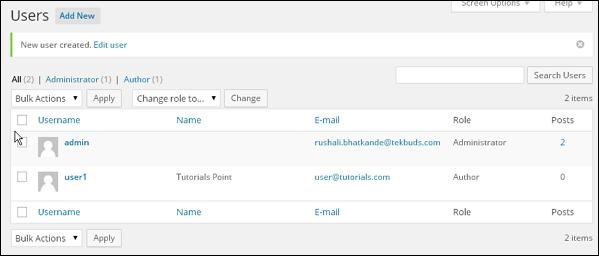
Step (3)- Вы можете просмотреть список пользователей, чтобы узнать, добавлены ли они. Сообщение будет отображаться какNew User Created как показано на следующем экране.

В этой главе мы изучим User Photoв WordPress. Чтобы добавить фото пользователя в WordPress, необходимо установить плагинUser Photoиз плагинов WordPress. Это поможет вам добавить собственную фотографию в ваш профиль WordPress.
Ниже приведены простые шаги по добавлению User photo.
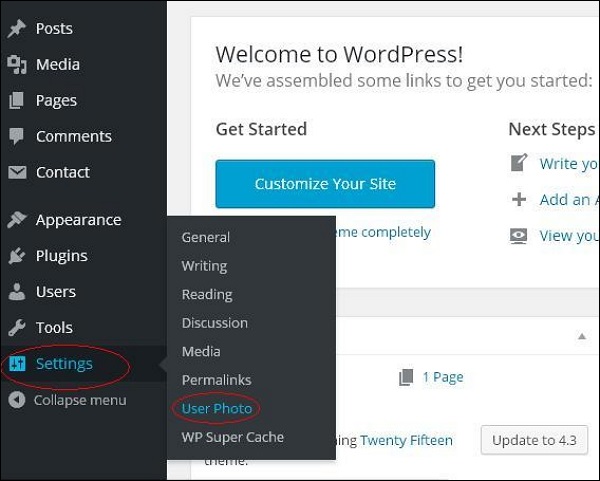
Step (1) - Нажмите на Settings → User Photo.

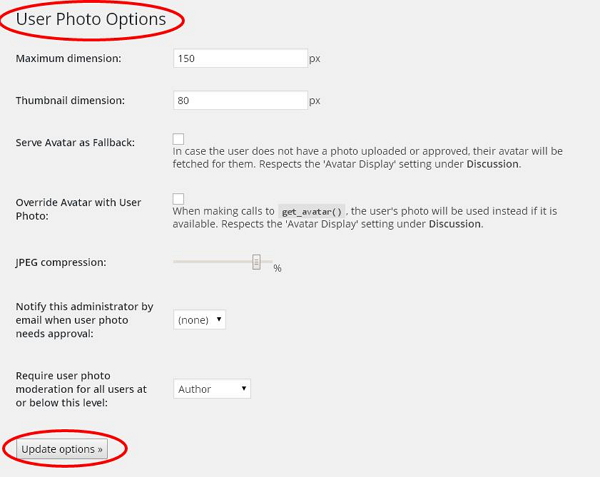
Step (2)- Откроется страница параметров фото пользователя .

Задайте размер миниатюр и внесите необходимые изменения, а затем нажмите Update Options кнопка.
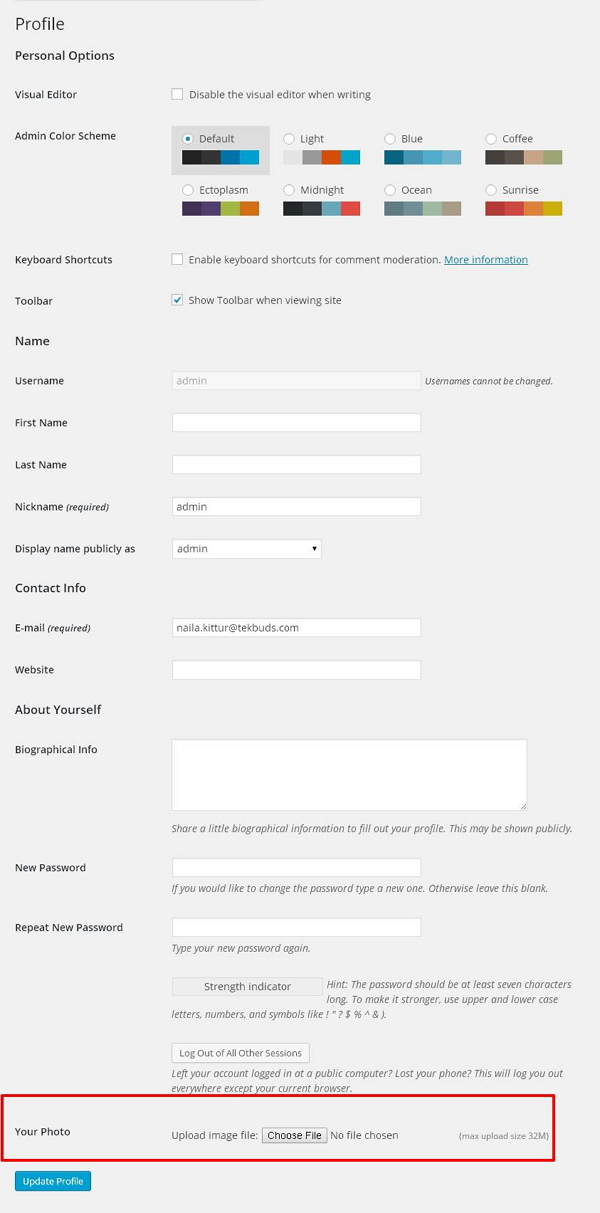
Step (3) - Для просмотра плагина User Photo активирован, перейдите к Users → Your Profile. На странице своего профиля вы можете увидетьYour Photoраздел добавлен. Здесь вы можете загрузить свою фотографию для отображения в качестве изображения профиля.

В этой главе мы изучим, как Edit Users в WordPress.
Ниже приведены простые шаги для редактирования пользователей в WordPress.
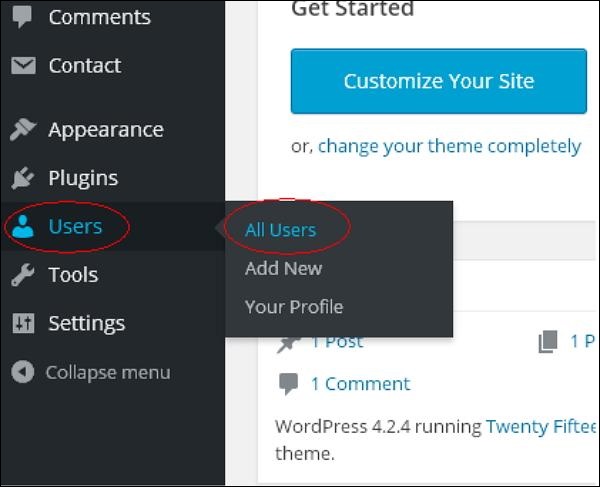
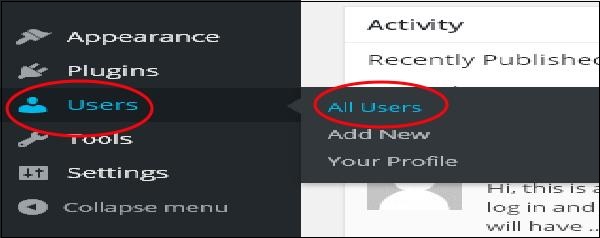
Step (1) - Нажмите на Users → All Users.

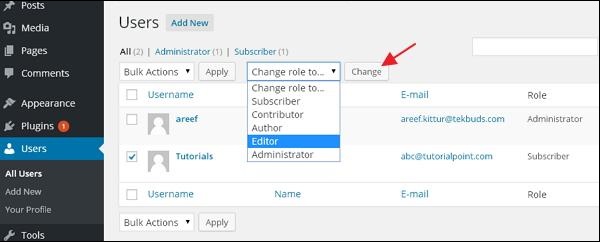
Step (2) - Вы увидите список пользователей.

На панели инструментов есть еще две вкладки -
Administrator - Будет отображен список администраторов.
Subscriber - Будет отображен список подписчиков.
Когда мы нажимаем на поле « Изменить роль на» , появляется раскрывающийся список, как показано на предыдущем снимке экрана.
Subscriber - Человек, который может управлять только своим профилем.
Contributor - Человек, который может писать и контролировать собственные сообщения, но не может их публиковать.
Author - Человек, который может публиковать и управлять своими сообщениями.
Editor - Человек, который может публиковать и управлять сообщениями, включая сообщения других пользователей.
Administrator - Человек, имеющий доступ ко всем функциям администрирования на одном веб-сайте.
Установите флажок рядом с user nameдля изменения роли пользователя. Затем нажмите наchange и соответственно изменится роль пользователя.
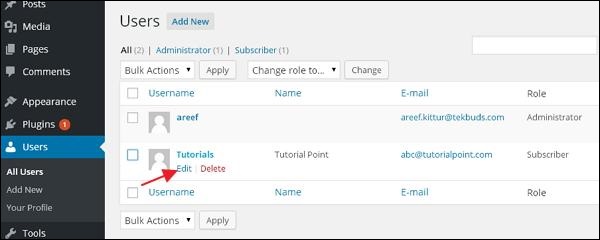
Step (3) - Нажмите на Edit вариант, как показано на следующем экране, для редактирования пользователя.

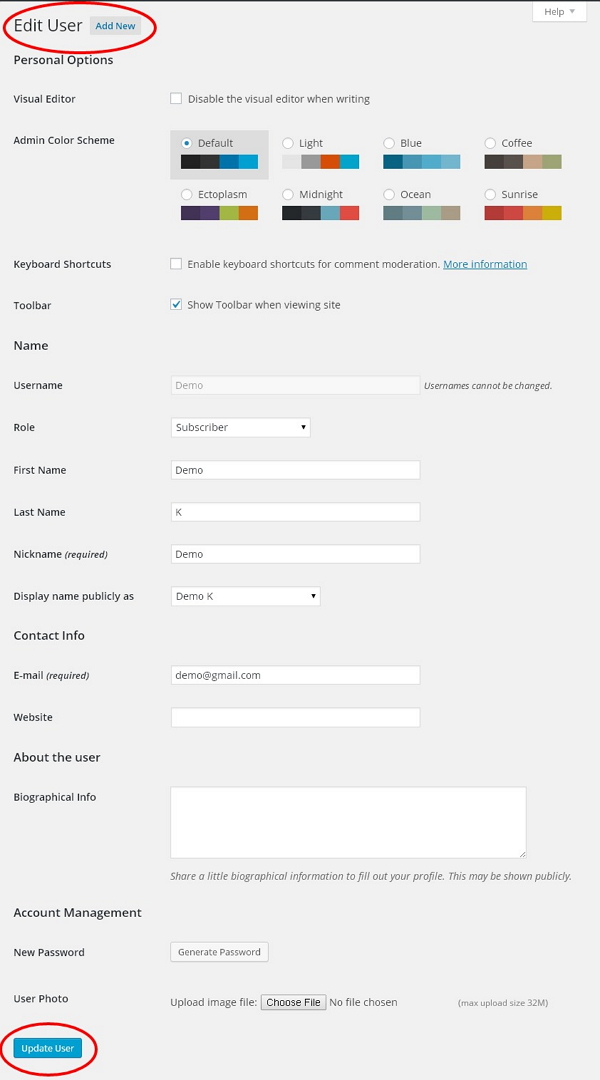
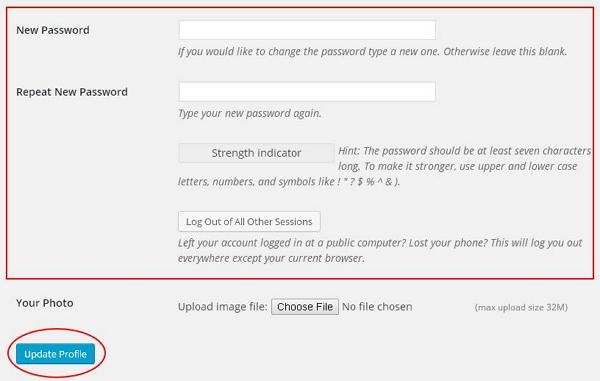
Step (4) - The Edit Userотображается страница. Здесь вы можете редактировать или изменять все поля в соответствии с вашими потребностями и нажиматьUpdate User чтобы сохранить изменения.

В этой главе мы узнаем, как удалять пользователей в WordPress.
Ниже приведены шаги для удаления пользователей.
Step (1) - Нажмите на Users → All Users.

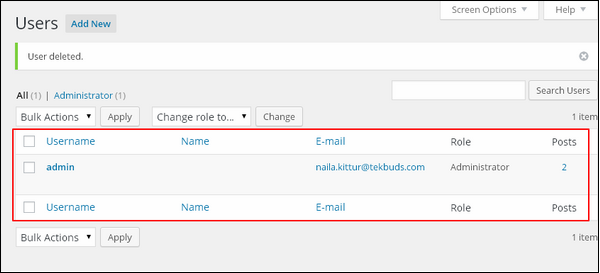
Step (2) - Список пользователей отображается, как показано на следующем экране.

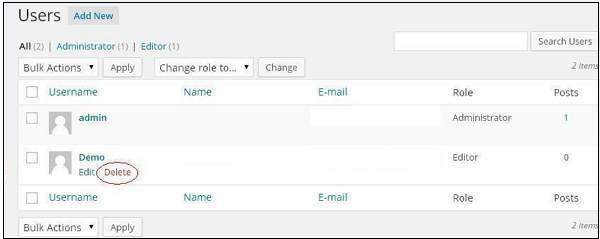
Step (3)- Выберите тот, который хотите удалить. И нажмите наDelete.

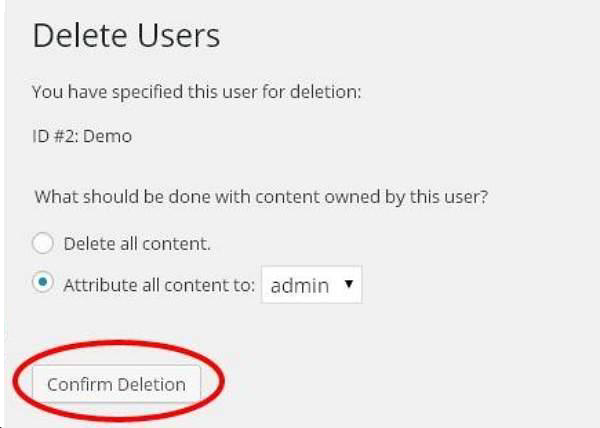
Step (4) - При нажатии на Delete вы получите следующую страницу.

Step (5) - Выберите необходимые параметры и нажмите Confirm Deletion. Ваш пользователь будет удален.
Step (6)- У нас есть еще один способ удаления пользователей. Появится экран, показанный на следующем снимке.
Здесь вы можете выбрать пользователей для удаления, установить флажки и нажать на Delete из раскрывающегося списка и нажмите Apply.
Step (7) - Как только вы нажмете на Apply, выбранные пользователи будут удалены.

В этой главе мы узнаем, как создать личный профиль в WordPress.
Ниже приведены шаги для Personal Profile.
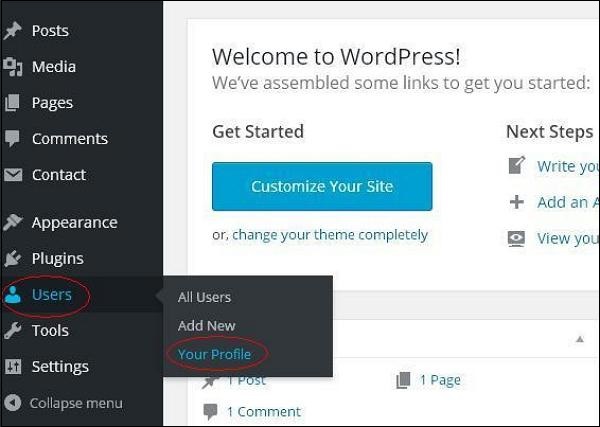
Step(1) - Нажмите на Users → Your Profile из левой панели навигации.

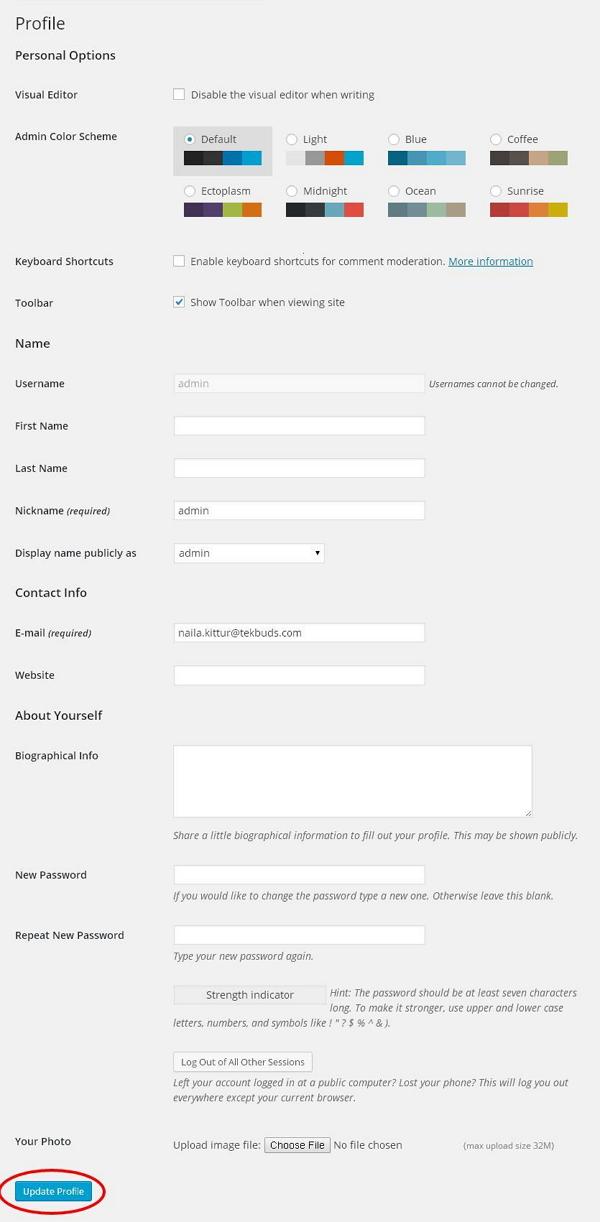
Step (2) - При нажатии на ‘Your profile’ появится следующий экран.

Следующее Personal options появляются на экране -
Visual editor- Пока вы добавляете сообщения / страницы на свой сайт, вы можете включить этот параметр, если хотите создавать, форматировать или редактировать свое сообщение. Если вы отключите этот параметр, вы не сможете использовать его.
Admin color scheme - Вы можете изменить цвет своего сайта WordPress, выбрав любой из следующих вариантов.
Keyboard Shortcuts - Если вы слишком быстро выполняете свою работу и вам нужны сочетания клавиш, вы можете установить этот флажок.
Toolbar - Если вы установите этот флажок, вы можете просматривать панель инструментов при использовании WordPress.
Name
Username - Введите ваше имя пользователя.
First Name/ Last Name - Введите свое имя и фамилию.
Nick name - Введите псевдонимы, если есть.
Display name publicly as - Установите флажок, если вы хотите, чтобы ваше имя отображалось публично.
Contact Info
E-mail - Введите действующий адрес электронной почты.
Website - Введите свой веб-адрес.
About yourself
Biographical Info - Немного подробностей о тебе.
New password - Введите пароль по вашему выбору.
Repeat password- Повторно введите пароль для аутентификации. Пароль должен содержать 7 символов.
Your photo- Вы можете загрузить собственное изображение со своего компьютера. Это будет изображение вашего профиля.
Step (3) - После того, как вы обновили все изменения, нажмите Update Profile.
В этой главе мы узнаем о Theme management. Он включает в себя файлы изображений, шаблоны, таблицы стилей CSS и т. Д., Которые помогут сделать ваш сайт отличным. В этой главе обсуждается, как устанавливать, добавлять новые или настраивать темы в WordPress.
Ниже приведены шаги для Theme Management.
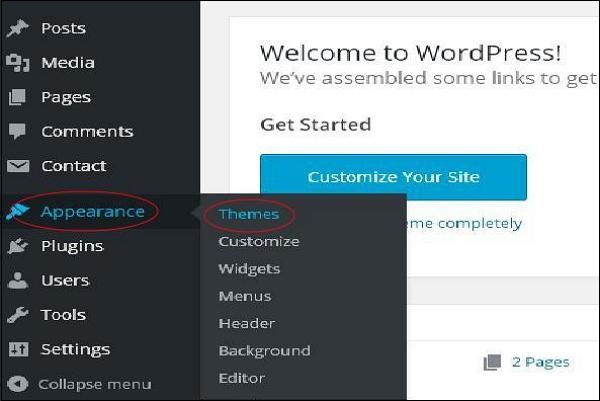
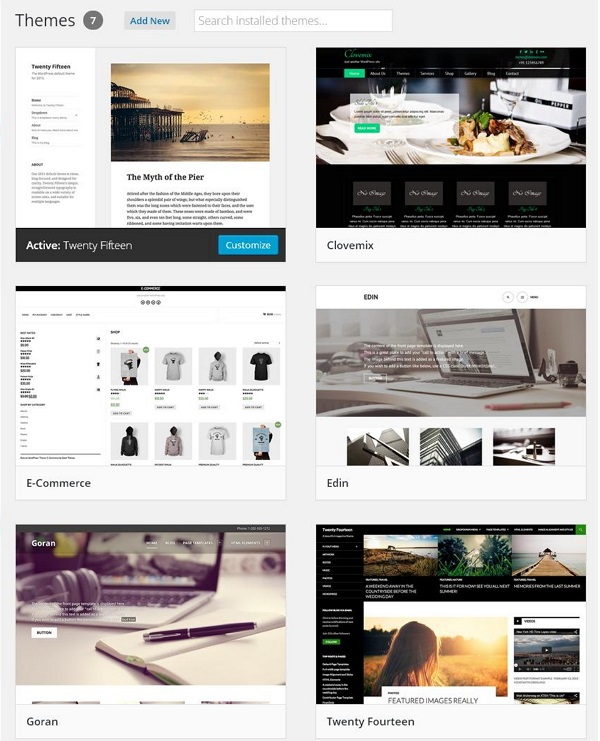
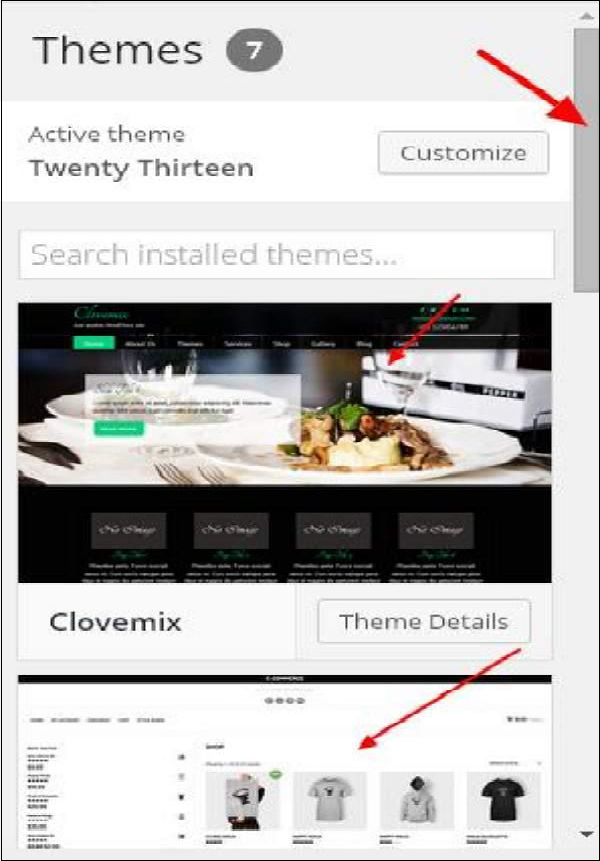
Step (1) - Выбрать Appearance → Themes с приборной панели.

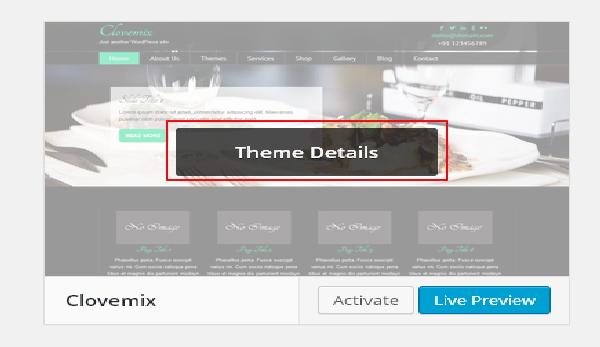
Step (2)- Будет отображен следующий экран. Наведите указатель мыши на любую тему и нажмитеTheme Details.


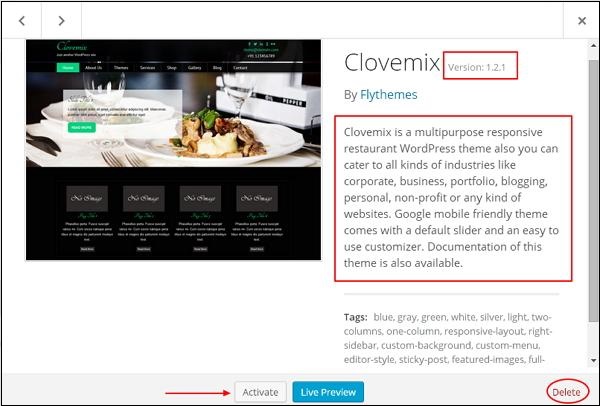
Step (3) − Когда вы нажимаете на Theme Detailпоявится следующая страница. Он состоит из деталей, относящихся к теме. Подробности, такие как версия, описание, теги и т. Д.

Если вы хотите добавить эту тему на свою страницу / веб-сайт, нажмите Activate, и если вы хотите просто проверить тему, нажмите Live preview.
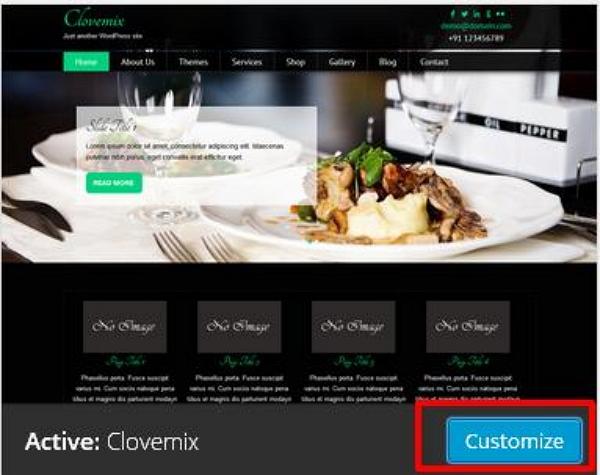
Если вы нажмете активировать, вы получите всплывающее сообщение:

Step (4) - Нажмите на Customize.

Step (5)- В левой части страницы вы можете настроить свою тему. Любые внесенные вами изменения или что-то новое, что вы добавляете, отображается в правой части страницы.

Мы узнаем о настройке внешнего вида тем в следующей главе, т.е. WordPress Customize Theme.
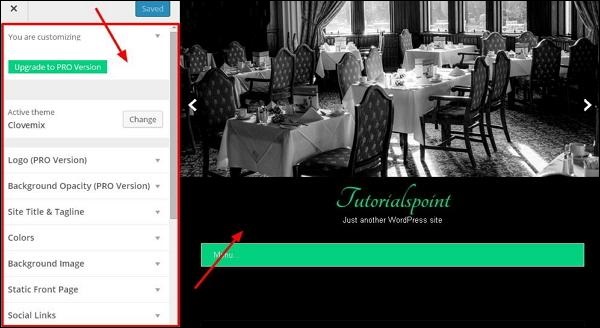
В этой главе мы узнаем, как настраивать темы. Настройка тем поможет вам по-новому взглянуть на ваш сайт. Здесь вы можете изменить фоновые изображения / цвета, добавить заголовки и многое другое.
Ниже приведены шаги Customize theme.
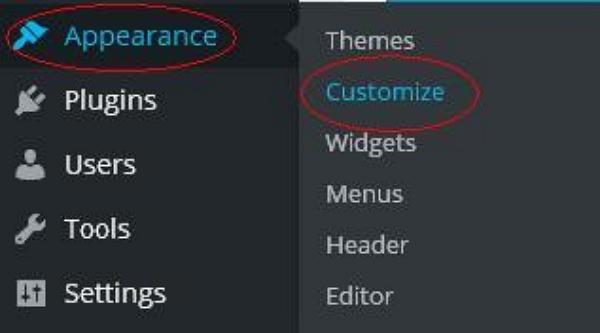
Step (1) - Нажмите на Appearance → Customize.

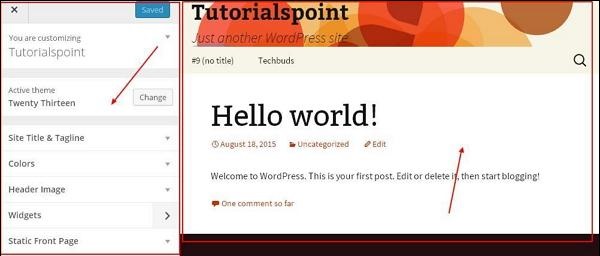
Step (2) - Будет отображен следующий экран.

Как видно, с левой стороны у нас есть раздел настройки, а с правой стороны - тема, которую вы выбрали. Таким образом, любые изменения, внесенные вами в левую часть, будут отображаться в правой части страницы. Вот несколько вариантов, которые вы должны знать -
Active theme - В этом разделе вы можете изменить текущую тему, просто нажав на ‘Change’.

Когда вы нажимаете на ‘Change’ вы получите список тем, щелкните любую из тем, а затем щелкните ‘Save & Continue’. Ваша тема будет сохранена.

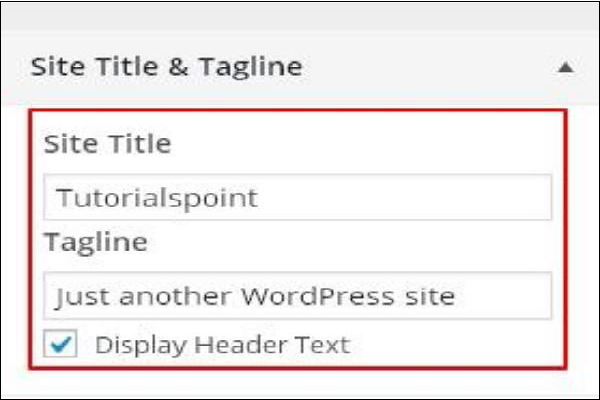
Site Title & Tagline - В этом разделе вы можете добавить название сайта и слоган, который хотите добавить на свой сайт.

Добавьте свое название в ‘Site Title’раздел. И ваш слоган в‘Tagline’ box.
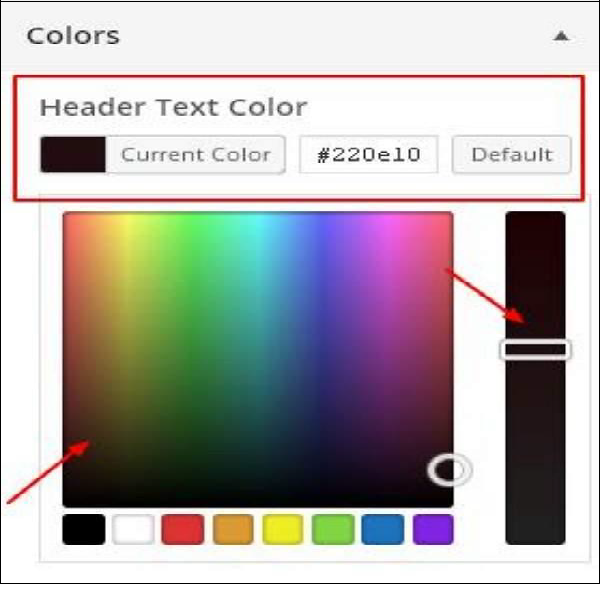
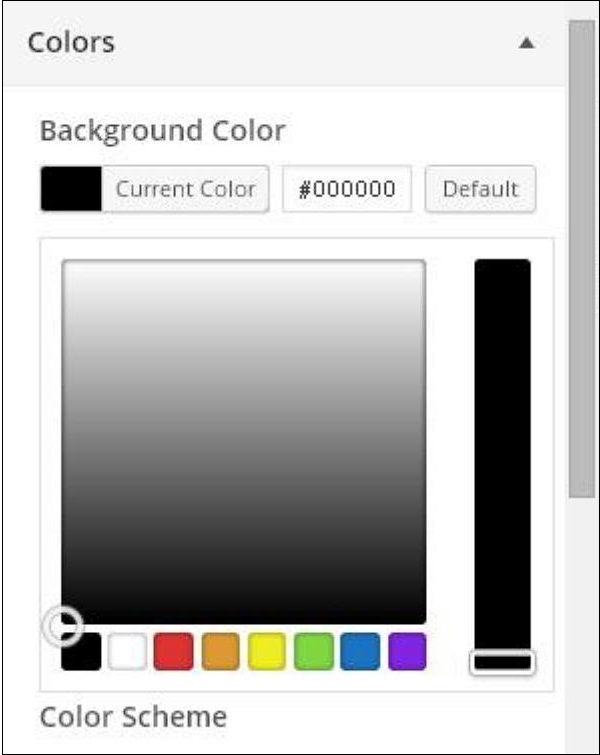
Colors- В этом разделе вы можете изменить цвет текста заголовка. Прокручивая цвета, вы обнаруживаете, что изменения происходят в правой части страницы. Вы даже можете добавить свой цвет в коробку, расположенную между‘Current color’ and ‘Default’.

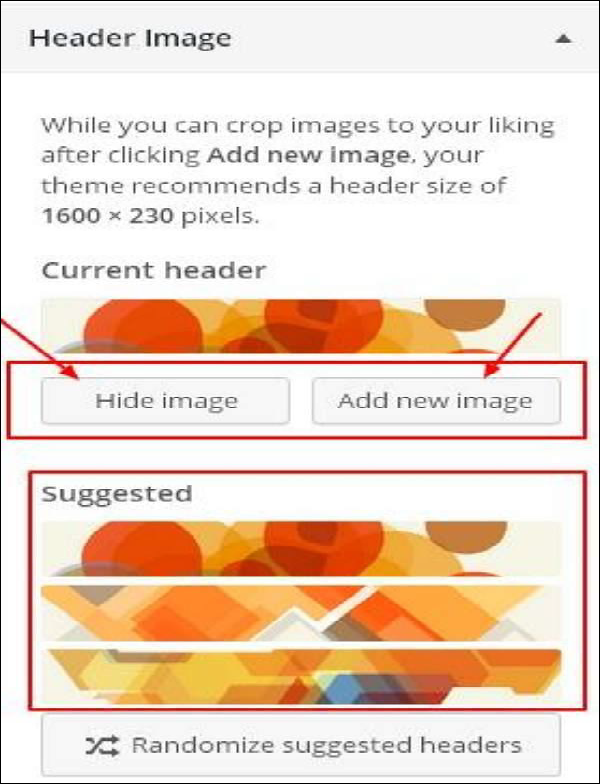
Header Image - Добавьте изображение заголовка, выбрав одно из предложенных, или вы можете добавить собственное изображение, нажав на ‘Add new image’.

Widgets - Добавьте отсюда виджеты на свой сайт.

Когда вы щелкаете по стрелке, появляется следующее изображение.

Здесь есть два варианта -
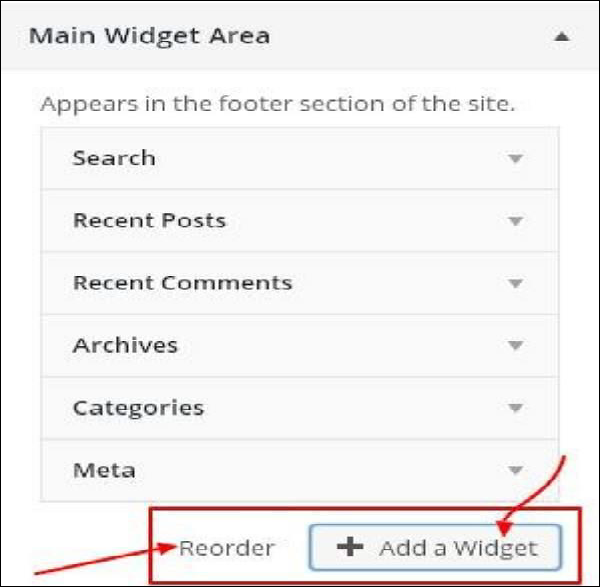
Во-первых, это ‘Main Widget Area’, когда вы щелкаете по нему, вы получаете еще один список виджетов, которые должны отображаться в области нижнего колонтитула.

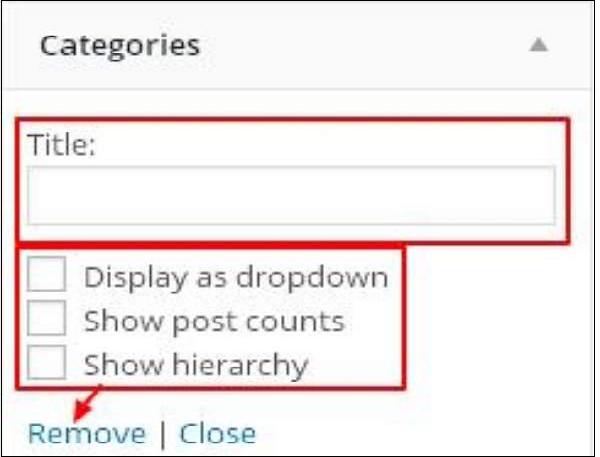
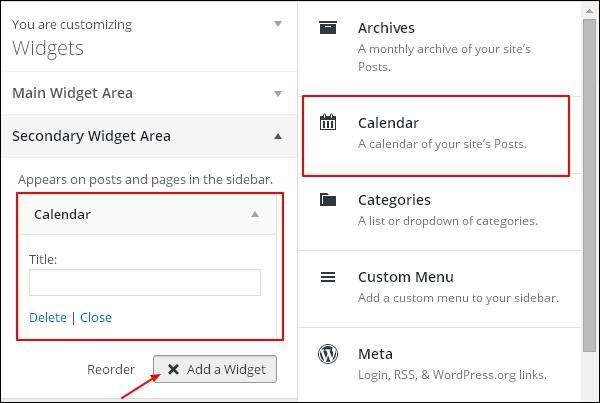
Когда вы нажимаете на любой из виджетов, появляется раскрывающийся список, в котором вы можете отредактировать или добавить больше. Например - если вы хотите добавить категории, появится следующее изображение.

На этом изображении, как вы можете видеть, вы можете добавить свою категорию в ‘Title’раздел. Отметьте любой из требуемых полей. Если вы не хотите ничего добавлять, скажите‘Remove’. То же самое и с другими виджетами.
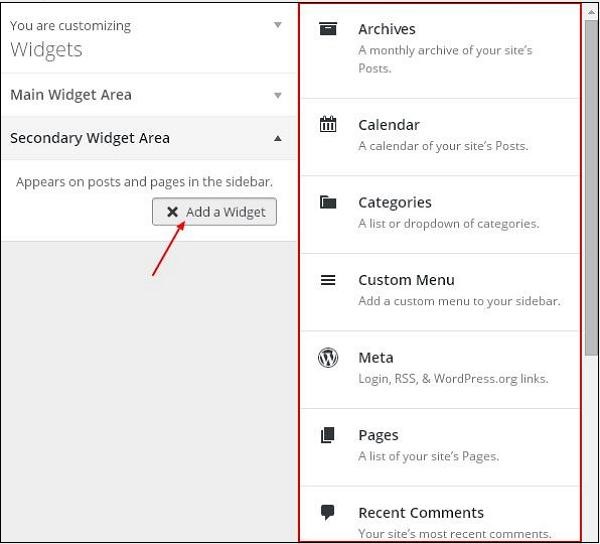
Secondary Widget - Здесь необходимо нажать на ‘Add a widget’и вы получите боковую панель со списком различных виджетов. Нажмите на любой, и он добавится в ваш список виджетов.

Если вы хотите добавить больше виджетов, нажмите ‘Add a widget’ снова, и вы можете добавить столько виджетов, сколько захотите.

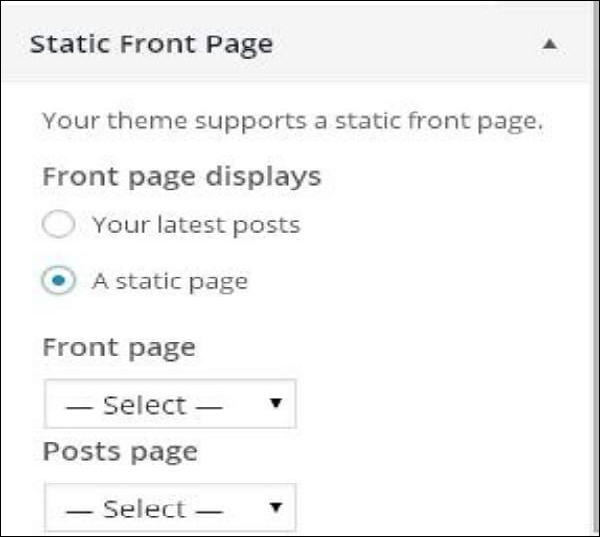
Static Front - Выберите для своего сайта либо последние сообщения, либо статическую первую страницу.

В этой главе мы изучим Widget Management. Виджеты - это небольшие блоки, которые выполняют определенные функции. Они дают возможность управлять дизайном и структурой темы WordPress. Некоторые специфические особенности виджета:
- Они помогают вам добавлять контент и функции.
- Их можно легко перетащить в область виджетов.
- Они меняются от темы к теме. Они не одинаковы для каждой темы.
Step (1) - Нажмите на Appearance → Widgets.

Step (2) - Появится следующий экран с доступными виджетами.

На странице появляются следующие функции -
Available Widgets - Вы можете использовать их для добавления в главную боковую панель.
Inactive Sidebar (not used) - Они не используются и могут быть навсегда удалены из списка виджетов.
Inactive Widgets - Удаляет виджеты с боковой панели, но сохраняет их в настройках.
Sidebar Main - Любой виджет, который вы добавите сюда, появится на вашем сайте.
Manage in Customizer - Возвращает вас на страницу настройки.


Step (3) - Перетащите Sidebar Main. Любой виджет, который вы добавляете сюда, появляется на вашем сайте.

В этой главе мы изучим фоновые изображения, цвета фона и прозрачность фона.
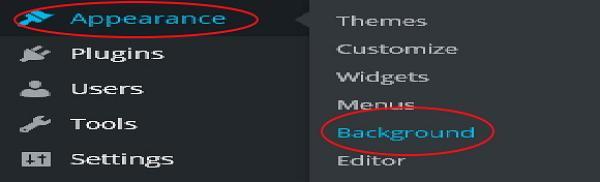
Step (1) - Нажмите на Appearance → Background.

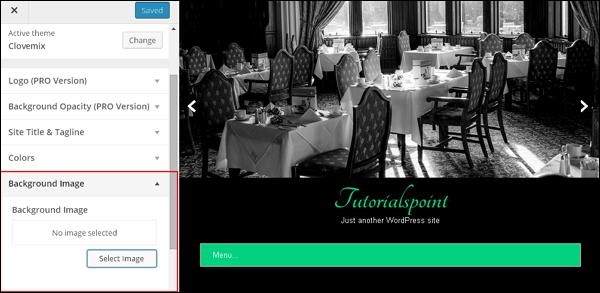
Step (2) - Появится следующая страница, где Background Image появится раздел.

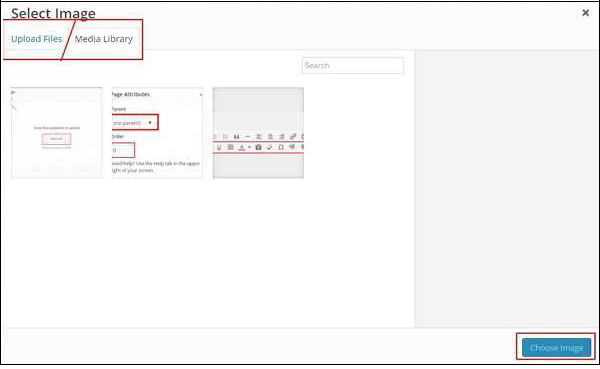
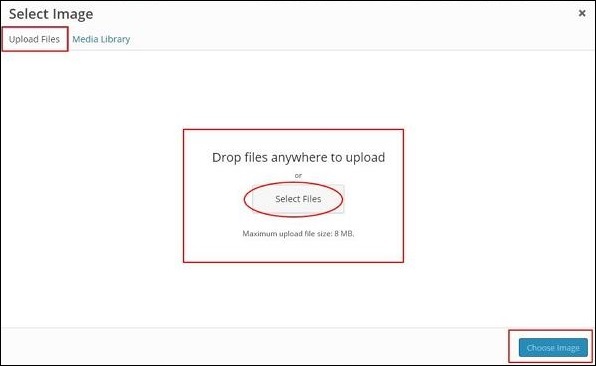
Step (3)- В качестве фона не выбрано изображение. Если вы хотите это сделать, нажмитеSelect Image. Вы получаете следующую страницу.

Здесь вы можете загружать изображения двумя способами.
- Загрузить файлы
- Медиа библиотека
Step (4) - Upload Files- Когда вы нажимаете «Загрузить файлы», отображается следующий экран. Выберите файлы на рабочем столе и нажмитеChoose Image если изображение устраивает.

Step (5) - Media Library- Когда вы нажимаете на Медиа-библиотеку, появляется следующая страница. Выберите файлы из медиатеки WordPress, а это значит, что если у вас уже есть обновленные изображения, вы можете выбрать любое из них напрямую.

После выбора изображения с правой стороны вы увидите несколько вариантов -
Edit Image - Когда вы нажимаете на это, вы попадаете на другую страницу, где вы можете редактировать масштабное изображение, размеры, обрезать изображение, настройки миниатюр и т. Д. Как показано на следующем изображении, внесите необходимые изменения, нажмите Save а затем нажмите на Update.

Delete Permanently - Если вы хотите, чтобы ваше изображение было удалено из библиотеки, нажмите эту кнопку.
URL - Введите URL вашего изображения в это поле.
Title - Если вы хотите внести какие-либо изменения в заголовок изображения, вы можете сделать это прямо здесь.
Caption - Вы можете кратко рассказать о своем имидже в этом разделе.
Alt text - Дайте альтернативный текст вашему изображению, чтобы он был легко доступен пользователям во время поиска.
Description - Небольшое описание вашего изображения.
Step (6) - Нажмите на Colors → Background Colorна той же странице. Соответственно измените цвет фона.Background Opacityиспользуется не для всех тем. Настройка темы не одинакова для каждой темы, которую мы используем. Он меняется от темы к теме.

В этой главе мы изучим, как перенести WordPress на новую хостинговую платформу.
Здесь мы использовали веб-хостинг Hostinger для переноса сайта WordPress на другой хост.
Просто следуйте простым шагам, приведенным ниже, чтобы перенести свой сайт WordPress на другой хост.
Step (1)- Храните резервную копию файлов WordPress и экспортируйте базу данных. Мы подробно рассмотрим это в главе WordPress - Резервное копирование и восстановление.
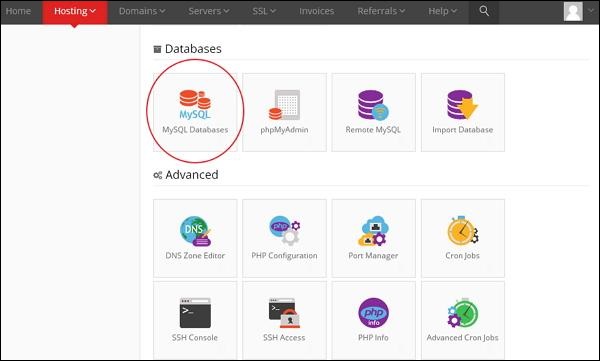
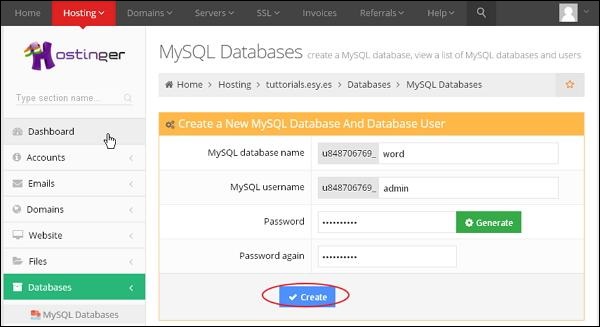
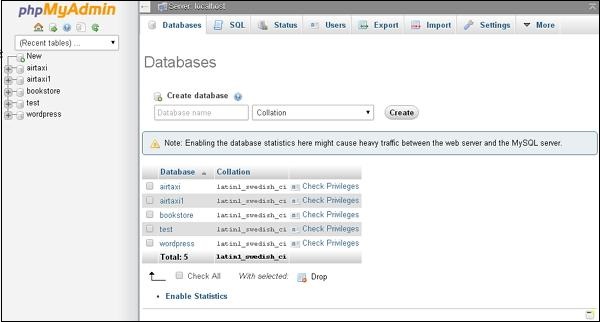
Step (2) - Войдите в свою cPanel и нажмите MySQL Databases как показано на следующем экране.

Step (3)- Создайте новую базу данных и пользователя MySQL, как показано на следующем экране. На странице есть следующие поля -

MySQL Database Name - Введите название вашей базы данных.
MySQL Username - Введите ваше имя пользователя.
Password - Установите пароль для вашей базы данных.
Password again - Еще раз установите тот же пароль, что и предыдущий для аутентификации.
После заполнения всех полей нажмите Create кнопка.
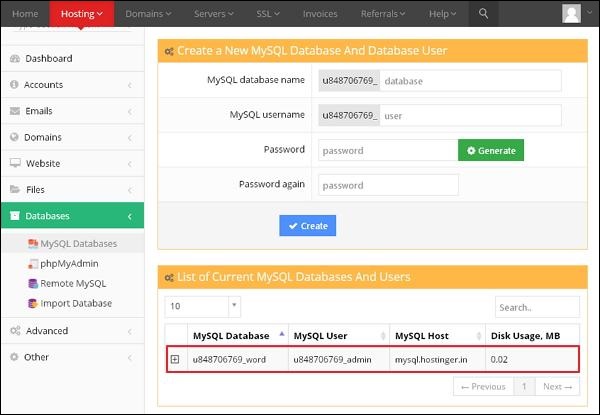
Step (4) - Вы можете просмотреть свои созданные MySQL database, User и Host как показано на следующем экране.

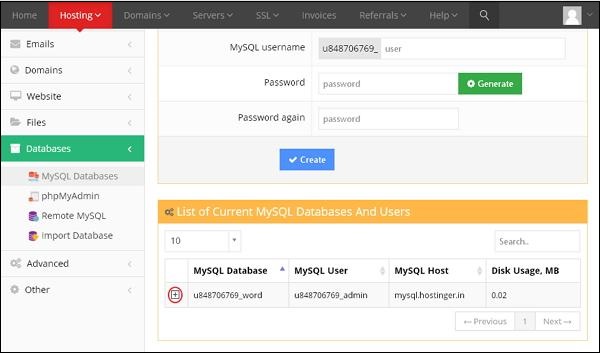
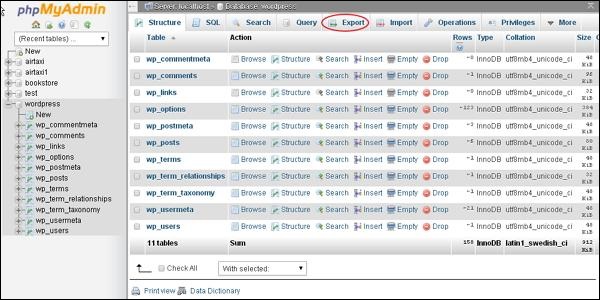
Step (5) - Щелкните символ +.

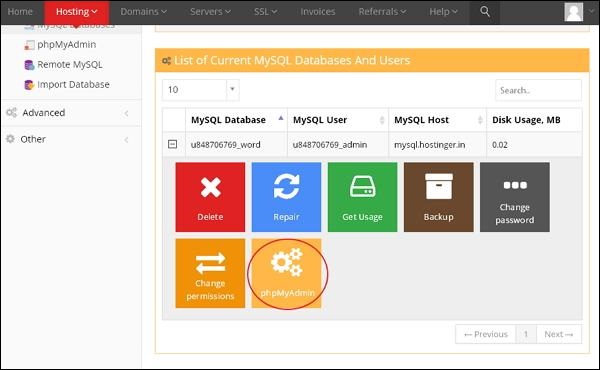
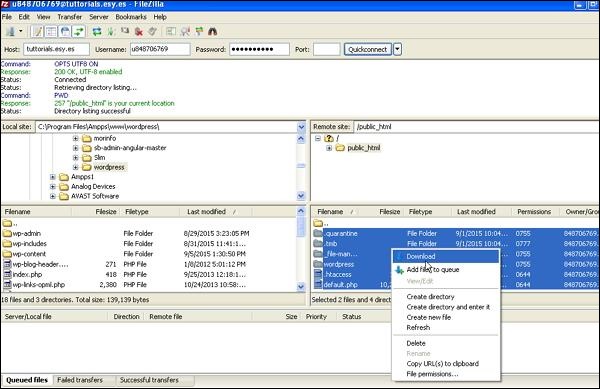
Step (6) - Нажмите на phpMyAdmin.

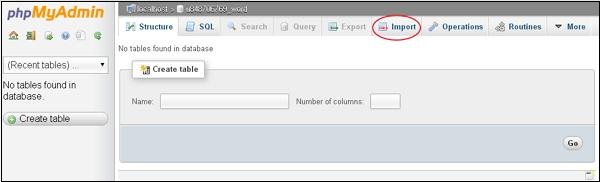
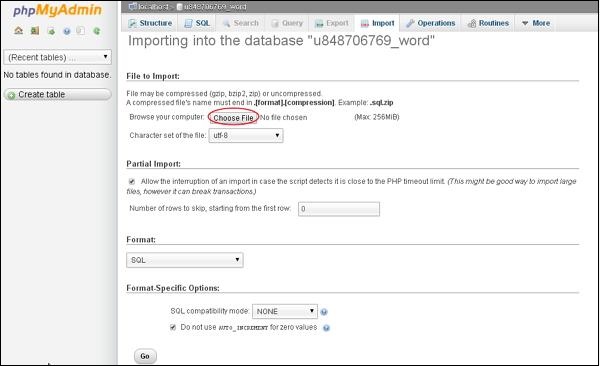
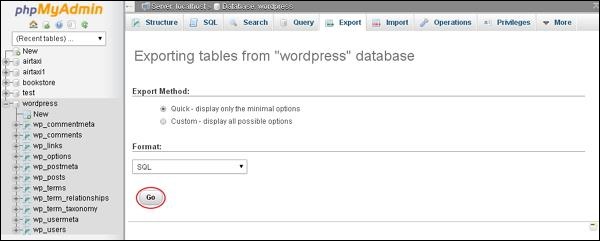
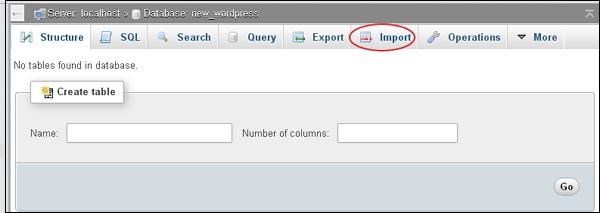
Step (7) - Нажмите на Import вкладка на странице phpMyAdmin.

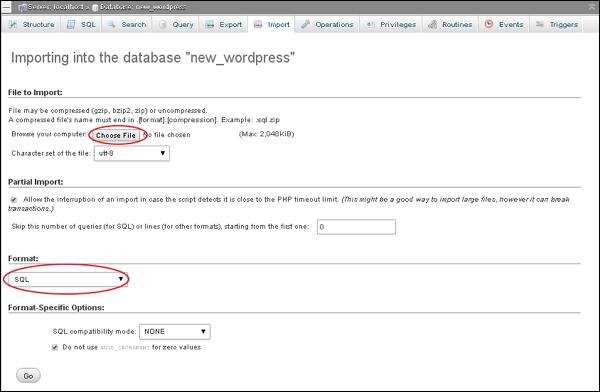
Step (8) - Нажмите на Choose File кнопку, чтобы выбрать файл резервной копии из вашей системы, и нажмите Go кнопка.

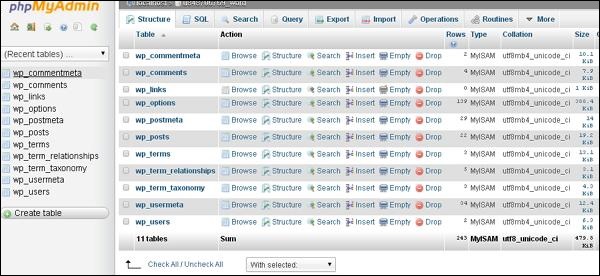
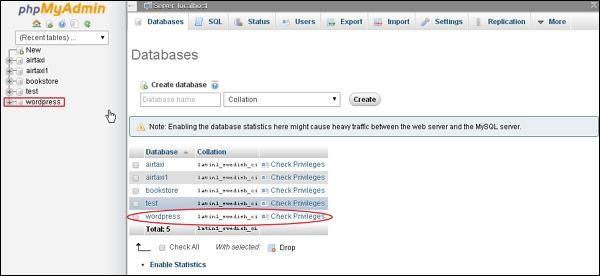
Step (9) - Вы можете просмотреть таблицы загруженной базы данных, как показано на следующем экране.

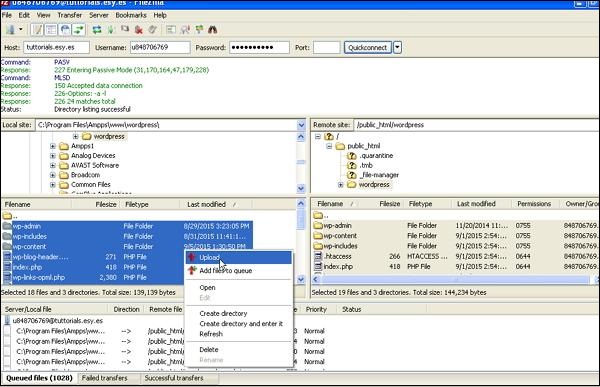
Step (10)- Загрузите файлы WordPress, используя протокол передачи файлов (FileZilla), как показано в главе WordPress - Резервное копирование и восстановление вRestoring WordPress Files раздел.
Step (11)- Отредактируйте файл wp-config.php, как указано в разделе «Восстановление файлов WordPress» главы Wordpress - Резервное копирование и восстановление .
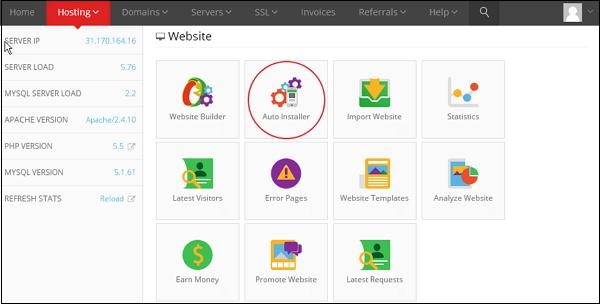
Step (12) - В разделе веб-сайта hostinger нажмите Auto Installer.

Step (13)- Вы можете просмотреть загруженный файл WordPress. Щелкните ссылку URL, как показано на следующем экране.

Step (14) - Вы можете просмотреть страницу входа в WordPress.

В этой главе мы изучим, как обновить версию в WordPress. Здесь мы обновим WordPress до последней версии через панель администратора.
Ниже приведены несколько простых шагов для обновления версии в WordPress.
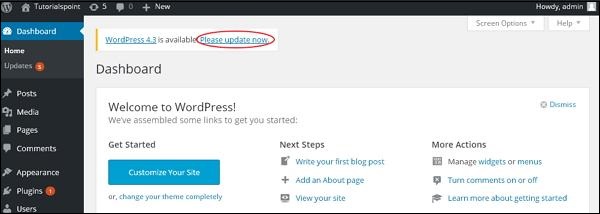
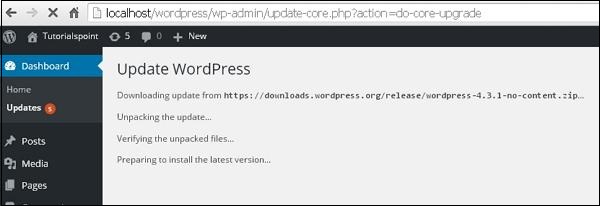
Step (1) - Нажмите на Please Update Now как показано на следующем экране.

Вы будете получать уведомления в панели администратора WordPress, когда для WordPress станет доступна более новая версия. Перед обновлением рекомендуется сделать резервную копию WordPress.
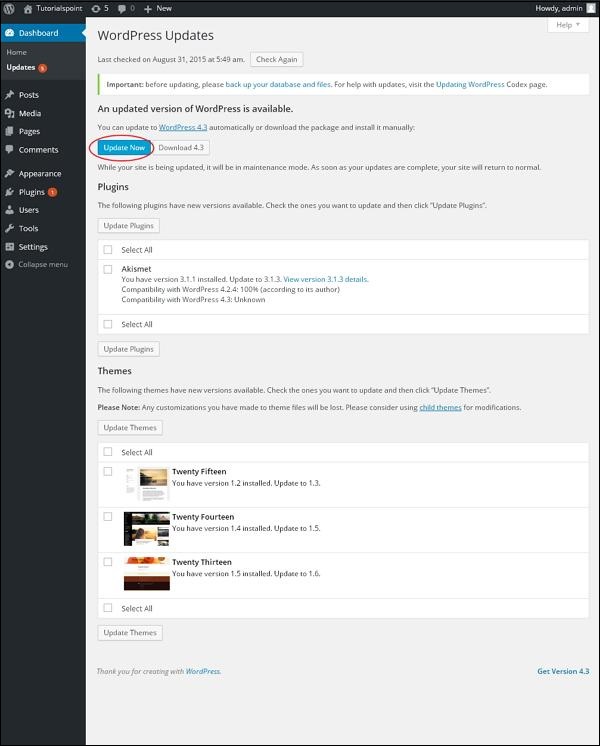
Step (2)- После нажатия на ссылку обновления отображается следующая страница. Нажмите наUpdate Now кнопка.

Step (3) - Следующее сообщение отображается во время обновления WordPress.

Note - При обновлении версии, если вы получите ошибку как
Неустранимая ошибка: превышено максимальное время выполнения 30 секунд в C: \ ваша папка wordpress \ wp-includes \ class-http.php в строке 1597
тогда вам необходимо выполнить следующие действия -
Откройте свой WordPress folder → wp-includes folder
Откройте файл class-http.php и добавьте в начало следующую строку: set_time_limit (0);
Сохраните файл.
Теперь ваш WordPress успешно обновлен.
В этой главе мы узнаем, как защитить свой блог или сайт WordPress от spam. Убедитесь, что ваш скрипт WordPress обновлен до последней стабильной версии. WordPress поставляется с предустановленнойantispam solution - Akismet.
Вы можете активировать Akismet, для чего у вас должен быть ключ WordPress API. Вам необходимо зарегистрироваться на официальном сайте WordPress. Ключ будет отправлен на ваш почтовый ящик.
Ниже приведены шаги, которые необходимо выполнить, чтобы включить Akismet Spam Protection плагин для вашего сайта или блога.
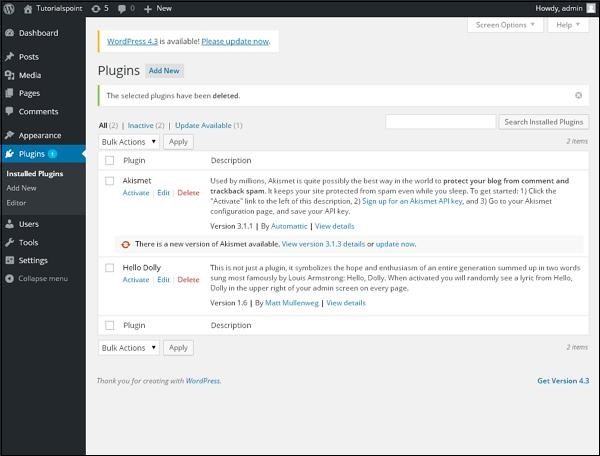
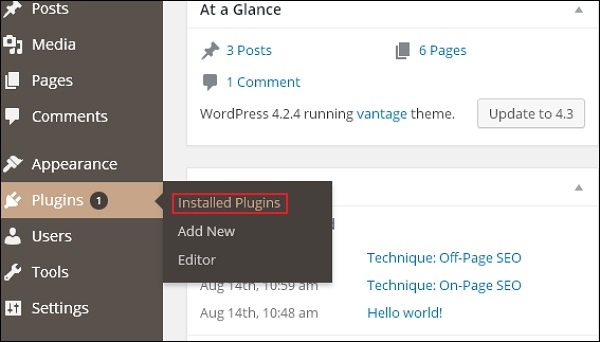
Step (1) - Зайдите в свой WordPress admin area → Plugins → Installed. Появится следующий экран.

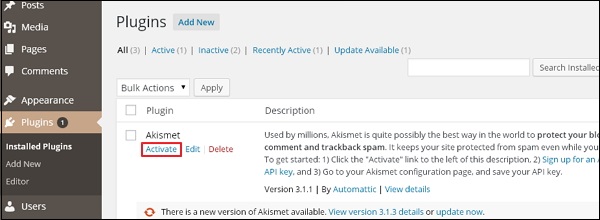
Step (2) - Нажмите на Activate кнопку, как показано на следующем экране.

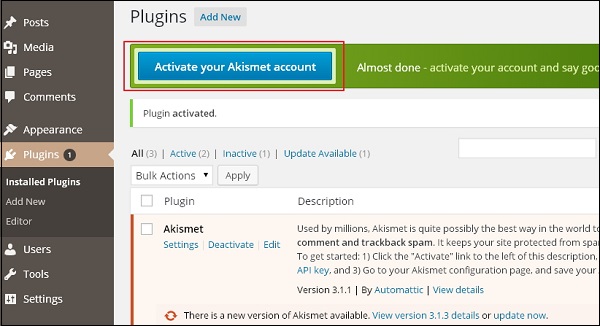
Step (3) - The Akismet плагин будет активирован, а затем нажмите Activate your Akismet account кнопку, как показано на следующем экране.

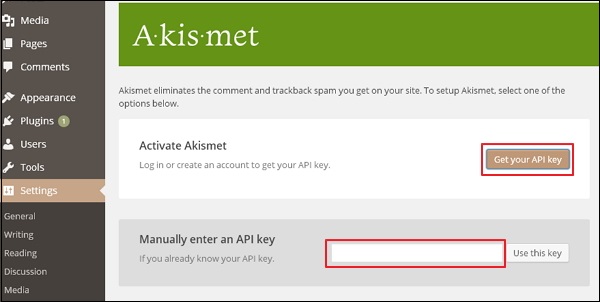
Step (4) - Нажмите на Get your API key как показано на следующем экране, чтобы получить новый ключ или ввести вручную, если у вас уже есть ключ API.

Step (5) - Если у вас нет ключа API, нажмите GET AN AKISMET API KEY вкладка, чтобы двигаться дальше.

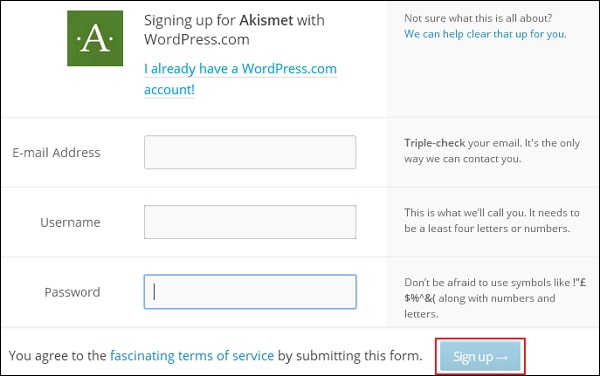
Step (6) - Заполните обязательные поля и нажмите Sign up кнопку, как показано на следующем экране.

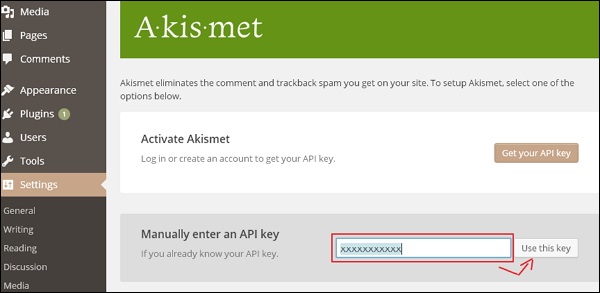
Step (7) - Как только вы завершите signup process. Вы получитеAPI keyв зарегистрированном идентификаторе электронной почты. Введите ключ API вручную и нажмитеUse this key как показано на следующем экране.

Step (8) - Если вы ввели правильный API key, он будет проверен, и вы получите подтверждающее сообщение, как показано на следующем экране.

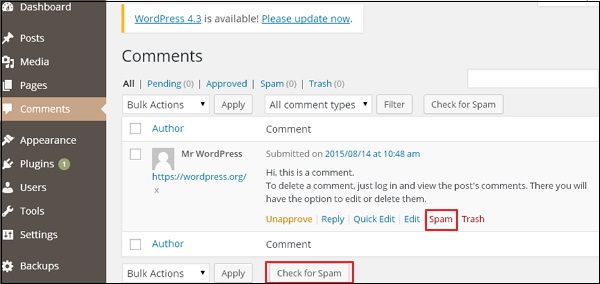
Step (9)- Теперь ваш блог будет защищен от спама Akismet. Вы сможете проверять комментарии в своем блоге на предмет спама, а также вручную отмечать комментарии из блога как спам.admin area → Comments.

Вы можете отслеживать, сколько spam сообщения были остановлены Akismet, и вы можете защитить свои сообщения, блоги, комментарии и т. д. Кроме того, вы можете защитить свой сайт от спамеров, которые могут нанести вред вашему сайту.
В этой главе мы изучим, как Backup & Restoreфайлы и база данных в WordPress. В WordPress есть две части резервного копирования, такие как -
- Резервное копирование файлов WordPress
- Резервное копирование базы данных WordPress
- Восстановление файлов WordPress
- Восстановление базы данных WordPress
Резервное копирование файлов WordPress
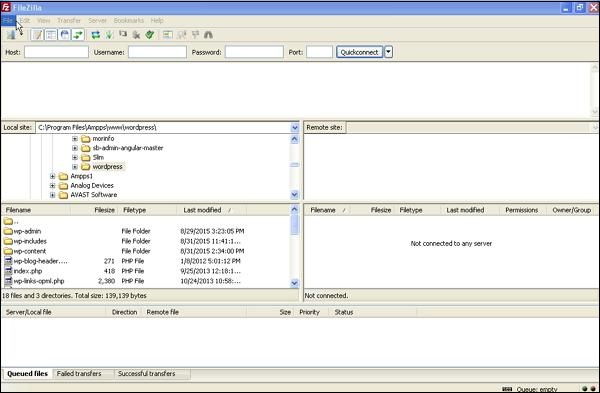
Чтобы получить файлы резервных копий WordPress, вам необходимо установить FileZilla Client в вашей системе.
Ниже приведены простые шаги, используемые для операции резервного копирования файлов в WordPress.
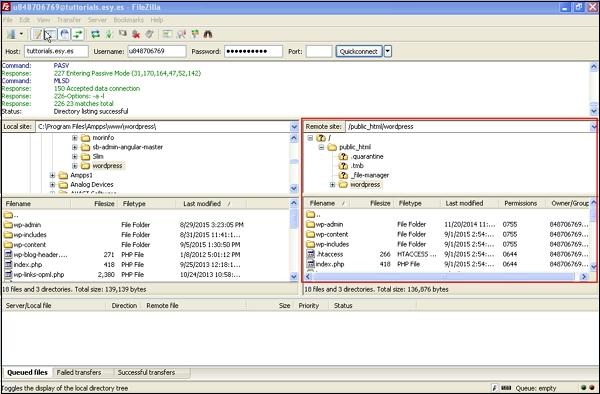
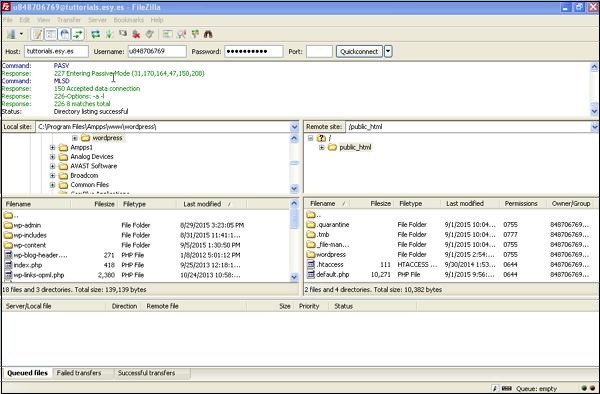
Step (1) - Откройте клиент FileZilla, как показано на следующем снимке экрана.

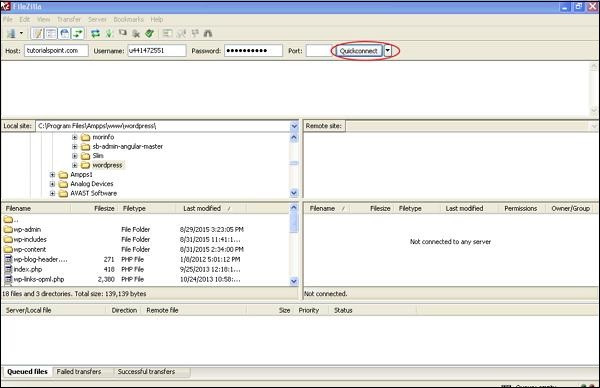
Step (2) - Введите Host, Username, Password и Port как если бы вы входили в свою cPanel.

После заполнения всех полей нажмите на Quickconnect кнопка.
Step (3) - Вы получите все файлы и папки вашего сайта WordPress с правой стороны, как показано на следующем экране.

Step (4) - Выберите все файлы и папки, щелкните правой кнопкой мыши и нажмите Download.

После загрузки файлов WordPress из cPanel они будут сохранены в вашей системе.
Резервное копирование базы данных WordPress
Ниже приведены простые шаги для резервного копирования базы данных в WordPress.
Step (1)- Введите в браузере путь http: // localhost / phpmyadmin . Вы получите следующий экран.

Step (2) - Щелкните имя базы данных wordpress, которую вы создали для WordPress.

Step (3)- После нажатия на базу данных wordpress откроется следующая страница. Нажмите наExport таб.

Step (4) - Вы получите два метода экспорта базы данных, т.е. Quick и Custom. Выберите любой из способов и нажмитеGo кнопка.

После экспорта файла базы данных он будет сохранен в вашей системе.
Восстановление файлов WordPress
Ниже приведены простые шаги, используемые для восстановления файлов в WordPress с помощью ftp.
Step (1) - Откройте клиент FileZilla и войдите на свой сайт по ftp, как показано на следующем экране.

Step (2) - Откройте локальный каталог на ftp и загрузите все файлы WordPress на свой сайт, как показано на следующем экране.

Step (3) - Тогда перейдите в your wordpress folder → wp-config.phpфайл. Скопируйте и переименуйтеwp-config.php файл перед редактированием, в случае ошибки вы можете восстановить этот файл.
Открыть wp-config.php файл и найдите следующий код.
define('DB_NAME', 'db_name');Замените db_name именем вашей базы данных, которую вы создали.
define('DB_USER', 'db_user');Замените db_user своим именем пользователя MySql.
define('DB_PASSWORD', 'db_password');Замените db_password своим паролем MySql.
После редактирования сохраните файл wp-config и загрузите его на свой сайт WordPress через ftp.
Восстановление базы данных WordPress
Ниже приведены шаги, используемые для восстановления базы данных в WordPress.
Step (1)- Введите в браузере путь http: // localhost / phpmyadmin . Появится следующий экран.

Вы можете создать новую базу данных или импортировать резервную копию в существующую базу данных.
Здесь мы создадим новое имя базы данных, т.е. new_wordpress и нажмите на Create кнопка.
Step (2)- Вы можете просмотреть созданную базу данных, как показано на следующем экране. Щелкните имя базы данныхnew_wordpress.

Step (3) - Нажмите на Import.

Step (4) - Нажмите на Choose Fileкнопку, чтобы выбрать файл резервной копии из вашей системы. После загрузки файла sql выберите формат какSQL как показано на следующем экране.

Нажмите на Go кнопка.
Step (5) - После того, как вы нажмете Go, вы получите сообщение после успешной загрузки файла sql.

В этой главе мы изучим, как Optimize Сайт WordPress.
Вот несколько простых советов по оптимизации вашего сайта WordPress.
- Обеспечьте высокое качество и содержательный контент.
- Иметь правильные названия для изображений.
- Используйте короткие постоянные ссылки, содержащие ключевые слова.
- Оптимизированы темы.
- Карта сайта должна быть в формате XML.
- Подключите посты в социальные сети.
- Остерегайтесь техник черной шляпы.
- Удалите корзину для мусора.
- Продолжайте проверять статистику вашего сайта
- Продолжайте проверять свои плагины.
- Эффективно используйте CSS и JavaScript.
Обеспечьте высокое качество и содержательный контент
На любой странице, которую вы создаете, самое важное - это контент. У вас должен быть хороший контент с ключевыми словами, которые могут быть полезны для пользователей, а не для поисковых систем. Контент должен быть понятным, а не сложным или трудным для чтения.
Иметь правильные названия для изображений
Имена, которые вы выбираете для своих изображений, должны быть уникальными; подумайте о выборе изображений, помня пользователя. Используйте ключевые слова, которые могут быть полезны пользователям. Присвойте изображениям определенные имена и не забудьте добавить к изображениям теги alt и теги заголовков.
Например, если ваше изображение посвящено шоколадному мороженому с мороженым, не называйте его DSC12346, вместо этого укажите его как «Шоколадное мороженое-мороженое-Хай-стрит-ресторан-нью-йорк.jpg». Это было бы намного проще искать.
Используйте короткие постоянные ссылки, содержащие ключевые слова
Постоянные ссылки, которые вы используете, должны быть понятными. Например - http://www.mywebsite.com/tutorialspoint/telangana/ вместо http://www.mywebsite.com/page-id?5631456325.
Есть оптимизированные темы
Используйте те темы, которые являются быстрыми и оптимизированы для WordPress, поэтому при применении к веб-сайту они не должны иметь низкой скорости.
Карта сайта должна быть в формате XML.
У Google есть много инструментов, которые могут быть полезны. Такие инструменты, как Оптимизатор веб-сайтов, Центр веб-мастеров и карты сайта Google XML, очень просты в использовании.
Подключите публикации к соцсетям
Социальные сети сегодня являются очень важным аспектом. Так что пусть они связаны с вашими сообщениями в блоге, страницами и т. Д., Чтобы иметь хорошие ранги и популярность. Помогите продвигать посты и страницы других, и они сделают то же самое в ответ.
Остерегайтесь техник черной шляпы
Не обманывайте Google, он мгновенно найдет вас. Не доставляйте себе хлопот и не создавайте проблем для своего сайта, используя приемы черной шляпы. Обязательно используйте настоящие методы SEO.
Удалите корзину
Всегда думайте о том, чтобы очистить корзину, чтобы увеличить скорость и улучшить работу вашего сайта.
Продолжайте проверять статистику своего сайта
Размер страницы имеет большое значение. Чем больше изображений, flash, видео или сообщений, связанных с медиа, на вашей странице, тем медленнее будет загрузка. Yslowi> плагин модуля рекомендуется, чтобы помочь вам ускорить просмотр страниц.
Проверить плагины
Наличие большого количества плагинов в WordPress также может быть причиной медленной загрузки вашей страницы. Так что следите за своими плагинами, над которыми вы работаете. Проверьте свои плагины, прежде чем добавлять их.
Эффективно используйте CSS и JavaScript
Всегда держите ваш CSS в верхней части страницы, а JavaScript внизу. Пусть сначала загрузится CSS, а затем JavaScript. Вот плагин, который поможет вам разместить ваш JavaScript внизу страницы. Это нижний колонтитул javaScript .
В этой главе мы узнаем, как сбросить пароли в WordPress. У нас есть два метода сброса паролей в WordPress:
User
Lost your password
Давайте посмотрим, как установить пароль через User раздел.
Step (1) - Войдите в свою админ-панель WordPress и нажмите Users → All Users с приборной панели.

Step (2) - При нажатии на All Usersвы получаете страницу со списком пользователей. Из этого выберите тот, для которого вы хотите сбросить пароль, и нажмите на редактировать.

Когда вы щелкаете по редактированию, отображается следующая страница.

Теперь давайте посмотрим, как сбросить пароль с помощью Lost your password раздел.
Step (3)- На этой странице вы можете ввести свой новый пароль, который должен содержать 7 символов. Как только вы закончите установку нового пароля, нажмитеUpdate Profile.
Step (3.1) - Когда вы пытаетесь войти в административную панель WordPress, вы забываете свой пароль и вам нужно его сбросить, на странице появляется следующее сообщение.

Step (3.2) - Нажмите на Lost your password?Появится следующая страница. Обновите свою электронную почту и скажитеGet New Password.

Step (3.3) - После того, как вы нажмете, вы получите сообщение с Link has been sent to the e-mail address you provided.
Step (3.4) - Зайдите на свою электронную почту и откройте (Wordpress Site) Password Reset mail и щелкните по предоставленной ссылке.
Step (3.5) - Введите новый пароль, подтвердите еще раз, если требуется, а затем нажмите Reset Password.