WordPress - настройка темы
В этой главе мы узнаем, как настраивать темы. Настройка тем поможет вам по-новому взглянуть на ваш сайт. Здесь вы можете изменить фоновые изображения / цвета, добавить заголовки и многое другое.
Ниже приведены шаги Customize theme.
Step (1) - Нажмите на Appearance → Customize.

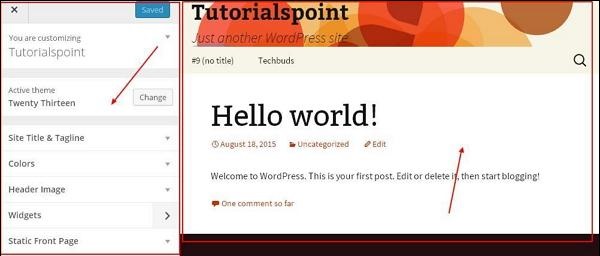
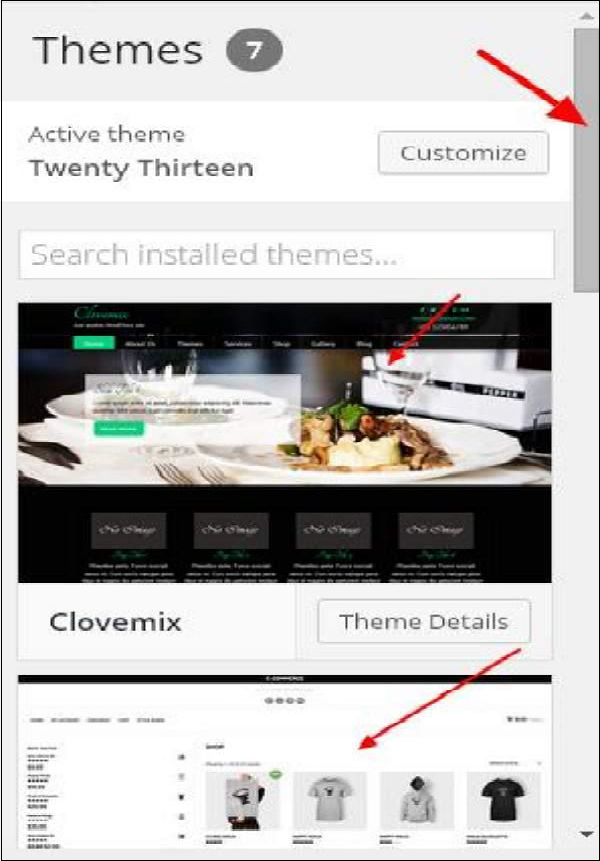
Step (2) - Будет отображен следующий экран.

Как видно, с левой стороны у нас есть раздел настройки, а с правой стороны - тема, которую вы выбрали. Таким образом, любые изменения, внесенные вами в левую часть, будут отображаться в правой части страницы. Вот несколько вариантов, которые вы должны знать -
Active theme - В этом разделе вы можете изменить текущую тему, просто нажав на ‘Change’.

Когда вы нажимаете на ‘Change’ вы получите список тем, щелкните любую из тем, а затем щелкните ‘Save & Continue’. Ваша тема будет сохранена.

Site Title & Tagline - В этом разделе вы можете добавить название сайта и слоган, который хотите добавить на свой сайт.

Добавьте свое название в ‘Site Title’раздел. И ваш слоган в‘Tagline’ box.
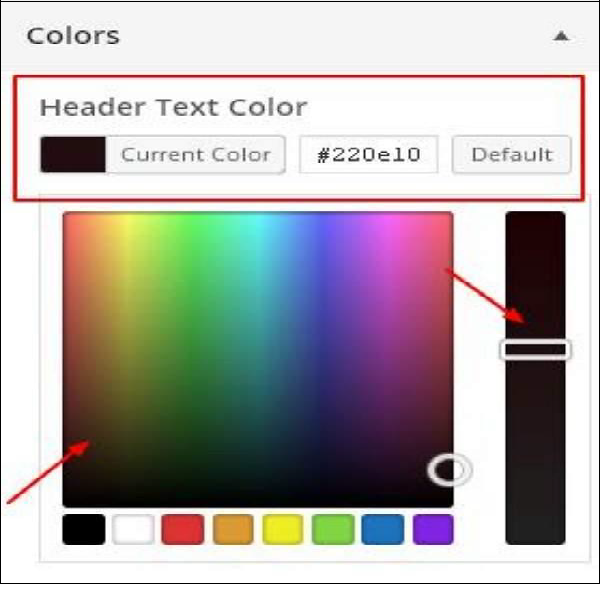
Colors- В этом разделе вы можете изменить цвет текста заголовка. Прокручивая цвета, вы обнаруживаете, что изменения происходят в правой части страницы. Вы даже можете добавить свой цвет в коробку, расположенную между‘Current color’ and ‘Default’.

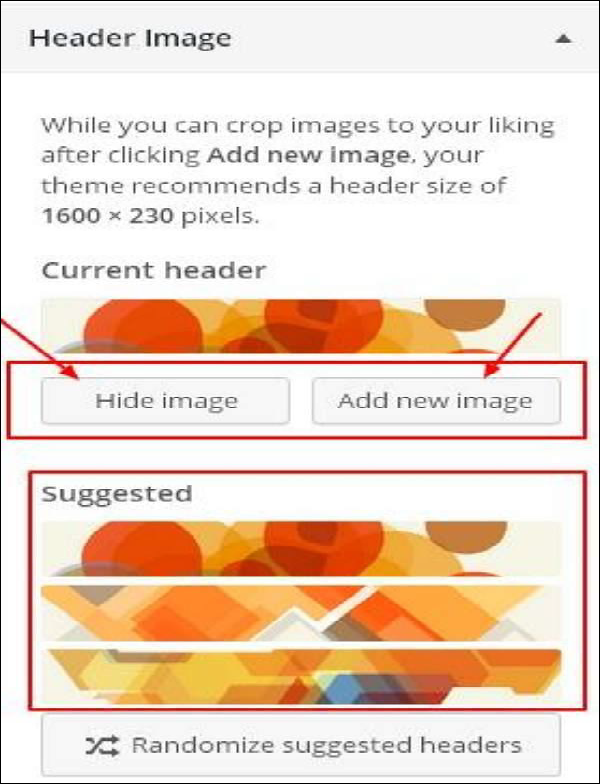
Header Image - Добавьте изображение заголовка, выбрав одно из предложенных, или вы можете добавить собственное изображение, нажав на ‘Add new image’.

Widgets - Добавьте отсюда виджеты на свой сайт.

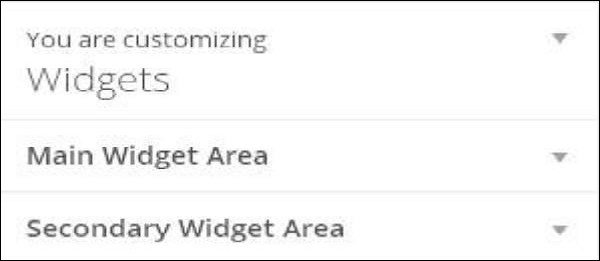
Когда вы щелкаете по стрелке, появляется следующее изображение.

Здесь есть два варианта -
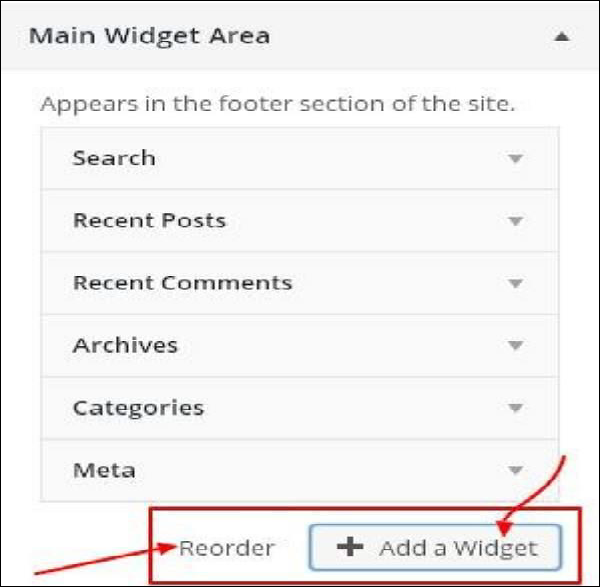
Во-первых, это ‘Main Widget Area’, когда вы щелкаете по нему, вы получаете еще один список виджетов, которые должны отображаться в области нижнего колонтитула.

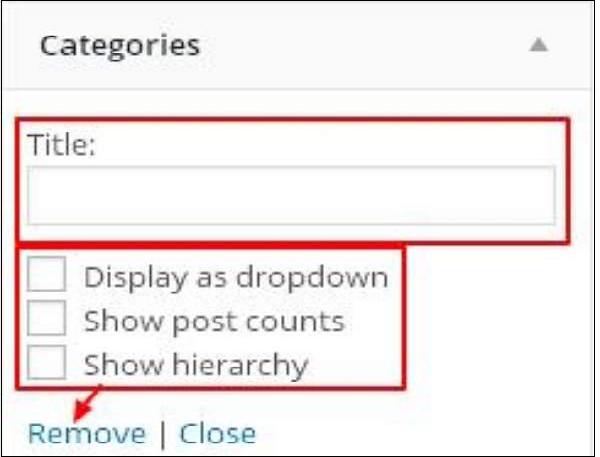
Когда вы нажимаете на любой из виджетов, появляется раскрывающийся список, в котором вы можете отредактировать или добавить больше. Например - если вы хотите добавить категории, появится следующее изображение.

На этом изображении, как вы можете видеть, вы можете добавить свою категорию в ‘Title’раздел. Отметьте любой из требуемых полей. Если вы не хотите ничего добавлять, скажите‘Remove’. То же самое и с другими виджетами.
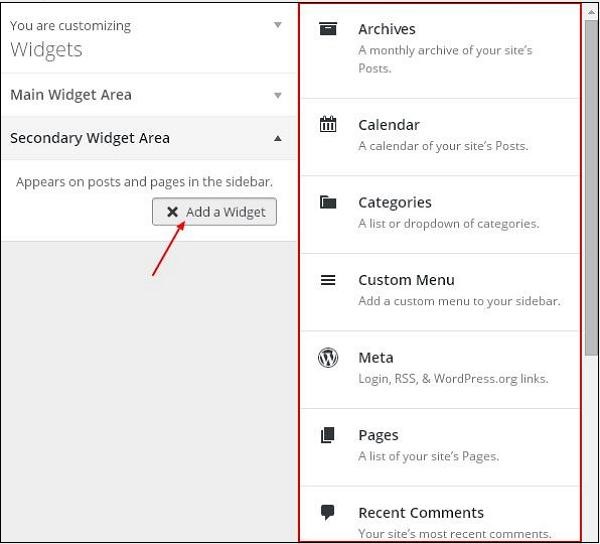
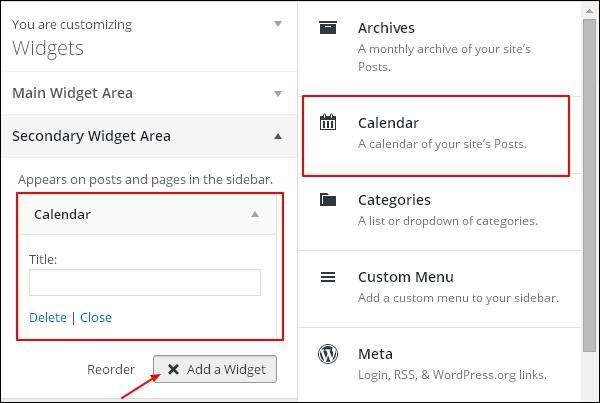
Secondary Widget - Здесь необходимо нажать на ‘Add a widget’и вы получите боковую панель со списком различных виджетов. Нажмите на любой, и он добавится в ваш список виджетов.

Если вы хотите добавить больше виджетов, нажмите ‘Add a widget’ снова, и вы можете добавить столько виджетов, сколько захотите.

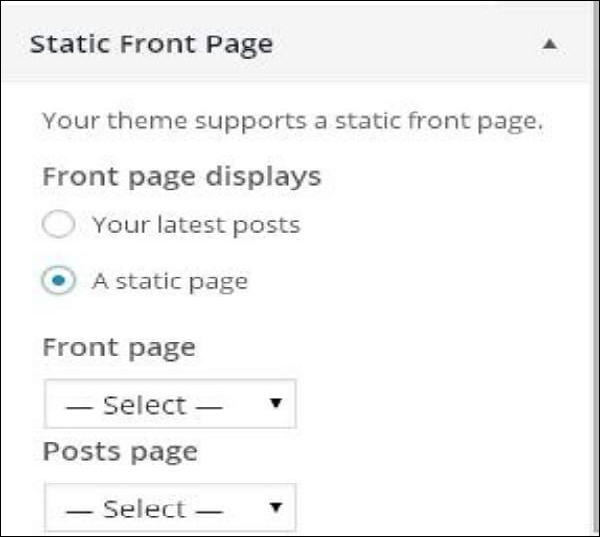
Static Front - Выберите для своего сайта либо последние сообщения, либо статическую первую страницу.