Xamarin - виджеты Android
Выбор даты
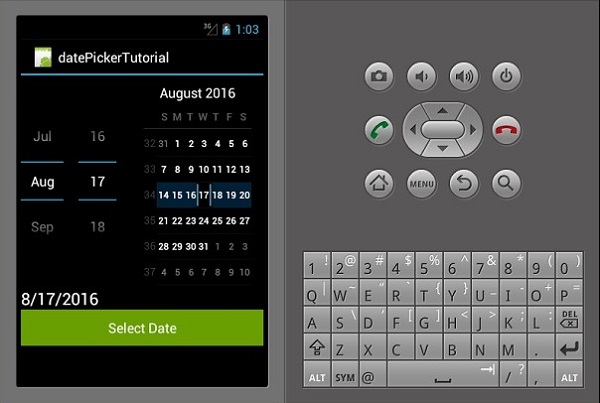
Это виджет, используемый для отображения даты. В этом примере мы собираемся создать средство выбора даты, которое отображает установленную дату в текстовом представлении.
Прежде всего, создайте новый проект и назовите его datePickerExample. открытоMain.axml и создать datepicker, textview, а button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Далее перейдите к Mainactivity.cs. Сначала мы создаем частный экземпляр текстового представления внутриmainActivity:Activity класс.
Экземпляр будет использоваться для хранения выбранной даты или даты по умолчанию.
private TextView showCurrentDate;Затем добавьте следующий код после setContentView() метод.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};В приведенном выше коде мы ссылались на наш datepicker, textview и button, найдя их в нашем main.axml файл с использованием FindViewById класс.
После ссылки мы устанавливаем событие нажатия кнопки, которое отвечает за передачу выбранной даты из средства выбора даты в текстовое представление.
Далее мы создаем setCurrentDate()метод для отображения текущей даты по умолчанию в нашем текстовом представлении. Следующий код объясняет, как это делается.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() class связывает сегодняшнее время со строковым объектом.
Теперь соберите и запустите приложение. Он должен отобразить следующий вывод -

Выбор времени
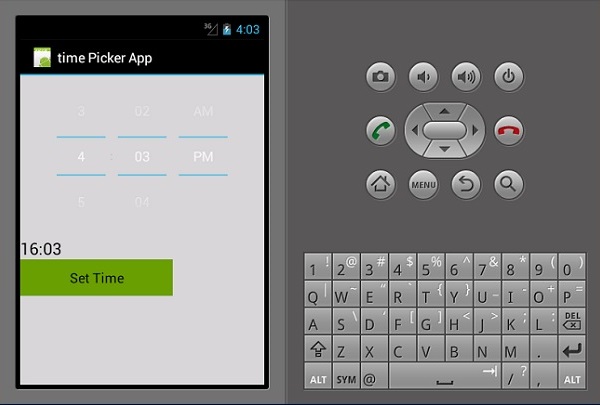
Time Picker - это виджет, используемый для отображения времени, а также позволяющий пользователю выбирать и устанавливать время. Мы собираемся создать базовое приложение для выбора времени, которое отображает время, а также позволяет пользователю изменять время.
Идти к main.axml и добавьте новую кнопку, текстовое представление и средство выбора времени, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Идти к MainActivity.cs чтобы добавить функциональность для отображения установленной даты в созданном нами текстовом окне.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}В приведенном выше коде мы сначала ссылались на timepicker,set time кнопку и текстовое окно для отображения времени через FindViewById<>класс. Затем мы создали событие щелчка для кнопки установки времени, которое при нажатии устанавливает время на время, выбранное человеком. По умолчанию отображается текущее системное время.
В setCurrentTime() класс метода инициализирует txt_showTime textview для отображения текущего времени.
Теперь соберите и запустите свое приложение. Он должен отобразить следующий вывод -

Спиннер
Счетчик - это виджет, используемый для выбора одного варианта из набора. Это эквивалент раскрывающегося списка / поля со списком. Прежде всего, создайте новый проект и назовите егоSpinner App Tutorial.
открыто Main.axml под layout folder и создать новый spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>открыто Strings.xml файл, расположенный в values folder и добавьте следующий код, чтобы создать spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Далее откройте MainActivity.cs добавить функционал для отображения выбранного дня недели.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Теперь соберите и запустите приложение. Он должен отобразить следующий вывод -

В приведенном выше коде мы ссылались на счетчик, который мы создали в нашем main.axml файл через FindViewById<>класс. Затем мы создали новыйarrayAdapter() который мы использовали для привязки элементов нашего массива из strings.xml класс.
Наконец, мы создали метод SelectedDay() который мы использовали для отображения выбранного дня недели.