Xamarin - Создание графического интерфейса приложения
TextView
TextView - очень важный компонент виджетов Android. В основном он используется для отображения текстов на экране Android.
Чтобы создать текстовое представление, просто откройте main.axml и добавьте следующий код между тегами линейного макета.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Кнопка
Кнопка - это элемент управления, используемый для запуска события при нажатии. Под вашимMain.axml файл, введите следующий код, чтобы создать кнопку.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />открыто Resources\Values\Strings.xml и введите следующую строку кода между тегами <resources>.
<string name="Hello">Click Me!</string>В приведенном выше коде указано значение созданной нами кнопки. Далее мы открываемMainActivity.csи создайте действие, которое будет выполняться при нажатии кнопки. Введите следующий код подbase.OnCreate (связка) метод.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
В приведенном выше коде отображается сообщение «Вы нажали меня», когда пользователь нажимает кнопку.
FindViewById<< -->Этот метод находит идентификатор идентифицированного представления. Он ищет идентификатор в файле макета .axml.

Флажок
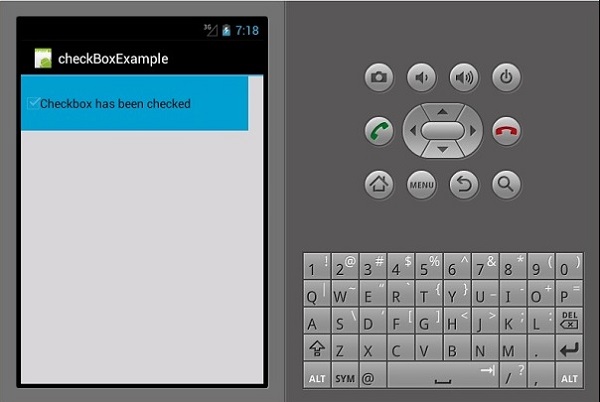
Флажок используется, когда нужно выбрать более одного варианта из группы вариантов. В этом примере мы собираемся создать флажок, который при выборе отображает сообщение о том, что он установлен, в противном случае он отображается не отмеченным.
Для начала открываем Main.axml файл в нашем проекте и введите следующую строку кода, чтобы создать флажок.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Далее перейдите к MainActivity.cs добавить код функциональности.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};В приведенном выше коде мы сначала находим флажок, используя findViewById. Затем мы создаем метод обработчика для нашего флажка, а в нашем обработчике мы создаем оператор if else, который отображает сообщение в зависимости от выбранного результата.
CompoundButton.CheckedChangeEventArgs → Этот метод запускает событие при изменении состояния флажка.

Индикатор
Индикатор выполнения - это элемент управления, который используется для отображения хода выполнения операции. Чтобы добавить индикатор выполнения, добавьте следующую строку кода вMain.axml файл.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Далее перейдите к MainActivity.cs и установите значение индикатора выполнения.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;В приведенном выше коде мы создали индикатор выполнения со значением 35.
Радио-кнопки
Это виджет Android, который позволяет пользователю выбрать один из набора вариантов. В этом разделе мы собираемся создать радиогруппу, содержащую список автомобилей, который получит установленную радиокнопку.
Сначала мы добавляем радиогруппу и textview как показано в следующем коде -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Чтобы выполнить действие, при щелчке по переключателю мы добавляем действие. Идти кMainActivity.cs и создайте новый обработчик событий, как показано ниже.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Это метод просмотра, используемый для отображения сообщения / вывода в небольшом всплывающем окне. ВнизуOnCreate() метод сразу после SetContentView()добавьте следующий фрагмент кода. Это захватит каждую из радиокнопок и добавит их в созданный нами обработчик событий.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Теперь запустите ваше приложение. Он должен отобразить следующий экран в качестве вывода -

Кнопки переключения
Кнопка переключения используется для переключения между двумя состояниями, например, она может переключаться между ВКЛ и ВЫКЛ. открытоResources\layout\Main.axml и добавьте следующие строки кода, чтобы создать переключатель.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Мы можем добавлять действия на панель переключения, когда по ней щелкают. открытоMainActivity.cs и добавьте следующие строки кода после OnCreate() класс метода.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Теперь, когда вы запустите приложение, оно должно отобразить следующий вывод:

Панель рейтингов
Панель рейтингов - это элемент формы, состоящий из звездочек, с помощью которых пользователи приложения могут оценивать то, что вы им предоставили. В вашемMain.axml файл, создайте новую полосу рейтинга с 5 звездами.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>При запуске приложения он должен отобразить следующий вывод -

Автозаполнение Textview
Это текстовое представление, которое показывает полные предложения, пока пользователь вводит текст. Мы собираемся создать текстовое окно с автозаполнением, содержащее список имен людей и кнопку, которая при нажатии покажет нам выбранное имя.
открыто Main.axml и напишите следующий код.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Приведенный выше код генерирует TextView для ввода, AutoCompleteTextViewдля отображения предложений и кнопку для отображения имен, введенных из TextView. Идти кMainActivity.cs добавить функциональность.
Создайте новый метод обработчика событий, как показано ниже.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Созданный обработчик проверяет, является ли текстовое представление автозаполнения пустым. Если он не пустой, то он отображает выбранный текст автозаполнения. Введите следующий код внутриOnCreate() класс.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Это обработчик коллекции, который считывает элементы данных из коллекции списка и возвращает их в виде представления или отображает их на экране.
Теперь, когда вы запустите приложение, оно должно отобразить следующий вывод.
