Xamarin - первое приложение
В этой главе мы увидим, как создать небольшое приложение для Android с помощью Xamarin.
Привет, Xamarin! заявка
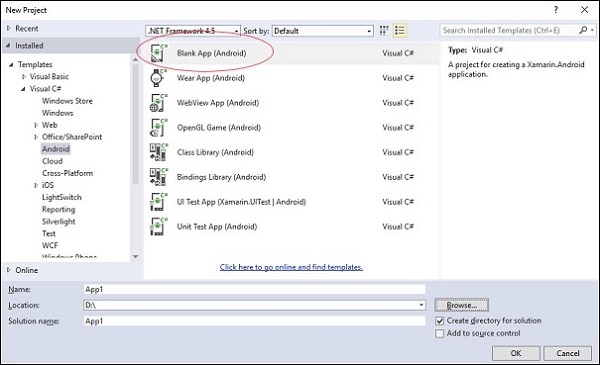
Прежде всего, запустите новый экземпляр Visual Studio и перейдите в File → New → Project.

В появившемся диалоговом окне меню перейдите к Templates → Visual C# → Android → Blank App (Android).

Дайте подходящее имя для вашего приложения. В нашем случае мы называем это“helloWorld”и сохраните его в указанном по умолчанию месте. Затем нажмите кнопку ОК для нового“helloXamarin” проект для загрузки.
На solution, открытый Resources → layout → Main.axmlфайл. Переключитесь из представления дизайна и перейдите вSource file и введите следующие строки кода, чтобы создать приложение.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>В приведенном выше коде мы создали новый Android textview. Затем откройте значения папки и дважды щелкнитеStrings.xmlоткрыть его. Здесь мы собираемся хранить информацию и значения оbutton создано выше.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>открыто MainActivity.cs file и замените существующий код следующими строками кода.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Сохраните заявку. Скомпилируйте и запустите его, чтобы отобразить созданное приложение в эмуляторе Android.

Если у вас нет эмулятора Android, следуйте инструкциям в следующем разделе, чтобы создать его.
Настройка эмулятора Android
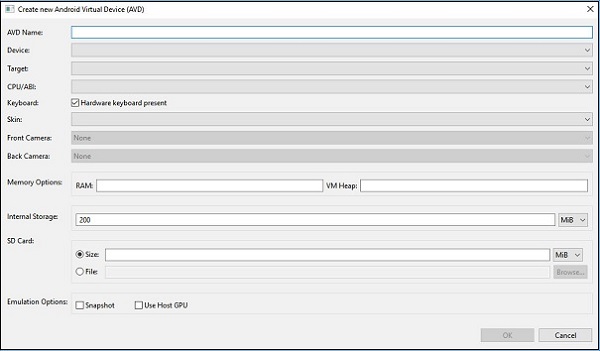
В меню Visual Studio перейдите к Tools → Android → Android Emulator Manager. В появившемся всплывающем окне щелкните значокCreateкнопка. Будет отображен следующий экран.

На приведенном выше экране укажите AVD nameвы хотите. Выберитеdeviceкоторый подходит для вашего дисплея, например, для Nexus 4 ”. Выберите свойtarget platform. Всегда рекомендуется проводить тестирование на минимальной целевой платформе, например API 10 Android 2.3 (Gingerbread), чтобы убедиться, что ваше приложение работает на всех платформах Android.
Заполните остальные поля и нажмите кнопку ОК. Ваш эмулятор готов. Вы можете выбрать его из списка существующих виртуальных устройств Android и затем нажатьStart запустить его.

Изменение приложения HelloXamarin
В этом разделе мы изменим наш проект и создадим кнопку, которая будет отображать текст при нажатии. открытоmain.axml и переключитесь на source view. После нашегоtextview что мы создали, мы добавим кнопку, как показано ниже.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />После добавления кнопки наш полный код будет выглядеть так:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Затем мы регистрируем значения наших кнопок в strings.xml файл.
<string name = "ButtonClick">Click Me!</string>После добавления нашей кнопки в strings.xml файл, мы откроем MainActivity.cs файл, чтобы добавить действие для нашей кнопки при ее нажатии, как показано в следующем коде.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Затем соберите и запустите свое приложение.

После нажатия на кнопку вы получите следующий результат -
