Xamarin - Краткое руководство
Xamarin построен на .NET Framework. Это позволяет создавать приложения, которые легко работают на нескольких платформах. В этом руководстве мы объясним, как вы можете использовать Xamarin для доставки собственных приложений iOS, Android и Windows.
Давайте начнем руководство с обсуждения того, как установить Xamarin в системах Windows и Mac.
Системные Требования
Windows
Компьютер с оперативной памятью не менее 2 ГБ и работающий под управлением Windows 7 или выше (настоятельно рекомендуется Windows 8-10)
Visual Studio 2012 Professional или выше
Xamarin для Visual Studio
Mac
- Компьютер Mac под управлением OS X Yosemite (10.10) или выше
- Пакет SDK для Xamarin iOS
- IDE Apple Xcode (7+) и SDK для iOS
- Xamarin Studio
Установка в Windows
Загрузите установщик Xamarin из https://www.xamarin.com/download Перед запуском установщика Xamarin убедитесь, что на вашем компьютере установлены Android SDK и Java SDK.
Запустите загруженный установщик, чтобы начать процесс установки -
Появится экран лицензионного соглашения Xamarin. Щелкните значокNext кнопку, чтобы принять соглашение.
Программа установки найдет недостающие компоненты и предложит загрузить и установить их.
После завершения установки Xamarin щелкните значок Close кнопку, чтобы выйти и подготовиться к использованию Xamarin.
Установка на Mac
Загрузите установщик Xamarin Studio в свою систему Mac.
Запустите установщик Xamarin, который вы загрузили, и следуйте инструкциям мастера установки.
После завершения установки вы можете начать использовать Xamarin в своей системе.
В этой главе мы увидим, как создать небольшое приложение для Android с помощью Xamarin.
Привет, Xamarin! заявка
Прежде всего, запустите новый экземпляр Visual Studio и перейдите в File → New → Project.

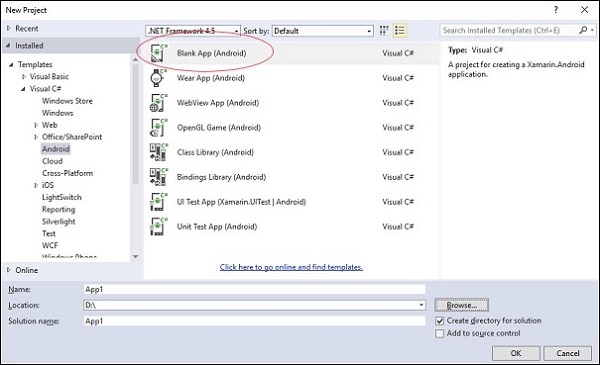
В появившемся диалоговом окне меню перейдите к Templates → Visual C# → Android → Blank App (Android).

Дайте подходящее имя для вашего приложения. В нашем случае мы называем это“helloWorld”и сохраните его в указанном по умолчанию месте. Затем нажмите кнопку ОК для нового“helloXamarin” проект для загрузки.
На solution, открытый Resources → layout → Main.axmlфайл. Переключитесь из представления дизайна и перейдите вSource file и введите следующие строки кода, чтобы создать свое приложение.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>В приведенном выше коде мы создали новый Android textview. Затем откройте значения папки и дважды щелкнитеStrings.xmlоткрыть его. Здесь мы собираемся хранить информацию и значения оbutton создан выше.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>открыто MainActivity.cs file и замените существующий код следующими строками кода.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Сохраните заявку. Скомпилируйте и запустите его, чтобы отобразить созданное приложение в эмуляторе Android.

Если у вас нет эмулятора Android, следуйте инструкциям в следующем разделе, чтобы создать его.
Настройка эмулятора Android
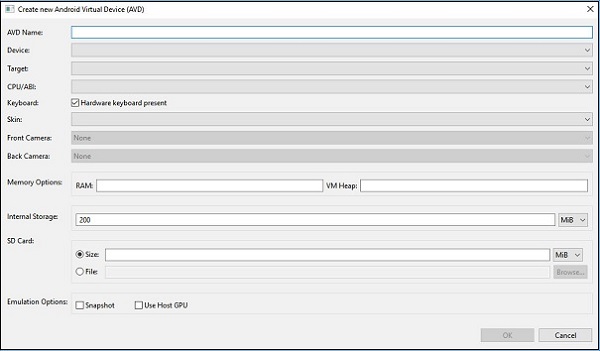
В меню Visual Studio перейдите к Tools → Android → Android Emulator Manager. В появившемся всплывающем окне щелкните значокCreateкнопка. Будет отображен следующий экран.

На приведенном выше экране укажите AVD nameвы хотите. Выберитеdeviceкоторый подходит для вашего дисплея, например, для Nexus 4 ”. Выберите свойtarget platform. Всегда рекомендуется проводить тестирование на минимальной целевой платформе, например API 10 Android 2.3 (Gingerbread), чтобы убедиться, что ваше приложение работает на всех платформах Android.
Заполните остальные поля и нажмите кнопку ОК. Ваш эмулятор готов. Вы можете выбрать его из списка существующих виртуальных устройств Android и затем нажатьStart запустить его.

Изменение приложения HelloXamarin
В этом разделе мы изменим наш проект и создадим кнопку, которая будет отображать текст при нажатии. открытоmain.axml и переключитесь на source view. После нашегоtextview что мы создали, мы добавим кнопку, как показано ниже.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />После добавления кнопки наш полный код будет выглядеть так:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Затем мы регистрируем значения наших кнопок в strings.xml файл.
<string name = "ButtonClick">Click Me!</string>После добавления нашей кнопки в strings.xml файл, мы откроем MainActivity.cs файл, чтобы добавить действие для нашей кнопки при ее нажатии, как показано в следующем коде.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Затем соберите и запустите свое приложение.

После нажатия на кнопку вы получите следующий результат -

Все приложения для Android имеют manifest file обычно называют AndroidManifest.xml. Файл манифеста содержит все о платформе Android, которая необходима приложению для успешной работы.
Здесь мы перечислили некоторые из важных функций файла манифеста -
Он заявляет minimum API level требуется приложением.
В нем декларируются разрешения, необходимые для приложения, например камера, местоположение и т. Д.
Он дает разрешения на аппаратные и программные функции, используемые или требуемые приложением.
В нем перечислены библиотеки, с которыми необходимо связать приложение.
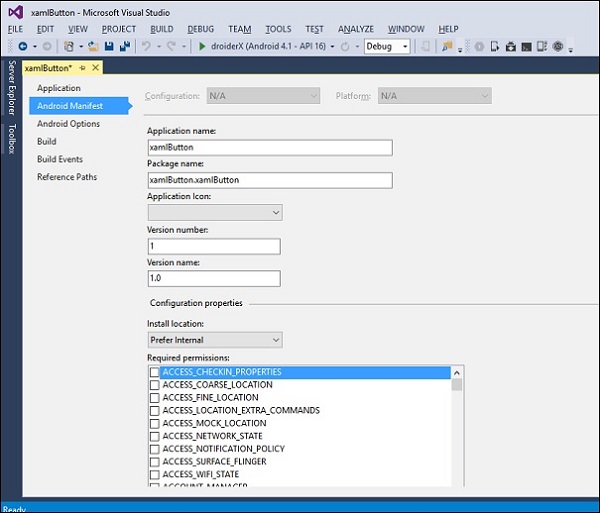
На следующем снимке экрана показан файл манифеста.

Application name - Относится к названию вашего приложения.
Package name - Это уникальное имя, используемое для идентификации вашего приложения.
Application Icon - Это значок, отображаемый на главном экране Android для вашего приложения.
Version Number - Это единое число, которое используется, чтобы показать, что одна версия вашего приложения более новая, чем другая.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1" >Version Name- Это удобная для пользователя строка версии вашего приложения, которую пользователи увидят в настройках вашего приложения и в магазине Google Play. В следующем коде показан пример имени версии.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionName="1.0.0">Minimum Android Version - Это платформа Android с самой низкой версией, которую поддерживает ваше приложение.
<uses-sdk android:minSdkVersion="16" />В приведенном выше примере наша минимальная версия Android - это уровень API 16, обычно называемый JELLY BEAN.
Target Android Version - Это версия Android, для которой скомпилировано ваше приложение.
Когда создается новый проект Android, по умолчанию в него добавляются некоторые файлы. Мы называем эти файлы и папки проекта по умолчанию какAndroid Resources. Взгляните на следующий снимок экрана.

Ресурсы Android по умолчанию включают следующее:
AndroidManifest.xml file - Он содержит информацию о ваших приложениях Android, например, имя приложения, разрешения и т. Д.
Resources folder - Ресурсы могут быть изображениями, макетами, строками и т. Д., Которые могут быть загружены через систему ресурсов Android.
Resources/drawable folder - В нем хранятся все изображения, которые вы собираетесь использовать в своем приложении.
Resources/layout folder - Он содержит все XML-файлы Android (.axml), которые Android использует для создания пользовательских интерфейсов.
The Resources/values folder- Он содержит файлы XML для объявления пар ключ-значение для строк (и других типов) во всем приложении. Так обычно настраивается локализация на несколько языков на Android.
Resources.designer.cs - Этот файл создается автоматически при создании проекции Android и содержит уникальные идентификаторы, ссылающиеся на ресурсы Android.
MainActivity.cs file - Это первое действие вашего Android-приложения, откуда запускаются основные действия приложения.
К файлам ресурсов можно получить доступ программно через unique ID который хранится в resources.designer.csфайл. Идентификатор содержится в классе с именемResource. Любой ресурс, добавленный в проект, автоматически создается внутриresource class.
В следующем коде показано, как создать проект gridview, содержащий семь изображений:
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}Из приведенного выше кода на семь изображений ссылаются в классе с именем drawable. Эти изображения добавляются программно. Если пользователь добавляет в проект другое изображение, оно также будет добавлено вdrawableкласс. Вgridviewсодержащиеся в проекте, также добавляются и сохраняются в классе отдельно. Каждый элемент, содержащийся вresources folder автоматически создается и сохраняется в классе.
Когда пользователь перемещается по приложению Android, происходит серия событий. Например, когда пользователь запускает приложение, например, приложение Facebook, оно запускается и становится видимым для пользователя на переднем плане,onCreate() → onStart() → onResume().
Если начинается другое действие, например, поступает телефонный звонок, приложение Facebook переходит в фоновый режим, а звонок переходит на передний план. Теперь у нас работают два процесса.
onPause() --- > onStop()Когда телефонный звонок завершается, приложение Facebook возвращается на передний план. Вызываются три метода.
onRestart() --- > onStart() --- > onResume()В действии Android есть 7 процессов жизненного цикла. Они включают -
onCreate - Вызывается при первом создании активности.
onStart - Он вызывается, когда действие начинается и становится видимым для пользователя.
onResume- Вызывается, когда активность начинает взаимодействовать с пользователем. На этом этапе происходит ввод данных пользователем.
onPause - Он вызывается, когда действие выполняется в фоновом режиме, но еще не завершено.
onStop - Вызывается, когда активность больше не видна пользователю.
onRestart- Он вызывается после прекращения действия перед повторным запуском. Обычно он вызывается, когда пользователь возвращается к предыдущей деятельности, которая была остановлена.
onDestroy - Это последний вызов перед удалением активности из памяти.
На следующем рисунке показан жизненный цикл активности Android -

В Android по умолчанию ни одно приложение не имеет разрешений на выполнение каких-либо операций, которые могли бы повлиять на пользователя или операционную систему. Чтобы приложение могло выполнить задачу, оно должно объявить разрешения. Приложение не может выполнить задачу до тех пор, пока разрешение не будет предоставлено системой Android. Этот механизм разрешений не позволяет приложениям делать то, что они хотят, без согласия пользователя.
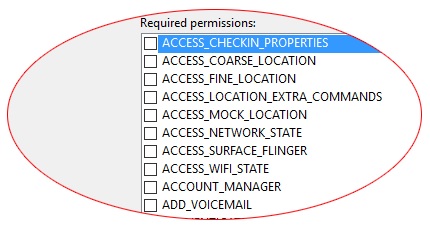
Разрешения должны быть записаны в AndroidManifest.xmlфайл. Чтобы добавить разрешения, мы дважды щелкаем по свойствам, затем переходим в Android ManRequired permissionsбудет появляться. Отметьте соответствующие разрешения, которые вы хотите добавить.

Camera - Предоставляет разрешение на доступ к камере устройства.
<uses-permission android:name="android.permission.CAMERA" />Internet - Обеспечивает доступ к сетевым ресурсам.
<uses-permission android:name="android.permission.INTERNET" />ReadContacts - Он обеспечивает доступ для чтения контактов на вашем устройстве.
<uses-permission android:name="android.permission.READ_CONTACTS" />ReadExternalStorage - Предоставляет доступ для чтения и хранения данных на внешнем хранилище.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Calendars- Это позволяет приложению получить доступ к календарю на пользовательском устройстве и событиям. Это разрешение может быть опасным, поскольку оно дает приложению возможность отправлять электронные письма гостям без ведома владельца. Синтаксис для добавления этого разрешения показан ниже -
<uses-permission android:name="android.permission-group.CALENADAR" />SMS- Приложение с этим разрешением может использовать службы обмена сообщениями устройств. Он включает в себя чтение, написание и редактирование SMS и MMS сообщений. Его синтаксис показан ниже.
<uses-permission android:name="android.permission-group.SMS" />Location - Приложение с этим разрешением может получить доступ к местоположению устройства с помощью сети GPS.
<uses-permission android:name="android.permission-group.LOCATION" />Bluetooth - Приложение с этим разрешением может обмениваться файлами данных с другими устройствами с поддержкой Bluetooth по беспроводной сети.
<uses-permission android:name="android.permission.BLUETOOTH" />TextView
TextView - очень важный компонент виджетов Android. В основном он используется для отображения текстов на экране Android.
Чтобы создать текстовое представление, просто откройте main.axml и добавьте следующий код между тегами линейного макета.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Кнопка
Кнопка - это элемент управления, используемый для запуска события при нажатии. Под вашимMain.axml файл, введите следующий код, чтобы создать кнопку.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />открыто Resources\Values\Strings.xml и введите следующую строку кода между тегами <resources>.
<string name="Hello">Click Me!</string>В приведенном выше коде указано значение созданной нами кнопки. Далее мы открываемMainActivity.csи создайте действие, которое будет выполняться при нажатии кнопки. Введите следующий код подbase.OnCreate (связка) метод.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
В приведенном выше коде отображается сообщение «Вы нажали меня», когда пользователь нажимает кнопку.
FindViewById<< -->Этот метод находит идентификатор идентифицированного представления. Он ищет идентификатор в файле макета .axml.

Флажок
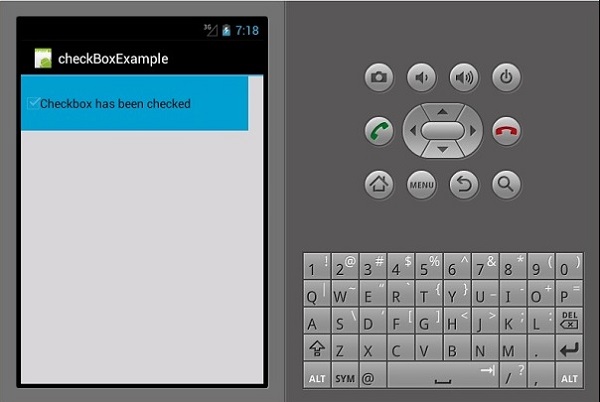
Флажок используется, когда нужно выбрать более одного варианта из группы вариантов. В этом примере мы собираемся создать флажок, который при выборе отображает сообщение о том, что он установлен, в противном случае он отображается не отмеченным.
Для начала открываем Main.axml файл в нашем проекте и введите следующую строку кода, чтобы создать флажок.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Далее перейдите к MainActivity.cs добавить код функциональности.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};В приведенном выше коде мы сначала находим флажок, используя findViewById. Затем мы создаем метод обработчика для нашего флажка, а в нашем обработчике мы создаем оператор if else, который отображает сообщение в зависимости от выбранного результата.
CompoundButton.CheckedChangeEventArgs → Этот метод запускает событие при изменении состояния флажка.

Индикатор
Индикатор выполнения - это элемент управления, который используется для отображения хода выполнения операции. Чтобы добавить индикатор выполнения, добавьте следующую строку кода вMain.axml файл.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Далее перейдите к MainActivity.cs и установите значение индикатора выполнения.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;В приведенном выше коде мы создали индикатор выполнения со значением 35.
Радио-кнопки
Это виджет Android, который позволяет пользователю выбрать один из набора вариантов. В этом разделе мы собираемся создать радиогруппу, содержащую список автомобилей, который получит установленную радиокнопку.
Сначала мы добавляем радиогруппу и textview как показано в следующем коде -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Чтобы выполнить действие, при щелчке по переключателю мы добавляем действие. Идти кMainActivity.cs и создайте новый обработчик событий, как показано ниже.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Это метод просмотра, используемый для отображения сообщения / вывода в небольшом всплывающем окне. ВнизуOnCreate() метод сразу после SetContentView()добавьте следующий фрагмент кода. Это захватит каждую из радиокнопок и добавит их в созданный нами обработчик событий.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Теперь запустите ваше приложение. Он должен отобразить следующий экран в качестве вывода -

Кнопки переключения
Кнопка переключения используется для переключения между двумя состояниями, например, она может переключаться между ВКЛ и ВЫКЛ. открытоResources\layout\Main.axml и добавьте следующие строки кода, чтобы создать переключатель.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Мы можем добавлять действия на панель переключения, когда по ней щелкают. открытоMainActivity.cs и добавьте следующие строки кода после OnCreate() класс метода.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Теперь, когда вы запустите приложение, оно должно отобразить следующий вывод:

Панель рейтингов
Панель рейтингов - это элемент формы, состоящий из звездочек, с помощью которых пользователи приложения могут оценивать то, что вы им предоставили. В вашемMain.axml файл, создайте новую полосу рейтинга с 5 звездами.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>При запуске приложения он должен отобразить следующий вывод -

Автозаполнение Textview
Это текстовое представление, которое показывает полные предложения, пока пользователь вводит текст. Мы собираемся создать текстовое окно с автозаполнением, содержащее список имен людей и кнопку, которая при нажатии покажет нам выбранное имя.
открыто Main.axml и напишите следующий код.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Приведенный выше код генерирует TextView для ввода, AutoCompleteTextViewдля отображения предложений и кнопку для отображения имен, введенных из TextView. Идти кMainActivity.cs добавить функциональность.
Создайте новый метод обработчика событий, как показано ниже.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Созданный обработчик проверяет, является ли текстовое представление автозаполнения пустым. Если он не пустой, то он отображает выбранный текст автозаполнения. Введите следующий код внутриOnCreate() класс.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Это обработчик коллекции, который считывает элементы данных из коллекции списка и возвращает их в виде представления или отображает их на экране.
Теперь, когда вы запустите приложение, оно должно отобразить следующий вывод.

Всплывающие меню
Всплывающее меню относится к меню, которое прикреплено к представлению; его также называютshortcut menu. Давайте посмотрим, как добавить всплывающее меню в приложение для Android.
Создайте новый проект и назовите его popUpMenu App. открытоMain.axml и создайте кнопку, которая будет использоваться для отображения всплывающего меню.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>Создайте новую папку под Resources папку и назовите ее Menu. Внутри папки меню добавьте новый XML-файл с именемpopMenu.xml.
Под popMenu.xml, добавьте следующие пункты меню.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>После добавления пунктов меню перейдите в mainActivity.cs для отображения всплывающего меню при нажатии кнопки.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}Теперь соберите и запустите свое приложение. Он должен выдать следующий результат -

Меню опций
Меню параметров - это набор меню, которые являются основными для приложения и в основном используются для хранения настроек, поиска и т. Д. Здесь мы собираемся создать меню для настроек с тремя элементами внутри, т. Е. New File Settings, Help, and About App.
Чтобы создать меню параметров, мы должны создать новый файл макета XML в папке ресурсов. Прежде всего, мы добавим новый файл XML. Щелкните правой кнопкой мышиLayout folder, затем перейдите к Add → New item → Visual C# → XML File.
Выберите подходящее имя для layout file. В нашем примере мы назовем наш файлmyMenu.xml.
Внутри myMenu.xml, мы собираемся создать новое меню и добавить в него элементы. Следующий код показывает, как это сделать.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>Далее мы переходим к MainActivity.cs и создайте класс переопределения для onOptionsMenu().
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}Затем мы создаем действие для ответа на settings menuкогда он выбран. Для этого мы создаем еще один класс переопределения дляOnOptionsItemSelected() меню.
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}Наш окончательный полный код будет выглядеть следующим образом -
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}Теперь соберите и запустите свое приложение. Он должен выдать следующий результат -

Линейный макет
При линейной компоновке содержимое размещается либо по горизонтали, либо по вертикали.
Линейный макет ─ горизонтальный
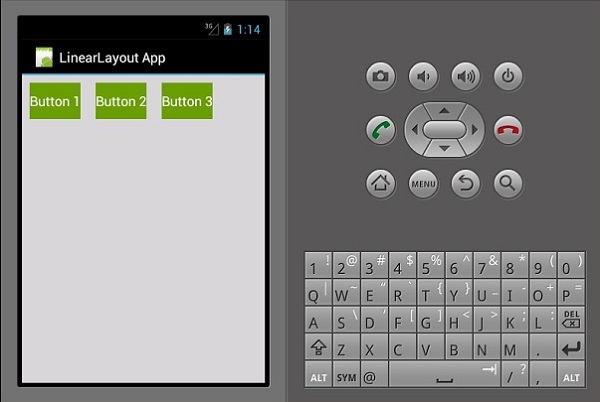
Содержимое этого макета расположено по горизонтали. Для этой демонстрации мы собираемся создать 3 кнопки и расположить их по горизонтали в виде линейного макета.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Результирующий результат показан ниже -

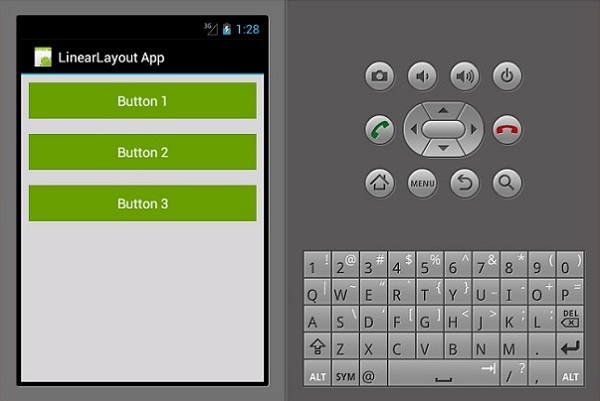
Линейный макет ─ Вертикальный
Этот тип макета размещает дочерний вид вертикально.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Его результат выглядит следующим образом:

Относительный макет
В этом представлении положение дочернего представления относительно его родительского или родственного представления. В следующем примере мы собираемся создать 3 представления EditText и кнопку, а затем выровнять их относительно друг друга.
Создайте новый проект и назовите его relative layout app. открытоmain.axml и добавьте следующий код.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>Важные параметры, которые мы использовали в этом коде:
android:layout_below - Он выравнивает дочерний элемент представления ниже своего родителя.
android:layout_alignParentLeft - выравнивает родительский элемент по левому краю.
android:layout_toLeftOf - Это свойство выравнивает элемент слева от другого элемента.
android:layout_alignParentRight - Выравнивает родителя вправо.
Когда вы создадите и запустите приложение сейчас, оно выдаст следующий экран вывода:

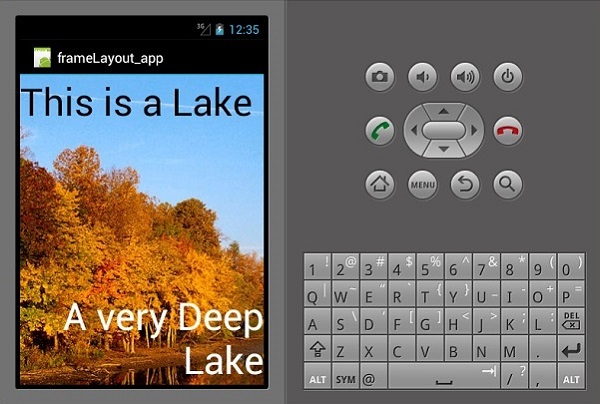
Макет кадра
Макет фрейма используется для отображения только одного элемента. Трудно расположить несколько элементов в этом макете, не перекрывая друг друга.
Начни новый проект и назови его frameLayoutApp. Создайте новый макет фрейма, как показано ниже.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>Приведенный выше код создает imageViewкоторый заполняет весь экран. Затем два текстовых окна всплывают надimageView.
Теперь соберите и запустите свое приложение. Он отобразит следующий вывод -

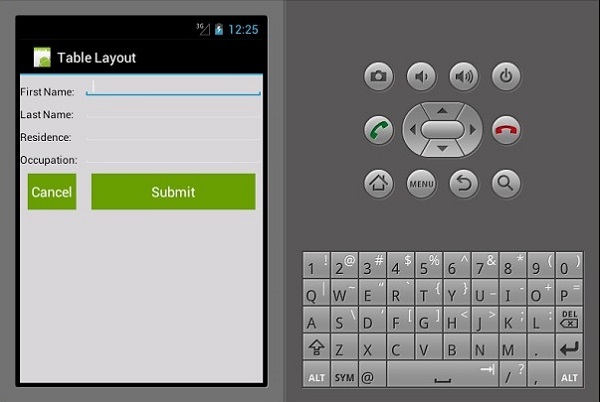
Макет стола
В этом макете вид разбит на rows и columns. Посмотрим, как это работает.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>Приведенный выше код создает простую форму ввода данных, организованную с использованием tables и rows.

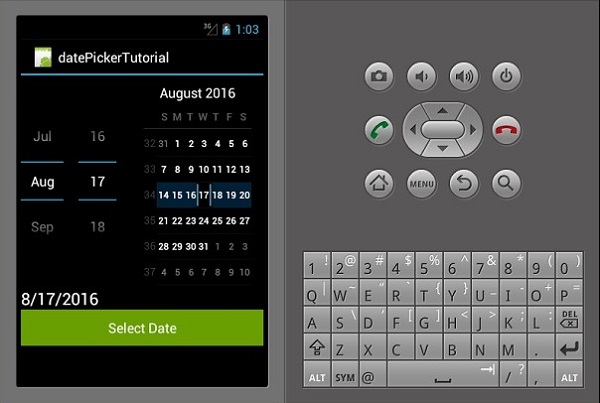
Выбор даты
Это виджет, используемый для отображения даты. В этом примере мы собираемся создать средство выбора даты, которое отображает установленную дату в текстовом представлении.
Прежде всего, создайте новый проект и назовите его datePickerExample. открытоMain.axml и создать datepicker, textview, а button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Далее перейдите к Mainactivity.cs. Сначала мы создаем частный экземпляр текстового представления внутриmainActivity:Activity класс.
Экземпляр будет использоваться для хранения выбранной даты или даты по умолчанию.
private TextView showCurrentDate;Затем добавьте следующий код после setContentView() метод.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};В приведенном выше коде мы ссылались на наш datepicker, textview и button, найдя их в нашем main.axml файл с использованием FindViewById класс.
После ссылки мы устанавливаем событие нажатия кнопки, которое отвечает за передачу выбранной даты из средства выбора даты в текстовое представление.
Далее мы создаем setCurrentDate()метод для отображения текущей даты по умолчанию в нашем текстовом представлении. Следующий код объясняет, как это делается.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() class связывает сегодняшнее время со строковым объектом.
Теперь соберите и запустите приложение. Он должен отобразить следующий вывод -

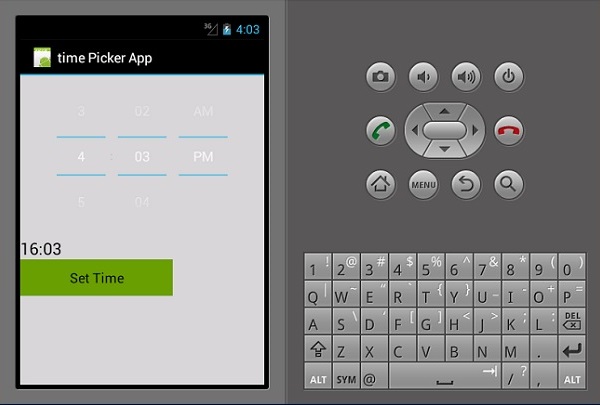
Выбор времени
Time Picker - это виджет, используемый для отображения времени, а также позволяющий пользователю выбирать и устанавливать время. Мы собираемся создать базовое приложение для выбора времени, которое отображает время, а также позволяет пользователю изменять время.
Идти к main.axml и добавьте новую кнопку, текстовое представление и средство выбора времени, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Идти к MainActivity.cs чтобы добавить функциональность для отображения установленной даты в созданном нами текстовом окне.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}В приведенном выше коде мы сначала ссылались на timepicker,set time кнопку и текстовое окно для отображения времени через FindViewById<>класс. Затем мы создали событие щелчка для кнопки установки времени, которое при нажатии устанавливает время на время, выбранное человеком. По умолчанию отображается текущее системное время.
В setCurrentTime() класс метода инициализирует txt_showTime textview для отображения текущего времени.
Теперь соберите и запустите свое приложение. Он должен отобразить следующий вывод -

Спиннер
Счетчик - это виджет, используемый для выбора одного варианта из набора. Это эквивалент раскрывающегося списка / поля со списком. Прежде всего, создайте новый проект и назовите егоSpinner App Tutorial.
открыто Main.axml под layout folder и создать новый spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>открыто Strings.xml файл, расположенный в values folder и добавьте следующий код, чтобы создать spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Далее откройте MainActivity.cs добавить функционал для отображения выбранного дня недели.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Теперь соберите и запустите приложение. Он должен отобразить следующий вывод -

В приведенном выше коде мы ссылались на счетчик, который мы создали в нашем main.axml файл через FindViewById<>класс. Затем мы создали новыйarrayAdapter() который мы использовали для привязки элементов нашего массива из strings.xml класс.
Наконец, мы создали метод SelectedDay() который мы использовали для отображения выбранного дня недели.
Диалог предупреждений
В этом разделе мы собираемся создать кнопку, при нажатии на которую отображается диалоговое окно с предупреждением. Диалоговое окно содержит две кнопки, т.е.Delete и Cancel кнопки.
Прежде всего перейдите в main.axml и создайте новую кнопку внутри линейного макета, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Далее откройте MainActivity.cs для создания диалогового окна предупреждения и добавления его функциональности.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}После этого создайте и запустите свое приложение, чтобы увидеть результат.

В приведенном выше коде мы создали диалоговое окно с предупреждением под названием alertDiag со следующими двумя кнопками:
setPositiveButton - Он содержит Delete действие кнопки, при нажатии на которую отображается подтверждающее сообщение Deleted.
setNegativeButton - Он содержит Cancel Кнопка, при нажатии которой просто закрывается диалоговое окно с предупреждением.
Галерея - это тип представления, который используется для отображения элементов в горизонтальном прокручиваемом списке. Выбранный элемент отображается в центре. В этом примере вы собираетесь создать галерею, содержащую изображения, которые можно прокручивать по горизонтали. При нажатии на изображение будет отображаться номер выбранного изображения.
Прежде всего, создайте новый проект и дайте ему имя, например, Gallery App Tutorial. Прежде чем приступить к программированию, вставьте 7 изображений вresource /drawable folder. Перейдите кmain.axml под resources folder и галерея между тегами линейного макета.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>Создайте новый класс с именем ImageAdapter. Этот класс будет использоваться для привязки изображений к галерее, которую мы создали выше.
Первый шаг - добавить класс, содержащий контекст cont которые мы используем для хранения полей.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}Затем мы подсчитываем список массивов, содержащих наше изображение, и возвращаем его размер.
public override int Count {
get {
return imageArraylist.Length;
}
}На следующем шаге мы получаем позицию элемента. Следующий код показывает, как это сделать.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}На следующем этапе мы создаем imageview для элементов, на которые ссылается адаптер.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}На последнем этапе мы создаем ссылку на изображения, которые мы добавили в resources.drawableпапка. Для этого мы создаем массив для хранения коллекции изображений. Следующий код объясняет, как это сделать.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}Далее переходим к mainActivity.cs и вставьте следующий код в метод OnCreate ().
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}Наконец, соберите и запустите приложение, чтобы просмотреть результат.

ListViews
Listview - это элемент пользовательского интерфейса, который отображает списки прокручиваемых элементов.
Привязка данных к спискам
В этом примере вы собираетесь создать listView, который отображает дни недели. Для начала давайте создадим новый XML-файл и назовем егоlistViewTemplate.xml.
В listViewTemplate.xml, мы добавляем новое текстовое представление, как показано ниже.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Далее перейдите к Main.axml и создайте новый список внутри линейного макета.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />открыто MainActivity.csи введите следующий код, чтобы привязать данные к созданному нами списку. Код должен быть написан внутриOnCreate() метод.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] просто хранит наши элементы в виде массива.
Адаптер массива возвращает элементы нашей коллекции в виде представления. По умолчанию адаптер массива использует textView по умолчанию для отображения каждого элемента. В приведенном выше коде мы создали собственное текстовое представление вListViewTemplate.xml и сослался на него с помощью конструктора, показанного ниже.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Наконец, соберите и запустите приложение, чтобы просмотреть результат.

GridViews
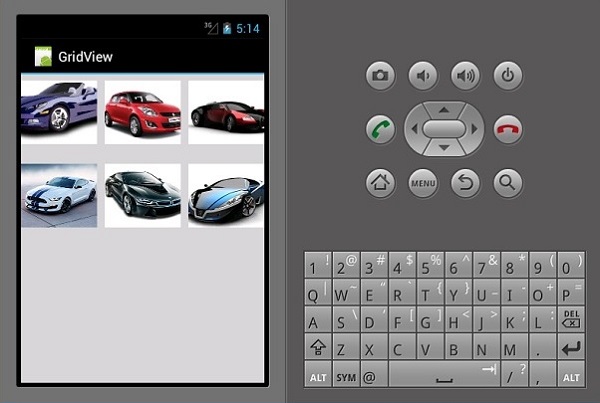
GridView - это группа представлений, которая позволяет приложениям размещать контент в двумерной прокручиваемой сетке.
Чтобы добавить GridView, создайте новый проект и назовите его gridViewApp. Идти кMain.axml и добавьте сетку, как показано ниже.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Затем создайте новый класс и назовите его ImageAdpter.cs. Этот класс будет содержать классы адаптеров для всех элементов, которые будут отображаться в сетке.
Внутри ImageAdapterдобавьте следующий код -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}В приведенном выше коде мы просто привязали изображения автомобилей к адаптерам изображений. Далее откройтеMainActivity.cs и добавьте следующий код после setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Приведенный выше код находит gridView в main.axml и связывает его с imageAdapter класс. Gridview.ItemClick создает onClick событие, которое возвращает позицию выбранного изображения, когда пользователь нажимает на изображение.
Теперь соберите и запустите приложение, чтобы просмотреть результат.

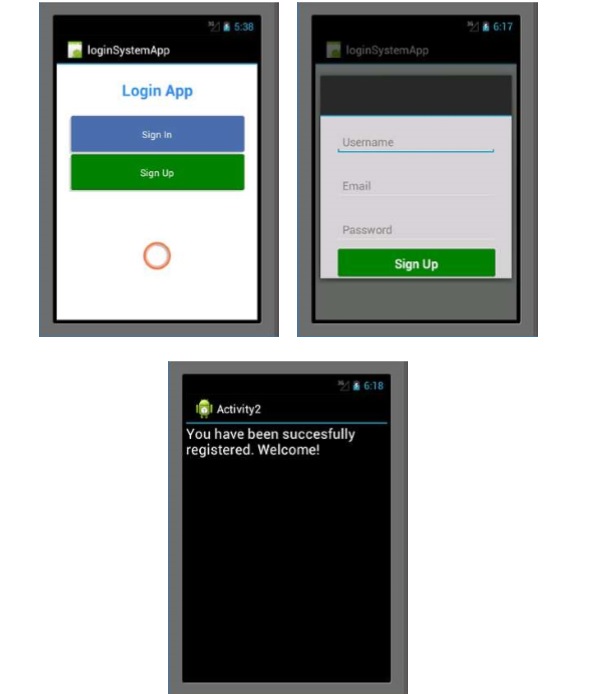
В этой главе мы собираемся создать систему входа в систему, которая позволит пользователю зарегистрироваться. Затем мы переведем зарегистрированного пользователя на главный экран нашего приложения после успешного входа в систему.
Прежде всего, создайте новый проект и назовите его Login System. В своем новом проекте перейдите наmain.axml и добавьте две кнопки и индикатор выполнения, как показано ниже.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>После создания пользовательского интерфейса важно изменить стиль кнопок, чтобы они выглядели более привлекательно. Для этого создайте новый XML-файл вdrawable folder и назовите файл как btnSignInStyle.xml.
В XML-файле добавьте следующие строки кода -
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Приведенный выше код устанавливает цвета кнопки при загрузке и при нажатии, он также устанавливает радиус границы кнопки.
Затем мы создаем XML-код, похожий на стиль выше, для signupкнопка. Для этого создайте еще один XML подdrawable папку и назовите ее btnSignUpStyle.xml. Он унаследует все отbtnSignInStyle.xml. Единственное отличие будет заключаться в цвете начала и конца градиента кнопок.
Изменить startColor и endColor в btnSignUpStyle.xml к
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Идти к layout folderи создайте новый файл AXML и назовите его registerDailog.axml. Этот файл будет содержать регистрационные данные для новых пользователей в нашем приложении. На странице будет триEditTextsи кнопку для отправки данных. Добавьте следующий код в код линейного макета.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Затем добавьте новый класс с именем signUpDialog.cs. Этот класс будет содержать код, необходимый для создания диалогового окна. В следующем примере показан код.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}В приведенном выше коде мы использовали get и setсвойства. Вget метод возвращает переменную, а setприсваивает значение возвращаемой переменной. Вот пример -
public string Color {
get {
return color;
}
set {
color = value;
}
}В нашем предыдущем примере мы создали метод, который переопределяет представление. Внутри метода мы создалиvar называется view который ссылался на registerDialog.axml содержится в папке макета.
Далее перейдите к mainActivity.cs для создания фрагмента диалога.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Приведенный выше код содержит событие нажатия кнопки, при нажатии которого загружается диалоговое окно подписки. Внутри нажатия кнопки мы создалиSignUpDialog класс, который загружает registerDialog.axml файл.
Затем мы использовали FragmentTransaction transFrag знак равно FragmentManager.BeginTransaction(); показать наши registerDialog как фрагмент диалогового окна Android.
Мы собираемся добавить еще .axml файл называется home.axml. Этот макет станет посадочным экраном после успешного входа пользователя в систему. Внутри этого макета мы собираемся добавить текстовое представление, как показано в следующем коде.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Затем мы создаем последнее действие под названием Activity2.cs. В этом упражнении мы собираемся найтиhome.axml с помощью findViewById.
Наконец, соберите и запустите свое приложение. В качестве вывода будут отображаться следующие экраны.

После завершения процесса создания вашего приложения важно использовать это приложение на физическом устройстве Android или позволить другим людям загружать ваше приложение и устанавливать его на свои устройства.
Выпуск вашего приложения
Перед выпуском приложения важно преобразовать его в формат, который может быть прочитан системой Android. Этот тип формата называетсяapk file. Чтобы создатьapk file.
Откройте свой проект.
Идти к Build Menu и выберите Configuration Manager
В Configuration Manager установите Active Solution Configuration чтобы выпустить приложение.

Затем нажмите кнопку Build Menu снова и выберите Export Android Package(.apk).

После завершения apk файл будет храниться в папке вашего проекта /bin/Release.
Публикация вашего приложения
Есть 3 способа публикации приложения -
Интернет-приложение
Это включает в себя загрузку вашего apkфайл онлайн как вложение. Затем пользователи, имеющие устройства Android, могут загрузить и напрямую установить ваше приложение на свои устройства.
Google Play магазин
PlayStore - крупнейший рынок приложений для Android. Чтобы загрузить свое приложение в PlayStore, у вас должна быть учетная запись разработчика в Google. Учетная запись разработчика создается один раз и стоит 25 долларов, чтобы получить лицензию.
Ручная установка
Ручная установка включает установку .apkфайл, созданный непосредственно на физическом устройстве. Скопируйте файл в физическую память Android-устройства или на SD-карту, а затем запустите файл со своего устройства.
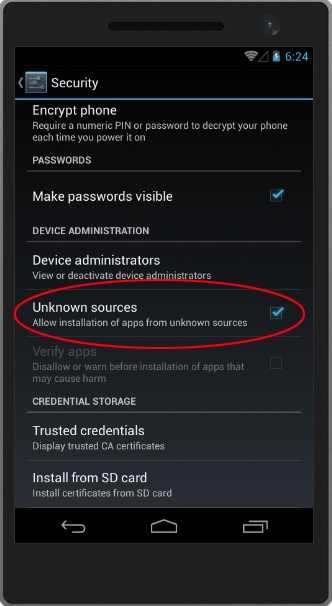
Android по умолчанию блокирует установку приложений, не из PlayStore. Чтобы установить приложение, вы должны разрешить ему принять установку приложения изSettings. Для этого перейдите вSettings на вашем устройстве найдите Security меню, а затем установите флажок «Разрешить установку приложений из неизвестных источников».