Angular 6 - การตั้งค่าโครงการ
AngularJS ขึ้นอยู่กับตัวควบคุมมุมมองแบบจำลองในขณะที่ Angular 4 ขึ้นอยู่กับโครงสร้างส่วนประกอบ Angular 6 ทำงานบนโครงสร้างเดียวกับ Angular4 แต่เร็วกว่าเมื่อเทียบกับ Angular4
Angular6 ใช้เวอร์ชัน TypeScript 2.9 ในขณะที่ Angular 4 ใช้ TypeScript เวอร์ชัน 2.2 ทำให้ประสิทธิภาพแตกต่างกันมาก
ในการติดตั้ง Angular 6 ทีม Angular ได้มาพร้อมกับ Angular CLI ซึ่งช่วยให้การติดตั้งง่ายขึ้น คุณต้องเรียกใช้คำสั่งสองสามคำเพื่อติดตั้ง Angular 6
ไปที่เว็บไซต์นี้ https://cli.angular.io เพื่อติดตั้ง Angular CLI

ในการเริ่มต้นการติดตั้งอันดับแรกเราต้องตรวจสอบให้แน่ใจว่าเราได้ติดตั้ง nodejs และ npm ด้วยเวอร์ชันล่าสุดแล้ว แพ็คเกจ npm ได้รับการติดตั้งพร้อมกับ nodejs
ไปที่ไซต์ nodejs https://nodejs.org/en/.

แนะนำให้ใช้ Nodejs v8.11.3 เวอร์ชันล่าสุดสำหรับผู้ใช้ ผู้ใช้ที่มี nodejs มากกว่า 8.11 อยู่แล้วสามารถข้ามขั้นตอนข้างต้นได้ เมื่อติดตั้ง nodejs แล้วคุณสามารถตรวจสอบเวอร์ชันของโหนดในบรรทัดคำสั่งโดยใช้คำสั่ง node-vดังแสดงด้านล่าง -
node -v
v8.11.3พรอมต์คำสั่งแสดง v8.11.3 เมื่อติดตั้ง nodejs แล้ว npm ก็จะถูกติดตั้งควบคู่ไปด้วย
ในการตรวจสอบเวอร์ชันของ npm ให้พิมพ์คำสั่ง npm -vในเทอร์มินัล มันจะแสดงเวอร์ชันของ npm ดังที่แสดงด้านล่าง
npm -v
v5.6.0เวอร์ชันของ npm คือ 5.6.0 ตอนนี้เราได้ติดตั้ง nodejs และ npm แล้วให้เรารันคำสั่ง angular cli เพื่อติดตั้ง Angular 6 คุณจะเห็นคำสั่งต่อไปนี้บนหน้าเว็บ -
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveให้เราเริ่มต้นด้วยคำสั่งแรกในบรรทัดคำสั่งและดูว่ามันทำงานอย่างไร
เริ่มต้นด้วยเราจะสร้างไดเร็กทอรีว่างจากนั้นเราจะรันคำสั่ง Angular CLI
npm install -g @angular/cli //command to install angular 6เราได้สร้างโฟลเดอร์ว่าง ProjectA4และติดตั้งคำสั่ง Angular CLI เรายังได้ใช้-gเพื่อติดตั้ง Angular CLI ทั่วโลก ตอนนี้คุณสามารถสร้างโปรเจ็กต์ Angular 4 ในไดเร็กทอรีหรือโฟลเดอร์ใดก็ได้และคุณไม่จำเป็นต้องติดตั้งโปรเจ็กต์ Angular CLI เนื่องจากมีการติดตั้งในระบบของคุณทั่วโลกและคุณสามารถใช้ประโยชน์จากไดเร็กทอรีใดก็ได้
ให้เราตรวจสอบว่ามีการติดตั้ง Angular CLI หรือไม่ ในการตรวจสอบการติดตั้งให้รันคำสั่งต่อไปนี้ในเทอร์มินัล -
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2เราได้รับเวอร์ชัน @ angular / cli ซึ่งปัจจุบัน 6.1.3 เวอร์ชันโหนดที่รันคือ 8.11.3 และรายละเอียดระบบปฏิบัติการ รายละเอียดข้างต้นบอกเราว่าเราได้ติดตั้ง angular cli เรียบร้อยแล้วและตอนนี้เราพร้อมที่จะเริ่มโครงการของเราแล้ว
ตอนนี้เราได้ติดตั้ง Angular 6 แล้วให้เราสร้างโปรเจ็กต์แรกของเราใน Angular 6 ในการสร้างโปรเจ็กต์ใน Angular 6 เราจะใช้คำสั่งต่อไปนี้ -
ng new projectnameเราจะตั้งชื่อโครงการ ng new Angular6App.
ตอนนี้ให้เรารันคำสั่งดังกล่าวในบรรทัดคำสั่ง
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)โครงการ Angular6Appสร้างสำเร็จแล้ว ติดตั้งแพ็คเกจที่จำเป็นทั้งหมดที่จำเป็นสำหรับโครงการของเราเพื่อให้ทำงานใน Angular 6 ให้เราเปลี่ยนไปใช้โครงการที่สร้างขึ้นซึ่งอยู่ในไดเรกทอรีAngular6App. เปลี่ยนไดเร็กทอรีในบรรทัดคำสั่ง -cd Angular 6-app.
เราจะใช้ Visual Studio Code IDE สำหรับการทำงานกับ Angular 6; คุณสามารถใช้ IDE ใดก็ได้เช่น Atom, WebStorm เป็นต้น
ในการดาวน์โหลด Visual Studio Code ไปที่ https://code.visualstudio.com/ แล้วคลิก Download for Windows.

คลิก Download for Windows สำหรับการติดตั้ง IDE และรันการตั้งค่าเพื่อเริ่มใช้ IDE
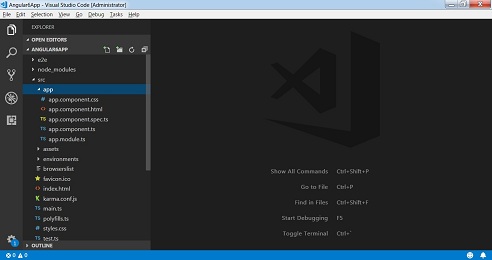
ตัวแก้ไขมีลักษณะดังนี้ -

เรายังไม่ได้เริ่มโครงการใด ๆ ในนั้น ตอนนี้ให้เรานำโครงการที่เราสร้างขึ้นโดยใช้ angular-cli

ตอนนี้เรามีโครงสร้างไฟล์สำหรับโครงการของเราแล้วให้เรารวบรวมโครงการของเราด้วยคำสั่งต่อไปนี้ -
ng serveng serve คำสั่งสร้างแอปพลิเคชันและเริ่มต้นเว็บเซิร์ฟเวอร์
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
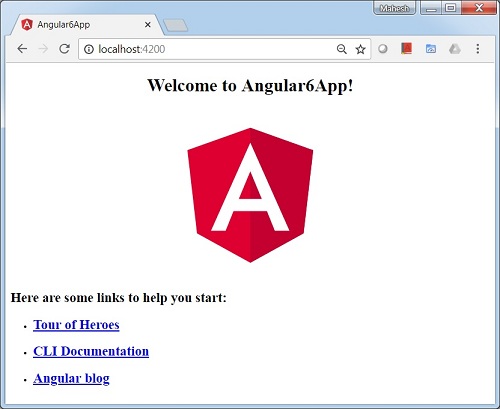
i ?wdm?: Compiled successfully.เว็บเซิร์ฟเวอร์เริ่มต้นที่พอร์ต 4200 พิมพ์ url http://localhost:4200/ในเบราว์เซอร์และดูผลลัพธ์ คุณจะถูกนำไปที่หน้าจอต่อไปนี้ -

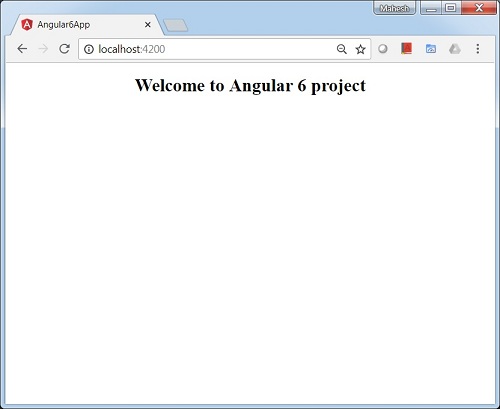
ให้เราทำการเปลี่ยนแปลงเพื่อแสดงเนื้อหาต่อไปนี้ -
"Welcome to Angular 6 project"

เราได้ทำการเปลี่ยนแปลงในไฟล์ - app.component.html และ app.component.ts. เราจะพูดคุยเพิ่มเติมเกี่ยวกับเรื่องนี้ในบทต่อ ๆ ไป
ให้เราตั้งค่าโครงการให้เสร็จสิ้น หากคุณเห็นว่าเราใช้พอร์ต 4200 ซึ่งเป็นพอร์ตเริ่มต้นที่ angular-cli ใช้ในขณะคอมไพล์ คุณสามารถเปลี่ยนพอร์ตได้หากต้องการโดยใช้คำสั่งต่อไปนี้ -
ng serve --host 0.0.0.0 -port 4205โฟลเดอร์แอพ Angular 6 มีดังต่อไปนี้ folder structure -
e2e- โฟลเดอร์ทดสอบ end to end e2e ส่วนใหญ่ใช้สำหรับการทดสอบการรวมและช่วยให้แน่ใจว่าแอปพลิเคชันทำงานได้ดี
node_modules- แพ็คเกจ npm ที่ติดตั้งคือ node_modules คุณสามารถเปิดโฟลเดอร์และดูแพ็คเกจที่มี
src - โฟลเดอร์นี้เป็นที่ที่เราจะทำงานในโครงการโดยใช้ Angular 4
โฟลเดอร์แอพ Angular 6 มีดังต่อไปนี้ file structure -
.angular-cli.json - โดยทั่วไปจะมีชื่อโครงการเวอร์ชันของ cli และอื่น ๆ
.editorconfig - นี่คือไฟล์กำหนดค่าสำหรับโปรแกรมแก้ไข
.gitignore - ไฟล์. gitignore ควรถูกผูกมัดในที่เก็บเพื่อแบ่งปันกฎการละเว้นกับผู้ใช้รายอื่นที่โคลนที่เก็บ
karma.conf.js- ใช้สำหรับการทดสอบหน่วยโดยใช้ไม้โปรแทรกเตอร์ ข้อมูลทั้งหมดที่จำเป็นสำหรับโปรเจ็กต์มีอยู่ในไฟล์arma.conf.js
package.json - ไฟล์ package.json บอกว่าจะติดตั้งไลบรารีใดใน node_modules เมื่อคุณรันการติดตั้ง npm
ในปัจจุบันหากคุณเปิดไฟล์ในโปรแกรมแก้ไขคุณจะได้รับโมดูลต่อไปนี้ที่เพิ่มเข้ามา
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"ในกรณีที่คุณต้องการเพิ่มไลบรารีเพิ่มเติมคุณสามารถเพิ่มไลบรารีได้ที่นี่และรันคำสั่ง npm install
protractor.conf.js - นี่คือการกำหนดค่าการทดสอบที่จำเป็นสำหรับแอปพลิเคชัน
tsconfig.json - โดยพื้นฐานแล้วจะมีตัวเลือกคอมไพเลอร์ที่จำเป็นในระหว่างการคอมไพล์
tslint.json - นี่คือไฟล์กำหนดค่าที่มีกฎที่ต้องพิจารณาขณะคอมไพล์
src folder เป็นโฟลเดอร์หลักซึ่ง internally has a different file structure.
แอป
ประกอบด้วยไฟล์ที่อธิบายไว้ด้านล่าง ไฟล์เหล่านี้ถูกติดตั้งโดย angular-cli ตามค่าเริ่มต้น
app.module.ts- หากคุณเปิดไฟล์คุณจะเห็นว่าโค้ดมีการอ้างอิงถึงไลบรารีต่าง ๆ ซึ่งนำเข้ามา Angular-cli ได้ใช้ไลบรารีเริ่มต้นเหล่านี้สำหรับการนำเข้า - angular / core, platform-browser ชื่ออธิบายการใช้งานของไลบรารี
นำเข้าและบันทึกลงในตัวแปรเช่น declarations, imports, providersและ bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- ในการประกาศการอ้างอิงถึงส่วนประกอบจะถูกเก็บไว้ Appcomponent เป็นส่วนประกอบเริ่มต้นที่สร้างขึ้นเมื่อใดก็ตามที่มีการเริ่มโครงการใหม่ เราจะเรียนรู้เกี่ยวกับการสร้างส่วนประกอบใหม่ในส่วนอื่น
imports- จะมีการนำเข้าโมดูลดังที่แสดงด้านบน ในปัจจุบัน BrowserModule เป็นส่วนหนึ่งของการนำเข้าซึ่งนำเข้าจาก @ angular / platform-browser
providers- สิ่งนี้จะมีการอ้างอิงถึงบริการที่สร้างขึ้น บริการจะกล่าวถึงในบทถัดไป
bootstrap - สิ่งนี้มีการอ้างอิงถึงองค์ประกอบเริ่มต้นที่สร้างขึ้นเช่น AppComponent
app.component.css- คุณสามารถเขียนโครงสร้าง css ของคุณได้ที่นี่ ตอนนี้เราได้เพิ่มสีพื้นหลังให้กับ div ดังที่แสดงด้านล่าง
.divdetails{
background-color: #ccc;
}app.component.html - โค้ด html จะอยู่ในไฟล์นี้
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>นี่คือโค้ด html เริ่มต้นที่มีอยู่ในการสร้างโปรเจ็กต์
app.component.spec.ts - ไฟล์เหล่านี้เป็นไฟล์ที่สร้างขึ้นโดยอัตโนมัติซึ่งมีการทดสอบหน่วยสำหรับส่วนประกอบต้นทาง
app.component.ts- คลาสสำหรับองค์ประกอบถูกกำหนดไว้ที่นี่ คุณสามารถประมวลผลโครงสร้าง html ในไฟล์. ts การประมวลผลจะรวมถึงกิจกรรมต่างๆเช่นการเชื่อมต่อกับฐานข้อมูลการโต้ตอบกับส่วนประกอบอื่น ๆ การกำหนดเส้นทางบริการ ฯลฯ
โครงสร้างของไฟล์มีดังนี้ -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}สินทรัพย์
คุณสามารถบันทึกรูปภาพไฟล์ js ของคุณในโฟลเดอร์นี้
สิ่งแวดล้อม
โฟลเดอร์นี้มีรายละเอียดสำหรับการใช้งานจริงหรือสภาพแวดล้อมการพัฒนา โฟลเดอร์นี้มีสองไฟล์
- environment.prod.ts
- environment.ts
ไฟล์ทั้งสองมีรายละเอียดว่าควรคอมไพล์ไฟล์สุดท้ายในสภาพแวดล้อมการใช้งานจริงหรือสภาพแวดล้อม dev
โครงสร้างไฟล์เพิ่มเติมของโฟลเดอร์แอพ Angular 4 มีดังต่อไปนี้ -
favicon.ico
นี่คือไฟล์ที่มักพบในไดเรกทอรีรากของเว็บไซต์
index.html
นี่คือไฟล์ที่แสดงในเบราว์เซอร์
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>ร่างกายได้ <app-root></app-root>. นี่คือตัวเลือกที่ใช้ในapp.component.ts และจะแสดงรายละเอียดจากไฟล์ app.component.html
main.ts
main.ts คือไฟล์ที่เราเริ่มพัฒนาโครงการ เริ่มต้นด้วยการนำเข้าโมดูลพื้นฐานที่เราต้องการ ตอนนี้ถ้าคุณเห็น angular / core, angular / platform-browser-dynamic, app.module และ environment จะถูกนำเข้าโดยค่าเริ่มต้นระหว่างการติดตั้ง angular-cli และการตั้งค่าโครงการ
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);platformBrowserDynamic().bootstrapModule(AppModule) มีการอ้างอิงโมดูลหลัก AppModule. ดังนั้นเมื่อเรียกใช้งานในเบราว์เซอร์ไฟล์ที่เรียกคือ index.html Index.html ภายในหมายถึง main.ts ซึ่งเรียกโมดูลหลักเช่น AppModule เมื่อโค้ดต่อไปนี้รัน -
platformBrowserDynamic().bootstrapModule(AppModule);เมื่อเรียก AppModule จะเรียก app.module.ts ซึ่งเรียกต่อไปว่า AppComponent ตาม boostrap ดังนี้ -
bootstrap: [AppComponent]ใน app.component.ts มีไฟล์ selector: app-rootซึ่งใช้ในไฟล์ index.html ซึ่งจะแสดงเนื้อหาที่มีอยู่ใน app.component.html
สิ่งต่อไปนี้จะปรากฏในเบราว์เซอร์ -

polyfill.ts
ส่วนใหญ่จะใช้สำหรับความเข้ากันได้แบบย้อนหลัง
styles.css
นี่คือไฟล์สไตล์ที่จำเป็นสำหรับโปรเจ็กต์
test.ts
ที่นี่จะมีการจัดการกรณีทดสอบหน่วยสำหรับการทดสอบโครงการ
tsconfig.app.json
สิ่งนี้ถูกใช้ในระหว่างการคอมไพล์มีรายละเอียดการกำหนดค่าที่จำเป็นต้องใช้เพื่อรันแอปพลิเคชัน
tsconfig.spec.json
ซึ่งจะช่วยรักษารายละเอียดสำหรับการทดสอบ
การพิมพ์ d.ts
ใช้เพื่อจัดการนิยาม TypeScript