Angular 6 - คู่มือฉบับย่อ
Angular มีห้ารุ่นหลัก ๆ รุ่นแรกที่เปิดตัวคือ Angular 1 ซึ่งเรียกอีกอย่างว่า AngularJS Angular 1 ตามด้วย Angular 2 ซึ่งมีการเปลี่ยนแปลงมากมายเมื่อเทียบกับ Angular 1
โครงสร้างของ Angular ขึ้นอยู่กับสถาปัตยกรรมส่วนประกอบ / บริการ AngularJS ขึ้นอยู่กับตัวควบคุมมุมมองแบบจำลองAngular 6 เปิดตัวในเดือนพฤษภาคม 2018 พิสูจน์ให้เห็นแล้วว่าเป็นความก้าวหน้าครั้งสำคัญและเป็นรุ่นล่าสุดจากทีม Angular หลังจาก Angular 5
Angular 6 เกือบจะเหมือนกับ Angular 5 โดยมีความเข้ากันได้แบบย้อนหลังกับ Angular 5 โครงการที่พัฒนาใน Angular 5 จะทำงานได้โดยไม่มีปัญหาใด ๆ กับ Angular 5
ตอนนี้ให้เราดูคุณสมบัติใหม่และการเปลี่ยนแปลงที่เกิดขึ้นใน Angular 5
Angular 5 และคุณสมบัติต่างๆ
Angular 5 เปิดตัวในเดือนพฤศจิกายน 2017 ตามเป้าหมายของความเร็วและขนาดมันเร็วกว่าและมีขนาดเล็กกว่า Angular 4 ต่อไปนี้เป็นคุณสมบัติที่แนะนำใน Angular 5
HTTPClient API- HTTPClient API ถูกนำมาใช้เพื่อเลิกใช้ไลบรารี HTTP HTTPClient API เร็วกว่าปลอดภัยและมีประสิทธิภาพกว่าไลบรารี HTTP มาก
Multiple export aliases - ส่วนประกอบสามารถส่งออกได้โดยใช้นามแฝงหลายชื่อเพื่อลดขั้นตอนการย้ายข้อมูล
Internationalized Pipes for Number, Date, and Currency - ท่อใหม่ถูกนำมาใช้เพื่อมาตรฐานที่ดีขึ้น
Lambda support - สามารถใช้นิพจน์แลมบ์ดาพร้อมชื่อที่เหมาะสมแทนฟังก์ชันได้
Build Optimizer- เปิดตัว Build Optimizer ปรับขนาดการสร้างให้เหมาะสมและปรับปรุงความเร็วของแอปพลิเคชัน Angular CLI ใช้ Build Optimizer โดยอัตโนมัติ
Improved Compiler- คอมไพเลอร์ตั้งแต่ Angular 5 เป็นต้นไปรองรับการคอมไพล์ที่เพิ่มขึ้นเพื่อการคอมไพล์ที่เร็วขึ้น คอมไพเลอร์ใช้การแปลง TypeScript ซึ่งเป็นคุณลักษณะใหม่ของ TypeScript 2.3 ที่มีให้ใช้งานเป็นต้นไป
ตอนนี้ให้เราดูคุณสมบัติใหม่ที่เพิ่มเข้ามาใน Angular 6 -
Updated Angular CLI, Command Line interface- เพิ่มคำสั่งใหม่เช่น ng-update เพื่อโยกย้ายจากเวอร์ชันก่อนหน้าเป็นเวอร์ชันปัจจุบัน ng-add เพื่อเพิ่มคุณสมบัติของแอปพลิเคชันอย่างรวดเร็วเพื่อทำให้แอปพลิเคชันเป็นเว็บแอปที่ก้าวหน้า
Updated CDK, Component Development Kit- รองรับการสร้างองค์ประกอบ UI ที่กำหนดเองโดยไม่ต้องใช้ไลบรารีวัสดุเชิงมุม รองรับรูปแบบการออกแบบเว็บที่ตอบสนอง รองรับแพ็คเกจซ้อนทับเพื่อสร้างป๊อปอัป
Updated Angular Material - เพิ่มคอมโพเนนต์ Tree ใหม่ mat-tree เวอร์ชันที่มีสไตล์และ cdk-tree เวอร์ชันที่ไม่มีสไตล์เพื่อแสดงโครงสร้างลำดับชั้นเช่นทรี
Usage of RxJS, a reactive JS library
Angular Element- อนุญาตให้เผยแพร่ Angular Components เป็น Web Components ซึ่งสามารถใช้ในหน้า HTML ใดก็ได้ การใช้แพ็คเกจ Angular Element ทำให้สามารถสร้างองค์ประกอบที่กำหนดเองแบบเนทีฟได้อย่างง่ายดาย
ตัวตรวจสอบความถูกต้องหลายตัว - อนุญาตให้ตัวตรวจสอบความถูกต้องหลายตัวสามารถใช้ได้กับตัวสร้างแบบฟอร์ม
Tree Shaking on Services - ตอนนี้การเขย่าต้นไม้สามารถนำไปใช้กับบริการได้เช่นกันเพื่อลบรหัสที่ตายแล้ว
ในบทนี้เราจะพูดถึงการตั้งค่าสภาพแวดล้อมที่จำเป็นสำหรับ Angular 6 ในการติดตั้ง Angular 6 เราต้องการสิ่งต่อไปนี้ -
- Nodejs
- Npm
- CLI เชิงมุม
- IDE สำหรับเขียนโค้ดของคุณ
โหนดต้องมากกว่า 8.11 และ npm ต้องมากกว่า 5.6
โหนด
หากต้องการตรวจสอบว่ามีการติดตั้ง nodejs ในระบบของคุณหรือไม่ให้พิมพ์ node -vในเทอร์มินัล สิ่งนี้จะช่วยให้คุณเห็นเวอร์ชันของ nodejs ที่ติดตั้งในระบบของคุณในปัจจุบัน
C:\>node -v
v8.11.3หากไม่พิมพ์อะไรเลยให้ติดตั้ง nodejs บนระบบของคุณ ในการติดตั้ง nodejs ให้ไปที่โฮมเพจhttps://nodejs.org/en/download/ ของ nodejs และติดตั้งแพ็คเกจตามระบบปฏิบัติการของคุณ
หน้าแรกของ nodejs จะมีลักษณะดังต่อไปนี้ -

ติดตั้งแพคเกจที่จำเป็นตามระบบปฏิบัติการของคุณ เมื่อติดตั้ง nodejs แล้ว npm ก็จะถูกติดตั้งควบคู่ไปด้วย หากต้องการตรวจสอบว่ามีการติดตั้ง npm หรือไม่ให้พิมพ์ npm -v ในเทอร์มินัล ควรแสดงเวอร์ชันของ npm
C:\>npm -v
5.6.0การติดตั้ง Angular 4 นั้นง่ายมากด้วยความช่วยเหลือของ angular CLI ไปที่หน้าแรกhttps://cli.angular.io/ ของเชิงมุมเพื่อรับการอ้างอิงของคำสั่ง

ประเภท npm install -g @angular/cliเพื่อติดตั้ง angular cli บนระบบของคุณ

คุณจะได้รับการติดตั้งด้านบนในเทอร์มินัลของคุณเมื่อติดตั้ง Angular CLI แล้ว คุณสามารถใช้ IDE ใดก็ได้ที่คุณเลือกเช่น WebStorm, Atom, Visual Studio Code เป็นต้น
รายละเอียดของการตั้งค่าโครงการอธิบายไว้ในบทถัดไป
AngularJS ขึ้นอยู่กับตัวควบคุมมุมมองโมเดลในขณะที่ Angular 4 ขึ้นอยู่กับโครงสร้างส่วนประกอบ Angular 6 ทำงานบนโครงสร้างเดียวกับ Angular4 แต่เร็วกว่าเมื่อเทียบกับ Angular4
Angular6 ใช้เวอร์ชัน TypeScript 2.9 ในขณะที่ Angular 4 ใช้ TypeScript เวอร์ชัน 2.2 ทำให้ประสิทธิภาพแตกต่างกันมาก
ในการติดตั้ง Angular 6 ทีม Angular ได้มาพร้อมกับ Angular CLI ซึ่งช่วยให้การติดตั้งง่ายขึ้น คุณต้องเรียกใช้คำสั่งสองสามคำเพื่อติดตั้ง Angular 6
ไปที่เว็บไซต์นี้ https://cli.angular.io เพื่อติดตั้ง Angular CLI

ในการเริ่มต้นการติดตั้งอันดับแรกเราต้องตรวจสอบให้แน่ใจว่าเราได้ติดตั้ง nodejs และ npm ด้วยเวอร์ชันล่าสุดแล้ว แพ็คเกจ npm ได้รับการติดตั้งพร้อมกับ nodejs
ไปที่ไซต์ nodejs https://nodejs.org/en/.

แนะนำให้ใช้ Nodejs v8.11.3 เวอร์ชันล่าสุดสำหรับผู้ใช้ ผู้ใช้ที่มี nodejs มากกว่า 8.11 อยู่แล้วสามารถข้ามขั้นตอนข้างต้นได้ เมื่อติดตั้ง nodejs แล้วคุณสามารถตรวจสอบเวอร์ชันของโหนดในบรรทัดคำสั่งโดยใช้คำสั่ง node-vดังแสดงด้านล่าง -
node -v
v8.11.3พรอมต์คำสั่งแสดง v8.11.3 เมื่อติดตั้ง nodejs แล้ว npm ก็จะถูกติดตั้งควบคู่ไปด้วย
ในการตรวจสอบเวอร์ชันของ npm ให้พิมพ์คำสั่ง npm -vในเทอร์มินัล มันจะแสดงเวอร์ชันของ npm ดังที่แสดงด้านล่าง
npm -v
v5.6.0เวอร์ชันของ npm คือ 5.6.0 ตอนนี้เราได้ติดตั้ง nodejs และ npm แล้วให้เรารันคำสั่ง angular cli เพื่อติดตั้ง Angular 6 คุณจะเห็นคำสั่งต่อไปนี้บนหน้าเว็บ -
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveให้เราเริ่มต้นด้วยคำสั่งแรกในบรรทัดคำสั่งและดูว่ามันทำงานอย่างไร
เริ่มต้นด้วยเราจะสร้างไดเร็กทอรีว่างจากนั้นเราจะรันคำสั่ง Angular CLI
npm install -g @angular/cli //command to install angular 6เราได้สร้างโฟลเดอร์ว่าง ProjectA4และติดตั้งคำสั่ง Angular CLI เรายังได้ใช้-gเพื่อติดตั้ง Angular CLI ทั่วโลก ตอนนี้คุณสามารถสร้างโปรเจ็กต์ Angular 4 ในไดเร็กทอรีหรือโฟลเดอร์ใดก็ได้และคุณไม่จำเป็นต้องติดตั้งโปรเจ็กต์ Angular CLI เนื่องจากมีการติดตั้งในระบบของคุณทั่วโลกและคุณสามารถใช้ประโยชน์จากไดเร็กทอรีใดก็ได้
ให้เราตรวจสอบว่ามีการติดตั้ง Angular CLI หรือไม่ ในการตรวจสอบการติดตั้งให้รันคำสั่งต่อไปนี้ในเทอร์มินัล -
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2เราได้รับเวอร์ชัน @ angular / cli ซึ่งปัจจุบัน 6.1.3 เวอร์ชันโหนดที่รันคือ 8.11.3 และรายละเอียดระบบปฏิบัติการ รายละเอียดข้างต้นบอกเราว่าเราได้ติดตั้ง angular cli เรียบร้อยแล้วและตอนนี้เราพร้อมที่จะเริ่มโครงการของเราแล้ว
ตอนนี้เราได้ติดตั้ง Angular 6 แล้วให้เราสร้างโปรเจ็กต์แรกของเราใน Angular 6 ในการสร้างโปรเจ็กต์ใน Angular 6 เราจะใช้คำสั่งต่อไปนี้ -
ng new projectnameเราจะตั้งชื่อโครงการ ng new Angular6App.
ตอนนี้ให้เรารันคำสั่งดังกล่าวในบรรทัดคำสั่ง
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)โครงการ Angular6Appสร้างสำเร็จแล้ว ติดตั้งแพ็คเกจที่จำเป็นทั้งหมดที่จำเป็นสำหรับโครงการของเราเพื่อให้ทำงานใน Angular 6 ให้เราเปลี่ยนไปใช้โครงการที่สร้างขึ้นซึ่งอยู่ในไดเรกทอรีAngular6App. เปลี่ยนไดเร็กทอรีในบรรทัดคำสั่ง -cd Angular 6-app.
เราจะใช้ Visual Studio Code IDE สำหรับการทำงานกับ Angular 6; คุณสามารถใช้ IDE ใดก็ได้เช่น Atom, WebStorm เป็นต้น
ในการดาวน์โหลด Visual Studio Code ไปที่ https://code.visualstudio.com/ แล้วคลิก Download for Windows.

คลิก Download for Windows สำหรับการติดตั้ง IDE และรันการตั้งค่าเพื่อเริ่มใช้ IDE
ตัวแก้ไขมีลักษณะดังนี้ -

เรายังไม่ได้เริ่มโครงการใด ๆ ในนั้น ตอนนี้ให้เรานำโครงการที่เราสร้างขึ้นโดยใช้ angular-cli

ตอนนี้เรามีโครงสร้างไฟล์สำหรับโครงการของเราแล้วให้เรารวบรวมโครงการของเราด้วยคำสั่งต่อไปนี้ -
ng serveng serve คำสั่งสร้างแอปพลิเคชันและเริ่มต้นเว็บเซิร์ฟเวอร์
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
i ?wdm?: Compiled successfully.เว็บเซิร์ฟเวอร์เริ่มต้นที่พอร์ต 4200 พิมพ์ url http://localhost:4200/ในเบราว์เซอร์และดูผลลัพธ์ คุณจะถูกนำไปที่หน้าจอต่อไปนี้ -

ให้เราทำการเปลี่ยนแปลงเพื่อแสดงเนื้อหาต่อไปนี้ -
"Welcome to Angular 6 project"

เราได้ทำการเปลี่ยนแปลงในไฟล์ - app.component.html และ app.component.ts. เราจะพูดคุยเพิ่มเติมเกี่ยวกับเรื่องนี้ในบทต่อ ๆ ไป
ให้เราตั้งค่าโครงการให้เสร็จสิ้น หากคุณเห็นว่าเราใช้พอร์ต 4200 ซึ่งเป็นพอร์ตเริ่มต้นที่ angular-cli ใช้ในขณะคอมไพล์ คุณสามารถเปลี่ยนพอร์ตได้หากต้องการโดยใช้คำสั่งต่อไปนี้ -
ng serve --host 0.0.0.0 -port 4205โฟลเดอร์แอพ Angular 6 มีดังต่อไปนี้ folder structure -
e2e- โฟลเดอร์ทดสอบ end to end e2e ส่วนใหญ่ใช้สำหรับการทดสอบการรวมและช่วยให้แน่ใจว่าแอปพลิเคชันทำงานได้ดี
node_modules- แพ็คเกจ npm ที่ติดตั้งคือ node_modules คุณสามารถเปิดโฟลเดอร์และดูแพ็คเกจที่มี
src - โฟลเดอร์นี้เป็นที่ที่เราจะทำงานในโครงการโดยใช้ Angular 4
โฟลเดอร์แอพ Angular 6 มีดังต่อไปนี้ file structure -
.angular-cli.json - โดยทั่วไปจะมีชื่อโครงการเวอร์ชันของ cli และอื่น ๆ
.editorconfig - นี่คือไฟล์กำหนดค่าสำหรับโปรแกรมแก้ไข
.gitignore - ไฟล์. gitignore ควรถูกผูกมัดในที่เก็บเพื่อแบ่งปันกฎการละเว้นกับผู้ใช้รายอื่นที่โคลนที่เก็บ
karma.conf.js- ใช้สำหรับการทดสอบหน่วยโดยใช้ไม้โปรแทรกเตอร์ ข้อมูลทั้งหมดที่จำเป็นสำหรับโปรเจ็กต์มีอยู่ในไฟล์arma.conf.js
package.json - ไฟล์ package.json บอกว่าจะติดตั้งไลบรารีใดใน node_modules เมื่อคุณรันการติดตั้ง npm
ในปัจจุบันหากคุณเปิดไฟล์ในโปรแกรมแก้ไขคุณจะได้รับโมดูลต่อไปนี้ที่เพิ่มเข้ามา
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"ในกรณีที่คุณต้องการเพิ่มไลบรารีเพิ่มเติมคุณสามารถเพิ่มไลบรารีได้ที่นี่และรันคำสั่ง npm install
protractor.conf.js - นี่คือการกำหนดค่าการทดสอบที่จำเป็นสำหรับแอปพลิเคชัน
tsconfig.json - โดยพื้นฐานแล้วจะมีตัวเลือกคอมไพเลอร์ที่จำเป็นในระหว่างการคอมไพล์
tslint.json - นี่คือไฟล์กำหนดค่าที่มีกฎที่ต้องพิจารณาขณะคอมไพล์
src folder เป็นโฟลเดอร์หลักซึ่ง internally has a different file structure.
แอป
ประกอบด้วยไฟล์ที่อธิบายไว้ด้านล่าง ไฟล์เหล่านี้ถูกติดตั้งโดย angular-cli ตามค่าเริ่มต้น
app.module.ts- หากคุณเปิดไฟล์คุณจะเห็นว่าโค้ดมีการอ้างอิงถึงไลบรารีต่างๆซึ่งนำเข้ามา Angular-cli ได้ใช้ไลบรารีเริ่มต้นเหล่านี้สำหรับการนำเข้า - angular / core, platform-browser ชื่ออธิบายการใช้งานของไลบรารี
นำเข้าและบันทึกลงในตัวแปรเช่น declarations, imports, providersและ bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- ในการประกาศการอ้างอิงถึงส่วนประกอบจะถูกเก็บไว้ Appcomponent เป็นส่วนประกอบเริ่มต้นที่สร้างขึ้นเมื่อใดก็ตามที่มีการเริ่มโครงการใหม่ เราจะเรียนรู้เกี่ยวกับการสร้างส่วนประกอบใหม่ในส่วนอื่น
imports- จะมีการนำเข้าโมดูลดังที่แสดงด้านบน ในปัจจุบัน BrowserModule เป็นส่วนหนึ่งของการนำเข้าซึ่งนำเข้าจาก @ angular / platform-browser
providers- สิ่งนี้จะมีการอ้างอิงถึงบริการที่สร้างขึ้น บริการจะกล่าวถึงในบทถัดไป
bootstrap - สิ่งนี้มีการอ้างอิงถึงองค์ประกอบเริ่มต้นที่สร้างขึ้นเช่น AppComponent
app.component.css- คุณสามารถเขียนโครงสร้าง css ของคุณได้ที่นี่ ตอนนี้เราได้เพิ่มสีพื้นหลังให้กับ div ดังที่แสดงด้านล่าง
.divdetails{
background-color: #ccc;
}app.component.html - โค้ด html จะอยู่ในไฟล์นี้
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>นี่คือโค้ด html เริ่มต้นที่มีอยู่ในการสร้างโปรเจ็กต์
app.component.spec.ts - ไฟล์เหล่านี้เป็นไฟล์ที่สร้างขึ้นโดยอัตโนมัติซึ่งมีการทดสอบหน่วยสำหรับส่วนประกอบต้นทาง
app.component.ts- คลาสสำหรับองค์ประกอบถูกกำหนดไว้ที่นี่ คุณสามารถประมวลผลโครงสร้าง html ในไฟล์. ts การประมวลผลจะรวมถึงกิจกรรมต่างๆเช่นการเชื่อมต่อกับฐานข้อมูลการโต้ตอบกับส่วนประกอบอื่น ๆ การกำหนดเส้นทางบริการ ฯลฯ
โครงสร้างของไฟล์มีดังนี้ -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}สินทรัพย์
คุณสามารถบันทึกรูปภาพไฟล์ js ของคุณในโฟลเดอร์นี้
สิ่งแวดล้อม
โฟลเดอร์นี้มีรายละเอียดสำหรับการใช้งานจริงหรือสภาพแวดล้อมการพัฒนา โฟลเดอร์นี้มีสองไฟล์
- environment.prod.ts
- environment.ts
ไฟล์ทั้งสองมีรายละเอียดว่าควรคอมไพล์ไฟล์สุดท้ายในสภาพแวดล้อมการใช้งานจริงหรือสภาพแวดล้อมการพัฒนา
โครงสร้างไฟล์เพิ่มเติมของโฟลเดอร์แอพ Angular 4 มีดังต่อไปนี้ -
favicon.ico
นี่คือไฟล์ที่มักพบในไดเรกทอรีรากของเว็บไซต์
index.html
นี่คือไฟล์ที่แสดงในเบราว์เซอร์
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>ร่างกายได้ <app-root></app-root>. นี่คือตัวเลือกที่ใช้ในapp.component.ts และจะแสดงรายละเอียดจากไฟล์ app.component.html
main.ts
main.ts คือไฟล์ที่เราเริ่มพัฒนาโครงการ เริ่มต้นด้วยการนำเข้าโมดูลพื้นฐานที่เราต้องการ ตอนนี้ถ้าคุณเห็น angular / core, angular / platform-browser-dynamic, app.module และ environment จะถูกนำเข้าโดยค่าเริ่มต้นระหว่างการติดตั้ง angular-cli และการตั้งค่าโครงการ
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);platformBrowserDynamic().bootstrapModule(AppModule) มีการอ้างอิงโมดูลหลัก AppModule. ดังนั้นเมื่อเรียกใช้งานในเบราว์เซอร์ไฟล์ที่เรียกคือ index.html Index.html ภายในหมายถึง main.ts ซึ่งเรียกโมดูลหลักเช่น AppModule เมื่อโค้ดต่อไปนี้รัน -
platformBrowserDynamic().bootstrapModule(AppModule);เมื่อเรียก AppModule จะเรียก app.module.ts ซึ่งเรียกต่อไปว่า AppComponent ตาม boostrap ดังนี้ -
bootstrap: [AppComponent]ใน app.component.ts มีไฟล์ selector: app-rootซึ่งใช้ในไฟล์ index.html ซึ่งจะแสดงเนื้อหาที่มีอยู่ใน app.component.html
สิ่งต่อไปนี้จะปรากฏในเบราว์เซอร์ -

polyfill.ts
ส่วนใหญ่จะใช้สำหรับความเข้ากันได้แบบย้อนหลัง
styles.css
นี่คือไฟล์สไตล์ที่จำเป็นสำหรับโปรเจ็กต์
test.ts
ที่นี่จะมีการจัดการกรณีทดสอบหน่วยสำหรับการทดสอบโครงการ
tsconfig.app.json
สิ่งนี้ถูกใช้ในระหว่างการคอมไพล์มีรายละเอียดการกำหนดค่าที่จำเป็นต้องใช้เพื่อเรียกใช้แอปพลิเคชัน
tsconfig.spec.json
ซึ่งจะช่วยรักษารายละเอียดสำหรับการทดสอบ
การพิมพ์ d.ts
ใช้เพื่อจัดการนิยาม TypeScript
ส่วนสำคัญของการพัฒนาด้วย Angular 6 จะทำในส่วนประกอบ คอมโพเนนต์เป็นคลาสที่โต้ตอบกับไฟล์. html ของคอมโพเนนต์ซึ่งแสดงบนเบราว์เซอร์ เราได้เห็นโครงสร้างไฟล์ในหนึ่งในบทก่อนหน้าของเรา โครงสร้างไฟล์มีส่วนประกอบของแอพและประกอบด้วยไฟล์ต่อไปนี้ -
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
ไฟล์ด้านบนถูกสร้างขึ้นโดยค่าเริ่มต้นเมื่อเราสร้างโปรเจ็กต์ใหม่โดยใช้คำสั่ง angular-cli
หากคุณเปิดไฟล์ app.module.ts มันมีไลบรารีบางส่วนที่นำเข้าและยังมีการประกาศซึ่งกำหนดองค์ประกอบแอปดังนี้ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }การประกาศรวมถึงตัวแปร AppComponent ซึ่งเราได้นำเข้าแล้ว สิ่งนี้จะกลายเป็นองค์ประกอบหลัก
ตอนนี้ angular-cli มีคำสั่งให้สร้างส่วนประกอบของคุณเอง อย่างไรก็ตามคอมโพเนนต์แอพที่สร้างขึ้นโดยค่าเริ่มต้นจะยังคงเป็นพาเรนต์เสมอและคอมโพเนนต์ถัดไปที่สร้างขึ้นจะเป็นคอมโพเนนต์ย่อย
ตอนนี้ให้เรารันคำสั่งเพื่อสร้างส่วนประกอบ
ng generate component new-cmpเมื่อคุณรันคำสั่งด้านบนในบรรทัดคำสั่งคุณจะได้รับผลลัพธ์ต่อไปนี้ -
D:\Node\Angular6App>ng generate component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
UPDATE src/app/app.module.ts (398 bytes)ตอนนี้ถ้าเราไปตรวจสอบโครงสร้างไฟล์เราจะได้โฟลเดอร์ใหม่ cmp ที่สร้างขึ้นภายใต้โฟลเดอร์ src / app
ไฟล์ต่อไปนี้ถูกสร้างขึ้นในโฟลเดอร์ cmp ใหม่ -
new-cmp.component.css - ไฟล์ css สำหรับคอมโพเนนต์ใหม่ถูกสร้างขึ้น
new-cmp.component.html - สร้างไฟล์ html
new-cmp.component.spec.ts - สามารถใช้สำหรับการทดสอบหน่วย
new-cmp.component.ts - ที่นี่เราสามารถกำหนดโมดูลคุณสมบัติและอื่น ๆ
มีการเพิ่มการเปลี่ยนแปลงลงในไฟล์ app.module.ts ดังนี้ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }new-cmp.component.ts ไฟล์ถูกสร้างขึ้นดังนี้ -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}หากคุณเห็นไฟล์ cmp.component.ts ใหม่ด้านบนจะสร้างคลาสใหม่ชื่อ NewCmpComponent ซึ่งใช้ OnInit.In ซึ่งมีตัวสร้างและเมธอดที่เรียกว่า ngOnInit () ngOnInit ถูกเรียกโดยค่าเริ่มต้นเมื่อเรียกใช้คลาส
ให้เราตรวจสอบวิธีการทำงานของโฟลว์ ตอนนี้คอมโพเนนต์แอพซึ่งสร้างขึ้นโดยค่าเริ่มต้นจะกลายเป็นองค์ประกอบหลัก ส่วนประกอบใด ๆ ที่เพิ่มในภายหลังจะกลายเป็นองค์ประกอบลูก
เมื่อเรากด url ในไฟล์ http://localhost:4200/ เบราว์เซอร์จะเรียกใช้ไฟล์ index.html ก่อนซึ่งแสดงด้านล่าง -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 6 Application</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>ข้างต้นเป็นไฟล์ html ปกติและเราไม่เห็นสิ่งที่พิมพ์ในเบราว์เซอร์ ดูแท็กในส่วนเนื้อหา
<app-root></app-root>นี่คือแท็กรากที่สร้างโดย Angular ตามค่าเริ่มต้น แท็กนี้มีการอ้างอิงในไฟล์main.ts ไฟล์.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule ถูกนำเข้าจากแอปของโมดูลหลักหลักและจะมอบให้กับโมดูล bootstrap ซึ่งทำให้โหลดโมดูลแอป
ให้เราดูไฟล์ app.module.ts ไฟล์ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ที่นี่ AppComponent เป็นชื่อที่กำหนดเช่นตัวแปรที่เก็บข้อมูลอ้างอิงของไฟล์ app. Component.tsและสิ่งเดียวกันนี้มอบให้กับ bootstrap ให้เราดูไฟล์app.component.ts ไฟล์.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}แกนเชิงมุมถูกนำเข้าและเรียกว่าคอมโพเนนต์และใช้ใน Declarator เป็น -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})ในการอ้างอิงตัวประกาศไปยังตัวเลือก templateUrl และ styleUrlได้รับ ตัวเลือกที่นี่ไม่ได้เป็นอะไรนอกจากแท็กที่อยู่ในไฟล์ index.html ที่เราเห็นด้านบน
คลาส AppComponent มีตัวแปรชื่อ title ซึ่งแสดงในเบราว์เซอร์
@Component ใช้ templateUrl ที่เรียกว่า app.component.html ซึ่งเป็นดังนี้ -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>มีเพียงโค้ด html และชื่อตัวแปรในวงเล็บปีกกา จะถูกแทนที่ด้วยค่าซึ่งมีอยู่ในไฟล์app.component.tsไฟล์. นี้เรียกว่าการผูก เราจะกล่าวถึงแนวคิดของการผูกมัดในบทต่อไป
ตอนนี้เราได้สร้างส่วนประกอบใหม่ที่เรียกว่า new-cmp. สิ่งเดียวกันจะรวมอยู่ในไฟล์app.module.ts เมื่อรันคำสั่งเพื่อสร้างคอมโพเนนต์ใหม่
app.module.ts มีการอ้างอิงถึงองค์ประกอบใหม่ที่สร้างขึ้น
ตอนนี้ให้เราตรวจสอบไฟล์ใหม่ที่สร้างขึ้นใน new-cmp
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}ที่นี่เราต้องนำเข้าแกนด้วย การอ้างอิงของคอมโพเนนต์ถูกใช้ใน declarator
ผู้ประกาศมีตัวเลือกที่เรียกว่า app-new-cmp และ templateUrl และ styleUrl.
.html เรียกว่า new-cmp.component.html มีดังนี้ -
<p>
new-cmp works!
</p>ดังที่เห็นด้านบนเรามีโค้ด html คือแท็ก p ไฟล์สไตล์ว่างเปล่าเนื่องจากเราไม่จำเป็นต้องมีสไตล์ใด ๆ ในปัจจุบัน แต่เมื่อเราเรียกใช้โปรเจ็กต์เราไม่เห็นสิ่งที่เกี่ยวข้องกับองค์ประกอบใหม่ที่แสดงในเบราว์เซอร์ ตอนนี้ให้เราเพิ่มบางอย่างและสามารถมองเห็นสิ่งเดียวกันได้ในเบราว์เซอร์ในภายหลัง
ตัวเลือกกล่าวคือ app-new-cmp จะต้องเพิ่มในไฟล์ app.component .html ไฟล์ดังนี้ -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>เมื่อ <app-new-cmp></app-new-cmp> เพิ่มแท็กทั้งหมดที่มีอยู่ในไฟล์. html ขององค์ประกอบใหม่ที่สร้างขึ้นจะแสดงบนเบราว์เซอร์พร้อมกับข้อมูลองค์ประกอบหลัก
ให้เราดู new component .html ไฟล์และไฟล์ new-cmp.component.ts ไฟล์.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}ในคลาสเราได้เพิ่มตัวแปรหนึ่งตัวที่เรียกว่าองค์ประกอบใหม่และค่าคือ "Entered in new component created".
ตัวแปรข้างต้นถูกผูกไว้ในไฟล์ .new-cmp.component.html ไฟล์ดังนี้ -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>ตอนนี้เนื่องจากเราได้รวมไฟล์ <app-new-cmp></app-new-cmp> ตัวเลือกในไฟล์ app. component .html ซึ่งเป็น. html ขององค์ประกอบหลักเนื้อหาที่อยู่ในไฟล์. html คอมโพเนนต์ใหม่ (new-cmp.component.html) จะแสดงบนเบราว์เซอร์ดังนี้ -

ในทำนองเดียวกันเราสามารถสร้างส่วนประกอบและเชื่อมโยงสิ่งเดียวกันโดยใช้ตัวเลือกในไฟล์ app.component.html ไฟล์ตามความต้องการของเรา
Module ใน Angular หมายถึงสถานที่ที่คุณสามารถจัดกลุ่มส่วนประกอบคำสั่งท่อและบริการซึ่งเกี่ยวข้องกับแอปพลิเคชัน
ในกรณีที่คุณกำลังพัฒนาเว็บไซต์ส่วนหัวส่วนท้ายด้านซ้ายตรงกลางและด้านขวาจะกลายเป็นส่วนหนึ่งของโมดูล
ในการกำหนดโมดูลเราสามารถใช้ไฟล์ NgModule. เมื่อคุณสร้างโปรเจ็กต์ใหม่โดยใช้คำสั่ง Angular -cli ngmodule จะถูกสร้างขึ้นในไฟล์ app.module.ts ตามค่าเริ่มต้นและจะมีลักษณะดังนี้ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ต้องนำเข้า NgModule ดังนี้ -
import { NgModule } from '@angular/core';โครงสร้างของ ngmodule ดังแสดงด้านล่าง -
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})เริ่มต้นด้วย @NgModule และมีวัตถุที่มีการประกาศการนำเข้าผู้ให้บริการและ bootstrap
คำประกาศ
เป็นอาร์เรย์ของส่วนประกอบที่สร้างขึ้น หากมีการสร้างส่วนประกอบใหม่ส่วนประกอบนั้นจะถูกนำเข้าก่อนและการอ้างอิงจะรวมอยู่ในการประกาศดังที่แสดงด้านล่าง -
declarations: [
AppComponent,
NewCmpComponent
]นำเข้า
เป็นอาร์เรย์ของโมดูลที่ต้องใช้ในแอปพลิเคชัน นอกจากนี้ยังสามารถใช้โดยคอมโพเนนต์ในอาร์เรย์การประกาศ ตัวอย่างเช่นตอนนี้ใน @NgModule เราเห็นโมดูลเบราว์เซอร์ที่นำเข้า ในกรณีที่ใบสมัครของคุณต้องการแบบฟอร์มคุณสามารถรวมโมดูลได้ดังนี้ -
import { FormsModule } from '@angular/forms';การนำเข้าในไฟล์ @NgModule จะเป็นดังต่อไปนี้ -
imports: [
BrowserModule,
FormsModule
]ผู้ให้บริการ
ซึ่งจะรวมถึงบริการที่สร้างขึ้น
Bootstrap
ซึ่งรวมถึงส่วนประกอบหลักของแอปสำหรับเริ่มการดำเนินการ
การผูกข้อมูลสามารถใช้ได้จาก AngularJS, Angular 2,4 และตอนนี้มีให้ใน Angular 6 แล้วเช่นกัน เราใช้วงเล็บปีกกาในการผูกข้อมูล - {{}}; กระบวนการนี้เรียกว่าการแก้ไข เราได้เห็นแล้วในตัวอย่างก่อนหน้านี้ของเราว่าเราประกาศค่าให้กับชื่อตัวแปรได้อย่างไรและจะพิมพ์สิ่งเดียวกันในเบราว์เซอร์
ตัวแปรใน app.component.html ไฟล์เรียกว่า {{title}} และค่าของชื่อจะเริ่มต้นในไฟล์ app.component.ts ไฟล์และใน app.component.htmlค่าจะปรากฏขึ้น
ตอนนี้ให้เราสร้างรายการแบบเลื่อนลงของเดือนในเบราว์เซอร์ ในการทำเช่นนั้นเราได้สร้างอาร์เรย์ของเดือนในapp.component.ts ดังต่อไปนี้ -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}อาร์เรย์ของเดือนที่แสดงด้านบนจะแสดงในเมนูแบบเลื่อนลงในเบราว์เซอร์ สำหรับสิ่งนี้เราจะใช้โค้ดบรรทัดต่อไปนี้ -
<!--The content below is only a placeholder and can be replaced. -->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>เราได้สร้างแท็กเลือกปกติพร้อมตัวเลือก ในตัวเลือกเราได้ใช้ไฟล์for loop. for loop ใช้เพื่อวนซ้ำอาร์เรย์ของเดือนซึ่งจะสร้างแท็กตัวเลือกที่มีค่าปัจจุบันเป็นเดือน
ไวยากรณ์ for ใน Angular คือ *ngFor = "let I of months" และเพื่อรับค่าของเดือนที่เราแสดงใน {{i}}
วงเล็บปีกกาสองตัวช่วยในการผูกข้อมูล คุณประกาศตัวแปรในไฟล์app.component.ts ไฟล์และไฟล์เดียวกันจะถูกแทนที่โดยใช้วงเล็บปีกกา
ให้เราดูผลลัพธ์ของอาร์เรย์ของเดือนข้างต้นในเบราว์เซอร์

ตัวแปรที่ตั้งค่าใน app.component.ts สามารถผูกกับ app.component.htmlใช้วงเล็บปีกกา ตัวอย่างเช่น,{{}}.
ตอนนี้ให้เราแสดงข้อมูลในเบราว์เซอร์ตามเงื่อนไข ที่นี่เราได้เพิ่มตัวแปรและกำหนดค่าให้เป็นจริง การใช้คำสั่ง if เราสามารถซ่อน / แสดงเนื้อหาที่จะแสดงได้
ตัวอย่าง
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
<!--over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.-->
</div>เอาต์พุต

ให้เราลองใช้ตัวอย่างข้างต้นโดยใช้ IF THEN ELSE เงื่อนไข.
ตัวอย่าง
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
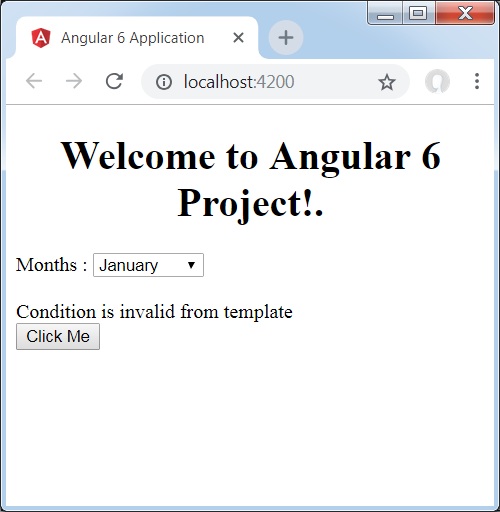
}ในกรณีนี้เราได้สร้างไฟล์ isavailableตัวแปรเป็นเท็จ ในการพิมพ์ไฟล์else เงื่อนไขเราจะต้องสร้างไฟล์ ng-template ดังต่อไปนี้ -
<ng-template #condition1>Condition is invalid</ng-template>โค้ดแบบเต็มมีลักษณะดังนี้ -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If ใช้กับเงื่อนไขอื่นและตัวแปรที่ใช้คือ condition1. เช่นเดียวกับที่กำหนดให้เป็นไฟล์id ไปที่ ng-templateและเมื่อตัวแปรที่พร้อมใช้งานถูกตั้งค่าเป็นเท็จข้อความ Condition is invalid จะปรากฏขึ้น
ภาพหน้าจอต่อไปนี้แสดงการแสดงผลในเบราว์เซอร์

ให้เราใช้ไฟล์ if then else เงื่อนไข.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}ตอนนี้เราจะสร้างตัวแปร isavailableตามความเป็นจริง ใน html เงื่อนไขจะถูกเขียนด้วยวิธีต่อไปนี้ -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>ถ้าตัวแปรเป็นจริงดังนั้น condition1อื่น ๆ condition2. ตอนนี้เทมเพลตสองแบบถูกสร้างขึ้นด้วย id#condition1 และ #condition2.
การแสดงผลในเบราว์เซอร์มีดังนี้ -

ในบทนี้เราจะพูดถึงวิธีการทำงานของ Event Binding ใน Angular 6 เมื่อผู้ใช้โต้ตอบกับแอพพลิเคชั่นในรูปแบบของการเคลื่อนที่ของคีย์บอร์ดการคลิกเมาส์หรือการวางเมาส์โอเวอร์จะสร้างเหตุการณ์ขึ้น เหตุการณ์เหล่านี้จำเป็นต้องได้รับการจัดการเพื่อดำเนินการบางอย่าง นี่คือที่ที่การรวมเหตุการณ์เข้ามาในรูปภาพ
ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจเรื่องนี้ให้ดีขึ้น
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>ใน app.component.html เราได้กำหนดปุ่มและเพิ่มฟังก์ชั่นโดยใช้เหตุการณ์คลิก
ต่อไปนี้เป็นไวยากรณ์เพื่อกำหนดปุ่มและเพิ่มฟังก์ชันเข้าไป
(click)="myClickFunction($event)"ฟังก์ชันถูกกำหนดไว้ในไฟล์ .ts ไฟล์: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}เมื่อคลิกปุ่มตัวควบคุมจะมาที่ฟังก์ชัน myClickFunction และกล่องโต้ตอบจะปรากฏขึ้นซึ่งจะปรากฏขึ้น the Button is clicked ดังที่แสดงในภาพหน้าจอต่อไปนี้ -

ให้เราเพิ่มเหตุการณ์การเปลี่ยนแปลงลงในเมนูแบบเลื่อนลง
โค้ดบรรทัดต่อไปนี้จะช่วยให้คุณเพิ่มเหตุการณ์การเปลี่ยนแปลงลงในเมนูแบบเลื่อนลง -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>มีการประกาศฟังก์ชันในรูปแบบ app.component.ts ไฟล์ -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}ข้อความคอนโซล "Changed month from the Dropdown"จะแสดงในคอนโซลพร้อมกับเหตุการณ์

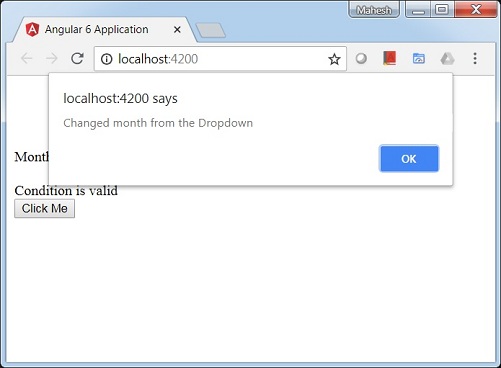
ให้เราเพิ่มข้อความแจ้งเตือนใน app.component.ts เมื่อค่าจากดรอปดาวน์มีการเปลี่ยนแปลงดังที่แสดงด้านล่าง -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}เมื่อค่าในดรอปดาวน์มีการเปลี่ยนแปลงกล่องโต้ตอบจะปรากฏขึ้นและข้อความต่อไปนี้จะปรากฏขึ้น - "Changed month from the Dropdown".

Angular 6 ใช้ไฟล์ <ng-template> เป็นแท็กที่คล้ายกับ Angular 4 แทนที่จะเป็น <template>ซึ่งใช้ใน Angular2 เหตุผลที่ Angular 4 เปลี่ยนไป<template> ถึง <ng-template> เป็นเพราะมีความขัดแย้งของชื่อระหว่างไฟล์ <template> แท็กและ html <template>แท็กมาตรฐาน จะเลิกใช้งานอย่างสมบูรณ์ในอนาคต
ให้เราใช้เทมเพลตพร้อมกับไฟล์ if else เงื่อนไขและดูผลลัพธ์
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>สำหรับแท็ก Span เราได้เพิ่มไฟล์ if คำสั่งกับ else condition และจะเรียก template condition1, else condition2
เทมเพลตจะถูกเรียกดังต่อไปนี้ -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>หากเงื่อนไขเป็นจริงเทมเพลต condition1 จะถูกเรียกใช้มิฉะนั้น condition2
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
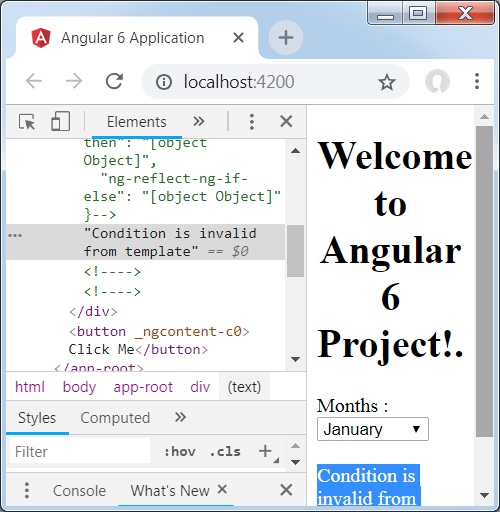
}ผลลัพธ์ในเบราว์เซอร์มีดังนี้ -

ตัวแปร isavailableเป็นเท็จดังนั้นเทมเพลต condition2 จึงถูกพิมพ์ หากคุณคลิกปุ่มจะมีการเรียกเทมเพลตตามลำดับ หากคุณตรวจสอบเบราว์เซอร์คุณจะเห็นว่าคุณไม่เคยได้รับแท็ก span ในโดเมน ตัวอย่างต่อไปนี้จะช่วยให้คุณเข้าใจสิ่งเดียวกัน

หากคุณตรวจสอบเบราว์เซอร์คุณจะเห็นว่า dom ไม่มีแท็ก span มันมีCondition is invalid from template ในโดม
บรรทัดของโค้ดต่อไปนี้ใน html จะช่วยให้เราได้รับแท็ก span ในโดเมน
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
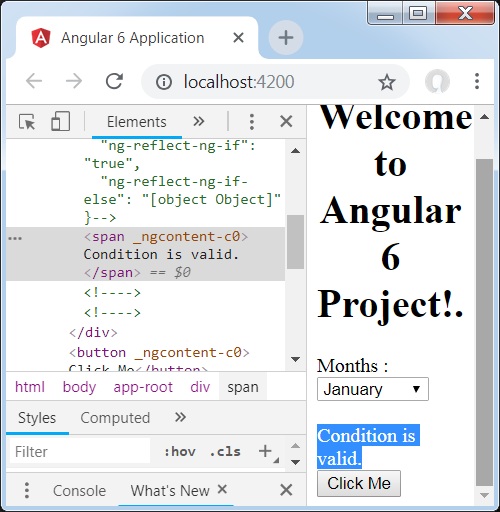
<button (click)="myClickFunction($event)">Click Me</button>หากเราลบเงื่อนไขนั้นออกเราจะได้รับ "Condition is valid"นอกจากนี้ยังมีข้อความในเบราว์เซอร์และแท็ก span ในโดเมน ตัวอย่างเช่นในapp.component.tsเราได้สร้างไฟล์ isavailable ตัวแปรเป็นจริง

Directives ใน Angular คือไฟล์ js คลาสซึ่งประกาศเป็น @directive. เรามี 3 คำสั่งในเชิงมุม คำสั่งดังต่อไปนี้ -
คำสั่งส่วนประกอบ
รูปแบบเหล่านี้เป็นคลาสหลักที่มีรายละเอียดเกี่ยวกับวิธีการประมวลผลส่วนประกอบสร้างอินสแตนซ์และใช้ในรันไทม์
คำสั่งโครงสร้าง
คำสั่งโครงสร้างโดยทั่วไปเกี่ยวข้องกับการจัดการองค์ประกอบ dom คำสั่งโครงสร้างมีเครื่องหมาย * อยู่ข้างหน้าคำสั่ง ตัวอย่างเช่น,*ngIf และ *ngFor.
คำสั่งคุณสมบัติ
คำสั่งแอตทริบิวต์จัดการกับการเปลี่ยนรูปลักษณ์และพฤติกรรมขององค์ประกอบ dom คุณสามารถสร้างคำสั่งของคุณเองดังที่แสดงด้านล่าง
วิธีสร้างคำสั่งที่กำหนดเอง
ในส่วนนี้เราจะพูดถึงคำสั่งที่กำหนดเองที่จะใช้ในส่วนประกอบ เราสร้างคำสั่งที่กำหนดเองและไม่ได้มาตรฐาน
ให้เราดูวิธีสร้างคำสั่งที่กำหนดเอง เราจะสร้างคำสั่งโดยใช้บรรทัดคำสั่ง คำสั่งในการสร้างคำสั่งโดยใช้บรรทัดคำสั่งคือ -
ng g directive nameofthedirective
e.g
ng g directive changeTextนี่คือลักษณะที่ปรากฏในบรรทัดคำสั่ง
C:\projectA6\Angular6App>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (486 bytes)ไฟล์ข้างต้นกล่าวคือ change-text.directive.spec.ts และ change-text.directive.ts ได้รับการสร้างและ app.module.ts อัปเดตไฟล์แล้ว
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ChangeTextDirectiveคลาสจะรวมอยู่ในการประกาศในไฟล์ด้านบน นอกจากนี้ยังมีการนำเข้าคลาสจากไฟล์ที่ระบุด้านล่าง
เปลี่ยนข้อความ คำสั่ง
import { Directive } from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor() { }
}ไฟล์ด้านบนมีคำสั่งและยังมีคุณสมบัติตัวเลือก สิ่งที่เรากำหนดในตัวเลือกสิ่งเดียวกันจะต้องตรงกันในมุมมองที่เรากำหนดคำสั่งที่กำหนดเอง
ใน app.component.html ดูให้เราเพิ่มคำสั่งดังต่อไปนี้ -
<div style = "text-align:center">
<span appChangeText >Welcome to {{title}}.</span>
</div>เราจะเขียนการเปลี่ยนแปลงใน change-text.directive.ts ไฟล์ดังนี้ -
เปลี่ยน text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive. ";
}
}ในไฟล์ด้านบนมีคลาสที่เรียกว่า ChangeTextDirective และตัวสร้างซึ่งรับองค์ประกอบประเภท ElementRefซึ่งเป็นข้อบังคับ องค์ประกอบมีรายละเอียดทั้งหมดที่Change Text ใช้คำสั่ง
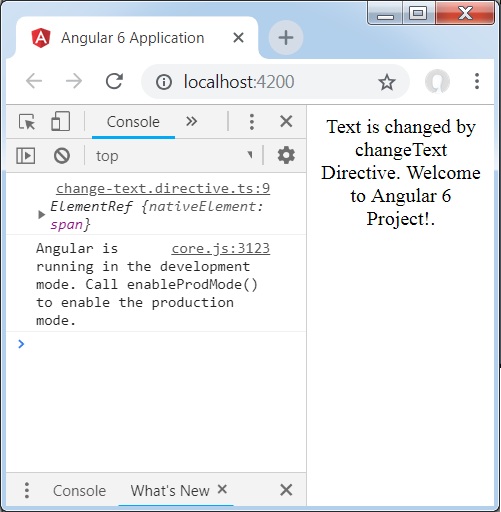
เราได้เพิ่มไฟล์ console.logธาตุ. ผลลัพธ์เดียวกันสามารถเห็นได้ในคอนโซลเบราว์เซอร์ ข้อความขององค์ประกอบยังเปลี่ยนแปลงตามที่แสดงด้านบน
ตอนนี้เบราว์เซอร์จะแสดงสิ่งต่อไปนี้

ในบทนี้เราจะพูดถึงสิ่งที่เป็นท่อใน Angular 6 Pipes ก่อนหน้านี้เรียกว่าตัวกรองใน Angular1 และเรียกว่าไพพ์ใน Angular 2 เป็นต้นไป
เดอะ | อักขระใช้ในการแปลงข้อมูล ต่อไปนี้เป็นไวยากรณ์สำหรับสิ่งเดียวกัน
{{ Welcome to Angular 6 | lowercase}}ใช้จำนวนเต็มสตริงอาร์เรย์และวันที่เป็นอินพุตที่คั่นด้วย | จะถูกแปลงในรูปแบบตามที่ต้องการและแสดงสิ่งเดียวกันในเบราว์เซอร์
ให้เราพิจารณาตัวอย่างเล็กน้อยโดยใช้ท่อ
ที่นี่เราต้องการแสดงข้อความที่กำหนดให้เป็นตัวพิมพ์ใหญ่ สามารถทำได้โดยใช้ท่อดังนี้ -
ใน app.component.ts ไฟล์เราได้กำหนดตัวแปรหัวเรื่อง -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}โค้ดบรรทัดต่อไปนี้จะเข้าสู่ไฟล์ app.component.html ไฟล์.
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>เบราว์เซอร์จะปรากฏดังที่แสดงในภาพหน้าจอต่อไปนี้ -

Angular 6 มีท่อในตัว ท่ออยู่ด้านล่าง -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
เราได้เห็นท่อตัวพิมพ์เล็กและตัวพิมพ์ใหญ่แล้ว ตอนนี้ให้เราดูว่าท่ออื่น ๆ ทำงานอย่างไร
โค้ดบรรทัดต่อไปนี้จะช่วยให้เรากำหนดตัวแปรที่ต้องการใน app.component.ts ไฟล์ -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}เราจะใช้ท่อใน app.component.html ไฟล์.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
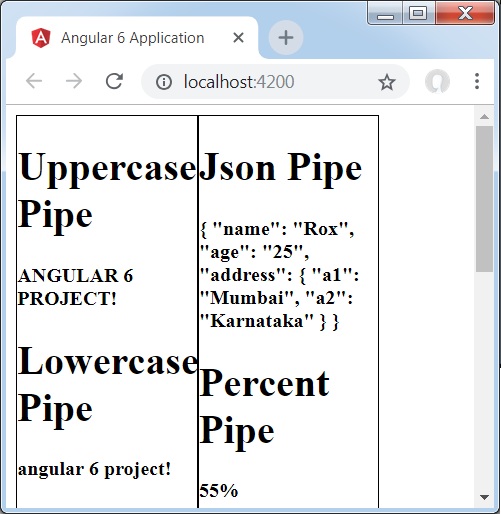
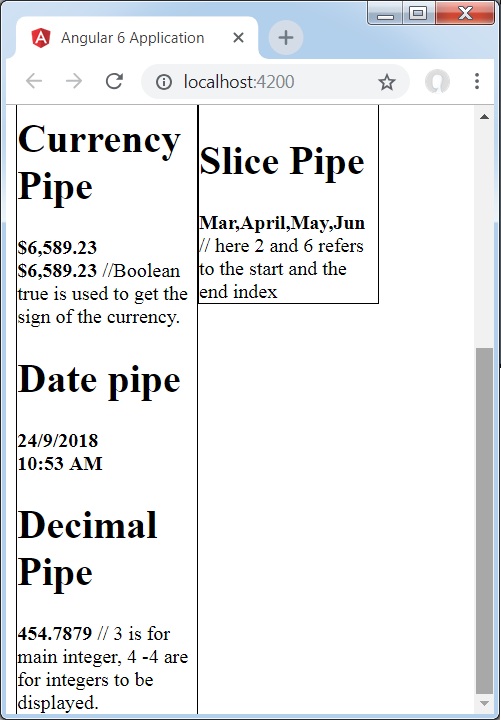
</div>ภาพหน้าจอต่อไปนี้แสดงเอาต์พุตสำหรับแต่ละท่อ -


จะสร้างท่อแบบกำหนดเองได้อย่างไร?
ในการสร้างไปป์ที่กำหนดเองเราได้สร้างไฟล์ tsไฟล์. ที่นี่เราต้องการสร้างไฟล์sqrtท่อที่กำหนดเอง เราตั้งชื่อไฟล์ให้เหมือนกันและมีลักษณะดังนี้ -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}ในการสร้างท่อที่กำหนดเองเราต้องนำเข้า Pipe และ Pipe Transform จาก Angular / core ในคำสั่ง @Pipe เราต้องตั้งชื่อให้กับไพพ์ของเราซึ่งจะใช้ในไฟล์. html ของเรา เนื่องจากเรากำลังสร้างท่อ sqrt เราจึงตั้งชื่อว่า sqrt
เมื่อเราดำเนินการต่อไปเราจะต้องสร้างคลาสและชื่อคลาสคือ SqrtPipe. คลาสนี้จะใช้PipeTransform.
วิธีการแปลงที่กำหนดไว้ในคลาสจะใช้อาร์กิวเมนต์เป็นจำนวนและจะส่งกลับตัวเลขหลังจากการหารากที่สอง
เนื่องจากเราได้สร้างไฟล์ใหม่เราจึงต้องเพิ่มไฟล์ app.module.ts. ทำได้ดังนี้ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }เราได้สร้างไฟล์ app.sqrt.tsชั้นเรียน เราต้องนำเข้าเหมือนกันในapp.module.tsและระบุเส้นทางของไฟล์ นอกจากนี้ยังต้องรวมอยู่ในประกาศดังที่แสดงไว้ด้านบน
ตอนนี้ให้เราดูการโทรไปยังท่อ sqrt ในไฟล์ app.component.html ไฟล์.
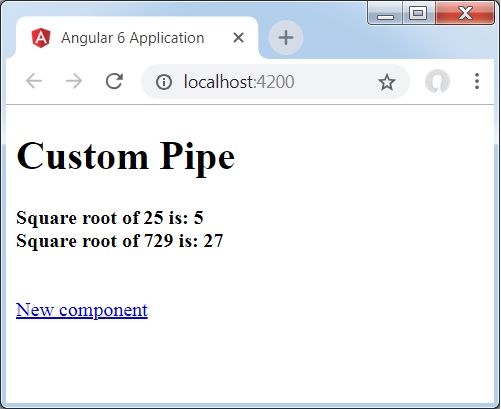
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
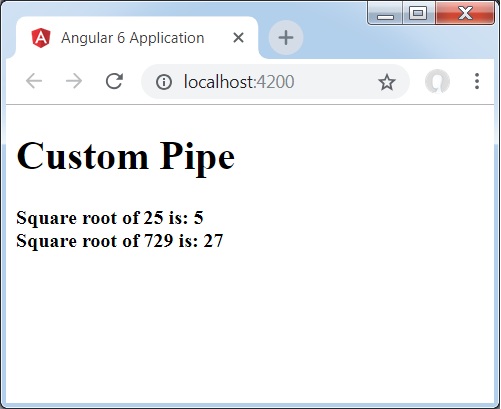
<b>Square root of 729 is: {{729 | sqrt}}</b>ผลลัพธ์มีลักษณะดังนี้ -

การกำหนดเส้นทางโดยทั่วไปหมายถึงการนำทางระหว่างหน้าต่างๆ คุณได้เห็นเว็บไซต์จำนวนมากที่มีลิงก์ที่นำคุณไปยังหน้าใหม่ สามารถทำได้โดยใช้การกำหนดเส้นทาง ที่นี่หน้าที่เราอ้างถึงจะอยู่ในรูปแบบของส่วนประกอบ เราได้เห็นวิธีการสร้างส่วนประกอบแล้ว ตอนนี้ให้เราสร้างส่วนประกอบและดูวิธีใช้การกำหนดเส้นทางกับมัน
ในองค์ประกอบหลักหลัก app.module.tsตอนนี้เราต้องรวมโมดูลเราเตอร์ดังที่แสดงด้านล่าง -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }นำเข้า {RouterModule} จาก "@ angular / router"
ที่นี่ RouterModule นำเข้าจาก angular / router โมดูลนี้รวมอยู่ในการนำเข้าดังที่แสดงด้านล่าง -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule หมายถึงไฟล์ forRootซึ่งรับอินพุตเป็นอาร์เรย์ซึ่งจะมีวัตถุของเส้นทางและส่วนประกอบ Path คือชื่อของเราเตอร์และส่วนประกอบคือชื่อของคลาสกล่าวคือส่วนประกอบที่สร้างขึ้น
ให้เราดูไฟล์ที่สร้างส่วนประกอบ -
ใหม่-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}คลาสที่ไฮไลต์ถูกกล่าวถึงในการนำเข้าของโมดูลหลัก
ใหม่-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>ตอนนี้เราต้องการเนื้อหาข้างต้นจากไฟล์ html เพื่อแสดงทุกครั้งที่ต้องการหรือคลิกจากโมดูลหลัก สำหรับสิ่งนี้เราต้องเพิ่มรายละเอียดเราเตอร์ในไฟล์app.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
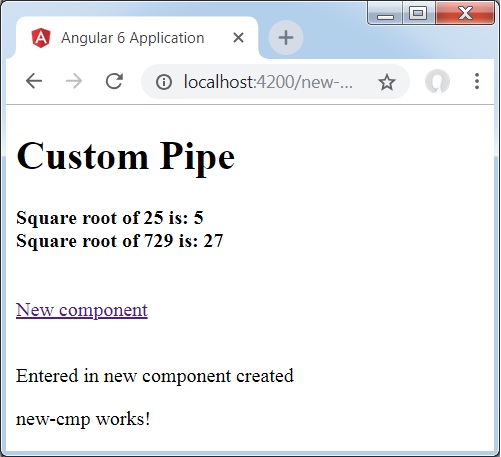
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>ในโค้ดด้านบนเราได้สร้างแท็ก anchor link และกำหนด routerLink เป็น "new-cmp". สิ่งนี้ถูกอ้างถึงในapp.module.ts เป็นเส้นทาง
เมื่อผู้ใช้คลิก new componentหน้าควรแสดงเนื้อหา สำหรับสิ่งนี้เราต้องการแท็กต่อไปนี้ -<router-outlet> </router-outlet>.
แท็กด้านบนช่วยให้มั่นใจได้ว่าเนื้อหาในไฟล์ new-cmp.component.html จะแสดงบนเพจเมื่อผู้ใช้คลิก new component.
ตอนนี้ให้เราดูว่าผลลัพธ์จะแสดงบนเบราว์เซอร์อย่างไร

เมื่อผู้ใช้คลิกองค์ประกอบใหม่คุณจะเห็นสิ่งต่อไปนี้ในเบราว์เซอร์

URL ประกอบด้วย http://localhost:4200/new-cmp. ที่นี่ cmp ใหม่จะต่อท้าย url เดิมซึ่งเป็นเส้นทางที่กำหนดในไฟล์app.module.ts และเราเตอร์ลิงค์ในไฟล์ app.component.html.
เมื่อผู้ใช้คลิกส่วนประกอบใหม่เพจจะไม่รีเฟรชและเนื้อหาจะแสดงต่อผู้ใช้โดยไม่ต้องโหลดซ้ำ เฉพาะส่วนหนึ่งของโค้ดไซต์เท่านั้นที่จะถูกโหลดซ้ำเมื่อคลิก คุณลักษณะนี้ช่วยเมื่อเรามีเนื้อหาจำนวนมากบนหน้าเว็บและจำเป็นต้องโหลดตามการโต้ตอบของผู้ใช้ คุณลักษณะนี้ยังช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีเนื่องจากไม่ได้โหลดหน้านี้ซ้ำ
ในบทนี้เราจะพูดถึงบริการใน Angular 6
เราอาจเจอสถานการณ์ที่เราต้องการโค้ดบางอย่างเพื่อใช้งานได้ทุกที่ในเพจ สามารถใช้สำหรับการเชื่อมต่อข้อมูลที่ต้องใช้ร่วมกันระหว่างส่วนประกอบต่างๆเป็นต้นบริการต่างๆช่วยให้เราบรรลุเป้าหมายนั้นได้ ด้วยบริการเราสามารถเข้าถึงวิธีการและคุณสมบัติของส่วนประกอบอื่น ๆ ในโครงการทั้งหมด
ในการสร้างบริการเราจำเป็นต้องใช้ประโยชน์จากบรรทัดคำสั่ง คำสั่งเดียวกันคือ -
C:\projectA6\Angular6App>ng g service myservice
CREATE src/app/myservice.service.spec.ts (392 bytes)
CREATE src/app/myservice.service.ts (138 bytes)ไฟล์ถูกสร้างขึ้นในโฟลเดอร์แอพดังต่อไปนี้ -

ต่อไปนี้เป็นไฟล์ที่สร้างขึ้นที่ด้านล่าง - myservice.service.specs.ts และ myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}ที่นี่โมดูล Injectable จะถูกนำเข้าจากไฟล์ @angular/core. ประกอบด้วยไฟล์@Injectable วิธีการและคลาสที่เรียกว่า MyserviceService. เราจะสร้างฟังก์ชันการบริการของเราในคลาสนี้
ก่อนที่จะสร้างบริการใหม่เราจำเป็นต้องรวมบริการที่สร้างไว้ในพาเรนต์หลัก app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }เราได้นำเข้าบริการที่มีชื่อคลาสและใช้คลาสเดียวกันในผู้ให้บริการ ตอนนี้ให้เราเปลี่ยนกลับไปใช้คลาสบริการและสร้างฟังก์ชันบริการ
ในคลาสบริการเราจะสร้างฟังก์ชันซึ่งจะแสดงวันที่ของวันนี้ เราสามารถใช้ฟังก์ชันเดียวกันในองค์ประกอบหลักหลักapp.component.ts และในส่วนประกอบใหม่ new-cmp.component.ts ที่เราสร้างไว้ในบทที่แล้ว
ตอนนี้ให้เราดูว่าฟังก์ชันมีลักษณะอย่างไรในบริการและวิธีการใช้งานในส่วนประกอบ
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}ในไฟล์บริการด้านบนเราได้สร้างฟังก์ชัน showTodayDate. ตอนนี้เราจะส่งคืนวันที่ () ใหม่ที่สร้างขึ้น ให้เราดูว่าเราสามารถเข้าถึงฟังก์ชันนี้ในคลาสส่วนประกอบได้อย่างไร
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}ngOnInitฟังก์ชันถูกเรียกโดยค่าเริ่มต้นในส่วนประกอบใด ๆ ที่สร้างขึ้น วันที่ดึงมาจากบริการดังที่แสดงด้านบน ในการดึงรายละเอียดเพิ่มเติมของบริการเราต้องรวมบริการไว้ในส่วนประกอบก่อนts ไฟล์.
เราจะแสดงวันที่ใน .html ไฟล์ดังรูปด้านล่าง -
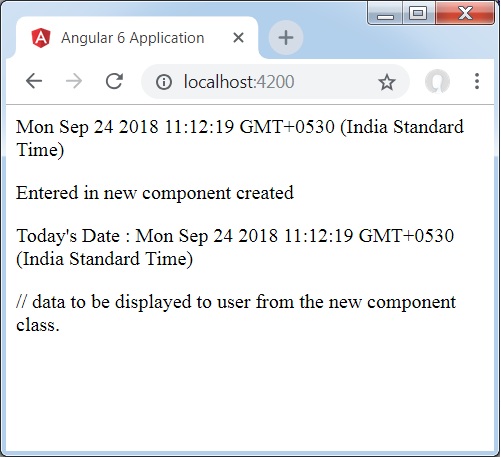
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.ตอนนี้ให้เราดูวิธีใช้บริการในองค์ประกอบใหม่ที่สร้างขึ้น
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}ในส่วนประกอบใหม่ที่เราสร้างขึ้นเราต้องนำเข้าบริการที่เราต้องการก่อนและเข้าถึงวิธีการและคุณสมบัติของสิ่งเดียวกัน โปรดดูรหัสที่ไฮไลต์ วันนี้จะแสดงใน html ของคอมโพเนนต์ดังนี้ -
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>ตัวเลือกขององค์ประกอบใหม่ถูกใช้ในไฟล์ app.component.htmlไฟล์. เนื้อหาจากไฟล์ html ด้านบนจะแสดงในเบราว์เซอร์ดังที่แสดงด้านล่าง -

หากคุณเปลี่ยนคุณสมบัติของบริการในส่วนประกอบใด ๆ ส่วนประกอบอื่นก็จะเปลี่ยนไปเช่นกัน ตอนนี้ให้เราดูว่ามันทำงานอย่างไร
เราจะกำหนดตัวแปรหนึ่งตัวในบริการและใช้ในพาเรนต์และคอมโพเนนต์ใหม่ เราจะเปลี่ยนคุณสมบัติอีกครั้งในองค์ประกอบหลักและจะดูว่ามีการเปลี่ยนแปลงในองค์ประกอบใหม่หรือไม่
ใน myservice.service.tsเราได้สร้างคุณสมบัติและใช้สิ่งเดียวกันในองค์ประกอบหลักอื่น ๆ และองค์ประกอบใหม่
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}ให้เราใช้ไฟล์ servicepropertyตัวแปรในส่วนประกอบอื่น ๆ ในapp.component.tsเรากำลังเข้าถึงตัวแปรดังนี้ -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}ตอนนี้เราจะดึงตัวแปรและทำงานบน console.log ในบรรทัดถัดไปเราจะเปลี่ยนค่าของตัวแปรเป็น"component created". เราจะทำเช่นเดียวกันในnew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}ในองค์ประกอบข้างต้นเราไม่ได้เปลี่ยนแปลงอะไรนอกจากกำหนดคุณสมบัติให้กับคุณสมบัติของคอมโพเนนต์โดยตรง
ตอนนี้เมื่อคุณดำเนินการในเบราว์เซอร์คุณสมบัติบริการจะเปลี่ยนไปเนื่องจากค่าของมันถูกเปลี่ยนใน app.component.ts และสิ่งเดียวกันนี้จะปรากฏขึ้นสำหรับไฟล์ new-cmp.component.ts.
ตรวจสอบค่าในคอนโซลก่อนที่จะมีการเปลี่ยนแปลง

บริการ Http จะช่วยให้เราดึงข้อมูลภายนอกโพสต์ลงในข้อมูล ฯลฯ เราจำเป็นต้องนำเข้าโมดูล http เพื่อใช้ประโยชน์จากบริการ http ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจวิธีการใช้บริการ http
ในการเริ่มใช้บริการ http เราต้องนำเข้าโมดูลใน app.module.ts ดังแสดงด้านล่าง -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }หากคุณเห็นโค้ดที่ไฮไลต์แสดงว่าเราได้นำเข้า HttpModule จาก @ angular / http และยังเพิ่มโค้ดเดียวกันในอาร์เรย์การนำเข้าด้วย
ให้เราใช้บริการ http ในไฟล์ app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}ให้เราเข้าใจโค้ดที่เน้นด้านบน เราจำเป็นต้องนำเข้า http เพื่อใช้บริการซึ่งทำได้ดังนี้ -
import { Http } from '@angular/http';ในห้องเรียน AppComponentตัวสร้างถูกสร้างขึ้นและตัวแปรส่วนตัว http ประเภท Http ในการดึงข้อมูลเราจำเป็นต้องใช้ไฟล์get API ใช้ได้กับ http ดังต่อไปนี้
this.http.get();ต้องดึง url เป็นพารามิเตอร์ตามที่แสดงในโค้ด
เราจะใช้ URL ทดสอบ - https://jsonplaceholder.typicode.com/usersเพื่อดึงข้อมูล json การดำเนินการสองอย่างจะดำเนินการบนแผนที่ข้อมูล url ที่ดึงมาและสมัครสมาชิก วิธีแผนที่ช่วยในการแปลงข้อมูลเป็นรูปแบบ json ในการใช้แผนที่เราจำเป็นต้องนำเข้าเช่นเดียวกับที่แสดงด้านล่าง -
import {map} from 'rxjs/operators';เมื่อแผนที่เสร็จสิ้นการสมัครสมาชิกจะบันทึกผลลัพธ์ในคอนโซลตามที่แสดงในเบราว์เซอร์ -

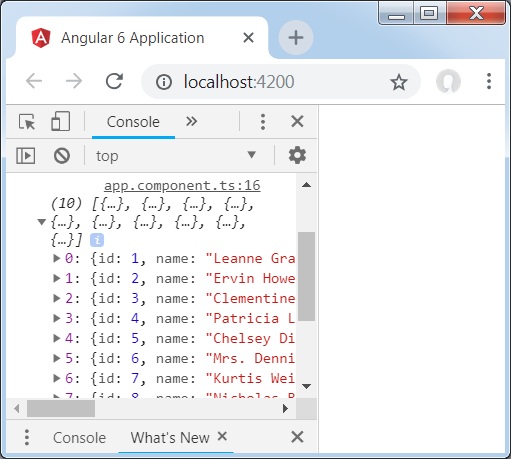
หากคุณเห็นอ็อบเจ็กต์ json จะแสดงในคอนโซล วัตถุสามารถแสดงในเบราว์เซอร์ได้เช่นกัน
สำหรับวัตถุที่จะแสดงในเบราว์เซอร์ให้อัปเดตรหัสใน app.component.html และ app.component.ts ดังต่อไปนี้ -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}ใน app.component.tsโดยใช้วิธีสมัครสมาชิกเราจะเรียกว่าวิธีการแสดงข้อมูลและส่งข้อมูลที่ดึงมาเป็นพารามิเตอร์ไป
ในวิธีการแสดงข้อมูลเราจะจัดเก็บข้อมูลใน httpdata ตัวแปร ข้อมูลจะแสดงในเบราว์เซอร์โดยใช้for เหนือตัวแปร httpdata ซึ่งทำในไฟล์ app.component.html ไฟล์.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>วัตถุ json มีดังนี้ -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}วัตถุมีคุณสมบัติเช่นรหัสชื่อชื่อผู้ใช้อีเมลและที่อยู่ภายในซึ่งมีถนนเมือง ฯลฯ และรายละเอียดอื่น ๆ ที่เกี่ยวข้องกับโทรศัพท์เว็บไซต์และ บริษัท ใช้for เราจะแสดงชื่อและรายละเอียดเมืองในเบราว์เซอร์ดังที่แสดงในไฟล์ app.component.html ไฟล์.
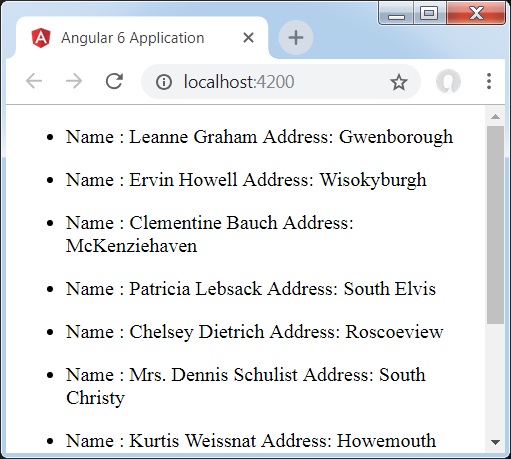
นี่คือการแสดงผลในเบราว์เซอร์ -

ตอนนี้ให้เราเพิ่มพารามิเตอร์การค้นหาซึ่งจะกรองตามข้อมูลเฉพาะ เราจำเป็นต้องดึงข้อมูลตามพารามิเตอร์การค้นหาที่ส่งผ่าน
ต่อไปนี้เป็นการเปลี่ยนแปลงที่ทำใน app.component.html และ app.component.ts ไฟล์ -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}สำหรับ get apiเราจะเพิ่มพารามิเตอร์การค้นหา id = this.searchparam searchparam เท่ากับ 2 เราต้องการรายละเอียดของid = 2 จากไฟล์ json
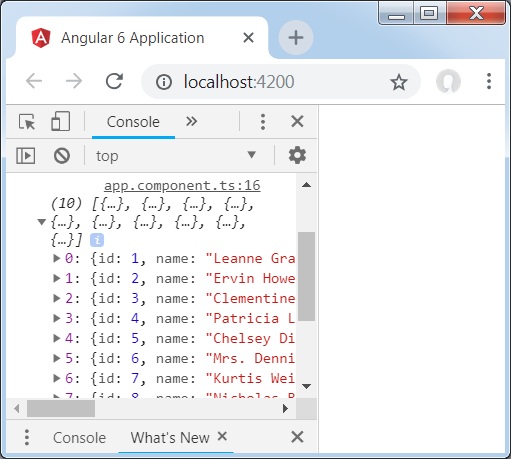
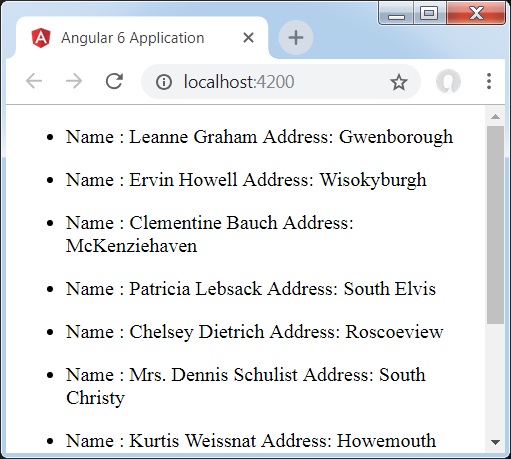
นี่คือวิธีแสดงเบราว์เซอร์ -

เราได้รวบรวมข้อมูลในเบราว์เซอร์ซึ่งได้รับจาก http สิ่งเดียวกันนี้จะปรากฏในคอนโซลของเบราว์เซอร์ ชื่อจาก json ด้วยid = 2 จะปรากฏในเบราว์เซอร์
HttpClient ถูกนำมาใช้ใน Angular 6 และจะช่วยให้เราดึงข้อมูลภายนอกโพสต์ไปยังข้อมูล ฯลฯ เราจำเป็นต้องนำเข้าโมดูล http เพื่อใช้ประโยชน์จากบริการ http ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจวิธีการใช้บริการ http
ในการเริ่มใช้บริการ http เราต้องนำเข้าโมดูลใน app.module.ts ดังแสดงด้านล่าง -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }หากคุณเห็นโค้ดที่ไฮไลต์แสดงว่าเราได้นำเข้า HttpClientModule จาก @ angular / common / http และยังเพิ่มรหัสเดียวกันนี้ในอาร์เรย์การนำเข้าด้วย
ให้เราใช้ไคลเอนต์ http ในไฟล์ app.component.ts.
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}ให้เราเข้าใจโค้ดที่เน้นด้านบน เราจำเป็นต้องนำเข้า http เพื่อใช้บริการซึ่งทำได้ดังนี้ -
import { HttpClient } from '@angular/common/http';ในห้องเรียน AppComponentตัวสร้างถูกสร้างขึ้นและตัวแปรส่วนตัว http ประเภท Http ในการดึงข้อมูลเราจำเป็นต้องใช้ไฟล์get API ใช้ได้กับ http ดังต่อไปนี้
this.http.get();ต้องดึง url เป็นพารามิเตอร์ตามที่แสดงในโค้ด
เราจะใช้ URL ทดสอบ - https://jsonplaceholder.typicode.com/usersเพื่อดึงข้อมูล json การสมัครสมาชิกจะบันทึกผลลัพธ์ในคอนโซลตามที่แสดงในเบราว์เซอร์ -

หากคุณเห็นอ็อบเจ็กต์ json จะแสดงในคอนโซล วัตถุสามารถแสดงในเบราว์เซอร์ได้เช่นกัน
สำหรับวัตถุที่จะแสดงในเบราว์เซอร์ให้อัปเดตรหัสใน app.component.html และ app.component.ts ดังต่อไปนี้ -
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}ใน app.component.tsโดยใช้วิธีสมัครสมาชิกเราจะเรียกว่าวิธีการแสดงข้อมูลและส่งข้อมูลที่ดึงมาเป็นพารามิเตอร์ไป
ในวิธีการแสดงข้อมูลเราจะจัดเก็บข้อมูลใน httpdata ตัวแปร ข้อมูลจะแสดงในเบราว์เซอร์โดยใช้for เหนือตัวแปร httpdata ซึ่งทำในไฟล์ app.component.html ไฟล์.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>วัตถุ json มีดังนี้ -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}วัตถุมีคุณสมบัติเช่นรหัสชื่อชื่อผู้ใช้อีเมลและที่อยู่ภายในซึ่งมีถนนเมือง ฯลฯ และรายละเอียดอื่น ๆ ที่เกี่ยวข้องกับโทรศัพท์เว็บไซต์และ บริษัท ใช้for เราจะแสดงชื่อและรายละเอียดเมืองในเบราว์เซอร์ดังที่แสดงในไฟล์ app.component.html ไฟล์.
นี่คือการแสดงผลในเบราว์เซอร์ -

ตอนนี้ให้เราเพิ่มพารามิเตอร์การค้นหาซึ่งจะกรองตามข้อมูลเฉพาะ เราจำเป็นต้องดึงข้อมูลตามพารามิเตอร์การค้นหาที่ส่งผ่าน
ต่อไปนี้เป็นการเปลี่ยนแปลงที่ทำใน app.component.html และ app.component.ts ไฟล์ -
app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}สำหรับ get apiเราจะเพิ่มพารามิเตอร์การค้นหา id = this.searchparam searchparam เท่ากับ 2 เราต้องการรายละเอียดของid = 2 จากไฟล์ json
นี่คือวิธีแสดงเบราว์เซอร์ -

เราได้รวบรวมข้อมูลในเบราว์เซอร์ซึ่งได้รับจาก http สิ่งเดียวกันนี้จะปรากฏในคอนโซลของเบราว์เซอร์ ชื่อจาก json ด้วยid = 2 จะปรากฏในเบราว์เซอร์
ในบทนี้เราจะดูวิธีใช้ฟอร์มใน Angular 6 เราจะพูดถึงสองวิธีในการทำงานกับฟอร์ม - ฟอร์มที่ขับเคลื่อนด้วยเทมเพลตและฟอร์มที่ขับเคลื่อนด้วยโมเดล
แบบฟอร์มการขับเคลื่อนเทมเพลต
ด้วยเทมเพลตที่ขับเคลื่อนด้วยฟอร์มงานส่วนใหญ่จะทำในเทมเพลต และด้วยรูปแบบที่ขับเคลื่อนด้วยโมเดลงานส่วนใหญ่จะทำในคลาสส่วนประกอบ
ตอนนี้ให้เราพิจารณาการทำงานกับแบบฟอร์มที่ขับเคลื่อนด้วยเทมเพลต เราจะสร้างแบบฟอร์มการเข้าสู่ระบบอย่างง่ายและเพิ่มรหัสอีเมลรหัสผ่านและส่งปุ่มในแบบฟอร์ม ในการเริ่มต้นเราต้องนำเข้าสู่ FormsModule จาก@angular/core ซึ่งทำใน app.module.ts ดังต่อไปนี้ -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }ดังนั้นใน app.module.tsเราได้นำเข้า FormsModule และสิ่งเดียวกันจะถูกเพิ่มเข้าไปในอาร์เรย์การนำเข้าดังที่แสดงในโค้ดที่ไฮไลต์
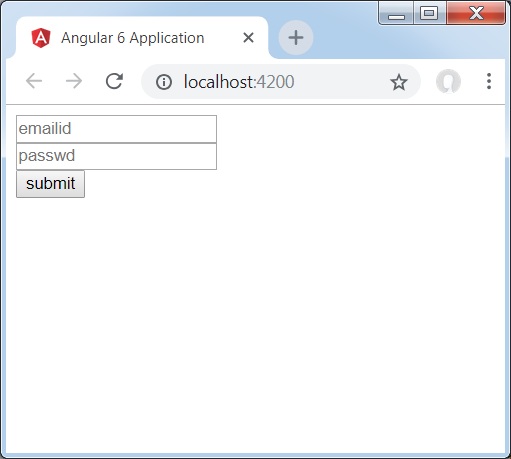
ให้เราสร้างแบบฟอร์มของเราในไฟล์ app.component.html ไฟล์.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>เราได้สร้างแบบฟอร์มที่เรียบง่ายโดยมีแท็กอินพุตที่มีรหัสอีเมลรหัสผ่านและปุ่มส่ง เราได้กำหนดประเภทชื่อและตัวยึดตำแหน่งให้แล้ว
ในเทมเพลตที่ขับเคลื่อนด้วยฟอร์มเราจำเป็นต้องสร้างตัวควบคุมฟอร์มโมเดลโดยการเพิ่มไฟล์ ngModel คำสั่งและ nameแอตทริบิวต์ ดังนั้นทุกที่ที่เราต้องการให้ Angular เข้าถึงข้อมูลของเราจากแบบฟอร์มให้เพิ่ม ngModel ลงในแท็กดังที่แสดงไว้ด้านบน ตอนนี้ถ้าเราต้องอ่าน emailid และ passwd เราจำเป็นต้องเพิ่ม ngModel ลงไป
หากคุณเห็นเราได้เพิ่ม ngForm ลงในไฟล์ #userlogin. ngFormต้องเพิ่มคำสั่งลงในเทมเพลตฟอร์ที่เราสร้างขึ้น เรายังได้เพิ่มฟังก์ชั่นonClickSubmit และได้รับมอบหมาย userlogin.value ไปเลย
ให้เราสร้างฟังก์ชันในไฟล์ app.component.ts และดึงค่าที่ป้อนในแบบฟอร์ม
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
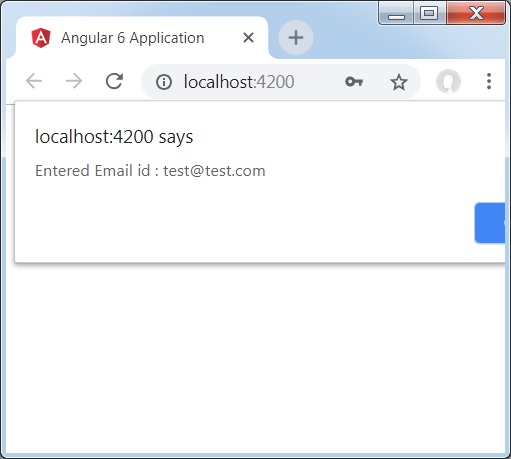
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}ในข้างต้น app.component.tsไฟล์เราได้กำหนดฟังก์ชั่น onClickSubmit เมื่อคุณคลิกที่ปุ่มส่งแบบฟอร์มตัวควบคุมจะมาที่ฟังก์ชันด้านบน
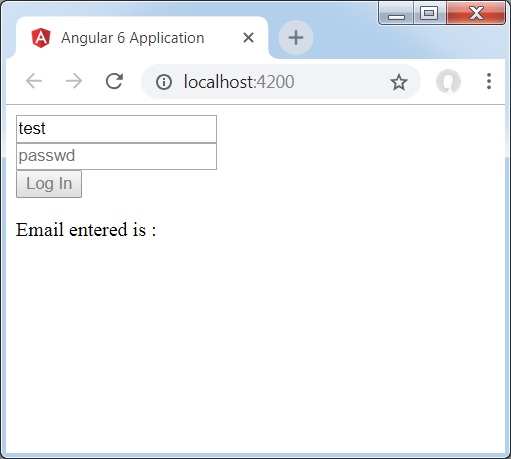
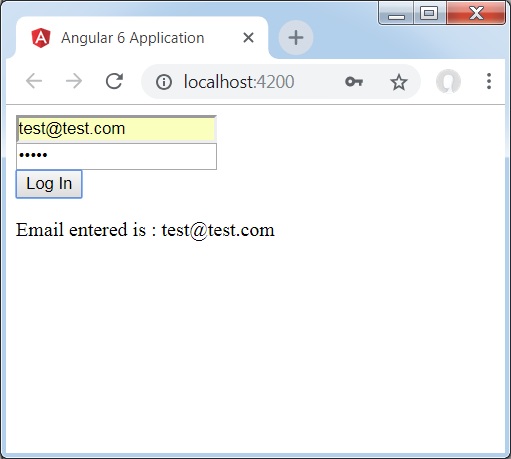
นี่คือวิธีแสดงเบราว์เซอร์ -

แบบฟอร์มมีลักษณะดังภาพด้านล่าง ให้เราป้อนข้อมูลในนั้นและในฟังก์ชัน submit รหัสอีเมลจะถูกป้อนแล้ว

รหัสอีเมลจะปรากฏที่ด้านล่างตามที่แสดงในภาพหน้าจอด้านบน
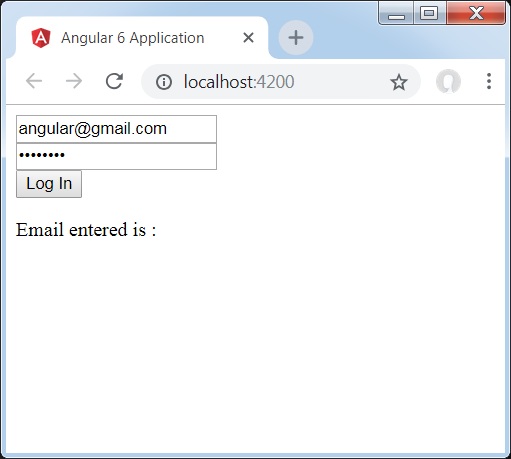
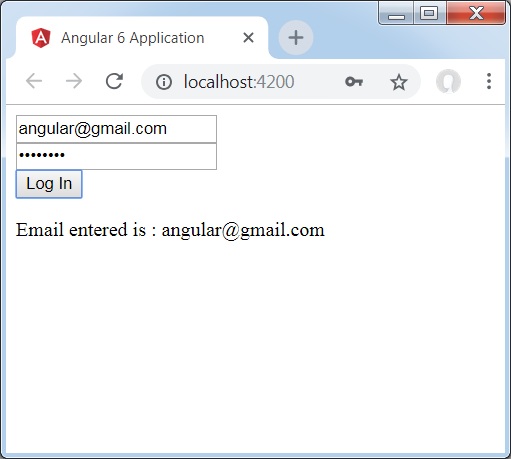
แบบจำลองการขับเคลื่อน
ในรูปแบบที่ขับเคลื่อนด้วยโมเดลเราจำเป็นต้องนำเข้า ReactiveFormsModule จาก @ angular / รูปแบบและใช้แบบเดียวกันในอาร์เรย์การนำเข้า
มีการเปลี่ยนแปลงที่เข้ามา app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }ใน app.component.tsเราจำเป็นต้องนำเข้าโมดูลสองสามโมดูลสำหรับรูปแบบที่ขับเคลื่อนด้วยโมเดล ตัวอย่างเช่น,import { FormGroup, FormControl } from '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}formdata ตัวแปรถูกเตรียมใช้งานเมื่อเริ่มต้นคลาสและสิ่งเดียวกันนี้จะเริ่มต้นด้วย FormGroup ดังที่แสดงด้านบน ตัวแปร emailid และ passwd เริ่มต้นด้วยค่าเริ่มต้นที่จะแสดงในรูปแบบ คุณสามารถเว้นว่างไว้ได้ในกรณีที่คุณต้องการ
นี่คือค่าที่จะเห็นใน UI แบบฟอร์ม

เราได้ใช้ formdata เพื่อเริ่มต้นค่าแบบฟอร์ม เราจำเป็นต้องใช้สิ่งเดียวกันใน UI แบบฟอร์มapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName="emailid">
<br/>
<input type = "password" class = "fortextbox" name="passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>ในไฟล์. html เราได้ใช้ formGroup ในวงเล็บเหลี่ยมสำหรับฟอร์ม ตัวอย่างเช่น [formGroup] = "formdata" เมื่อส่งฟังก์ชันจะถูกเรียกใช้onClickSubmit ซึ่ง formdata.value ถูกส่งผ่าน
แท็กอินพุต formControlNameถูกนำมาใช้. ได้รับค่าที่เราใช้ในไฟล์app.component.ts ไฟล์.
เมื่อคลิกส่งตัวควบคุมจะส่งผ่านไปยังฟังก์ชัน onClickSubmitซึ่งกำหนดไว้ในไฟล์ app.component.ts ไฟล์.

เมื่อคลิกเข้าสู่ระบบค่าจะแสดงดังที่แสดงในภาพหน้าจอด้านบน
การตรวจสอบแบบฟอร์ม
ตอนนี้ให้เราหารือเกี่ยวกับการตรวจสอบแบบฟอร์มโดยใช้แบบจำลองที่ขับเคลื่อนด้วยฟอร์ม คุณสามารถใช้การตรวจสอบความถูกต้องของฟอร์มในตัวหรือใช้วิธีการตรวจสอบความถูกต้องแบบกำหนดเอง เราจะใช้ทั้งสองแนวทางในรูปแบบ เราจะดำเนินการต่อด้วยตัวอย่างเดียวกับที่เราสร้างไว้ในส่วนก่อนหน้าของเรา ด้วย Angular 4 เราจำเป็นต้องนำเข้า Validators จาก@angular/forms ดังแสดงด้านล่าง -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular มีตัวตรวจสอบความถูกต้องในตัวเช่น mandatory field, minlength, maxlengthและ pattern. สิ่งเหล่านี้สามารถเข้าถึงได้โดยใช้โมดูล Validators
คุณสามารถเพิ่มตัวตรวจสอบความถูกต้องหรืออาร์เรย์ของตัวตรวจสอบความถูกต้องที่จำเป็นเพื่อบอก Angular ว่าฟิลด์ใดฟิลด์หนึ่งจำเป็นหรือไม่
ตอนนี้ให้เราลองทำแบบเดียวกันกับช่องป้อนข้อความเช่นรหัสอีเมล สำหรับรหัสอีเมลเราได้เพิ่มพารามิเตอร์การตรวจสอบดังต่อไปนี้ -
- Required
- การจับคู่รูปแบบ
นี่คือวิธีที่รหัสผ่านการตรวจสอบความถูกต้องใน app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}ใน Validators.composeคุณสามารถเพิ่มรายการสิ่งที่คุณต้องการตรวจสอบความถูกต้องในช่องป้อนข้อมูล ตอนนี้เราได้เพิ่มไฟล์required และ pattern matching พารามิเตอร์เพื่อรับอีเมลที่ถูกต้องเท่านั้น
ใน app.component.htmlปุ่มส่งจะถูกปิดใช้งานหากอินพุตแบบฟอร์มใด ๆ ไม่ถูกต้อง ทำได้ดังนี้ -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>สำหรับปุ่มส่งเราได้เพิ่มปิดใช้งานในวงเล็บเหลี่ยมซึ่งได้รับค่า - !formdata.valid. ดังนั้นหาก formdata.valid ไม่ถูกต้องปุ่มจะยังคงปิดใช้งานและผู้ใช้จะไม่สามารถส่งได้
ให้เราดูวิธีการทำงานในเบราว์เซอร์ -

ในกรณีข้างต้นรหัสอีเมลที่ป้อนไม่ถูกต้องจึงปิดใช้งานปุ่มเข้าสู่ระบบ ให้เราลองป้อนรหัสอีเมลที่ถูกต้องและดูความแตกต่าง

ตอนนี้รหัสอีเมลที่ป้อนถูกต้อง ดังนั้นเราจะเห็นปุ่มเข้าสู่ระบบถูกเปิดใช้งานและผู้ใช้จะสามารถส่งได้ ด้วยวิธีนี้รหัสอีเมลที่ป้อนจะแสดงที่ด้านล่าง
ตอนนี้ให้เราลองตรวจสอบความถูกต้องแบบกำหนดเองด้วยแบบฟอร์มเดียวกัน สำหรับการตรวจสอบความถูกต้องเราสามารถกำหนดฟังก์ชันที่กำหนดเองและเพิ่มรายละเอียดที่ต้องการได้ ตอนนี้เราจะเห็นตัวอย่างเดียวกัน
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}ในตัวอย่างข้างต้นเราได้สร้างฟังก์ชัน password validation และใช้ในส่วนก่อนหน้าใน formcontrol - passwd: new FormControl("", this.passwordvalidation).
ในฟังก์ชันที่เราสร้างขึ้นเราจะตรวจสอบว่าความยาวของอักขระที่ป้อนนั้นเหมาะสมหรือไม่ หากอักขระน้อยกว่าห้าอักขระจะกลับมาพร้อมกับรหัสผ่านจริงดังที่แสดงด้านบน -return {"passwd" : true};. หากอักขระมากกว่าห้าอักขระจะถือว่าถูกต้องและการเข้าสู่ระบบจะเปิดใช้งาน
ตอนนี้ให้เราดูว่าสิ่งนี้แสดงในเบราว์เซอร์อย่างไร -

เราป้อนรหัสผ่านเพียงสามตัวอักษรและการเข้าสู่ระบบถูกปิดใช้งาน ในการเปิดใช้งานการเข้าสู่ระบบเราต้องมีอักขระมากกว่าห้าตัว ตอนนี้ให้เราป้อนความยาวของอักขระที่ถูกต้องและตรวจสอบ

การเข้าสู่ระบบถูกเปิดใช้งานเนื่องจากทั้งรหัสอีเมลและรหัสผ่านถูกต้อง อีเมลจะแสดงที่ด้านล่างเมื่อเราเข้าสู่ระบบ
แอนิเมชั่นเพิ่มปฏิสัมพันธ์ระหว่างองค์ประกอบ html แอนิเมชั่นยังสามารถใช้ได้กับ Angular2 ความแตกต่างกับ Angular 6 คือภาพเคลื่อนไหวไม่ได้เป็นส่วนหนึ่งของไฟล์@angular/core ไลบรารี แต่เป็นแพ็กเกจแยกต่างหากที่ต้องนำเข้า app.module.ts.
ในการเริ่มต้นเราต้องนำเข้าไลบรารีดังนี้ -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';BrowserAnimationsModule จำเป็นต้องเพิ่มในอาร์เรย์นำเข้าใน app.module.ts ดังแสดงด้านล่าง -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ใน app.component.htmlเราได้เพิ่มองค์ประกอบ html ซึ่งจะทำให้เคลื่อนไหวได้
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>สำหรับ div หลักเราได้เพิ่มปุ่มและ div พร้อมรูปภาพ มีเหตุการณ์การคลิกที่เรียกใช้ฟังก์ชัน animate และสำหรับ div นั้น@myanimation คำสั่งถูกเพิ่มและกำหนดค่าเป็นสถานะ
ให้เราดูไฟล์ app.component.ts ที่กำหนดภาพเคลื่อนไหว
import { Component } from '@angular/core';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}เราต้องนำเข้าฟังก์ชั่นภาพเคลื่อนไหวที่จะใช้ในไฟล์. ts ดังภาพด้านบน
import { trigger, state, style, transition, animate } from '@angular/animations';ที่นี่เราได้นำเข้าทริกเกอร์สถานะสไตล์การเปลี่ยนแปลงและภาพเคลื่อนไหวจาก @ angular / animations
ตอนนี้เราจะเพิ่มคุณสมบัติภาพเคลื่อนไหวให้กับมัณฑนากร @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Trigger กำหนดจุดเริ่มต้นของภาพเคลื่อนไหว พารามิเตอร์ตัวแรกคือชื่อของภาพเคลื่อนไหวที่กำหนดให้กับแท็ก html ที่ต้องใช้ภาพเคลื่อนไหว พารามิเตอร์ตัวที่สองคือฟังก์ชันที่เรานำเข้า - สถานะการเปลี่ยนแปลง ฯลฯ
stateฟังก์ชันเกี่ยวข้องกับขั้นตอนการเคลื่อนไหวซึ่งองค์ประกอบจะเปลี่ยนไปมาระหว่าง ตอนนี้เราได้กำหนดสองสถานะเล็กและใหญ่ สำหรับรัฐที่เล็กกว่าเราได้กำหนดรูปแบบtransform:translateY(100px) และ transform:translateY(100px).
ฟังก์ชันการเปลี่ยนจะเพิ่มภาพเคลื่อนไหวให้กับองค์ประกอบ html อาร์กิวเมนต์แรกใช้สถานะคือเริ่มต้นและสิ้นสุด อาร์กิวเมนต์ที่สองยอมรับฟังก์ชัน animate ฟังก์ชัน animate ช่วยให้คุณกำหนดความยาวความล่าช้าและการค่อยๆเปลี่ยนของการเปลี่ยนแปลง
ตอนนี้ให้เราดูไฟล์. html เพื่อดูว่าฟังก์ชันการเปลี่ยนแปลงทำงานอย่างไร
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>มีการเพิ่มคุณสมบัติสไตล์ใน @componentคำสั่งซึ่งจัดแนว div ไว้ตรงกลาง ให้เราพิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจเช่นเดียวกัน -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],ในที่นี้จะใช้อักขระพิเศษ [`] เพื่อเพิ่มสไตล์ให้กับองค์ประกอบ html ถ้ามี สำหรับ div เราได้กำหนดชื่อภาพเคลื่อนไหวที่กำหนดไว้ในไฟล์ app.component.ts
เมื่อคลิกปุ่มจะเรียกใช้ฟังก์ชัน animate ซึ่งกำหนดไว้ในไฟล์ app.component.ts ดังนี้ -
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == ‘larger’? 'smaller' : 'larger';
}
}ตัวแปรสถานะถูกกำหนดและกำหนดให้ค่าเริ่มต้นน้อยลง ฟังก์ชัน animate จะเปลี่ยนสถานะเมื่อคลิก หากรัฐมีขนาดใหญ่ขึ้นก็จะเปลี่ยนเป็นรัฐเล็กลง และถ้าเล็กกว่าก็จะแปลงเป็นขนาดใหญ่
นี่คือผลลัพธ์ในเบราว์เซอร์ (http://localhost:4200/) จะมีลักษณะดังนี้ -

เมื่อคลิกที่ไฟล์ Click Me ตำแหน่งของภาพจะเปลี่ยนไปตามที่แสดงในภาพหน้าจอต่อไปนี้ -

ฟังก์ชันการแปลงถูกนำไปใช้ในไฟล์ yทิศทางซึ่งเปลี่ยนจาก 0 เป็น 100px เมื่อคลิกปุ่ม Click Me ภาพจะถูกเก็บไว้ในไฟล์assets/images โฟลเดอร์
Materialsมีโมดูลในตัวมากมายสำหรับโครงการของคุณ คุณลักษณะต่างๆเช่นการเติมข้อความอัตโนมัติ datepicker ตัวเลื่อนเมนูกริดและแถบเครื่องมือมีให้ใช้กับวัสดุใน Angular 6
ในการใช้วัสดุเราจำเป็นต้องนำเข้าบรรจุภัณฑ์ Angular 2 ยังมีคุณสมบัติข้างต้นทั้งหมด แต่มีให้ใช้งานเป็นส่วนหนึ่งของโมดูล @ angular / core Angular 6 มาพร้อมกับโมดูลแยกต่างหาก@angular/materials.. สิ่งนี้ช่วยให้ผู้ใช้นำเข้าวัสดุที่จำเป็น
ในการเริ่มใช้วัสดุคุณต้องติดตั้งสองแพ็คเกจ - วัสดุและ cdk ส่วนประกอบของวัสดุขึ้นอยู่กับโมดูลแอนิเมชั่นสำหรับคุณสมบัติขั้นสูงดังนั้นคุณต้องมีแพ็คเกจแอนิเมชั่นเหมือนกันนั่นคือ @ angular / animations แพ็คเกจได้รับการอัปเดตแล้วในบทที่แล้ว
npm install --save @angular/material @angular/cdkให้เราดู package.json @angular/material และ @angular/cdk มีการติดตั้ง
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}เราได้เน้นแพ็คเกจที่ติดตั้งเพื่อใช้งานกับวัสดุ
ตอนนี้เราจะนำเข้าโมดูลในโมดูลหลัก - app.module.ts ดังแสดงด้านล่าง
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ในไฟล์ด้านบนเราได้นำเข้าโมดูลต่อไปนี้จาก @ angular / materials
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';และสิ่งเดียวกันนี้ใช้ในอาร์เรย์การนำเข้าดังที่แสดงด้านล่าง -
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]app.component.ts ดังแสดงด้านล่าง -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}ให้เราเพิ่มการสนับสนุน material-css ใน styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";ให้เราเพิ่มเนื้อหาใน app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>ในไฟล์ด้านบนเราได้เพิ่มเมนูและ SideNav
เมนู
ในการเพิ่มเมนู <mat-menu></mat-menu>ถูกนำมาใช้. file และ Save As รายการจะถูกเพิ่มลงในปุ่มด้านล่าง mat-menu. มีการเพิ่มปุ่มหลักMenu. การอ้างอิงที่เหมือนกันจะได้รับ <mat-men> โดยใช้[matMenuTriggerFor]="menu" และใช้เมนูกับ # in <mat-menu>.
SideNav
ในการเพิ่ม sidenav เราต้องการ <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>จะถูกเพิ่มเป็นลูกในคอนเทนเนอร์ มีการเพิ่ม div อื่นซึ่งเรียกใช้ sidenav โดยใช้(click)="sidenav.open()". ต่อไปนี้คือการแสดงเมนูและ sidenav ในเบราว์เซอร์ -

เมื่อคลิก opensidenavจะแสดงแถบด้านข้างตามที่แสดงด้านล่าง -

เมื่อคลิกเมนูคุณจะได้รับสองรายการ File และ Save As ดังแสดงด้านล่าง -

ตอนนี้ให้เราเพิ่ม datepicker โดยใช้วัสดุ ในการเพิ่ม datepicker เราต้องนำเข้าโมดูลที่จำเป็นเพื่อแสดง datepicker
ใน app.module.tsเราได้นำเข้าโมดูลต่อไปนี้ตามที่แสดงด้านล่างสำหรับ datepicker
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ที่นี่เราได้นำเข้าโมดูลเช่น MatDatepickerModule, MatInputModule, และ MatNativeDateModule.
ตอนนี้ app.component.ts ดังแสดงด้านล่าง -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}app.component.html ดังแสดงด้านล่าง -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>นี่คือวิธีแสดง datepicker ในเบราว์เซอร์

Angular CLI ทำให้ง่ายต่อการเริ่มต้นกับโครงการ Angular ใด ๆ Angular CLI มาพร้อมกับคำสั่งที่ช่วยให้เราสร้างและเริ่มโครงการได้เร็วมาก ตอนนี้ให้เราทำตามคำสั่งที่มีเพื่อสร้างโครงการส่วนประกอบและบริการเปลี่ยนพอร์ต ฯลฯ
ในการทำงานกับ Angular CLI เราจำเป็นต้องติดตั้งลงในระบบของเรา ให้เราใช้คำสั่งต่อไปนี้เหมือนกัน -
npm install -g @angular/cliในการสร้างโปรเจ็กต์ใหม่เราสามารถรันคำสั่งต่อไปนี้ในบรรทัดคำสั่งและโปรเจ็กต์จะถูกสร้างขึ้น
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // จะรวบรวมและคุณสามารถดูผลลัพธ์ของโครงการของคุณในเบราว์เซอร์ -
http://localhost:4200/4200 เป็นพอร์ตเริ่มต้นที่ใช้เมื่อสร้างโปรเจ็กต์ใหม่ คุณสามารถเปลี่ยนพอร์ตด้วยคำสั่งต่อไปนี้ -
ng serve --host 0.0.0.0 --port 4201ตารางต่อไปนี้แสดงรายการคำสั่งที่สำคัญบางคำสั่งที่จำเป็นขณะทำงานกับโปรเจ็กต์ Angular 4
| ส่วนประกอบ | องค์ประกอบ ng g องค์ประกอบใหม่ |
| คำสั่ง | ng g คำสั่ง new-directive |
| ท่อ | ท่อ g ท่อใหม่ |
| บริการ | ng g บริการใหม่ - บริการ |
| โมดูล | ng g โมดูล my-module |
เมื่อใดก็ตามที่มีการสร้างโมดูลส่วนประกอบหรือบริการใหม่การอ้างอิงของสิ่งเดียวกันจะได้รับการอัพเดตในโมดูลหลัก app.module.ts.