เชิงมุม 6 - การกำหนดเส้นทาง
การกำหนดเส้นทางโดยทั่วไปหมายถึงการนำทางระหว่างหน้าต่างๆ คุณได้เห็นเว็บไซต์จำนวนมากที่มีลิงก์ที่นำคุณไปยังหน้าใหม่ สามารถทำได้โดยใช้การกำหนดเส้นทาง ที่นี่หน้าที่เราอ้างถึงจะอยู่ในรูปแบบของส่วนประกอบ เราได้เห็นวิธีการสร้างส่วนประกอบแล้ว ตอนนี้ให้เราสร้างส่วนประกอบและดูวิธีใช้การกำหนดเส้นทางกับมัน
ในองค์ประกอบหลักหลัก app.module.tsตอนนี้เราต้องรวมโมดูลเราเตอร์ดังที่แสดงด้านล่าง -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }นำเข้า {RouterModule} จาก "@ angular / router"
ที่นี่ RouterModule นำเข้าจาก angular / router โมดูลนี้รวมอยู่ในการนำเข้าดังที่แสดงด้านล่าง -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule หมายถึงไฟล์ forRootซึ่งรับอินพุตเป็นอาร์เรย์ซึ่งจะมีวัตถุของเส้นทางและส่วนประกอบ Path คือชื่อของเราเตอร์และส่วนประกอบคือชื่อของคลาสกล่าวคือส่วนประกอบที่สร้างขึ้น
ให้เราดูไฟล์ที่สร้างส่วนประกอบ -
ใหม่-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}คลาสที่ไฮไลต์ถูกกล่าวถึงในการนำเข้าของโมดูลหลัก
ใหม่-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>ตอนนี้เราต้องการเนื้อหาข้างต้นจากไฟล์ html เพื่อแสดงทุกครั้งที่ต้องการหรือคลิกจากโมดูลหลัก สำหรับสิ่งนี้เราต้องเพิ่มรายละเอียดเราเตอร์ในไฟล์app.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>ในโค้ดด้านบนเราได้สร้างแท็ก anchor link และกำหนด routerLink เป็น "new-cmp". สิ่งนี้ถูกอ้างถึงในapp.module.ts เป็นเส้นทาง
เมื่อผู้ใช้คลิก new componentหน้าควรแสดงเนื้อหา สำหรับสิ่งนี้เราต้องการแท็กต่อไปนี้ -<router-outlet> </router-outlet>.
แท็กด้านบนช่วยให้มั่นใจได้ว่าเนื้อหาในไฟล์ new-cmp.component.html จะแสดงบนเพจเมื่อผู้ใช้คลิก new component.
ตอนนี้ให้เราดูว่าผลลัพธ์จะแสดงบนเบราว์เซอร์อย่างไร

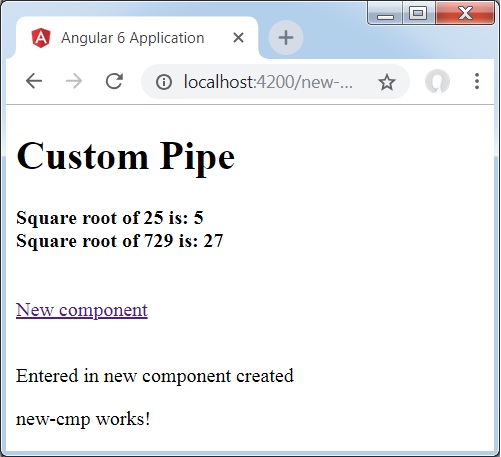
เมื่อผู้ใช้คลิกองค์ประกอบใหม่คุณจะเห็นสิ่งต่อไปนี้ในเบราว์เซอร์

URL ประกอบด้วย http://localhost:4200/new-cmp. ที่นี่ cmp ใหม่จะต่อท้าย url เดิมซึ่งเป็นเส้นทางที่กำหนดในไฟล์app.module.ts และเราเตอร์ลิงค์ในไฟล์ app.component.html.
เมื่อผู้ใช้คลิกส่วนประกอบใหม่เพจจะไม่รีเฟรชและเนื้อหาจะแสดงต่อผู้ใช้โดยไม่ต้องโหลดซ้ำ เฉพาะส่วนหนึ่งของโค้ดไซต์เท่านั้นที่จะถูกโหลดซ้ำเมื่อคลิก คุณลักษณะนี้ช่วยเมื่อเรามีเนื้อหาจำนวนมากบนหน้าเว็บและจำเป็นต้องโหลดตามการโต้ตอบของผู้ใช้ คุณลักษณะนี้ยังช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีเนื่องจากไม่ได้โหลดหน้านี้ซ้ำ