CI - การสร้างโครงการใน TeamCity
ตอนนี้เรามีซอร์สโค้ดของเราในที่เก็บ Git และโค้ดเริ่มต้นทั้งหมดของเราทำงานบนเซิร์ฟเวอร์บิลด์ได้เวลาสร้างโปรเจ็กต์ในเซิร์ฟเวอร์การรวมอย่างต่อเนื่องของเรา สามารถทำได้โดยทำตามขั้นตอนต่อไปนี้ -
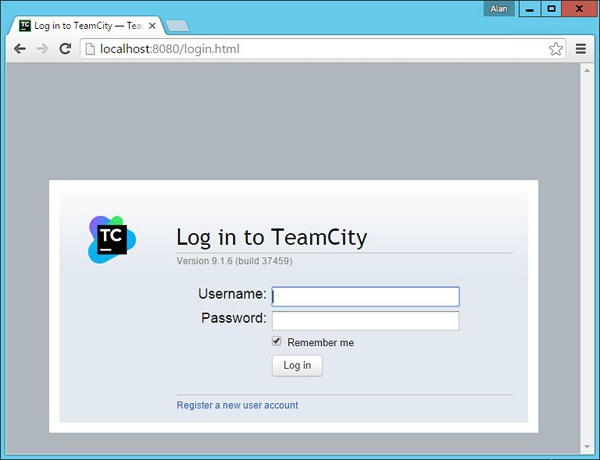
Step 1- เข้าสู่ระบบซอฟต์แวร์ TeamCity ไปที่ url บนเซิร์ฟเวอร์ Continuous Integration -http://localhost:8080/login.html.

ป้อนข้อมูลรับรองของผู้ดูแลระบบและล็อกอินเข้าสู่เซิร์ฟเวอร์
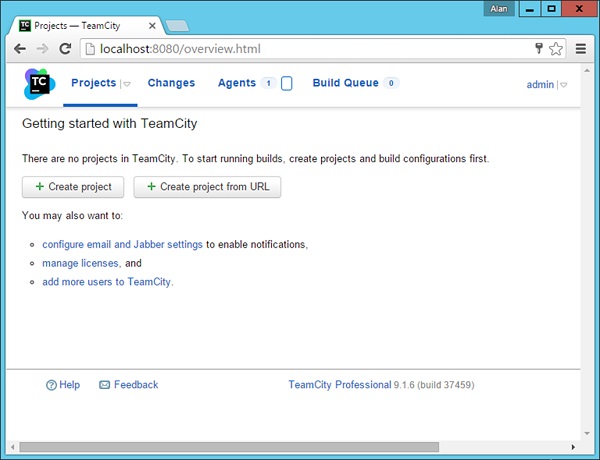
Step 2- เมื่อเข้าสู่ระบบแล้วคุณจะพบกับหน้าจอหลัก คลิกCreate Project เพื่อเริ่มโครงการใหม่

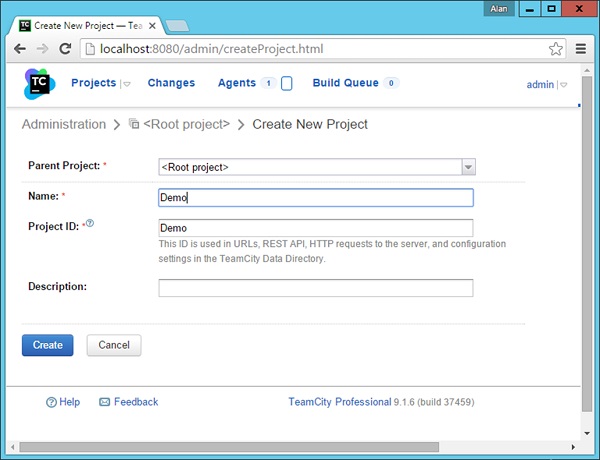
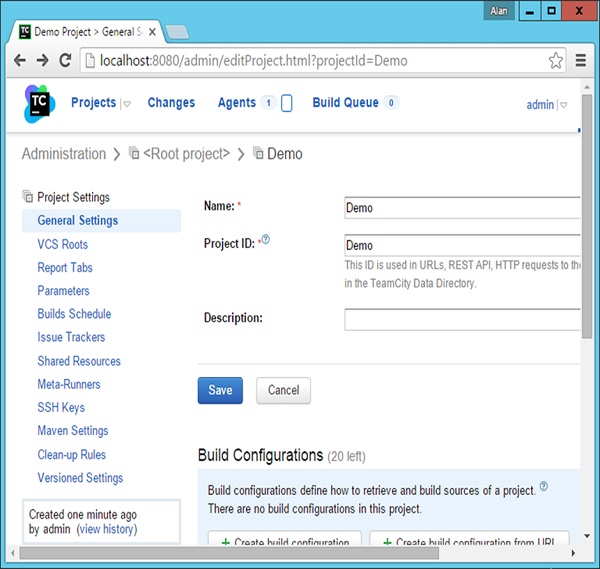
Step 3- ตั้งชื่อโครงการและคลิกสร้างเพื่อเริ่มโครงการ ในกรณีของเราเราตั้งชื่อให้ว่า 'Demo' ให้กับโครงการของเราดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 4- ขั้นตอนต่อไปคือการพูดถึงที่เก็บ Git ซึ่งจะใช้ในโครงการของเรา โปรดจำไว้ว่าในสภาพแวดล้อมการรวมแบบต่อเนื่องเซิร์ฟเวอร์ CI จำเป็นต้องรับรหัสจากที่เก็บที่เปิดใช้งาน Git เราได้เปิดใช้งานโฟลเดอร์โครงการของเราให้เป็นที่เก็บที่เปิดใช้งาน Git แล้วในขั้นตอนก่อนหน้านี้ ใน TeamCity คุณต้องสร้างรูท VCS สำหรับสิ่งนี้คลิกVCS Roots ในหน้าจอหลักของโครงการ

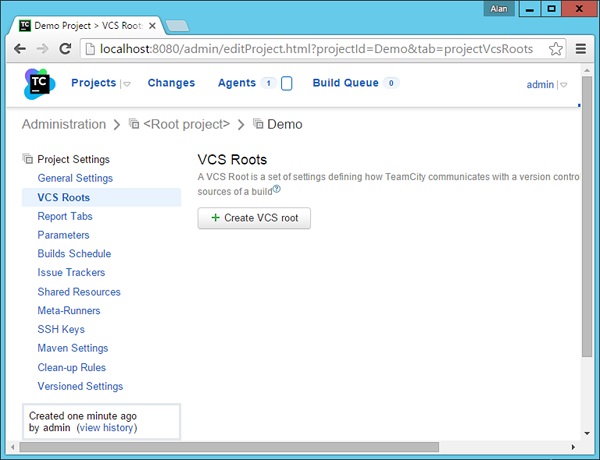
Step 5 - ในหน้าจอถัดไปให้คลิก Create VCS root ดังที่แสดงในภาพหน้าจอต่อไปนี้

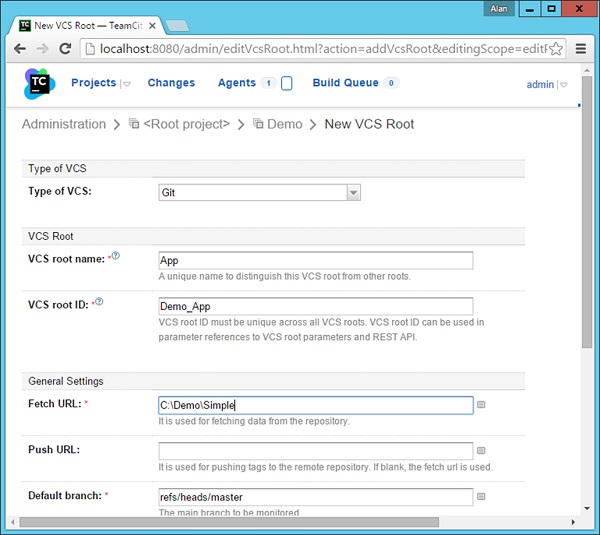
Step 6 - ในหน้าจอถัดไปที่ปรากฏขึ้นให้ทำตามขั้นตอนต่อไปนี้ -
พูดถึงประเภทของ VCS เป็น Git
ตั้งชื่อให้กับรูท VCS ซึ่งอาจเป็นชื่อที่จำง่ายก็ได้ เราได้ให้ชื่อเป็นApp.
กำหนด URL การดึงข้อมูลเป็น C:\Demo\Simple - นี่คือ out git เปิดใช้งานที่เก็บ
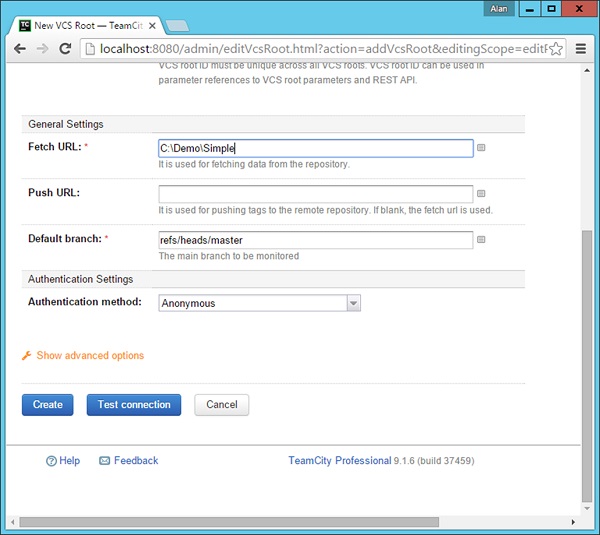
หากคุณเลื่อนหน้าจอลงคุณจะได้รับปุ่มทดสอบการเชื่อมต่อ คลิกเพื่อให้แน่ใจว่าคุณสามารถเชื่อมต่อกับที่เก็บที่เปิดใช้งาน Git ได้สำเร็จ


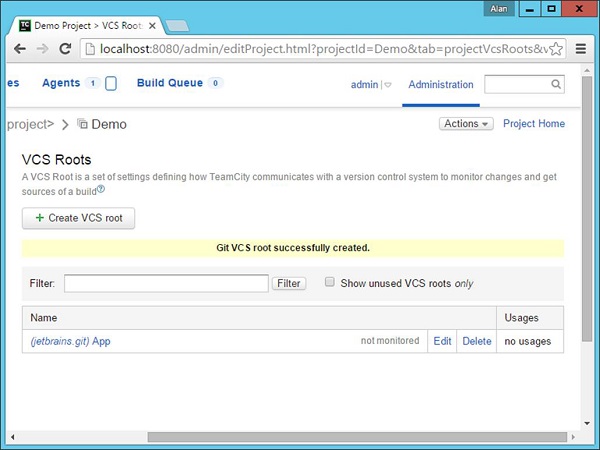
Step 7 - คลิกสร้างแล้วคุณจะเห็นที่เก็บของคุณลงทะเบียนดังที่แสดงในภาพต่อไปนี้

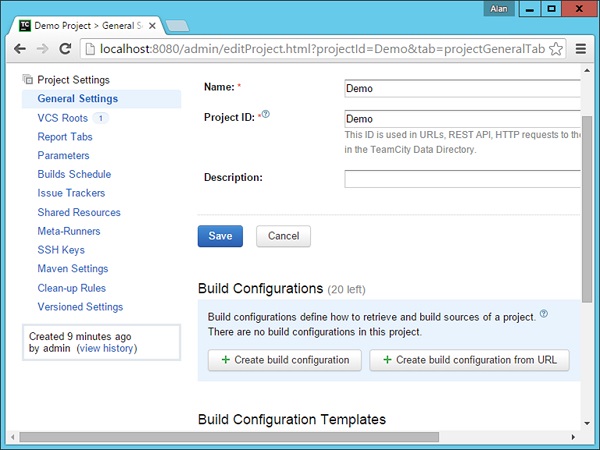
Step 8- ขั้นตอนต่อไปคือการสร้างการกำหนดค่าการสร้างซึ่งจะใช้ในการสร้างโครงการ ไปที่หน้าจอโครงการของคุณในTeamCity → General Settings. คลิก Create Build Configuration

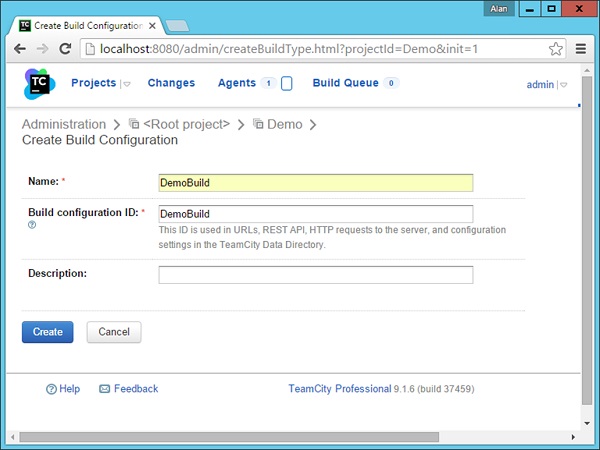
Step 9- ในหน้าจอต่อไปนี้ให้ตั้งชื่อ Build Configuration ในกรณีของเราเราตั้งชื่อเป็นDemoBuild จากนั้นคลิกสร้าง

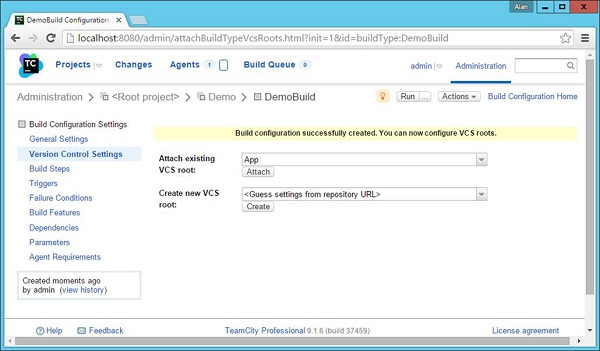
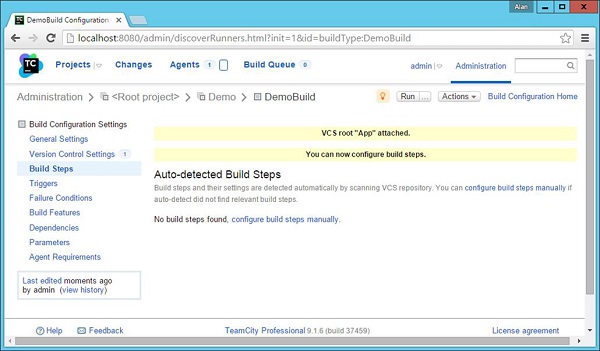
Step 10 - ในหน้าจอถัดไปที่ปรากฏขึ้นคุณจะถูกขอให้เลือกไฟล์ VCS repositoryซึ่งสร้างขึ้นในขั้นตอนก่อนหน้านี้ ดังนั้นเลือกชื่อ‘App’ แล้วคลิกแนบ

Step 11- ในหน้าจอถัดไปที่ปรากฏขึ้นเราต้องกำหนดค่าขั้นตอนการสร้าง คลิกที่ปุ่ม "configure build steps manually'เชื่อมโยงหลายมิติ

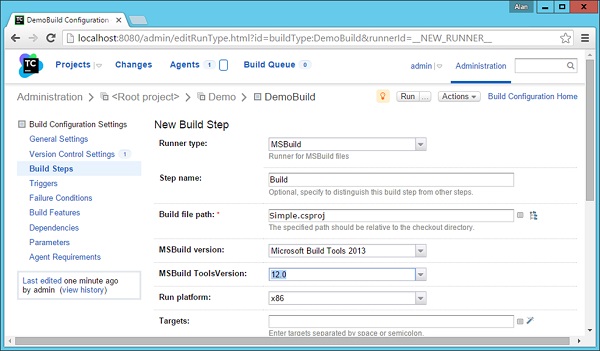
Step 12 - ในหน้าจอการสร้างถัดไปเราต้องป้อนรายละเอียดต่อไปนี้ -
เลือกประเภท Runner เป็น MSBuild
ตั้งชื่อทางเลือกสำหรับชื่อขั้นตอน
ตั้งชื่อไฟล์ที่ต้องสร้าง เมื่อเราระบุ MSbuild ในส่วนก่อนหน้านี้เราจะเห็นว่าเราให้ตัวเลือกSimple.csproj. จำเป็นต้องระบุสิ่งเดียวกันที่นี่
เลือกเวอร์ชัน MSBuild เป็น 'Microsoft Build Tools 2013'
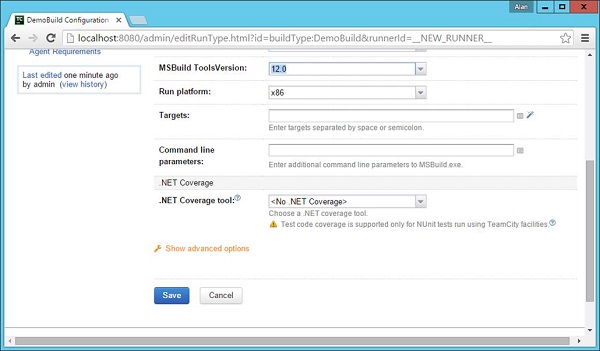
เลือก MSBuild ToolsVersion เป็น 12.0.
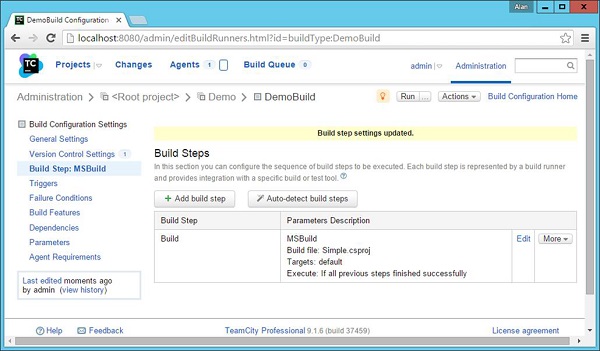
เลื่อนหน้าลงเพื่อบันทึกการตั้งค่า


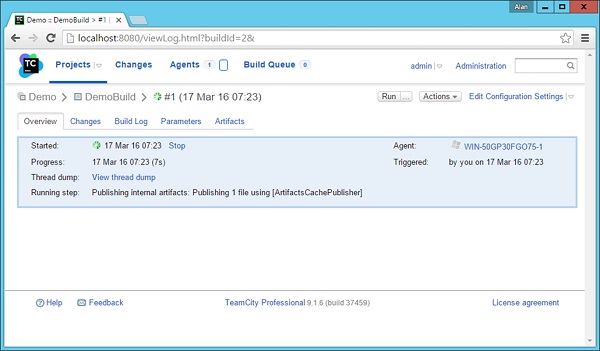
Step 13 - ในหน้าจอถัดไปคลิกเรียกใช้

คุณจะเห็นการสร้างแอปพลิเคชันของคุณอยู่ระหว่างดำเนินการ

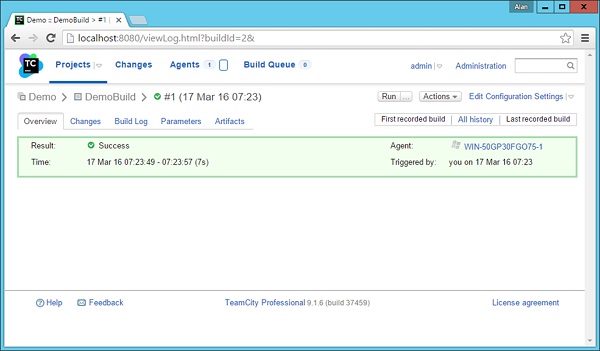
คุณควรได้รับหน้าจอที่ประสบความสำเร็จซึ่งเป็นสัญญาณที่ดีว่าโซลูชันของคุณกำลังสร้างอย่างถูกต้อง

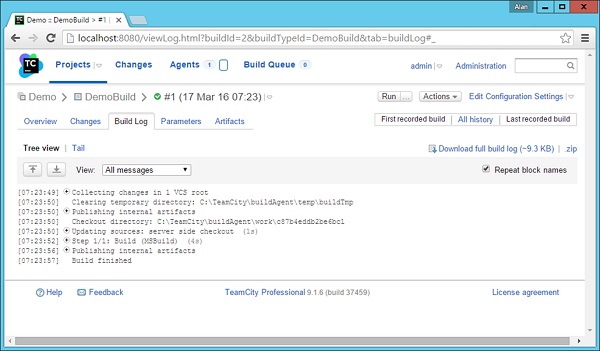
คุณยังสามารถไปที่บันทึกการสร้างของคุณเพื่อดูขั้นตอนทั้งหมดที่ครอบคลุมโดยเซิร์ฟเวอร์การรวมอย่างต่อเนื่องดังที่แสดงในภาพหน้าจอต่อไปนี้