การรวมอย่างต่อเนื่อง - การปรับใช้
การสร้างอัตโนมัติและการสร้างที่ทำซ้ำได้ การทดสอบอัตโนมัติและการทดสอบซ้ำ ประเภทการทดสอบและความถี่ในการทดสอบ การตรวจสอบอย่างต่อเนื่อง การรวมฐานข้อมูลอย่างต่อเนื่อง สายงานเหล่านี้ในการสร้างสภาพแวดล้อม CI ที่มีประสิทธิภาพโดยหลักแล้วจะช่วยให้เกิดประโยชน์หลักอย่างหนึ่งนั่นคือการปล่อยซอฟต์แวร์ที่ใช้งานได้ตลอดเวลาในทุกสภาวะ
ในบทก่อนหน้านี้เราได้ทำทุกส่วนต่อไปนี้ -
- สร้างรหัสของเรา
- ตรวจสอบการสร้างที่เหมาะสมใน TeamCity
- สร้างกระบวนการรวมฐานข้อมูล
- ดำเนินการทดสอบที่ประสบความสำเร็จ
ตอนนี้สิ่งเดียวที่เหลืออยู่คือการทำให้ใช้งานได้โดยอัตโนมัติเพื่อให้กระบวนการทั้งหมดของเราเสร็จสมบูรณ์
สำหรับการปรับใช้อัตโนมัติในกรณีของเราเราต้องทำตามขั้นตอนเหล่านี้ -
ในเซิร์ฟเวอร์การปรับใช้ของเราตรวจสอบให้แน่ใจว่าได้ติดตั้ง IIS แล้ว
ตรวจสอบให้แน่ใจว่าผู้ใช้ IIS ได้รับสิทธิ์เข้าถึงฐานข้อมูลของเรา
สร้างโปรไฟล์การเผยแพร่ซึ่งจะใช้ในการเผยแพร่ไซต์เมื่อสร้างขึ้น
ตรวจสอบให้แน่ใจว่าเราเปลี่ยนคำสั่ง MSBuild เพื่อทำการปรับใช้โดยอัตโนมัติ
ทำให้ TeamCity ทำงานโดยอัตโนมัติเพื่อทำการเผยแพร่อัตโนมัติ
ทำ git commit เพื่อให้แน่ใจว่าไฟล์ทั้งหมดของคุณอยู่ใน Git
Step 1- กำหนดค่าเซิร์ฟเวอร์ IIS ในเครื่อง หากคุณมีเซิร์ฟเวอร์ IIS แบบโลคัลหรือรีโมตการกำหนดค่าต่อไปนี้สามารถดำเนินการเพื่อปรับใช้แอปพลิเคชันของเรา เป็นแนวทางปฏิบัติที่ดีเสมอเพื่อดูว่าการปรับใช้สามารถทำได้ด้วยตนเองหรือไม่ก่อนที่จะดำเนินการในรูปแบบอัตโนมัติ
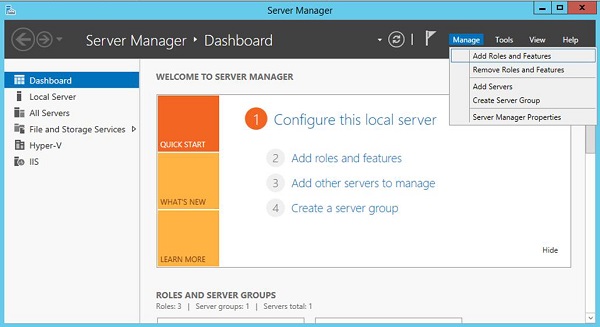
Step 2 - บนเซิร์ฟเวอร์ Windows 2012 ไปที่ตัวจัดการเซิร์ฟเวอร์ของคุณแล้วคลิกที่เพิ่มบทบาทและคุณสมบัติ

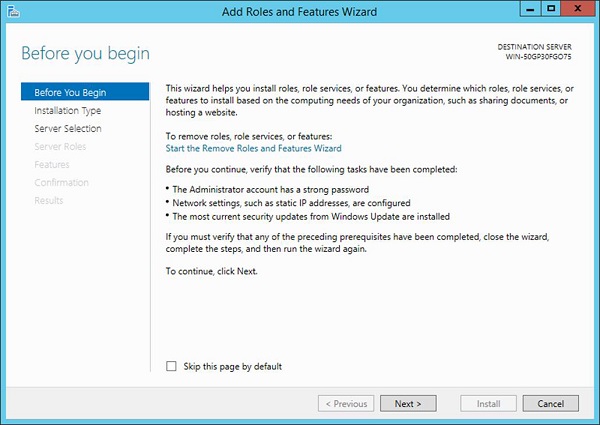
Step 3 - คลิกถัดไปบนหน้าจอต่อไปนี้ที่ปรากฏขึ้น

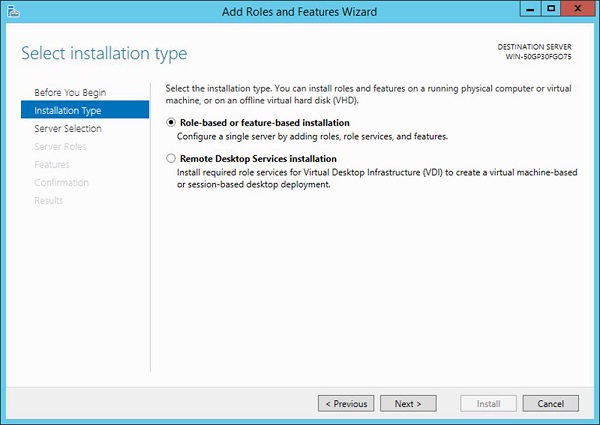
Step 4 - เลือกการติดตั้งตามบทบาทหรือตามคุณลักษณะบนหน้าจอถัดไปแล้วคลิกถัดไป

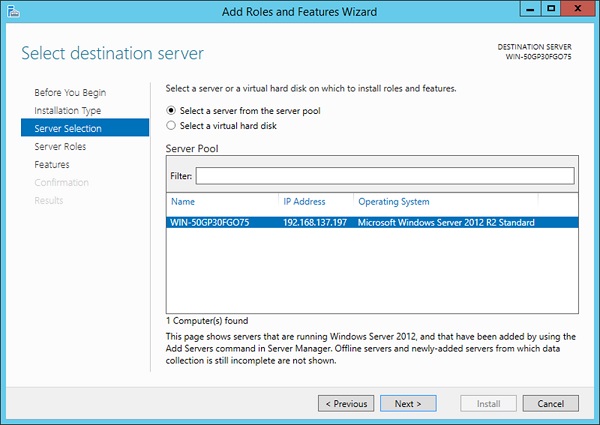
Step 5 - เลือกเซิร์ฟเวอร์เริ่มต้นแล้วคลิกถัดไป

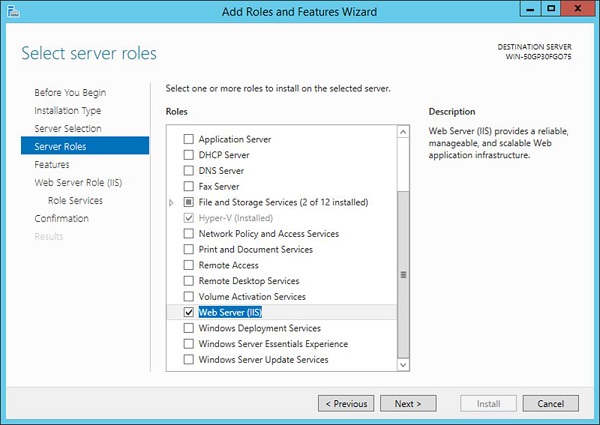
Step 6 - เลือกบทบาทเว็บเซิร์ฟเวอร์แล้วคลิกถัดไป

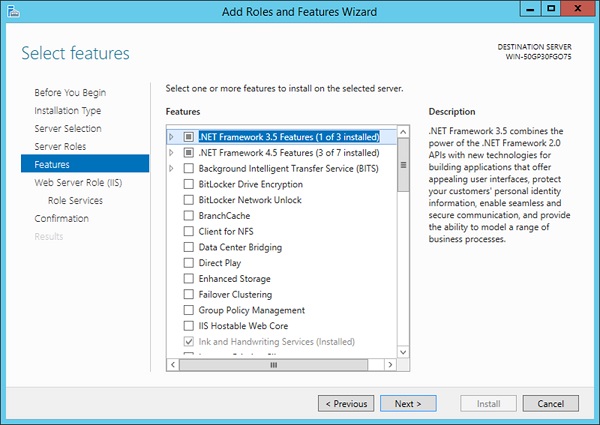
Step 7 - ในหน้าจอถัดไปที่ปรากฏขึ้นให้คลิกถัดไป

Step 8 - คลิกถัดไปอีกครั้งบนหน้าจอต่อไปนี้ที่ปรากฏขึ้น

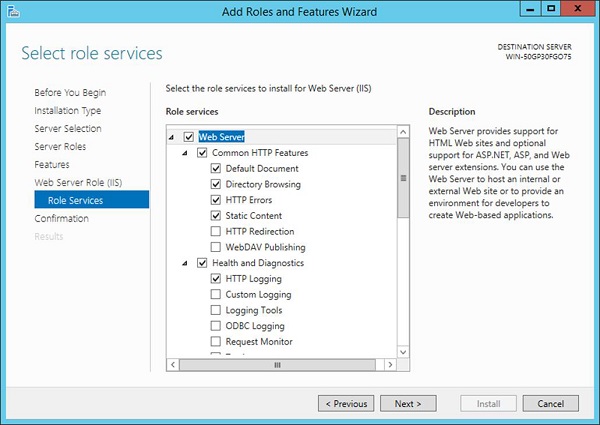
Step 9 - ในหน้าจอถัดไปที่ปรากฏขึ้นให้คลิกถัดไป

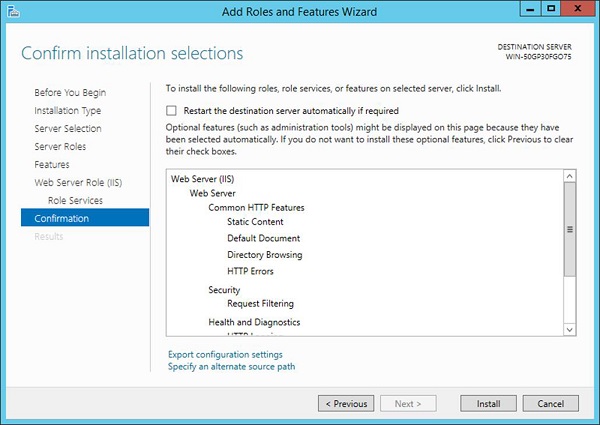
Step 10 - ในหน้าจอสุดท้ายคุณสามารถคลิกปุ่มติดตั้งเพื่อติดตั้ง IIS

เมื่อคุณติดตั้ง IIS แล้วคุณสามารถเปิดได้โดยเปิด Internet Information Services

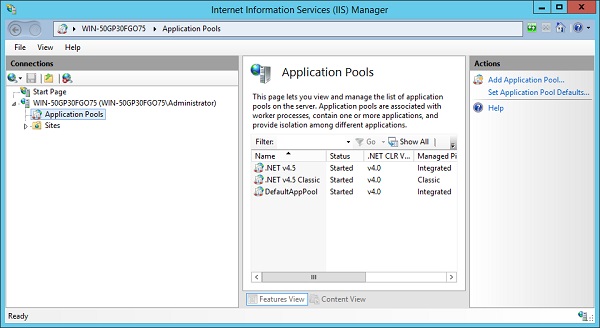
Step 11 - คลิก Application Pools คุณจะเห็นพูลที่มีชื่อของ DefaultAppPool. จำเป็นต้องมีการเข้าถึง SQL Server ในขั้นตอนถัดไป
Step 12 - หากเราต้องการเชื่อมต่อแอปพลิเคชัน ASP.Net กับแอปพลิเคชัน MS SQL Server เราต้องให้สิทธิ์การเข้าถึงพูลแอปพลิเคชันเริ่มต้นไปยังอินสแตนซ์ SQL Server เพื่อให้สามารถเชื่อมต่อกับ Demodb ฐานข้อมูล.
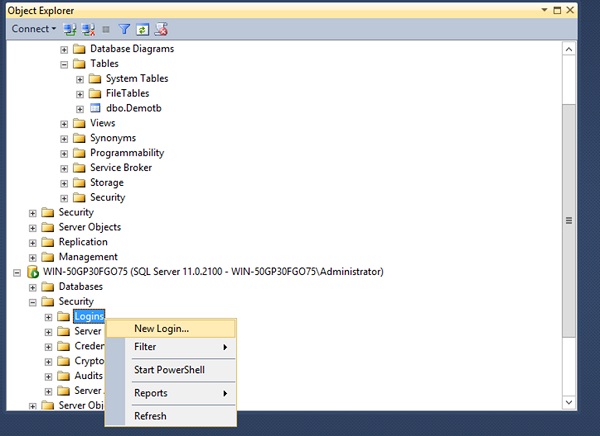
Step 13- เปิด Studio จัดการเซิร์ฟเวอร์ SQL ไปที่ Logins คลิกขวาแล้วเลือกตัวเลือกเมนูNew Login.

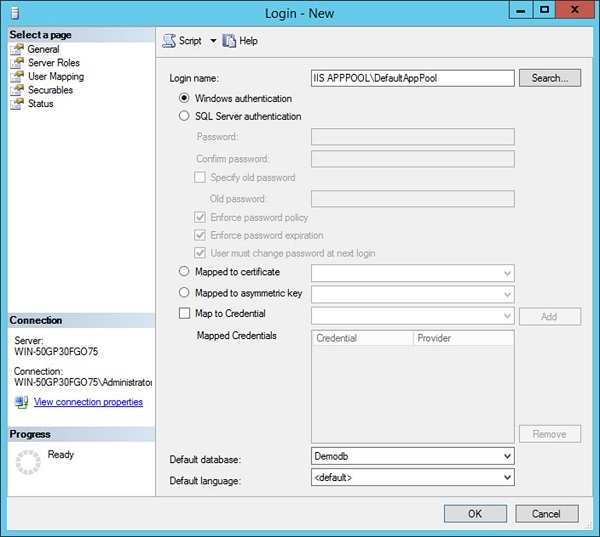
ในหน้าจอถัดไปให้อัปเดตพารามิเตอร์ต่อไปนี้แล้วคลิกตกลง
- ชื่อล็อกอินเป็น IIS APPPOOL \ DefaultAppPool
- ฐานข้อมูลเริ่มต้น - ควรเป็นฐานข้อมูลของเราซึ่งก็คือ demodb

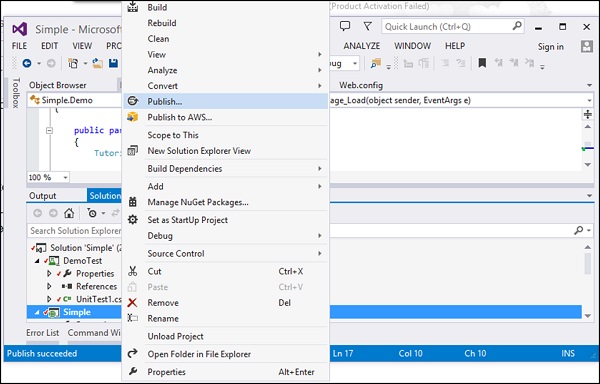
Step 14 - การสร้างไฟล์ Publish Profile. โปรไฟล์การเผยแพร่ใช้ใน Visual Studio เพื่อสร้างแพ็คเกจการปรับใช้ที่สามารถใช้กับ MS Build และในเซิร์ฟเวอร์ CI ใดก็ได้ตามนั้น ในการดำเนินการนี้จาก Visual Studio ให้คลิกขวาที่โครงการแล้วคลิกตัวเลือกเมนูของเผยแพร่

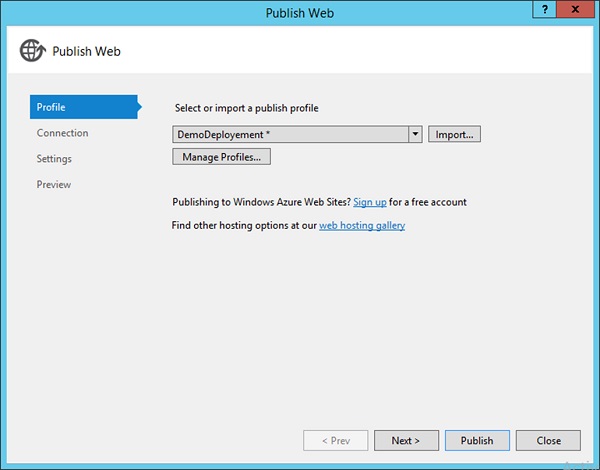
Step 15 - ในหน้าจอถัดไปที่ปรากฏขึ้นให้เลือกสร้างโปรไฟล์เผยแพร่ใหม่ตั้งชื่อ - DemoDeployment. จากนั้นคลิกปุ่มถัดไป

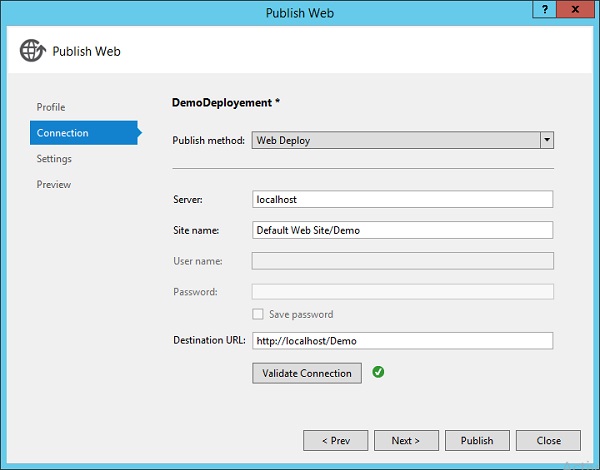
ในหน้าจอถัดไปที่ปรากฏขึ้นให้เพิ่มค่าต่อไปนี้ -
- เลือกวิธีการเผยแพร่เป็น Web Deploy
- เข้าสู่เซิร์ฟเวอร์เป็น localhost
- ป้อนชื่อไซต์เป็น Default Web Site / Demo
- ใส่ URL ปลายทางเป็น http://localhost/Demo
จากนั้นคลิกปุ่มถัดไป

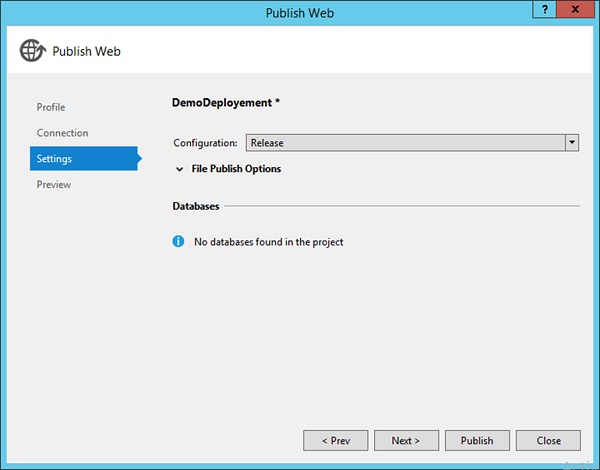
Step 16 - ในหน้าจอถัดไปคลิกถัดไป

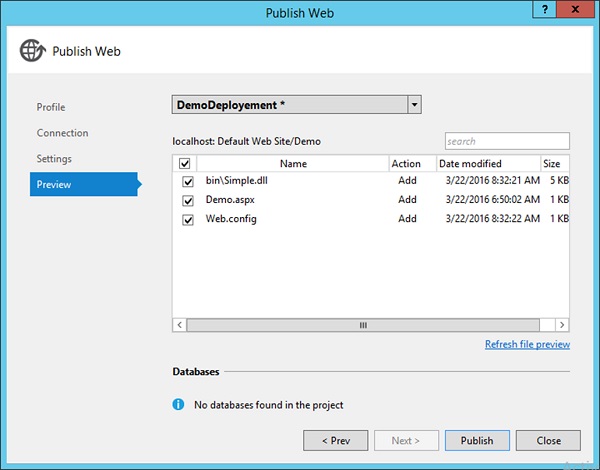
Step 17 - ในหน้าจอสุดท้ายที่ปรากฏขึ้นให้คลิกปุ่มเผยแพร่

ตอนนี้ถ้าคุณไปที่ไฟล์ C:\Demo\Simple\Properties\PublishProfiles ที่ตั้งโครงการของคุณคุณจะเห็นไฟล์ publish profile xml fileสร้างขึ้น ไฟล์โปรไฟล์การเผยแพร่นี้จะมีรายละเอียดทั้งหมดที่จำเป็นในการเผยแพร่แอปพลิเคชันของคุณไปยังเซิร์ฟเวอร์ IIS ภายในเครื่อง
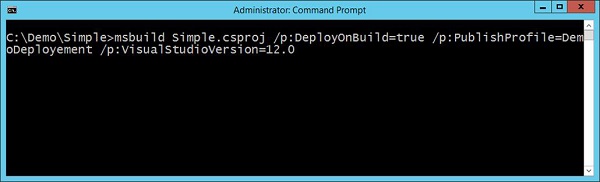
Step 18- ตอนนี้เรามาปรับแต่งคำสั่ง MSBuild ของเราและใช้โปรไฟล์การเผยแพร่ด้านบนและดูว่าเกิดอะไรขึ้น ในคำสั่ง MSBuild ของเราเราระบุพารามิเตอร์ต่อไปนี้ -
Deploy on Build เป็นจริง - สิ่งนี้จะทริกเกอร์การปรับใช้อัตโนมัติเมื่อบิวด์สำเร็จ
จากนั้นเราจะพูดถึงการใช้โปรไฟล์การเผยแพร่ซึ่งใช้ในขั้นตอนข้างต้น
เวอร์ชัน Visual Studio เป็นเพียงที่จะกล่าวถึงความสามารถในการปรับใช้ MSBuild กับเวอร์ชันของ Visual Studio ที่ใช้อยู่

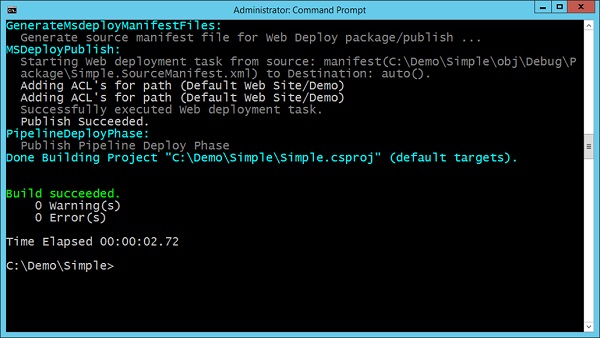
เมื่อคุณเรียกใช้คำสั่งข้างต้น MSBuild จะทริกเกอร์กระบวนการสร้างและปรับใช้ สิ่งที่คุณจะทราบนั้นกำลังปรับใช้กับไฟล์Default Website ในเซิร์ฟเวอร์ IIS ของเรา

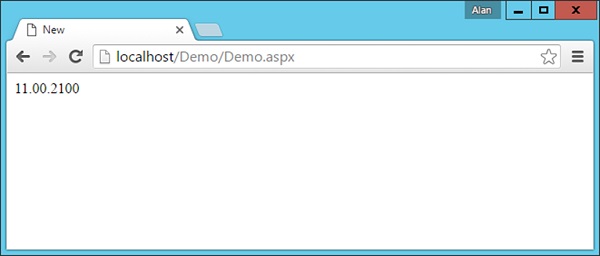
ตอนนี้ถ้าเราเรียกดูไซต์ - http://localhost/Demo/Demo.aspx เราจะเห็นผลลัพธ์ต่อไปนี้ซึ่งหมายความว่า MSBuild ทำการปรับใช้กับเว็บไซต์ของเราได้สำเร็จ

Step 19 - การทำงานอัตโนมัติผ่าน TeamCity - ตอนนี้ถึงเวลาเพิ่มงานในเซิร์ฟเวอร์ TeamCity ของเราเพื่อใช้ MSBuild เพื่อปรับใช้แอปพลิเคชันของเราโดยอัตโนมัติตามขั้นตอนที่กล่าวถึงข้างต้น
Step 20 - ไปที่แดชบอร์ดโครงการของคุณแล้วคลิก Edit Configuration Settings.

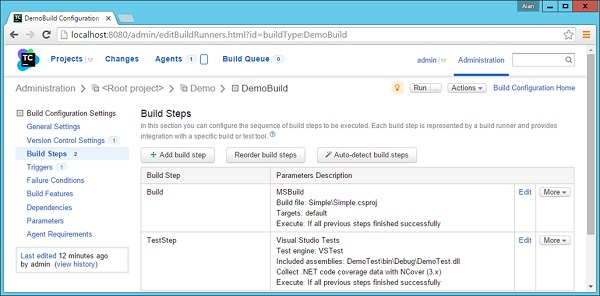
Step 21 - ไปที่ขั้นตอนการสร้างและคลิกเพิ่มขั้นตอนการสร้าง

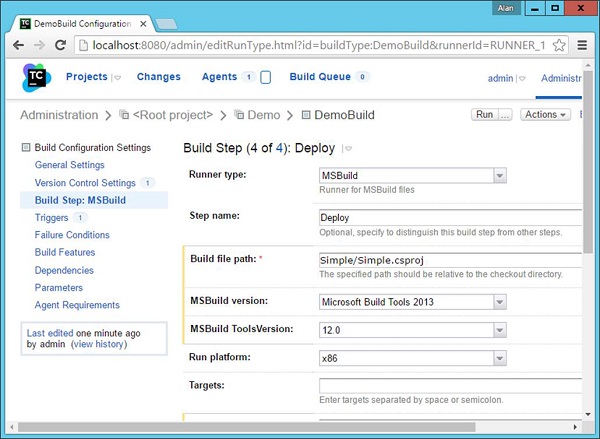
เลือกตัวเลือกต่อไปนี้ -
ประเภทนักวิ่งควรเป็น MSBuild
ตั้งชื่อขั้นตอนที่ไม่บังคับ
ป้อนเส้นทางการสร้างเป็น Simple / Simple.csproj
เก็บเวอร์ชัน MSBuild ไว้เป็น Microsoft Build Tools 2013
ใช้ MSBuild Toolsversion เป็น 12.0
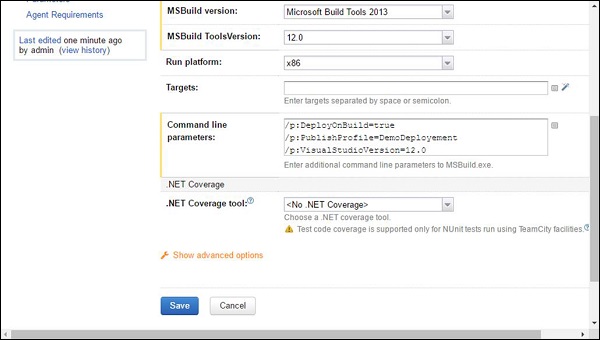
ใส่บรรทัดคำสั่งเป็น / p: DeployOnBuild = true / p: PublishProfile = DemoDeployement / p: VisualStudioVersion = 12.0
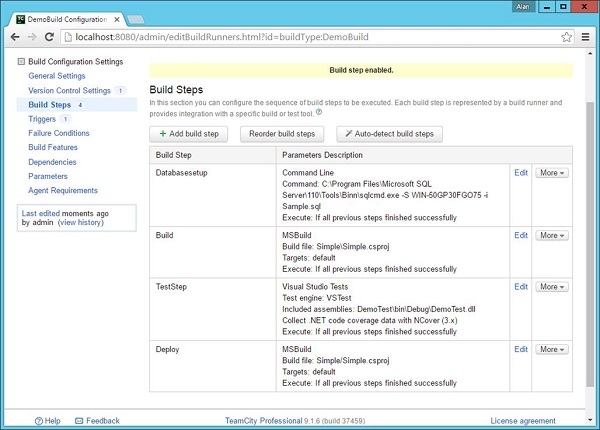
Step 22 - คลิกบันทึก


ตรวจสอบให้แน่ใจว่าในขั้นตอนการสร้างขั้นตอนการปรับใช้เป็นขั้นตอนสุดท้ายในห่วงโซ่

Step 23 - ทีนี้มาทำขั้นสุดท้าย git commitเพื่อให้แน่ใจว่าไฟล์ทั้งหมดอยู่ใน Git และ TeamCity สามารถใช้งานได้

ขอแสดงความยินดีคุณได้ตั้งค่าวัฏจักรการผสานรวมต่อเนื่องที่สมบูรณ์สำหรับแอปพลิเคชันของคุณเรียบร้อยแล้วซึ่งสามารถเรียกใช้เมื่อใดก็ได้