การผสานรวมอย่างต่อเนื่อง - การกำหนดงาน
ตอนนี้เรามีรหัสพื้นฐานของเราใน Git และลิงก์ไปยังเซิร์ฟเวอร์การผสานรวมแบบต่อเนื่องในที่สุดก็ถึงเวลาดูขั้นตอนแรกของการผสานรวมอย่างต่อเนื่อง สิ่งนี้ทำได้โดยการกำหนดงานในเซิร์ฟเวอร์การผสานรวมแบบต่อเนื่องเช่นทริกเกอร์ซึ่งทำให้กระบวนการรวมต่อเนื่องทั้งหมดราบรื่นที่สุด มาทำการเปลี่ยนแปลงโค้ดของเราใน Visual Studio
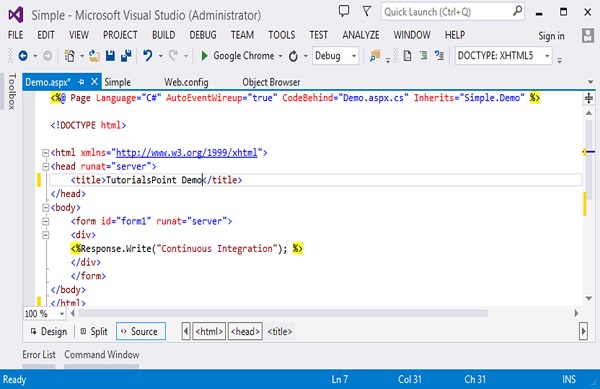
Step 1 - ไปที่ไฟล์ Demo.aspx หน้าใน Visual Studio และทำการเปลี่ยนแปลงชื่อของเพจ

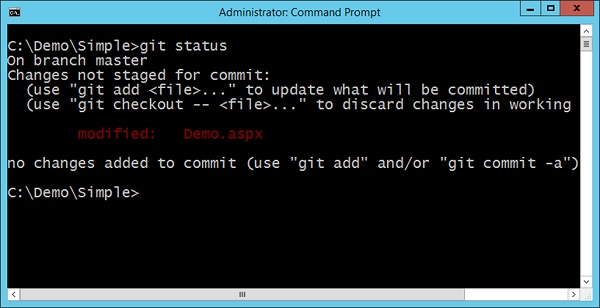
Step 2 - หากเราสอบถามที่เก็บ Git ของเราผ่านไฟล์ git status คำสั่งคุณจะเห็นว่าไฟล์ Demo.aspx ไฟล์ถูกแก้ไข

ตอนนี้เราต้องตรวจสอบให้แน่ใจว่าการเปลี่ยนแปลงทุกครั้งในโค้ดของเราควรทำให้เกิดการสร้างในเซิร์ฟเวอร์การรวมระบบอย่างต่อเนื่อง สำหรับสิ่งนี้เราต้องทำการเปลี่ยนแปลงต่อไปนี้
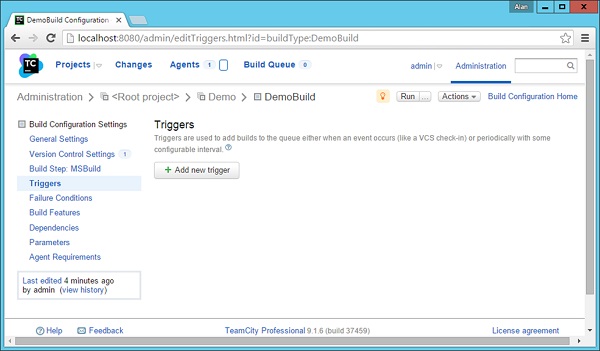
Step 3 - ไปที่แดชบอร์ดโครงการของคุณแล้วคลิกส่วนทริกเกอร์แล้วคลิก Add new trigger.

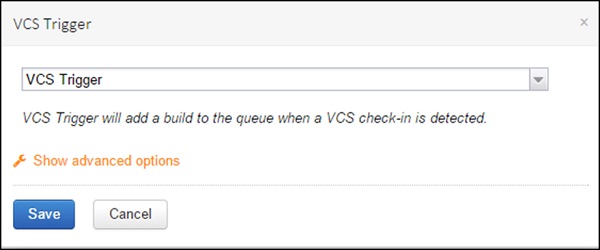
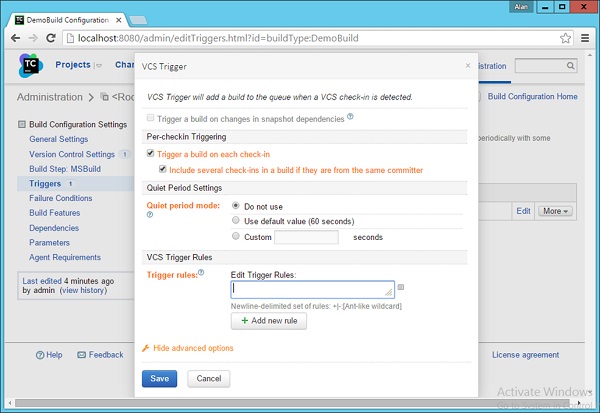
Step 4 - ในหน้าจอถัดไปที่ปรากฏขึ้นให้เลือก VCS triggerซึ่งจะใช้ในการสร้างทริกเกอร์เพื่อที่เมื่อทำการเช็คอินไปยังที่เก็บบิวด์จะถูกทริกเกอร์

Step 5 - คลิก Show Advanced Options และตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือกที่แสดงในภาพหน้าจอต่อไปนี้

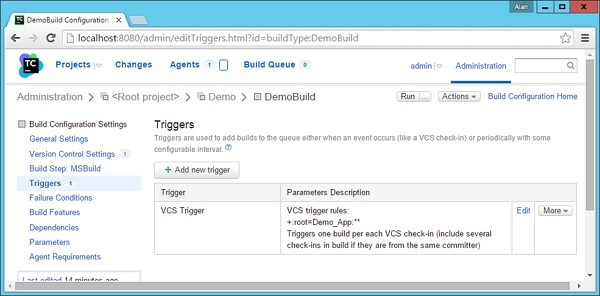
Step 6- คลิกบันทึก ตอนนี้คุณจะเห็นทริกเกอร์ที่ลงทะเบียนเรียบร้อยแล้วดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 7- ตอนนี้ถึงเวลาตรวจสอบโค้ดของเราในที่เก็บ Git แล้วดูว่าเกิดอะไรขึ้น ไปที่พรอมต์คำสั่งของเราและออกไฟล์git add คำสั่งเพื่อจัดลำดับไฟล์ที่เปลี่ยนแปลงของเรา

Step 8 - ตอนนี้ออกไฟล์ git commit และมันจะผลักดันการเปลี่ยนแปลงไปยังที่เก็บ Git

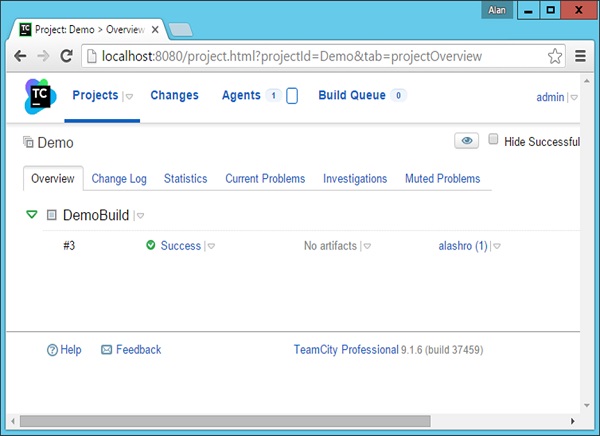
Step 9 - หากตอนนี้คุณไปที่หน้าจอภาพรวมโปรเจ็กต์ของคุณตอนนี้คุณจะเห็นบิลด์ใหม่ที่จะถูกทริกเกอร์และรัน

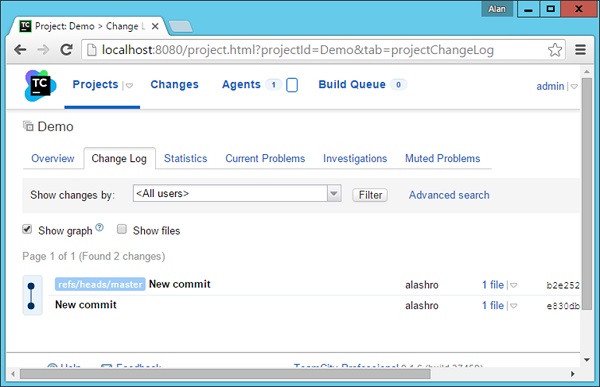
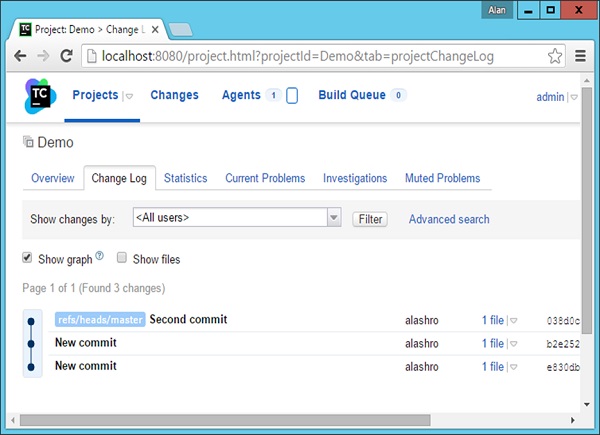
หากคุณเห็นไฟล์ Change log Tabคุณจะเห็นไฟล์ git comment ซึ่งทำให้เกิดการสร้าง

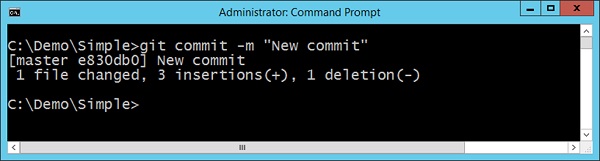
ลองอีกครั้ง มาทำการเปลี่ยนแปลงอีกครั้งกับไฟล์Demo.aspxไฟล์. มาดำเนินการgit add คำสั่งและ git commit คำสั่งที่มีข้อความกระทำต่อไปนี้


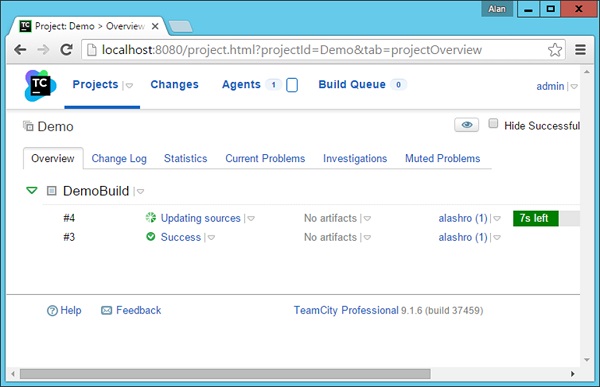
ตอนนี้คุณจะเห็นบิลด์ถูกทริกเกอร์โดยอัตโนมัติในแดชบอร์ดโครงการใน TeamCity

โครงสร้างจะแสดงข้อความแสดงความสำเร็จ

ตอนนี้คุณจะเห็นข้อความของ 'การกระทำที่สอง' ซึ่งถูกใช้เมื่อการเปลี่ยนแปลงเกิดขึ้นกับไฟล์ git repository.
ขณะนี้เราได้ดำเนินการในส่วนแรกของกระบวนการบูรณาการต่อเนื่องเรียบร้อยแล้ว