บูรณาการอย่างต่อเนื่อง - ฐานข้อมูล
การรวมฐานข้อมูลอย่างต่อเนื่องเป็นกระบวนการสร้างฐานข้อมูลของคุณใหม่และทดสอบข้อมูลทุกครั้งที่มีการใช้การเปลี่ยนแปลงกับที่เก็บการควบคุมเวอร์ชันของโครงการ
ในการรวมฐานข้อมูลโดยทั่วไปสิ่งประดิษฐ์ทั้งหมดที่เกี่ยวข้องกับการรวมฐานข้อมูล -
- ควรอยู่ในระบบควบคุมเวอร์ชัน
- สามารถทดสอบความเข้มงวดและตรวจสอบการปฏิบัติตามนโยบาย
- สามารถสร้างได้โดยใช้บิลด์สคริปต์ของคุณ
กิจกรรมที่สามารถมีส่วนร่วมในการรวมฐานข้อมูลอย่างต่อเนื่องอาจเป็นอย่างใดอย่างหนึ่งต่อไปนี้ -
Drop a Database - วางฐานข้อมูลและลบข้อมูลที่เกี่ยวข้องเพื่อให้คุณสามารถสร้างฐานข้อมูลใหม่ด้วยชื่อเดียวกัน
Create a new Database - สร้างฐานข้อมูลใหม่โดยใช้ Data Definition Language (DDL)
Insert the Initial Data - ใส่ข้อมูลเริ่มต้น (เช่นตารางค้นหา) ที่ระบบของคุณคาดว่าจะมีเมื่อส่งมอบ
Migrate Database and Data - ย้ายสคีมาฐานข้อมูลและข้อมูลเป็นระยะ (หากคุณกำลังสร้างระบบโดยอิงจากฐานข้อมูลที่มีอยู่)
Modify Column Attributes - แก้ไขแอตทริบิวต์และข้อ จำกัด ของคอลัมน์ตารางตามข้อกำหนดและการปรับโครงสร้างใหม่
Modify Test Data - แก้ไขข้อมูลการทดสอบตามความจำเป็นสำหรับสภาพแวดล้อมที่หลากหลาย
ดังนั้นในตัวอย่างฐานข้อมูลต่อเนื่องของเราเราจะทำตามขั้นตอนต่อไปนี้ -
เราจะสร้างฐานข้อมูล MS SQL Server และตารางที่เกี่ยวข้อง
เราจะสร้างสคริปต์จาก SQL Server Management Studio สคริปต์ฐานข้อมูลนี้จะใช้ในการตั้งค่าตารางของเราในฐานข้อมูล
เราจะเขียนโค้ดในโครงการ ASP.Net ของเราเพื่อเข้าถึงฐานข้อมูลนี้
เราจะสร้างขั้นตอนในโครงการของเราใน TeamCity เพื่อเรียกใช้สคริปต์นี้
เราจะตรวจสอบสคริปต์ของเราใน Git
ขั้นตอนในการดำเนินการนี้ในฐานข้อมูล AWS ซึ่งสร้างขึ้นในส่วนก่อนหน้านี้
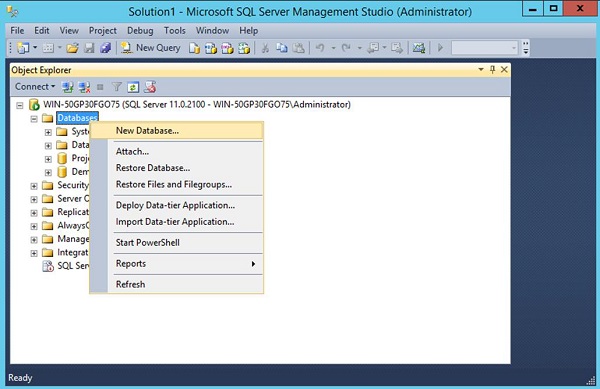
Step 1- สร้างฐานข้อมูล MS SQL Server และตารางที่เกี่ยวข้อง มาเปิด SQL Server Management Studio และสร้างฐานข้อมูลและตารางอย่างง่าย คลิกขวาที่ฐานข้อมูลและคลิกที่New Database.

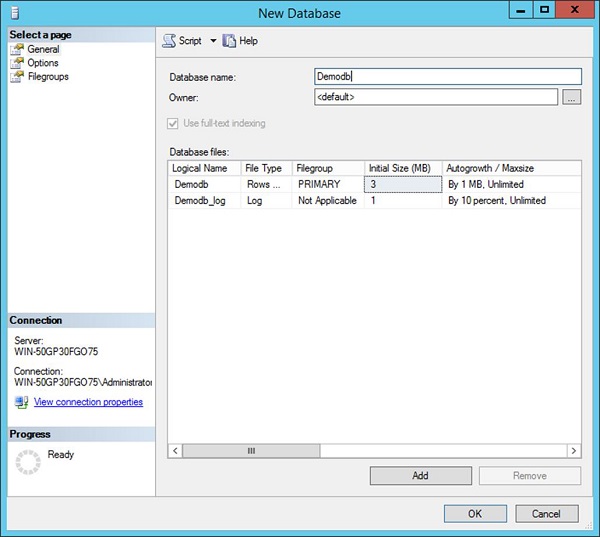
Step 2 - ตั้งชื่อเป็น Demodb แล้วคลิกตกลง

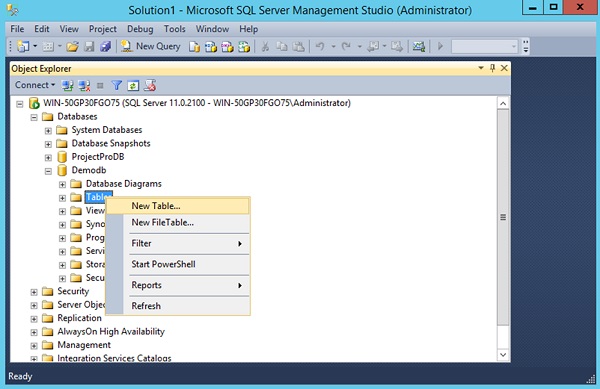
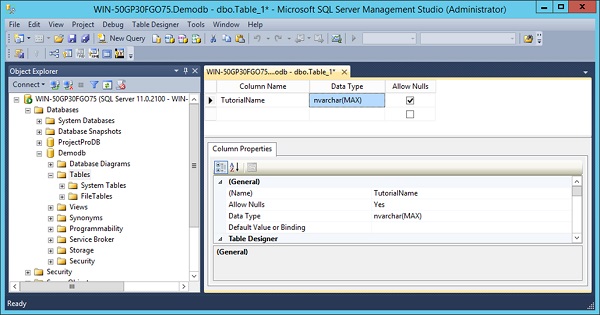
Step 3 - ในฐานข้อมูลใหม่ให้คลิกขวาและสร้างตารางใหม่

Step 4 - คุณสามารถเพิ่มคอลัมน์ที่คุณต้องการลงในตารางได้

Step 5 - บันทึกตารางและตั้งชื่อเป็น Demotb.
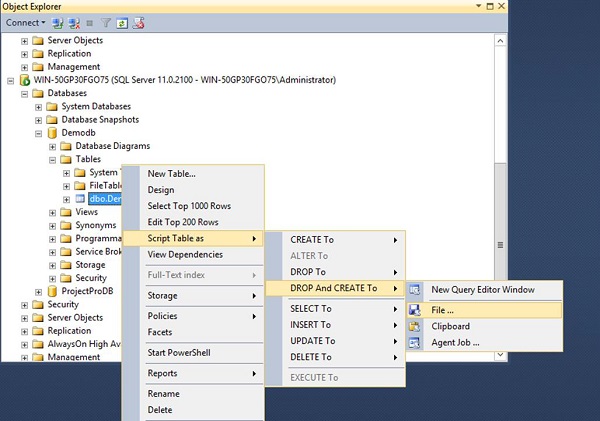
Step 6 - คลิกขวาที่ตารางแล้วเลือกตัวเลือกเมนู Script Table as → Drop and Create to → File.

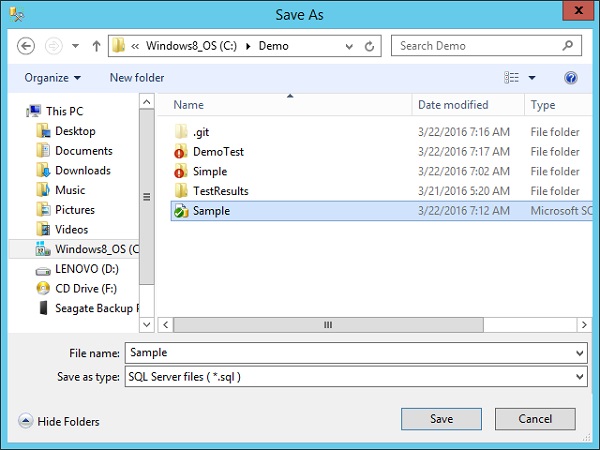
Step 7 - บันทึกไฟล์ลงในโฟลเดอร์โครงการสาธิตเป็น Sample.sql.

นี่คือลักษณะของสคริปต์ฐานข้อมูล ขั้นแรกจะทิ้งตารางที่มีอยู่ถ้ามีแล้วสร้างตารางใหม่
USE [Demodb]
GO
/****** Object: Table [dbo].[Demotb] Script Date: 3/22/2016 7:03:25 AM
******
DROP TABLE [dbo].[Demotb]
GO
/****** Object: Table [dbo].[Demotb] Script Date: 3/22/2016 7:03:25 AM
******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Demotb](
[TutorialName] [nvarchar](max) NULL,
[TutorialID] [smallint] NULL
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
GOStep 8 - ตอนนี้เรามาเปลี่ยนไฟล์ ASP.Net code เพื่ออ้างถึงฐานข้อมูลใหม่
Step 9 - ในไฟล์ Tutorial.cs ไฟล์ในไฟล์ Demo projectเพิ่มโค้ดบรรทัดต่อไปนี้ โค้ดบรรทัดเหล่านี้จะเชื่อมต่อกับฐานข้อมูลของคุณใช้เวอร์ชันเซิร์ฟเวอร์และเก็บชื่อเวอร์ชันไว้ในตัวแปร Name เราสามารถแสดงตัวแปร Name นี้ในไฟล์Demo.aspx.cs ไฟล์ผ่านไฟล์ Response.write คำสั่ง
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
namespace Simple {
public class Tutorial {
public String Name;
public Tutorial() {
string connectionString = "Data Source = WIN-50GP30FGO75;
Initial Catalog = Demodb;
Integrated Security = true;";
using (SqlConnection connection = new SqlConnection()) {
connection.ConnectionString = connectionString;
connection.Open();
Name = connection.ServerVersion;
connection.Close();
}
}
}
}Step 10 - เพิ่มรหัสต่อไปนี้ในไฟล์ Demo.aspx.cs เพื่อให้แน่ใจว่าจะแสดงเวอร์ชันของ SQL Server
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Simple {
public partial class Demo : System.Web.UI.Page {
Tutorial tp = new Tutorial();
protected void Page_Load(object sender, EventArgs e){
Response.Write(tp.Name);
}
}
}ตอนนี้ถ้าเรารันโค้ดคุณจะได้รับผลลัพธ์ต่อไปนี้ในเบราว์เซอร์

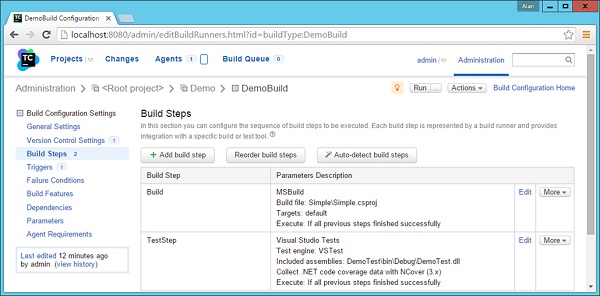
Step 11- ตอนนี้ให้เราเพิ่มขั้นตอนของเราใน TeamCity ซึ่งจะเรียกใช้สคริปต์ฐานข้อมูล ไปที่แดชบอร์ดโครงการของคุณแล้วคลิกEdit Configuration Settings.

Step 12 - ไปที่สร้างขั้นตอนและคลิก Add build step.

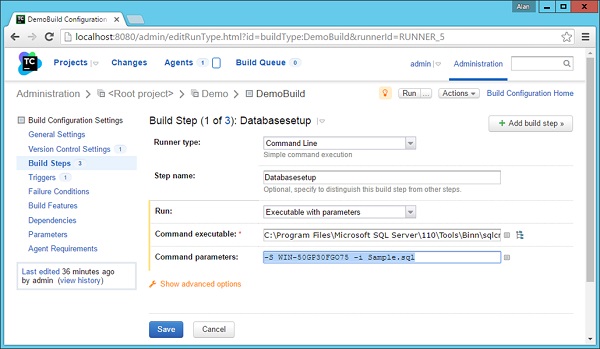
เลือกตัวเลือกต่อไปนี้ (โปรดทราบว่าควรติดตั้งไคลเอนต์ MS SQL Server บน CI Server)
ประเภท Runner ควรเป็น Command Line
ตั้งชื่อขั้นตอนที่ไม่บังคับ
Run ควรดำเนินการได้ด้วยพารามิเตอร์
คำสั่งปฏิบัติการควรเป็น C:\Program Files\Microsoft SQL Server\110\Tools\Binn\sqlcmd.exe
พารามิเตอร์คำสั่งควรเป็น -S WIN-50GP30FGO75 -i Sample.sql. โดยที่ –S ให้ชื่ออินสแตนซ์ SQL Server
Step 13 - คลิกบันทึก

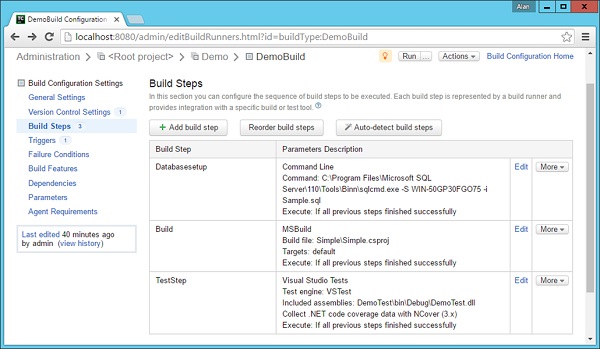
ตอนนี้สิ่งที่ต้องมั่นใจคือลำดับการสร้าง คุณต้องแน่ใจว่าลำดับการสร้างเป็นดังนี้
Step 14 - คุณสามารถเปลี่ยนลำดับการสร้างได้โดยเลือกตัวเลือกเพื่อเรียงลำดับขั้นตอนการสร้างใหม่
การตั้งค่าฐานข้อมูลควรเป็นอันดับแรก - ดังนั้นสิ่งนี้จะถูกใช้เพื่อสร้างฐานข้อมูลของคุณใหม่จากสด
ต่อไปคือการสร้างแอปพลิเคชันของคุณ
สุดท้ายการตั้งค่าการทดสอบของคุณ

Step 15 - ตอนนี้เรียกใช้ไฟล์ git add และ git commit คำสั่งเพื่อให้ Sample.sqlไฟล์ถูกตรวจสอบใน Git สิ่งนี้จะทริกเกอร์บิวด์โดยอัตโนมัติ และงานสร้างนี้ควรผ่าน

ตอนนี้คุณมีวงจรการสร้างที่สมบูรณ์พร้อมด้วยมุมมองการรวมฐานข้อมูลอย่างต่อเนื่องเช่นกันในวงจรของคุณ ในส่วนถัดไปเรามาดูเพิ่มเติมและดูการทำให้ใช้งานได้อย่างต่อเนื่อง
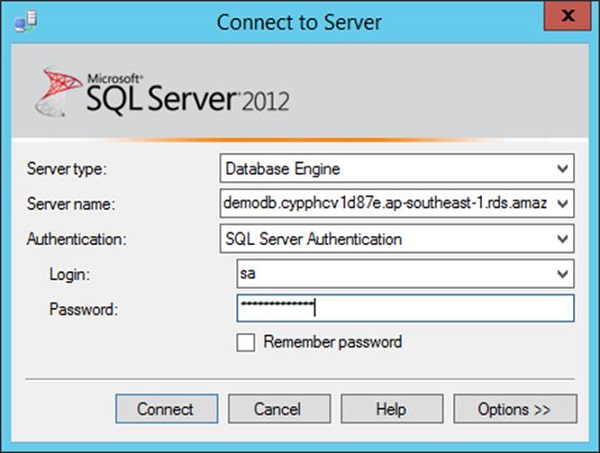
เมื่อคุณทำสิ่งนี้กับ SQL Server ในเครื่องแล้วเราสามารถทำซ้ำขั้นตอนเดียวกันสำหรับไฟล์ AWS MS SQLเซิร์ฟเวอร์ที่สร้างขึ้นในส่วนก่อนหน้านี้ ในการเชื่อมต่อกับ Microsoft SQL Server คุณต้องเชื่อมต่อผ่านหลักการต่อไปนี้
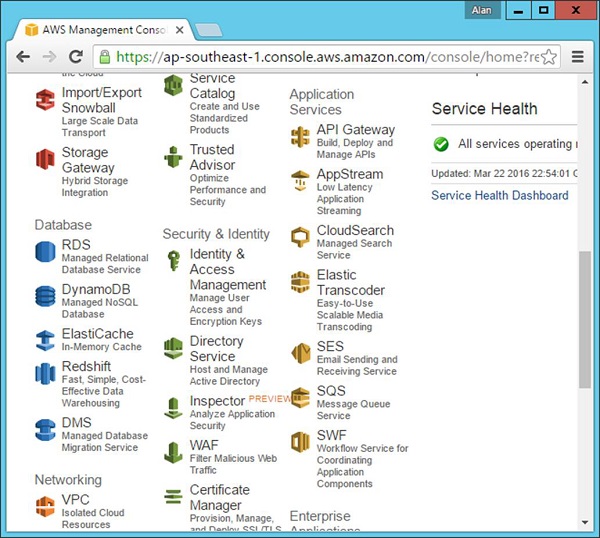
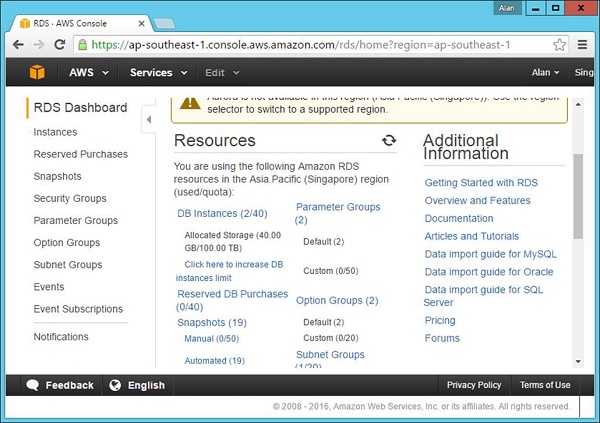
Step 16- ก่อนอื่นให้ดูว่าชื่อใดที่กำหนดให้กับอินสแตนซ์ฐานข้อมูลของคุณใน AWS เมื่อคุณเข้าสู่ระบบ AWS ให้ไปที่ส่วน RDS ภายใต้ส่วนฐานข้อมูล

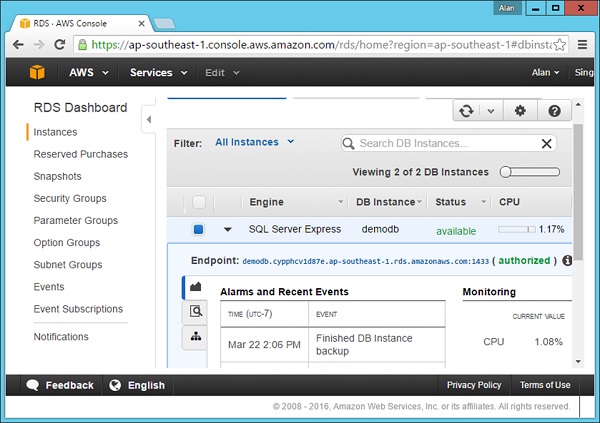
Step 17 - คลิกที่อินสแตนซ์ DB ในหน้าจอถัดไปที่ปรากฏขึ้น

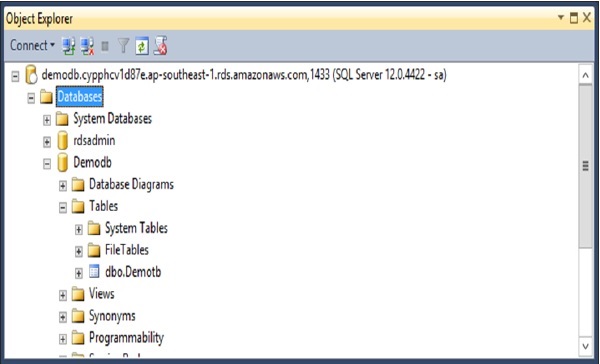
step 18- คลิกที่ฐานข้อมูลของคุณและจดบันทึกปลายทาง ในภาพหน้าจอต่อไปนี้คือdemodb.cypphcv1d87e.ap-southeast-1.rds.amazonaws.com:1433

Step 19 - ตอนนี้เพื่อเชื่อมต่อกับฐานข้อมูลจาก SQL Server Management Studioคุณต้องระบุการเชื่อมต่อเป็น demodb.cypphcv1d87e.ap-southeast-1.rds.amazonaws.com,1433 (สังเกตลูกน้ำที่ใช้ระหว่างชื่ออินสแตนซ์และหมายเลขพอร์ต)

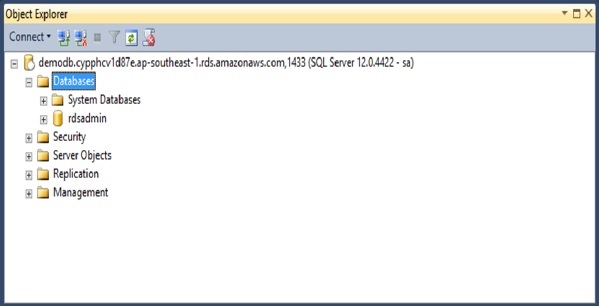
ภาพหน้าจอต่อไปนี้แสดงการเชื่อมต่อกับฐานข้อมูลสำเร็จ

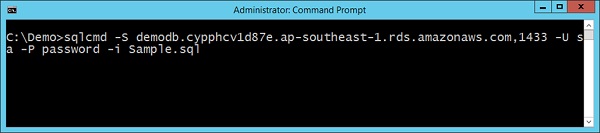
จากนั้นคุณสามารถทำซ้ำขั้นตอนเดียวกันทั้งหมด Sqlcmd command จะเป็นดังนี้ -

คำสั่งเดียวกันนี้สามารถแทนที่ได้ในขั้นตอนการสร้างฐานข้อมูลใน TeamCity เมื่อคุณดำเนินการsqlcmd commandตารางจะถูกสร้างขึ้นโดยอัตโนมัติในฐานข้อมูล SQL Server ของคุณใน AWS