Cordova - กล้องถ่ายรูป
ปลั๊กอินนี้ใช้สำหรับถ่ายภาพหรือใช้ไฟล์จากแกลเลอรีรูปภาพ
ขั้นตอนที่ 1 - ติดตั้งปลั๊กอินกล้อง
เรียกใช้รหัสต่อไปนี้ในไฟล์ command prompt หน้าต่างเพื่อติดตั้งปลั๊กอินนี้
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraขั้นตอนที่ 2 - การเพิ่มปุ่มและรูปภาพ
ตอนนี้เราจะสร้างปุ่มสำหรับเรียกกล้องและ imgที่จะแสดงภาพเมื่อถ่ายแล้ว สิ่งนี้จะถูกเพิ่มในindex.html ข้างใน div class = "app" ธาตุ.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>ขั้นตอนที่ 3 - การเพิ่ม Listener เหตุการณ์
ตัวฟังเหตุการณ์จะถูกเพิ่มเข้าไปในไฟล์ onDeviceReady เพื่อให้แน่ใจว่า Cordova ถูกโหลดก่อนที่เราจะเริ่มใช้งาน
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);ขั้นตอนที่ 4 - การเพิ่มฟังก์ชั่น (การถ่ายภาพ)
เราจะสร้างไฟล์ cameraTakePictureฟังก์ชันที่ส่งผ่านเป็นการโทรกลับไปยังผู้ฟังเหตุการณ์ของเรา มันจะเริ่มทำงานเมื่อแตะปุ่ม ภายในฟังก์ชันนี้เราจะเรียกไฟล์navigator.cameraglobal object ที่จัดเตรียมโดย plugin API หากการถ่ายภาพสำเร็จข้อมูลจะถูกส่งไปยังไฟล์onSuccessฟังก์ชั่นการโทรกลับหากไม่มีการแจ้งเตือนพร้อมข้อความแสดงข้อผิดพลาดจะปรากฏขึ้น เราจะวางรหัสนี้ไว้ที่ด้านล่างของindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
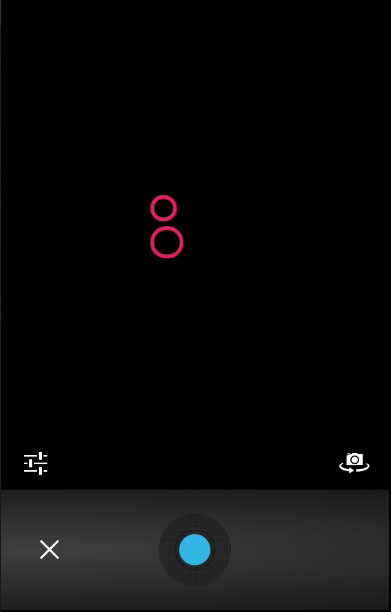
}เมื่อเราเรียกใช้แอพและกดปุ่มกล้องเนทีฟจะถูกกระตุ้น

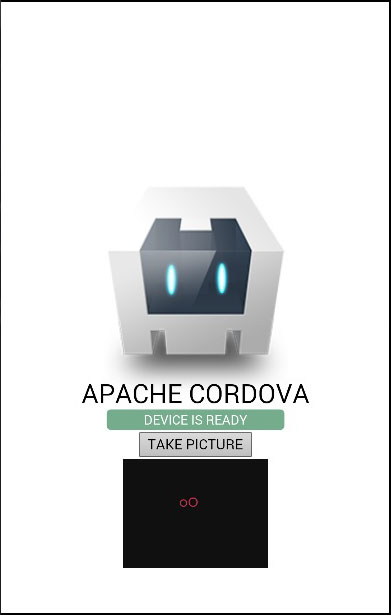
เมื่อเราถ่ายและบันทึกภาพก็จะแสดงบนหน้าจอ

สามารถใช้โพรซีเดอร์เดียวกันสำหรับการรับอิมเมจจากระบบไฟล์โลคัล ข้อแตกต่างเพียงอย่างเดียวคือฟังก์ชันที่สร้างขึ้นในขั้นตอนสุดท้าย คุณจะเห็นว่าไฟล์sourceType เพิ่มพารามิเตอร์ทางเลือกแล้ว
ขั้นตอนที่ 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraขั้นตอนที่ 2 B
<button id = "cameraGetPicture">GET PICTURE</button>ขั้นตอนที่ 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);ขั้นตอนที่ 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
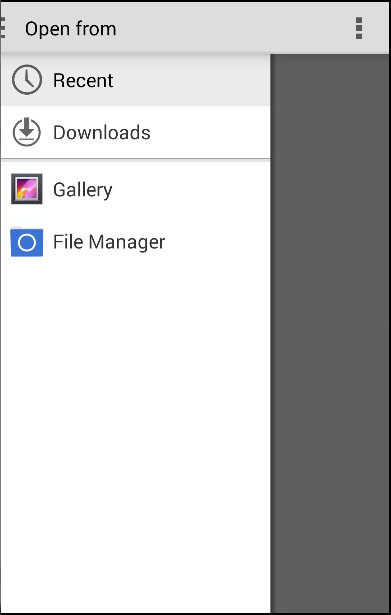
}เมื่อเรากดปุ่มที่สองระบบไฟล์จะเปิดขึ้นแทนกล้องเพื่อให้เราสามารถเลือกภาพที่จะแสดงได้

ปลั๊กอินนี้มีพารามิเตอร์เสริมมากมายสำหรับการปรับแต่ง
| ส. เลขที่ | พารามิเตอร์และรายละเอียด |
|---|---|
| 1 | quality คุณภาพของภาพในช่วง 0-100 ค่าเริ่มต้นคือ 50 |
| 2 | destinationType DATA_URL หรือ 0 ส่งคืนสตริงที่เข้ารหัส base64 FILE_URI หรือ 1 ส่งคืนไฟล์รูปภาพ URI NATIVE_URI หรือ 2 ส่งคืน URI ดั้งเดิมของรูปภาพ |
| 3 | sourceType PHOTOLIBRARY หรือ 0 เปิดคลังรูปภาพ CAMERA หรือ 1 เปิดกล้องเนทีฟ SAVEDPHOTOALBUM หรือ 2 เปิดอัลบั้มรูปภาพที่บันทึกไว้ |
| 4 | allowEdit อนุญาตให้แก้ไขภาพ |
| 5 | encodingType JPEG หรือ 0 ส่งคืนภาพที่เข้ารหัส JPEG PNG หรือ 1 ส่งคืนรูปภาพที่เข้ารหัส PNG |
| 6 | targetWidth ความกว้างของการปรับขนาดภาพเป็นพิกเซล |
| 7 | targetHeight ความสูงของการปรับขนาดภาพเป็นพิกเซล |
| 8 | mediaType PICTURE หรือ 0 อนุญาตให้เลือกภาพเท่านั้น VIDEO หรือ 1 อนุญาตให้เลือกวิดีโอเท่านั้น ALLMEDIA หรือ 2 อนุญาตให้เลือกประเภทสื่อทั้งหมด |
| 9 | correctOrientation ใช้สำหรับแก้ไขการวางแนวของภาพ |
| 10 | saveToPhotoAlbum ใช้เพื่อบันทึกภาพลงในอัลบั้มภาพ |
| 11 | popoverOptions ใช้สำหรับตั้งค่าตำแหน่งป็อปโอเวอร์บน IOS |
| 12 | cameraDirection FRONT หรือ 0 กล้องด้านหน้า. BACK หรือ 1 กล้องหลัง. ALLMEDIA |