Cordova - คู่มือฉบับย่อ
Cordova เป็นแพลตฟอร์มสำหรับสร้างแอปพลิเคชันมือถือแบบไฮบริดโดยใช้ HTML, CSS และ JavaScript
เอกสารอย่างเป็นทางการให้คำจำกัดความของ Cordova แก่เรา -
"Apache Cordova เป็นเฟรมเวิร์กการพัฒนาอุปกรณ์พกพาแบบโอเพนซอร์สช่วยให้คุณสามารถใช้เทคโนโลยีเว็บมาตรฐานเช่น HTML5, CSS3 และ JavaScript สำหรับการพัฒนาข้ามแพลตฟอร์มโดยหลีกเลี่ยงภาษาการพัฒนาเนทีฟของแพลตฟอร์มมือถือแต่ละตัวแอปพลิเคชันจะทำงานภายใน Wrapper ที่กำหนดเป้าหมายไปยังแต่ละแพลตฟอร์ม พึ่งพาการเชื่อมโยง API ที่เป็นไปตามมาตรฐานเพื่อเข้าถึงเซ็นเซอร์ข้อมูลและสถานะเครือข่ายของอุปกรณ์แต่ละเครื่อง "
คุณสมบัติ Cordova
ตอนนี้ให้เราเข้าใจคุณสมบัติของ Cordova โดยสังเขป
อินเทอร์เฟซบรรทัดคำสั่ง (Cordova CLI)
เครื่องมือนี้สามารถใช้สำหรับการเริ่มต้นโครงการสร้างกระบวนการสำหรับแพลตฟอร์มต่างๆการติดตั้งปลั๊กอินและสิ่งที่เป็นประโยชน์อื่น ๆ อีกมากมายที่ทำให้กระบวนการพัฒนาง่ายขึ้น คุณจะได้เรียนรู้วิธีใช้ Command Line Interface ในบทต่อ ๆ ไป
ส่วนประกอบ Cordova Core
Cordova นำเสนอชุดส่วนประกอบหลักที่ทุกแอปพลิเคชันมือถือต้องการ ส่วนประกอบเหล่านี้จะใช้ในการสร้างฐานของแอปเพื่อให้เราสามารถใช้เวลามากขึ้นในการใช้ตรรกะของเราเอง
ปลั๊กอิน Cordova
Cordova นำเสนอ API ที่จะใช้สำหรับการนำฟังก์ชันเนทีฟมือถือไปใช้กับแอป JavaScript
ใบอนุญาต
Cordova ได้รับอนุญาตภายใต้ Apache License เวอร์ชัน 2.0 Apache และโลโก้ขนนก Apache เป็นเครื่องหมายการค้าของ The Apache Software Foundation
ข้อดีของ Cordova
ตอนนี้เราจะพูดถึงข้อดีของ Cordova
Cordova นำเสนอแพลตฟอร์มเดียวสำหรับการสร้างแอพมือถือแบบไฮบริดเพื่อให้เราสามารถพัฒนาแอพหนึ่งตัวที่จะใช้กับแพลตฟอร์มมือถือที่แตกต่างกัน - IOS, Android, Windows Phone, Amazon-fireos, blackberry, Firefox OS, Ubuntu และ tizien
การพัฒนาแอปไฮบริดเร็วกว่าแอปเนทีฟทำให้ Cordova สามารถประหยัดเวลาในการพัฒนาได้
เนื่องจากเราใช้ JavaScript เมื่อทำงานกับ Cordova เราจึงไม่จำเป็นต้องเรียนรู้ภาษาโปรแกรมเฉพาะแพลตฟอร์ม
มีส่วนเสริมของชุมชนมากมายที่สามารถใช้ได้กับ Cordova ซึ่งมีไลบรารีและเฟรมเวิร์กหลายแบบซึ่งได้รับการปรับให้เหมาะกับการทำงานกับมัน
ข้อ จำกัด ของ Cordova
ต่อไปนี้เป็นข้อ จำกัด ของ Cordova
แอปแบบไฮบริดจะทำงานช้ากว่าแอปแบบเนทีฟดังนั้นจึงไม่เหมาะที่จะใช้ Cordova สำหรับแอปขนาดใหญ่ที่ต้องการข้อมูลและฟังก์ชันการทำงานจำนวนมาก
ความเข้ากันได้กับเบราว์เซอร์ข้ามสามารถสร้างปัญหามากมาย เวลาส่วนใหญ่เรากำลังสร้างแอปสำหรับแพลตฟอร์มที่แตกต่างกันดังนั้นการทดสอบและเพิ่มประสิทธิภาพอาจใช้เวลานานเนื่องจากเราจำเป็นต้องครอบคลุมอุปกรณ์และระบบปฏิบัติการจำนวนมาก
ปลั๊กอินบางตัวมีปัญหาความเข้ากันได้กับอุปกรณ์และแพลตฟอร์มต่างๆ นอกจากนี้ยังมี API ดั้งเดิมบางตัวที่ Cordova ยังไม่รองรับ
ในบทนี้เราจะเข้าใจการตั้งค่าสภาพแวดล้อมของ Cordova ในการเริ่มต้นการตั้งค่าเราต้องติดตั้งส่วนประกอบบางอย่างก่อน ส่วนประกอบแสดงอยู่ในตารางต่อไปนี้
| ส. เลขที่ | ซอฟต์แวร์และคำอธิบาย |
|---|---|
| 1 | NodeJS and NPM NodeJS เป็นแพลตฟอร์มที่จำเป็นสำหรับการพัฒนา Cordova ตรวจสอบการตั้งค่าสภาพแวดล้อม NodeJSของเราสำหรับรายละเอียดเพิ่มเติม |
| 2 | Android SDK สำหรับแพลตฟอร์ม Android คุณต้องติดตั้ง Android SDK บนเครื่องของคุณ ตรวจสอบการตั้งค่าสภาพแวดล้อมของ Androidสำหรับรายละเอียดเพิ่มเติม |
| 3 | XCode สำหรับแพลตฟอร์ม iOS คุณต้องติดตั้ง xCode บนเครื่องของคุณ ตรวจสอบการตั้งค่าสภาพแวดล้อม iOSสำหรับรายละเอียดเพิ่มเติม |
การติดตั้ง Cordova
ก่อนที่เราจะเริ่มคุณต้องรู้ว่าเราจะใช้ Windows command prompt ในบทแนะนำของเรา
ขั้นตอนที่ 1 - การติดตั้งคอมไพล์
แม้ว่าคุณจะไม่ได้ใช้คอมไพล์ แต่ก็ควรติดตั้งเนื่องจาก Cordova ใช้มันสำหรับกระบวนการเบื้องหลังบางอย่าง คุณสามารถดาวน์โหลดคอมไพล์ที่นี่ หลังจากคุณติดตั้งคอมไพล์แล้วให้เปิดตัวแปรสภาพแวดล้อมของคุณ
- คลิกขวาที่คอมพิวเตอร์
- Properties
- การตั้งค่าระบบขั้นสูง
- ตัวแปรสภาพแวดล้อม
- ตัวแปรของระบบ
- Edit
คัดลอกต่อไปนี้ที่ส่วนท้ายของไฟล์ variable value field. นี่คือเส้นทางเริ่มต้นของการติดตั้งคอมไพล์ หากคุณติดตั้งบนเส้นทางอื่นคุณควรใช้แทนโค้ดตัวอย่างด้านล่าง
;C:\Program Files (x86)\Git\bin;C:\Program Files (x86)\Git\cmdตอนนี้คุณสามารถพิมพ์ git ในพรอมต์คำสั่งของคุณเพื่อทดสอบว่าการติดตั้งสำเร็จหรือไม่
ขั้นตอนที่ 2 - การติดตั้ง Cordova
ขั้นตอนนี้จะดาวน์โหลดและติดตั้งโมดูล Cordova ทั่วโลก เปิดพรอมต์คำสั่งและเรียกใช้สิ่งต่อไปนี้ -
C:\Users\username>npm install -g cordovaคุณสามารถตรวจสอบเวอร์ชันที่ติดตั้งได้โดยเรียกใช้ -
C:\Users\username>cordova -vนี่คือทุกสิ่งที่คุณต้องการเพื่อเริ่มพัฒนาแอพ Cordova บนระบบปฏิบัติการ Windows ในบทช่วยสอนถัดไปเราจะแสดงวิธีสร้างแอปพลิเคชันแรก
เราเข้าใจวิธีการติดตั้ง Cordova และตั้งค่าสภาพแวดล้อมแล้ว เมื่อทุกอย่างพร้อมเราสามารถสร้างแอปพลิเคชัน Cordova ไฮบริดตัวแรกของเราได้
ขั้นตอนที่ 1 - การสร้างแอป
เปิดไดเร็กทอรีที่คุณต้องการให้ติดตั้งแอพในพรอมต์คำสั่ง เราจะสร้างมันบนเดสก์ท็อป
C:\Users\username\Desktop>cordova
create CordovaProject io.cordova.hellocordova CordovaAppCordovaProject คือชื่อไดเร็กทอรีที่สร้างแอป
io.cordova.hellocordovaคือค่าโดเมนย้อนกลับเริ่มต้น คุณควรใช้ค่าโดเมนของคุณเองถ้าเป็นไปได้
CordovaApp คือชื่อแอปของคุณ
ขั้นตอนที่ 2 - การเพิ่มแพลตฟอร์ม
คุณต้องเปิดไดเรกทอรีโครงการของคุณในพรอมต์คำสั่ง ในตัวอย่างของเรามันคือไฟล์CordovaProject. คุณควรเลือกแพลตฟอร์มที่คุณต้องการเท่านั้น เพื่อให้สามารถใช้แพลตฟอร์มที่ระบุได้คุณต้องติดตั้ง SDK แพลตฟอร์มเฉพาะ เนื่องจากเรากำลังพัฒนาบน windows เราจึงสามารถใช้แพลตฟอร์มต่อไปนี้ เราได้ติดตั้ง Android SDK แล้วดังนั้นเราจะติดตั้งเฉพาะแพลตฟอร์ม Android สำหรับบทช่วยสอนนี้
C:\Users\username\Desktop\CordovaProject>cordova platform add androidมีแพลตฟอร์มอื่น ๆ ที่สามารถใช้บน Windows OS ได้
C:\Users\username\Desktop\CordovaProject>cordova platform add wp8C:\Users\username\Desktop\CordovaProject>cordova platform add amazon-fireosC:\Users\username\Desktop\CordovaProject>cordova platform add windowsC:\Users\username\Desktop\CordovaProject>cordova platform add blackberry10C:\Users\username\Desktop\CordovaProject>cordova platform add firefoxosหากคุณกำลังพัฒนาบน Mac คุณสามารถใช้ -
$ cordova platform add IOS$ cordova platform add amazon-fireos$ cordova platform add android$ cordova platform add blackberry10$ cordova platform add firefoxosคุณยังสามารถลบแพลตฟอร์มออกจากโครงการของคุณได้โดยใช้ -
C:\Users\username\Desktop\CordovaProject>cordova platform rm androidขั้นตอนที่ 3 - การสร้างและการวิ่ง
ในขั้นตอนนี้เราจะสร้างแอปสำหรับแพลตฟอร์มที่ระบุเพื่อให้เราสามารถรันบนอุปกรณ์มือถือหรือโปรแกรมจำลอง
C:\Users\username\Desktop\CordovaProject>cordova build androidตอนนี้เราสามารถเรียกใช้แอพของเราได้แล้ว หากคุณใช้โปรแกรมจำลองเริ่มต้นคุณควรใช้ -
C:\Users\username\Desktop\CordovaProject>cordova emulate androidหากคุณต้องการใช้โปรแกรมจำลองภายนอกหรืออุปกรณ์จริงคุณควรใช้ -
C:\Users\username\Desktop\CordovaProject>cordova run androidNOTE - เราจะใช้ไฟล์ Genymotion android emulatorเนื่องจากเร็วกว่าและตอบสนองได้ดีกว่าค่าเริ่มต้น คุณสามารถค้นหาจำลองที่นี่ คุณยังสามารถใช้อุปกรณ์จริงเพื่อทดสอบได้โดยเปิดใช้งานUSB debuggingจากตัวเลือกและเชื่อมต่อกับคอมพิวเตอร์ของคุณผ่านสาย USB สำหรับอุปกรณ์บางอย่างคุณจะต้องติดตั้งไดรเวอร์ USB ด้วย
เมื่อเราเรียกใช้แอปแล้วแอปจะติดตั้งบนแพลตฟอร์มที่เราระบุไว้ หากทุกอย่างเสร็จสิ้นโดยไม่มีข้อผิดพลาดผลลัพธ์ควรแสดงหน้าจอเริ่มต้นเริ่มต้นของแอป

ในบทช่วยสอนถัดไปเราจะแสดงวิธีกำหนดค่าแอปพลิเคชัน Cordova
config.xmlไฟล์คือสถานที่ที่เราสามารถเปลี่ยนการกำหนดค่าของแอพได้ เมื่อเราสร้างแอปของเราในบทช่วยสอนสุดท้ายเราตั้งค่าโดเมนและชื่อย้อนกลับ ค่าสามารถเปลี่ยนแปลงได้ในไฟล์config.xmlไฟล์. เมื่อเราสร้างแอปไฟล์กำหนดค่าเริ่มต้นจะถูกสร้างขึ้นด้วย

ตารางต่อไปนี้อธิบายองค์ประกอบการกำหนดค่าใน config.xml.
ตารางการกำหนดค่า config.xml
| ส. เลขที่ | องค์ประกอบและรายละเอียด |
|---|---|
| 1 | widget ค่าโดเมนย้อนกลับของแอปที่เราระบุเมื่อสร้างแอป |
| 2 | name ชื่อแอพที่เราระบุเมื่อสร้างแอพ |
| 3 | description คำอธิบายสำหรับแอป |
| 4 | author ผู้เขียนแอป |
| 5 | content หน้าเริ่มต้นของแอป วางอยู่ภายในwww ไดเรกทอรี |
| 6 | plugin ปลั๊กอินที่ติดตั้งในปัจจุบัน |
| 7 | access ใช้เพื่อควบคุมการเข้าถึงโดเมนภายนอก ค่าเริ่มต้นoriginค่าถูกตั้งค่าเป็น * ซึ่งหมายความว่าอนุญาตให้เข้าถึงโดเมนใดก็ได้ ค่านี้จะไม่อนุญาตให้เปิด URL บางรายการเพื่อปกป้องข้อมูล |
| 8 | allow-intent อนุญาตให้ URL เฉพาะเพื่อขอให้แอปเปิด ตัวอย่างเช่น,<allow-intent href = "tel:*" /> จะอนุญาตให้เชื่อมโยง tel: เพื่อเปิดโปรแกรมโทรออก |
| 9 | platform แพลตฟอร์มสำหรับสร้างแอพ |
เราสามารถใช้ Storage API สำหรับจัดเก็บข้อมูลบนแอปไคลเอ็นต์ สิ่งนี้จะช่วยการใช้งานแอพเมื่อผู้ใช้ออฟไลน์และยังสามารถปรับปรุงประสิทธิภาพได้อีกด้วย เนื่องจากบทช่วยสอนนี้มีไว้สำหรับผู้เริ่มต้นเราจะแสดงวิธีการใช้งานlocal storage. ในบทช่วยสอนหลังจากนี้เราจะแสดงปลั๊กอินอื่น ๆ ที่สามารถใช้ได้
ขั้นตอนที่ 1 - การเพิ่มปุ่ม
เราจะสร้างสี่ปุ่มในไฟล์ index.htmlไฟล์. ปุ่มต่างๆจะอยู่ภายในไฟล์div class = "app" ธาตุ.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>มันจะสร้างหน้าจอต่อไปนี้ -

ขั้นตอนที่ 2 - การเพิ่มผู้ฟังเหตุการณ์
นโยบายความปลอดภัย Cordova ไม่อนุญาตให้มีเหตุการณ์แบบอินไลน์ดังนั้นเราจะเพิ่มตัวฟังเหตุการณ์ภายในไฟล์ index.js นอกจากนี้เรายังจะมอบหมายwindow.localStorage ถึงก localStorage ตัวแปรที่เราจะใช้ในภายหลัง
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;ขั้นตอนที่ 3 - การสร้างฟังก์ชัน
ตอนนี้เราต้องสร้างฟังก์ชั่นที่จะเรียกใช้เมื่อแตะปุ่ม ฟังก์ชันแรกใช้สำหรับการเพิ่มข้อมูลไปยังที่จัดเก็บในตัวเครื่อง
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}อันถัดไปจะบันทึกข้อมูลที่เราเพิ่มลงในคอนโซล
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}หากเราแตะ SET LOCAL STORAGEเราจะตั้งค่าสามรายการเป็นที่จัดเก็บในตัวเครื่อง หากเราแตะSHOW LOCAL STORAGE หลังจากนั้นคอนโซลจะบันทึกรายการที่เราต้องการ

ตอนนี้ให้เราสร้างฟังก์ชั่นที่จะลบโครงการออกจากที่เก็บข้อมูลในเครื่อง
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}หากเราคลิกไฟล์ SHOW LOCAL STORAGE หลังจากลบโปรเจ็กต์แล้วผลลัพธ์จะปรากฏขึ้น null ค่าสำหรับฟิลด์โครงการ

นอกจากนี้เรายังสามารถรับองค์ประกอบการจัดเก็บในเครื่องได้โดยใช้ไฟล์ key() วิธีที่จะใช้ดัชนีเป็นอาร์กิวเมนต์และส่งคืนองค์ประกอบที่มีค่าดัชนีที่สอดคล้องกัน
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}ตอนนี้เมื่อเราแตะ GET BY KEY ปุ่มเอาต์พุตต่อไปนี้จะปรากฏขึ้น

บันทึก
เมื่อเราใช้ key() วิธีการคอนโซลจะบันทึกไฟล์ job แทนที่จะเป็น name แม้ว่าเราจะผ่านการโต้แย้ง 0เพื่อดึงวัตถุแรก เนื่องจากที่เก็บข้อมูลในเครื่องกำลังจัดเก็บข้อมูลตามลำดับตัวอักษร
ตารางต่อไปนี้แสดงวิธีการจัดเก็บในเครื่องที่มีอยู่ทั้งหมด
| ส. เลขที่ | วิธีการและรายละเอียด |
|---|---|
| 1 | setItem(key, value) ใช้สำหรับตั้งค่ารายการเป็นที่จัดเก็บในตัวเครื่อง |
| 2 | getItem(key) ใช้สำหรับรับรายการจากที่จัดเก็บในตัวเครื่อง |
| 3 | removeItem(key) ใช้สำหรับลบรายการออกจากที่จัดเก็บในตัวเครื่อง |
| 4 | key(index) ใช้สำหรับรับไอเทมโดยใช้ indexของรายการในที่จัดเก็บในตัวเครื่อง สิ่งนี้ช่วยจัดเรียงรายการตามตัวอักษร |
| 5 | length() ใช้สำหรับการดึงข้อมูลจำนวนรายการที่มีอยู่ในที่จัดเก็บในตัวเครื่อง |
| 6 | clear() ใช้สำหรับลบคู่คีย์ / ค่าทั้งหมดออกจากที่จัดเก็บในตัวเครื่อง |
มีกิจกรรมต่างๆที่สามารถใช้ในโครงการ Cordova ตารางต่อไปนี้แสดงเหตุการณ์ที่มี
| ส. เลขที่ | กิจกรรมและรายละเอียด |
|---|---|
| 1 | deviceReady เหตุการณ์นี้จะเกิดขึ้นเมื่อ Cordova โหลดเต็มที่ สิ่งนี้ช่วยให้แน่ใจว่าไม่มีการเรียกใช้ฟังก์ชัน Cordova ก่อนที่ทุกอย่างจะโหลด |
| 2 | pause เหตุการณ์นี้จะถูกทริกเกอร์เมื่อแอปถูกใส่ลงในพื้นหลัง |
| 3 | resume เหตุการณ์นี้จะเกิดขึ้นเมื่อแอปถูกส่งกลับจากพื้นหลัง |
| 4 | backbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มย้อนกลับ |
| 5 | menubutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มเมนู |
| 6 | searchbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มค้นหาของ Android |
| 7 | startcallbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มเริ่มโทร |
| 8 | endcallbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มวางสาย |
| 9 | volumedownbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มลดระดับเสียง |
| 10 | volumeupbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มเพิ่มระดับเสียง |
การใช้เหตุการณ์
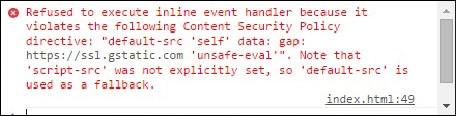
เหตุการณ์ทั้งหมดใช้วิธีเดียวกันเกือบทั้งหมด เราควรเพิ่มผู้ฟังเหตุการณ์ในไฟล์js แทนที่จะเป็น inline event calling ตั้งแต่ Cordova Content Security Policyไม่อนุญาต Javascript แบบอินไลน์ หากเราพยายามเรียกเหตุการณ์แบบอินไลน์ข้อผิดพลาดต่อไปนี้จะแสดงขึ้น

วิธีการทำงานกับเหตุการณ์ที่ถูกต้องคือการใช้ addEventListener. เราจะเข้าใจวิธีใช้ไฟล์volumeupbutton เหตุการณ์ผ่านตัวอย่าง
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}เมื่อเรากด volume up หน้าจอจะแสดงการแจ้งเตือนต่อไปนี้

การจัดการปุ่มย้อนกลับ
เราควรใช้ปุ่มย้อนกลับของ Android สำหรับการทำงานของแอพเช่นกลับไปที่หน้าจอก่อนหน้า ในการใช้งานฟังก์ชันของคุณเองอันดับแรกเราควรปิดใช้งานปุ่มย้อนกลับที่ใช้เพื่อออกจากแอพ
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}ตอนนี้เมื่อเรากดปุ่มย้อนกลับของ Android การแจ้งเตือนจะปรากฏบนหน้าจอแทนที่จะออกจากแอป ซึ่งทำได้โดยใช้ไฟล์e.preventDefault() คำสั่ง

การจัดการปุ่มย้อนกลับ
โดยปกติคุณจะต้องการใช้ปุ่มย้อนกลับของ Android สำหรับการทำงานบางอย่างของแอพเช่นกลับไปที่หน้าจอก่อนหน้า เพื่อให้สามารถใช้งานฟังก์ชันของคุณเองได้ก่อนอื่นคุณต้องปิดการใช้งานการออกจากแอปเมื่อกดปุ่มย้อนกลับ
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}ตอนนี้เมื่อเรากดปุ่มย้อนกลับของ Android การแจ้งเตือนจะปรากฏบนหน้าจอแทนที่จะออกจากแอป ซึ่งทำได้โดยใช้e.preventDefault().

Cordova Plugman เป็นเครื่องมือบรรทัดคำสั่งที่มีประโยชน์สำหรับการติดตั้งและจัดการปลั๊กอิน คุณควรใช้plugmanหากแอปของคุณต้องทำงานบนแพลตฟอร์มใดแพลตฟอร์มหนึ่ง หากคุณต้องการสร้างไฟล์cross-platform แอพที่คุณควรใช้ cordova-cli ซึ่งจะแก้ไขปลั๊กอินสำหรับแพลตฟอร์มต่างๆ
ขั้นตอนที่ 1 - การติดตั้ง Plugman
เปิด command prompt หน้าต่างและเรียกใช้ข้อมูลโค้ดต่อไปนี้เพื่อติดตั้งปลั๊กอิน
C:\Users\username\Desktop\CordovaProject>npm install -g plugmanขั้นตอนที่ 2 - การติดตั้งปลั๊กอิน
เพื่อทำความเข้าใจวิธีการติดตั้งปลั๊กอิน Cordova โดยใช้ปลั๊กอินเราจะใช้ปลั๊กอินกล้องเป็นตัวอย่าง
C:\Users\username\Desktop\CordovaProject>plugman
install --platform android --project platforms\android
--plugin cordova-plugin-camera
plugman uninstall --platform android --project platforms\android
--plugin cordova-plugin-cameraเราต้องพิจารณาพารามิเตอร์สามตัวดังที่แสดงด้านบน
--platform - แพลตฟอร์มที่เราใช้ (android, ios, amazon-fireos, wp8, blackberry10)
--project- เส้นทางที่สร้างโครงการ ในกรณีของเราก็คือplatforms\android ไดเรกทอรี
--plugin - ปลั๊กอินที่เราต้องการติดตั้ง
หากคุณตั้งค่าพารามิเตอร์ที่ถูกต้องหน้าต่างพรอมต์คำสั่งควรแสดงผลลัพธ์ต่อไปนี้

วิธีการเพิ่มเติม
คุณสามารถใช้ไฟล์ uninstall วิธีการในลักษณะเดียวกัน
C:\Users\username\Desktop\CordovaProject>plugman uninstall
--platform android --project platforms\android --plugin cordova-plugin-cameracommand prompt คอนโซลจะแสดงผลลัพธ์ต่อไปนี้

Plugman นำเสนอวิธีการเพิ่มเติมบางอย่างที่สามารถใช้ได้ วิธีการแสดงอยู่ในตารางต่อไปนี้
| ส. เลขที่ | วิธีการและรายละเอียด |
|---|---|
| 1 | install ใช้สำหรับติดตั้งปลั๊กอิน Cordova |
| 2 | uninstall ใช้สำหรับถอนการติดตั้งปลั๊กอิน Cordova |
| 3 | fetch ใช้สำหรับคัดลอกปลั๊กอิน Cordova ไปยังตำแหน่งเฉพาะ |
| 4 | prepare ใช้สำหรับอัปเดตไฟล์คอนฟิกูเรชันเพื่อช่วยสนับสนุนโมดูล JS |
| 5 | adduser ใช้สำหรับเพิ่มบัญชีผู้ใช้ลงในรีจิสทรี |
| 6 | publish ใช้สำหรับการเผยแพร่ปลั๊กอินไปยังรีจิสทรี |
| 7 | unpublish ใช้สำหรับการยกเลิกการเผยแพร่ปลั๊กอินจากรีจิสทรี |
| 8 | search ใช้สำหรับค้นหาปลั๊กอินในรีจิสทรี |
| 9 | config ใช้สำหรับการกำหนดค่าการตั้งค่ารีจิสทรี |
| 10 | create ใช้สำหรับสร้างปลั๊กอินที่กำหนดเอง |
| 11 | platform ใช้สำหรับเพิ่มหรือลบแพลตฟอร์มออกจากปลั๊กอินที่สร้างขึ้นเอง |
คำสั่งเพิ่มเติม
หากคุณติดขัดคุณสามารถใช้ไฟล์ plugman -helpคำสั่ง สามารถตรวจสอบเวอร์ชันได้โดยใช้ไฟล์plugman -v. ในการค้นหาปลั๊กอินคุณสามารถใช้plugman search และสุดท้ายคุณสามารถเปลี่ยนรีจิสตรีปลั๊กอินได้โดยใช้ไฟล์ plugman config set registry คำสั่ง
บันทึก
เนื่องจาก Cordova ใช้สำหรับการพัฒนาข้ามแพลตฟอร์มในบทต่อ ๆ ไปเราจะใช้ Cordova CLI แทน Plugman สำหรับการติดตั้งปลั๊กอิน
ปลั๊กอิน Cordova นี้ใช้สำหรับตรวจสอบสถานะแบตเตอรี่ของอุปกรณ์ ปลั๊กอินจะตรวจสอบทุกการเปลี่ยนแปลงที่เกิดขึ้นกับแบตเตอรี่ของอุปกรณ์
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอินแบตเตอรี่
ในการติดตั้งปลั๊กอินนี้เราต้องเปิดไฟล์ command prompt หน้าต่างและเรียกใช้รหัสต่อไปนี้
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-pluginbattery-statusขั้นตอนที่ 2 - เพิ่มผู้ฟังเหตุการณ์
เมื่อคุณเปิดไฟล์ index.js คุณจะพบไฟล์ onDeviceReadyฟังก์ชัน นี่คือที่ที่ควรเพิ่มผู้ฟังเหตุการณ์
window.addEventListener("batterystatus", onBatteryStatus, false);ขั้นตอนที่ 3 - สร้างฟังก์ชันโทรกลับ
เราจะสร้างไฟล์ onBatteryStatus ฟังก์ชันโทรกลับที่ด้านล่างของไฟล์ index.js ไฟล์.
function onBatteryStatus(info) {
alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " + info.isPlugged);
}เมื่อเราเรียกใช้แอพจะมีการแจ้งเตือน ในขณะนี้แบตเตอรี่ชาร์จเต็ม 100%
เมื่อสถานะเปลี่ยนการแจ้งเตือนใหม่จะแสดงขึ้น สถานะแบตเตอรี่แสดงว่าขณะนี้ชาร์จแบตเตอรี่แล้ว 99%

หากเราเสียบอุปกรณ์เข้ากับเครื่องชาร์จการแจ้งเตือนใหม่จะแสดงว่าไฟล์ isPlugged เปลี่ยนค่าเป็น true.

กิจกรรมเพิ่มเติม
ปลั๊กอินนี้มีเหตุการณ์เพิ่มเติมอีกสองเหตุการณ์นอกเหนือจากไฟล์ batterystatusเหตุการณ์. เหตุการณ์เหล่านี้สามารถใช้ในลักษณะเดียวกับbatterystatus เหตุการณ์.
| ส. เลขที่ | กิจกรรมและรายละเอียด |
|---|---|
| 1 | batterylow เหตุการณ์จะเกิดขึ้นเมื่อเปอร์เซ็นต์การชาร์จแบตเตอรี่ถึงค่าต่ำ ค่านี้แตกต่างกันไปตามอุปกรณ์ต่างๆ |
| 2 | batterycritical เหตุการณ์จะเกิดขึ้นเมื่อเปอร์เซ็นต์การชาร์จแบตเตอรี่ถึงค่าวิกฤต ค่านี้แตกต่างกันไปตามอุปกรณ์ต่างๆ |
ปลั๊กอินนี้ใช้สำหรับถ่ายภาพหรือใช้ไฟล์จากแกลเลอรีรูปภาพ
ขั้นตอนที่ 1 - ติดตั้งปลั๊กอินกล้อง
เรียกใช้รหัสต่อไปนี้ในไฟล์ command prompt หน้าต่างเพื่อติดตั้งปลั๊กอินนี้
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraขั้นตอนที่ 2 - การเพิ่มปุ่มและรูปภาพ
ตอนนี้เราจะสร้างปุ่มสำหรับเรียกกล้องและ imgที่จะแสดงภาพเมื่อถ่ายแล้ว สิ่งนี้จะถูกเพิ่มในindex.html ข้างใน div class = "app" ธาตุ.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>ขั้นตอนที่ 3 - การเพิ่ม Listener เหตุการณ์
ตัวฟังเหตุการณ์จะถูกเพิ่มเข้าไปในไฟล์ onDeviceReady เพื่อให้แน่ใจว่า Cordova ถูกโหลดก่อนที่เราจะเริ่มใช้งาน
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);ขั้นตอนที่ 4 - การเพิ่มฟังก์ชั่น (การถ่ายภาพ)
เราจะสร้างไฟล์ cameraTakePictureฟังก์ชันที่ส่งผ่านเป็นการโทรกลับไปยังผู้ฟังเหตุการณ์ของเรา มันจะเริ่มทำงานเมื่อแตะปุ่ม ภายในฟังก์ชันนี้เราจะเรียกไฟล์navigator.cameraโกลบอลอ็อบเจ็กต์ที่จัดเตรียมโดย plugin API หากการถ่ายภาพสำเร็จข้อมูลจะถูกส่งไปยังไฟล์onSuccessฟังก์ชั่นการโทรกลับหากไม่มีการแจ้งเตือนพร้อมข้อความแสดงข้อผิดพลาดจะปรากฏขึ้น เราจะวางรหัสนี้ไว้ที่ด้านล่างของindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}เมื่อเราเรียกใช้แอพและกดปุ่มกล้องเนทีฟจะถูกกระตุ้น

เมื่อเราถ่ายและบันทึกภาพก็จะแสดงบนหน้าจอ

สามารถใช้โพรซีเดอร์เดียวกันสำหรับการรับอิมเมจจากระบบไฟล์โลคัล ข้อแตกต่างเพียงอย่างเดียวคือฟังก์ชันที่สร้างขึ้นในขั้นตอนสุดท้าย คุณจะเห็นว่าไฟล์sourceType เพิ่มพารามิเตอร์ทางเลือกแล้ว
ขั้นตอนที่ 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraขั้นตอนที่ 2 B
<button id = "cameraGetPicture">GET PICTURE</button>ขั้นตอนที่ 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);ขั้นตอนที่ 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
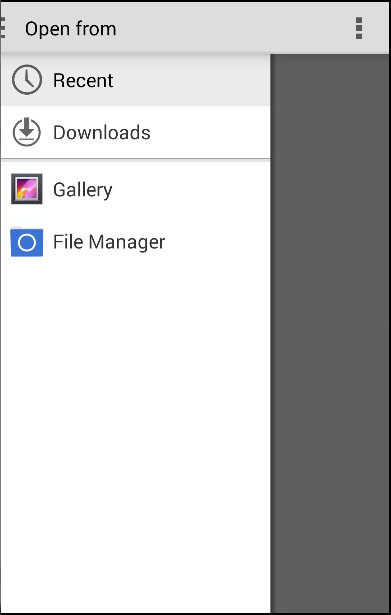
}เมื่อเรากดปุ่มที่สองระบบไฟล์จะเปิดขึ้นแทนกล้องเพื่อให้เราสามารถเลือกภาพที่จะแสดงได้

ปลั๊กอินนี้มีพารามิเตอร์เสริมมากมายสำหรับการปรับแต่ง
| ส. เลขที่ | พารามิเตอร์และรายละเอียด |
|---|---|
| 1 | quality คุณภาพของภาพในช่วง 0-100 ค่าเริ่มต้นคือ 50 |
| 2 | destinationType DATA_URL หรือ 0 ส่งคืนสตริงที่เข้ารหัส base64 FILE_URI หรือ 1 ส่งคืนไฟล์รูปภาพ URI NATIVE_URI หรือ 2 ส่งคืน URI ดั้งเดิมของรูปภาพ |
| 3 | sourceType PHOTOLIBRARY หรือ 0 เปิดคลังรูปภาพ CAMERA หรือ 1 เปิดกล้องเนทีฟ SAVEDPHOTOALBUM หรือ 2 เปิดอัลบั้มรูปภาพที่บันทึกไว้ |
| 4 | allowEdit อนุญาตให้แก้ไขภาพ |
| 5 | encodingType JPEG หรือ 0 ส่งคืนภาพที่เข้ารหัส JPEG PNG หรือ 1 ส่งคืนรูปภาพที่เข้ารหัส PNG |
| 6 | targetWidth ความกว้างของการปรับขนาดภาพเป็นพิกเซล |
| 7 | targetHeight ความสูงของการปรับขนาดภาพเป็นพิกเซล |
| 8 | mediaType PICTURE หรือ 0 อนุญาตให้เลือกภาพเท่านั้น VIDEO หรือ 1 อนุญาตให้เลือกวิดีโอเท่านั้น ALLMEDIA หรือ 2 อนุญาตให้เลือกประเภทสื่อทั้งหมด |
| 9 | correctOrientation ใช้สำหรับแก้ไขการวางแนวของภาพ |
| 10 | saveToPhotoAlbum ใช้เพื่อบันทึกภาพลงในอัลบั้มภาพ |
| 11 | popoverOptions ใช้สำหรับตั้งค่าตำแหน่งป็อปโอเวอร์บน IOS |
| 12 | cameraDirection FRONT หรือ 0 กล้องด้านหน้า. BACK หรือ 1 กล้องหลัง. ALLMEDIA |
ปลั๊กอินนี้ใช้สำหรับเข้าถึงฐานข้อมูลรายชื่อของอุปกรณ์ ในบทช่วยสอนนี้เราจะแสดงวิธีสร้างค้นหาและลบผู้ติดต่อ
ขั้นตอนที่ 1 - ติดตั้งปลั๊กอินผู้ติดต่อ
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontactsขั้นตอนที่ 2 - การเพิ่มปุ่ม
ปุ่มนี้จะใช้สำหรับเรียกไฟล์ createContactฟังก์ชัน เราจะวางไว้ในdiv class = "app" ใน index.html ไฟล์.
<button id = "createContact">ADD CONTACT</button>
<button id = "findContact">FIND CONTACT</button>
<button id = "deleteContact">DELETE CONTACT</button>ขั้นตอนที่ 2 - เพิ่มผู้ฟังเหตุการณ์
เปิด index.js และคัดลอกข้อมูลโค้ดต่อไปนี้ลงในไฟล์ onDeviceReady ฟังก์ชัน
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);ขั้นตอนที่ 3A - ฟังก์ชันการโทรกลับ (navigator.contacts.create)
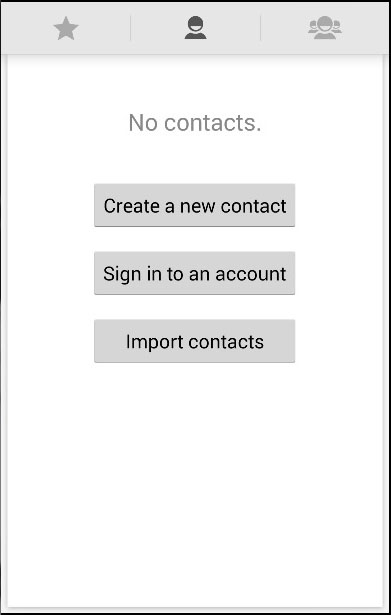
ตอนนี้เราไม่มีรายชื่อติดต่อเก็บไว้ในเครื่อง

ฟังก์ชันโทรกลับแรกของเราจะเรียกไฟล์ navigator.contacts.createวิธีการที่เราสามารถระบุข้อมูลผู้ติดต่อใหม่ สิ่งนี้จะสร้างผู้ติดต่อและกำหนดให้กับไฟล์myContactตัวแปร แต่จะไม่ถูกเก็บไว้ในอุปกรณ์ ในการจัดเก็บเราต้องเรียกไฟล์save วิธีการและสร้างความสำเร็จและฟังก์ชันการโทรกลับข้อผิดพลาด
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
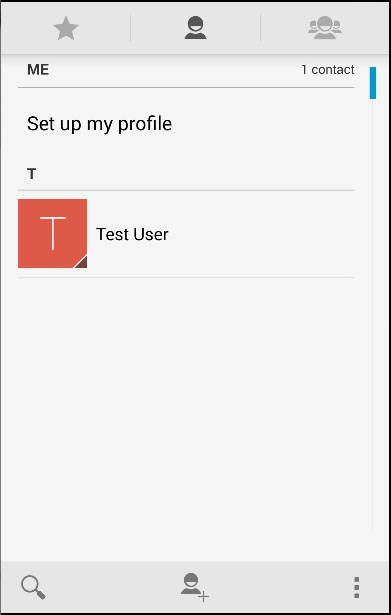
}เมื่อเราคลิกไฟล์ ADD CONTACT ปุ่มผู้ติดต่อใหม่จะถูกเก็บไว้ในรายชื่อผู้ติดต่อของอุปกรณ์

ขั้นตอนที่ 3B - ฟังก์ชันการโทรกลับ (navigator.contacts.find)
ฟังก์ชันโทรกลับที่สองของเราจะค้นหาผู้ติดต่อทั้งหมด เราจะใช้ไฟล์navigator.contacts.findวิธี. อ็อบเจ็กต์อ็อพชันมีพารามิเตอร์ตัวกรองซึ่งใช้เพื่อระบุตัวกรองการค้นหาmultiple = trueถูกใช้เนื่องจากเราต้องการคืนรายชื่อทั้งหมดจากอุปกรณ์ field กุญแจสำคัญในการค้นหารายชื่อโดย displayName เนื่องจากเราใช้เมื่อบันทึกรายชื่อติดต่อ
หลังจากตั้งค่าตัวเลือกแล้วเรากำลังใช้ findวิธีการสอบถามผู้ติดต่อ ข้อความแจ้งเตือนจะถูกเรียกสำหรับผู้ติดต่อทุกคนที่พบ
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
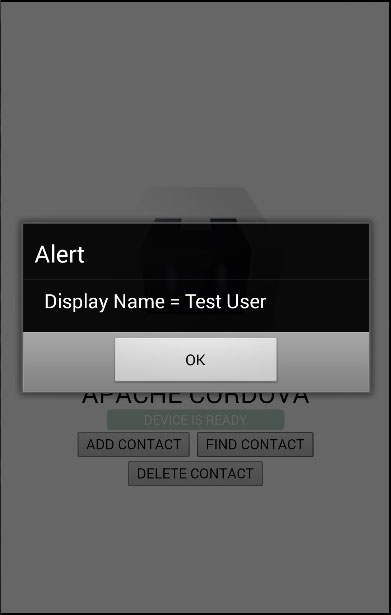
}เมื่อเรากดปุ่ม FIND CONTACT ปุ่มป๊อปอัปการแจ้งเตือนหนึ่งรายการจะถูกเรียกใช้เนื่องจากเราได้บันทึกผู้ติดต่อเพียงรายเดียว

ขั้นตอนที่ 3C - ฟังก์ชันโทรกลับ (ลบ)
ในขั้นตอนนี้เราจะใช้วิธีค้นหาอีกครั้ง แต่คราวนี้เราจะตั้งค่าตัวเลือกต่างๆ options.filter ถูกตั้งค่าให้ค้นหาสิ่งนั้น Test Userซึ่งจะต้องถูกลบ หลังจากcontactfindSuccess ฟังก์ชั่นโทรกลับส่งคืนผู้ติดต่อที่เราต้องการเราจะลบออกโดยใช้ remove วิธีการที่ต้องการความสำเร็จและการเรียกกลับข้อผิดพลาดของตัวเอง
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}ตอนนี้เรามีผู้ติดต่อเพียงรายเดียวที่เก็บไว้ในอุปกรณ์ เราจะเพิ่มอีกหนึ่งรายการด้วยตนเองเพื่อแสดงขั้นตอนการลบ

ตอนนี้เราจะคลิกไฟล์ DELETE CONTACT เพื่อลบไฟล์ Test User. หากเราตรวจสอบรายชื่อผู้ติดต่ออีกครั้งเราจะเห็นว่าไฟล์Test User ไม่มีอยู่อีกต่อไป

ปลั๊กอินนี้ใช้สำหรับรับข้อมูลเกี่ยวกับอุปกรณ์ของผู้ใช้
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอินอุปกรณ์
ในการติดตั้งปลั๊กอินนี้เราจำเป็นต้องเรียกใช้ข้อมูลโค้ดต่อไปนี้ในไฟล์ command prompt.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-deviceขั้นตอนที่ 2 - การเพิ่มปุ่ม
เราจะใช้ปลั๊กอินนี้แบบเดียวกับที่เราใช้ปลั๊กอิน Cordova อื่น ๆ ให้เราเพิ่มปุ่มในไฟล์index.htmlไฟล์. ปุ่มนี้จะใช้สำหรับรับข้อมูลเกี่ยวกับอุปกรณ์
<button id = "cordovaDevice">CORDOVA DEVICE</button>ขั้นตอนที่ 3 - การเพิ่ม Listener เหตุการณ์
ปลั๊กอิน Cordova มีให้ใช้งานหลังจากไฟล์ deviceready ดังนั้นเราจะวางผู้ฟังเหตุการณ์ไว้ในไฟล์ onDeviceReady ฟังก์ชันใน index.js.
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);ขั้นตอนที่ 4 - การสร้างฟังก์ชัน
ฟังก์ชันต่อไปนี้จะแสดงวิธีใช้ความเป็นไปได้ทั้งหมดที่ปลั๊กอินมีให้ เราจะวางไว้index.js.
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
}เมื่อเราคลิกไฟล์ CORDOVA DEVICE ปุ่มการแจ้งเตือนจะแสดงเวอร์ชัน Cordova รุ่นอุปกรณ์แพลตฟอร์ม UUID และเวอร์ชันอุปกรณ์

ปลั๊กอิน Accelerometer เรียกอีกอย่างว่า device-motion. ใช้เพื่อติดตามการเคลื่อนไหวของอุปกรณ์ในรูปแบบสามมิติ
ขั้นตอนที่ 1 - ติดตั้ง Accelerometer Plugin
เราจะติดตั้งปลั๊กอินนี้โดยใช้ cordova-CLI. พิมพ์รหัสต่อไปนี้ในไฟล์command prompt หน้าต่าง.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device-motionขั้นตอนที่ 2 - เพิ่มปุ่ม
ในขั้นตอนนี้เราจะเพิ่มปุ่มสองปุ่มในไฟล์ index.htmlไฟล์. หนึ่งจะถูกใช้เพื่อรับความเร่งปัจจุบันและอีกอันจะคอยดูการเปลี่ยนแปลงของความเร่ง
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ตอนนี้ให้เราเพิ่มผู้ฟังเหตุการณ์สำหรับปุ่มของเรา onDeviceReady ฟังก์ชั่นภายใน index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);ขั้นตอนที่ 4 - การสร้างฟังก์ชัน
ตอนนี้เราจะสร้างสองฟังก์ชัน ฟังก์ชันแรกจะถูกใช้เพื่อรับการเร่งความเร็วปัจจุบันและฟังก์ชันที่สองจะเฝ้าดูการเร่งความเร็วและข้อมูลเกี่ยวกับการเร่งความเร็วจะถูกเรียกทุกๆสามวินาที เราจะเพิ่มไฟล์clearWatch ฟังก์ชันห่อด้วย setTimeoutฟังก์ชั่นหยุดดูการเร่งความเร็วหลังจากกรอบเวลาที่กำหนด frequency พารามิเตอร์ถูกใช้เพื่อทริกเกอร์ฟังก์ชันเรียกกลับทุกสามวินาที
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}ตอนนี้ถ้าเรากด GET ACCELERATIONเราจะได้รับค่าความเร่งปัจจุบัน หากเรากดปุ่มWATCH ACCELERATIONปุ่มการแจ้งเตือนจะถูกเรียกทุกสามวินาที หลังจากการแจ้งเตือนครั้งที่สามจะแสดงไฟล์clearWatch ฟังก์ชันจะถูกเรียกและเราจะไม่ได้รับการแจ้งเตือนอีกต่อไปเนื่องจากเราตั้งค่าการหมดเวลาไว้ที่ 10,000 มิลลิวินาที

เข็มทิศใช้เพื่อแสดงทิศทางที่สัมพันธ์กับจุดคาร์ดินัลเหนือทางภูมิศาสตร์
ขั้นตอนที่ 1 - ติดตั้งปลั๊กอิน Device Orientation
เปิด command prompt หน้าต่างและเรียกใช้สิ่งต่อไปนี้
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugindevice-orientationขั้นตอนที่ 2 - เพิ่มปุ่ม
ปลั๊กอินนี้คล้ายกับไฟล์ accelerationเสียบเข้าไป. ให้เราสร้างปุ่มสองปุ่มในindex.html.
<button id = "getOrientation">GET ORIENTATION</button>
<button id = "watchOrientation">WATCH ORIENTATION</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ตอนนี้เราจะเพิ่ม event listeners ข้างใน onDeviceReady ฟังก์ชันใน index.js.
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);ขั้นตอนที่ 4 - การสร้างฟังก์ชัน
เราจะสร้างสองฟังก์ชัน ฟังก์ชันแรกจะสร้างความเร่งปัจจุบันและอีกฟังก์ชันหนึ่งจะตรวจสอบการเปลี่ยนแปลงการวางแนว คุณจะเห็นได้ว่าเรากำลังใช้ไฟล์frequency อีกครั้งเพื่อเฝ้าดูการเปลี่ยนแปลงที่เกิดขึ้นทุกๆสามวินาที
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}เนื่องจากปลั๊กอินเข็มทิศเกือบจะเหมือนกับปลั๊กอินเร่งความเร็วเราจะแสดงรหัสข้อผิดพลาดให้คุณในครั้งนี้ อุปกรณ์บางอย่างไม่มีเซ็นเซอร์แม่เหล็กที่จำเป็นสำหรับเข็มทิศในการทำงาน หากอุปกรณ์ของคุณไม่มีข้อผิดพลาดต่อไปนี้จะแสดงขึ้น

ปลั๊กอิน Cordova Dialogs จะเรียกองค์ประกอบ UI โต้ตอบของแพลตฟอร์ม
ขั้นตอนที่ 1 - การติดตั้งกล่องโต้ตอบ
พิมพ์คำสั่งต่อไปนี้ในไฟล์ command prompt หน้าต่างเพื่อติดตั้งปลั๊กอินนี้
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsขั้นตอนที่ 2 - เพิ่มปุ่ม
ตอนนี้ให้เราเปิด index.html และเพิ่มปุ่มสี่ปุ่มหนึ่งปุ่มสำหรับการโต้ตอบทุกประเภท
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ตอนนี้เราจะเพิ่มผู้ฟังเหตุการณ์ภายในไฟล์ onDeviceReady ฟังก์ชันใน index.js. ผู้ฟังจะเรียกใช้ฟังก์ชันเรียกกลับเมื่อคลิกปุ่มที่เกี่ยวข้อง
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);ขั้นตอนที่ 4A - สร้างฟังก์ชันการแจ้งเตือน
เนื่องจากเราได้เพิ่มผู้ฟังเหตุการณ์สี่คนตอนนี้เราจะสร้างฟังก์ชันโทรกลับสำหรับทุกคนใน index.js. คนแรกคือdialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}หากเราคลิกไฟล์ ALERT เราจะเห็นกล่องโต้ตอบการแจ้งเตือน

เมื่อเราคลิกปุ่มโต้ตอบผลลัพธ์ต่อไปนี้จะแสดงบนคอนโซล

ขั้นตอนที่ 4B - สร้างฟังก์ชันยืนยัน
ฟังก์ชันที่สองที่เราต้องสร้างคือไฟล์ dialogConfirm ฟังก์ชัน
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}เมื่อ CONFIRM กดปุ่มกล่องโต้ตอบใหม่จะปรากฏขึ้น

เราจะคลิกไฟล์ YESปุ่มเพื่อตอบคำถาม เอาต์พุตต่อไปนี้จะแสดงบนคอนโซล

ขั้นตอนที่ 4C - สร้างฟังก์ชันพร้อมท์
ฟังก์ชั่นที่สามคือ dialogPromptฟังก์ชัน สิ่งนี้ช่วยให้ผู้ใช้พิมพ์ข้อความลงในองค์ประกอบการป้อนข้อความโต้ตอบ
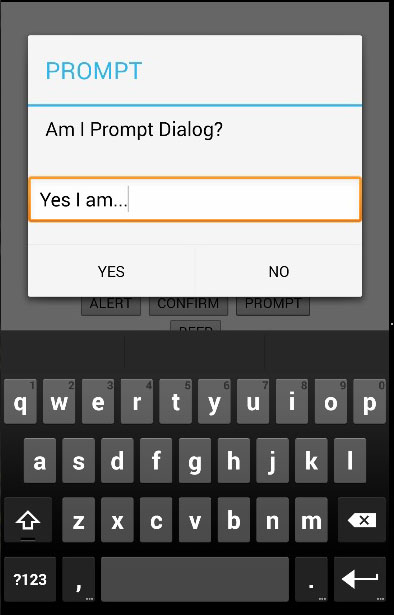
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}PROMPT จะเรียกกล่องโต้ตอบดังภาพหน้าจอต่อไปนี้

ในกล่องโต้ตอบนี้เรามีตัวเลือกในการพิมพ์ข้อความ เราจะบันทึกข้อความนี้ในคอนโซลพร้อมกับปุ่มที่คลิก

Step 4D - สร้างฟังก์ชั่น Beep
สุดท้ายคือไฟล์ dialogBeepฟังก์ชัน ใช้สำหรับเรียกการแจ้งเตือนเสียงบี๊บ times พารามิเตอร์จะกำหนดจำนวนการทำซ้ำสำหรับสัญญาณบี๊บ
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}เมื่อเราคลิกไฟล์ BEEP เราจะได้ยินเสียงแจ้งเตือนสองครั้งตั้งแต่ปุ่ม times ค่าถูกตั้งเป็น 2.
ปลั๊กอินนี้ใช้สำหรับจัดการระบบไฟล์เนทีฟบนอุปกรณ์ของผู้ใช้
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอินไฟล์
เราจำเป็นต้องเรียกใช้รหัสต่อไปนี้ในไฟล์ command prompt เพื่อติดตั้งปลั๊กอินนี้
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-fileขั้นตอนที่ 2 - เพิ่มปุ่ม
ในตัวอย่างนี้เราจะแสดงวิธีสร้างไฟล์เขียนลงไฟล์อ่านและลบไฟล์ ด้วยเหตุนี้เราจะสร้างปุ่มสี่ปุ่มในindex.html. นอกจากนี้เรายังจะเพิ่มtextarea ซึ่งเนื้อหาของไฟล์ของเราจะปรากฏขึ้น
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
เราจะเพิ่ม event listeners ใน index.js ข้างใน onDeviceReady เพื่อให้แน่ใจว่าทุกอย่างเริ่มต้นก่อนที่จะใช้ปลั๊กอิน
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);ขั้นตอนที่ 4A - สร้างฟังก์ชันไฟล์
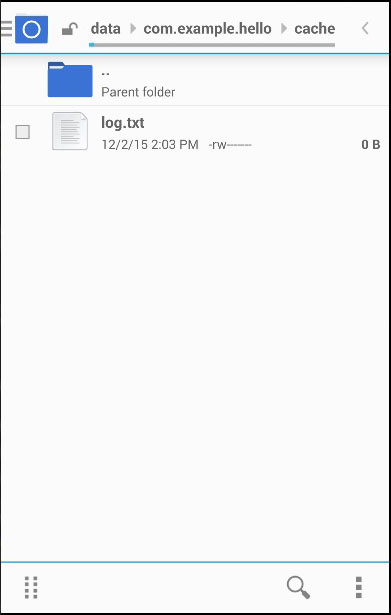
ไฟล์จะถูกสร้างขึ้นในโฟลเดอร์รูทของแอพในอุปกรณ์ เพื่อให้สามารถเข้าถึงโฟลเดอร์รูทคุณต้องระบุsuperuserเข้าถึงโฟลเดอร์ของคุณ ในกรณีของเราเส้นทางไปยังโฟลเดอร์รูทคือ\data\data\com.example.hello\cache. ในขณะนี้โฟลเดอร์นี้ว่างเปล่า

ให้เราเพิ่มฟังก์ชันที่จะสร้างไฟล์ log.txt เราจะเขียนโค้ดนี้ในindex.jsและส่งคำขอไปยังระบบไฟล์ วิธีนี้ใช้ WINDOW.TEMPORARY หรือ WINDOW.PERSISTENT ขนาดที่จำเป็นสำหรับการจัดเก็บมีมูลค่าเป็นไบต์ (ในกรณีของเราคือ 5MB)
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
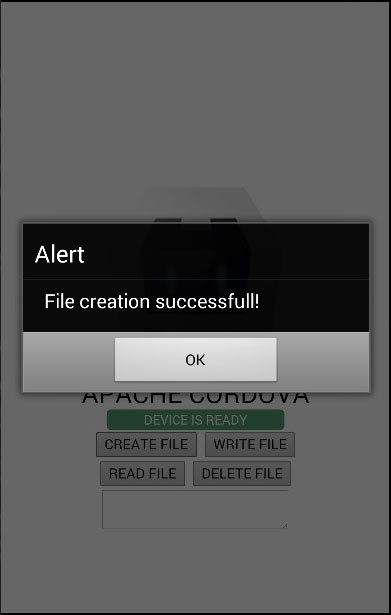
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}ตอนนี้เราสามารถกด CREATE FILE และการแจ้งเตือนจะยืนยันว่าเราสร้างไฟล์สำเร็จ

ตอนนี้เราสามารถตรวจสอบโฟลเดอร์รูทแอพของเราอีกครั้งและเราจะพบไฟล์ใหม่ของเราที่นั่น

ขั้นตอนที่ 4B - เขียนฟังก์ชันไฟล์
ในขั้นตอนนี้เราจะเขียนข้อความลงในไฟล์ของเรา เราจะส่งคำขอไปยังระบบไฟล์อีกครั้งจากนั้นสร้างตัวเขียนไฟล์เพื่อให้สามารถเขียนได้Lorem Ipsum ข้อความที่เรากำหนดให้กับไฟล์ blob ตัวแปร.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}หลังจากกดปุ่ม WRITE FILE การแจ้งเตือนจะแจ้งให้เราทราบว่าการเขียนสำเร็จดังภาพหน้าจอต่อไปนี้

ตอนนี้เราสามารถเปิด log.txt และดูว่า Lorem Ipsum เขียนอยู่ภายใน

ขั้นตอนที่ 4C - อ่านฟังก์ชันไฟล์
ในขั้นตอนนี้เราจะอ่านไฟล์ log.txt และแสดงในไฟล์ textareaธาตุ. เราจะส่งคำขอไปยังระบบไฟล์และได้รับวัตถุไฟล์จากนั้นเรากำลังสร้างreader. เมื่อโหลดโปรแกรมอ่านแล้วเราจะกำหนดค่าที่ส่งคืนให้textarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}เมื่อเราคลิกไฟล์ READ FILE ข้อความจากไฟล์จะถูกเขียนไว้ด้านใน textarea.

ขั้นตอนที่ 4D - ลบฟังก์ชั่นไฟล์
และสุดท้ายเราจะสร้างฟังก์ชันสำหรับการลบ log.txt ไฟล์.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}ตอนนี้เราสามารถกด DELETE FILEเพื่อลบไฟล์ออกจากโฟลเดอร์รูทของแอพ การแจ้งเตือนจะแจ้งให้เราทราบว่าการดำเนินการลบสำเร็จแล้ว

หากเราตรวจสอบโฟลเดอร์รากของแอปเราจะเห็นว่าว่างเปล่า

ปลั๊กอินนี้ใช้สำหรับอัพโหลดและดาวน์โหลดไฟล์
ขั้นตอนที่ 1 - การติดตั้ง File Transfer Plugin
เราจำเป็นต้องเปิด command prompt และรันคำสั่งต่อไปนี้เพื่อติดตั้งปลั๊กอิน
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferขั้นตอนที่ 2 - สร้างปุ่ม
ในบทนี้เราจะแสดงวิธีการอัปโหลดและดาวน์โหลดไฟล์ มาสร้างสองปุ่มในindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ผู้ฟังเหตุการณ์จะถูกสร้างขึ้นใน index.js ข้างใน onDeviceReadyฟังก์ชัน เรากำลังเพิ่มclick เหตุการณ์และ callback ฟังก์ชั่น.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);ขั้นตอนที่ 4A - ดาวน์โหลดฟังก์ชัน
ฟังก์ชันนี้จะใช้สำหรับดาวน์โหลดไฟล์จากเซิร์ฟเวอร์ไปยังอุปกรณ์ เราอัปโหลดไฟล์ไปที่postimage.orgเพื่อทำให้สิ่งต่างๆง่ายขึ้น คุณอาจต้องการใช้เซิร์ฟเวอร์ของคุณเอง วางฟังก์ชันไว้ในindex.js และจะถูกเรียกใช้เมื่อกดปุ่มที่เกี่ยวข้อง uri คือลิงค์ดาวน์โหลดเซิร์ฟเวอร์และ fileURI เป็นเส้นทางไปยังโฟลเดอร์ DCIM บนอุปกรณ์ของเรา
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
}เมื่อเรากด DOWNLOAD ไฟล์จะถูกดาวน์โหลดจากไฟล์ postimg.orgเซิร์ฟเวอร์ไปยังอุปกรณ์มือถือของเรา เราสามารถตรวจสอบโฟลเดอร์ที่ระบุและดูได้myFile อยู่ที่นั่น

เอาต์พุตคอนโซลจะมีลักษณะดังนี้ -

ขั้นตอนที่ 4B - อัปโหลดฟังก์ชัน
ตอนนี้เรามาสร้างฟังก์ชั่นที่จะนำไฟล์และอัปโหลดไปยังเซิร์ฟเวอร์ อีกครั้งเราต้องการลดความซับซ้อนของสิ่งนี้ให้มากที่สุดดังนั้นเราจะใช้posttestserver.comเซิร์ฟเวอร์ออนไลน์สำหรับการทดสอบ ค่า uri จะถูกเชื่อมโยงสำหรับการโพสต์posttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}ตอนนี้เราสามารถกด UPLOADปุ่มเพื่อเรียกใช้ฟังก์ชันนี้ เราจะได้รับเอาต์พุตคอนโซลเป็นการยืนยันว่าการอัปโหลดสำเร็จ

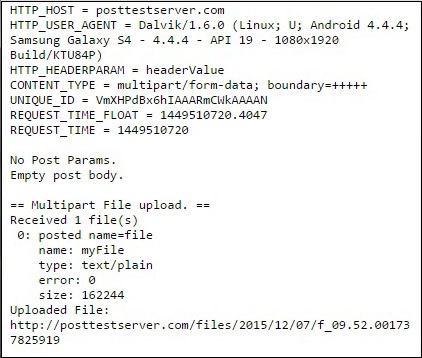
นอกจากนี้เรายังสามารถตรวจสอบเซิร์ฟเวอร์เพื่อให้แน่ใจว่าได้อัปโหลดไฟล์แล้ว

ตำแหน่งทางภูมิศาสตร์ใช้สำหรับรับข้อมูลเกี่ยวกับละติจูดและลองจิจูดของอุปกรณ์
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอิน
เราสามารถติดตั้งปลั๊กอินนี้ได้โดยพิมพ์รหัสต่อไปนี้เพื่อ command prompt หน้าต่าง.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocationขั้นตอนที่ 2 - เพิ่มปุ่ม
ในบทช่วยสอนนี้เราจะแสดงวิธีรับตำแหน่งปัจจุบันและวิธีดูการเปลี่ยนแปลง ก่อนอื่นเราต้องสร้างปุ่มที่จะเรียกใช้ฟังก์ชันเหล่านี้
<button id = "getPosition">CURRENT POSITION</button>
<button id = "watchPosition">WATCH POSITION</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ตอนนี้เราต้องการเพิ่มผู้ฟังเหตุการณ์เมื่ออุปกรณ์พร้อม เราจะเพิ่มตัวอย่างโค้ดด้านล่างไปที่onDeviceReady ฟังก์ชันใน index.js.
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);ขั้นตอนที่ 3 - สร้างฟังก์ชัน
ต้องสร้างสองฟังก์ชันสำหรับผู้ฟังเหตุการณ์สองคน หนึ่งจะถูกใช้เพื่อรับตำแหน่งปัจจุบันและอีกอันสำหรับดูตำแหน่ง
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}ในตัวอย่างข้างต้นเราใช้สองวิธี - getCurrentPosition และ watchPosition. ทั้งสองฟังก์ชันใช้พารามิเตอร์สามตัว เมื่อเราคลิกCURRENT POSITION ปุ่มการแจ้งเตือนจะแสดงค่าตำแหน่งทางภูมิศาสตร์

ถ้าเราคลิก WATCH POSITIONปุ่มการแจ้งเตือนเดียวกันจะถูกเรียกทุกสามวินาที วิธีนี้ทำให้เราสามารถติดตามการเปลี่ยนแปลงการเคลื่อนไหวของอุปกรณ์ของผู้ใช้ได้
บันทึก
ปลั๊กอินนี้ใช้ GPS บางครั้งไม่สามารถคืนค่าได้ตรงเวลาและคำขอจะแสดงข้อผิดพลาดการหมดเวลา นี่คือเหตุผลที่เราระบุenableHighAccuracy: true และ maximumAge: 3600000.ซึ่งหมายความว่าหากคำขอไม่เสร็จตามกำหนดเวลาเราจะใช้ค่าสุดท้ายที่ทราบแทน ในตัวอย่างของเราเรากำลังตั้งค่า maximumAge เป็น 3600000 มิลลิวินาที
ปลั๊กอินนี้ใช้สำหรับรับข้อมูลเกี่ยวกับภาษาสถานที่ของผู้ใช้วันที่และเขตเวลาสกุลเงิน ฯลฯ
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอิน Globalization
เปิด command prompt และติดตั้งปลั๊กอินโดยพิมพ์รหัสต่อไปนี้
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationขั้นตอนที่ 2 - เพิ่มปุ่ม
เราจะเพิ่มปุ่มต่างๆ index.html เพื่อให้สามารถเรียกใช้วิธีการต่างๆที่เราจะสร้างในภายหลัง
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ผู้ฟังเหตุการณ์จะถูกเพิ่มเข้าไปข้างใน getDeviceReady ฟังก์ชันใน index.js เพื่อให้แน่ใจว่าแอพและ Cordova ของเราโหลดก่อนที่เราจะเริ่มใช้งาน
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);ขั้นตอนที่ 4A - ฟังก์ชันภาษา
ฟังก์ชันแรกที่เราใช้ส่งคืนแท็กภาษา BCP 47 ของอุปกรณ์ไคลเอนต์ เราจะใช้getPreferredLanguageวิธี. ฟังก์ชันนี้มีสองพารามิเตอร์ onSuccess และonError. เรากำลังเพิ่มฟังก์ชันนี้ในindex.js.
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}เมื่อเรากด LANGUAGE ปุ่มการแจ้งเตือนจะแสดงบนหน้าจอ

ขั้นตอนที่ 4B - ฟังก์ชัน Locale
ฟังก์ชันนี้ส่งคืนแท็ก BCP 47 สำหรับการตั้งค่าภายในของไคลเอ็นต์ ฟังก์ชั่นนี้คล้ายกับที่เราสร้างไว้ก่อนหน้านี้ ข้อแตกต่างเพียงอย่างเดียวคือเรากำลังใช้getLocaleName วิธีการในครั้งนี้
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}เมื่อเราคลิกไฟล์ LOCALE ปุ่มการแจ้งเตือนจะแสดงแท็กโลแคลของเรา

ขั้นตอนที่ 4C - ฟังก์ชันวันที่
ฟังก์ชันนี้ใช้สำหรับการส่งคืนวันที่ตามการตั้งค่าโลแคลและเขตเวลาของลูกค้า date พารามิเตอร์คือวันที่ปัจจุบันและ options พารามิเตอร์เป็นทางเลือก
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}ตอนนี้เราสามารถเรียกใช้แอพและกด DATE เพื่อดูวันที่ปัจจุบัน

ฟังก์ชันสุดท้ายที่เราจะแสดงคือการคืนค่าสกุลเงินตามการตั้งค่าอุปกรณ์ของลูกค้าและรหัสสกุลเงิน ISO 4217 คุณจะเห็นได้ว่าแนวคิดเหมือนกัน
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}CURRENCY ปุ่มจะเรียกการแจ้งเตือนซึ่งจะแสดงรูปแบบสกุลเงินของผู้ใช้

ปลั๊กอินนี้นำเสนอวิธีการอื่น ๆ คุณสามารถดูทั้งหมดได้ในตารางด้านล่าง
| วิธี | พารามิเตอร์ | รายละเอียด |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | ส่งคืนภาษาปัจจุบันของไคลเอ็นต์ |
| getLocaleName | onSuccess, onError | ส่งคืนการตั้งค่าโลแคลปัจจุบันของไคลเอ็นต์ |
| dateToString | วันที่ onSuccess onError ตัวเลือก | ส่งคืนวันที่ตามสถานที่ตั้งและเขตเวลาของลูกค้า |
| stringToDate | dateString, onSuccess, onError ตัวเลือก | แยกวิเคราะห์วันที่ตามการตั้งค่าของลูกค้า |
| getCurrencyPattern | currencyCode, onSuccess, onError | ส่งคืนรูปแบบสกุลเงินของลูกค้า |
| getDatePattern | onSuccess, onError, ตัวเลือก | ส่งคืนรูปแบบวันที่ของลูกค้า |
| getDateNames | onSuccess, onError, ตัวเลือก | ส่งคืนอาร์เรย์ของชื่อเดือนสัปดาห์หรือวันตามการตั้งค่าของลูกค้า |
| isDayLightSavingsTime | วันที่, successCallback, errorCallback | ใช้เพื่อตรวจสอบว่าเวลาออมแสงทำงานตามโซนเวลาและปฏิทินของลูกค้าหรือไม่ |
| getFirstDayOfWeek | onSuccess, onError | ส่งคืนวันแรกของสัปดาห์ตามการตั้งค่าไคลเอนต์ |
| numberToString | number, onSuccess, onError ตัวเลือก | ส่งคืนหมายเลขตามการตั้งค่าของลูกค้า |
| stringToNumber | string, onSuccess, onError ตัวเลือก | แยกวิเคราะห์ตัวเลขตามการตั้งค่าของลูกค้า |
| getNumberPattern | onSuccess, onError, ตัวเลือก | ส่งคืนรูปแบบตัวเลขตามการตั้งค่าของลูกค้า |
ปลั๊กอินนี้ใช้สำหรับเปิดเว็บเบราว์เซอร์ภายในแอป Cordova
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอิน
เราจำเป็นต้องติดตั้งปลั๊กอินนี้ command prompt ก่อนที่เราจะสามารถใช้งานได้
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowserขั้นตอนที่ 2 - ปุ่มเพิ่ม
เราจะเพิ่มปุ่มหนึ่งปุ่มที่จะใช้สำหรับเปิด inAppBrowser หน้าต่างใน index.html.
ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ตอนนี้มาเพิ่มตัวฟังเหตุการณ์สำหรับปุ่มของเรา onDeviceReady ฟังก์ชันใน index.js.
document.getElementById("openBrowser").addEventListener("click", openBrowser);ขั้นตอนที่ 4 - สร้างฟังก์ชัน
ในขั้นตอนนี้เรากำลังสร้างฟังก์ชันที่จะเปิดเบราว์เซอร์ภายในแอปของเรา เรากำลังกำหนดให้กับไฟล์ref ตัวแปรที่เราสามารถใช้ในภายหลังเพื่อเพิ่มผู้ฟังเหตุการณ์
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
}ถ้าเรากด BROWSER เราจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ

คอนโซลยังจะรับฟังเหตุการณ์ loadstart เหตุการณ์จะเริ่มทำงานเมื่อ URL เริ่มโหลดและ loadstopจะเริ่มทำงานเมื่อโหลด URL เราสามารถดูได้ในคอนโซล

เมื่อเราปิดเบราว์เซอร์ exit เหตุการณ์จะเริ่มขึ้น

มีตัวเลือกอื่น ๆ ที่เป็นไปได้สำหรับหน้าต่าง InAppBrowser เราจะอธิบายไว้ในตารางด้านล่าง
| ส. เลขที่ | ตัวเลือกและรายละเอียด |
|---|---|
| 1 | location ใช้เพื่อเปิดหรือปิดแถบตำแหน่งของเบราว์เซอร์ ค่าคือyes หรือ no. |
| 2 | hidden ใช้เพื่อซ่อนหรือแสดงใน AppBrowser ค่าคือyes หรือ no. |
| 3 | clearCache ใช้เพื่อล้างแคชคุกกี้ของเบราว์เซอร์ ค่าคือyes หรือ no. |
| 4 | clearsessioncache ใช้เพื่อล้างแคชคุกกี้เซสชัน ค่าคือyes หรือ no. |
| 5 | zoom ใช้เพื่อซ่อนหรือแสดงตัวควบคุมการซูมของเบราว์เซอร์ Android ค่าคือyes หรือ no. |
| 6 | hardwareback yes เพื่อใช้ปุ่มย้อนกลับของฮาร์ดแวร์เพื่อย้อนกลับไปยังประวัติเบราว์เซอร์ no เพื่อปิดเบราว์เซอร์เมื่อคลิกปุ่มย้อนกลับ |
เราสามารถใช้ ref(อ้างอิง) ตัวแปรสำหรับฟังก์ชันอื่น ๆ เราจะแสดงตัวอย่างสั้น ๆ ให้คุณดู สำหรับการลบผู้ฟังเหตุการณ์เราสามารถใช้ -
ref.removeEventListener(eventname, callback);สำหรับการปิด InAppBrowser เราสามารถใช้ -
ref.close();หากเราเปิดหน้าต่างที่ซ่อนอยู่เราสามารถแสดงได้ -
ref.show();แม้แต่โค้ด JavaScript ก็สามารถแทรกลงใน InAppBrowser ได้ -
var details = "javascript/file/url"
ref.executeScript(details, callback);แนวคิดเดียวกันนี้สามารถใช้ในการฉีด CSS -
var details = "css/file/url"
ref.inserCSS(details, callback);ปลั๊กอิน Cordova media ใช้สำหรับบันทึกและเล่นเสียงในแอพ Cordova
ขั้นตอนที่ 1 - การติดตั้ง Media Plugin
สามารถติดตั้งปลั๊กอินสื่อได้โดยเรียกใช้รหัสต่อไปนี้ใน command prompt หน้าต่าง.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-mediaขั้นตอนที่ 2 - เพิ่มปุ่ม
ในบทช่วยสอนนี้เราจะสร้างเครื่องเล่นเสียงอย่างง่าย มาสร้างปุ่มที่เราต้องการindex.html.
<button id = "playAudio">PLAY</button>
<button id = "pauseAudio">PAUSE</button>
<button id = "stopAudio">STOP</button>
<button id = "volumeUp">VOLUME UP</button>
<button id = "volumeDown">VOLUME DOWN</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ตอนนี้เราต้องเพิ่มตัวฟังเหตุการณ์สำหรับปุ่มของเราภายใน onDeviceReady ฟังก์ชั่นภายใน index.js.
document.getElementById("playAudio").addEventListener("click", playAudio);
document.getElementById("pauseAudio").addEventListener("click", pauseAudio);
document.getElementById("stopAudio").addEventListener("click", stopAudio);
document.getElementById("volumeUp").addEventListener("click", volumeUp);
document.getElementById("volumeDown").addEventListener("click", volumeDown);ขั้นตอนที่ 4A - เล่นฟังก์ชั่น
ฟังก์ชันแรกที่เราจะเพิ่มคือ playAudio. เรากำลังกำหนดmyMediaนอกฟังก์ชันเนื่องจากเราต้องการใช้ในฟังก์ชันที่จะถูกเพิ่มในภายหลัง (หยุดชั่วคราวหยุดเพิ่มระดับเสียงและระดับเสียงลง) รหัสนี้อยู่ในindex.js ไฟล์.
var myMedia = null;
function playAudio() {
var src = "/android_asset/www/audio/piano.mp3";
if(myMedia === null) {
myMedia = new Media(src, onSuccess, onError);
function onSuccess() {
console.log("playAudio Success");
}
function onError(error) {
console.log("playAudio Error: " + error.code);
}
}
myMedia.play();
}เราสามารถคลิก PLAY ปุ่มเพื่อเริ่มเพลงเปียโนจากไฟล์ src เส้นทาง.
ขั้นตอนที่ 4B - ฟังก์ชั่นหยุดชั่วคราวและหยุด
ฟังก์ชั่นต่อไปที่เราต้องการคือ pauseAudio และ stopAudio.
function pauseAudio() {
if(myMedia) {
myMedia.pause();
}
}
function stopAudio() {
if(myMedia) {
myMedia.stop();
}
myMedia = null;
}ตอนนี้เราสามารถหยุดชั่วคราวหรือหยุดเสียงเปียโนได้โดยคลิก PAUSE หรือ STOP ปุ่ม
ขั้นตอนที่ 4C - ฟังก์ชั่นระดับเสียง
ในการตั้งระดับเสียงเราสามารถใช้ setVolumeวิธี. วิธีนี้ใช้พารามิเตอร์ที่มีค่าจาก0 ถึง 1. เราจะตั้งค่าเริ่มต้นเป็น0.5.
var volumeValue = 0.5;
function volumeUp() {
if(myMedia && volumeValue < 1) {
myMedia.setVolume(volumeValue += 0.1);
}
}
function volumeDown() {
if(myMedia && volumeValue > 0) {
myMedia.setVolume(volumeValue -= 0.1);
}
}เมื่อเรากด VOLUME UP หรือ VOLUME DOWN เราสามารถเปลี่ยนค่าระดับเสียงโดย 0.1.
ตารางต่อไปนี้แสดงวิธีการอื่น ๆ ที่ปลั๊กอินนี้มีให้
| ส. เลขที่ | วิธีการและรายละเอียด |
|---|---|
| 1 | getCurrentPosition ส่งคืนตำแหน่งปัจจุบันของเสียง |
| 2 | getDuration ส่งคืนระยะเวลาของเสียง |
| 3 | play ใช้สำหรับเริ่มต้นหรือเล่นต่อเสียง |
| 4 | pause ใช้สำหรับหยุดเสียงชั่วคราว |
| 5 | release เผยแพร่ทรัพยากรเสียงของระบบปฏิบัติการที่ใช้อยู่ |
| 6 | seekTo ใช้สำหรับเปลี่ยนตำแหน่งของเสียง |
| 7 | setVolume ใช้สำหรับตั้งค่าระดับเสียงสำหรับเสียง |
| 8 | startRecord เริ่มบันทึกไฟล์เสียง |
| 9 | stopRecord หยุดบันทึกไฟล์เสียง |
| 10 | stop หยุดเล่นไฟล์เสียง |
ปลั๊กอินนี้ใช้สำหรับเข้าถึงตัวเลือกการจับภาพของอุปกรณ์
ขั้นตอนที่ 1 - การติดตั้ง Media Capture Plugin
ในการติดตั้งปลั๊กอินนี้เราจะเปิดขึ้น command prompt และเรียกใช้รหัสต่อไปนี้ -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureขั้นตอนที่ 2 - เพิ่มปุ่ม
เนื่องจากเราต้องการแสดงวิธีจับภาพเสียงภาพและวิดีโอเราจะสร้างปุ่มสามปุ่มใน index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ขั้นตอนต่อไปคือการเพิ่มผู้ฟังเหตุการณ์ภายใน onDeviceReady ใน index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);ขั้นตอนที่ 4A - จับฟังก์ชั่นเสียง
ฟังก์ชันโทรกลับแรกใน index.js คือ audioCapture. ในการเริ่มบันทึกเสียงเราจะใช้captureAudioวิธี. เรากำลังใช้สองตัวเลือก -limit จะอนุญาตให้บันทึกคลิปเสียงได้เพียงคลิปเดียวต่อการจับภาพเดียวและ duration คือจำนวนวินาทีของคลิปเสียง
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}เมื่อเรากด AUDIO ปุ่มบันทึกเสียงจะเปิดขึ้น

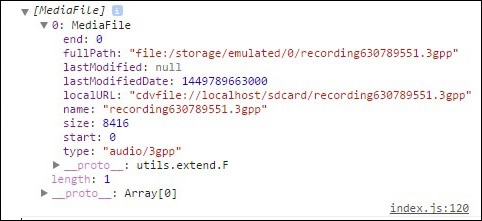
คอนโซลจะแสดงอาร์เรย์ของวัตถุที่ผู้ใช้จับ

ขั้นตอนที่ 4B - ฟังก์ชั่นจับภาพ
ฟังก์ชั่นในการจับภาพจะเหมือนกับภาพสุดท้าย ข้อแตกต่างเพียงอย่างเดียวคือเรากำลังใช้captureImage วิธีการในครั้งนี้
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}ตอนนี้เราสามารถคลิก IMAGE ปุ่มเพื่อเริ่มการทำงานของกล้อง

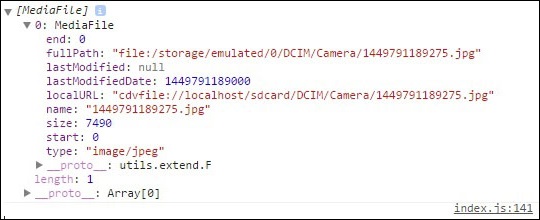
เมื่อเราถ่ายภาพคอนโซลจะบันทึกอาร์เรย์ด้วยออบเจ็กต์รูปภาพ

ขั้นตอนที่ 4C - ฟังก์ชั่นจับภาพวิดีโอ
มาทำซ้ำแนวคิดเดิมในการจับภาพวิดีโอ เราจะใช้videoCapture วิธีการในครั้งนี้
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}ถ้าเรากด VIDEO ปุ่มกล้องจะเปิดขึ้นและเราสามารถบันทึกวิดีโอได้

เมื่อบันทึกวิดีโอแล้วคอนโซลจะส่งคืนอาร์เรย์อีกครั้ง คราวนี้มีวัตถุวิดีโออยู่ภายใน

ปลั๊กอินนี้ให้ข้อมูลเกี่ยวกับเครือข่ายของอุปกรณ์
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอินข้อมูลเครือข่าย
ในการติดตั้งปลั๊กอินนี้เราจะเปิดขึ้น command prompt และเรียกใช้รหัสต่อไปนี้ -
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugin-network-informationขั้นตอนที่ 2 - เพิ่มปุ่ม
มาสร้างปุ่มเดียวใน index.html ที่จะใช้ในการรับข้อมูลเกี่ยวกับเครือข่าย
<button id = "networkInfo">INFO</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
เราจะเพิ่มผู้ฟังเหตุการณ์สามคนภายใน onDeviceReady ฟังก์ชันใน index.js. หนึ่งจะฟังการคลิกบนปุ่มที่เราสร้างขึ้นก่อนหน้านี้และอีกสองปุ่มจะรับฟังการเปลี่ยนแปลงสถานะการเชื่อมต่อ
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);ขั้นตอนที่ 4 - การสร้างฟังก์ชัน
networkInfoฟังก์ชันจะส่งคืนข้อมูลเกี่ยวกับการเชื่อมต่อเครือข่ายปัจจุบันเมื่อคลิกปุ่ม เรากำลังโทรtypeวิธี. ฟังก์ชั่นอื่น ๆ คือonOffline และ onOnline. ฟังก์ชั่นเหล่านี้กำลังรับฟังการเปลี่ยนแปลงการเชื่อมต่อและการเปลี่ยนแปลงใด ๆ จะทริกเกอร์ข้อความแจ้งเตือนที่เกี่ยวข้อง
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}เมื่อเราเริ่มแอพที่เชื่อมต่อกับเครือข่าย onOnline ฟังก์ชันจะทริกเกอร์การแจ้งเตือน

ถ้าเรากด INFO ปุ่มการแจ้งเตือนจะแสดงสถานะเครือข่ายของเรา

หากเราตัดการเชื่อมต่อจากเครือข่าย onOffline ฟังก์ชันจะถูกเรียกใช้

ปลั๊กอินนี้ใช้เพื่อแสดงหน้าจอเริ่มต้นเมื่อเปิดแอปพลิเคชัน
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอิน Splash Screen
สามารถติดตั้งปลั๊กอินหน้าจอสแปลชได้ command prompt หน้าต่างโดยเรียกใช้รหัสต่อไปนี้
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-splashscreenขั้นตอนที่ 2 - เพิ่มหน้าจอ Splash
การเพิ่มหน้าจอเริ่มต้นแตกต่างจากการเพิ่มปลั๊กอิน Cordova อื่น ๆ เราจำเป็นต้องเปิดconfig.xml และเพิ่มข้อมูลโค้ดต่อไปนี้ภายในไฟล์ widget ธาตุ.
ตัวอย่างแรกคือ SplashScreen. มันมีvalue ซึ่งเป็นชื่อของภาพใน platform/android/res/drawable- โฟลเดอร์ Cordova เสนอค่าเริ่มต้นscreen.pngภาพที่เราใช้ในตัวอย่างนี้ แต่คุณอาจต้องการเพิ่มภาพของคุณเอง สิ่งสำคัญคือการเพิ่มภาพสำหรับแนวตั้งและแนวนอนและเพื่อให้ครอบคลุมขนาดหน้าจอที่แตกต่างกัน
<preference name = "SplashScreen" value = "screen" />ตัวอย่างที่สองที่เราต้องเพิ่มคือ SplashScreenDelay. เรากำลังตั้งค่าvalue ถึง 3000 เพื่อซ่อนหน้าจอเริ่มต้นหลังจากสามวินาที
<preference name = "SplashScreenDelay" value = "3000" />ค่ากำหนดสุดท้ายเป็นทางเลือก หากตั้งค่าเป็นtrueภาพจะไม่ถูกยืดให้พอดีกับหน้าจอ หากตั้งค่าเป็นfalseมันจะถูกยืดออก
<preference name = "SplashMaintainAspectRatio" value = "true" />ตอนนี้เมื่อเราเรียกใช้แอปเราจะเห็นหน้าจอเริ่มต้น

ปลั๊กอินนี้ใช้สำหรับเชื่อมต่อกับฟังก์ชันการสั่นของอุปกรณ์
ขั้นตอนที่ 1 - การติดตั้งปลั๊กอินการสั่นสะเทือน
เราสามารถติดตั้งปลั๊กอินนี้ได้ command prompt หน้าต่างโดยเรียกใช้รหัสต่อไปนี้ -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-vibrationขั้นตอนที่ 2 - เพิ่มปุ่ม
เมื่อติดตั้งปลั๊กอินแล้วเราสามารถเพิ่มปุ่มได้ index.html ที่จะใช้ในภายหลังเพื่อกระตุ้นการสั่นสะเทือน
<button id = "vibration">VIBRATION</button>
<button id = "vibrationPattern">PATTERN</button>ขั้นตอนที่ 3 - เพิ่มผู้ฟังเหตุการณ์
ตอนนี้เรากำลังจะเพิ่มผู้ฟังเหตุการณ์ภายใน onDeviceReady ใน index.js.
document.getElementById("vibration").addEventListener("click", vibration);
document.getElementById("vibrationPattern").addEventListener("click", vibrationPattern);ขั้นตอนที่ 4 - สร้างฟังก์ชัน
ปลั๊กอินนี้ใช้งานง่ายมาก เราจะสร้างสองฟังก์ชัน
function vibration() {
var time = 3000;
navigator.vibrate(time);
}
function vibrationPattern() {
var pattern = [1000, 1000, 1000, 1000];
navigator.vibrate(pattern);
}ฟังก์ชันแรกใช้เวลาพารามิเตอร์ พารามิเตอร์นี้ใช้สำหรับกำหนดระยะเวลาของการสั่นสะเทือน อุปกรณ์จะสั่นเป็นเวลาสามวินาทีเมื่อเรากดVIBRATION ปุ่ม.
กำลังใช้ฟังก์ชันที่สอง patternพารามิเตอร์. อาร์เรย์นี้จะขอให้อุปกรณ์สั่นเป็นเวลาหนึ่งวินาทีจากนั้นรอหนึ่งวินาทีจากนั้นทำซ้ำอีกครั้ง
ปลั๊กอินนี้ช่วยให้เราใช้นโยบายรายการที่อนุญาตพิเศษสำหรับการนำทางของแอปได้ เมื่อเราสร้างโครงการ Cordova ใหม่ไฟล์whitelistปลั๊กอินได้รับการติดตั้งและใช้งานตามค่าเริ่มต้น คุณสามารถเปิดไฟล์config.xml ไฟล์เพื่อดู allow-intent การตั้งค่าเริ่มต้นโดย Cordova
รายการที่อนุญาตสำหรับการนำทาง
ในตัวอย่างง่ายๆด้านล่างเราอนุญาตให้เชื่อมโยงไปยัง URL ภายนอกบางส่วน รหัสนี้อยู่ในconfig.xml. นำทางไปยังfile:// URL ได้รับอนุญาตโดยค่าเริ่มต้น
<allow-navigation href = "http://example.com/*" />เครื่องหมายดอกจัน * ใช้เพื่ออนุญาตการนำทางไปยังค่าต่างๆ ในตัวอย่างข้างต้นเราอนุญาตให้นำทางไปยังโดเมนย่อยทั้งหมดของexample.com. สามารถนำไปใช้กับโปรโตคอลหรือคำนำหน้ากับโฮสต์ได้
<allow-navigation href = "*://*.example.com/*" />รายการที่อนุญาตพิเศษ
นอกจากนี้ยังมีไฟล์ allow-intentองค์ประกอบที่ใช้เพื่อระบุ URL ที่ได้รับอนุญาตให้เปิดระบบ คุณสามารถดูได้ในไฟล์config.xml ที่ Cordova อนุญาตลิงก์ที่จำเป็นส่วนใหญ่ให้เราแล้ว
รายการขออนุญาตเครือข่าย
เมื่อคุณมองเข้าไปข้างใน config.xml มีไฟล์ <access origin="*" />ธาตุ. องค์ประกอบนี้ช่วยให้คำขอเครือข่ายทั้งหมดไปยังแอปของเราผ่าน Cordova hooks หากคุณต้องการอนุญาตเฉพาะคำขอที่เจาะจงคุณสามารถลบออกจาก config.xml และตั้งค่าด้วยตัวเอง
ใช้หลักการเดียวกันกับในตัวอย่างก่อนหน้านี้
<access origin = "http://example.com" />ซึ่งจะอนุญาตคำขอเครือข่ายทั้งหมดจาก http://example.com.
นโยบายความปลอดภัยของเนื้อหา
คุณสามารถดูนโยบายความปลอดภัยปัจจุบันสำหรับแอปของคุณได้ในไฟล์ head องค์ประกอบใน index.html.
<meta http-equiv = "Content-Security-Policy" content = "default-src
'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src
'self' 'unsafe-inline'; media-src *">นี่คือการกำหนดค่าเริ่มต้น หากคุณต้องการอนุญาตทุกอย่างจากแหล่งกำเนิดเดียวกันและexample.comจากนั้นคุณสามารถใช้ -
<meta http-equiv = "Content-Security-Policy" content = "default-src 'self' foo.com">คุณยังอนุญาตทุกอย่างได้ แต่ จำกัด CSS และ JavaScript ไว้ที่ต้นทางเดียวกัน
<meta http-equiv = "Content-Security-Policy" content = "default-src *;
style-src 'self' 'unsafe-inline'; script-src 'self'
'unsafe-inline' 'unsafe-eval'">เนื่องจากนี่เป็นบทช่วยสอนสำหรับผู้เริ่มต้นเราจึงขอแนะนำตัวเลือก Cordova เริ่มต้น เมื่อคุณคุ้นเคยกับ Cordova แล้วคุณสามารถลองใช้ค่าต่างๆ
Cordova ใช้สำหรับสร้างแอพมือถือแบบไฮบริดดังนั้นคุณต้องพิจารณาสิ่งนี้ก่อนที่จะเลือกใช้สำหรับโครงการของคุณ ด้านล่างนี้คือแนวทางปฏิบัติที่ดีที่สุดสำหรับการพัฒนาแอป Cordova
แอปหน้าเดียว
นี่คือการออกแบบที่แนะนำสำหรับแอป Cordova ทั้งหมด SPA ใช้เราเตอร์ฝั่งไคลเอ็นต์และการนำทางที่โหลดไว้ในหน้าเดียว (โดยปกติคือindex.html). การกำหนดเส้นทางจัดการผ่าน AJAX หากคุณทำตามบทช่วยสอนของเราคุณอาจสังเกตเห็นว่าปลั๊กอิน Cordova เกือบทุกตัวต้องรอจนกว่าอุปกรณ์จะพร้อมก่อนจึงจะสามารถใช้งานได้ การออกแบบสปาจะช่วยเพิ่มความเร็วในการโหลดและประสิทธิภาพโดยรวม
แตะกิจกรรม
เนื่องจาก Cordova ใช้สำหรับโลกเคลื่อนที่จึงใช้งานได้ตามธรรมชาติ touchstart และ touchend เหตุการณ์แทน clickเหตุการณ์ เหตุการณ์การคลิกมีความล่าช้า 300 มิลลิวินาทีดังนั้นการคลิกจึงไม่เกิดขึ้นเอง ในทางกลับกันกิจกรรมการสัมผัสไม่รองรับในทุกแพลตฟอร์ม คุณควรคำนึงถึงสิ่งนี้ก่อนตัดสินใจว่าจะใช้อะไร
ภาพเคลื่อนไหว
คุณควรใช้ฮาร์ดแวร์เร่งเสมอ CSS Transitions แทนที่จะเป็นภาพเคลื่อนไหว JavaScript เนื่องจากจะทำงานได้ดีกว่าบนอุปกรณ์เคลื่อนที่
การจัดเก็บ
ใช้แคชการจัดเก็บข้อมูลให้มากที่สุด การเชื่อมต่อเครือข่ายมือถือมักจะไม่ดีดังนั้นคุณควรลดการโทรในเครือข่ายภายในแอปของคุณ คุณควรจัดการสถานะออฟไลน์ของแอพด้วยเนื่องจากจะมีบางครั้งที่อุปกรณ์ของผู้ใช้ออฟไลน์
การเลื่อน
เวลาส่วนใหญ่ที่ช้าแรกในแอปของคุณจะเป็นการเลื่อนรายการ มีสองวิธีในการปรับปรุงประสิทธิภาพการเลื่อนของแอป คำแนะนำของเราคือใช้การเลื่อนแบบเนทีฟ เมื่อมีรายการจำนวนมากในรายการคุณควรโหลดบางส่วน ใช้รถตักเมื่อจำเป็น
รูปภาพ
รูปภาพยังทำให้แอปบนอุปกรณ์เคลื่อนที่ช้าลง คุณควรใช้ CSS image sprite ทุกครั้งที่ทำได้ พยายามจัดวางภาพให้พอดีแทนการปรับขนาด
สไตล์ CSS
คุณควรหลีกเลี่ยงเงาและการไล่ระดับสีเนื่องจากจะทำให้เวลาในการแสดงผลของหน้าช้าลง
การทำให้เข้าใจง่าย
DOM ของเบราว์เซอร์ทำงานช้าดังนั้นคุณควรพยายามลดการจัดการ DOM และจำนวนองค์ประกอบ DOM ให้น้อยที่สุด
การทดสอบ
ตรวจสอบให้แน่ใจว่าคุณได้ทดสอบแอปบนอุปกรณ์และเวอร์ชันระบบปฏิบัติการให้มากที่สุด หากแอปทำงานได้อย่างไม่มีที่ติบนอุปกรณ์เครื่องหนึ่งก็ไม่จำเป็นหมายความว่าแอปจะทำงานบนอุปกรณ์หรือแพลตฟอร์มอื่น ๆ