Cordova - ที่เก็บของ
เราสามารถใช้ Storage API สำหรับจัดเก็บข้อมูลบนแอปไคลเอ็นต์ สิ่งนี้จะช่วยการใช้งานแอพเมื่อผู้ใช้ออฟไลน์และยังสามารถปรับปรุงประสิทธิภาพได้อีกด้วย เนื่องจากบทช่วยสอนนี้มีไว้สำหรับผู้เริ่มต้นเราจะแสดงวิธีการใช้งานlocal storage. ในบทช่วยสอนหลังจากนี้เราจะแสดงปลั๊กอินอื่น ๆ ที่สามารถใช้ได้
ขั้นตอนที่ 1 - การเพิ่มปุ่ม
เราจะสร้างสี่ปุ่มในไฟล์ index.htmlไฟล์. ปุ่มต่างๆจะอยู่ภายในไฟล์div class = "app" ธาตุ.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>มันจะสร้างหน้าจอต่อไปนี้ -

ขั้นตอนที่ 2 - การเพิ่มผู้ฟังเหตุการณ์
นโยบายความปลอดภัย Cordova ไม่อนุญาตให้มีเหตุการณ์แบบอินไลน์ดังนั้นเราจะเพิ่มตัวฟังเหตุการณ์ภายในไฟล์ index.js นอกจากนี้เรายังจะมอบหมายwindow.localStorage ถึงก localStorage ตัวแปรที่เราจะใช้ในภายหลัง
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;ขั้นตอนที่ 3 - การสร้างฟังก์ชัน
ตอนนี้เราต้องสร้างฟังก์ชั่นที่จะเรียกใช้เมื่อแตะปุ่ม ฟังก์ชันแรกใช้สำหรับการเพิ่มข้อมูลไปยังที่จัดเก็บในตัวเครื่อง
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}อันถัดไปจะบันทึกข้อมูลที่เราเพิ่มลงในคอนโซล
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
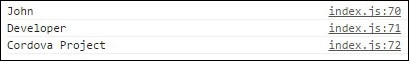
}หากเราแตะ SET LOCAL STORAGEเราจะตั้งค่าสามรายการเป็นที่จัดเก็บในตัวเครื่อง หากเราแตะSHOW LOCAL STORAGE หลังจากนั้นคอนโซลจะบันทึกรายการที่เราต้องการ

ตอนนี้ให้เราสร้างฟังก์ชั่นที่จะลบโครงการออกจากที่เก็บข้อมูลในเครื่อง
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
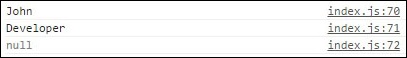
}หากเราคลิกไฟล์ SHOW LOCAL STORAGE หลังจากลบโปรเจ็กต์แล้วผลลัพธ์จะปรากฏขึ้น null ค่าสำหรับฟิลด์โครงการ

นอกจากนี้เรายังสามารถรับองค์ประกอบการจัดเก็บในเครื่องได้โดยใช้ไฟล์ key() วิธีที่จะใช้ดัชนีเป็นอาร์กิวเมนต์และส่งคืนองค์ประกอบที่มีค่าดัชนีที่สอดคล้องกัน
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}ตอนนี้เมื่อเราแตะ GET BY KEY ปุ่มเอาต์พุตต่อไปนี้จะปรากฏขึ้น

บันทึก
เมื่อเราใช้ key() วิธีการคอนโซลจะบันทึกไฟล์ job แทนที่จะเป็น name แม้ว่าเราจะผ่านการโต้แย้ง 0เพื่อดึงวัตถุแรก เนื่องจากที่เก็บข้อมูลในเครื่องกำลังจัดเก็บข้อมูลตามลำดับตัวอักษร
ตารางต่อไปนี้แสดงวิธีการจัดเก็บในเครื่องที่มีอยู่ทั้งหมด
| ส. เลขที่ | วิธีการและรายละเอียด |
|---|---|
| 1 | setItem(key, value) ใช้สำหรับตั้งค่ารายการเป็นที่จัดเก็บในตัวเครื่อง |
| 2 | getItem(key) ใช้สำหรับรับรายการจากที่จัดเก็บในตัวเครื่อง |
| 3 | removeItem(key) ใช้สำหรับลบรายการออกจากที่จัดเก็บในตัวเครื่อง |
| 4 | key(index) ใช้สำหรับรับไอเทมโดยใช้ indexของรายการในที่จัดเก็บในตัวเครื่อง สิ่งนี้ช่วยจัดเรียงรายการตามตัวอักษร |
| 5 | length() ใช้สำหรับการดึงข้อมูลจำนวนรายการที่มีอยู่ในที่จัดเก็บในตัวเครื่อง |
| 6 | clear() ใช้สำหรับลบคู่คีย์ / ค่าทั้งหมดออกจากที่จัดเก็บในตัวเครื่อง |