Cordova - เหตุการณ์
มีกิจกรรมต่างๆที่สามารถใช้ในโครงการ Cordova ตารางต่อไปนี้แสดงเหตุการณ์ที่มี
| ส. เลขที่ | กิจกรรมและรายละเอียด |
|---|---|
| 1 | deviceReady เหตุการณ์นี้จะเกิดขึ้นเมื่อ Cordova โหลดเต็มที่ สิ่งนี้ช่วยให้แน่ใจว่าไม่มีการเรียกใช้ฟังก์ชัน Cordova ก่อนที่ทุกอย่างจะโหลด |
| 2 | pause เหตุการณ์นี้จะถูกทริกเกอร์เมื่อแอปถูกใส่ลงในพื้นหลัง |
| 3 | resume เหตุการณ์นี้จะเกิดขึ้นเมื่อแอปถูกส่งกลับจากพื้นหลัง |
| 4 | backbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มย้อนกลับ |
| 5 | menubutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มเมนู |
| 6 | searchbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มค้นหาของ Android |
| 7 | startcallbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มเริ่มโทร |
| 8 | endcallbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มวางสาย |
| 9 | volumedownbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มลดระดับเสียง |
| 10 | volumeupbutton เหตุการณ์นี้จะเกิดขึ้นเมื่อกดปุ่มเพิ่มระดับเสียง |
การใช้เหตุการณ์
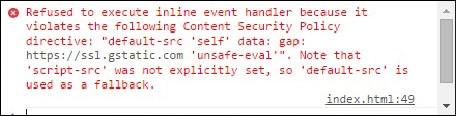
เหตุการณ์ทั้งหมดใช้วิธีเดียวกันเกือบทั้งหมด เราควรเพิ่มผู้ฟังเหตุการณ์ในไฟล์js แทนที่จะเป็น inline event calling ตั้งแต่ Cordova Content Security Policyไม่อนุญาต Javascript แบบอินไลน์ หากเราพยายามเรียกเหตุการณ์แบบอินไลน์ข้อผิดพลาดต่อไปนี้จะแสดงขึ้น

วิธีการทำงานกับเหตุการณ์ที่ถูกต้องคือการใช้ addEventListener. เราจะเข้าใจวิธีใช้ไฟล์volumeupbutton เหตุการณ์ผ่านตัวอย่าง
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}เมื่อเรากด volume up หน้าจอจะแสดงการแจ้งเตือนต่อไปนี้

การจัดการปุ่มย้อนกลับ
เราควรใช้ปุ่มย้อนกลับของ Android สำหรับการทำงานของแอพเช่นกลับไปที่หน้าจอก่อนหน้า ในการใช้งานฟังก์ชันของคุณเองอันดับแรกเราควรปิดใช้งานปุ่มย้อนกลับที่ใช้เพื่อออกจากแอพ
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}ตอนนี้เมื่อเรากดปุ่มย้อนกลับของ Android การแจ้งเตือนจะปรากฏบนหน้าจอแทนที่จะออกจากแอป ซึ่งทำได้โดยใช้ไฟล์e.preventDefault() คำสั่ง