D3.js - Array API
D3 มีชุดโมดูล คุณสามารถใช้แต่ละโมดูลแยกกันหรือรวบรวมโมดูลร่วมกันเพื่อดำเนินการ บทนี้จะอธิบายเกี่ยวกับ Array API โดยละเอียด
Array คืออะไร?
อาร์เรย์ประกอบด้วยคอลเลกชันตามลำดับที่มีขนาดคงที่ขององค์ประกอบประเภทเดียวกัน อาร์เรย์ใช้ในการจัดเก็บชุดข้อมูล แต่มักจะมีประโยชน์มากกว่าที่จะคิดว่าอาร์เรย์เป็นชุดของตัวแปรประเภทเดียวกัน
การกำหนดค่า API
คุณสามารถกำหนดค่า API ได้อย่างง่ายดายโดยใช้สคริปต์ด้านล่าง
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>วิธี API สถิติอาร์เรย์
ต่อไปนี้เป็นวิธี API สถิติอาร์เรย์ที่สำคัญที่สุด
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
ให้เราคุยรายละเอียดแต่ละเรื่องเหล่านี้
d3.min (อาร์เรย์)
ส่งคืนค่าต่ำสุดในอาร์เรย์ที่กำหนดโดยใช้ลำดับธรรมชาติ
Example - พิจารณาสคริปต์ต่อไปนี้
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าขั้นต่ำในอาร์เรย์ 20 ในคอนโซลของคุณ
d3.max (อาร์เรย์)
ส่งคืนค่าสูงสุดในอาร์เรย์ที่กำหนด
Example - พิจารณาสคริปต์ต่อไปนี้
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าสูงสุดในอาร์เรย์ (100) ในคอนโซลของคุณ
d3.extent (อาร์เรย์)
ส่งคืนค่าต่ำสุดและสูงสุดในอาร์เรย์ที่กำหนด
Example - พิจารณาสคริปต์ต่อไปนี้
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าขอบเขต [20,100]
d3.sum (อาร์เรย์)
ส่งคืนผลรวมของอาร์เรย์ของตัวเลขที่กำหนด ถ้าอาร์เรย์ว่างเปล่าจะส่งกลับ 0
Example - พิจารณาสิ่งต่อไปนี้ด้านล่าง
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าผลรวมคือ 300
d3.mean (อาร์เรย์)
ส่งกลับค่าเฉลี่ยของอาร์เรย์ของตัวเลขที่กำหนด
Example - พิจารณาสิ่งต่อไปนี้ด้านล่าง
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าเฉลี่ยเป็น 60 ในทำนองเดียวกันคุณสามารถตรวจสอบค่ามัธยฐานได้
d3.quantile (อาร์เรย์)
ส่งคืนค่า p-quantile ของอาร์เรย์ที่เรียงลำดับโดยที่ p คือตัวเลขในช่วง [0, 1] ตัวอย่างเช่นค่ามัธยฐานสามารถคำนวณได้โดยใช้ p = 0.5 ควอไทล์แรกที่ p = 0.25 และควอไทล์ที่สามที่ p = 0.75 การใช้งานนี้ใช้วิธี R-7 ภาษาโปรแกรมเริ่มต้น R และ Excel
Example - พิจารณาตัวอย่างต่อไปนี้
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100ในทำนองเดียวกันคุณสามารถตรวจสอบค่าอื่น ๆ
d3.variance (อาร์เรย์)
จะคืนค่าความแปรปรวนของอาร์เรย์ของตัวเลขที่กำหนด
Example - พิจารณาสคริปต์ต่อไปนี้
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าความแปรปรวนเป็น 1000
d3.deviation (อาร์เรย์)
ส่งคืนค่าเบี่ยงเบนมาตรฐานของอาร์เรย์ที่กำหนด หากอาร์เรย์มีค่าน้อยกว่าสองค่าจะส่งกลับเป็นไม่ได้กำหนด
Example - พิจารณาสิ่งต่อไปนี้ด้านล่าง
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าเบี่ยงเบนเป็น 31.622776601683793
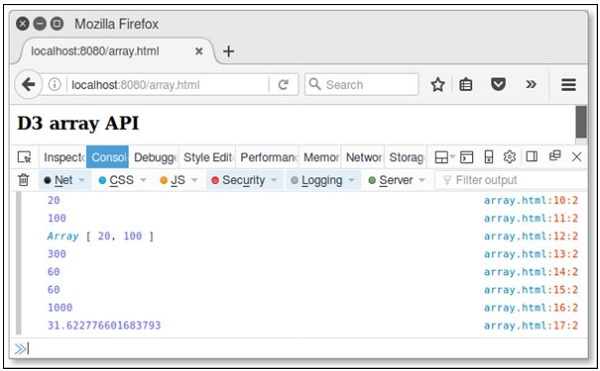
Example- ให้เราดำเนินการตามวิธีการ Array API ทั้งหมดที่กล่าวถึงข้างต้นโดยใช้สคริปต์ต่อไปนี้ สร้างหน้าเว็บ“ array.html” และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วเราจะเห็นคำตอบต่อไปนี้

วิธีการ Array Search API
ต่อไปนี้เป็นวิธี API การค้นหา Array ที่สำคัญสองสามวิธี
- d3.scan(array)
- d3. จากน้อยไปมาก (a, b)
ให้เราเข้าใจทั้งสองอย่างโดยละเอียด
d3.scan (อาร์เรย์)
วิธีนี้ใช้ในการสแกนเชิงเส้นของอาร์เรย์ที่ระบุ ส่งคืนดัชนีขององค์ประกอบที่น้อยที่สุดไปยังตัวเปรียบเทียบที่ระบุ ตัวอย่างง่ายๆถูกกำหนดไว้ด้านล่าง
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3. จากน้อยไปมาก (a, b)
วิธีนี้ใช้เพื่อดำเนินการฟังก์ชันตัวเปรียบเทียบ สามารถดำเนินการเป็น -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}หากไม่มีการระบุฟังก์ชันตัวเปรียบเทียบให้กับวิธีการเรียงลำดับในตัวลำดับเริ่มต้นจะเรียงตามตัวอักษร ฟังก์ชันข้างต้นจะคืนค่า -1 ถ้า a น้อยกว่า b หรือ 1 ถ้า a มากกว่า b หรือ 0
ในทำนองเดียวกันคุณสามารถใช้วิธีการจากมากไปหาน้อย (a, b) มันจะคืนค่า -1 ถ้า a มากกว่า b หรือ 1 ถ้า a น้อยกว่า b หรือ 0 ฟังก์ชันนี้ดำเนินการย้อนกลับลำดับธรรมชาติ
Example -
สร้างเว็บเพจ array_search.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วเราจะเห็นผลลัพธ์ต่อไปนี้
Array Transformations API
ต่อไปนี้เป็นวิธี API การแปลงอาร์เรย์ที่โดดเด่นที่สุดบางส่วน
- d3.cross (a, b [ตัวลด])
- d3.merge(arrays)
- d3.pairs (อาร์เรย์ [ตัวลด])
- d3.permute (อาร์เรย์ดัชนี)
- d3.zip(arrays)
ให้เราเข้าใจรายละเอียดแต่ละข้อ
d3.cross (a, b [ตัวลด])
วิธีนี้ใช้เพื่อส่งคืนผลคูณคาร์ทีเซียนของสองอาร์เรย์ a และ b ที่กำหนด ตัวอย่างง่ายๆถูกกำหนดไว้ด้านล่าง
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (อาร์เรย์)
วิธีนี้ใช้ในการรวมอาร์เรย์และมีการกำหนดไว้ด้านล่าง
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (อาร์เรย์ [ตัวลด])
วิธีนี้ใช้ในการจับคู่องค์ประกอบอาร์เรย์และกำหนดไว้ด้านล่าง
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (อาร์เรย์ดัชนี)
วิธีนี้ใช้เพื่อดำเนินการเรียงสับเปลี่ยนจากอาร์เรย์และดัชนีที่ระบุ คุณยังสามารถดำเนินการค่าจากวัตถุลงในอาร์เรย์ มีคำอธิบายด้านล่าง
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (อาร์เรย์)
วิธีนี้ใช้เพื่อส่งคืนอาร์เรย์ของอาร์เรย์ หากอาร์เรย์มีเพียงอาร์เรย์เดียวอาร์เรย์ที่ส่งคืนจะมีอาร์เรย์องค์ประกอบเดียว หากไม่มีการระบุอาร์กิวเมนต์อาร์เรย์ที่ส่งคืนจะว่างเปล่า มีการกำหนดไว้ด้านล่าง
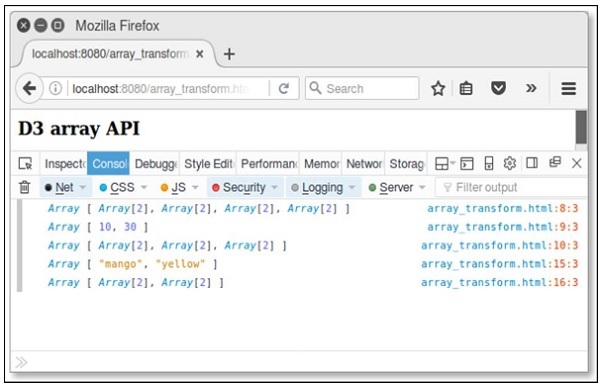
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - สร้างเว็บเพจ array_transform และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วเราจะเห็นคำตอบต่อไปนี้