D3.js - Colors API
สีจะแสดงโดยรวมแดงเขียวและน้ำเงิน สามารถระบุสีได้หลายวิธีดังนี้ -
- ตามชื่อสี
- เป็นค่า RGB
- เป็นค่าเลขฐานสิบหก
- เป็นค่า HSL
- เป็นค่า HWB
d3-color API ให้การแสดงสีต่างๆ คุณสามารถดำเนินการแปลงและจัดการใน API ให้เราเข้าใจการดำเนินการเหล่านี้โดยละเอียด
การกำหนดค่า API
คุณสามารถโหลด API ได้โดยตรงโดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>การทำงานขั้นพื้นฐาน
ให้เราดูการใช้งานสีพื้นฐานใน D3
Convert color value to HSL - ในการแปลงค่าสีเป็น HSL ให้ใช้ดังต่อไปนี้ Example -
var convert = d3.hsl("green");คุณสามารถหมุนเฉดสีได้ 45 °ดังที่แสดงด้านล่าง
convert.h + = 45;ในทำนองเดียวกันคุณสามารถเปลี่ยนระดับความอิ่มตัวได้เช่นกัน หากต้องการทำให้ค่าสีจางลงคุณสามารถเปลี่ยนค่าความทึบดังที่แสดงด้านล่าง
convert.opacity = 0.5;วิธี API สี
ต่อไปนี้เป็นวิธีการ API สีที่สำคัญที่สุด
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
ให้เราทำความเข้าใจเกี่ยวกับวิธีการ API สีเหล่านี้โดยละเอียด
d3.color (ตัวระบุ)
ใช้เพื่อแยกวิเคราะห์สี CSS ที่ระบุและส่งคืนสี RGB หรือ HSL หากไม่ได้ระบุตัวระบุระบบจะส่งคืนค่า null
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา -
{r: 0, g: 128, b: 0, opacity: 1}สีความทึบ
หากเราต้องการให้สีจางลงเราสามารถเปลี่ยนค่าความทึบได้ อยู่ในช่วง [0, 1]
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ -
1color.rgb ()
จะคืนค่า RGB สำหรับสี ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
ส่งคืนสตริงที่แสดงสีตามข้อกำหนด CSS Object Model ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา
rgb(0, 128, 0)color.displayable ()
ส่งคืนค่าจริงหากสามารถแสดงสีได้ ส่งคืนเท็จหากค่าสี RGB น้อยกว่า 0 หรือมากกว่า 255 หรือถ้าความทึบไม่อยู่ในช่วง [0, 1] ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา
trued3.rgb (สี)
วิธีนี้ใช้เพื่อสร้างสี RGB ใหม่ ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (สี)
ใช้เพื่อสร้างสี HSL ใหม่ ค่าจะแสดงเป็นคุณสมบัติ h, s และ l บนอินสแตนซ์ที่ส่งคืน ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
330
0.5d3.lab (สี)
มันสร้างสีห้องปฏิบัติการใหม่ ค่าของช่องจะแสดงเป็นคุณสมบัติ 'l', 'a' และ 'b' บนอินสแตนซ์ที่ส่งคืน
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (สี)
สร้างสี HCL ใหม่ ค่าช่องแสดงเป็นคุณสมบัติ h, c และ l บนอินสแตนซ์ที่ส่งคืน ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (สี)
สร้างสี Cubehelix ใหม่ ค่าจะแสดงเป็นคุณสมบัติ h, s และ l บนอินสแตนซ์ที่ส่งคืน ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}ตัวอย่างการทำงาน
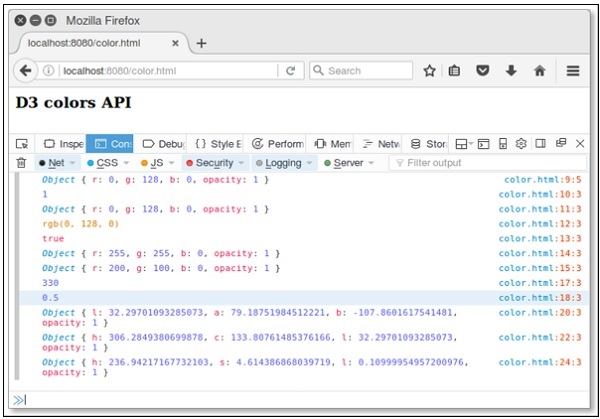
ให้เราสร้างหน้าเว็บใหม่ - color.htmlเพื่อดำเนินการทุกวิธี API สี รายการรหัสที่สมบูรณ์ถูกกำหนดไว้ด้านล่าง
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วเราจะเห็นคำตอบต่อไปนี้