D3.js - Collections API
คอลเลกชันเป็นเพียงออบเจ็กต์ที่จัดกลุ่มองค์ประกอบต่างๆให้เป็นหน่วยเดียว เรียกอีกอย่างว่าเป็นภาชนะ บทนี้จะอธิบายรายละเอียดเกี่ยวกับคอลเลกชัน API
การกำหนดค่า API
คุณสามารถกำหนดค่า API โดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>วิธีการรวบรวม API
Collections API ประกอบด้วยวัตถุแผนที่ชุดและรัง ต่อไปนี้เป็นวิธีการรวบรวม API ที่ใช้บ่อยที่สุด
- Objects API
- แผนที่ API
- ตั้งค่า API
- Nests API
ให้เราดูรายละเอียดแต่ละ API เหล่านี้
Objects API
Object API เป็นประเภทข้อมูลที่สำคัญประเภทหนึ่ง รองรับวิธีการต่อไปนี้ -
d3.keys(object) - วิธีนี้มีคีย์คุณสมบัติของวัตถุและส่งกลับอาร์เรย์ของชื่อคุณสมบัติ
d3.values(object) - วิธีนี้ประกอบด้วยค่าวัตถุและส่งกลับค่าคุณสมบัติอาร์เรย์
d3.entries(object)- วิธีนี้ใช้เพื่อส่งคืนอาร์เรย์ที่มีทั้งคีย์และค่าของวัตถุที่ระบุ แต่ละรายการเป็นวัตถุที่มีคีย์และค่า
Example - ให้เราพิจารณารหัสต่อไปนี้
d3.entries({one: 1})ที่นี่คีย์คือหนึ่งและค่าคือ 1
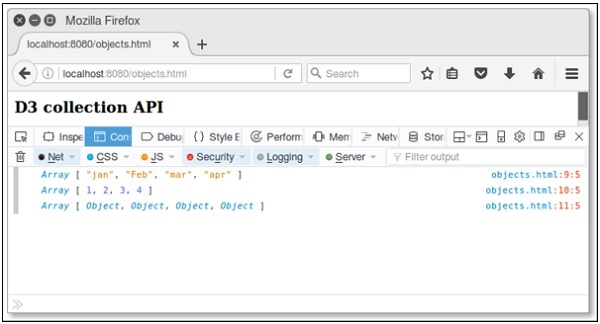
Example - สร้างเว็บเพจ objects.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และคุณจะเห็นคำตอบต่อไปนี้

แผนที่ API
แผนที่ประกอบด้วยค่าตามคู่คีย์และค่า คู่คีย์และค่าแต่ละคู่เรียกว่ารายการ แผนที่มีเฉพาะคีย์ที่ไม่ซ้ำกัน เป็นประโยชน์ในการค้นหาอัปเดตหรือลบองค์ประกอบตามคีย์ ให้เราดูวิธีการต่างๆของ Maps API โดยละเอียด
d3.map([object[, key]])- วิธีนี้ใช้เพื่อสร้างแผนที่ใหม่ วัตถุถูกใช้เพื่อคัดลอกคุณสมบัติที่แจกแจงได้ทั้งหมด
map.has(key) - วิธีนี้ใช้เพื่อตรวจสอบว่าแผนที่มีรายการสำหรับสตริงคีย์ที่ระบุหรือไม่
map.get(key) - วิธีนี้ใช้เพื่อส่งคืนค่าสำหรับสตริงคีย์ที่ระบุ
map.set(key, value)- วิธีนี้ใช้เพื่อกำหนดค่าสำหรับสตริงคีย์ที่ระบุ หากแผนที่ก่อนหน้านี้มีรายการสำหรับสตริงคีย์เดียวกันรายการเก่าจะถูกแทนที่ด้วยค่าใหม่
map.remove(key)- ใช้เพื่อลบรายการแผนที่ หากไม่ได้ระบุคีย์จะส่งกลับเท็จ
map.clear() - ลบรายการทั้งหมดออกจากแผนที่นี้
map.keys() - ส่งคืนอาร์เรย์ของคีย์สตริงสำหรับทุกรายการในแผนที่นี้
map.values() - ส่งคืนอาร์เรย์ของค่าสำหรับทุกรายการในแผนที่นี้
map.entries() - ส่งคืนอาร์เรย์ของวัตถุคีย์ - ค่าสำหรับแต่ละรายการในแผนที่นี้
(x) map.each(function) - วิธีนี้ใช้เพื่อเรียกใช้ฟังก์ชันที่ระบุสำหรับแต่ละรายการในแผนที่
(xi) map.empty() - ส่งกลับค่าจริงในกรณีที่แผนที่นี้มีรายการเป็นศูนย์
(xii) map.size() - ส่งคืนจำนวนรายการในแผนที่นี้
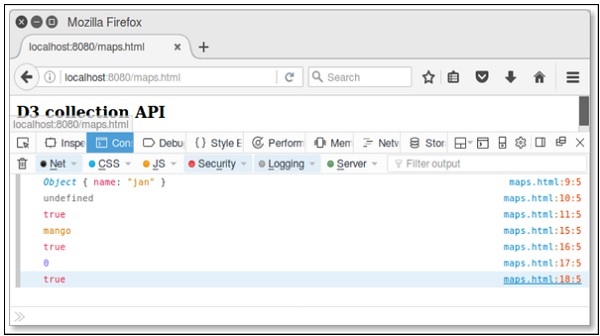
Example - สร้างเว็บเพจ maps.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วเราจะเห็นคำตอบต่อไปนี้

ในทำนองเดียวกันคุณสามารถดำเนินการอื่น ๆ ได้เช่นกัน
ตั้งค่า API
ชุดคือคอลเล็กชันที่ไม่สามารถมีองค์ประกอบที่ซ้ำกันได้ เป็นการจำลองชุดนามธรรมทางคณิตศาสตร์ ให้เราดูวิธีการ set API ต่างๆโดยละเอียด
d3.set([array[, accessor]])- วิธีนี้ใช้ในการสร้างชุดใหม่ Array ใช้เพื่อเพิ่มค่าสตริง accessor เป็นทางเลือก
set.has(value) - วิธีนี้ใช้เพื่อตรวจสอบว่าชุดมีรายการสำหรับสตริงค่าที่ระบุหรือไม่
set.add(value) - ใช้เพื่อเพิ่มสตริงค่าที่ระบุให้กับชุด
set.remove(value) - ใช้เพื่อลบชุดที่มีสตริงค่าที่ระบุ
set.clear() - ลบค่าทั้งหมดออกจากชุดนี้
set.values() - วิธีนี้ใช้เพื่อคืนค่าอาร์เรย์ให้กับชุด
set.empty() - ส่งกลับค่าจริงถ้าชุดนี้มีค่าเป็นศูนย์เท่านั้น
set.size() - ส่งคืนจำนวนค่าในชุดนี้
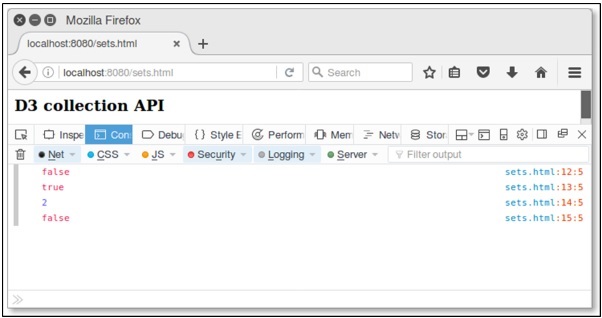
Example - สร้างเว็บเพจ sets.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา

ในทำนองเดียวกันเราสามารถดำเนินการอื่น ๆ ได้เช่นกัน
Nests API
Nesting API ประกอบด้วยองค์ประกอบในอาร์เรย์และดำเนินการในโครงสร้างแบบลำดับชั้น ให้เราดูวิธีการ Nests API ต่างๆโดยละเอียด
d3.nest() - วิธีนี้ใช้ในการสร้างรังใหม่
nest.key(key)- วิธีนี้ใช้เพื่อเริ่มต้นฟังก์ชันคีย์ใหม่ ฟังก์ชันนี้ใช้เพื่อเรียกแต่ละองค์ประกอบในอาร์เรย์อินพุตและส่งคืนองค์ประกอบในกลุ่ม
nest.sortKeys(comparator)- วิธีนี้ใช้เพื่อจัดเรียงคีย์ในตัวเปรียบเทียบที่ระบุ ฟังก์ชันถูกกำหนดให้เป็น d3.ascending หรือ d3.descending
nest.sortValues(comparator)- วิธีนี้ใช้เพื่อเรียงลำดับค่าในตัวเปรียบเทียบที่ระบุ ฟังก์ชันตัวเปรียบเทียบจะจัดเรียงองค์ประกอบของใบไม้
nest.map(array)- วิธีนี้ใช้เพื่อใช้อาร์เรย์ที่ระบุและในการส่งคืนแผนที่ที่ซ้อนกัน แต่ละรายการในแผนที่ที่ส่งคืนจะสอดคล้องกับค่าคีย์ที่แตกต่างกันที่ส่งคืนโดยฟังก์ชันคีย์แรก ค่ารายการขึ้นอยู่กับจำนวนฟังก์ชันคีย์ที่ลงทะเบียน
nest.object(array) - วิธีนี้ใช้เพื่อใช้ตัวดำเนินการรังกับอาร์เรย์ที่ระบุและส่งคืนอ็อบเจ็กต์ที่ซ้อนกัน
nest.entries(array) - วิธีนี้ใช้เพื่อใช้ตัวดำเนินการรังกับอาร์เรย์ที่ระบุและส่งคืนอาร์เรย์ของรายการคีย์ - ค่า
พิจารณาหน้าเว็บง่ายๆ nest.html เพื่อดำเนินการตามวิธีการรังที่กล่าวถึงข้างต้น
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>ตอนนี้ตรวจสอบผลลัพธ์ในเบราว์เซอร์และเราจะเห็นผลลัพธ์ต่อไปนี้
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]