D3.js - คู่มือฉบับย่อ
การแสดงภาพข้อมูลคือการนำเสนอข้อมูลในรูปแบบภาพหรือกราฟิก เป้าหมายหลักของการแสดงข้อมูลคือการสื่อสารข้อมูลอย่างชัดเจนและมีประสิทธิภาพผ่านกราฟิกเชิงสถิติแผนภาพและกราฟิกข้อมูล
การแสดงข้อมูลช่วยให้เราสื่อสารข้อมูลเชิงลึกได้อย่างรวดเร็วและมีประสิทธิภาพ ข้อมูลประเภทใดก็ได้ซึ่งแสดงโดยการแสดงภาพช่วยให้ผู้ใช้สามารถเปรียบเทียบข้อมูลสร้างรายงานเชิงวิเคราะห์ทำความเข้าใจรูปแบบและช่วยในการตัดสินใจ การแสดงภาพข้อมูลสามารถโต้ตอบได้เพื่อให้ผู้ใช้วิเคราะห์ข้อมูลเฉพาะในแผนภูมิ การแสดงภาพข้อมูลสามารถพัฒนาและรวมเข้ากับเว็บไซต์ทั่วไปและแม้แต่แอปพลิเคชันมือถือโดยใช้กรอบ JavaScript ที่แตกต่างกัน
D3.js คืออะไร?
D3.js เป็นไลบรารี JavaScript ที่ใช้ในการสร้างภาพแบบโต้ตอบในเบราว์เซอร์ ไลบรารี D3.js ช่วยให้เราจัดการองค์ประกอบของเว็บเพจในบริบทของชุดข้อมูล องค์ประกอบเหล่านี้สามารถHTML, SVG, หรือ Canvas elementsและสามารถนำไปใช้ลบหรือแก้ไขได้ตามเนื้อหาของชุดข้อมูล เป็นไลบรารีสำหรับจัดการวัตถุ DOM D3.js สามารถเป็นตัวช่วยที่มีประโยชน์ในการสำรวจข้อมูลช่วยให้คุณสามารถควบคุมการนำเสนอข้อมูลของคุณและช่วยให้คุณสามารถเพิ่มการโต้ตอบได้
ทำไมเราถึงต้องการ D3.js?
D3.js เป็นหนึ่งในเฟรมเวิร์กชั้นนำเมื่อเปรียบเทียบกับไลบรารีอื่น ๆ เนื่องจากทำงานบนเว็บและการแสดงข้อมูลเป็นภาพที่ยอดเยี่ยม อีกเหตุผลหนึ่งที่ทำงานได้ดีเนื่องจากความยืดหยุ่น เนื่องจากมันทำงานร่วมกับเทคโนโลยีเว็บที่มีอยู่ได้อย่างราบรื่นและสามารถจัดการกับส่วนใดก็ได้ของโมเดลอ็อบเจ็กต์เอกสารจึงมีความยืดหยุ่นพอ ๆClient Side Web Technology Stack(HTML, CSS และ SVG) มีการสนับสนุนจากชุมชนที่ดีและเรียนรู้ได้ง่ายขึ้น
คุณสมบัติ D3.js
D3.js เป็นหนึ่งในกรอบการสร้างภาพข้อมูลที่ดีที่สุดและสามารถใช้เพื่อสร้างภาพที่เรียบง่ายและซับซ้อนพร้อมกับการโต้ตอบของผู้ใช้และเอฟเฟกต์การเปลี่ยนแปลง คุณสมบัติเด่นบางประการมีดังต่อไปนี้ -
- มีความยืดหยุ่นสูง
- ใช้งานง่ายและรวดเร็ว
- รองรับชุดข้อมูลขนาดใหญ่
- การเขียนโปรแกรมแบบสำแดง
- การใช้รหัสซ้ำ
- มีฟังก์ชันการสร้างเส้นโค้งที่หลากหลาย
- เชื่อมโยงข้อมูลกับองค์ประกอบหรือกลุ่มขององค์ประกอบในหน้า html
ประโยชน์ของ D3.js
D3.js เป็นโปรเจ็กต์โอเพ่นซอร์สและทำงานได้โดยไม่ต้องใช้ปลั๊กอินใด ๆ ต้องใช้รหัสน้อยมากและมีประโยชน์ดังต่อไปนี้ -
การแสดงข้อมูลที่ยอดเยี่ยม
เป็นแบบแยกส่วน คุณสามารถดาวน์โหลด D3.js ชิ้นเล็ก ๆ ที่ต้องการใช้ ไม่จำเป็นต้องโหลดทั้งไลบรารีทุกครั้ง
สร้างส่วนประกอบการสร้างแผนภูมิได้ง่าย
การจัดการ DOM
ในบทถัดไปเราจะเข้าใจวิธีการติดตั้ง D3.js ในระบบของเรา
ในบทนี้เราจะเรียนรู้วิธีตั้งค่าสภาพแวดล้อมการพัฒนา D3.js ก่อนที่เราจะเริ่มเราจำเป็นต้องมีส่วนประกอบต่อไปนี้ -
- ไลบรารี D3.js
- Editor
- เว็บเบราว์เซอร์
- เว็บเซิร์ฟเวอร์
ให้เราทำตามขั้นตอนทีละขั้นตอนโดยละเอียด
ห้องสมุด D3.js
เราจำเป็นต้องรวมไลบรารี D3.js ไว้ในหน้าเว็บ HTML ของคุณเพื่อใช้ D3.js ในการสร้างภาพข้อมูล เราสามารถทำได้สองวิธีดังต่อไปนี้ -
- รวมไลบรารี D3.js จากโฟลเดอร์โครงการของคุณ
- รวมไลบรารี D3.js จาก CDN (Content Delivery Network)
ดาวน์โหลด D3.js Library
D3.js เป็นไลบรารีโอเพ่นซอร์สและซอร์สโค้ดของไลบรารีมีให้ใช้ฟรีบนเว็บที่ https://d3js.org/เว็บไซต์. ไปที่เว็บไซต์ D3.js และดาวน์โหลด D3.js (d3.zip) เวอร์ชันล่าสุด ณ ตอนนี้เวอร์ชันล่าสุดคือ 4.6.0
หลังจากดาวน์โหลดเสร็จแล้วให้คลายซิปไฟล์แล้วมองหา d3.min.js. นี่คือเวอร์ชันย่อของซอร์สโค้ด D3.js คัดลอกไฟล์ d3.min.js แล้ววางลงในโฟลเดอร์รูทของโปรเจ็กต์หรือโฟลเดอร์อื่น ๆ ที่คุณต้องการเก็บไฟล์ไลบรารีทั้งหมด รวมไฟล์ d3.min.js ในหน้า HTML ของคุณดังที่แสดงด้านล่าง
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "/path/to/d3.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js เป็นโค้ด JavaScript ดังนั้นเราควรเขียนโค้ด D3 ทั้งหมดภายในแท็ก“ script” เราอาจต้องปรับแต่งองค์ประกอบ DOM ที่มีอยู่ดังนั้นจึงขอแนะนำให้เขียนโค้ด D3 ก่อนท้ายแท็ก "body"
รวม D3 Library จาก CDN
เราสามารถใช้ไลบรารี D3.js ได้โดยเชื่อมโยงโดยตรงกับหน้า HTML ของเราจาก Content Delivery Network (CDN) CDN เป็นเครือข่ายของเซิร์ฟเวอร์ที่โฮสต์ไฟล์และถูกส่งไปยังผู้ใช้ตามตำแหน่งทางภูมิศาสตร์ หากเราใช้ CDN เราไม่จำเป็นต้องดาวน์โหลดซอร์สโค้ด
รวมไลบรารี D3.js โดยใช้ CDN URL https://d3js.org/d3.v4.min.js ลงในหน้าของเราตามที่แสดงด้านล่าง
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>ตัวแก้ไข D3.js
เราจำเป็นต้องมีตัวแก้ไขเพื่อเริ่มเขียนโค้ดของคุณ มี IDE ที่ยอดเยี่ยม (Integrated Development Environment) ที่รองรับ JavaScript เช่น -
- รหัส Visual Studio
- WebStorm
- Eclipse
- ข้อความประเสริฐ
IDE เหล่านี้ให้การเติมโค้ดอย่างชาญฉลาดรวมทั้งสนับสนุนเฟรมเวิร์ก JavaScript สมัยใหม่บางส่วน หากคุณไม่มี IDE แฟนซีคุณสามารถใช้โปรแกรมแก้ไขพื้นฐานเช่น Notepad, VI และอื่น ๆ ได้ตลอดเวลา
เว็บเบราว์เซอร์
D3.js ทำงานบนเบราว์เซอร์ทั้งหมดยกเว้น IE8 และต่ำกว่า
เว็บเซิร์ฟเวอร์
เบราว์เซอร์ส่วนใหญ่ให้บริการไฟล์ HTML ในเครื่องโดยตรงจากระบบไฟล์ภายในเครื่อง อย่างไรก็ตามมีข้อ จำกัด บางประการในการโหลดไฟล์ข้อมูลภายนอก ในบทหลังของบทช่วยสอนนี้เราจะโหลดข้อมูลจากไฟล์ภายนอกเช่นCSV และ JSON. ดังนั้นมันจะง่ายกว่าสำหรับเราถ้าเราตั้งค่าเว็บเซิร์ฟเวอร์ให้ถูกต้องตั้งแต่แรก
คุณสามารถใช้เว็บเซิร์ฟเวอร์ใดก็ได้ที่คุณพอใจเช่น IIS, Apache เป็นต้น
การดูเพจของคุณ
ในกรณีส่วนใหญ่เราสามารถเปิดไฟล์ HTML ของคุณในเว็บเบราว์เซอร์เพื่อดูได้ อย่างไรก็ตามเมื่อโหลดแหล่งข้อมูลภายนอกการเรียกใช้เว็บเซิร์ฟเวอร์ภายในเครื่องและดูเพจของคุณจากเซิร์ฟเวอร์จะมีความน่าเชื่อถือมากกว่า(http://localhost:8080).
D3.js เป็นไลบรารี JavaScript แบบโอเพนซอร์สสำหรับ -
- การจัดการจากข้อมูลของ Document Object Model (DOM)
- การทำงานกับข้อมูลและรูปร่าง
- การจัดวางองค์ประกอบภาพสำหรับข้อมูลเชิงเส้นลำดับชั้นเครือข่ายและภูมิศาสตร์
- เปิดใช้งานการเปลี่ยนระหว่างสถานะอินเทอร์เฟซผู้ใช้ (UI) อย่างราบรื่น
- เปิดใช้งานการโต้ตอบกับผู้ใช้ที่มีประสิทธิภาพ
มาตรฐานเว็บ
ก่อนที่เราจะเริ่มใช้ D3.js ในการสร้างภาพข้อมูลเราจำเป็นต้องทำความคุ้นเคยกับมาตรฐานเว็บเสียก่อน มาตรฐานเว็บต่อไปนี้ถูกใช้อย่างมากใน D3.js
- ภาษามาร์กอัป HyperText (HTML)
- Document Object Model (DOM)
- Cascading Style Sheets (CSS)
- กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG)
- JavaScript
ให้เราอ่านมาตรฐานเว็บเหล่านี้ทีละมาตรฐานโดยละเอียด
ภาษามาร์กอัป HyperText (HTML)
อย่างที่เราทราบกันดีว่า HTML ใช้ในการจัดโครงสร้างเนื้อหาของเว็บเพจ ซึ่งเก็บไว้ในไฟล์ข้อความที่มีนามสกุล“ .html”
Example - ตัวอย่าง HTML กระดูกเปล่าทั่วไปมีลักษณะดังนี้
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Document Object Model (DOM)
เมื่อเบราว์เซอร์โหลดเพจ HTML เพจจะถูกแปลงเป็นโครงสร้างแบบลำดับชั้น ทุกแท็กใน HTML จะถูกแปลงเป็นองค์ประกอบ / วัตถุใน DOM ด้วยลำดับชั้นแม่ลูก ทำให้ HTML ของเรามีโครงสร้างที่สมเหตุสมผลมากขึ้น เมื่อสร้าง DOM แล้วการจัดการ (เพิ่ม / แก้ไข / ลบ) องค์ประกอบบนหน้าจะง่ายขึ้น
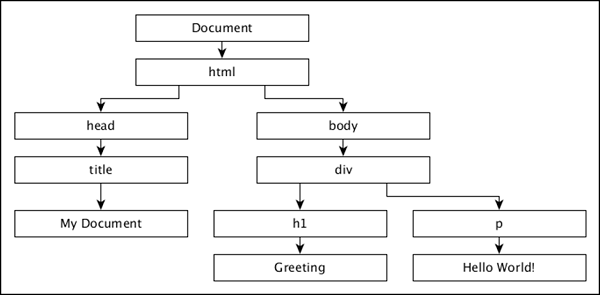
ให้เราเข้าใจ DOM โดยใช้เอกสาร HTML ต่อไปนี้ -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>รูปแบบวัตถุเอกสารของเอกสาร HTML ด้านบนมีดังนี้

Cascading Style Sheets (CSS)
แม้ว่า HTML จะมีโครงสร้างให้กับหน้าเว็บ แต่สไตล์ CSS ก็ทำให้หน้าเว็บดูน่ามองยิ่งขึ้น CSS คือไฟล์Style Sheet Languageใช้เพื่ออธิบายการนำเสนอเอกสารที่เขียนด้วย HTML หรือ XML (รวมถึงภาษา XML เช่น SVG หรือ XHTML) CSS อธิบายวิธีการแสดงผลองค์ประกอบบนหน้าเว็บ
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG)
SVG เป็นวิธีการแสดงภาพบนหน้าเว็บ SVG ไม่ใช่ภาพโดยตรง แต่เป็นเพียงวิธีสร้างภาพโดยใช้ข้อความ ตามชื่อของมันคือไฟล์Scalable Vector. มันปรับขนาดเองตามขนาดของเบราว์เซอร์ดังนั้นการปรับขนาดเบราว์เซอร์ของคุณจะไม่บิดเบือนภาพ เบราว์เซอร์ทั้งหมดรองรับ SVG ยกเว้น IE 8 และต่ำกว่า การแสดงข้อมูลเป็นการแสดงภาพและสะดวกในการใช้ SVG ในการแสดงผลการแสดงภาพโดยใช้ D3.js
ลองนึกถึง SVG เป็นผืนผ้าใบที่เราสามารถวาดรูปทรงต่างๆได้ เริ่มต้นด้วยการสร้างแท็ก SVG -
<svg width = "500" height = "500"></<svg>การวัดค่าเริ่มต้นสำหรับ SVG คือพิกเซลดังนั้นเราจึงไม่จำเป็นต้องระบุว่าหน่วยของเราเป็นพิกเซลหรือไม่ ตอนนี้ถ้าเราต้องการวาดสี่เหลี่ยมผืนผ้าเราสามารถวาดโดยใช้โค้ดด้านล่าง -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>เราสามารถวาดรูปทรงอื่น ๆ ใน SVG เช่น - Line, Circle, Ellipse, Text และ Path
เช่นเดียวกับการจัดรูปแบบองค์ประกอบ HTML การจัดรูปแบบองค์ประกอบ SVG นั้นเรียบง่าย ให้เรากำหนดสีพื้นหลังของสี่เหลี่ยมผืนผ้าเป็นสีเหลือง ด้วยเหตุนี้เราจึงต้องเพิ่มแอตทริบิวต์ "เติม" และระบุค่าเป็นสีเหลืองดังที่แสดงด้านล่าง -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript เป็นภาษาสคริปต์ฝั่งไคลเอ็นต์ที่พิมพ์แบบหลวม ๆ ซึ่งรันในเบราว์เซอร์ของผู้ใช้ JavaScript โต้ตอบกับองค์ประกอบ HTML (องค์ประกอบ DOM) เพื่อให้อินเทอร์เฟซผู้ใช้บนเว็บโต้ตอบได้ JavaScript ใช้ECMAScript Standardsซึ่งรวมถึงคุณสมบัติหลักตามข้อกำหนด ECMA-262 ตลอดจนคุณสมบัติอื่น ๆ ซึ่งไม่ได้เป็นไปตามมาตรฐาน ECMAScript ความรู้ JavaScript เป็นสิ่งจำเป็นสำหรับ D3.js
การเลือกเป็นหนึ่งในแนวคิดหลักใน D3.js มันขึ้นอยู่กับตัวเลือก CSS ช่วยให้เราสามารถเลือกองค์ประกอบอย่างน้อยหนึ่งรายการในหน้าเว็บ นอกจากนี้ยังช่วยให้เราสามารถแก้ไขต่อท้ายหรือลบองค์ประกอบที่เกี่ยวข้องกับชุดข้อมูลที่กำหนดไว้ล่วงหน้า ในบทนี้เราจะดูวิธีใช้การเลือกเพื่อสร้างภาพข้อมูล
D3.js ช่วยในการเลือกองค์ประกอบจากหน้า HTML โดยใช้สองวิธีต่อไปนี้ -
select()- เลือกองค์ประกอบ DOM เพียงรายการเดียวโดยจับคู่ตัวเลือก CSS ที่กำหนด หากมีองค์ประกอบมากกว่าหนึ่งรายการสำหรับตัวเลือก CSS ที่ระบุองค์ประกอบนั้นจะเลือกองค์ประกอบแรกเท่านั้น
selectAll()- เลือกองค์ประกอบ DOM ทั้งหมดโดยจับคู่ตัวเลือก CSS ที่กำหนด หากคุณคุ้นเคยกับการเลือกองค์ประกอบด้วย jQuery ตัวเลือก D3.js นั้นแทบจะเหมือนกัน
ให้เราทำตามแต่ละวิธีโดยละเอียด
เลือก () วิธีการ
วิธี select () จะเลือกองค์ประกอบ HTML ตาม CSS Selectors ใน CSS Selectors คุณสามารถกำหนดและเข้าถึงองค์ประกอบ HTML ได้สามวิธีต่อไปนี้ -
- แท็กขององค์ประกอบ HTML (เช่น div, h1, p, span ฯลฯ )
- ชื่อคลาสขององค์ประกอบ HTML
- รหัสขององค์ประกอบ HTML
ให้เราดูการใช้งานจริงพร้อมตัวอย่าง
การเลือกโดยแท็ก
คุณสามารถเลือกองค์ประกอบ HTML โดยใช้ TAG ไวยากรณ์ต่อไปนี้ใช้เพื่อเลือกองค์ประกอบแท็ก“ div”
d3.select(“div”)Example - สร้างเพจ“ select_by_tag.html” และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
</html>เมื่อขอหน้าเว็บผ่านเบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ -
เลือกตามชื่อคลาส
องค์ประกอบ HTML ที่มีสไตล์โดยใช้คลาส CSS สามารถเลือกได้โดยใช้ไวยากรณ์ต่อไปนี้
d3.select(“.<class name>”)สร้างหน้าเว็บ“ select_by_class.html” และเพิ่มการเปลี่ยนแปลงต่อไปนี้ -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
alert(d3.select(".myclass").text());
</script>
</body>
</html>เมื่อขอหน้าเว็บผ่านเบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ -
เลือกตาม ID
ทุกองค์ประกอบในหน้า HTML ควรมีรหัสเฉพาะ เราสามารถใช้ ID เฉพาะขององค์ประกอบนี้เพื่อเข้าถึงโดยใช้เมธอด select () ตามที่ระบุด้านล่าง
d3.select(“#<id of an element>”)สร้างหน้าเว็บ“ select_by_id.html” และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "hello">
Hello World!
</div>
<script>
alert(d3.select("#hello").text());
</script>
</body>
</html>เมื่อขอหน้าเว็บผ่านเบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ
การเพิ่มองค์ประกอบ DOM
การเลือก D3.js ให้ไฟล์ append() และ text()วิธีการผนวกองค์ประกอบใหม่ลงในเอกสาร HTML ที่มีอยู่ ส่วนนี้จะอธิบายเกี่ยวกับการเพิ่มองค์ประกอบ DOM โดยละเอียด
วิธีผนวก ()
append () วิธีการผนวกองค์ประกอบใหม่เป็นลูกสุดท้ายขององค์ประกอบในการเลือกปัจจุบัน วิธีนี้ยังสามารถปรับเปลี่ยนรูปแบบขององค์ประกอบคุณลักษณะคุณสมบัติ HTML และเนื้อหาข้อความ
สร้างหน้าเว็บ“ select_and_append.html” และเพิ่มการเปลี่ยนแปลงต่อไปนี้ -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span");
</script>
</body>
</html>ขอเว็บเพจผ่านเบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ
ที่นี่ append () วิธีการเพิ่มช่วงแท็กใหม่ภายในแท็ก div ดังที่แสดงด้านล่าง -
<div class = "myclass">
Hello World!<span></span>
</div>ข้อความ () วิธีการ
วิธี text () ใช้เพื่อตั้งค่าเนื้อหาขององค์ประกอบที่เลือก / ผนวก ให้เราเปลี่ยนตัวอย่างด้านบนและเพิ่ม text () method ดังที่แสดงด้านล่าง
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span").text("from D3.js");
</script>
</body>
</html>ตอนนี้รีเฟรชหน้าเว็บและคุณจะเห็นคำตอบต่อไปนี้
ที่นี่สคริปต์ด้านบนดำเนินการเชื่อมโยง D3.js ใช้เทคนิคที่เรียกว่าchain syntaxซึ่งคุณอาจจำได้จาก jQuery. ด้วยวิธีการผูกมัดร่วมกับจุดคุณสามารถดำเนินการหลายอย่างในโค้ดบรรทัดเดียว มันง่ายและรวดเร็ว สคริปต์เดียวกันยังสามารถเข้าถึงได้โดยไม่ต้องใช้ไวยากรณ์แบบเชนดังที่แสดงด้านล่าง
var body = d3.select("div.myclass");
var span = body.append("span");
span.text("from D3.js");การปรับเปลี่ยนองค์ประกอบ
D3.js มีวิธีการต่างๆ html(), attr() และ style()เพื่อแก้ไขเนื้อหาและรูปแบบขององค์ประกอบที่เลือก ให้เราดูวิธีใช้วิธีการปรับเปลี่ยนในบทนี้
html () วิธีการ
วิธี html () ใช้เพื่อตั้งค่าเนื้อหา html ขององค์ประกอบที่เลือก / ผนวก
สร้างหน้าเว็บ“ select_and_add_html.html” และเพิ่มรหัสต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").html("Hello World! <span>from D3.js</span>");
</script>
</body>
</html>เมื่อขอหน้าเว็บผ่านเบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ
วิธี attr ()
เมธอด attr () ใช้เพื่อเพิ่มหรืออัพเดตแอตทริบิวต์ขององค์ประกอบที่เลือก สร้างหน้าเว็บ“ select_and_modify.html” และเพิ่มรหัสต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").attr("style", "color: red");
</script>
</body>
</html>เมื่อขอหน้าเว็บผ่านเบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ
สไตล์ () วิธีการ
วิธีการ style () ใช้เพื่อตั้งค่าคุณสมบัติสไตล์ขององค์ประกอบที่เลือก สร้างหน้าเว็บ“ select_and_style.html” และเพิ่มรหัสต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").style("color", "red");
</script>
</body>
</html>เมื่อขอหน้าเว็บผ่านเบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ
วิธีการจัดประเภท ()
เมธอด classed () ใช้เฉพาะเพื่อตั้งค่าแอตทริบิวต์ "class" ขององค์ประกอบ HTML เนื่องจากองค์ประกอบ HTML เดียวสามารถมีหลายคลาสได้ เราต้องระมัดระวังในการกำหนดชั้นเรียนให้กับองค์ประกอบ HTML วิธีนี้รู้วิธีจัดการคลาสหนึ่งหรือหลายคลาสในองค์ประกอบและจะมีประสิทธิภาพ
Add class- ในการเพิ่มคลาสต้องตั้งค่าพารามิเตอร์ที่สองของเมธอดคลาสเป็น true มีการกำหนดไว้ด้านล่าง -
d3.select(".myclass").classed("myanotherclass", true);Remove class- ในการลบคลาสต้องตั้งค่าพารามิเตอร์ที่สองของเมธอดคลาสเป็น false มีการกำหนดไว้ด้านล่าง -
d3.select(".myclass").classed("myanotherclass", false);Check class- ในการตรวจสอบการมีอยู่ของคลาสเพียงแค่ปล่อยพารามิเตอร์ที่สองและส่งชื่อคลาสที่คุณกำลังค้นหา สิ่งนี้จะคืนค่าเป็นจริงหากมีอยู่จริงเป็นเท็จหากไม่มี
d3.select(".myclass").classed("myanotherclass");สิ่งนี้จะคืนค่าเป็นจริงหากองค์ประกอบใด ๆ ในการเลือกมีคลาส ใช้d3.select สำหรับการเลือกองค์ประกอบเดียว
Toggle class - หากต้องการพลิกคลาสไปยังสถานะตรงกันข้าม - ลบคลาสออกหากมีอยู่แล้วให้เพิ่มหากยังไม่มี - คุณสามารถทำอย่างใดอย่างหนึ่งต่อไปนี้
สำหรับองค์ประกอบเดียวโค้ดอาจมีลักษณะดังที่แสดงด้านล่าง -
var element = d3.select(".myclass")
element.classed("myanotherclass", !oneBar.classed("myanotherclass"));วิธี selectAll ()
วิธีการ selectAll () ใช้เพื่อเลือกหลายองค์ประกอบในเอกสาร HTML วิธีการเลือกจะเลือกองค์ประกอบแรก แต่เมธอด selectAll จะเลือกองค์ประกอบทั้งหมดที่ตรงกับสตริงตัวเลือกที่ระบุ ในกรณีที่สิ่งที่เลือกตรงกับไม่มีเลยระบบจะส่งกลับการเลือกว่าง เราสามารถเชื่อมโยงวิธีการแก้ไขต่อท้ายทั้งหมดappend(), html(), text(), attr(), style(), classed(),ฯลฯ ในเมธอด selectAll () เช่นกัน ในกรณีนี้วิธีการจะมีผลต่อองค์ประกอบที่ตรงกันทั้งหมด ให้เราทำความเข้าใจโดยการสร้างหน้าเว็บใหม่“ select_multiple.html” และเพิ่มสคริปต์ต่อไปนี้ -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h2 class = "myclass">Message</h2>
<div class = "myclass">
Hello World!
</div>
<script>
d3.selectAll(".myclass").attr("style", "color: red");
</script>
</body>
</html>เมื่อขอหน้าเว็บผ่านเบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอ
ที่นี่วิธี attr () ใช้กับทั้งสองอย่าง div และ h2 tag และสีของข้อความในแท็กทั้งสองจะเปลี่ยนเป็นสีแดง
การรวมข้อมูลเป็นอีกหนึ่งแนวคิดที่สำคัญใน D3.js ทำงานร่วมกับการเลือกและช่วยให้เราสามารถจัดการกับเอกสาร HTML ที่เกี่ยวข้องกับชุดข้อมูลของเรา (ชุดของค่าตัวเลข) โดยค่าเริ่มต้น D3.js จะให้ชุดข้อมูลที่มีลำดับความสำคัญสูงสุดในวิธีการและแต่ละรายการในชุดข้อมูลจะสอดคล้องกับองค์ประกอบ HTML บทนี้อธิบายการรวมข้อมูลโดยละเอียด
การเข้าร่วมข้อมูลคืออะไร?
การรวมข้อมูลช่วยให้เราฉีดแก้ไขและลบองค์ประกอบ (องค์ประกอบ HTML และองค์ประกอบ SVG ที่ฝังอยู่) โดยอิงตามชุดข้อมูลในเอกสาร HTML ที่มีอยู่ ตามค่าเริ่มต้นรายการข้อมูลแต่ละรายการในชุดข้อมูลจะสอดคล้องกับองค์ประกอบ (กราฟิก) ในเอกสาร
เมื่อชุดข้อมูลเปลี่ยนไปองค์ประกอบที่เกี่ยวข้องยังสามารถจัดการได้อย่างง่ายดาย การรวมข้อมูลสร้างความสัมพันธ์ใกล้ชิดระหว่างข้อมูลของเราและองค์ประกอบกราฟิกของเอกสาร การรวมข้อมูลทำให้การจัดการองค์ประกอบตามชุดข้อมูลเป็นกระบวนการที่ง่ายและสะดวกมาก
การเข้าร่วมข้อมูลทำงานอย่างไร
วัตถุประสงค์หลักของการรวมข้อมูลคือการแมปองค์ประกอบของเอกสารที่มีอยู่กับชุดข้อมูลที่กำหนด สร้างการแสดงเสมือนของเอกสารที่เกี่ยวข้องกับชุดข้อมูลที่กำหนดและมีวิธีการทำงานกับการแสดงเสมือน ให้เราพิจารณาชุดข้อมูลง่ายๆดังที่แสดงด้านล่าง
[10, 20, 30, 25, 15]ชุดข้อมูลมีห้ารายการดังนั้นจึงสามารถแมปกับห้าองค์ประกอบของเอกสารได้ ให้เราแมปกับไฟล์li องค์ประกอบของเอกสารต่อไปนี้โดยใช้เมธอด selectAll () ของตัวเลือกและเมธอด data join () ของตัวเลือก
HTML
<ul id = "list">
<li><li>
<li></li>
</ul>รหัส D3.js
d3.select("#list").selectAll("li").data([10, 20, 30, 25, 15]);ตอนนี้มีองค์ประกอบเสมือนห้าอย่างในเอกสาร องค์ประกอบเสมือนสองรายการแรกคือสององค์ประกอบli องค์ประกอบที่กำหนดในเอกสารดังแสดงด้านล่าง
1. li - 10
2. li - 20เราสามารถใช้วิธีการปรับเปลี่ยนองค์ประกอบของตัวเลือกทั้งหมดเช่น attr(), style(), text()ฯลฯ สำหรับสองคนแรก li ดังแสดงด้านล่าง
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });ฟังก์ชันในเมธอด text () ใช้เพื่อรับไฟล์ liองค์ประกอบที่แมปข้อมูล ที่นี่d เป็นตัวแทน 10 อันดับแรก li องค์ประกอบและ 20 วินาที li ธาตุ.
องค์ประกอบสามรายการถัดไปสามารถแมปกับองค์ประกอบใดก็ได้และสามารถทำได้โดยใช้วิธีการป้อนข้อมูล () และผนวก () ของตัวเลือก วิธี enter () ให้การเข้าถึงข้อมูลที่เหลือ (ซึ่งไม่ได้แมปกับองค์ประกอบที่มีอยู่) และใช้วิธี append () เพื่อสร้างองค์ประกอบใหม่จากข้อมูลที่เกี่ยวข้อง ให้เราสร้างliสำหรับรายการข้อมูลที่เหลือด้วย แผนผังข้อมูลมีดังนี้ -
3. li - 30
4. li - 25
5. li - 15รหัสสำหรับสร้างองค์ประกอบ li ใหม่มีดังนี้ -
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });การรวมข้อมูลมีวิธีการอื่นที่เรียกว่า exit() method เพื่อประมวลผลรายการข้อมูลที่ลบออกจากชุดข้อมูลแบบไดนามิกดังที่แสดงด้านล่าง
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()ที่นี่เราได้ลบรายการที่สี่ออกจากชุดข้อมูลและ li ที่เกี่ยวข้องโดยใช้วิธี exit () และ remove ()
รหัสที่สมบูรณ์มีดังนี้ -
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<ul id = "list">
<li></li>
<li></li>
</ul>
<input type = "button" name = "remove" value = "Remove fourth value"
onclick = "javascript:remove()" />
<script>
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d)
{ return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
</script>
</body>
</html>ผลลัพธ์ของโค้ดด้านบนจะเป็นดังนี้ -
D3 มีชุดโมดูล คุณสามารถใช้แต่ละโมดูลแยกกันหรือรวบรวมโมดูลร่วมกันเพื่อดำเนินการ บทนี้จะอธิบายเกี่ยวกับ Array API โดยละเอียด
Array คืออะไร?
อาร์เรย์ประกอบด้วยคอลเลกชันตามลำดับที่มีขนาดคงที่ขององค์ประกอบประเภทเดียวกัน อาร์เรย์ใช้ในการจัดเก็บชุดข้อมูล แต่มักจะมีประโยชน์มากกว่าที่จะคิดว่าอาร์เรย์เป็นชุดของตัวแปรประเภทเดียวกัน
การกำหนดค่า API
คุณสามารถกำหนดค่า API ได้อย่างง่ายดายโดยใช้สคริปต์ด้านล่าง
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>วิธี API สถิติอาร์เรย์
ต่อไปนี้เป็นวิธี API สถิติอาร์เรย์ที่สำคัญที่สุด
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
ให้เราคุยรายละเอียดแต่ละเรื่องเหล่านี้
d3.min (อาร์เรย์)
ส่งคืนค่าต่ำสุดในอาร์เรย์ที่กำหนดโดยใช้ลำดับธรรมชาติ
Example - พิจารณาสคริปต์ต่อไปนี้
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าขั้นต่ำในอาร์เรย์ 20 ในคอนโซลของคุณ
d3.max (อาร์เรย์)
ส่งคืนค่าสูงสุดในอาร์เรย์ที่กำหนด
Example - พิจารณาสคริปต์ต่อไปนี้
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าสูงสุดในอาร์เรย์ (100) ในคอนโซลของคุณ
d3.extent (อาร์เรย์)
ส่งคืนค่าต่ำสุดและสูงสุดในอาร์เรย์ที่กำหนด
Example - พิจารณาสคริปต์ต่อไปนี้
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าขอบเขต [20,100]
d3.sum (อาร์เรย์)
ส่งคืนผลรวมของอาร์เรย์ของตัวเลขที่กำหนด ถ้าอาร์เรย์ว่างเปล่าจะส่งกลับ 0
Example - พิจารณาสิ่งต่อไปนี้ด้านล่าง
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าผลรวมคือ 300
d3.mean (อาร์เรย์)
ส่งกลับค่าเฉลี่ยของอาร์เรย์ของตัวเลขที่กำหนด
Example - พิจารณาสิ่งต่อไปนี้ด้านล่าง
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าเฉลี่ยเป็น 60 ในทำนองเดียวกันคุณสามารถตรวจสอบค่ามัธยฐานได้
d3.quantile (อาร์เรย์)
ส่งคืนค่า p-quantile ของอาร์เรย์ที่เรียงลำดับโดยที่ p คือตัวเลขในช่วง [0, 1] ตัวอย่างเช่นค่ามัธยฐานสามารถคำนวณได้โดยใช้ p = 0.5 ควอไทล์แรกที่ p = 0.25 และควอไทล์ที่สามที่ p = 0.75 การใช้งานนี้ใช้วิธี R-7 ภาษาโปรแกรมเริ่มต้น R และ Excel
Example - พิจารณาตัวอย่างต่อไปนี้
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100ในทำนองเดียวกันคุณสามารถตรวจสอบค่าอื่น ๆ
d3.variance (อาร์เรย์)
ส่งกลับค่าความแปรปรวนของอาร์เรย์ของตัวเลขที่กำหนด
Example - พิจารณาสคริปต์ต่อไปนี้
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าความแปรปรวนเป็น 1000
d3.deviation (อาร์เรย์)
ส่งคืนค่าเบี่ยงเบนมาตรฐานของอาร์เรย์ที่กำหนด ถ้าอาร์เรย์มีค่าน้อยกว่าสองค่าจะส่งกลับเป็นไม่ได้กำหนด
Example - พิจารณาสิ่งต่อไปนี้ด้านล่าง
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - สคริปต์ด้านบนส่งคืนค่าเบี่ยงเบนเป็น 31.622776601683793
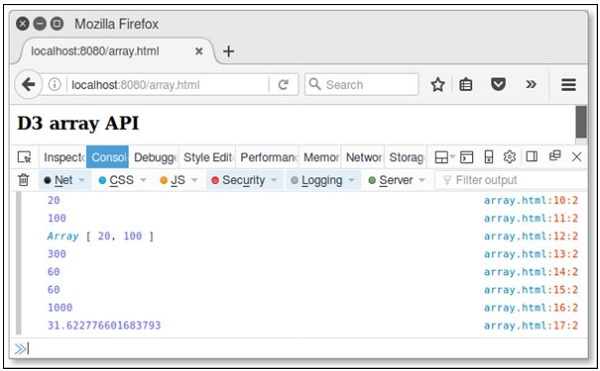
Example- ให้เราดำเนินการตามวิธีการ Array API ทั้งหมดที่กล่าวถึงข้างต้นโดยใช้สคริปต์ต่อไปนี้ สร้างหน้าเว็บ“ array.html” และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้

วิธีการ Array Search API
ต่อไปนี้เป็นวิธี API การค้นหา Array ที่สำคัญสองสามวิธี
- d3.scan(array)
- d3. จากน้อยไปมาก (a, b)
ให้เราเข้าใจทั้งสองอย่างโดยละเอียด
d3.scan (อาร์เรย์)
วิธีนี้ใช้ในการสแกนเชิงเส้นของอาร์เรย์ที่ระบุ จะส่งคืนดัชนีขององค์ประกอบที่น้อยที่สุดไปยังตัวเปรียบเทียบที่ระบุ ตัวอย่างง่ายๆถูกกำหนดไว้ด้านล่าง
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3. จากน้อยไปมาก (a, b)
วิธีนี้ใช้เพื่อดำเนินการฟังก์ชันตัวเปรียบเทียบ สามารถดำเนินการเป็น -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}หากไม่มีการระบุฟังก์ชันตัวเปรียบเทียบให้กับวิธีการเรียงลำดับในตัวลำดับเริ่มต้นจะเรียงตามตัวอักษร ฟังก์ชันข้างต้นจะคืนค่า -1 ถ้า a น้อยกว่า b หรือ 1 ถ้า a มากกว่า b หรือ 0
ในทำนองเดียวกันคุณสามารถใช้วิธีการจากมากไปหาน้อย (a, b) มันจะคืนค่า -1 ถ้า a มากกว่า b หรือ 1 ถ้า a น้อยกว่า b หรือ 0 ฟังก์ชันนี้ดำเนินการย้อนกลับลำดับธรรมชาติ
Example -
สร้างเว็บเพจ array_search.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วเราจะเห็นผลลัพธ์ต่อไปนี้
Array Transformations API
ต่อไปนี้เป็นวิธี API การแปลงอาร์เรย์ที่โดดเด่นที่สุดบางส่วน
- d3.cross (a, b [ตัวลด])
- d3.merge(arrays)
- d3.pairs (อาร์เรย์ [ตัวลด])
- d3.permute (อาร์เรย์ดัชนี)
- d3.zip(arrays)
ให้เราเข้าใจโดยละเอียดแต่ละข้อ
d3.cross (a, b [ตัวลด])
วิธีนี้ใช้เพื่อส่งคืนผลคูณคาร์ทีเซียนของสองอาร์เรย์ a และ b ที่กำหนด ตัวอย่างง่ายๆถูกกำหนดไว้ด้านล่าง
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (อาร์เรย์)
วิธีนี้ใช้ในการรวมอาร์เรย์และมีการกำหนดไว้ด้านล่าง
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (อาร์เรย์ [ตัวลด])
วิธีนี้ใช้ในการจับคู่องค์ประกอบอาร์เรย์และกำหนดไว้ด้านล่าง
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (อาร์เรย์ดัชนี)
วิธีนี้ใช้เพื่อดำเนินการเรียงสับเปลี่ยนจากอาร์เรย์และดัชนีที่ระบุ คุณยังสามารถดำเนินการค่าจากวัตถุลงในอาร์เรย์ มีคำอธิบายด้านล่าง
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (อาร์เรย์)
วิธีนี้ใช้เพื่อส่งคืนอาร์เรย์ของอาร์เรย์ หากอาร์เรย์มีเพียงอาร์เรย์เดียวอาร์เรย์ที่ส่งคืนจะมีอาร์เรย์องค์ประกอบเดียว หากไม่มีการระบุอาร์กิวเมนต์อาร์เรย์ที่ส่งคืนจะว่างเปล่า มีการกำหนดไว้ด้านล่าง
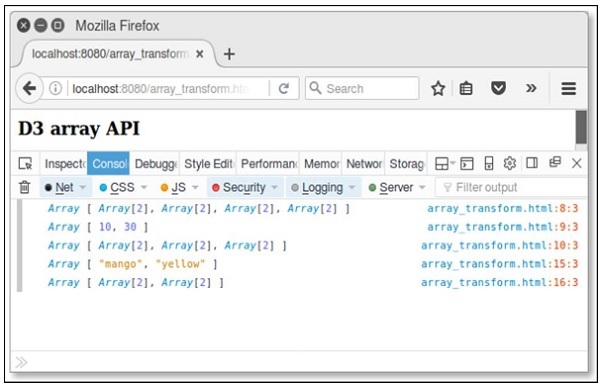
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - สร้างเว็บเพจ array_transform และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้

คอลเลกชันเป็นเพียงออบเจ็กต์ที่จัดกลุ่มองค์ประกอบต่างๆให้เป็นหน่วยเดียว เรียกอีกอย่างว่าเป็นภาชนะ บทนี้จะอธิบายรายละเอียดเกี่ยวกับคอลเลกชัน API
การกำหนดค่า API
คุณสามารถกำหนดค่า API โดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>วิธีการรวบรวม API
Collections API ประกอบด้วยวัตถุแผนที่ชุดและรัง ต่อไปนี้เป็นวิธีการรวบรวม API ที่ใช้บ่อยที่สุด
- Objects API
- แผนที่ API
- ตั้งค่า API
- Nests API
ให้เราดูรายละเอียดแต่ละ API เหล่านี้
Objects API
Object API เป็นประเภทข้อมูลที่สำคัญประเภทหนึ่ง รองรับวิธีการดังต่อไปนี้ -
d3.keys(object) - วิธีนี้มีคีย์คุณสมบัติของวัตถุและส่งคืนอาร์เรย์ของชื่อคุณสมบัติ
d3.values(object) - วิธีนี้ประกอบด้วยค่าวัตถุและส่งกลับค่าคุณสมบัติอาร์เรย์
d3.entries(object)- วิธีนี้ใช้เพื่อส่งคืนอาร์เรย์ที่มีทั้งคีย์และค่าของวัตถุที่ระบุ แต่ละรายการเป็นวัตถุที่มีคีย์และค่า
Example - ให้เราพิจารณารหัสต่อไปนี้
d3.entries({one: 1})ที่นี่คีย์คือหนึ่งและค่าคือ 1
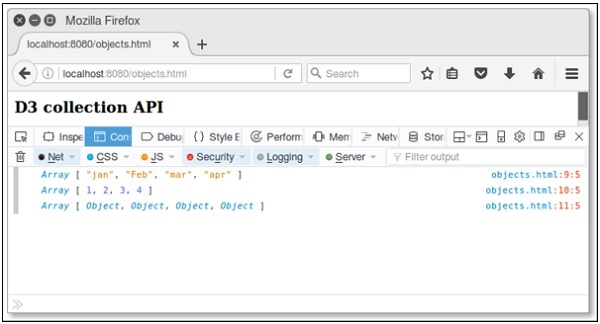
Example - สร้างเว็บเพจ objects.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และคุณจะเห็นคำตอบต่อไปนี้

แผนที่ API
แผนที่ประกอบด้วยค่าตามคู่คีย์และค่า คู่คีย์และค่าแต่ละคู่เรียกว่ารายการ แผนที่มีเฉพาะคีย์ที่ไม่ซ้ำกัน เป็นประโยชน์ในการค้นหาอัปเดตหรือลบองค์ประกอบตามคีย์ ให้เราดูวิธีการต่างๆของ Maps API โดยละเอียด
d3.map([object[, key]])- วิธีนี้ใช้เพื่อสร้างแผนที่ใหม่ วัตถุถูกใช้เพื่อคัดลอกคุณสมบัติที่แจกแจงได้ทั้งหมด
map.has(key) - วิธีนี้ใช้เพื่อตรวจสอบว่าแผนที่มีรายการสำหรับสตริงคีย์ที่ระบุหรือไม่
map.get(key) - วิธีนี้ใช้เพื่อส่งคืนค่าสำหรับสตริงคีย์ที่ระบุ
map.set(key, value)- วิธีนี้ใช้เพื่อกำหนดค่าสำหรับสตริงคีย์ที่ระบุ หากแผนที่ก่อนหน้านี้มีรายการสำหรับสตริงคีย์เดียวกันรายการเก่าจะถูกแทนที่ด้วยค่าใหม่
map.remove(key)- ใช้เพื่อลบรายการแผนที่ หากไม่ได้ระบุคีย์จะส่งกลับเท็จ
map.clear() - ลบรายการทั้งหมดออกจากแผนที่นี้
map.keys() - ส่งคืนอาร์เรย์ของคีย์สตริงสำหรับทุกรายการในแผนที่นี้
map.values() - ส่งคืนอาร์เรย์ของค่าสำหรับทุกรายการในแผนที่นี้
map.entries() - ส่งคืนอาร์เรย์ของวัตถุคีย์ - ค่าสำหรับแต่ละรายการในแผนที่นี้
(x) map.each(function) - วิธีนี้ใช้เพื่อเรียกใช้ฟังก์ชันที่ระบุสำหรับแต่ละรายการในแผนที่
(xi) map.empty() - ส่งกลับค่าจริงในกรณีที่แผนที่นี้มีรายการเป็นศูนย์เท่านั้น
(xii) map.size() - ส่งคืนจำนวนรายการในแผนที่นี้
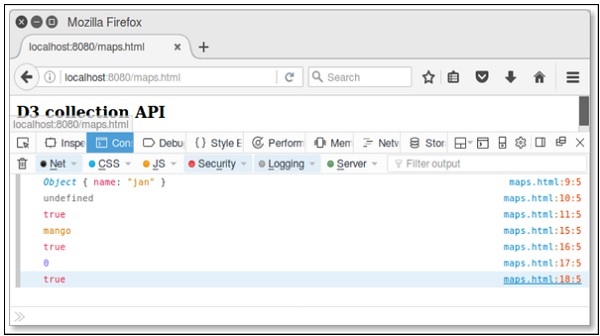
Example - สร้างเว็บเพจ maps.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้

ในทำนองเดียวกันคุณสามารถดำเนินการอื่น ๆ ได้เช่นกัน
ตั้งค่า API
ชุดคือคอลเล็กชันที่ไม่สามารถมีองค์ประกอบที่ซ้ำกันได้ เป็นการจำลองชุดนามธรรมทางคณิตศาสตร์ ให้เราดูวิธีการ set API ต่างๆโดยละเอียด
d3.set([array[, accessor]])- วิธีนี้ใช้ในการสร้างชุดใหม่ Array ใช้เพื่อเพิ่มค่าสตริง accessor เป็นทางเลือก
set.has(value) - วิธีนี้ใช้เพื่อตรวจสอบว่าชุดมีรายการสำหรับสตริงค่าที่ระบุหรือไม่
set.add(value) - ใช้เพื่อเพิ่มสตริงค่าที่ระบุให้กับชุด
set.remove(value) - ใช้เพื่อลบชุดที่มีสตริงค่าที่ระบุ
set.clear() - ลบค่าทั้งหมดออกจากชุดนี้
set.values() - วิธีนี้ใช้เพื่อคืนค่าอาร์เรย์ให้กับชุด
set.empty() - ส่งกลับค่าจริงถ้าชุดนี้มีค่าเป็นศูนย์เท่านั้น
set.size() - ส่งคืนจำนวนค่าในชุดนี้
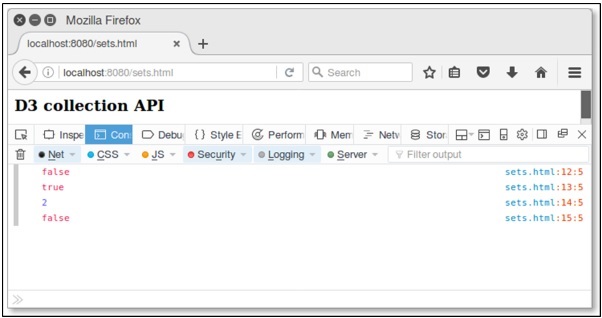
Example - สร้างเว็บเพจ sets.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา

ในทำนองเดียวกันเราสามารถดำเนินการอื่น ๆ ได้เช่นกัน
Nests API
Nesting API ประกอบด้วยองค์ประกอบในอาร์เรย์และดำเนินการในโครงสร้างแบบลำดับชั้น ให้เราดูวิธีการ Nests API ต่างๆโดยละเอียด
d3.nest() - วิธีนี้ใช้ในการสร้างรังใหม่
nest.key(key)- วิธีนี้ใช้เพื่อเริ่มต้นฟังก์ชันคีย์ใหม่ ฟังก์ชันนี้ใช้เพื่อเรียกแต่ละองค์ประกอบในอาร์เรย์อินพุตและส่งคืนองค์ประกอบในกลุ่ม
nest.sortKeys(comparator)- วิธีนี้ใช้เพื่อเรียงลำดับคีย์ในตัวเปรียบเทียบที่ระบุ ฟังก์ชันถูกกำหนดให้เป็น d3.ascending หรือ d3.descending
nest.sortValues(comparator)- วิธีนี้ใช้เพื่อเรียงลำดับค่าในตัวเปรียบเทียบที่ระบุ ฟังก์ชันตัวเปรียบเทียบจะจัดเรียงองค์ประกอบของใบไม้
nest.map(array)- วิธีนี้ใช้เพื่อใช้อาร์เรย์ที่ระบุและในการส่งคืนแผนที่ที่ซ้อนกัน แต่ละรายการในแผนที่ที่ส่งคืนจะสอดคล้องกับค่าคีย์ที่แตกต่างกันที่ส่งคืนโดยฟังก์ชันคีย์แรก ค่ารายการขึ้นอยู่กับจำนวนฟังก์ชันคีย์ที่ลงทะเบียน
nest.object(array) - วิธีนี้ใช้เพื่อใช้ตัวดำเนินการรังกับอาร์เรย์ที่ระบุและส่งคืนอ็อบเจ็กต์ที่ซ้อนกัน
nest.entries(array) - วิธีนี้ใช้เพื่อใช้ตัวดำเนินการรังกับอาร์เรย์ที่ระบุและส่งคืนอาร์เรย์ของรายการคีย์ - ค่า
พิจารณาหน้าเว็บง่ายๆ nest.html เพื่อดำเนินการตามวิธีการรังที่กล่าวถึงข้างต้น
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>ตอนนี้ตรวจสอบผลลัพธ์ในเบราว์เซอร์และเราจะเห็นผลลัพธ์ต่อไปนี้
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]การเลือกคือการแปลงข้อมูลที่มีประสิทธิภาพของรูปแบบวัตถุเอกสาร (DOM) ใช้เพื่อตั้งค่าแอตทริบิวต์ลักษณะคุณสมบัติ HTML หรือเนื้อหาข้อความและอื่น ๆ อีกมากมาย บทนี้จะอธิบายรายละเอียดเกี่ยวกับการเลือก API
การกำหนดค่า API
คุณสามารถกำหนดค่า API ได้โดยตรงโดยใช้สคริปต์ด้านล่าง
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script>
</script>วิธีการเลือก API
ต่อไปนี้เป็นวิธีการที่สำคัญที่สุดในการเลือก API
- d3.selection()
- d3.select(selector)
- d3.selectAll(selector)
- selection.selectAll(selector)
- selection.filter(filter)
- selection.merge(other)
- d3.matcher(selector)
- d3.creator(name)
- selection.each(function)
- selection.call (ฟังก์ชัน [อาร์กิวเมนต์…])
- d3.local()
- local.set (โหนดค่า)
- local.get(node)
- local.remove(node)
ตอนนี้ให้เราคุยรายละเอียดแต่ละเรื่องเหล่านี้
d3.selection ()
วิธีนี้ใช้เพื่อเลือกองค์ประกอบราก ฟังก์ชั่นนี้ยังสามารถใช้เพื่อทดสอบการเลือกหรือเพื่อขยายการเลือก d3js
d3.select (ตัวเลือก)
วิธีนี้ใช้เพื่อเลือกองค์ประกอบแรกที่ตรงกับสตริงตัวเลือกที่ระบุ
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var body = d3.select("body");หากตัวเลือกไม่ใช่สตริงระบบจะเลือกโหนดที่ระบุซึ่งกำหนดไว้ด้านล่าง
d3.select("p").style("color", "red");d3.selectAll (ตัวเลือก)
วิธีนี้จะเลือกองค์ประกอบทั้งหมดที่ตรงกับสตริงตัวเลือกที่ระบุ
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var body = d3.selectAll("body");หากตัวเลือกไม่ใช่สตริงระบบจะเลือกอาร์เรย์ของโหนดที่ระบุซึ่งกำหนดไว้ด้านล่าง
d3.selectAll("body").style("color", "red");selection.selectAll (ตัวเลือก)
วิธีนี้ใช้เพื่อเลือกองค์ประกอบ มันเลือกองค์ประกอบที่สืบทอดที่ตรงกับสตริงตัวเลือกที่ระบุ องค์ประกอบในการเลือกที่ส่งคืนจะถูกจัดกลุ่มตามโหนดแม่ที่เกี่ยวข้องในการเลือกนี้ หากไม่มีองค์ประกอบที่ตรงกับตัวเลือกที่ระบุสำหรับองค์ประกอบปัจจุบันหรือหากตัวเลือกเป็นโมฆะกลุ่มที่ดัชนีปัจจุบันจะว่างเปล่า
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var b = d3.selectAll("p").selectAll("b");selection.filter (ตัวกรอง)
วิธีนี้ใช้เพื่อกรองการเลือกโดยส่งคืนการเลือกใหม่ที่มีเฉพาะองค์ประกอบที่ตัวกรองที่ระบุเป็นจริง
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var even = d3.selectAll("tr").filter(":nth-child(odd)");ที่นี่กรองแถวตารางที่เลือกจะส่งกลับค่าคี่เท่านั้น
selection.merge (อื่น ๆ )
วิธีนี้ใช้เพื่อส่งคืนการเลือกใหม่ที่ผสานกับการเลือกอื่น ๆ ที่ระบุ
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var rect = svg.selectAll("rect").data(data);
rect.enter().append("rect").merge(rect);d3.matcher (ตัวเลือก)
วิธีนี้ใช้เพื่อกำหนดตัวเลือกที่ระบุ ส่งคืนฟังก์ชันซึ่งส่งคืนจริง
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var p = selection.filter(d3.matcher("p"));d3.creator (ชื่อ)
วิธีนี้ใช้เพื่อกำหนดชื่อองค์ประกอบที่ระบุมันส่งคืนฟังก์ชันซึ่งสร้างองค์ประกอบของชื่อที่กำหนดโดยสมมติว่าเป็นองค์ประกอบหลัก
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
selection.append(d3.creator("p"));การเลือกแต่ละ (ฟังก์ชัน)
วิธีนี้ใช้เพื่อเรียกใช้ฟังก์ชันที่ระบุสำหรับแต่ละองค์ประกอบที่เลือกตามลำดับที่ส่งผ่านโดยข้อมูลปัจจุบัน (d) ดัชนีปัจจุบัน (i) และกลุ่มปัจจุบัน (โหนด) โดยมีสิ่งนี้เป็นองค์ประกอบ DOM ปัจจุบัน (โหนด [i ]). มีคำอธิบายด้านล่าง
parent.each(function(p, j) {
d3.select(this)
.selectAll(".child")
.text(function(d, i) { return "child " + d.name + " of " + p.name; });
});selection.call (ฟังก์ชัน [อาร์กิวเมนต์…])
ใช้เพื่อเรียกใช้ฟังก์ชันที่ระบุเพียงครั้งเดียว ไวยากรณ์ดังแสดงด้านล่าง
function name(selection, first, last) {
selection.attr("first-name", first).attr("last-name", last);
}วิธีนี้สามารถระบุได้ดังภาพด้านล่าง
d3.selectAll("p").call(name, "Adam", "David");d3.local ()
D3 local ช่วยให้คุณสามารถกำหนดสถานะท้องถิ่นที่ไม่ขึ้นกับข้อมูล
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var data = d3.local();ซึ่งแตกต่างจาก var ค่าของแต่ละท้องถิ่นจะถูกกำหนดโดย DOM ด้วย
local.set (โหนดค่า)
วิธีนี้ตั้งค่าของโลคัลนี้บนโหนดที่ระบุเป็นค่า
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
selection.each(function(d)
{ data.set(this, d.value); });
local.get(node)วิธีนี้ส่งคืนค่าของโลคัลนี้บนโหนดที่ระบุ หากโหนดไม่ได้กำหนดโลคัลนี้จะส่งคืนค่าจากบรรพบุรุษที่ใกล้ที่สุดที่กำหนด
local.remove (โหนด)
วิธีนี้จะลบค่าของโลคัลนี้ออกจากโหนดที่ระบุ จะคืนค่าจริงถ้าโหนดกำหนดไว้มิฉะนั้นจะส่งคืนเท็จ
เส้นทางใช้ในการวาดรูปสี่เหลี่ยมวงกลมวงรีโพลีไลน์รูปหลายเหลี่ยมเส้นตรงและเส้นโค้ง SVG Paths แสดงโครงร่างของรูปร่างที่สามารถ Stroked, Filled, ใช้เป็น Clipping Path หรือทั้งสามอย่างผสมกันก็ได้ บทนี้จะอธิบายรายละเอียด Paths API
การกำหนดค่าเส้นทาง
คุณสามารถกำหนดค่า Paths API โดยใช้สคริปต์ด้านล่าง
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script>
</script>วิธี API เส้นทาง
เมธอด Paths API ที่ใช้บ่อยที่สุดมีการอธิบายสั้น ๆ ดังนี้
d3.path() - วิธีนี้ใช้เพื่อสร้างเส้นทางใหม่
path.moveTo(x, y) - วิธีนี้ใช้เพื่อย้ายค่า x และ y ที่ระบุ
path.closePath() - วิธีนี้ใช้เพื่อปิดเส้นทางปัจจุบัน
path.lineTo(x, y) - วิธีนี้ใช้เพื่อสร้างเส้นจากจุดปัจจุบันไปยังค่า x, y ที่กำหนด
path.quadraticCurveTo(cpx, cpy, x, y) - วิธีนี้ใช้ในการวาดเส้นโค้งกำลังสองจากจุดปัจจุบันไปยังจุดที่ระบุ
path.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y) - วิธีนี้ใช้ในการวาดเส้นโค้งเบเซียร์จากจุดปัจจุบันไปยังจุดที่ระบุ
path.arcTo(x1, y1, x2, y2, radius) - วิธีนี้ใช้ในการวาดส่วนโค้งวงกลมจากจุดปัจจุบันไปยังจุดที่ระบุ (x1, y1) และสิ้นสุดเส้นระหว่างจุดที่ระบุ (x1, y1) และ (x2, y2)
path.arc(x, y, radius, startAngle, endAngle[, anticlockwise])- วิธีนี้ใช้เพื่อวาดส่วนโค้งวงกลมไปยังจุดศูนย์กลางที่ระบุ (x, y), radius, startAngle และ endAngle ถ้าค่าทวนเข็มนาฬิกาเป็นจริงส่วนโค้งจะถูกวาดในทิศทางทวนเข็มนาฬิกามิฉะนั้นจะวาดในทิศทางตามเข็มนาฬิกา
path.rect(x, y, w, h)- วิธีนี้ใช้เพื่อสร้างเส้นทางย่อยใหม่ที่มีเพียงสี่จุด (x, y), (x + w, y), (x + w, y + h), (x, y + h) เมื่อจุดทั้งสี่นี้เชื่อมต่อกันด้วยเส้นตรงจะทำเครื่องหมายเส้นทางย่อยว่าปิด เทียบเท่ากับ context.rect และใช้คำสั่ง "lineto" ของ SVG
path.toString() - ส่งกลับการแสดงสตริงของเส้นทางนี้ตามข้อกำหนดข้อมูลเส้นทางของ SVG
ตัวอย่าง
ให้เราลากเส้นง่ายๆใน D3 โดยใช้ path API สร้างเว็บเพจlinepath.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<!DOCTYPE html>
<meta charset = "UTF-8">
<head>
<title>SVG path line Generator</title>
</head>
<style>
path {
fill: green;
stroke: #aaa;
}
</style>
<body>
<svg width = "600" height = "100">
<path transform = "translate(200, 0)" />
</svg>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<script>
var data = [[0, 20], [50, 30], [100, 50], [200, 60], [300, 90]];
var lineGenerator = d3.line();
var pathString = lineGenerator(data);
d3.select('path').attr('d', pathString);
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วเราจะเห็นผลลัพธ์ต่อไปนี้
D3.js มีฟังก์ชันมาตราส่วนเพื่อดำเนินการแปลงข้อมูล ฟังก์ชันเหล่านี้แมปโดเมนอินพุตกับช่วงเอาต์พุต
การกำหนดค่า API
เราสามารถกำหนดค่า API ได้โดยตรงโดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-format.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-time.v1.min.js"></script>
<script src = "https://d3js.org/d3-time-format.v2.min.js"></script>
<script src = "https://d3js.org/d3-scale.v1.min.js"></script>
<script>
</script>วิธีการชั่งน้ำหนัก API
D3 มีวิธีการปรับขนาดที่สำคัญต่อไปนี้สำหรับแผนภูมิประเภทต่างๆ ให้เราเข้าใจโดยละเอียด
d3.scaleLinear() - สร้างสเกลเชิงเส้นต่อเนื่องที่เราสามารถป้อนข้อมูล (โดเมน) แมปไปยังช่วงเอาต์พุตที่ระบุ
d3.scaleIdentity() - สร้างมาตราส่วนเชิงเส้นที่ข้อมูลอินพุตเหมือนกับเอาต์พุต
d3.scaleTime() - สร้างมาตราส่วนเชิงเส้นที่ข้อมูลอินพุตอยู่ในวันที่และผลลัพธ์เป็นตัวเลข
d3.scaleLog() - สร้างมาตราส่วนลอการิทึม
d3.scaleSqrt() - สร้างสเกลรากที่สอง
d3.scalePow() - สร้างมาตราส่วนชี้แจง
d3.scaleSequential() - สร้างมาตราส่วนตามลำดับโดยกำหนดช่วงเอาต์พุตโดยฟังก์ชัน interpolator
d3.scaleQuantize() - สร้างมาตราส่วนเชิงปริมาณที่มีช่วงเอาต์พุตไม่ต่อเนื่อง
d3.scaleQuantile() - สร้างมาตราส่วนเชิงควอนไทล์ที่ข้อมูลตัวอย่างอินพุตแมปกับช่วงเอาต์พุตที่ไม่ต่อเนื่อง
d3.scaleThreshold() - สร้างมาตราส่วนที่ข้อมูลอินพุตโดยพลการจับคู่กับช่วงเอาต์พุตที่ไม่ต่อเนื่อง
d3.scaleBand() - สเกลแบนด์เป็นเหมือนสเกลลำดับยกเว้นช่วงเอาต์พุตจะต่อเนื่องและเป็นตัวเลข
d3.scalePoint() - สร้างมาตราส่วนจุด
d3.scaleOrdinal() - สร้างมาตราส่วนลำดับที่ข้อมูลอินพุตมีตัวอักษรและแมปกับช่วงเอาต์พุตตัวเลขที่ไม่ต่อเนื่อง
ก่อนที่จะทำตัวอย่างการทำงานให้เราเข้าใจสองคำต่อไปนี้ก่อน -
Domain - โดเมนหมายถึงค่าต่ำสุดและสูงสุดของข้อมูลอินพุตของคุณ
Range - ช่วงคือช่วงเอาต์พุตซึ่งเราต้องการให้ค่าอินพุตแมปกับ ...
ตัวอย่างการทำงาน
ให้เราดำเนินการฟังก์ชัน d3.scaleLinear ในตัวอย่างนี้ ในการดำเนินการนี้คุณต้องปฏิบัติตามขั้นตอนต่อไปนี้ -
Step 1 - Define variables - กำหนดตัวแปร SVG และข้อมูลโดยใช้การเข้ารหัสด้านล่าง
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;Step 2 - Create linear scale - ใช้รหัสต่อไปนี้เพื่อสร้างมาตราส่วนเชิงเส้น
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);ที่นี่สำหรับค่าต่ำสุดและสูงสุดสำหรับโดเมนของเราด้วยตนเองเราสามารถใช้ไฟล์ d3.min() และ d3.max() ฟังก์ชันซึ่งจะส่งคืนค่าต่ำสุดและสูงสุดตามลำดับจากอาร์เรย์ข้อมูลของเรา
Step 3 - Append SVG attributes - ต่อท้ายองค์ประกอบ SVG โดยใช้รหัสที่ระบุด้านล่าง
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);Step 4 - Apply transformation - ใช้การเปลี่ยนแปลงโดยใช้รหัสด้านล่าง
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});Step 5 - Append rect elements - ต่อท้ายองค์ประกอบ rect เพื่อปรับขนาดตามที่แสดงด้านล่าง
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)Step 6 - Display data - ตอนนี้แสดงข้อมูลโดยใช้การเข้ารหัสที่ระบุด้านล่าง
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });Step 7 - Working Example - ตอนนี้ให้เราสร้างแผนภูมิแท่งโดยใช้ฟังก์ชัน d3.scaleLinear () ดังนี้
สร้างหน้าเว็บ“ scale.html” และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var data = [100, 200, 300, 350, 400, 250]
var width = 500, barHeight = 20, margin = 1;
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2).attr("dy", ".35em")
.text(function (d) { return d; });
</script>
</body>
</html>โค้ดด้านบนจะแสดงผลลัพธ์ต่อไปนี้ในเบราว์เซอร์
D3 มีฟังก์ชันในการวาดแกน แกนทำจากเส้นเห็บและป้ายกำกับ แกนใช้มาตราส่วนดังนั้นแต่ละแกนจะต้องได้รับมาตราส่วนเพื่อใช้งานได้
การกำหนดค่า Axis API
คุณสามารถกำหนดค่า API โดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
<script>
</script>วิธีการของ Axis API
D3 มีฟังก์ชันที่สำคัญต่อไปนี้ในการวาดแกน มีการอธิบายโดยย่อดังนี้
d3.axisTop() - วิธีนี้ใช้เพื่อสร้างแกนนอนด้านบน
d3.axisRight() - วิธีนี้ใช้เพื่อสร้างแกนแนวตั้งทางขวา
d3.axisBottom() - วิธีนี้ใช้เพื่อสร้างแกนนอนด้านล่าง
d3.axisLeft() - สร้างแกนแนวตั้งด้านซ้าย
ตัวอย่างการทำงาน
ให้เราเรียนรู้วิธีเพิ่มแกน x และแกน y ลงในกราฟ ในการดำเนินการนี้เราต้องปฏิบัติตามขั้นตอนที่ระบุด้านล่าง
Step 1 - Define variables - กำหนด SVG และตัวแปรข้อมูลโดยใช้โค้ดด้านล่าง
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);Step 2 - Create a scale linear function - สร้างฟังก์ชันเชิงเส้นขนาดสำหรับทั้งแกน x และ y ตามที่กำหนดไว้ด้านล่าง
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);ที่นี่เราได้สร้างสเกลเชิงเส้นและระบุโดเมนและช่วง
Step 3 - Add scales to x-axis - ตอนนี้เราสามารถเพิ่มมาตราส่วนให้กับแกน x โดยใช้รหัสต่อไปนี้
var x_axis = d3.axisBottom()
.scale(xscale);ที่นี่เราใช้ d3.axisBottom เพื่อสร้างแกน x ของเราและจัดเตรียมมาตราส่วนซึ่งกำหนดไว้ก่อนหน้านี้
Step 4 - Add scales to the y-axis - ใช้รหัสต่อไปนี้เพื่อเพิ่มมาตราส่วนให้กับแกน y
var y_axis = d3.axisLeft()
.scale(yscale);ที่นี่เราใช้ d3.axisLeft เพื่อสร้างแกน y ของเราและจัดเตรียมมาตราส่วนที่เรากำหนดไว้ข้างต้น
Step 5 - Apply transformation - คุณสามารถต่อท้ายองค์ประกอบกลุ่มและแทรกแกน x, y ซึ่งกำหนดไว้ด้านล่าง
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);Step 6 - Append group elements - ใช้องค์ประกอบการเปลี่ยนแปลงและกลุ่มโดยใช้รหัสต่อไปนี้
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)Step 7 - Working Example- รายการรหัสที่สมบูรณ์จะได้รับในบล็อกรหัสต่อไปนี้ สร้างเว็บเพจaxes.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg text {
fill: purple;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [100, 120, 140, 160, 180, 200];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom().scale(xscale);
var y_axis = d3.axisLeft().scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วเราจะเห็นการเปลี่ยนแปลงต่อไปนี้
บทนี้กล่าวถึงเครื่องกำเนิดไฟฟ้ารูปร่างต่างๆใน D3.js
การกำหนดค่า API
คุณสามารถกำหนดค่า Shapes API โดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script src = "https://d3js.org/d3-shape.v1.min.js"></script>
<script>
</script>เครื่องกำเนิดรูปร่าง
D3.js รองรับรูปร่างที่แตกต่างกัน ให้เราดูรายละเอียดรูปร่างที่โดดเด่น
Arcs API
เครื่องกำเนิดอาร์คสร้างรูปวงกลมหรือวงแหวน เราได้ใช้วิธี API เหล่านี้ในบทแผนภูมิวงกลมก่อนหน้านี้ ให้เราเข้าใจรายละเอียดวิธีการ Arcs API ต่างๆ
d3.arc() - วิธีนี้ใช้เพื่อสร้างเครื่องกำเนิดอาร์คใหม่
arc(args)- ใช้เพื่อสร้างส่วนโค้งด้วยอาร์กิวเมนต์ที่ระบุ การตั้งค่าเริ่มต้นด้วยรัศมีวัตถุและมุมถูกกำหนดไว้ด้านล่าง
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});
</script>arc.centroid(args) - วิธีนี้ใช้ในการคำนวณจุดกึ่งกลาง [x, y] ของเส้นกึ่งกลางของส่วนโค้งด้วยอาร์กิวเมนต์ที่ระบุ
arc.innerRadius([radius])- วิธีนี้ใช้เพื่อกำหนดรัศมีภายในจากรัศมีที่กำหนดและส่งคืนเครื่องกำเนิดส่วนโค้ง มีการกำหนดไว้ด้านล่าง -
function innerRadius(d) {
return d.innerRadius;
}arc.outerRadius([radius])- วิธีนี้ใช้เพื่อกำหนดรัศมีภายนอกจากรัศมีที่กำหนดและส่งคืนเครื่องกำเนิดส่วนโค้ง มีกำหนดดังนี้
function outerRadius(d) {
return d.outerRadius;
}arc.cornerRadius([radius])- วิธีนี้ใช้เพื่อกำหนดรัศมีมุมจากรัศมีที่กำหนดและส่งคืนเครื่องกำเนิดส่วนโค้ง มีกำหนดดังนี้
function cornerRadius() {
return 0;
}ถ้ารัศมีมุมมากกว่าศูนย์มุมของส่วนโค้งจะถูกปัดโดยใช้วงกลมของรัศมีที่กำหนด รัศมีมุมต้องไม่ใหญ่กว่า (outerRadius - innerRadius) / 2
arc.startAngle([angle])- วิธีนี้ใช้เพื่อกำหนดมุมเริ่มต้นให้กับฟังก์ชันจากมุมที่กำหนด มีกำหนดดังนี้ -
function startAngle(d) {
return d.startAngle;
}arc.endAngle([angle])- วิธีนี้ใช้เพื่อกำหนดมุมสิ้นสุดให้กับฟังก์ชันจากมุมที่กำหนด มีกำหนดดังนี้
function endAngle(d) {
return d.endAngle;
}arc.padAngle([angle])- วิธีนี้ใช้เพื่อกำหนดมุมแผ่นให้กับฟังก์ชันจากมุมที่กำหนด มีกำหนดดังนี้
function padAngle() {
return d && d.padAngle;
}(x) arc.padRadius([radius])- วิธีนี้ใช้เพื่อตั้งค่ารัศมีแผ่นไปยังฟังก์ชันที่ระบุจากรัศมีที่กำหนด รัศมีแผ่นกำหนดระยะทางเชิงเส้นคงที่โดยแยกส่วนโค้งที่อยู่ติดกันซึ่งกำหนดเป็น padRadius * padAngle
(xi) arc.context([context]) - วิธีนี้ใช้เพื่อตั้งค่าบริบทและส่งคืนเครื่องกำเนิดส่วนโค้ง
พาย API
API นี้ใช้ในการสร้าง Pie Generator เราได้ใช้วิธี API เหล่านี้ในบทที่แล้ว เราจะพูดถึงวิธีการเหล่านั้นทั้งหมดโดยละเอียด
d3.pie() - สร้างเครื่องกำเนิดพายใหม่ด้วยการตั้งค่าเริ่มต้น
pie(data[, arguments])- วิธีนี้ใช้ในการสร้างวงกลมสำหรับค่าอาร์เรย์ที่กำหนด ส่งคืนอาร์เรย์ของวัตถุ วัตถุคือมุมโค้งของฐานข้อมูล แต่ละวัตถุมีคุณสมบัติดังต่อไปนี้ -
data- ข้อมูลอินพุต องค์ประกอบที่เกี่ยวข้องในอาร์เรย์ข้อมูลอินพุต
value - ค่าตัวเลขของส่วนโค้ง
index - ดัชนีของส่วนโค้ง
startAngle - มุมเริ่มต้นของส่วนโค้ง
endAngle - มุมปลายของส่วนโค้ง
padAngle - มุมแผ่นของส่วนโค้ง
pie.value([value])- วิธีนี้ใช้เพื่อกำหนดค่าให้กับฟังก์ชันที่ระบุและสร้างพาย มีกำหนดดังนี้ -
function value(d) {
return d;
}pie.sort([compare])- วิธีนี้ใช้เพื่อจัดเรียงข้อมูลไปยังฟังก์ชันที่ระบุและสร้างวงกลม ฟังก์ชันตัวเปรียบเทียบถูกกำหนดไว้ดังนี้
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); }
);ที่นี่ฟังก์ชันเปรียบเทียบใช้อาร์กิวเมนต์ 'a' และ 'b' สองอาร์กิวเมนต์แต่ละองค์ประกอบจากอาร์เรย์ข้อมูลอินพุต ถ้าส่วนโค้งของ 'a' ควรอยู่ก่อนส่วนโค้งสำหรับ 'b' ตัวเปรียบเทียบจะต้องส่งคืนตัวเลขที่น้อยกว่าศูนย์ ถ้าส่วนโค้งของ 'a' ควรอยู่หลังส่วนโค้งของ 'b' ตัวเปรียบเทียบจะต้องส่งคืนตัวเลขที่มากกว่าศูนย์
pie.sortValues([compare])- วิธีนี้ใช้เพื่อเปรียบเทียบค่าจากฟังก์ชันที่กำหนดและสร้างวงกลม มีการกำหนดฟังก์ชันดังนี้
function compare(a, b) {
return b - a;
}pie.startAngle([angle])- วิธีนี้ใช้เพื่อกำหนดมุมเริ่มต้นของวงกลมให้เป็นฟังก์ชันที่ระบุ หากไม่ได้ระบุมุมจะส่งกลับมุมเริ่มต้นปัจจุบัน มีกำหนดดังนี้
function startAngle() {
return 0;
}pie.endAngle([angle])- วิธีนี้ใช้เพื่อกำหนดมุมปลายของวงกลมให้เป็นฟังก์ชันที่ระบุ หากไม่ได้ระบุมุมจะส่งกลับมุมสิ้นสุดปัจจุบัน มีกำหนดดังนี้
function endAngle() {
return 2 * Math.PI;
}pie.padAngle([angle])- วิธีนี้ใช้เพื่อกำหนดมุมแผ่นให้เป็นฟังก์ชันที่ระบุและสร้างวงกลม มีการกำหนดฟังก์ชันดังนี้
function padAngle() {
return 0;
}Lines API
Lines API ใช้ในการสร้างบรรทัด เราได้ใช้เมธอด API เหล่านี้ในไฟล์Graphsบท. ให้เราผ่านแต่ละวิธีโดยละเอียด
d3.line() - วิธีนี้ใช้ในการสร้างตัวสร้างบรรทัดใหม่
line(data) - วิธีนี้ใช้เพื่อสร้างบรรทัดสำหรับอาร์เรย์ของข้อมูลที่กำหนด
line.x([x])- วิธีนี้ใช้เพื่อตั้งค่า x accessor เป็นฟังก์ชันที่ระบุและสร้างบรรทัด ฟังก์ชันถูกกำหนดไว้ด้านล่าง
function x(d) {
return d[0];
}line.y([y])- วิธีนี้ใช้เพื่อตั้งค่าตัวเข้าถึง 'y' 'เป็นฟังก์ชันที่ระบุและสร้างบรรทัด มีการกำหนดฟังก์ชันดังนี้
function y(d) {
return d[1];
}line.defined([defined])- วิธีนี้ใช้เพื่อตั้งค่าตัวเข้าถึงที่กำหนดเป็นฟังก์ชันที่ระบุ มีกำหนดดังนี้
function defined() {
return true;
}line.curve([curve]) - ใช้เพื่อกำหนดเส้นโค้งและสร้างเส้น
line.context([context])- วิธีนี้ใช้เพื่อกำหนดบริบทและสร้างบรรทัด หากไม่ได้ระบุบริบทจะส่งกลับค่าว่าง
d3.lineRadial()- วิธีนี้ใช้เพื่อสร้างเส้นเรเดียลใหม่ มันเทียบเท่ากับเครื่องกำเนิดเส้นคาร์ทีเซียน
lineRadial.radius([radius])- วิธีนี้ใช้ในการวาดเส้นเรเดียลและ accessor จะส่งกลับรัศมี ใช้ระยะทางจากจุดกำเนิด (0,0)
ในบทต่อไปเราจะเรียนรู้เกี่ยวกับ Colors API ใน D3.js
สีจะแสดงโดยรวมแดงเขียวและน้ำเงิน สามารถระบุสีได้หลายวิธีดังนี้ -
- ตามชื่อสี
- เป็นค่า RGB
- เป็นค่าเลขฐานสิบหก
- เป็นค่า HSL
- เป็นค่า HWB
d3-color API ให้การแสดงสีต่างๆ คุณสามารถดำเนินการแปลงและจัดการใน API ให้เราเข้าใจการดำเนินการเหล่านี้โดยละเอียด
การกำหนดค่า API
คุณสามารถโหลด API ได้โดยตรงโดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>การทำงานขั้นพื้นฐาน
ให้เราดูการใช้งานสีพื้นฐานใน D3
Convert color value to HSL - ในการแปลงค่าสีเป็น HSL ให้ใช้ดังต่อไปนี้ Example -
var convert = d3.hsl("green");คุณสามารถหมุนเฉดสีได้ 45 °ดังที่แสดงด้านล่าง
convert.h + = 45;ในทำนองเดียวกันคุณสามารถเปลี่ยนระดับความอิ่มตัวได้เช่นกัน หากต้องการทำให้ค่าสีจางลงคุณสามารถเปลี่ยนค่าความทึบดังที่แสดงด้านล่าง
convert.opacity = 0.5;วิธี API สี
ต่อไปนี้เป็นวิธีการ API สีที่สำคัญที่สุด
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
ให้เราทำความเข้าใจเกี่ยวกับวิธีการ API สีเหล่านี้โดยละเอียด
d3.color (ตัวระบุ)
ใช้เพื่อแยกวิเคราะห์สี CSS ที่ระบุและส่งคืนสี RGB หรือ HSL หากไม่ได้ระบุตัวระบุระบบจะส่งคืนค่า null
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา -
{r: 0, g: 128, b: 0, opacity: 1}สีความทึบ
หากเราต้องการให้สีจางลงเราสามารถเปลี่ยนค่าความทึบได้ อยู่ในช่วง [0, 1]
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ -
1color.rgb ()
จะคืนค่า RGB สำหรับสี ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
ส่งคืนสตริงที่แสดงสีตามข้อกำหนด CSS Object Model ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา
rgb(0, 128, 0)color.displayable ()
ส่งคืนค่าจริงหากสามารถแสดงสีได้ ส่งคืนเท็จถ้าค่าสี RGB น้อยกว่า 0 หรือมากกว่า 255 หรือถ้าความทึบไม่อยู่ในช่วง [0, 1] ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอของเรา
trued3.rgb (สี)
วิธีนี้ใช้เพื่อสร้างสี RGB ใหม่ ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (สี)
ใช้เพื่อสร้างสี HSL ใหม่ ค่าจะแสดงเป็นคุณสมบัติ h, s และ l บนอินสแตนซ์ที่ส่งคืน ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
330
0.5d3.lab (สี)
สร้างสีห้องปฏิบัติการใหม่ ค่าของช่องจะแสดงเป็นคุณสมบัติ 'l', 'a' และ 'b' บนอินสแตนซ์ที่ส่งคืน
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (สี)
สร้างสี HCL ใหม่ ค่าช่องแสดงเป็นคุณสมบัติ h, c และ l บนอินสแตนซ์ที่ส่งคืน ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (สี)
สร้างสี Cubehelix ใหม่ ค่าจะแสดงเป็นคุณสมบัติ h, s และ l บนอินสแตนซ์ที่ส่งคืน ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}ตัวอย่างการทำงาน
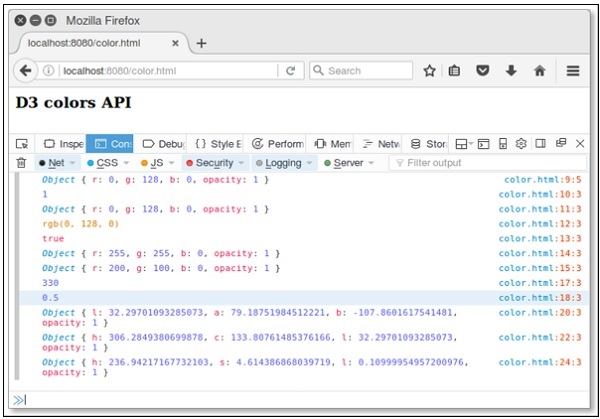
ให้เราสร้างหน้าเว็บใหม่ - color.htmlเพื่อดำเนินการทุกวิธี API สี รายการรหัสที่สมบูรณ์ถูกกำหนดไว้ด้านล่าง
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้

การเปลี่ยน D3 ใช้การเลือกองค์ประกอบและสำหรับแต่ละองค์ประกอบ มันใช้การเปลี่ยนเป็นส่วนหนึ่งของคำจำกัดความปัจจุบันขององค์ประกอบ
การกำหนดค่า API
คุณสามารถกำหนดค่า API การเปลี่ยนแปลงโดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script>
</script>วิธีการเปลี่ยน API
ให้เราดูรายละเอียดวิธีการเปลี่ยน API
การเลือกองค์ประกอบ
ให้เราพูดคุยเกี่ยวกับองค์ประกอบการเลือกต่างๆโดยละเอียด
selection.transition([name])- วิธีนี้ใช้เพื่อส่งคืนการเปลี่ยนแปลงการเลือกใหม่ด้วยชื่อ หากไม่ได้ระบุชื่อจะส่งกลับค่าว่าง
selection.interrupt([name]) - วิธีนี้ใช้เพื่อขัดจังหวะองค์ประกอบที่เลือกของการเปลี่ยนแปลงด้วยชื่อและกำหนดไว้ด้านล่าง
selection.interrupt().selectAll("*").interrupt();d3.interrupt(node[, name]) - วิธีนี้ใช้เพื่อขัดจังหวะการเปลี่ยนชื่อที่ระบุบนโหนดที่ระบุ
d3.transition([name]) - วิธีนี้ใช้เพื่อส่งคืนการเปลี่ยนแปลงใหม่ด้วยชื่อที่ระบุ
transition.select(selector) - วิธีนี้ใช้เพื่อเลือกองค์ประกอบแรกที่ตรงกับตัวเลือกที่ระบุและส่งกลับการเปลี่ยนแปลงในการเลือกผลลัพธ์ซึ่งกำหนดไว้ด้านล่าง
transition
.selection()
.select(selector)
.transition(transition)transition.selectAll(selector)- วิธีนี้ใช้เพื่อเลือกองค์ประกอบทั้งหมดที่ตรงกับตัวเลือกที่ระบุและส่งกลับการเปลี่ยนแปลงในการเลือกผลลัพธ์ มีการกำหนดไว้ด้านล่าง -
transition
.selection()
.selectAll(selector)
.transition(transition)transition.filter(filter) - วิธีนี้ใช้เพื่อเลือกองค์ประกอบที่ตรงกับตัวกรองที่ระบุซึ่งกำหนดไว้ด้านล่าง
transition
.selection()
.filter(filter)
.transition(transition)transition.merge(other)- วิธีนี้ใช้เพื่อผสานการเปลี่ยนแปลงกับการเปลี่ยนแปลงอื่น ๆ มีการกำหนดไว้ด้านล่าง
transition
.selection()
.merge(other.selection())
.transition(transition)transition.transition()- วิธีนี้ใช้เพื่อส่งคืนการเปลี่ยนแปลงใหม่ในองค์ประกอบที่เลือก มีกำหนดเริ่มต้นเมื่อการเปลี่ยนแปลงหยุดลง การเปลี่ยนแปลงใหม่จะสืบทอดชื่อระยะเวลาและการค่อยๆเปลี่ยนของการเปลี่ยนแปลงนี้
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
d3.selectAll(".body")
.transition()
// fade to yellow.
.style("fill", "yellow")
.transition()
// Wait for five second. Then change blue, and remove.
.delay(5000)
.style("fill", "blue")
.remove();ร่างกายจะจางหายไปเป็นสีเหลืองและเริ่มเพียงห้าวินาทีก่อนการเปลี่ยนแปลงครั้งสุดท้าย
d3.active(node[, name]) - วิธีนี้ใช้เพื่อส่งคืนการเปลี่ยนแปลงบนโหนดที่ระบุด้วยชื่อ
วิธีการกำหนดเวลา
ให้เราดูรายละเอียดเกี่ยวกับวิธีการกำหนดเวลาการเปลี่ยนผ่าน API
transition.delay([value])- วิธีนี้ใช้เพื่อตั้งค่าความล่าช้าในการเปลี่ยนเป็นค่าที่ระบุ หากฟังก์ชันได้รับการประเมินสำหรับแต่ละองค์ประกอบที่เลือกฟังก์ชันจะถูกส่งผ่านไปยังข้อมูลปัจจุบัน 'd' และดัชนี 'i' โดยมีบริบทเป็นองค์ประกอบ DOM ปัจจุบัน หากไม่ได้ระบุค่าไว้ให้ส่งกลับค่าปัจจุบันของการหน่วงเวลาสำหรับองค์ประกอบแรก (ไม่ใช่ค่าว่าง) ในการเปลี่ยน มีการกำหนดไว้ด้านล่าง
transition.delay(function(d, i) { return i * 10; });transition.duration([value])- วิธีนี้ใช้เพื่อตั้งค่าระยะเวลาการเปลี่ยนเป็นค่าที่ระบุ หากไม่ได้ระบุค่าไว้ให้ส่งคืนค่าปัจจุบันของระยะเวลาสำหรับองค์ประกอบแรก (ไม่ใช่ค่าว่าง) ในการเปลี่ยน
transition.ease([value])- วิธีนี้ใช้เพื่อลดค่าการเปลี่ยนแปลงสำหรับองค์ประกอบที่เลือก มีการเรียกใช้ฟังก์ชันการค่อยๆเปลี่ยนสำหรับแต่ละเฟรมของภาพเคลื่อนไหวและส่งผ่านเวลาปกติ "t" ในช่วง [0, 1] หากไม่ได้ระบุค่าจะส่งคืนฟังก์ชันการค่อยๆเปลี่ยนปัจจุบันสำหรับองค์ประกอบแรก (ไม่ใช่ค่าว่าง) ในการเปลี่ยน
ในบทต่อไปเราจะพูดถึงแนวคิดการลากและวางใน d3.js
การลากและวางเป็นหนึ่งในแนวคิดที่คุ้นเคยมากที่สุดใน d3.js บทนี้อธิบายการลากและวิธีการโดยละเอียด
การติดตั้ง
เราสามารถรวมลาก API ได้โดยตรงโดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>วิธีการลาก API
ต่อไปนี้เป็นวิธีการลาก API ที่สำคัญที่สุดใน D3.js
- d3.drag()
- drag(selection)
- drag.container([container])
- drag.filter([filter])
- drag.subject([subject])
- drag.clickDistance([distance])
- drag.on (ชื่อพิมพ์ [ฟัง])
- d3.dragDisable(window)
- d3.dragEnable (หน้าต่าง [, noclick])
ตอนนี้ให้เราเข้าใจรายละเอียดแต่ละข้อ
d3.drag ()
วิธีนี้ใช้เพื่อสร้างการลากใหม่ คุณสามารถเรียกวิธีนี้โดยใช้สคริปต์ต่อไปนี้
<script>
var drag = d3.drag();
</script>ลาก (การเลือก)
วิธีนี้ใช้เพื่อใช้การลากกับการเลือกที่ระบุ คุณสามารถเรียกใช้ฟังก์ชันนี้โดยใช้ไฟล์selection.call. ตัวอย่างง่ายๆถูกกำหนดไว้ด้านล่าง
d3.select(".node").call(d3.drag().on("drag", mousemove));ที่นี่พฤติกรรมการลากที่ใช้กับองค์ประกอบที่เลือกคือผ่าน selection.call
drag.container([container])ใช้เพื่อตั้งค่าคอนเทนเนอร์เป็นฟังก์ชันที่ระบุสำหรับการลาก หากไม่ได้ระบุคอนเทนเนอร์จะส่งกลับตัวเข้าถึงปัจจุบัน หากต้องการลากองค์ประกอบกราฟิกด้วย Canvas คุณสามารถกำหนดคอนเทนเนอร์ใหม่เป็นของตัวเองได้ มีการกำหนดไว้ด้านล่าง
function container() {
return this;
}drag.filter ([ตัวกรอง])
ใช้เพื่อตั้งค่าตัวกรองสำหรับฟังก์ชันที่ระบุ หากไม่ได้ระบุตัวกรองจะส่งกลับตัวกรองปัจจุบันตามที่กำหนดไว้ด้านล่าง
function filter() {
return !d3.event.button;
}drag.subject ([หัวเรื่อง])
ใช้เพื่อตั้งค่าเรื่องเป็นฟังก์ชันที่ระบุสำหรับการลากและกำหนดไว้ด้านล่าง
function subject(d) {
return d = = null ? {x: d3.event.x, y: d3.event.y} : d;
}ในที่นี้หัวเรื่องแสดงถึงสิ่งที่ถูกลาก ตัวอย่างเช่นหากคุณต้องการลากองค์ประกอบสี่เหลี่ยมผืนผ้าใน SVG หัวเรื่องเริ่มต้นคือข้อมูลของสี่เหลี่ยมผืนผ้าที่ลาก
drag.clickDistance ([ระยะทาง])
วิธีนี้ใช้เพื่อกำหนดระยะห่างสูงสุดสำหรับการคลิกเหตุการณ์ที่เลื่อนลงและเมาส์อัพ หากไม่ระบุระยะทางจะชี้ไปที่ศูนย์
drag.on (ชื่อพิมพ์ [ฟัง])
วิธีนี้ใช้เพื่อตั้งค่าตัวฟังเหตุการณ์สำหรับชื่อพิมพ์ที่ระบุสำหรับการลาก ชื่อพิมพ์คือสตริงที่มีชื่อพิมพ์อย่างน้อยหนึ่งชื่อคั่นด้วยช่องว่าง ชื่อพิมพ์แต่ละชื่อคือประเภท (ไม่บังคับ) ตามด้วยจุด (.) และชื่อเช่น drag.one และ drag.two ประเภทนี้ควรมาจากข้อใดข้อหนึ่งต่อไปนี้ -
start - เริ่มตัวชี้ใหม่
drag - ลากตัวชี้ที่ใช้งานอยู่
end - ไม่ใช้งานตัวชี้ที่ใช้งานอยู่
d3.dragDisable (หน้าต่าง)
วิธีนี้ใช้เพื่อปิดใช้งานการเลือกลากและวาง ป้องกันไม่ให้เกิดการเคลื่อนไหวของเหตุการณ์ที่ถูกเลื่อนออกไป เบราว์เซอร์ที่เลือกส่วนใหญ่สนับสนุนการกระทำนี้โดยค่าเริ่มต้น หากไม่รองรับคุณสามารถตั้งค่าคุณสมบัติ CSS เป็นไม่มี
d3.dragEnable (หน้าต่าง [, noclick])
วิธีนี้ใช้เพื่อเปิดใช้งานการลากและวางการเลือกบนตำแหน่งหน้าต่างที่ระบุ ใช้เพื่อเรียกการดำเนินเหตุการณ์ mouseup หากคุณกำหนดค่า noclick เป็นจริงเหตุการณ์การคลิกจะหมดอายุการหมดเวลาเป็นศูนย์มิลลิวินาที
ลาก API - ลากเหตุการณ์
วิธี D3.event ใช้เพื่อตั้งค่าเหตุการณ์ลาก ประกอบด้วยฟิลด์ต่อไปนี้ -
Target - แสดงถึงพฤติกรรมการลาก
Type - เป็นสตริงและอาจเป็นอย่างใดอย่างหนึ่งต่อไปนี้ - "start", "drag" หรือ "end"
Subject - หัวเรื่องการลากกำหนดโดย drag.subject
event.on (ชื่อพิมพ์ [ฟัง])
อ็อบเจ็กต์เหตุการณ์จะเปิดเผยเมธอด event.on เพื่อทำการลาก มีกำหนดดังนี้
d3.event.on("drag", dragged).on("end", ended);การซูมช่วยในการปรับขนาดเนื้อหาของคุณ คุณสามารถมุ่งเน้นไปที่ภูมิภาคใดพื้นที่หนึ่งโดยใช้วิธีการคลิกและลาก ในบทนี้เราจะพูดถึง Zooming API โดยละเอียด
การกำหนดค่า API
คุณสามารถโหลด Zooming API ได้โดยตรงจาก“ d3js.org” โดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>
<script src = "https://d3js.org/d3-zoom.v1.min.js"></script>
<body>
<script>
</script>
</body>วิธีการซูม API
ต่อไปนี้เป็นวิธีการซูม API ที่ใช้บ่อยที่สุด
- d3.zoom()
- zoom(selection)
- zoom.transform (การเลือกการแปลง)
- zoom.translateBy (การเลือก, x, y)
- zoom.translateTo (การเลือก, x, y)
- zoom.scaleTo (การเลือก, k)
- zoom.scaleBy (การเลือก, k)
- zoom.filter([filter])
- zoom.wheelDelta([delta])
- zoom.extent([extent])
- zoom.scaleExtent([extent])
- zoom.translateExtent([extent])
- zoom.clickDistance([distance])
- zoom.duration([duration])
- zoom.interpolate([interpolate])
- zoom.on (ชื่อพิมพ์ [, ผู้ฟัง])
ให้เราดูวิธีการ Zooming API ทั้งหมดโดยสังเขป
d3.zoom ()
จะสร้างพฤติกรรมการซูมใหม่ เราสามารถเข้าถึงได้โดยใช้สคริปต์ด้านล่าง
<script>
var zoom = d3.zoom();
</script>ซูม (การเลือก)
ใช้เพื่อใช้การแปลงการซูมกับองค์ประกอบที่เลือก ตัวอย่างเช่นคุณสามารถสร้างอินสแตนซ์ของพฤติกรรม mousedown.zoom โดยใช้ไวยากรณ์ต่อไปนี้
selection.call(d3.zoom().on("mousedown.zoom", mousedowned));zoom.transform (การเลือกการแปลง)
ใช้เพื่อตั้งค่าการแปลงการซูมปัจจุบันขององค์ประกอบที่เลือกเป็นการแปลงที่ระบุ ตัวอย่างเช่นเราสามารถรีเซ็ตการแปลงการซูมเป็นการแปลงข้อมูลประจำตัวโดยใช้ไวยากรณ์ด้านล่าง
selection.call(zoom.transform, d3.zoomIdentity);นอกจากนี้เรายังสามารถรีเซ็ตการแปลงการซูมเป็นการแปลงเอกลักษณ์เป็นเวลา 1,000 มิลลิวินาทีโดยใช้ไวยากรณ์ต่อไปนี้
selection.transition().duration(1000).call(zoom.transform, d3.zoomIdentity);zoom.translateBy (การเลือก, x, y)
ใช้เพื่อแปลการแปลงการซูมปัจจุบันขององค์ประกอบที่เลือกด้วยค่า x และ y คุณสามารถระบุค่าการแปล x และ y เป็นตัวเลขหรือเป็นฟังก์ชันที่ส่งกลับตัวเลข หากมีการเรียกใช้ฟังก์ชันสำหรับองค์ประกอบที่เลือกฟังก์ชันนั้นจะถูกส่งผ่านข้อมูลปัจจุบัน 'd' และดัชนี 'i' สำหรับ DOM โค้ดตัวอย่างถูกกำหนดไว้ด้านล่าง
zoom.translateBy(selection, x, y) {
zoom.transform(selection, function() {
return constrain(this.__zoom.translate(
x = = = "function" ? x.apply(this, arguments) : x,
y = = = "function" ? y.apply(this, arguments) : y
);
}
};zoom.translateTo (การเลือก, x, y)
ใช้เพื่อแปลการแปลงการซูมปัจจุบันขององค์ประกอบที่เลือกไปยังตำแหน่งที่ระบุของ x และ y
zoom.scaleTo (การเลือก, k)
ใช้เพื่อปรับขนาดการเปลี่ยนแปลงการซูมปัจจุบันขององค์ประกอบที่เลือกเป็น k. ที่นี่k เป็นตัวคูณมาตราส่วนที่ระบุเป็นตัวเลขหรือฟังก์ชัน
zoom.scaleTo = function(selection, k) {
zoom.transform(selection, function() {
k = = = "function" ? k.apply(this, arguments) : k;
});
};zoom.scaleBy (การเลือก, k)
ใช้เพื่อปรับขนาดการแปลง zoon ปัจจุบันขององค์ประกอบที่เลือกโดย k. ที่นี่k เป็นตัวคูณมาตราส่วนที่ระบุเป็นตัวเลขหรือเป็นฟังก์ชันที่ส่งกลับตัวเลข
zoom.scaleBy = function(selection, k) {
zoom.scaleTo(selection, function() {
var k0 = this.__zoom.k,
k1 = k = = = "function" ? k.apply(this, arguments) : k;
return k0 * k1;
});
};zoom.filter ([ตัวกรอง])
ใช้เพื่อตั้งค่าตัวกรองเป็นฟังก์ชันที่ระบุสำหรับลักษณะการซูม หากไม่ได้ระบุตัวกรองจะส่งกลับตัวกรองปัจจุบันตามที่แสดงด้านล่าง
function filter() {
return !d3.event.button;
}zoom.wheelDelta ([เดลต้า])
คุณค่าของ Δถูกส่งกลับโดยฟังก์ชันเดลต้าล้อ หากไม่ได้ระบุเดลต้าจะส่งคืนฟังก์ชันเดลต้าล้อปัจจุบัน
zoom.extent ([ขอบเขต])
ใช้เพื่อกำหนดขอบเขตของจุดอาร์เรย์ที่ระบุ หากไม่ได้ระบุขอบเขตจะส่งคืนตัวเข้าถึงขอบเขตปัจจุบันซึ่งมีค่าเริ่มต้นเป็น [[0, 0], [กว้าง, สูง]] โดยที่ width คือความกว้างไคลเอนต์ขององค์ประกอบและความสูงคือความสูงของไคลเอ็นต์
zoom.scaleExtent ([ขอบเขต])
ใช้เพื่อกำหนดขอบเขตมาตราส่วนให้กับอาร์เรย์ของตัวเลขที่ระบุ [k0, k1] ที่นี่k0เป็นค่ามาตราส่วนขั้นต่ำที่อนุญาต ในขณะที่k1คือค่ามาตราส่วนสูงสุดที่อนุญาต หากไม่ได้ระบุขอบเขตจะคืนค่าขอบเขตมาตราส่วนปัจจุบันซึ่งมีค่าเริ่มต้นเป็น [0, ∞] พิจารณาโค้ดตัวอย่างที่กำหนดไว้ด้านล่าง
selection
.call(zoom)
.on("wheel", function() { d3.event.preventDefault(); });ผู้ใช้สามารถลองซูมโดยการหมุนเมื่อถึงขีด จำกัด ที่สอดคล้องกันของขอบเขตขนาด หากเราต้องการป้องกันการเลื่อนในการป้อนข้อมูลล้อโดยไม่คำนึงถึงขอบเขตขนาดให้ลงทะเบียนตัวฟังเหตุการณ์ล้อเพื่อป้องกันพฤติกรรมเริ่มต้นของเบราว์เซอร์
zoom.translateExtent ([ขอบเขต])
หากมีการระบุขอบเขตจะตั้งค่าขอบเขตการแปลเป็นอาร์เรย์ของจุดที่ระบุ หากไม่ได้ระบุขอบเขตจะส่งกลับขอบเขตการแปลปัจจุบันซึ่งมีค่าเริ่มต้นเป็น [[-∞, -∞], [+ ∞, + ∞]]
zoom.clickDistance ([ระยะทาง])
วิธีนี้ใช้เพื่อกำหนดระยะทางสูงสุดที่พื้นที่ที่สามารถซูมได้จะเลื่อนไปมาระหว่างขึ้นและลงซึ่งจะทำให้เกิดเหตุการณ์คลิกตามมา
zoom.duration ([ระยะเวลา])
วิธีนี้ใช้เพื่อกำหนดระยะเวลาสำหรับการเปลี่ยนการซูมเมื่อดับเบิลคลิกและแตะสองครั้งไปที่จำนวนมิลลิวินาทีที่ระบุและส่งกลับลักษณะการซูม หากไม่ได้ระบุระยะเวลาจะส่งคืนระยะเวลาปัจจุบันซึ่งมีค่าเริ่มต้นเป็น 250 มิลลิวินาทีซึ่งกำหนดไว้ด้านล่าง
selection
.call(zoom)
.on("dblclick.zoom", null);zoom.interpolate ([interpolate])
วิธีนี้ใช้เพื่อสอดแทรกสำหรับการเปลี่ยนการซูมไปยังฟังก์ชันที่ระบุ หากไม่ได้ระบุ interpolate จะส่งกลับค่าโรงงานการแก้ไขปัจจุบันซึ่งมีค่าดีฟอลต์เป็น d3.interpolateZoom
zoom.on (ชื่อพิมพ์ [, ผู้ฟัง])
หากระบุ Listener จะตั้งค่าตัวฟังเหตุการณ์สำหรับชื่อประเภทที่ระบุและส่งกลับลักษณะการซูม ชื่อพิมพ์คือสตริงที่มีชื่อพิมพ์อย่างน้อยหนึ่งชื่อคั่นด้วยช่องว่าง ชื่อพิมพ์แต่ละชื่อคือประเภท (ไม่บังคับ) ตามด้วยจุด (.) และชื่อเช่น zoom.one และ zoom.second ชื่อนี้อนุญาตให้ลงทะเบียนผู้ฟังหลายคนสำหรับประเภทเดียวกัน ประเภทนี้ต้องเป็นแบบใดแบบหนึ่งต่อไปนี้ -
Start - หลังจากเริ่มซูม (เช่นบนเมาส์)
Zoom - หลังจากเปลี่ยนการซูม (เช่นบน mousemove)
End - หลังจากสิ้นสุดการซูม (เช่นการวางเมาส์)
ในบทถัดไปเราจะพูดถึง API คำขอต่างๆใน D3.js
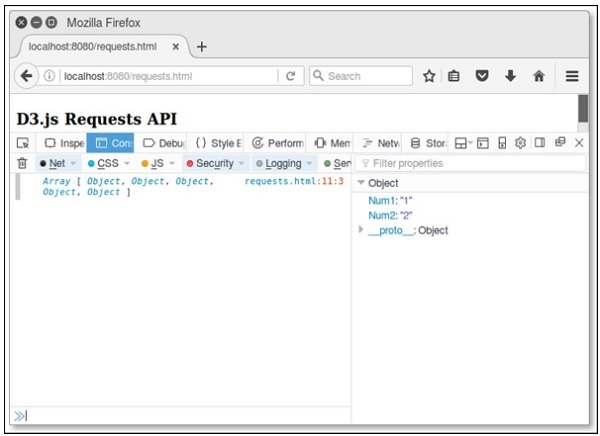
D3.js จัดเตรียม API คำขอเพื่อดำเนินการ XMLHttpRequest บทนี้จะอธิบายรายละเอียดเกี่ยวกับคำขอ API ต่างๆ
XMLHttpRequest
XMLHttpRequest เป็นไคลเอ็นต์ http ในตัวเพื่อจำลองอ็อบเจ็กต์ XMLHttpRequest ของเบราว์เซอร์ สามารถใช้กับ JS ที่ออกแบบมาสำหรับเบราว์เซอร์เพื่อปรับปรุงการนำโค้ดกลับมาใช้ใหม่และอนุญาตให้ใช้ไลบรารีที่มีอยู่
คุณสามารถรวมโมดูลในโปรเจ็กต์ของคุณและใช้เป็นอ็อบเจ็กต์ XHR บนเบราว์เซอร์ได้ตามที่อธิบายด้านล่าง
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();รองรับทั้งคำขอแบบอะซิงโครนัสและแบบซิงโครนัสและดำเนินการตามคำขอ GET, POST, PUT และ DELETE
การกำหนดค่าคำขอ
คุณสามารถโหลดได้โดยตรงจาก“ d3js.org” โดยใช้สคริปต์ด้านล่าง
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
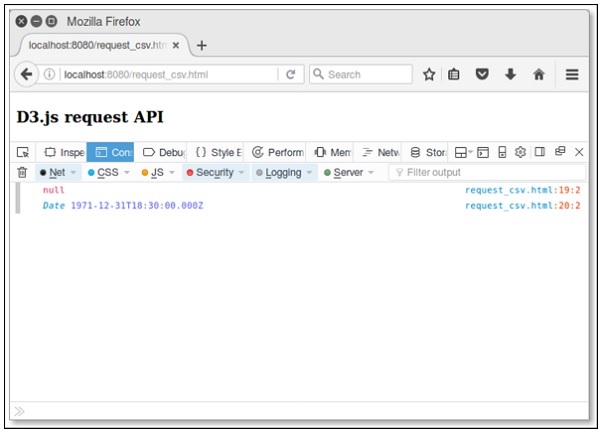
d3.json("/path/to/sample.json", callback);
</script>ที่นี่ API คำขอมีการสนับสนุนในตัวสำหรับการแยกวิเคราะห์ JSON, CSV และ TSV คุณสามารถแยกวิเคราะห์รูปแบบเพิ่มเติมได้โดยใช้คำขอหรือข้อความโดยตรง
โหลดไฟล์ข้อความ
ในการโหลดไฟล์ข้อความให้ใช้ไวยากรณ์ต่อไปนี้
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});การแยกวิเคราะห์ไฟล์ CSV
ในการโหลดและแยกวิเคราะห์ไฟล์ CSV ให้ใช้ไวยากรณ์ต่อไปนี้
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});ในทำนองเดียวกันคุณสามารถโหลดไฟล์ JSON และ TSV ได้เช่นกัน
ตัวอย่างการทำงาน
ให้เราดูตัวอย่างง่ายๆในการโหลดและแยกวิเคราะห์ไฟล์ CSV ก่อนหน้านั้นคุณต้องสร้างไฟล์ CSV ชื่อ“ sample.csv” ในโฟลเดอร์แอปพลิเคชัน d3 ดังที่แสดงด้านล่าง
Num1,Num2
1,2
3,4
5,6
7,8
9,10ตอนนี้สร้างหน้าเว็บ“ request.html” โดยใช้สคริปต์ต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์แล้วคุณจะเห็นคำตอบต่อไปนี้

ขอวิธี API
ต่อไปนี้เป็นวิธี API คำขอที่ใช้บ่อยที่สุด
- d3.request (url [โทรกลับ])
- request.header (ชื่อ [ค่า])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send (วิธีการ [ข้อมูล])
- request.abort()
- d3.csv (url [[, row], callback])
ตอนนี้ให้เราคุยกันสั้น ๆ
d3.request (url [โทรกลับ])
ส่งคืนคำขอใหม่สำหรับ URL ที่ระบุ หากมีการกำหนดให้โทรกลับจะถือว่าเป็นการร้องขอการโทรมิฉะนั้นจะยังไม่มีการเรียกคำขอ มีการกำหนดไว้ด้านล่าง
d3.request(url)
.get(callback);คุณสามารถโพสต์พารามิเตอร์การค้นหาโดยใช้ไวยากรณ์ต่อไปนี้
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);หากคุณต้องการระบุส่วนหัวของคำร้องขอหรือประเภทละครใบ้คุณต้องไม่ระบุการเรียกกลับไปยังตัวสร้าง
request.header (ชื่อ [ค่า])
ใช้เพื่อตั้งค่าให้กับส่วนหัวของคำขอที่มีชื่อที่ระบุ หากไม่ได้ระบุค่าจะลบส่วนหัวของคำขอที่มีชื่อที่ระบุ มีการกำหนดไว้ด้านล่าง
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);ที่นี่ X-Requested-With ส่วนหัวเป็น XMLHttpRequest เป็นคำขอเริ่มต้น
request.mimeType ([ชนิด])
ใช้เพื่อกำหนดประเภท mime ให้กับค่าที่กำหนด มีการกำหนดไว้ด้านล่าง
d3.request(url)
.mimeType("text/csv")
.get(callback);request.user ([ค่า])
ใช้เพื่อกำหนดชื่อผู้ใช้สำหรับการตรวจสอบสิทธิ์ หากไม่ได้ระบุชื่อผู้ใช้จะมีค่าเริ่มต้นเป็น null
request.password ([ค่า])
หากระบุค่าจะตั้งรหัสผ่านสำหรับการพิสูจน์ตัวตน
request.timeout ([หมดเวลา])
หากระบุการหมดเวลาระบบจะตั้งค่าการหมดเวลาเป็นจำนวนมิลลิวินาทีที่ระบุ
request.get ([ข้อมูล])
วิธีนี้ใช้ในการส่งคำขอด้วยเมธอด GET มีการกำหนดไว้ด้านล่าง
request.send("GET", data, callback);request.post ([ข้อมูล])
วิธีนี้ใช้ในการส่งคำขอด้วยเมธอด POST มีการกำหนดไว้ด้านล่าง
request.send("POST", data, callback);request.send (วิธีการ [ข้อมูล])
วิธีนี้ใช้เพื่อส่งคำขอโดยใช้เมธอด GET หรือ POST ที่กำหนด
request.abort ()
วิธีนี้ใช้เพื่อยกเลิกการร้องขอ
d3.csv (url [[, row], callback])
ส่งคืนคำขอใหม่สำหรับไฟล์ CSV ที่ URL ที่ระบุโดยมีค่าเริ่มต้นประเภท Mime text / csv ไวยากรณ์ต่อไปนี้แสดงโดยไม่มีการเรียกกลับ
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });หากคุณระบุการโทรกลับด้วยเมธอด POST จะกำหนดไว้ด้านล่าง
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);ตัวอย่าง
สร้างไฟล์ csv ชื่อ“ lang.csv” ในไดเร็กทอรีโฟลเดอร์รากของแอ็พพลิเคชัน d3 ของคุณและเพิ่มการเปลี่ยนแปลงต่อไปนี้
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike Bostockสร้างหน้าเว็บ“ csv.html” และเพิ่มสคริปต์ต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้

ตัวคั่นคือลำดับของอักขระตั้งแต่หนึ่งตัวขึ้นไปที่ใช้เพื่อระบุขอบเขตระหว่างพื้นที่แยกอิสระในข้อความธรรมดาหรือข้อมูลอื่น ๆ ตัวคั่นฟิลด์คือลำดับของค่าที่คั่นด้วยเครื่องหมายจุลภาค ค่าที่คั่นด้วยตัวคั่นคือcomma separated values (CSV) หรือ tab-separated values(TSV). บทนี้จะอธิบายรายละเอียดเกี่ยวกับค่าที่คั่นด้วยตัวคั่น
การกำหนดค่า API
เราสามารถโหลด API ได้อย่างง่ายดายโดยใช้ไวยากรณ์ต่อไปนี้
<script src = "https://d3js.org/d3-dsv.v1.min.js"></script>
<script>
var data = d3.csvParse(string);
</script>วิธี API
ต่อไปนี้เป็นวิธี API ต่างๆของค่าที่คั่นด้วยตัวคั่น
- d3.csvParse (สตริง [แถว])
- d3.csvParseRows (สตริง [แถว])
- d3.csvFormat (แถว [คอลัมน์])
- d3.csvFormatRows(rows)
- d3.tsvParse (สตริง [แถว])
- d3.tsvParseRows (สตริง [, แถว])
- d3.tsvFormat (แถว [คอลัมน์])
- d3.tsvFormatRows(rows)
ให้เราดูรายละเอียดวิธีการ API เหล่านี้แต่ละวิธี
d3.csvParse (สตริง [แถว])
วิธีนี้ใช้เพื่อแยกวิเคราะห์รูปแบบ csv พิจารณาไฟล์data.csv ที่แสดงด้านล่าง
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62ตอนนี้เราสามารถใช้ฟังก์ชันที่ระบุข้างต้นได้
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var data = d3.csvParse(string, function(d) {
return {
year: new Date(+d.Year, 0, 1), // lowercase and convert "Year" to Date
population: d.population
};
});ในที่นี้จะแยกวิเคราะห์สตริงที่ระบุในค่าที่คั่นด้วยตัวคั่น ส่งคืนอาร์เรย์ของวัตถุที่แสดงแถวที่แยกวิเคราะห์
d3.csvParseRows (สตริง [แถว])
วิธีนี้ใช้เพื่อแยกวิเคราะห์รูปแบบ csv ที่เทียบเท่ากับแถว
var data = d3.csvParseRows(string, function(d, i) {
return {
year: new Date(+d[0], 0, 1), // convert first colum column to Date
population: d[1],
};
});มันแยกแต่ละแถวในไฟล์ csv
d3.csvFormat (แถว [คอลัมน์])
วิธีนี้ใช้เพื่อจัดรูปแบบแถวและคอลัมน์ csv
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var string = d3.csvFormat(data, ["year", "population"]);ที่นี่ถ้าไม่ได้ระบุคอลัมน์รายการชื่อคอลัมน์ที่สร้างแถวส่วนหัวจะถูกกำหนดโดยการรวมกันของคุณสมบัติทั้งหมดบนวัตถุทั้งหมดในแถว หากระบุคอลัมน์เป็นอาร์เรย์ของสตริงที่แสดงชื่อคอลัมน์
d3.csvFormatRows (แถว)
วิธีนี้ใช้เพื่อจัดรูปแบบแถว csv
Example - ให้เราพิจารณาตัวอย่างต่อไปนี้
var string = d3.csvFormatRows(data.map(function(d, i) {
return [
d.year.getFullYear(), // Assuming d.year is a Date object.
d.population
];
}));ในที่นี้จะจัดรูปแบบอาร์เรย์ของแถวสตริงที่ระบุเป็นค่าที่คั่นด้วยตัวคั่นโดยส่งคืนสตริง
d3.tsvParse (สตริง [แถว])
วิธีนี้ใช้เพื่อแยกวิเคราะห์รูปแบบ tsv มันคล้ายกับ csvParse
d3.tsvParseRows (สตริง [, แถว])
วิธีนี้ใช้เพื่อแยกวิเคราะห์รูปแบบ tsv ที่เทียบเท่ากับแถว มันคล้ายกับฟังก์ชัน csvParseRows
d3.tsvFormat (แถว [คอลัมน์])
วิธีนี้ใช้ในการจัดรูปแบบแถวและคอลัมน์ tsv
d3.tsvFormatRows (แถว)
วิธีนี้ใช้ในการจัดรูปแบบแถว tsv
โมดูล Timer API ใช้เพื่อแสดงภาพเคลื่อนไหวพร้อมกันโดยมีการหน่วงเวลาที่ซิงโครไนซ์ มันใช้requestAnimationFrameสำหรับแอนิเมชั่น บทนี้อธิบายรายละเอียดโมดูล Timer API
requestAnimationFrame
วิธีนี้จะบอกเบราว์เซอร์ว่าคุณต้องการแสดงภาพเคลื่อนไหวและขอให้เบราว์เซอร์เรียกใช้ฟังก์ชันที่ระบุเพื่ออัปเดตภาพเคลื่อนไหว
การกำหนดค่าตัวจับเวลา
เราสามารถโหลดตัวจับเวลาได้โดยตรงจาก d3js.org โดยใช้สคริปต์ต่อไปนี้
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>วิธีจับเวลา API
Timer API รองรับวิธีการที่สำคัญดังต่อไปนี้ ทั้งหมดนี้มีคำอธิบายโดยละเอียดดังนี้
d3.now ()
วิธีนี้จะคืนค่าเวลาปัจจุบัน
d3.timer (โทรกลับ [ล่าช้า [เวลา]])
วิธีนี้ใช้เพื่อตั้งเวลาตัวจับเวลาใหม่และเรียกใช้ตัวจับเวลาจนกว่าจะหยุด คุณสามารถตั้งค่าการหน่วงเวลาเป็นตัวเลขใน MS ได้ แต่จะเป็นทางเลือกหรือไม่ก็ได้ค่าเริ่มต้นเป็นศูนย์ หากไม่ระบุเวลาจะถือว่าเป็น d3.now ()
timer.restart (โทรกลับ [ล่าช้า [เวลา]])
รีสตาร์ทตัวจับเวลาด้วยการโทรกลับที่ระบุและการหน่วงเวลาและเวลาเสริม
timer.stop ()
วิธีนี้จะหยุดตัวจับเวลาป้องกันการโทรกลับในภายหลัง
d3.timeout (โทรกลับ [ล่าช้า [เวลา]])
ใช้เพื่อหยุดตัวจับเวลาในการโทรกลับครั้งแรก การโทรกลับจะถูกส่งผ่านตามเวลาที่ผ่านไป
d3.interval (โทรกลับ [ล่าช้า [เวลา]])
มันถูกเรียกใช้ในช่วงเวลาหน่วงเวลาเฉพาะ หากไม่ระบุความล่าช้าจะใช้เวลาจับเวลา
ตัวอย่าง
สร้างหน้าเว็บ“ timer.html” และเพิ่มสคริปต์ต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>เราจะเห็นการตอบสนองต่อไปนี้บนหน้าจอ

ให้เราแสดงแผนภูมิแท่งแบบเคลื่อนไหวในบทนี้ สำหรับตัวอย่างนี้เรานำไฟล์ data.csv ที่ใช้ในบทก่อนหน้าของเรกคอร์ดประชากรเป็นชุดข้อมูลและสร้างแผนภูมิแท่งแบบเคลื่อนไหว
ในการดำเนินการนี้เราต้องทำตามขั้นตอนต่อไปนี้ -
Step 1 - Apply styles - ใช้สไตล์ CSS โดยใช้การเข้ารหัสที่ระบุด้านล่าง
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - ให้เรากำหนดแอตทริบิวต์ SVG โดยใช้สคริปต์ด้านล่าง
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - ตอนนี้ต่อท้ายข้อความและใช้การเปลี่ยนแปลงโดยใช้การเข้ารหัสด้านล่าง
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- ในขั้นตอนนี้เราสามารถสร้างช่วงสเกลและต่อท้ายองค์ประกอบของกลุ่มได้ มีการกำหนดไว้ด้านล่าง
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - เราได้สร้างไฟล์ data.csvไฟล์ในตัวอย่างก่อนหน้าของเรา ไฟล์เดียวกันเราได้ใช้ที่นี่
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62ตอนนี้อ่านไฟล์ด้านบนโดยใช้รหัสด้านล่าง
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - ตอนนี้ตั้งค่าโดเมนโดยใช้การเข้ารหัสด้านล่าง
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- ตอนนี้คุณสามารถเพิ่มแกน X ในการเปลี่ยนแปลงได้ ดังแสดงด้านล่าง
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - เพิ่มแกน Y ในการแปลงโดยใช้รหัสที่ระบุด้านล่าง
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - ตอนนี้ต่อท้ายองค์ประกอบของกลุ่มและใช้การแปลงกับแกน Y ตามที่กำหนดไว้ด้านล่าง
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - ตอนนี้เลือกองค์ประกอบทั้งหมดในคลาสบาร์ตามที่กำหนดไว้ด้านล่าง
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});ที่นี่เราได้เพิ่มเหตุการณ์ Listener สำหรับ mouseout และ mouseover เพื่อแสดงภาพเคลื่อนไหว มันใช้ภาพเคลื่อนไหวเมื่อเมาส์เลื่อนไปที่แถบใดแถบหนึ่งและออกไปจากแถบนั้น ฟังก์ชันเหล่านี้จะอธิบายในขั้นตอนต่อไปนี้
.ease(d3.easeLinear)ฟังก์ชันนี้ใช้เพื่อทำการเคลื่อนไหวที่ชัดเจนในแอนิเมชั่น มันประมวลผลการเคลื่อนไหวช้าเข้าและออกช้าด้วยระยะเวลา 200 ความล่าช้าสามารถคำนวณได้โดยใช้ -
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - ให้เราสร้างตัวจัดการเหตุการณ์เมาส์โอเวอร์เพื่อจัดการเหตุการณ์เมาส์ดังที่แสดงด้านล่าง
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}ในกรณีการวางเมาส์เราต้องการเพิ่มความกว้างและความสูงของแถบและสีของแถบที่เลือกเป็นสีแดง สำหรับสีเราได้เพิ่มคลาส 'ไฮไลต์' ซึ่งจะเปลี่ยนสีของแถบที่เลือกเป็นสีแดง
ฟังก์ชันการเปลี่ยนไปยังแถบเป็นระยะเวลา 200 มิลลิวินาที เมื่อเราเพิ่มความกว้างของแท่งขึ้น 5px และความสูง 10px การเปลี่ยนจากความกว้างและความสูงก่อนหน้าของแท่งไปเป็นความกว้างและความสูงใหม่จะเป็นระยะเวลา 200 มิลลิวินาที
จากนั้นเราจะคำนวณค่า 'y' ใหม่ให้กับแถบเพื่อไม่ให้แถบบิดเบือนเนื่องจากค่าความสูงใหม่
Step 12 - Mouseout event handler function- ให้เราสร้างตัวจัดการเหตุการณ์ mouseout เพื่อจัดการเหตุการณ์เมาส์ มีการกำหนดไว้ด้านล่าง
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}ที่นี่ในเหตุการณ์ mouseout เราต้องการลบคุณสมบัติการเลือกที่เราใช้ในเหตุการณ์ mouseover ดังนั้นเราจึงเปลี่ยนคลาสบาร์กลับเป็นคลาส 'บาร์' เดิมและคืนค่าความกว้างและความสูงดั้งเดิมของแถบที่เลือกและคืนค่า y กลับเป็นค่าเดิม
d3.selectAll(‘.val’).remove() ฟังก์ชันใช้เพื่อลบค่าข้อความที่เราได้เพิ่มในระหว่างการเลือกแถบ
Step 13 - Working Example- โปรแกรมที่สมบูรณ์จะได้รับในบล็อกรหัสต่อไปนี้ สร้างเว็บเพจanimated_bar.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้

หากเราเลือกแถบใด ๆ ก็จะถูกเน้นเป็นสีแดง D3 เป็นไลบรารีการแสดงภาพที่มีวัตถุประสงค์ทั่วไปซึ่งเกี่ยวข้องกับการแปลงข้อมูลเป็นข้อมูลเอกสารองค์ประกอบ ฯลฯ และท้ายที่สุดจะช่วยในการสร้างภาพข้อมูล